Xna 4.0 – Podstawowe shadery zgodne z WP7 - BasicEffect
BasicEffect nie jest w Xna nowością, za pomocą tego efektu możemy dodać do obiektu przezroczystość oraz podstawowe efekty świetlne i mgłę.
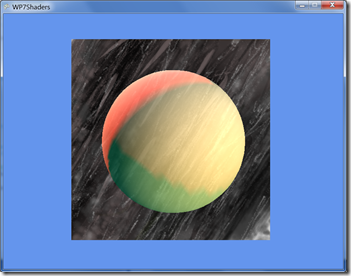
Przykład zastosowania poniżej:
BasicEffect effect = new BasicEffect(GraphicsDevice);
effect.EnableDefaultLighting();
effect.Alpha = 0.75f;
effect.LightingEnabled = true;
effect.AmbientLightColor = new Vector3(0.0f, 0.0f, .2f); //niebieski
effect.EmissiveColor = new Vector3(0.0f, .3f, 0.0f); //zieleń
effect.SpecularColor = new Vector3(1.0f, 0.0f, 0.0f); //czerwień
effect.SpecularPower = 1.2f;
Spowodowało następujący efekt:
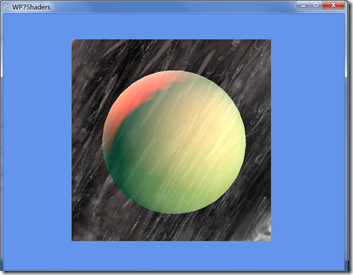
Podniesienie siły Specular czyli zdolności odbicia światła dało lekką korektę obrazu
Zdefiniowanie Diffuse
effect.DiffuseColor = new Vector3(0.5f, 0.2f, 0.0f);
poprawiło kontraksty
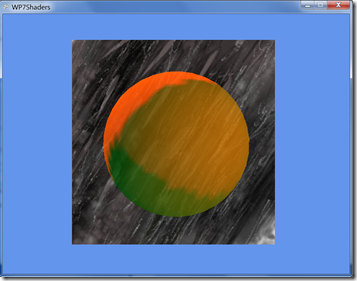
Jednak zawsze to nasze światełko gdzieś tam z tyło, jakby zachodziło. Zdefiniujmy je zatem do końca:
effect.DirectionalLight0.Enabled = true;
effect.DirectionalLight0.DiffuseColor = Vector3.One;
effect.DirectionalLight0.Direction = Vector3.Normalize(new Vector3(2.0f, -1.0f, 1.0f));
effect.DirectionalLight0.SpecularColor = Vector3.One;
effect.DirectionalLight1.Enabled = true;
effect.DirectionalLight1.DiffuseColor = Vector3.One;
effect.DirectionalLight1.Direction = Vector3.Normalize(new Vector3(-2.0f, 1.0f, 1.0f));
effect.DirectionalLight1.SpecularColor = new Vector3(1.5f, 0.0f, 0.0f);
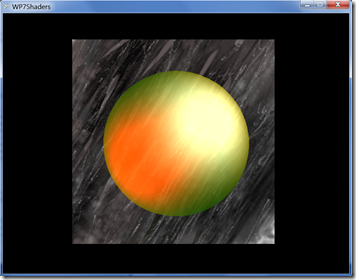
I oto efekt naszych dwóch światełek w różnych kolorach:
Trochę lepiej. Polecam zabawę tymi parametrami. Aby nie zgadywać garść informacji teoretycznych na temat modelu oświetlenia i cieniowania znajdziecie tutaj:
https://en.wikipedia.org/wiki/Lighting_model
https://en.wikipedia.org/wiki/Phong_shading