Vytvoření aplikace WPF (Windows Presentation Foundation) Blazor
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v tématu .NET a .NET Core Zásady podpory. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
V tomto kurzu se dozvíte, jak sestavit a spustit aplikaci WPF Blazor . Získáte informace pro:
- Vytvoření projektu aplikace WPF Blazor
- Razor Přidání komponenty do projektu
- Spuštění aplikace ve Windows
Požadavky
- Podporované platformy (dokumentace k WPF)
- Visual Studio 2022 s úlohou vývoje desktopových aplikací .NET
Úloha sady Visual Studio
Pokud není nainstalovaná úloha vývoje desktopových aplikací .NET, nainstalujte ji pomocí instalačního programu sady Visual Studio. Další informace najdete v tématu Úprava úloh, komponent a jazykových sad sady Visual Studio.

Vytvoření projektu WPF Blazor
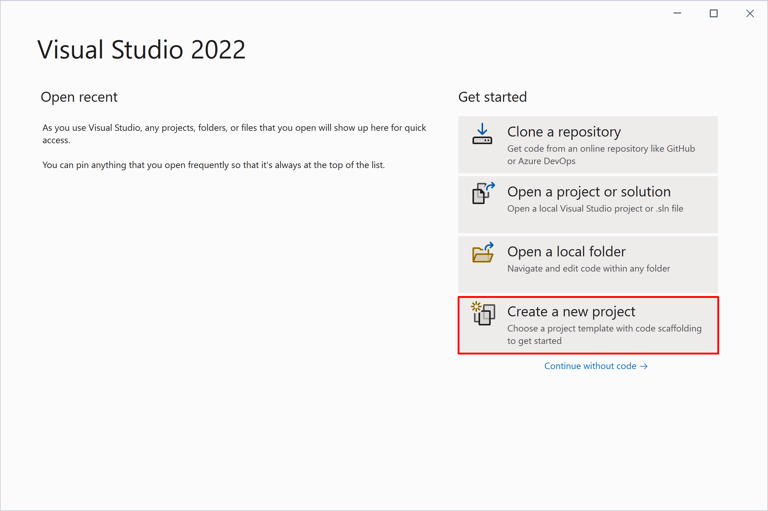
Spusťte Visual Studio. V úvodním okně vyberte Vytvořit nový projekt:

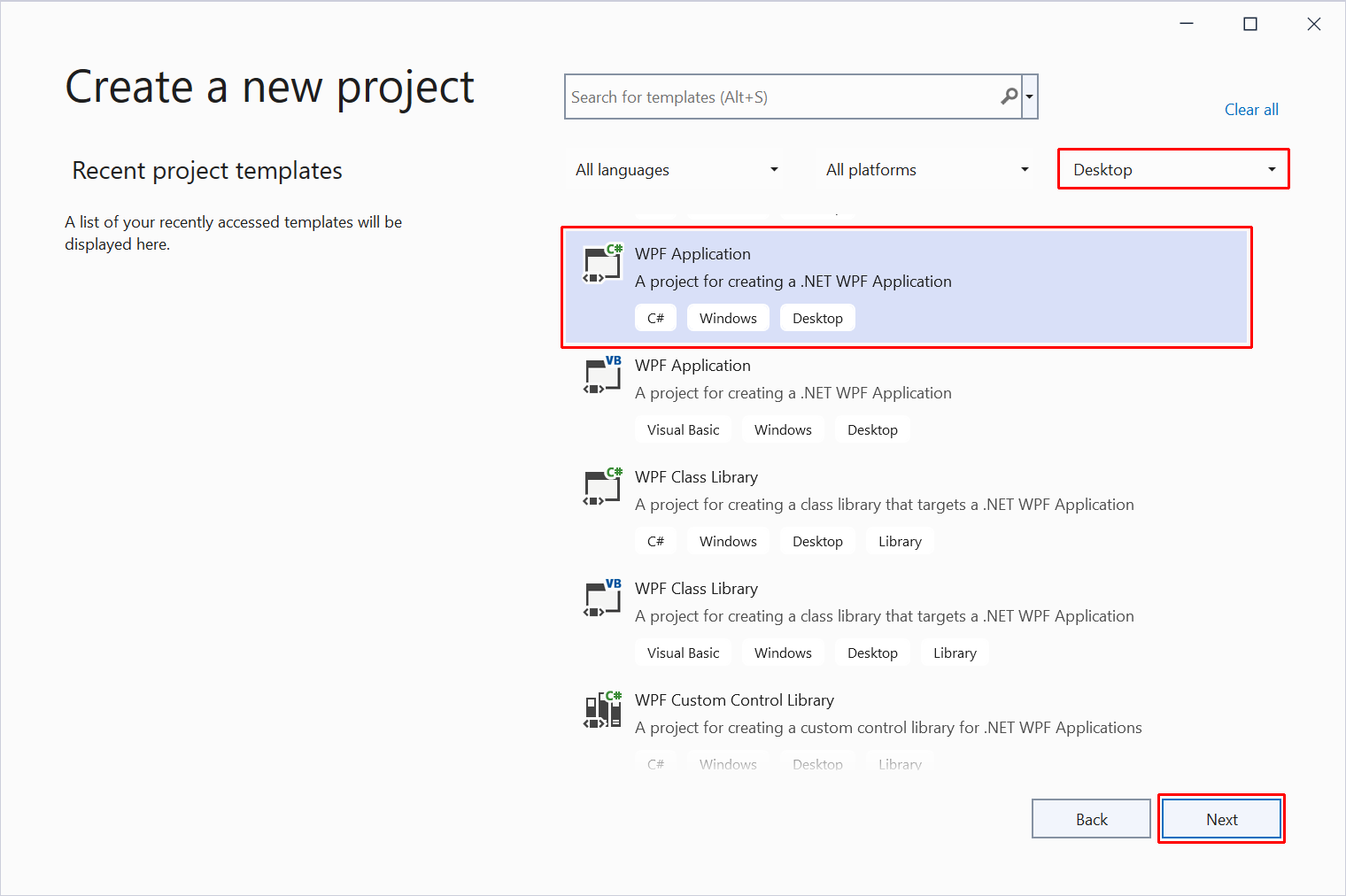
V dialogovém okně Vytvořit nový projekt vyfiltrujte rozevírací seznam Typ projektu na Plochu. Vyberte šablonu projektu C# pro aplikaci WPF a vyberte tlačítko Další :

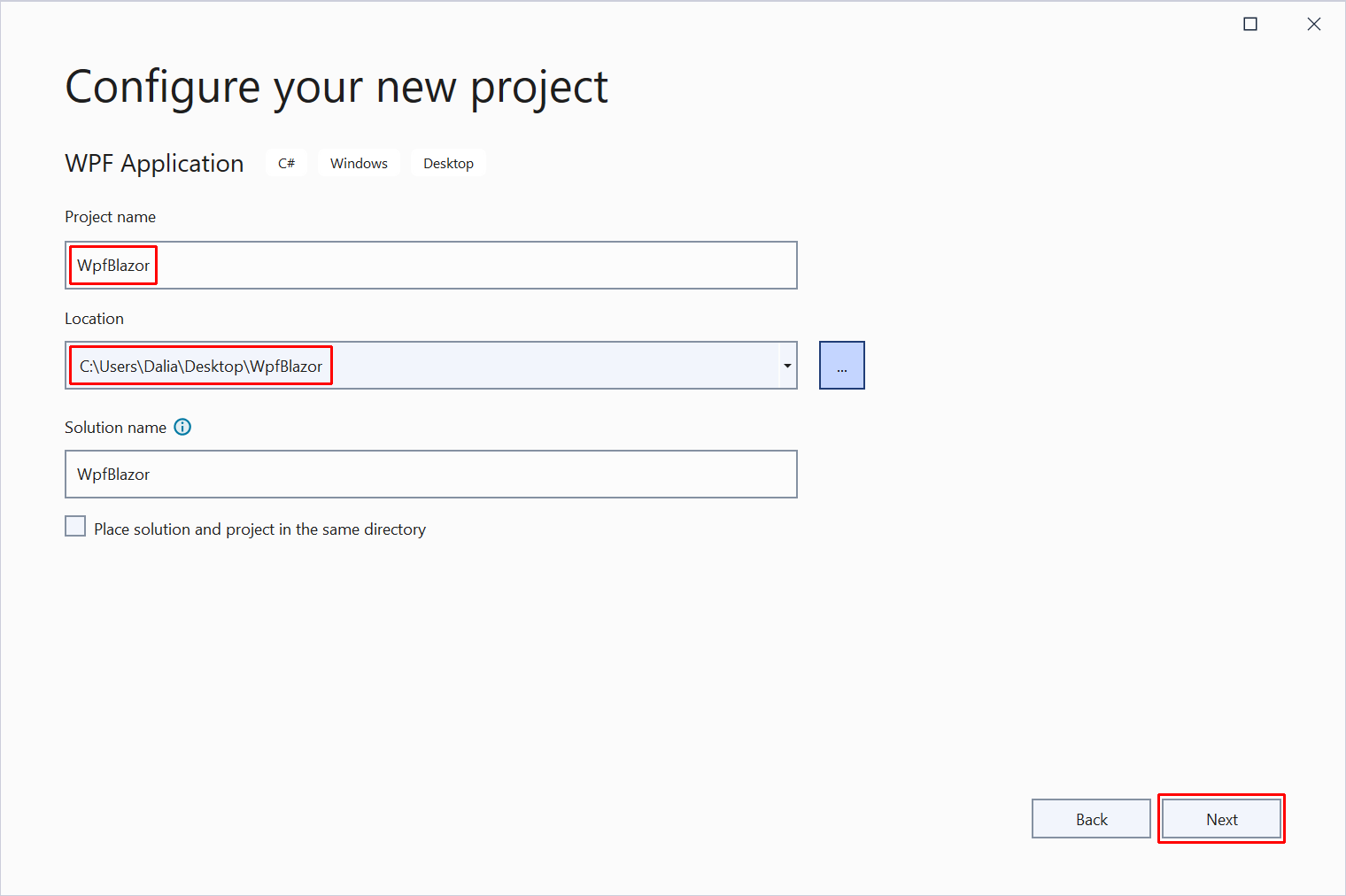
V dialogovém okně Konfigurovat nový projekt :
- Nastavte název projektu na WpfBlazorhodnotu .
- Zvolte vhodné umístění pro projekt.
- Vyberte tlačítko Další.

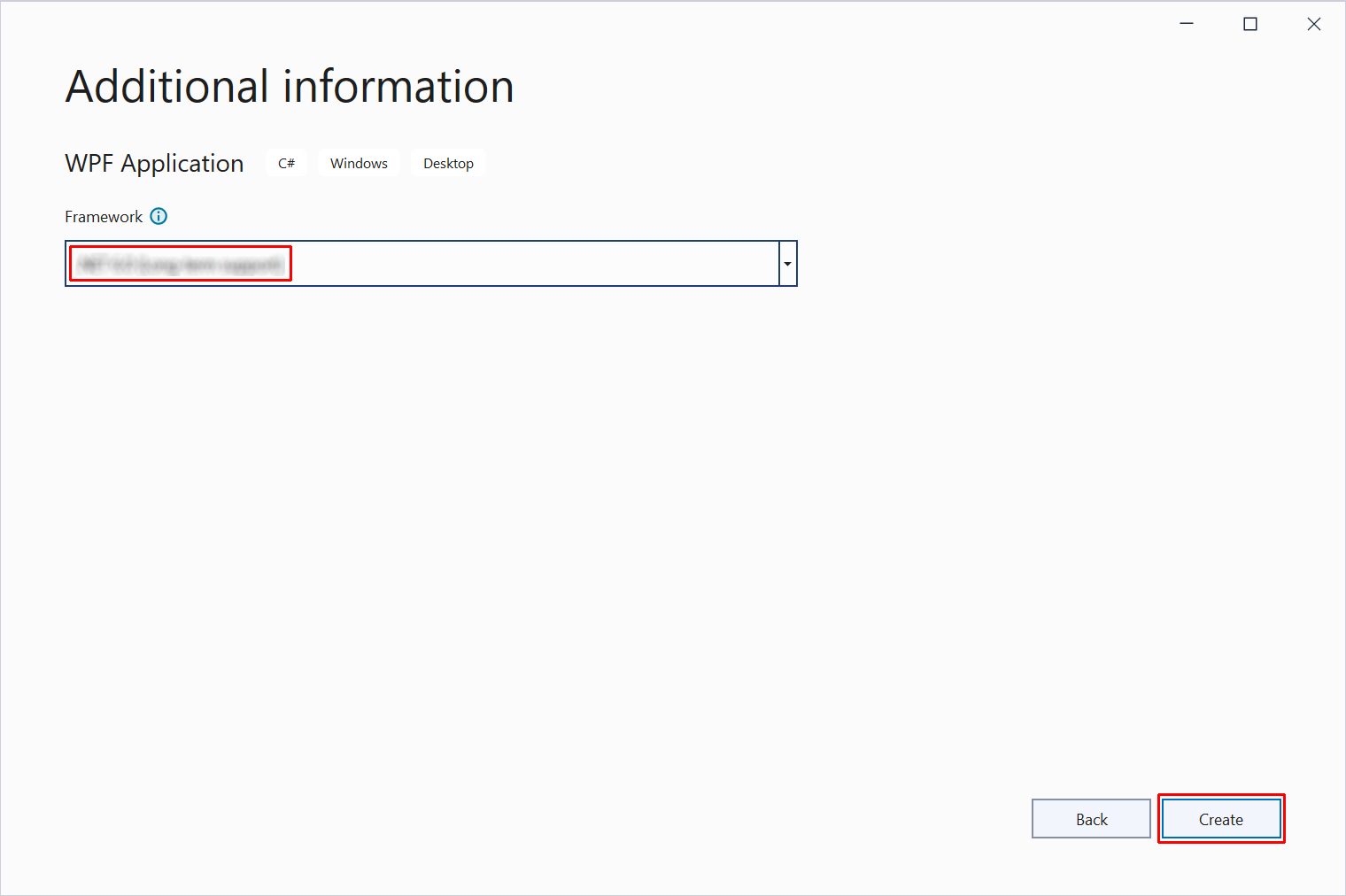
V dialogovém okně Další informace vyberte verzi architektury s rozevíracím seznamem Framework. Vyberte tlačítko Vytvořit:

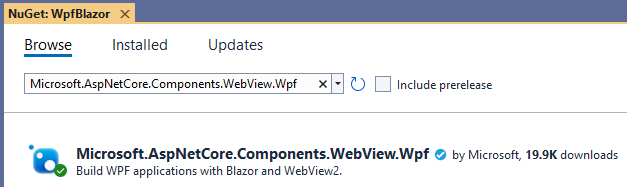
K instalaci Microsoft.AspNetCore.Components.WebView.Wpf balíčku NuGet použijte Správce balíčků NuGet:

V Průzkumník řešení klikněte pravým tlačítkem myši na název WpfBlazorprojektu a výběrem možnosti Upravit soubor projektu otevřete soubor projektu (WpfBlazor.csproj).
V horní části souboru projektu změňte sadu SDK na Microsoft.NET.Sdk.Razor:
<Project Sdk="Microsoft.NET.Sdk.Razor">
Do existujícího <PropertyGroup> souboru projektu přidejte následující kód pro nastavení kořenového oboru názvů aplikace, který je WpfBlazor v tomto kurzu:
<RootNamespace>WpfBlazor</RootNamespace>
Poznámka:
Předchozí pokyny k nastavení kořenového oboru názvů projektu jsou dočasným alternativním řešením. Další informace najdete v tématu [Blazor][Wpf] Problém související s kořenovým oborem názvů (dotnet/maui #5861).
Uložte změny do souboru projektu (WpfBlazor.csproj).
_Imports.razor Přidejte soubor do kořenového adresáře projektu s direktivou @using pro Microsoft.AspNetCore.Components.Web.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Uložte soubor _Imports.razor.
wwwroot Přidejte do projektu složku.
index.html Přidejte do wwwroot složky soubor s následujícím kódem.
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WpfBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
wwwroot Ve složce vytvořte css složku.
app.css Do složky přidejte šablonu wwwroot/css stylů s následujícím obsahem.
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
wwwroot/css Ve složce vytvořte bootstrap složku. bootstrap Do složky umístěte kopii souboru bootstrap.min.css. Nejnovější verzi bootstrap.min.css můžete získat z webu Bootstrap. Postupujte podle odkazů na navigační panel ke stažení na Webu Docs.> Přímý odkaz se tady nedá zadat, protože veškerý obsah na webu je ve verzi v adrese URL.
Do kořenového adresáře projektu přidejte následující Counter komponentu, což je výchozí Counter komponenta nalezená v Blazor šablonách projektů.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Uložte komponentu Counter (Counter.razor).
MainWindow Pokud návrhář není otevřený, otevřete ho poklikáním na MainWindow.xaml soubor v Průzkumník řešení. V návrháři MainWindow nahraďte kód XAML následujícím kódem:
<Window x:Class="WpfBlazor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
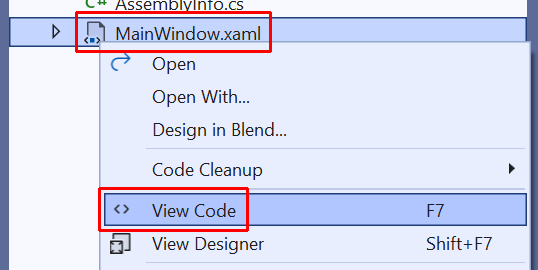
V Průzkumník řešení klikněte pravým tlačítkem a MainWindow.xaml vyberte Zobrazit kód:

Přidejte obor názvů Microsoft.Extensions.DependencyInjection do horní části MainWindow.xaml.cs souboru:
using Microsoft.Extensions.DependencyInjection;
Do konstruktoru MainWindowInitializeComponent za volání metody přidejte následující kód:
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
Poznámka:
Metoda InitializeComponent se automaticky vygeneruje v době sestavení aplikace a přidá se do objektu kompilace volající třídy.
Konečný dokončený kód MainWindow.xaml.cs jazyka C# s oborem názvů s oborem souborů a komentáři odebranými:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Extensions.DependencyInjection;
namespace WpfBlazor;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
Spustit aplikaci
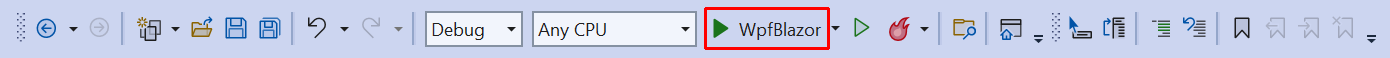
Na panelu nástrojů sady Visual Studio vyberte tlačítko Start:

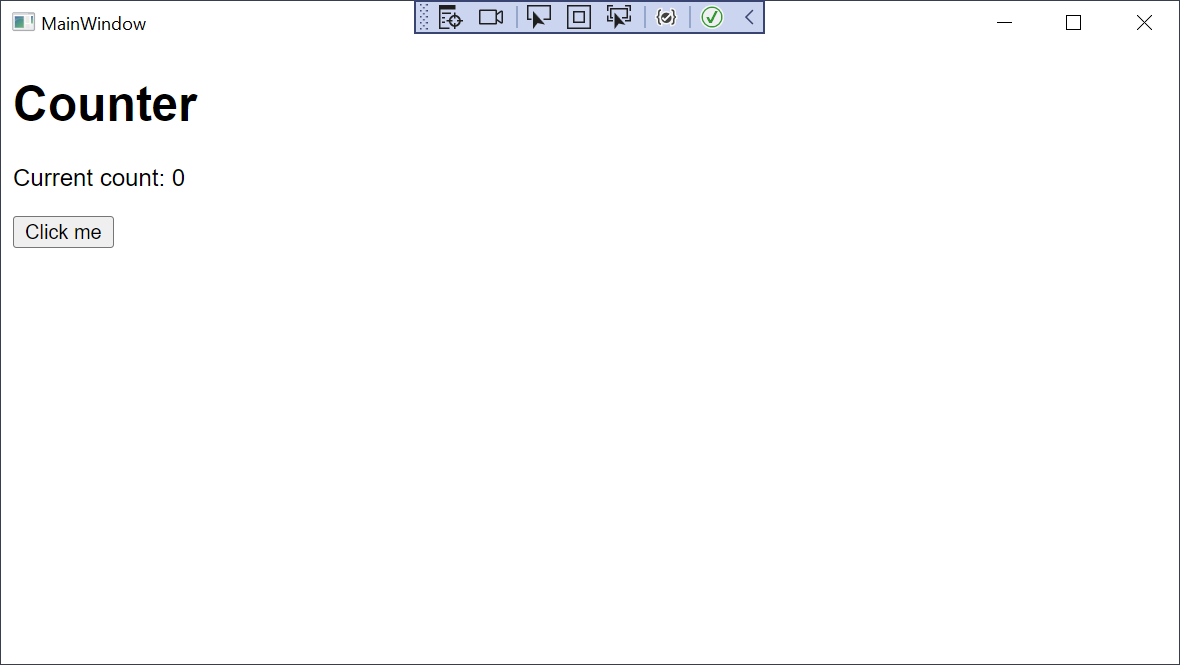
Aplikace spuštěná ve Windows:

Další kroky
V tomto kurzu jste se naučili, jak:
- Vytvoření projektu aplikace WPF Blazor
- Razor Přidání komponenty do projektu
- Spuštění aplikace ve Windows
Další informace o Blazor Hybrid aplikacích:
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
