Události
Mistrovství Světa v Power BI DataViz
14. 2. 16 - 31. 3. 16
Se 4 šance na vstup, můžete vyhrát konferenční balíček a udělat to na LIVE Grand Finale v Las Vegas
Další informaceTento prohlížeč se už nepodporuje.
Upgradujte na Microsoft Edge, abyste mohli využívat nejnovější funkce, aktualizace zabezpečení a technickou podporu.
Poznámka
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Upozornění
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v zásadách podpory .NET a .NET Core. Aktuální verzi najdete v tomto článku ve verzi .NET 9.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete v tomto článku ve verzi .NET 9.
V tomto kurzu se dozvíte, jak vytvořit a spustit webovou aplikaci ASP.NET Core pomocí rozhraní příkazového řádku .NET.
Kurzy Blazor najdete v ASP.NET základních Blazor kurzech.
Získáte následující informace:
Na konci budete mít na svém místním počítači spuštěnou funkční webovou aplikaci.

Otevřete příkazové prostředí a zadejte následující příkaz:
dotnet new webapp --output aspnetcoreapp --no-https
Předchozí příkaz vytvoří nový projekt webové aplikace v adresáři s názvem aspnetcoreapp. Projekt nepoužívá PROTOKOL HTTPS.
Spusťte následující příkazy:
cd aspnetcoreapp
dotnet run
Příkaz run vytvoří výstup jako v následujícím příkladu:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Otevřete prohlížeč a přejděte na adresu URL zobrazenou ve výstupu. V tomto příkladu je http://localhost:5109adresa URL .
V prohlížeči se home zobrazí stránka.

home Změňte stránku:
V příkazovém prostředí ukončete program stisknutím kombinace kláves Ctrl+C (Cmd+C v macOS).
V textovém editoru otevřete soubor Pages/Index.cshtml.
Řádek, který začíná textem Learn about, nahraďte následujícím zvýrazněným kódem a kódem:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Hello, world! The time on the server is @DateTime.Now</p>
</div>
Uložte provedené změny.
V příkazovém prostředí spusťte dotnet run příkaz znovu.
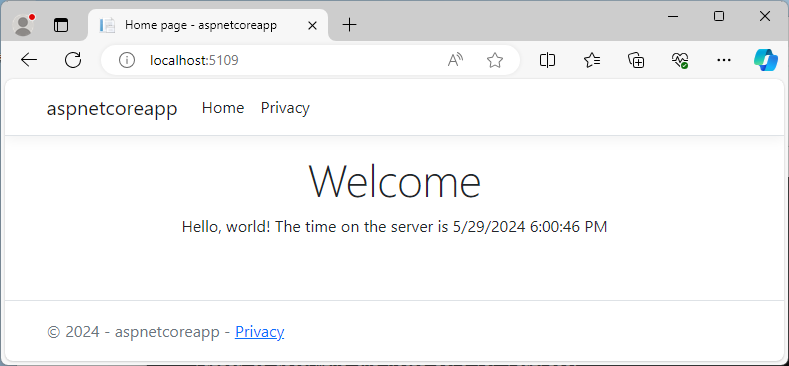
V prohlížeči aktualizujte stránku a ověřte, že se změny zobrazují.

V tomto kurzu jste se naučili, jak:
Další informace o ASP.NET Core najdete tady:
Zpětná vazba k produktu ASP.NET Core
ASP.NET Core je open source projekt. Vyberte odkaz pro poskytnutí zpětné vazby:
Události
Mistrovství Světa v Power BI DataViz
14. 2. 16 - 31. 3. 16
Se 4 šance na vstup, můžete vyhrát konferenční balíček a udělat to na LIVE Grand Finale v Las Vegas
Další informaceŠkolení
Modul
Vytvoření první webové aplikace ASP.NET Core - Training
Zjistěte, jak vytvořit první webovou aplikaci pomocí ASP.NET Core.
Certifikace
Microsoft Certifikát: Azure Vývojářský Asistent - Certifications
Vytvářejte ucelená řešení v Microsoft Azure pro vytváření funkcí Azure, implementaci a správu webových aplikací, vývoj řešení využívajících úložiště Azure a další.