Creating a Logo / Turtle Graphics Textual DSL using Oslo MGrammar
In the early 1980's a programming language called Turtle Graphics was used as a means of introducing novices to programming on the BBC Microcomputer. Turtle graphics, a graphical version of Logo, helped introduce people to programming using a simple functional language that provided instant visual gratification allowing the user to move a triangular turtle across the screen using simple commands such as forward, backward, right turn and left turn.
At PDC this year the Connected Systems team introduced a new language called "M" - which allows textual DSL's to be created. I will talk more about this language in future posts especially compared with the F# Lexer and Parser that we used to create our textual DSL for SecPAL, but first I wanted to create a programming language with which to learn Mg. I thought a version of Turtle Graphics would be fun - and interesting for anyone else interested in experimenting with or learning Mg.
The programming language I am liberally calling Logo (and the associated interpreter) are fairly simple - but I thought it would be fun for people to play with, especially those with children who are looking for new ways to introduce their kids to progamming. I did the bulk of the work specifying the grammar for this simple version of Logo on the flight back from LA to Seattle - which should give you a sense of how intuitive Mg is - and how productive the Intellipad authoring experience is.
Given that Thanksgiving is just two days away I figured it would be patriotic (odd coming from an Aussie/Kiwi/Pom hybrid) to show how simple it is for this language to draw the United States flag - a design which obviously would make significant use of loops and nested loops.

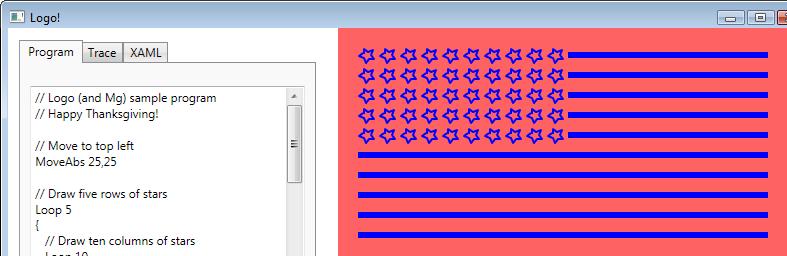
The screenshot above shows the output from this program. The complete logo program listing is also included below so you can see how complex objects can be created using a simple grammar comprising of just 5 commands:
- Commands - Commands perform actions such as moving or rotating.
Rotate n - Rotate 'n' degrees
Draw n - Draw a line 'n' pixels long
MoveAbs x, y - Move to an absolute position
Move x,y - Move to a position relative to last move / draw command
- Loops - Sets of instructions which are executde iteratively. Loops can be nested.
Loop n { [Command] } *
I have attached the full source code for this so that you can play with this yourself. The source code is based on the PDC (October?) version of Oslo which you will have to first download from MSDN. The language could easily be extended to include color, line widths, other types of lines such as bezier curves etc - which should provide a good introduction for anyone interested. Post pointers if you do anything fun with this.
In addition to the formal grammar for my logo language (logo.mg) the .zip file also includes a WPF interpreter that interprets the parsed output of our logo programs and converts them into WPF Path Geometry syntax. There is also a simple editor that allows you to edit and run our Logo programs - providing a nice easy way to start teaching your children to program. Or for yourself to start modifying the language as described above.
Enjoy!!! And (to those in America) Happy Thanksgiving...
// Logo (and Mg) sample program
// Happy Thanksgiving!
// Move to top left
MoveAbs 25,25
// Draw five rows of stars
Loop 5
{
// Draw ten columns of stars
Loop 10
{
// Draw five points to make each star
Loop 5
{
Rotate -54
Draw 5
Rotate 126
Draw 5
}
Move 20 -1
}
Move -210,20
}
// Draw the lines next to the stars
MoveAbs 430,25
Rotate -90
Loop 5
{
// Lines are 5 pixels high
Loop 5
{
Draw 200
Move 200,1
}
Move 0 15
}
// Draw the lower lines on the flag
MoveAbs 430,125
Loop 5
{
// Lines are 5 pixels high
Loop 5
{
Draw 410
Move 410,1
}
Move 0,15
}
Comments
Anonymous
November 25, 2008
PingBack from http://blog.a-foton.ru/index.php/2008/11/26/creating-a-logo-turtle-graphics-textual-dsl-using-oslo-mgrammar/Anonymous
November 25, 2008
This is very cool. Takes me back a long (long) time...Anonymous
December 12, 2008
My colleague Joshy Joseph let me know that the version of the Logo parser I posted here was for VS2010.Anonymous
December 31, 2008
PLEASE tell me if you can make that program work on a modern P.C. or Mac! please e-mail me at: sievephile@gmail.com Thank you!Anonymous
January 06, 2009
The binaries inside the .zip folder work on any PC with .NET 3.5 installed...Anonymous
May 27, 2009
sory but i was looking for a free download of PC Logo since i have a computer exam tomorrow!!please help meAnonymous
January 07, 2010
Note that this has now been updated for the latest version of Oslo - plus includes a bunch more features including error handling and a more powerful programming language. See: http://blogs.msdn.com/thehoggblog/archive/2009/11/25/turtle-graphics-thanksgiving-update.aspx