Události
Mistrovství Světa v Power BI DataViz
14. 2. 16 - 31. 3. 16
Se 4 šance na vstup, můžete vyhrát konferenční balíček a udělat to na LIVE Grand Finale v Las Vegas
Další informaceTento prohlížeč se už nepodporuje.
Upgradujte na Microsoft Edge, abyste mohli využívat nejnovější funkce, aktualizace zabezpečení a technickou podporu.
Poznámka
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Upozornění
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v zásadách podpory .NET a .NET Core. Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Tento článek popisuje, jak ladit Blazor aplikace, včetně ladění Blazor WebAssembly aplikací pomocí vývojářských nástrojů prohlížeče nebo integrovaného vývojového prostředí (IDE).
Blazor Web Apps je možné ladit v sadě Visual Studio nebo Visual Studio Code.
Blazor WebAssembly aplikace je možné ladit:
Mezi dostupné scénáře ladění Blazor WebAssembly patří:
Mezi nepodporované scénáře patří:
Blazor Server aplikace je možné ladit v sadě Visual Studio nebo v editoru Visual Studio Code.
Blazor WebAssembly aplikace je možné ladit:
Mezi nepodporované scénáře pro Blazor WebAssembly aplikace patří:
Blazor Server aplikace je možné ladit v sadě Visual Studio nebo v editoru Visual Studio Code.
Blazor WebAssembly aplikace je možné ladit:
Mezi nepodporované scénáře pro Blazor WebAssembly aplikace patří:
ProgramOnInitialized{Async} metodách životního cyklu komponent, které jsou načteny první stránkou požadovanou z aplikace.Tato část vysvětluje požadavky pro ladění.
Nejnovější verze následujících prohlížečů:
Ladění vyžaduje nejnovější verzi následujících prohlížečů:
Ujistěte se, že brány firewall nebo proxy servery neblokují komunikaci s ladicím proxy serverem (NodeJS procesem). Další informace najdete v části Konfigurace brány firewall.
Poznámka
Apple Safari v macOS se v současné době nepodporuje.
Vyžaduje se nejnovější verze sady Visual Studio nebo Visual Studio Code.
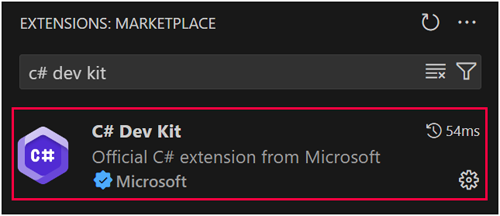
Visual Studio Code vyžaduje sadu C# Dev Kit pro Visual Studio Code (Začínáme s jazykem C# v editoru VS Code). Na Marketplace rozšíření editoru Visual Studio Code vyfiltrujte seznam rozšíření pomocí "c# dev kit" a vyhledejte rozšíření:

Instalace sady C# Dev Kit automaticky nainstaluje následující další rozšíření:
Pokud narazíte na upozornění nebo chyby, můžete problém otevřít (microsoft/vscode-dotnettools úložiště GitHub) popisující problém.
Pokyny v této pododdílu platí pro ladění na straně klienta.
Properties/launchSettings.json Otevřete soubor spouštěného projektu. Ověřte přítomnost následující inspectUri vlastnosti v každém profilu spuštění uzlu souboru profiles . Pokud tato vlastnost není k dispozici, přidejte ji do každého profilu:
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}"
Vlastnost inspectUri :
Rozhraní poskytuje zástupné hodnoty protokolu WebSocket (), hostitele (wsProtocol), portu (url.hostnameurl.port) a identifikátoru URI inspektoru ve spuštěného prohlížeči (browserInspectUri).
Blazor Web Apps: Microsoft.AspNetCore.Components.WebAssembly.ServerOdkazuje na interní balíček (Microsoft.NETCore.BrowserDebugHost.Transport) pro sestavení, která sdílejí hostitele ladění prohlížeče.
Blazor Server: Microsoft.AspNetCore.Components.WebAssembly.Server: Odkazuje na interní balíček (Microsoft.NETCore.BrowserDebugHost.Transport) pro sestavení, která sdílejí hostitele ladění prohlížeče.
Samostatný Blazor WebAssemblyserver: Microsoft.AspNetCore.Components.WebAssembly.DevServerVývojový server pro použití při vytváření Blazor aplikací. Volání UseWebAssemblyDebugging interně pro přidání middlewaru pro ladění Blazor WebAssembly aplikací uvnitř vývojářských nástrojů Chromium
Hostované Blazor WebAssembly:
Microsoft.AspNetCore.Components.WebAssembly.DevServerVývojový server pro použití při sestavování Blazor aplikací. Volání UseWebAssemblyDebugging interně pro přidání middlewaru pro ladění Blazor WebAssembly aplikací uvnitř vývojářských nástrojů ChromiumMicrosoft.AspNetCore.Components.WebAssembly.ServerOdkazuje na interní balíček (Microsoft.NETCore.BrowserDebugHost.Transport) pro sestavení, která sdílejí hostitele ladění prohlížeče.Poznámka
Pokyny k přidávání balíčků do aplikací .NET najdete v článcích v části Instalace a správa balíčků na webu Pracovní postup používání balíčků (dokumentace k NuGetu). Ověřte správné verze balíčků na NuGet.org.
Příklad v této části předpokládá, že jste vytvořili Blazor Web App interaktivní režim vykreslování auto (Server a WebAssembly) a umístění interaktivity pro jednotlivé komponenty.
currentCount++; řádku v komponentě Counter (Pages/Counter.razor) klientského projektu (.Client).Counter stránku na adrese /counter. Počkejte několik sekund, než se proxy ladění načte a spustí.
Vyberte tlačítko Kliknout na mě a stiskněte zarážku.currentCount pole v okně Místní hodnoty.Zarážky můžou být také v serverovém projektu v staticky vykreslených a interaktivně vykreslovaných součástech na straně serveru.
Weather komponentu (Components/Pages/Weather.razor) a nastavte zarážku kdekoli v OnInitializedAsync metodě.Weather stránku na adrese /weather. Počkejte několik sekund, než se proxy ladění načte a spustí. Spuštění aplikace se zastaví na zarážce.Před spuštěním proxy ladění se zarážky při spuštění aplikace nedosáhne . To zahrnuje zarážky v souboru a zarážkách v ProgramOnInitialized{Async} metodách životního cyklu komponent, které jsou načteny první stránkou požadovanou z aplikace.
currentCount++; řádku komponenty Counter (Pages/Counter.razor).Counter stránku na adrese /counter. Počkejte několik sekund, než se proxy ladění načte a spustí.
Vyberte tlačítko Kliknout na mě a stiskněte zarážku.currentCount pole v okně Místní hodnoty.Před spuštěním proxy ladění se zarážky při spuštění aplikace nedosáhne . To zahrnuje zarážky v souboru a zarážkách v ProgramOnInitialized{Async} metodách životního cyklu komponent, které jsou načteny první stránkou požadovanou z aplikace.
currentCount++; řádku komponenty Counter (Pages/Counter.razor).Counter stránku na adrese /counter. Počkejte několik sekund, než se proxy ladění načte a spustí.
Vyberte tlačítko Kliknout na mě a stiskněte zarážku.currentCount pole v okně Místní hodnoty.Před spuštěním proxy ladění se zarážky při spuštění aplikace nedosáhne . To zahrnuje zarážky v souboru a zarážkách v ProgramOnInitialized{Async} metodách životního cyklu komponent, které jsou načteny první stránkou požadovanou z aplikace.
Pokud je Server projekt vybraný v Průzkumník řešení, stisknutím klávesy F5 spusťte aplikaci v ladicím programu.
Při ladění v prohlížeči založeném na Chromiu, jako je Google Chrome nebo Microsoft Edge, se může otevřít nové okno prohlížeče s samostatným profilem relace ladění místo otevření karty v existujícím okně prohlížeče s profilem uživatele. Pokud je ladění s profilem uživatele požadavek, použijte jeden z následujících přístupů:
Client V projektu nastavte zarážku na currentCount++; řádku komponenty Counter (Pages/Counter.razor).
V prohlížeči přejděte na Counter stránku na adrese /counter. Počkejte několik sekund, než se proxy ladění načte a spustí.
Vyberte tlačítko Kliknout na mě a stiskněte zarážku.
V sadě Visual Studio zkontrolujte hodnotu currentCount pole v okně Místní hodnoty.
Pokračujte v provádění stisknutím klávesy F5 .
Kód serveru můžete také ladit v Server projektu:
Pages/FetchData.razor stránce v OnInitializedAsyncsouboru .WeatherForecastControllerGet metodě akce.Fetch Data přejděte na první zarážku v komponentě FetchData těsně před tím, než vydá požadavek HTTP na server.WeatherForecastController.Před spuštěním proxy ladění se zarážky při spuštění aplikace nedosáhne . To zahrnuje zarážky v souboru a zarážkách v ProgramOnInitialized{Async} metodách životního cyklu komponent, které jsou načteny první stránkou požadovanou z aplikace.
Pokud se chcete připojit ke spuštěné Blazor aplikaci, otevřete .vscode/launch.json soubor a nahraďte {URL} zástupný symbol adresou URL, ve které je aplikace spuštěná:
{
"name": "Attach and Debug",
"type": "blazorwasm",
"request": "attach",
"url": "{URL}"
}
Možnosti konfigurace spuštění v následující tabulce jsou podporované pro blazorwasm typ ladění (.vscode/launch.json).
| Možnost | Popis |
|---|---|
browser |
Prohlížeč, který se má spustit pro ladicí relaci. Nastavte na edge nebo chrome. Výchozí hodnota edgeje . |
cwd |
Pracovní adresář pro spuštění aplikace v části. |
request |
Slouží launch ke spuštění a připojení ladicí relace k Blazor WebAssembly aplikaci nebo attach k připojení ladicí relace k již spuštěné aplikaci. |
timeout |
Počet milisekund, které se mají počkat na připojení relace ladění. Výchozí hodnota je 30 000 milisekund (30 sekund). |
trace |
Používá se k vygenerování protokolů z JS ladicího programu. Nastavte pro true generování protokolů. |
url |
Adresa URL, která se má otevřít v prohlížeči při ladění. |
webRoot |
Určuje absolutní cestu webového serveru. Pokud se aplikace obsluhuje z dílčí trasy, měla by být nastavená. |
Další možnosti v následující tabulce platí jenom pro hostované Blazor WebAssembly aplikace.
| Možnost | Popis |
|---|---|
env |
Proměnné prostředí, které se mají poskytnout spuštěným procesům. Platí pouze v případě, že hosted je nastavena na truehodnotu . |
hosted |
Pokud spouštíte a ladíte hostované true aplikace, musí být nastavená na Blazor WebAssembly hodnotu. |
program |
Odkaz na spustitelný soubor, který spustí server hostované aplikace. Musí být nastavena, pokud hosted je true. |
Pokyny v této části se týkají ladění Blazor WebAssembly aplikací v:
Spusťte aplikaci v příkazovém prostředí s dotnet watch (nebo dotnet run).
Spusťte prohlížeč a přejděte na adresu URL aplikace.
Spusťte vzdálené ladění stisknutím:
Prohlížeč musí běžet s povoleným vzdáleným laděním, což není výchozí nastavení. Pokud je vzdálené ladění zakázané, zobrazí se chybová stránka karty prohlížeče s možností ladění s pokyny pro spuštění prohlížeče s otevřeným portem ladění. Postupujte podle pokynů pro prohlížeč.
Po provedení pokynů pro povolení vzdáleného ladění se aplikace otevře v novém okně prohlížeče. Spusťte vzdálené ladění stisknutím kombinace klávesy HotKey v novém okně prohlížeče:
Otevře se karta prohlížeče s novými nástroji pro vývojáře okna zobrazující obrázek aplikace s stínovým obrázkem.
Poznámka
Pokud jste postupovali podle pokynů k otevření nové karty prohlížeče s povoleným vzdáleným laděním, můžete zavřít původní okno prohlížeče a nechat druhé okno otevřené s první kartou spuštěnou aplikací a druhou kartou, na které běží ladicí program.
Po chvíli se na kartě Zdroje zobrazí seznam sestavení a stránek aplikace .NET.
file:// Otevřete uzel. V kódu komponenty (.razor soubory) a souborech kódu jazyka C# (.cs), zarážky, které jste nastavili, se zobrazí při spuštění kódu na kartě prohlížeče aplikace (počáteční karta otevřená po spuštění vzdáleného ladění). Po dosažení zarážky proveďte krok (F10) prostřednictvím kódu nebo obnovení (F8) spuštění kódu normálně na kartě ladění.
Pro ladění prohlížeče založeného na Chromiu poskytuje proxy ladění, Blazor které implementuje Chrome DevTools Protocol a rozšiřuje protokol o . Informace specifické pro net Při stisknutí Blazor klávesové zkratky pro ladění nasoukne nástroj DevTools pro Chrome na proxy server. Proxy se připojí k okně prohlížeče, které chcete ladit (proto je potřeba povolit vzdálené ladění).
Pokyny v této části platí pro ladění Blazor WebAssembly aplikací ve Firefoxu ve Windows.
Ladění Blazor WebAssembly aplikace pomocí Firefoxu vyžaduje konfiguraci prohlížeče pro vzdálené ladění a připojení k prohlížeči pomocí vývojářských nástrojů prohlížeče prostřednictvím proxy ladění .NET WebAssembly.
Poznámka
Ladění ve Firefoxu ze sady Visual Studio se v tuto chvíli nepodporuje.
Ladění aplikace ve Firefoxu Blazor WebAssembly během vývoje:
about:config na nové kartě prohlížeče. Přečtěte si a zavřete upozornění, které se zobrazí.devtools.debugger.remote-enabled nastavením jeho hodnoty na Truehodnotu .devtools.chrome.enabled nastavením jeho hodnoty na Truehodnotu .devtools.debugger.prompt-connection nastavením jeho hodnoty na Falsehodnotu .dotnet watch (nebo dotnet run).about:debugging na nové kartě prohlížeče. Nechte tuto kartu otevřenou.Debugger kartě otevřete zdrojový soubor aplikace, který chcete ladit pod file:// uzlem, a nastavte zarážku. Například nastavte zarážku na currentCount++; řádku v IncrementCount metodě Counter komponenty (Pages/Counter.razor).Counter stránku komponenty (/counter) na kartě prohlížeče aplikace a výběrem tlačítka čítače přejděte na zarážku.Ladicí program se neruší u neošetřených výjimek, protože Blazor zachytává výjimky, které nejsou neošetřené kódem vývojáře.
Přerušení neošetřených výjimek:
Zdrojové mapy prohlížeče umožňují prohlížeči mapovat kompilované soubory zpět do původních zdrojových souborů a běžně se používají pro ladění na straně klienta. Blazor V současné době ale jazyk C# nemapuje přímo na JavaScript nebo WASM. Blazor Místo toho interpretuje IL v prohlížeči, takže zdrojové mapy nejsou relevantní.
Pokud brána firewall blokuje komunikaci s ladicím proxy serverem, vytvořte pravidlo výjimky brány firewall, které povoluje komunikaci mezi prohlížečem a procesem NodeJS .
Upozornění
Aby se zabránilo vytváření ohrožení zabezpečení, je potřeba upravit konfiguraci brány firewall. Pečlivě použijte pokyny k zabezpečení, postupujte podle osvědčených postupů zabezpečení a respektujte upozornění vystavená výrobcem brány firewall.
Povolení otevřené komunikace s procesem NodeJS :
Pokud je to možné, povolte otevřenou komunikaci s procesem NodeJSpouze v důvěryhodných nebo privátních sítích.
Pokyny ke konfiguraci brány Windows Firewall najdete v tématu Vytvoření příchozího programu nebo pravidla služby. Další informace najdete v tématu Brána firewall v programu Windows Defender s pokročilým zabezpečením a související články v sadě dokumentace brány Windows Firewall.
Pokud narazíte na chyby, můžou vám pomoct následující tipy:
localStorage.clear() všechny zarážky.localhost je součástí nastavení obejití proxy serveru. To lze provést nastavením NO_PROXY proměnné prostředí v těchto: launchSettings.json projektu.NodeJS procesem). Další informace najdete v části Konfigurace brány firewall.Proxy Blazor ladění architektury se při spuštění aplikace nespustí okamžitě, takže se nemusí narazit na zarážky v OnInitialized{Async} metodách životního cyklu. Doporučujeme přidat zpoždění na začátku těla metody, aby se proxy ladění nějaký čas spustit před dosažením zarážky. Zpoždění můžete zahrnout na if základě direktivy kompilátoru, abyste zajistili, že zpoždění není k dispozici pro sestavení aplikace vydané verze.
protected override void OnInitialized()
{
#if DEBUG
Thread.Sleep(10000);
#endif
...
}
protected override async Task OnInitializedAsync()
{
#if DEBUG
await Task.Delay(10000);
#endif
...
}
Pokud sada Visual Studio vyvolá výjimku, že se adaptér ladění nepodařilo spustit zmínku o dosažení časového limitu, můžete časový limit upravit nastavením registru:
VsRegEdit.exe set "<VSInstallFolder>" HKCU JSDebugger\Options\Debugging "BlazorTimeoutInMilliseconds" dword {TIMEOUT}
Zástupný {TIMEOUT} symbol v předchozím příkazu je v milisekundách. Například jedna minuta je přiřazena jako 60000.
Zpětná vazba k produktu ASP.NET Core
ASP.NET Core je open source projekt. Vyberte odkaz pro poskytnutí zpětné vazby:
Události
Mistrovství Světa v Power BI DataViz
14. 2. 16 - 31. 3. 16
Se 4 šance na vstup, můžete vyhrát konferenční balíček a udělat to na LIVE Grand Finale v Las Vegas
Další informaceŠkolení
Modul
Praktické školení k nasazení a vzdálenému ladění aplikací ASP.NET Core ve službě Aplikace Azure Service přímo pomocí sady Visual Studio 2022.