Odkaz na prohlížeč v ASP.NET Core
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v tématu .NET a .NET Core Zásady podpory. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Nicolò Carandini a Tom Dykstra
Odkaz na prohlížeč je funkce sady Visual Studio. Vytvoří komunikační kanál mezi vývojovým prostředím a jedním nebo více webovými prohlížeči. Pomocí odkazu na prohlížeč:
- Aktualizujte webovou aplikaci v několika prohlížečích najednou.
- Testujte v několika prohlížečích s určitými nastaveními, jako jsou velikosti obrazovky.
- Vyberte prvky uživatelského rozhraní v prohlížečích v reálném čase a podívejte se, s jakým kódem a zdrojem souvisí v sadě Visual Studio.
- Proveďte automatizaci testů prohlížeče v reálném čase.
Kompilace za běhu vs. opětovné načítání za provozu
Pomocí odkazu na prohlížeč s kompilací za běhu nebo opětovným načtenímza provozu zobrazte účinek změn za běhu v Razor souborech (.cshtml). Doporučujeme znovu načíst za provozu.
Jak používat odkaz na prohlížeč
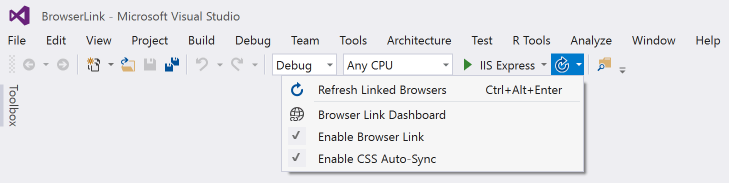
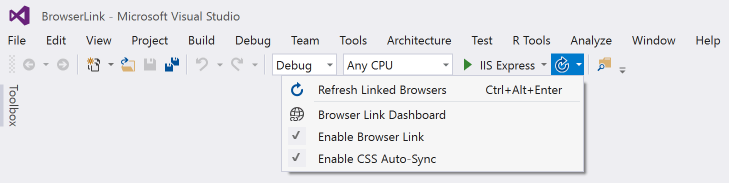
Pokud máte otevřený projekt ASP.NET Core, zobrazí Visual Studio ovládací prvek panelu nástrojů odkazu prohlížeče vedle ovládacího prvku Panel nástrojů Typ ladění:

V ovládacím prvku panelu nástrojů odkazu prohlížeče můžete:
- Aktualizujte webovou aplikaci v několika prohlížečích najednou.
- Otevřete řídicí panel odkazu prohlížeče.
- Povolte nebo zakažte odkaz na prohlížeč.
- Povolte nebo zakažte Opětovné načítání za provozu šablon stylů CSS.
Aktualizace webové aplikace v několika prohlížečích najednou
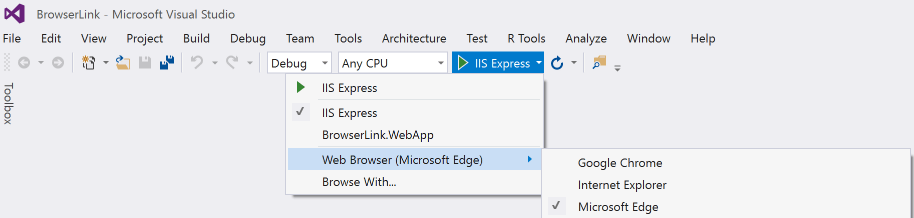
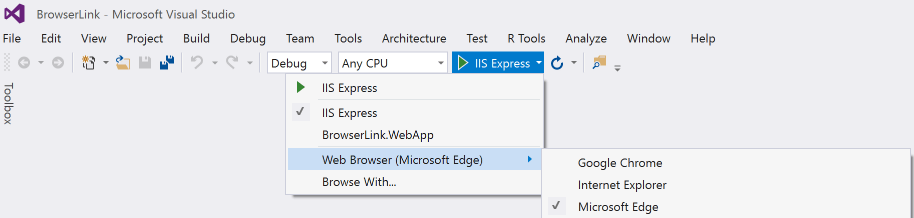
Pokud chcete zvolit jeden webový prohlížeč, který se má spustit při spuštění projektu, použijte rozevírací nabídku v ovládacím prvku Ladit cíl panelu nástrojů:

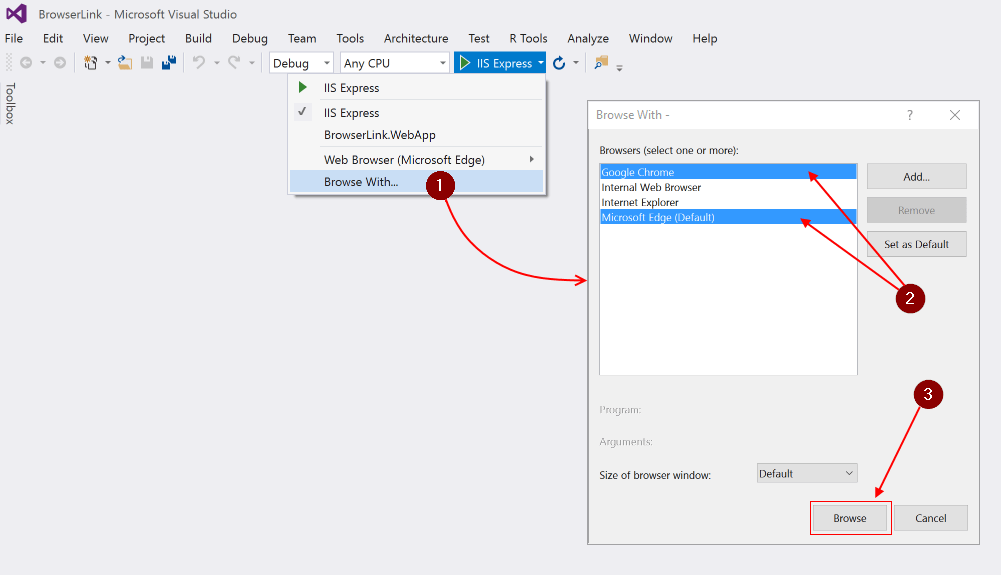
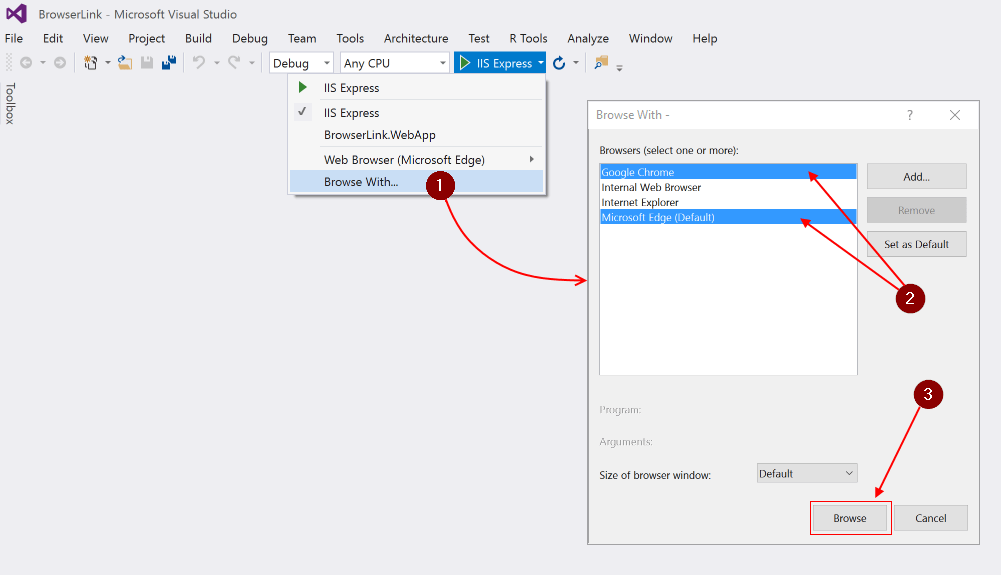
Pokud chcete otevřít více prohlížečů najednou, zvolte v rozevíracím seznamu Procházet s... Podržte stisknutou klávesu Ctrl a vyberte požadované prohlížeče a potom klikněte na Procházet:

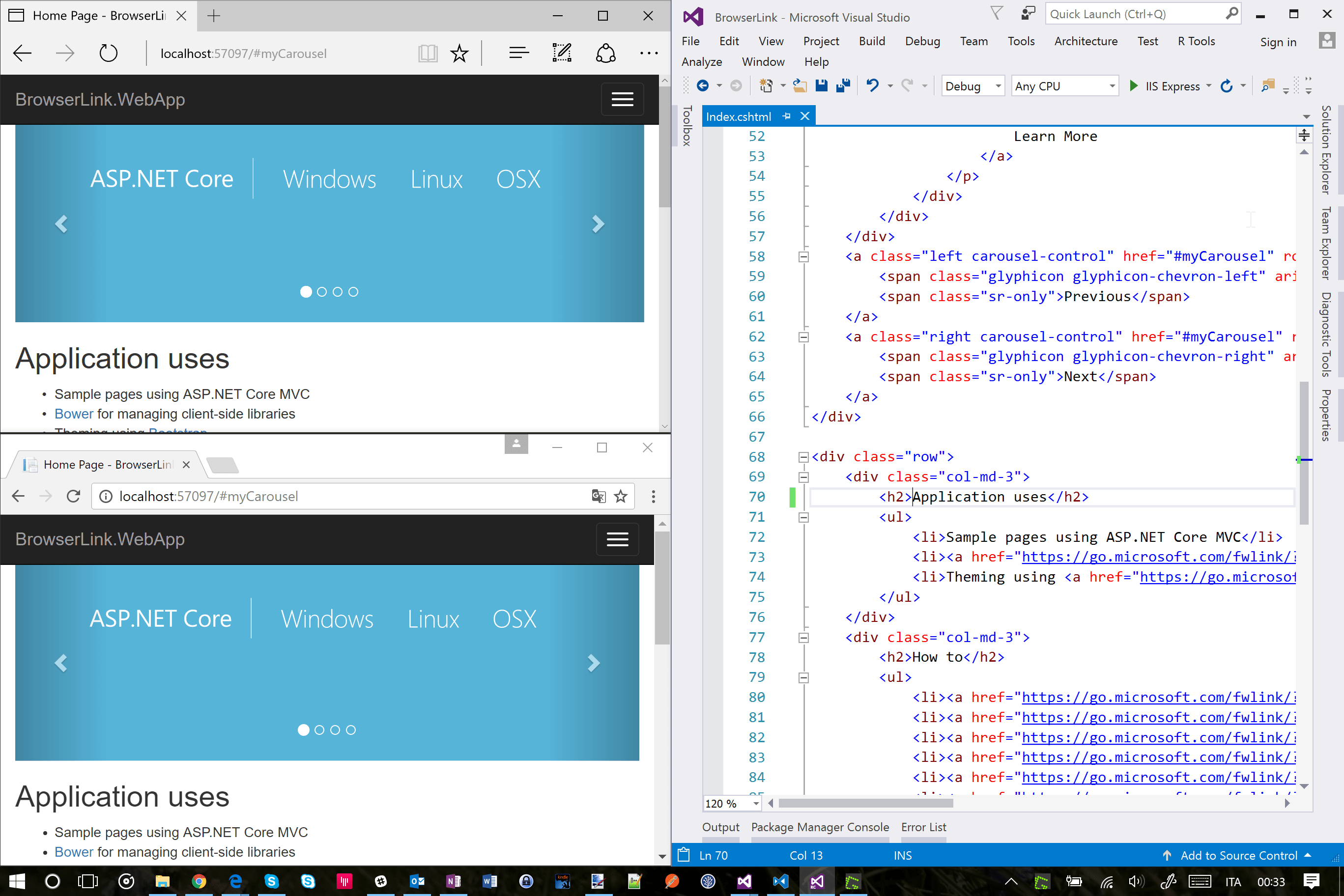
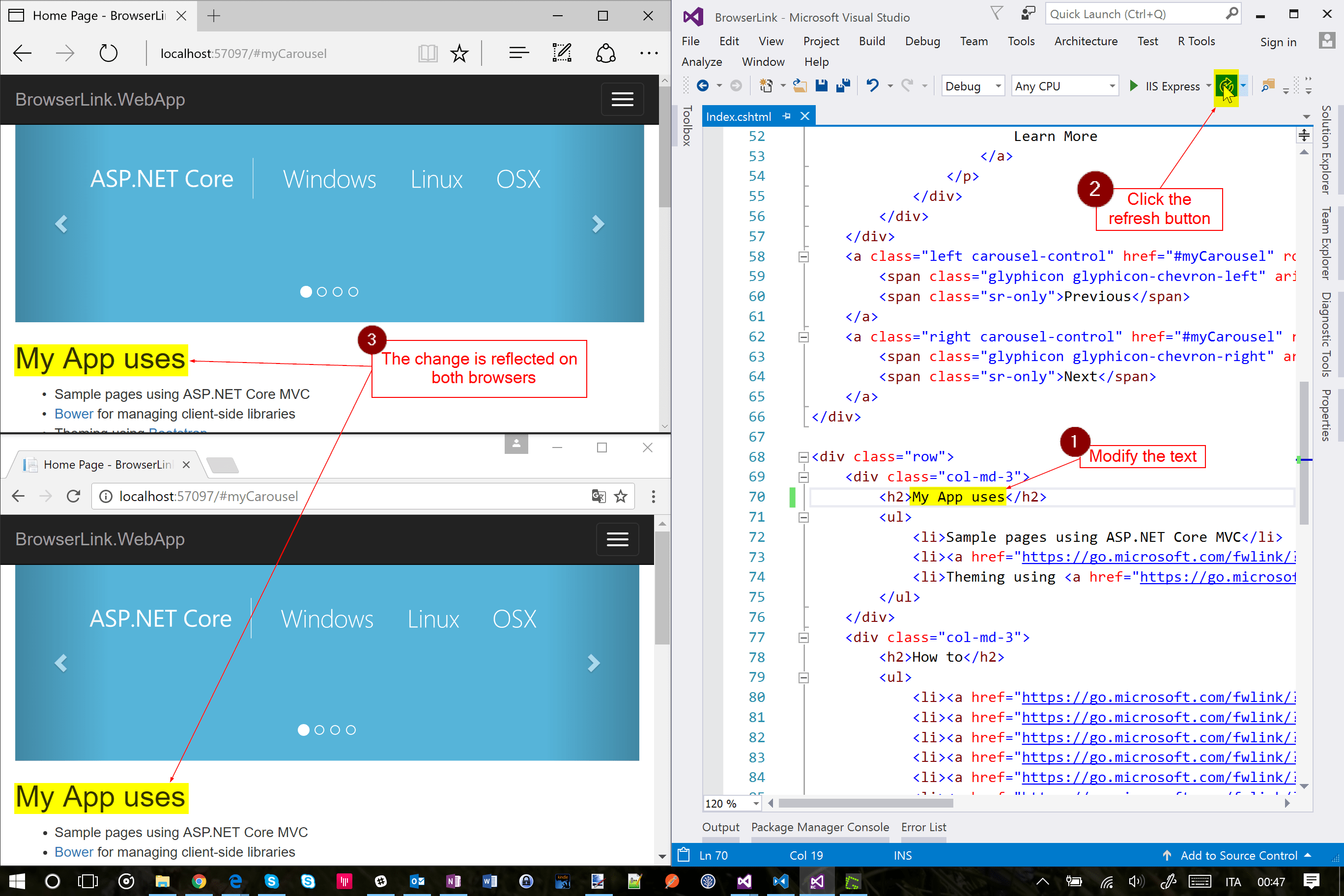
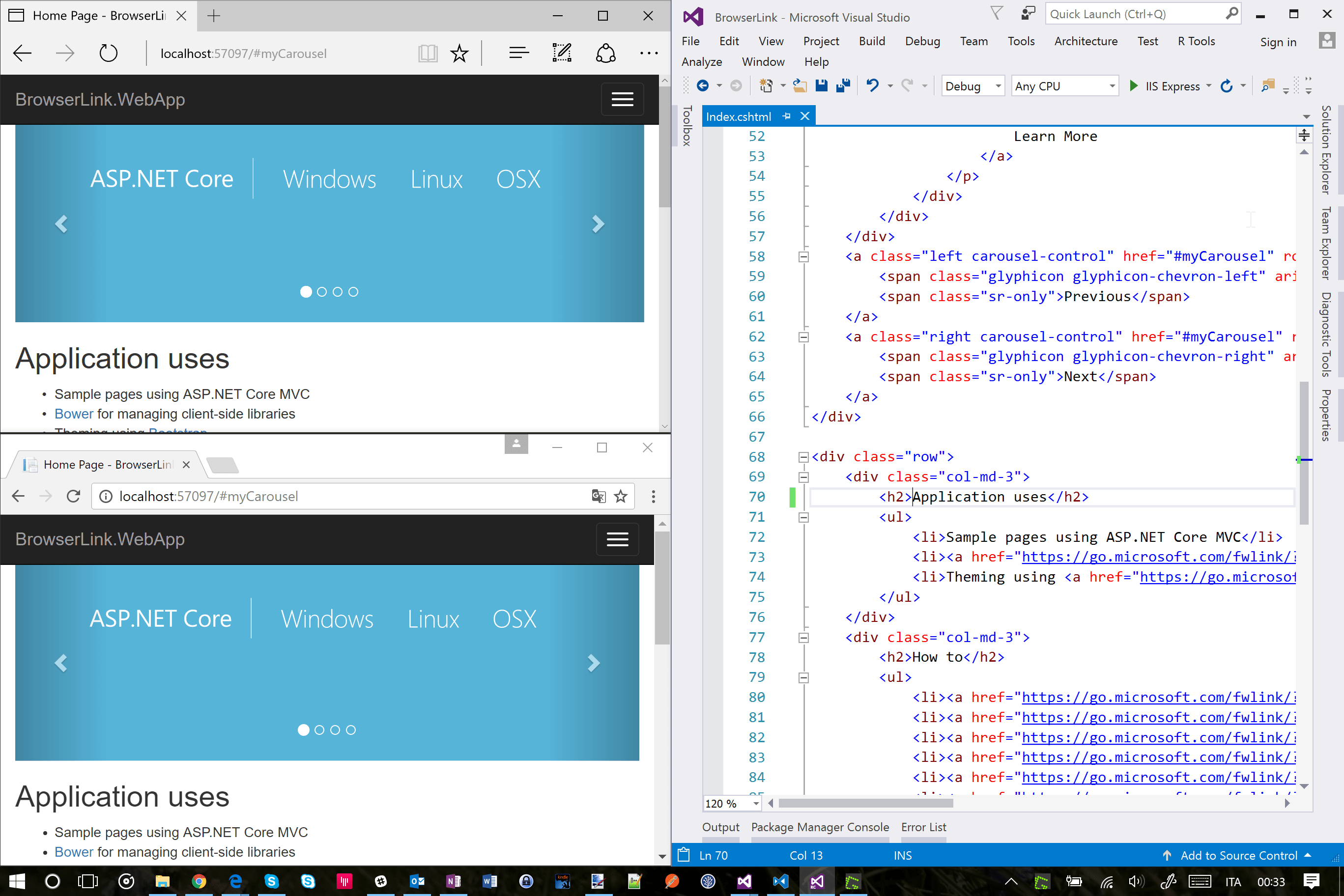
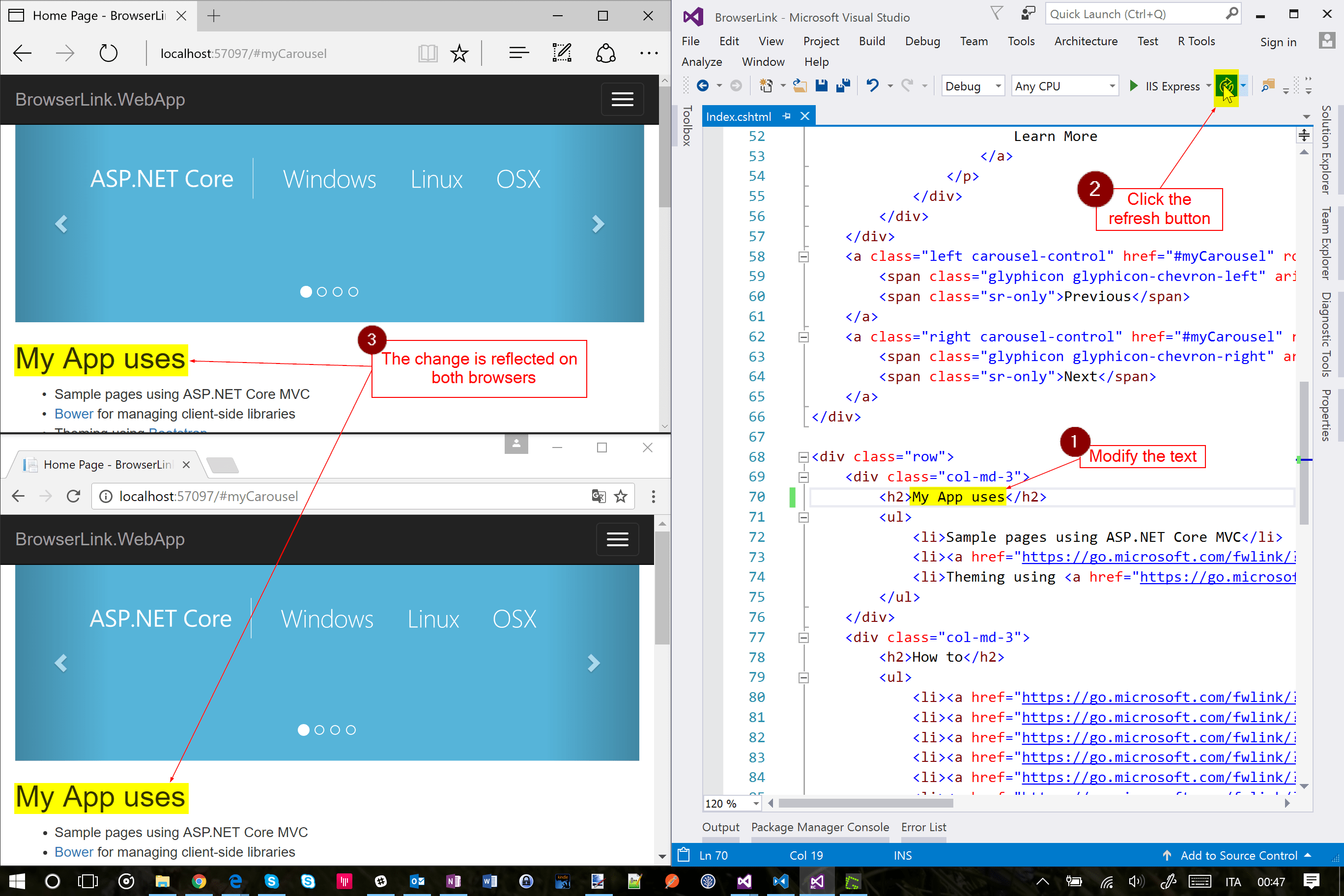
Následující snímek obrazovky ukazuje Visual Studio s otevřeným zobrazením indexu a dvěma otevřenými prohlížeči:

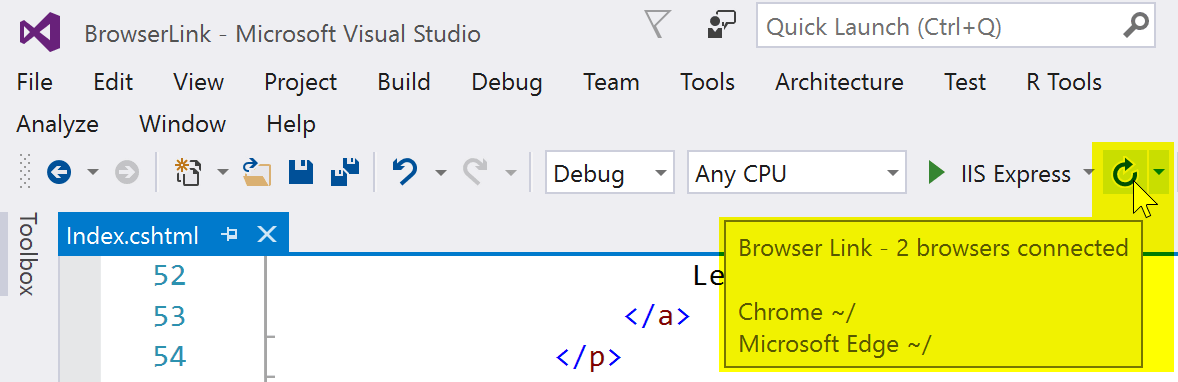
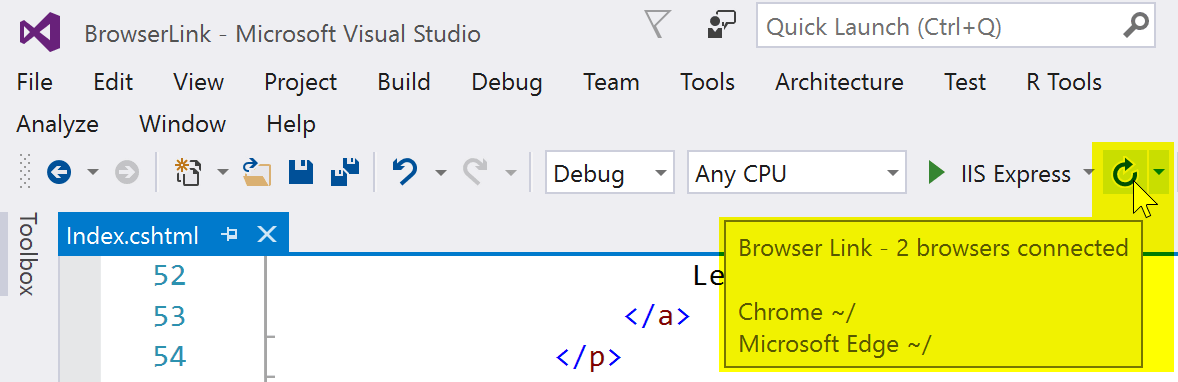
Najeďte myší na ovládací prvek panelu nástrojů odkazu prohlížeče a zobrazte prohlížeče, které jsou připojené k projektu:

Změňte zobrazení indexu a všechny připojené prohlížeče se aktualizují po kliknutí na tlačítko aktualizace odkazu v prohlížeči:

Odkaz na prohlížeč funguje také s prohlížeči, které spouštíte mimo Visual Studio, a přejděte na adresu URL aplikace.
Řídicí panel odkazu prohlížeče
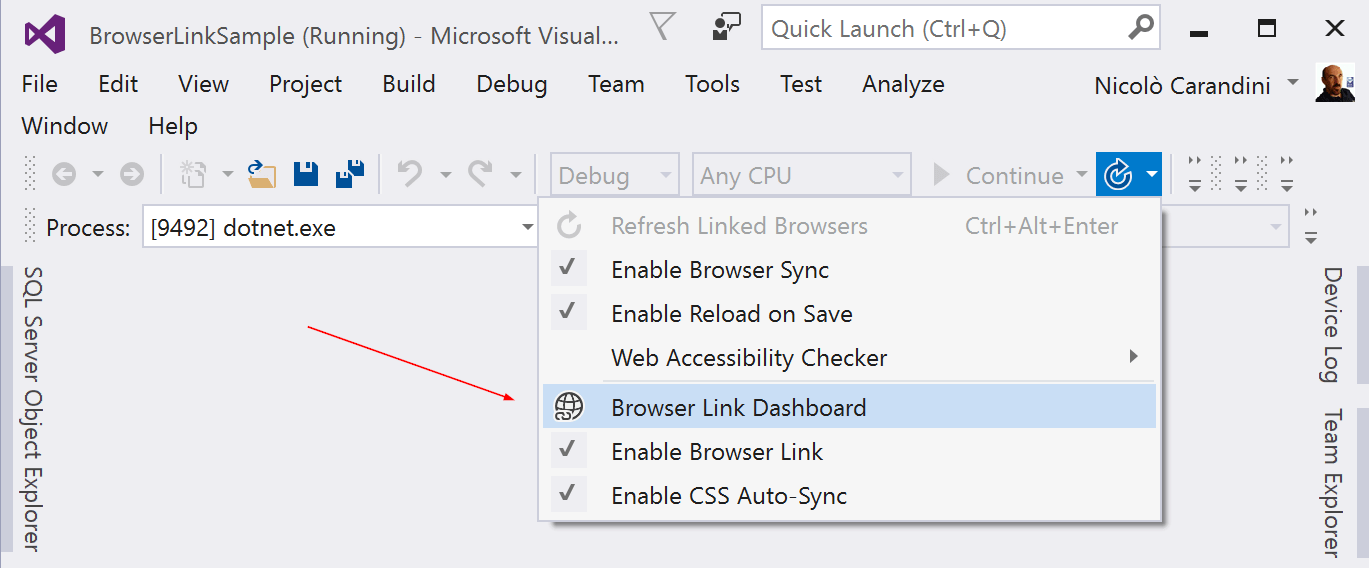
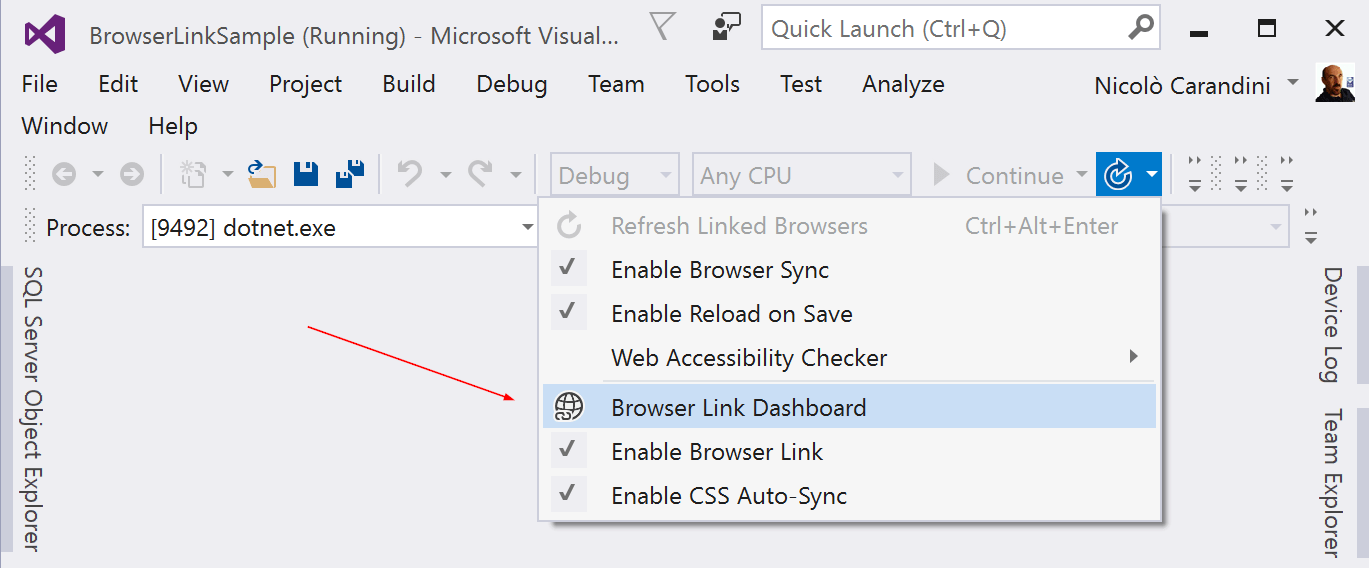
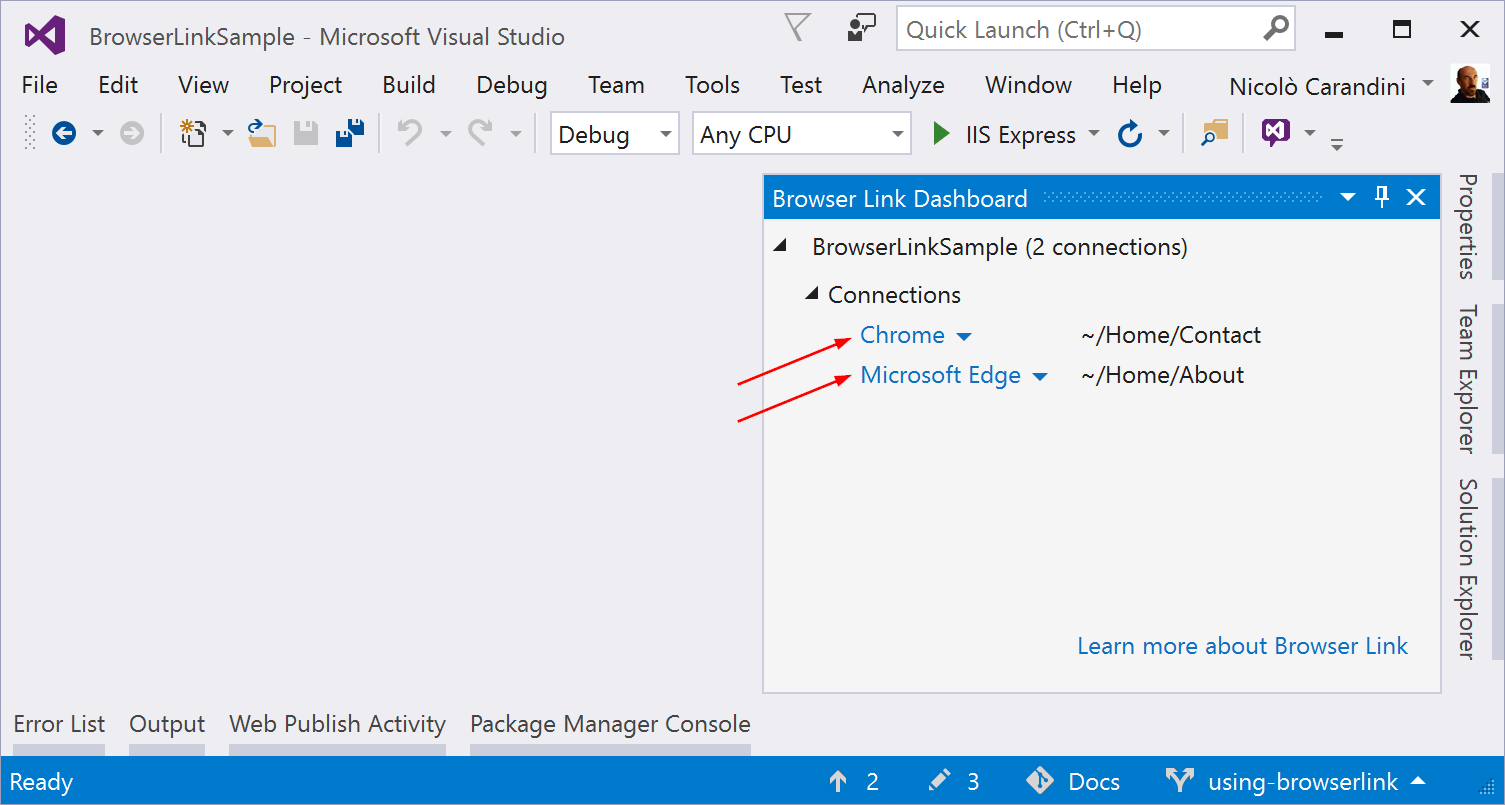
Otevřete okno řídicího panelu odkazu prohlížeče z rozevírací nabídky odkazu prohlížeče a spravujte připojení pomocí otevřených prohlížečů:

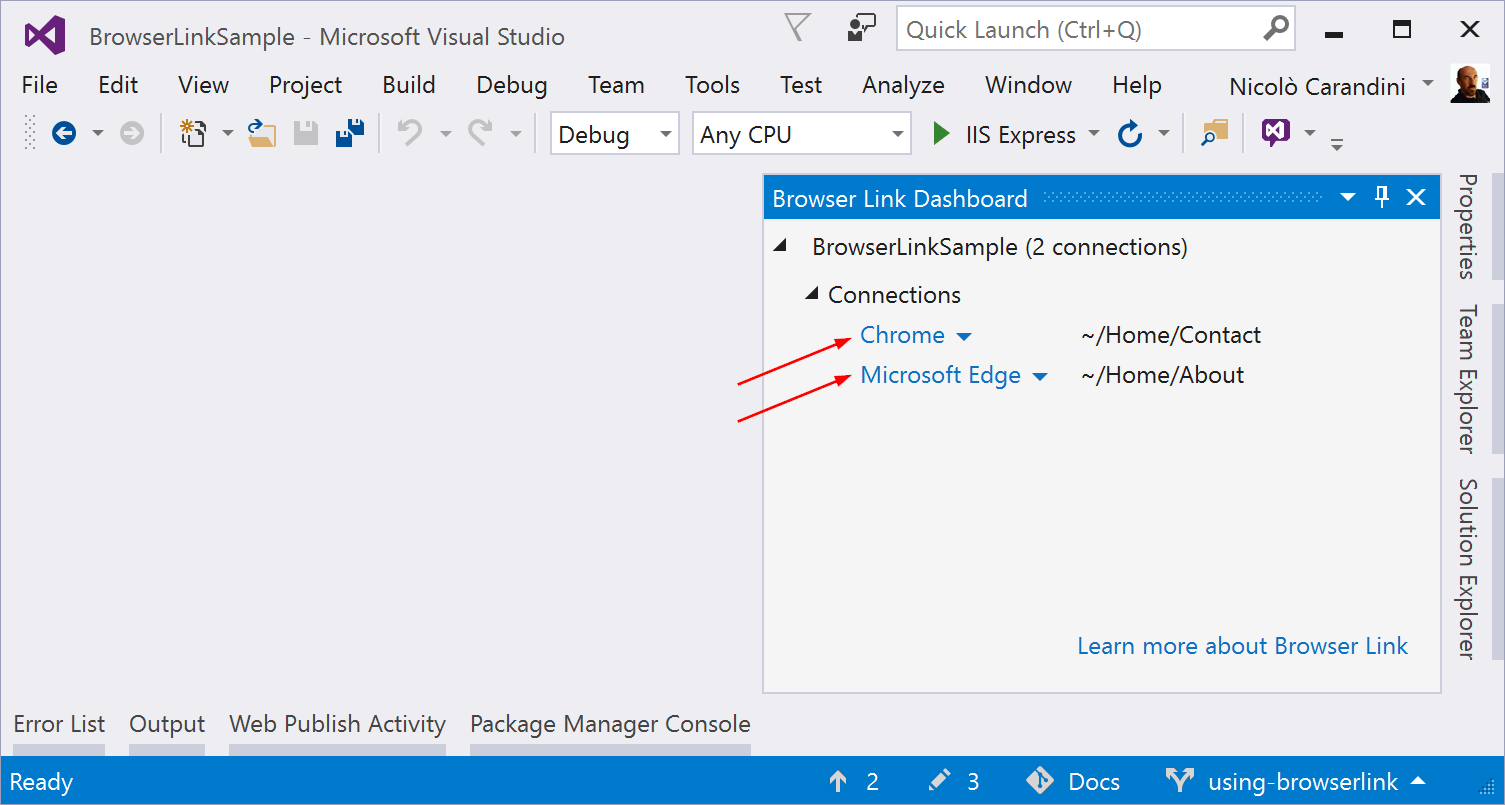
V připojených prohlížečích se zobrazí cesta ke stránce, na které se každý prohlížeč zobrazuje:

Můžete také kliknout na název jednotlivého prohlížeče, aby se aktualizoval pouze tento prohlížeč.
Povolení nebo zakázání odkazu na prohlížeč
Po opětovném povolení odkazu na prohlížeč po zakázání je nutné aktualizovat prohlížeče, aby se znovu připojily.
Povolení nebo zakázání opětovného načítání šablon stylů CSS za provozu
Když je povolené opětovné načítání šablon stylů CSS za provozu, připojené prohlížeče se automaticky aktualizují, když provedete jakoukoli změnu souborů CSS.
Jak to funguje
Odkaz na prohlížeč používá SignalR k vytvoření komunikačního kanálu mezi sadou Visual Studio a prohlížečem. Když je odkaz na prohlížeč povolený, Visual Studio funguje jako SignalR server, ke kterému se může připojit více klientů (prohlížečů). Odkaz na prohlížeč také zaregistruje komponentu middlewaru v kanálu požadavku ASP.NET Core. Tato komponenta vloží speciální <script> odkazy na každý požadavek na stránku ze serveru. Odkazy na skripty můžete zobrazit tak , že v prohlížeči vyberete Zobrazit zdroj a posunete se na konec <body> obsahu značky:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Vaše zdrojové soubory se nezmění. Komponenta middlewaru vloží odkazy na skripty dynamicky.
Protože kód na straně prohlížeče je veškerý JavaScript, funguje ve všech prohlížečích, které podporují bez SignalR nutnosti modulu plug-in prohlížeče.
Nicolò Carandini a Tom Dykstra
Odkaz na prohlížeč je funkce sady Visual Studio. Vytvoří komunikační kanál mezi vývojovým prostředím a jedním nebo více webovými prohlížeči. Pomocí odkazu na prohlížeč můžete:
- Aktualizujte webovou aplikaci v několika prohlížečích najednou.
- Testujte v několika prohlížečích s určitými nastaveními, jako jsou velikosti obrazovky.
- Vyberte prvky uživatelského rozhraní v prohlížečích v reálném čase a podívejte se, s jakým kódem a zdrojem souvisí v sadě Visual Studio.
- Proveďte automatizaci testů prohlížeče v reálném čase. Odkaz na prohlížeč je také rozšiřitelný.
Nastavení odkazu na prohlížeč
Přidejte do projektu balíček Microsoft.VisualStudio.Web.BrowserLink . U ASP.NET základních Razor stránek nebo projektů MVC povolte také kompilaci Razor (.cshtml) souborů za běhu, jak je popsáno v Razor kompilaci souborů v ASP.NET Core. Razor Změny syntaxe se použijí pouze v případě, že je povolená kompilace modulu runtime.
Při převodu projektu ASP.NET Core 2.0 na ASP.NET Core 2.1 a přechodu na metabalíč Microsoft.AspNetCore.App nainstalujte balíček Microsoft.VisualStudio.Web.BrowserLink pro funkci Propojení prohlížeče. Šablony projektu ASP.NET Core 2.1 ve výchozím nastavení používají Microsoft.AspNetCore.App metabalíc.
Šablony projektů webové aplikace ASP.NET Core 2.0, prázdné a webové rozhraní API používají metabalíč Microsoft.AspNetCore.All, který obsahuje odkaz na balíček pro Microsoft.VisualStudio.Web.BrowserLink. Proto použití Microsoft.AspNetCore.All metabalíku nevyžaduje žádnou další akci, aby byl odkaz na prohlížeč dostupný pro použití.
Šablona projektu webové aplikace ASP.NET Core 1.x obsahuje odkaz na balíček Microsoft.VisualStudio.Web.BrowserLink. Jiné typy projektů vyžadují, abyste přidali odkaz na Microsoft.VisualStudio.Web.BrowserLinkbalíček .
Konfigurace
Volání UseBrowserLink metody Startup.Configure :
app.UseBrowserLink();
Volání UseBrowserLink se obvykle umístí do if bloku, který povoluje pouze propojení prohlížeče ve vývojovém prostředí. Příklad:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Další informace viz Použití více prostředí v ASP.NET Core.
Jak používat odkaz na prohlížeč
Když máte otevřený projekt ASP.NET Core, visual Studio zobrazí vedle ovládacího prvku Panel nástrojů Cíl ladění ovládací prvek panelu nástrojů Odkaz na prohlížeč:

Z ovládacího prvku Panel nástrojů Odkaz na prohlížeč můžete:
- Aktualizujte webovou aplikaci v několika prohlížečích najednou.
- Otevřete řídicí panel odkazu prohlížeče.
- Povolte nebo zakažte odkaz na prohlížeč. Poznámka: Odkaz na prohlížeč je ve výchozím nastavení v sadě Visual Studio zakázaný.
- Povolte nebo zakažte automatickou synchronizaci šablon stylů CSS.
Aktualizace webové aplikace v několika prohlížečích najednou
Pokud chcete zvolit jeden webový prohlížeč, který se má spustit při spuštění projektu, použijte rozevírací nabídku v ovládacím prvku Ladit cíl panelu nástrojů:

Pokud chcete otevřít více prohlížečů najednou, zvolte v rozevíracím seznamu Procházet s... Podržte stisknutou klávesu Ctrl a vyberte požadované prohlížeče a potom klikněte na Procházet:

Následující snímek obrazovky ukazuje Visual Studio s otevřeným zobrazením indexu a dvěma otevřenými prohlížeči:

Najeďte myší na ovládací prvek panelu nástrojů Odkaz na prohlížeč a zobrazte prohlížeče, které jsou připojené k projektu:

Změňte zobrazení indexu a všechny připojené prohlížeče se aktualizují po kliknutí na tlačítko Aktualizovat odkaz na prohlížeč:

Odkaz na prohlížeč funguje také s prohlížeči, které spouštíte mimo Visual Studio, a přejděte na adresu URL aplikace.
Řídicí panel odkazu prohlížeče
Otevřete okno řídicího panelu propojení prohlížeče z rozevírací nabídky Odkaz na prohlížeč a spravujte připojení pomocí otevřených prohlížečů:

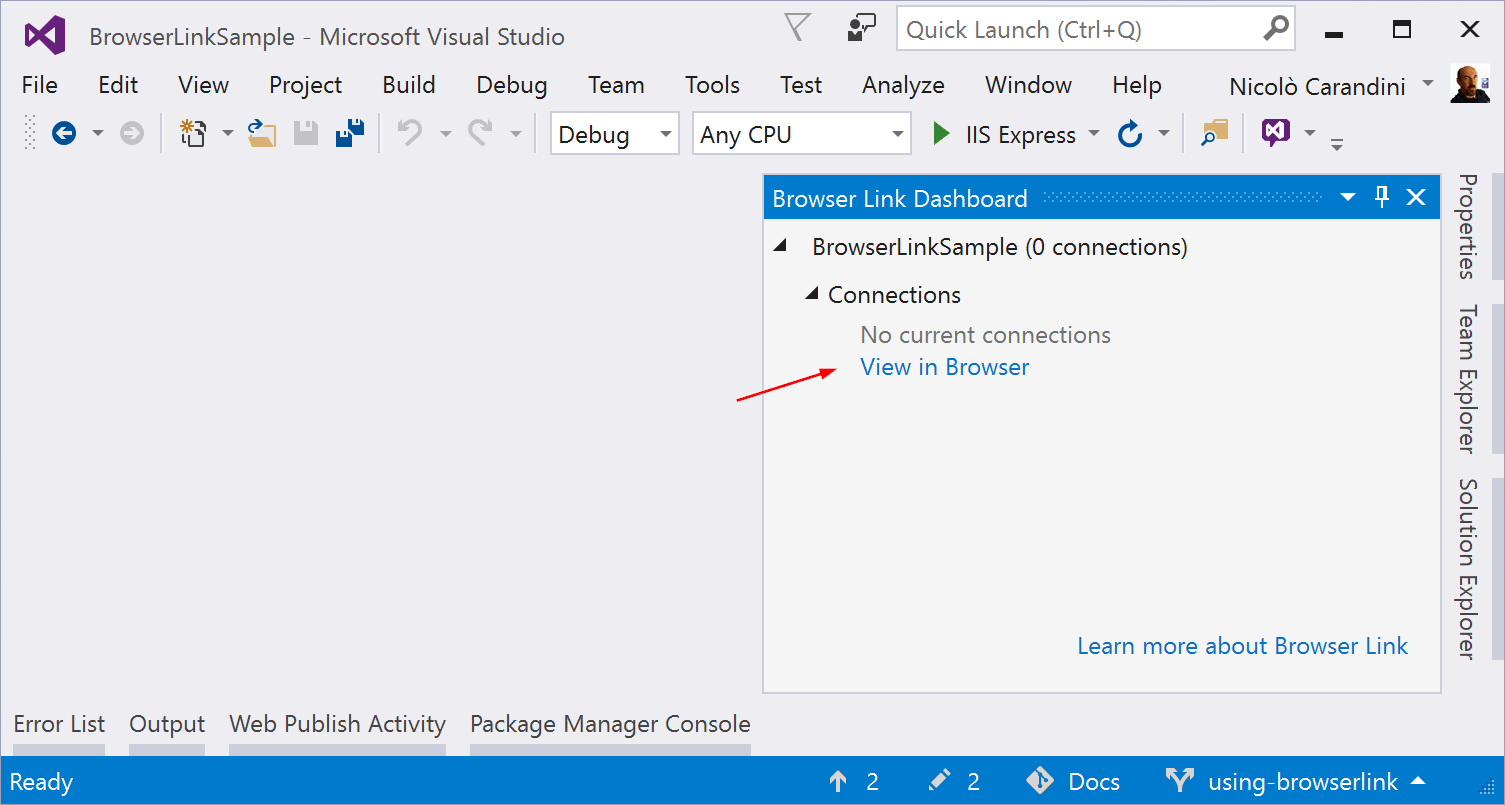
Pokud není připojený žádný prohlížeč, můžete spustit relaci bez ladění tak , že vyberete odkaz Zobrazit v prohlížeči :

V opačném případě se připojené prohlížeče zobrazí s cestou ke stránce, na které se každý prohlížeč zobrazuje:

Můžete také kliknout na název jednotlivého prohlížeče, aby se aktualizoval pouze tento prohlížeč.
Povolení nebo zakázání odkazu na prohlížeč
Po opětovném povolení odkazu na prohlížeč po jeho zakázání je nutné aktualizovat prohlížeče, aby se znovu připojily.
Povolení nebo zakázání automatické synchronizace šablon stylů CSS
Pokud je povolená automatická synchronizace šablon stylů CSS, připojené prohlížeče se automaticky aktualizují, když provedete jakoukoli změnu souborů CSS.
Jak to funguje
Odkaz na prohlížeč používá SignalR k vytvoření komunikačního kanálu mezi sadou Visual Studio a prohlížečem. Když je odkaz na prohlížeč povolený, Visual Studio funguje jako SignalR server, ke kterému se může připojit více klientů (prohlížečů). Odkaz na prohlížeč také zaregistruje komponentu middlewaru v kanálu požadavku ASP.NET Core. Tato komponenta vloží speciální <script> odkazy na každý požadavek na stránku ze serveru. Odkazy na skripty můžete zobrazit tak , že v prohlížeči vyberete Zobrazit zdroj a posunete se na konec <body> obsahu značky:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Vaše zdrojové soubory se nezmění. Komponenta middlewaru vloží odkazy na skripty dynamicky.
Protože kód na straně prohlížeče je veškerý JavaScript, funguje ve všech prohlížečích, které podporují bez SignalR nutnosti modulu plug-in prohlížeče.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
