Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Note
This documentation is for extensions for the legacy version of Microsoft Edge. For information on the new Microsoft Edge, see Microsoft Edge (Chromium) Extensions.
Important
The new Microsoft Edge program is now open to accept chromium-based extensions for the new Microsoft Edge (v77 or later). If you want to submit a new extension, visit Publish to Microsoft Edge (Chromium) Add-ons Store to learn about the submission process.
With this announcement, Microsoft is no longer accepting new extensions for the legacy version of Microsoft Edge. If you own an Extension for the legacy version, you should begin the process of porting your Extension to the new Microsoft Edge. The new Microsoft Edge is based on Chromium, so Extensions designed for the legacy version of Microsoft Edge do not work with the new version.
The following page contains various design aspects and UI behavior to consider when creating Microsoft Edge extensions.
Icons
You should make the icons of your extension using a vector graphic. You must create a few different sizes of your icon for your extension, and three additional sizes if you want to package your extension. Microsoft Edge extensions do not support .svg icons.
Before you create your extension icons, you should review the accessibility guide to ensure that your icons have high enough contrast and are visible in both the light and dark themes of Microsoft Edge.
While any webkit image format is supported, .png icons are recommended for transparency support.
Icons for your extension
For your extension, you must create one icon size for the browser action or page action, and one icon size for the Extensions pane. More than one size for each may be provided to support high resolution displays.
An extension should have a browser action or page action icon. The browser action and page action icons may be changed at runtime using the browserAction.setIcon method or pageAction.setIcon method.
Browser action
The preferred sizes for browser action and page action icons are 20px, 25px, 30px, and 40px. Other supported sizes include 19px, 35px, and 38px.
The following manifest.json file snippet shows a standard and high definition browser action icon being specified using the browser_action key. The same syntax applies for the page_action key.
"browser_action": {
"default_icon": {
"20": "images/icon_20.png",
"40": "images/icon_40.png"
},
"default_title": "Fetch page info",
"default_popup": "popup.html"
}
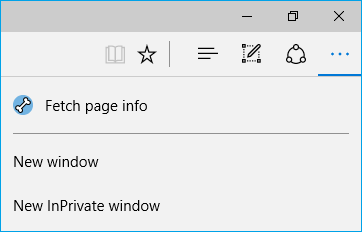
If the browser action has been set by the extension, it appears either in the Actions menu after selecting More(...), or to the right of the address bar if Show button next to the address bar has been toggled on by the user.

Browser action in action menu
![]()
Browser action
Page action
The page_action key has the same JSON manifest syntax as the browser_action key. Page action also has the same icon size requirements as browser action.
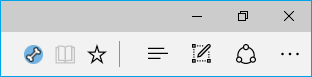
If page action is specified in the manifest.json file, it appears within the address bar whenever the pageAction.show method is used.

Page action
Management UI
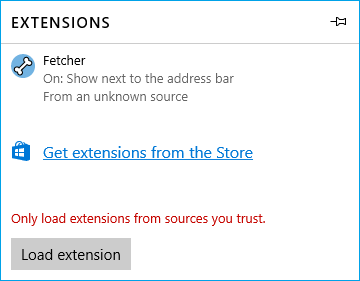
When users navigate to the extensions pane by going to the More(...) menu and selecting Extensions, an icon is displayed next to the name of the extension.
You should specify the following icon sizes.
| Key | Details |
|---|---|
48px |
Icon for standard resolution displays. |
128px |
Icon for high resolution displays. |
176px |
Icon for even higher resolution displays. |
"icons": {
"48": "images/icon_48.png",
"128": "images/icon_128.png",
"176": "images/icon_176.png"
},

Management UI
Icons for packaging
Once your extension is ready for packaging, you must have three additional icon sizes ready.
| Size | Details |
|---|---|
| 44px | Used in the Windows UI (App List, Settings > System > Apps & features). |
| 50px | Packaging requirement (not visible anywhere). |
| 150px | Used as the icon for the Microsoft Store. |
See either the manual packaging guide or the ManifoldJS packaging guide to determine where these icons is placed. This depends upon which packaging method you choose.
Microsoft Store icon
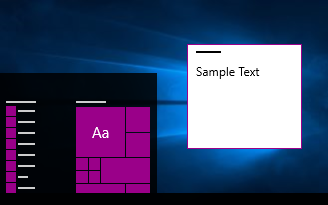
If the 150px icon for the Microsoft Store has a transparent background, the accent color of the user's device appears as the background color of the icon.
For example, if a user has selected pink as the accent color, the transparent background of your store icon is displayed as pink.

Windows accent color
![]()
Background color auto selected
If you want to pick your own background color for your Microsoft Store, you must make the background opaque.
Note
Submitting a Microsoft Edge extension to the Microsoft Store is currently a restricted capability. Contact us with your requests for the Microsoft Store, and your request is considered for a future update.