ASP.NET Core Blazor
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v tématu .NET a .NET Core Zásady podpory. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Vítá vás Blazor!
Blazorje front-endová webová architektura .NET, která podporuje vykreslování na straně serveru i interaktivitu klienta v jednom programovacím modelu:
Blazor je architektura pro vytváření interaktivního webového uživatelského rozhraní na straně klienta pomocí .NET:
- Vytvářejte bohaté interaktivní uživatelské rozhraní pomocí jazyka C#.
- Sdílejte logiku aplikace na straně serveru a klienta napsanou v .NET.
- Vykreslujte uživatelské rozhraní jako HTML a CSS pro širokou podporu prohlížečů, včetně mobilních prohlížečů.
- Vytvářejte hybridní desktopové a mobilní aplikace pomocí .NET a Blazor.
- Vytvářejte bohaté interaktivní uživatelské rozhraní pomocí jazyka C#.
- Sdílejte logiku aplikace na straně serveru a klienta napsanou v .NET.
- Vykreslujte uživatelské rozhraní jako HTML a CSS pro širokou podporu prohlížečů, včetně mobilních prohlížečů.
Použití .NET pro vývoj na straně klienta nabízí následující výhody:
- Napište kód v jazyce C#, který může zvýšit produktivitu při vývoji a údržbě aplikací.
- Využijte stávající ekosystém .NET knihoven .NET.
- Využijte výhody výkonu, spolehlivosti a zabezpečení .NET.
- Udržte si produktivitu ve Windows, Linuxu nebo macOS s vývojovým prostředím, jako je Visual Studio nebo Visual Studio Code. Provádějte integraci s moderními hostitelskými platformami, jako je Docker.
- Spolehněte se na společnou sadu jazyků, architektur a nástrojů, které jsou stabilní, bohaté na funkce a snadno použitelné.
Poznámka:
Rychlý úvodní kurz pro Blazor najdete v tématu Sestavení první aplikace Blazor.
Komponenty
Aplikace Blazor jsou založené na komponentách. Komponenta v Blazor je prvek uživatelského rozhraní, například stránka, dialogové okno nebo formulář pro zadávání dat.
Komponenty jsou třídy .NET C# integrované do sestavení .NET, které:
- Definují flexibilní logiku vykreslování uživatelského rozhraní.
- Zpracovávají uživatelské události.
- Lze vnořit a znovu použít.
- Je možné sdílet a distribuovat jako knihovny tříd Razor nebo balíčky NuGet.
Třída komponenty je obvykle napsána ve formě stránky jazyka značek Razor s příponou souboru .razor. Komponenty v Blazor jsou formálně označovány jako komponenty Razor, neformálně jako komponenty Blazor. Razor je syntaxe pro kombinování jazyka značek HTML s kódem jazyka C#, která zvyšuje produktivitu vývojářů. Razor umožňuje přepínat mezi jazykem značek HTML a jazykem C# ve stejném souboru s podporou programování IntelliSense v sadě Visual Studio.
Blazor používá přirozené značky HTML pro kompozici uživatelského rozhraní. Následující Razor kód ukazuje komponentu, která zvýší čítač, když uživatel vybere tlačítko.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Komponenty se vykreslují do reprezentace modelu DOM (Document Object Model) prohlížeče označovaného jako vykreslovací strom, který se používá k aktualizaci uživatelského rozhraní flexibilním a efektivním způsobem.
Vytvoření plnohodnotné webové aplikace s využitím Blazor
Blazor Web Appposkytuje architekturu založenou na komponentách s vykreslováním na straně serveru a úplnou interaktivitou na straně klienta v jednom řešení, kde můžete přepínat mezi režimy vykreslování na straně serveru a na straně klienta a dokonce je kombinovat na stejné stránce.
Blazor Web Apps dokáže rychle doručovat uživatelské rozhraní do prohlížeče statickým vykreslováním obsahu HTML ze serveru v reakci na požadavky. Stránka se načte rychle, protože vykreslování uživatelského rozhraní se provádí rychle na serveru bez nutnosti stáhnout velkou sadu JavaScriptu. Blazor může také dále zlepšit uživatelské prostředí s různými progresivními vylepšeními vykreslování serveru, jako je vylepšená navigace s formulářovými příspěvky a streamování vykreslování asynchronně generovaného obsahu.
Blazor podporuje interaktivní vykreslování na straně serveru (interaktivní SSR), kde se interakce uživatelského rozhraní zpracovávají ze serveru přes připojení v reálném čase s prohlížečem. Interaktivní rozhraní SSR umožňuje bohaté uživatelské prostředí, které by od klientské aplikace očekávalo, ale bez nutnosti vytvářet koncové body rozhraní API pro přístup k prostředkům serveru. Obsah stránky pro interaktivní stránky je předem vygenerován, kde se obsah na serveru zpočátku vygeneruje a odesílá klientovi bez povolení obslužných rutin událostí pro vykreslované ovládací prvky. Server vypíše uživatelské rozhraní HTML stránky co nejdříve v reakci na počáteční požadavek, což aplikaci umožní reagovat na uživatele.
Blazor Web Apppodpora interaktivity s vykreslováním na straně klienta (CSR), která spoléhá na modul runtime .NET vytvořený pomocí WebAssembly , který si můžete stáhnout s aplikací. Při spuštění Blazor na WebAssembly má váš kód .NET přístup ke kompletní funkci prohlížeče a spolupráci s JavaScriptem. Váš kód .NET běží v sandboxu zabezpečení prohlížeče s ochranou, kterou sandbox poskytuje proti škodlivým akcím na klientském počítači.
Blazor aplikace mohou zcela cílit na webAssembly v prohlížeči bez zapojení serveru. U samostatné Blazor WebAssembly aplikace se prostředky nasazují jako statické soubory na webový server nebo službu, které mohou klientům obsluhovat statický obsah. Po stažení je možné samostatné Blazor WebAssembly aplikace ukládat do mezipaměti a spouštět offline jako progresivní webovou aplikaci (PWA).
Vytvoření nativní klientské aplikace pomocí Blazor Hybrid
Blazor Hybrid umožňuje používat Razor komponenty v nativní klientské aplikaci s kombinací nativních a webových technologií pro webové, mobilní a desktopové platformy. Kód běží nativně v procesu .NET a vykresluje webové uživatelské rozhraní do vloženého Web View ovládacího prvku pomocí místního kanálu vzájemné spolupráce. WebAssembly se nepoužívá v hybridních aplikacích. Hybridní aplikace se vytvářejí pomocí .NET Multi-platform App UI (.NET MAUI), což je multiplatformní architektura pro vytváření nativních mobilních a desktopových aplikací pomocí jazyka C# a XAML.
Podporuje Blazor Hybrid Windows Presentation Foundation (WPF) a model Windows Forms k přechodu aplikací z dřívější technologie na .NET MAUI.
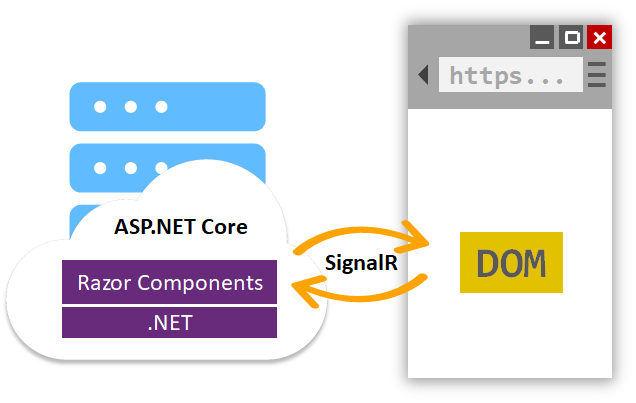
Blazor Server
Blazor Server poskytuje podporu pro hostování komponent Razor na serveru v aplikaci ASP.NET Core. Aktualizace uživatelského rozhraní se zpracovávají pomocí připojení SignalR.
Modul runtime zůstává na serveru a zpracovává následující:
- Spuštění kódu jazyka C# aplikace
- Odesílání událostí uživatelského rozhraní z prohlížeče na server
- Použití aktualizací uživatelského rozhraní vykreslované komponenty, které server odesílá zpět.
Připojení, které používá Blazor Server ke komunikaci s prohlížečem, se také používá ke zpracování volání interop JavaScriptu.

Aplikace Blazor Server vykreslují obsah jinak než tradiční modely pro vykreslování uživatelského rozhraní v aplikacích ASP.NET Core pomocí zobrazení Razor nebo stránek Razor. Oba modely používají jazyk Razor k popisu obsahu HTML pro vykreslování, ale výrazně se liší v tom, jak se jazyk značek vykresluje.
Když se vykresluje stránka nebo zobrazení Razor, každý řádek kódu Razor vygeneruje kód HTML v textové podobě. Po vykreslení server odstraní instanci stránky nebo zobrazení, včetně všech vytvořených stavů. Pokud dojde k dalšímu požadavku na stránku, celá stránka se znovu vykreslí do jazyka HTML a odešle klientovi.
Blazor Server vytvoří graf komponent, které se mají zobrazit podobně jako HTML nebo XML DOM. Graf komponent obsahuje stav uložený ve vlastnostech a polích. Blazor vyhodnocuje graf komponent, aby se vytvořila binární reprezentace značek, která se odešle klientovi pro vykreslování. Po vytvoření připojení mezi klientem a serverem se statické předem vykreslované prvky komponenty nahradí interaktivními prvky. Předběžné nastavení obsahu na serveru za účelem rychlého načtení obsahu HTML na klientovi zajistí, aby aplikace reagovala na klienta.
Jakmile jsou komponenty na klientovi interaktivní, aktualizace uživatelského rozhraní se aktivují interakcí uživatele a událostmi aplikace. Když dojde k aktualizaci, graf komponent se znovu vykreslí a vypočítá se rozdíl uživatelského rozhraní. Tento rozdíl představuje nejmenší sadu úprav modelu DOM potřebných k aktualizaci uživatelského rozhraní na klientovi. Rozdíl se odešle klientovi v binárním formátu a použije ho prohlížeč.
Jakmile uživatel přejde mimo komponentu, komponenta se odstraní.
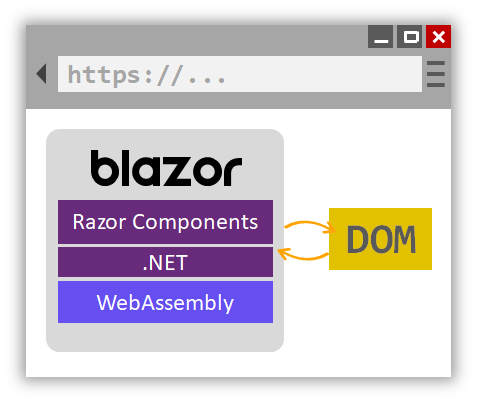
Blazor WebAssembly
Blazor WebAssembly je architektura jednostránkové aplikace (SPA) pro vytváření interaktivních webových aplikací na straně klienta pomocí .NET.
Spuštění kódu .NET ve webových prohlížečích umožňuje webAssembly (zkráceně wasm). WebAssembly je kompaktní formát bajtového kódu optimalizovaný pro rychlé stahování a maximální rychlost provádění. WebAssembly je otevřený webový standard a podporuje se ve webových prohlížečích bez modulů plug-in. WebAssembly funguje ve všech moderních webových prohlížečích, včetně mobilních prohlížečů.
Kód WebAssembly má přístup ke všem funkcím prohlížeče prostřednictvím JavaScriptu, označovaného jako interoperabilita JavaScriptu, často zkrácené na interop JavaScriptu nebo interop JS. Kód .NET spuštěný prostřednictvím WebAssembly v prohlížeči běží v sandboxu JavaScriptu prohlížeče s ochranou, kterou sandbox poskytuje proti škodlivým akcím na klientském počítači.

Blazor WebAssembly Při sestavení a spuštění aplikace:
- Soubory Razor a soubory jazyka C# se kompilují do sestavení .NET.
- Sestavení a modul runtime .NET se stáhnou do prohlížeče.
- Blazor WebAssembly bootstraps .NET WebAssembly runtime a nakonfiguruje modul runtime pro načtení sestavení pro aplikaci. Modul runtime používá k zpracování modelu DOM a volání rozhraní API prohlížeče interop JavaScriptu.
Velikost publikované aplikace, její velikost datové části, je kritickým výkonovým faktorem pro použitelnost aplikace. Stažení velké aplikace do prohlížeče trvá poměrně dlouho, což zhoršuje uživatelské prostředí. Blazor WebAssembly optimalizuje velikost datové části, aby se zkrátila doba stahování:
- Nepoužitý kód se z aplikace odstraní během publikování modulem Intermediate Language (IL) Trimmer.
- Odpovědi HTTP jsou komprimované.
- Modul runtime .NET a sestavení se ukládají do mezipaměti v prohlížeči.
Blazor Hybrid
Hybridní aplikace používají kombinaci nativních a webových technologií. Aplikace Blazor Hybrid používá Blazor v nativní klientské aplikaci. Komponenty Razor se spouští nativně v procesu .NET a vykreslují webové uživatelské rozhraní do vloženého ovládacího prvku Web View pomocí místního kanálu interop. WebAssembly se nepoužívá v hybridních aplikacích. Hybridní aplikace zahrnují následující technologie:
- .NET Multi-platform App UI (.NET MAUI): Multiplatformní architektura pro vytváření nativních mobilních a desktopových aplikací pomocí jazyka C# a XAML.
- WPF (Windows Presentation Foundation): Architektura uživatelského rozhraní, která je nezávislá na rozlišení a používá vektorový vykreslovací modul, který je navržen k využití moderního grafického hardwaru.
- Windows Forms: Architektura uživatelského rozhraní, která vytváří bohaté desktopové klientské aplikace pro Windows. Vývojová platforma Windows Forms podporuje širokou sadu funkcí vývoje aplikací, včetně ovládacích prvků, grafiky, datové vazby a uživatelských vstupů.
Interoperabilita JavaScriptu
Pro aplikace, které vyžadují javascriptové knihovny třetích stran a přístup k rozhraním API prohlížeče, komponenty interagují s JavaScriptem. Komponenty můžou používat libovolnou knihovnu nebo rozhraní API, které může používat JavaScript. Kód jazyka C# může volat kód JavaScriptu a kód JavaScriptu může volat kód jazyka C#.
Sdílení kódu a .NET Standard
Blazor implementuje .NET Standard, což umožňuje projektům Blazor odkazovat na knihovny, které odpovídají specifikacím .NET Standard. .NET Standard je formální specifikace rozhraní .NET API, která jsou běžná napříč implementacemi .NET. Knihovny tříd .NET Standard lze sdílet napříč různými platformami .NET, jako jsou Blazor, .NET Framework, .NET Core, Xamarin, Mono a Unity.
Rozhraní API, která nejsou použitelná ve webovém prohlížeči (například přístup k systému souborů, otevření soketu a použití vláken), vyvolají výjimku PlatformNotSupportedException.
