Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Správce knihoven (LibMan) je jednoduchý nástroj pro získávání knihoven na straně klienta. LibMan stáhne oblíbené knihovny a architektury ze systému souborů nebo ze sítě pro doručování obsahu (CDN). Mezi podporované sítě CDN patří CDNJS, jsDelivr a unpkg. Vybrané soubory knihovny se načtou a umístí do příslušného umístění v rámci projektu ASP.NET Core.
Prerequisites
Installation
Následující příkaz nainstaluje Knihovnu LibMan:
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Note
Ve výchozím nastavení architektura binárních souborů .NET, které se mají nainstalovat, představuje aktuálně spuštěnou architekturu operačního systému. Pokud chcete zadat jinou architekturu operačního systému, přečtěte si téma instalace nástroje dotnet, možnost --arch. Další informace najdete v tématu o problému GitHubu dotnet/AspNetCore.Docs #29262.
Z balíčku NuGet se nainstaluje Microsoft.Web.LibraryManager.Cli.
Usage
libman
Zobrazení nainstalované verze Knihovny LibMan:
libman --version
Zobrazení dostupných příkazů rozhraní příkazového řádku:
libman --help
Předchozí příkaz zobrazí výstup podobný následujícímu:
1.0.163+g45474d37ed
Usage: libman [options] [command]
Options:
--help|-h Show help information
--version Show version information
Commands:
cache List or clean libman cache contents
clean Deletes all library files defined in libman.json from the project
init Create a new libman.json
install Add a library definition to the libman.json file, and download the
library to the specified location
restore Downloads all files from provider and saves them to specified
destination
uninstall Deletes all files for the specified library from their specified
destination, then removes the specified library definition from
libman.json
update Updates the specified library
Use "libman [command] --help" for more information about a command.
Následující části popisují dostupné příkazy rozhraní příkazového řádku.
Inicializace knihovny LibMan v projektu
Příkaz libman init vytvoří libman.json soubor, pokud neexistuje. Soubor se vytvoří s výchozím obsahem šablony položky.
Synopsis
libman init [-d|--default-destination] [-p|--default-provider] [--verbosity]
libman init [-h|--help]
Možnosti
Pro příkaz libman init jsou k dispozici následující možnosti:
-d|--default-destination <PATH>Cesta vzhledem k aktuální složce. Soubory knihovny jsou nainstalovány v tomto umístění, pokud není definována žádná
destinationvlastnost pro knihovnu vlibman.json. Hodnota<PATH>je zapsána dodefaultDestinationvlastnostilibman.json.-p|--default-provider <PROVIDER>Poskytovatel, který se má použít, pokud není pro danou knihovnu definován žádný zprostředkovatel. Hodnota
<PROVIDER>je zapsána dodefaultProvidervlastnostilibman.json. Nahraďte<PROVIDER>některou z následujících hodnot:cdnjsfilesystemjsdelivrunpkg
-h|--helpZobrazí informace nápovědy.
--verbosity <LEVEL>Nastavte úroveň podrobností výstupu. Nahraďte
<LEVEL>některou z následujících hodnot:quietnormaldetailed
Examples
libman.json Vytvoření souboru v projektu ASP.NET Core:
Přejděte do kořenového adresáře projektu.
Spusťte následující příkaz:
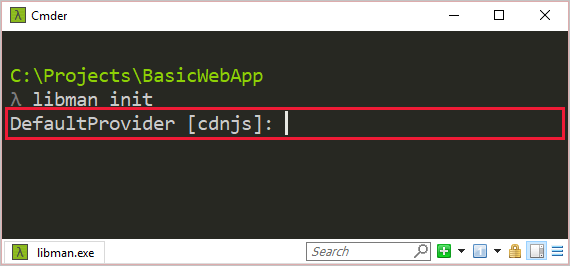
libman initZadejte název výchozího zprostředkovatele nebo stisknutím klávesy
Enterpoužijte výchozího zprostředkovatele CDNJS. Mezi platné hodnoty patří:cdnjsfilesystemjsdelivrunpkg

Do libman.json kořenového adresáře projektu se přidá soubor s následujícím obsahem:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
Přidání souborů knihovny
Příkaz libman install stáhne a nainstaluje soubory knihovny do projektu. Soubor libman.json se přidá, pokud neexistuje. Soubor libman.json se upraví tak, aby ukládaly podrobnosti o konfiguraci souborů knihovny.
Synopsis
libman install <LIBRARY> [-d|--destination] [--files] [-p|--provider] [--verbosity]
libman install [-h|--help]
Arguments
LIBRARY
Název knihovny, která se má nainstalovat. Tento název může obsahovat zápis čísla verze (například @1.2.0).
Možnosti
Pro příkaz libman install jsou k dispozici následující možnosti:
-d|--destination <PATH>Umístění pro instalaci knihovny. Pokud není zadáno, použije se výchozí umístění. Pokud není zadána
defaultDestinationžádnálibman.jsonvlastnost , je tato možnost povinná.Poznámka: Cílová cesta má určitá omezení. Pokud má zdroj balíčku například úplnou strukturu projektu, a ne jenom distribuční složku, nemůžete určit přesunutí složky. Další informace najdete v tématu Problém č. 407 a Problém č. 702
--files <FILE>Zadejte název souboru, který chcete nainstalovat z knihovny. Pokud není zadaný, nainstalují se všechny soubory z knihovny. Zadejte jednu
--filesmožnost pro každý soubor, který se má nainstalovat. Podporují se také relativní cesty. Například:--files dist/browser/signalr.js.-p|--provider <PROVIDER>Název poskytovatele, který se má použít pro získání knihovny. Nahraďte
<PROVIDER>některou z následujících hodnot:cdnjsfilesystemjsdelivrunpkg
Pokud není zadána, použije se
defaultProvidervlastnost.libman.jsonPokud není zadánadefaultProvideržádnálibman.jsonvlastnost , je tato možnost povinná.
-h|--helpZobrazí informace nápovědy.
--verbosity <LEVEL>Nastavte úroveň podrobností výstupu. Nahraďte
<LEVEL>některou z následujících hodnot:quietnormaldetailed
Examples
Vezměme například následující soubor libman.json:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
Instalace souboru jQuery verze 3.2.1 jquery.min.js do složky wwwroot/scripts/jquery pomocí zprostředkovatele CDNJS:
libman install jquery@3.2.1 --provider cdnjs --destination wwwroot/scripts/jquery --files jquery.min.js
Soubor libman.json vypadá přibližně takto:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
}
]
}
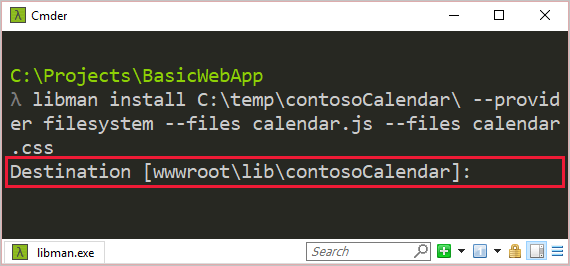
Chcete-li nainstalovat calendar.js soubory z calendar.css C:\temp\contosoCalendar\ pomocí poskytovatele systému souborů:
libman install C:\temp\contosoCalendar\ --provider filesystem --files calendar.js --files calendar.css
Následující výzva se zobrazí ze dvou důvodů:
- Soubor
libman.jsonneobsahujedefaultDestinationvlastnost. - Příkaz
libman installneobsahuje-d|--destinationmožnost.

Po přijetí výchozího cíle libman.json se soubor podobá následujícímu:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
},
{
"library": "C:\\temp\\contosoCalendar\\",
"provider": "filesystem",
"destination": "wwwroot/lib/contosoCalendar",
"files": [
"calendar.js",
"calendar.css"
]
}
]
}
Obnovení souborů knihovny
Příkaz libman restore nainstaluje soubory knihovny definované v souboru libman.json. Platí následující pravidla:
- Pokud v kořenovém adresáři projektu neexistuje žádný
libman.jsonsoubor, vrátí se chyba. - Pokud knihovna určuje zprostředkovatele,
defaultProvidervlastnost budelibman.jsonignorována. - Pokud knihovna určuje cíl,
defaultDestinationvlastnostlibman.jsonbude ignorována.
Synopsis
libman restore [--verbosity]
libman restore [-h|--help]
Možnosti
Pro příkaz libman restore jsou k dispozici následující možnosti:
-h|--helpZobrazí informace nápovědy.
--verbosity <LEVEL>Nastavte úroveň podrobností výstupu. Nahraďte
<LEVEL>některou z následujících hodnot:quietnormaldetailed
Examples
Obnovení souborů knihovny definovaných v libman.json:
libman restore
Odstranění souborů knihovny
Příkaz libman clean odstraní soubory knihovny, které byly dříve obnoveny prostřednictvím knihovny LibMan. Složky, které jsou po odstranění této operace prázdné. Přidružené konfigurace souborů knihovny ve libraries vlastnosti libman.json nejsou odebrány.
Synopsis
libman clean [--verbosity]
libman clean [-h|--help]
Možnosti
Pro příkaz libman clean jsou k dispozici následující možnosti:
-h|--helpZobrazí informace nápovědy.
--verbosity <LEVEL>Nastavte úroveň podrobností výstupu. Nahraďte
<LEVEL>některou z následujících hodnot:quietnormaldetailed
Examples
Odstranění souborů knihovny nainstalovaných prostřednictvím knihovny LibMan:
libman clean
Odinstalace souborů knihovny
Příkaz libman uninstall:
- Odstraní všechny soubory přidružené k zadané knihovně z cíle v souboru
libman.json. - Odebere přidruženou konfiguraci knihovny z
libman.json.
K chybě dojde, když:
- V kořenovém adresáři projektu neexistuje žádný
libman.jsonsoubor. - Zadaná knihovna neexistuje.
Pokud je nainstalovaná více než jedna knihovna se stejným názvem, zobrazí se výzva k výběru knihovny.
Synopsis
libman uninstall <LIBRARY> [--verbosity]
libman uninstall [-h|--help]
Arguments
LIBRARY
Název knihovny, která se má odinstalovat. Tento název může obsahovat zápis čísla verze (například @1.2.0).
Možnosti
Pro příkaz libman uninstall jsou k dispozici následující možnosti:
-h|--helpZobrazí informace nápovědy.
--verbosity <LEVEL>Nastavte úroveň podrobností výstupu. Nahraďte
<LEVEL>některou z následujících hodnot:quietnormaldetailed
Examples
Vezměme například následující soubor libman.json:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.7.1",
"files": [
"jquery.min.js",
"jquery.js",
"jquery.min.map"
],
"destination": "wwwroot/lib/jquery/"
},
{
"provider": "unpkg",
"library": "bootstrap@5.3.6",
"destination": "wwwroot/lib/bootstrap/"
}
]
}
Pokud chcete odinstalovat jQuery, jeden z následujících příkazů je úspěšný:
libman uninstall jquerylibman uninstall jquery@3.3.1Odinstalace souborů Lodash nainstalovaných
filesystemprostřednictvím poskytovatele:libman uninstall C:\temp\lodash\
Aktualizace verze knihovny
Příkaz libman update aktualizuje knihovnu nainstalovanou prostřednictvím knihovny LibMan na zadanou verzi.
K chybě dojde, když:
- V kořenovém adresáři projektu neexistuje žádný
libman.jsonsoubor. - Zadaná knihovna neexistuje.
Pokud je nainstalovaná více než jedna knihovna se stejným názvem, zobrazí se výzva k výběru knihovny.
Synopsis
libman update <LIBRARY> [-pre] [--to] [--verbosity]
libman update [-h|--help]
Arguments
LIBRARY
Název knihovny, která se má aktualizovat.
Možnosti
Pro příkaz libman update jsou k dispozici následující možnosti:
-preZískejte nejnovější předběžnou verzi knihovny.
--to <VERSION>Získejte konkrétní verzi knihovny.
-h|--helpZobrazí informace nápovědy.
--verbosity <LEVEL>Nastavte úroveň podrobností výstupu. Nahraďte
<LEVEL>některou z následujících hodnot:quietnormaldetailed
Examples
Aktualizace jQuery na nejnovější verzi:
libman update jqueryAktualizace jQuery na verzi 3.3.1:
libman update jquery --to 3.3.1Aktualizace jQuery na nejnovější předběžnou verzi:
libman update jquery -pre
Správa mezipaměti knihovny
Příkaz libman cache spravuje mezipaměť knihovny LibMan.
filesystem Zprostředkovatel nepoužívá mezipaměť knihovny.
Synopsis
libman cache clean [<PROVIDER>] [--verbosity]
libman cache list [--files] [--libraries] [--verbosity]
libman cache [-h|--help]
Arguments
PROVIDER
Používá se pouze s příkazem clean . Určuje mezipaměť poskytovatele, která se má vyčistit. Mezi platné hodnoty patří:
cdnjsfilesystemjsdelivrunpkg
Možnosti
Pro příkaz libman cache jsou k dispozici následující možnosti:
--filesZobrazte seznam názvů souborů, které jsou uložené v mezipaměti.
--librariesZobrazí seznam názvů knihoven, které jsou uložené v mezipaměti.
-h|--helpZobrazí informace nápovědy.
--verbosity <LEVEL>Nastavte úroveň podrobností výstupu. Nahraďte
<LEVEL>některou z následujících hodnot:quietnormaldetailed
Examples
Pokud chcete zobrazit názvy knihoven uložených v mezipaměti pro jednotlivé poskytovatele, použijte jeden z následujících příkazů:
libman cache listlibman cache list --librariesZobrazí se výstup podobný následujícímu:
Cache contents: --------------- unpkg: knockout react vue cdnjs: font-awesome jquery knockout lodash.js reactZobrazení názvů souborů knihovny uložených v mezipaměti na zprostředkovatele:
libman cache list --filesZobrazí se výstup podobný následujícímu:
Cache contents: --------------- unpkg: knockout: <list omitted for brevity> react: <list omitted for brevity> vue: <list omitted for brevity> cdnjs: font-awesome metadata.json jquery metadata.json 3.2.1\core.js 3.2.1\jquery.js 3.2.1\jquery.min.js 3.2.1\jquery.min.map 3.2.1\jquery.slim.js 3.2.1\jquery.slim.min.js 3.2.1\jquery.slim.min.map 3.3.1\core.js 3.3.1\jquery.js 3.3.1\jquery.min.js 3.3.1\jquery.min.map 3.3.1\jquery.slim.js 3.3.1\jquery.slim.min.js 3.3.1\jquery.slim.min.map knockout metadata.json 3.4.2\knockout-debug.js 3.4.2\knockout-min.js lodash.js metadata.json 4.17.10\lodash.js 4.17.10\lodash.min.js react metadata.jsonVšimněte si, že předchozí výstup ukazuje, že jQuery verze 3.2.1 a 3.3.1 jsou uloženy v mezipaměti pod poskytovatelem CDNJS.
Vyprázdnění mezipaměti knihovny pro zprostředkovatele CDNJS:
libman cache clean cdnjsPo vyprázdnění mezipaměti zprostředkovatele CDNJS se zobrazí
libman cache listnásledující příkaz:Cache contents: --------------- unpkg: knockout react vue cdnjs: (empty)Vyprázdnění mezipaměti pro všechny podporované poskytovatele:
libman cache cleanPo vyprázdnění všech mezipamětí zprostředkovatele se zobrazí
libman cache listnásledující příkaz:Cache contents: --------------- unpkg: (empty) cdnjs: (empty)
