How to expand InputFormTextBox
If you need to expand InputFormTextBox control and CssClass property seems to be not working, continue reading this post.
I’ve created an application page and I used an InputFormTextBox control to give users the possibility to write some html content. This is the code I used:
<wssawc:InputFormTextBox
Title="My Field"
ID="myField"
Rows="15"
Runat="server"
TextMode="MultiLine"
RichText="true"
RichTextMode="FullHtml"/>
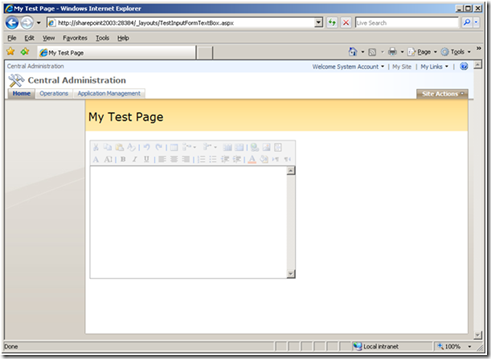
You can see the page rendering in the following picture:
As you can see, the control’s width is not at 100% of available space.
Trying to enlarge the control with style and CssClass attributes were unsuccessful. I made some investigations and I discovered that code rendered by the control simply ignores those attributes.
Looking at html generated by the control, I saw that it is rendered as two main element, a table element to display the toolbar and an iframe element for the html container. Both have a css class defined, ms-rtetoolbarmenu for the table (toolbar) and ms-rtelong for the iframe (html container).
My solution to the problem was to override those classes with the following code
<style type="text/css">
table.ms-rtetoolbarmenu{
width:100%;
}
iframe.ms-rtelong{
width:100%;
}
</style>
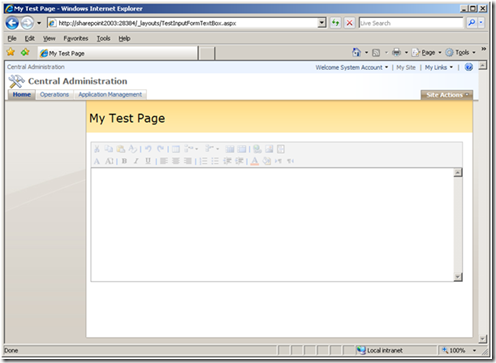
The page rendering after this modify was:
Hope this can help you.
Technorati Tag: MOSS