Kurz: Začínáme s ASP.NET Core
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v tématu .NET a .NET Core Zásady podpory. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
V tomto kurzu se dozvíte, jak vytvořit a spustit webovou aplikaci ASP.NET Core pomocí rozhraní příkazového řádku .NET.
Kurzy Blazor najdete v ASP.NET základních Blazor kurzech.
Získáte následující informace:
- Vytvořit projekt webové aplikace.
- Spustit aplikaci.
- Upravit stránku Razor.
Na konci budete mít na svém místním počítači spuštěnou funkční webovou aplikaci.

Požadavky
Vytvoření projektu webové aplikace
Otevřete příkazové prostředí a zadejte následující příkaz:
dotnet new webapp --output aspnetcoreapp --no-https
Předchozí příkaz vytvoří nový projekt webové aplikace v adresáři s názvem aspnetcoreapp. Projekt nepoužívá PROTOKOL HTTPS.
Spustit aplikaci
Spusťte následující příkazy:
cd aspnetcoreapp
dotnet run
Příkaz run vytvoří výstup jako v následujícím příkladu:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Otevřete prohlížeč a přejděte na adresu URL zobrazenou ve výstupu. V tomto příkladu je http://localhost:5109adresa URL .
V prohlížeči se home zobrazí stránka.

Úprava stránky Razor
home Změňte stránku:
V příkazovém prostředí ukončete program stisknutím kombinace kláves Ctrl+C (Cmd+C v macOS).
V textovém editoru otevřete soubor
Pages/Index.cshtml.Řádek, který začíná textem Learn about, nahraďte následujícím zvýrazněným kódem a kódem:
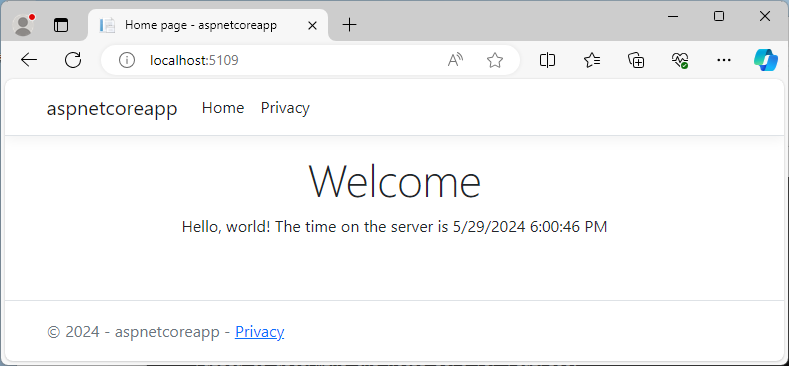
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Uložte provedené změny.
V příkazovém prostředí spusťte
dotnet runpříkaz znovu.V prohlížeči aktualizujte stránku a ověřte, že se změny zobrazují.

Další kroky
V tomto kurzu jste se naučili, jak:
- Vytvořit projekt webové aplikace.
- Spustit projekt.
- Provést změnu.
Další informace o ASP.NET Core najdete tady:
