【IE】 IE10 互換性の考え方と Compat Inspector
先週が WDD だったわけですが、まぁ一週間の過ぎるのが速かったこと。体と精神は2週間分一気に消耗した気がします。それだけ期待も大きく、皆さんの盛り上がりもすごくて、感謝感謝です。
今回 IE の方のセッションで IE10 の互換性を見る上で便利な手をご紹介しました。それをここでは書こうと思います。
実は IE ブログの方で紹介されている Compat Inspector に関してです。
https://blogs.msdn.com/b/ie_ja/archive/2012/02/08/ie10-compat-inspector.aspx
私の方では手順仕立てで書きますね。
〇Compat Inspector が何故生まれたか
IE9・IE10 と Internet Explorer の根本開発方針が変わり、愚直に「しっかり固まり、揺れの無い標準」に関してはメジャーバージョンに取り入れる方針を決めました。ということで「セームマークアップ」を目指して他のブラウザーと表示、動作の類似点が大きくなっている特徴があります。
IE6 は10年前には最先端を走っているブラウザーだったのですが、それ以降セキュリティ面での攻撃におけるさらなる脅威の広がり、Web 標準の進展によって様々なご負担を Web 制作の現場に強いてしまっています。このことからマイクロソフトでも積極的により新しいバージョンのブラウザーをお使いいただくことを推進しています。
10年前は最先端な機能を多く持っていた IE6 が多くのお客様にご利用いただけたことは大変ありがたいことだったわけですが、他のブラウザーとの関係で現在の Web ではマークアップをくみ上げる上で、 IE6 をターゲットとするために多くの分岐処理や表示の細工が必要となっていて、現場で悲鳴があがっています。IE9 の強力な推進によって、いよいよ IE6 を Web サイトのターゲットから外すことを表明されているインターネットサービスも増えてきていますので今後ここが変わっていくことになります。
ただ、旧ブラウザーを対象外にしますと宣言したい場合に今のマークアップやスクリプトではどこをどう綺麗にするといいのか、今度はそこが問題になってしまいます。特にブラウザーの種類やバージョンで条件分岐をしているのをどうしたらいいのか、それが問題になります。そこでマイクロソフトでは Compat Inspector を作りました。
〇Compat Inspector
まず動作を見ていただくには以下のサイトを見るといいでしょう。
IE TestDrive サイトにおける Compat Inspector デモ
https://ie.microsoft.com/testdrive/HTML5/CompatInspector/Default.html
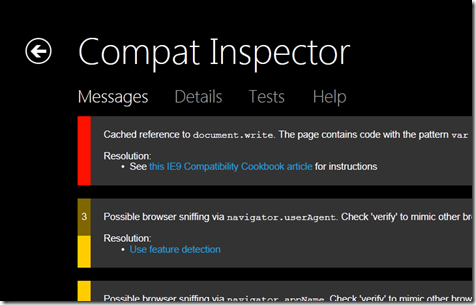
このページの右上に出てくる信号機のような表示、これを Compat Inspector が表示しています。
簡単に言うと、IE9・IE10 対応において 重大事項が1つ、通常項目が4つあるよということを示しています。なので、数字の箇所をクリックすると詳細な内容を表示して、対処項目を確認するわけです。
Compat Inspector でよく登場する feature detection に関して少し補足。これまでは UserAgent を使ってブラウザー識別という方法をとっていたと思います。つまり ブラウザーの種類やバージョンを識別することでそれぞれに適応した処理や表示方法を制御するということです。これをやめましょうという提案になっています。
ではどうするのかというと、実行しようとしているその処理あるいは機能自身が動くのかを直前に検査する方法を導入すべきだとしています。プログラミング歴が長い人はひょっとするとちょっと気持ち悪いかもしれないですが、Webでは結構みんな取り入れている方法です。何故気持ち悪いかというと例外処理、例えば Try ~ Catch しかも Catch もしっかり処理が入っている状況になるからで、要はコケさせて処理を決める方法論だからです。
機能を検査する方法論として Modernizr を利用することをマイクロソフトではご紹介しています。
Modernizr
https://modernizr.com/
検査例:
if (Modernizr.touch)
{ // bind to touchstart, touchmove, etc and watch `event.streamId` }
else
{ // bind to normal click, mousemove, etc
}
〇Compat Inspector の実装と必要な工夫
Compat Inspector は非常に動作原理はシンプルなものです。JavaScript になっているので呼び出せばいいだけです。
<script src="https://ie.microsoft.com/TestDrive/HTML5/CompatInspector/inspector.js">
</script>
試験環境では非常に簡単にすべてのスクリプトが実行される前にこの行を入れておけばいいのでシンプルです。それで上記で説明した手順に移れます。
なんか凄い素敵ですが、いくつか環境によっては気になる点が出てきますね。
・社内システムでもやりたいけど、インターネットに繋がってない
・大規模システムではあるけどステージング環境は無いので<script>タグの挿入なんてとんでもない
他にも色々とあるでしょう。でもここではこの二つを考えてみましょう。
〇挿入方法が ie.microsoft.com を指している
実は Inspector が指し示すアドバイスが参考文献を指していることが多いのでこれ結構残念です。でももしそういう環境であれば inspector.js をダウンロードしてアクセスできるところに置いてしまいましょう。
〇<script>タグを容易に挿入できない
これは悩ましいですよね。でも Fiddler をクライアント側に入れて対処できます。
Fiddler
https://www.fiddler2.com/fiddler2/
これは Web デバッグをするための Proxy で、フリーウェアです。
Fiddler2Setup.exe をダウンロードして普通のアプリケーションと同様にインストールするだけです。
Fiddler は多機能なので色々なことができますから習熟しておくと役立つこと請け合いですが、ここでは Compat Inspector を有効にする手順を書きます。
ここでは Fiddler の Custom Rule 機能を使っています。
https://ie.microsoft.com/testdrive/HTML5/CompatInspector/help/snippet.txt
を見てここからコピペしましょう。
// Snippet 1: Place this inside the "OnBeforeResponse" handler in your FiddlerScript
と書いてあります。どうやんねん?ということですが。。。
Fiddler のメニューから [Rules] – [Customize Rules] を実行します。
そうするとメモ帳が開きます。
Windows 7 環境では ライブラリ – ドキュメント – Fiddler2 – Scripts に CustomRules.js として置かれます。
英語で書いてあるように 「OnBeforeResponse」を探して処理の最後に下記を追加します。
InjectInspectorScript(oSession);
// Snippet 2: Place this near the end of your FiddlerScript (within the Handlers class)
同様にして今度は CustomRules.js の最後の } の直前に全文をコピペします。
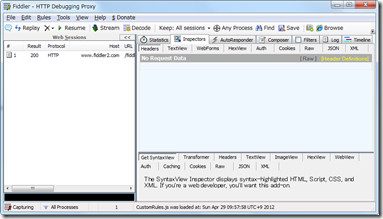
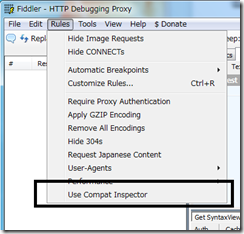
これで事前設定は終了です。Fiddler の [Rules] を見てみましょう。Use Compat Inspector が出れば成功です。
早速これをクリックして有効にしましょう。
このブログのインフラには Compat Inspector の script タグは入っていませんが、以下のように表示されます。ブログのインフラチームにインプットしておかなきゃ。。。結構 Feature Detection ですねぇ。
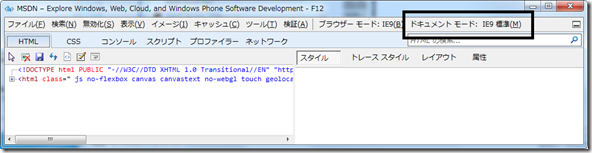
ちなみにこの Inspector は IE7モードやQuirks モードでは動作しません。なので、これもドキュメントモードを IE9 標準に F12ツールで切り替えてみてみるといいでしょう。うまく動かないケースでは黒い背景にメッセージが出ますので。
〇指摘されている箇所の確認方法
講演時にうまく動かなかった点なんですが、これも書いておきましょう。下図の赤線で囲ったところの使い方です。
Debug にチェックを入れましょう。
F12 ツールを起動します。(IE 内で F12 キー)
スクリプト タブ で デバッグを開始します。
そうすると下記のように表示されるはずです。
ここからは環境によって動きが変わるかも。 Visual Studio などが入っている環境では デバッガーを選択する画面が表示されます。入っていなければ、F12内でのシンプルな処理になります。
デバッガーを停止させた後、右のコールスタックを見ます。
Inspector の一つ下が指摘されているコールになりますのでそこをクリックします。
Feature Detection の指摘の場合には UserAgent を使っている箇所が指されます。
という具合に使うのです。
〇今後に向けて
今 Compat Inspector は残念ながら全部英語ベースです。エラー メッセージの日本語化や指している参考資料を翻訳されている日本語を指すように組み替えると日本ではやはり便利ですよね。検討しますね。