Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Steve Smith a Dave Brock
Tento dokument vysvětluje zobrazení používaná v aplikacích ASP.NET Core MVC. Informace o Razor stránkách najdete v tématu Razor Architektura a koncepty stránek v ASP.NET Core.
V modelu Model-View-Controller (MVC) zobrazení zpracovává prezentaci dat a interakci uživatele aplikace. Zobrazení je šablona HTML s vloženými Razor revizemi. Razor markup je kód, který komunikuje s kódem HTML, aby vytvořil webovou stránku odeslanou klientovi.
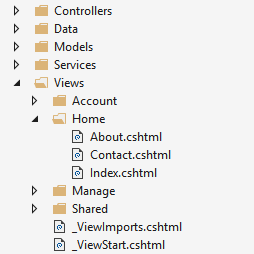
V ASP.NET Core MVC jsou .cshtml zobrazení soubory, které v kódu používají programovací jazykRazor C#. Soubory zobrazení se obvykle seskupují do složek pojmenovaných pro každý z kontrolerů aplikace. Složky se ukládají do Views složky v kořenovém adresáři aplikace:

Kontroler Home je reprezentován složkou Home uvnitř Views složky. Složka Home obsahuje zobrazení webových Aboutstránek , Contacta Index (domovská stránka). Když uživatel požádá o jednu z těchto tří webových stránek, akce kontroleru v Home kontroleru určují, která ze tří zobrazení se použije k sestavení a vrácení webové stránky uživateli.
Pomocí rozložení můžete poskytovat konzistentní oddíly webových stránek a omezit opakování kódu. Rozložení často obsahují záhlaví, navigaci a prvky nabídky a zápatí. Záhlaví a zápatí obvykle obsahují často používané značky pro mnoho prvků metadat a odkazy na prostředky skriptu a stylu. Rozložení vám pomůžou vyhnout se tomuto často používanému kódu ve vašich zobrazeních.
Částečná zobrazení snižují duplikaci kódu tím, že spravují opakovaně použitelné části zobrazení. Částečné zobrazení je například užitečné pro autorův životopis na webu blogu, který se zobrazí v několika zobrazeních. Životopis autora je běžný obsah zobrazení a nevyžaduje, aby se kód spustil, aby se vytvořil obsah webové stránky. Obsah životopisu autora je k dispozici pro zobrazení pouze vazbou modelu, takže použití částečného zobrazení pro tento typ obsahu je ideální.
Součásti zobrazení se podobají částečným zobrazením, protože umožňují omezit opakující se kód, ale jsou vhodné pro zobrazení obsahu, který vyžaduje spuštění kódu na serveru kvůli vykreslení webové stránky. Součásti zobrazení jsou užitečné, když vykreslený obsah vyžaduje interakci s databází, například pro nákupní košík webu. Komponenty zobrazení nejsou omezeny na vazbu modelu, aby se vytvořil výstup webové stránky.
Výhody používání zobrazení
Zobrazení pomáhají stanovit oddělení obav v aplikaci MVC oddělením značek uživatelského rozhraní od jiných částí aplikace. Díky návrhu SoC je vaše aplikace modulární, což přináší několik výhod:
- Aplikace se snadněji udržuje, protože je lépe uspořádaná. Zobrazení se obvykle seskupují podle funkce aplikace. To usnadňuje hledání souvisejících zobrazení při práci na funkci.
- Části aplikace jsou volně svázané. Zobrazení aplikace můžete sestavovat a aktualizovat odděleně od obchodní logiky a komponent pro přístup k datům. Zobrazení aplikace můžete upravovat, aniž byste museli aktualizovat další části aplikace.
- Testování částí uživatelského rozhraní aplikace je jednodušší, protože zobrazení jsou samostatné jednotky.
- Vzhledem k lepší organizaci je méně pravděpodobné, že omylem zopakujete oddíly uživatelského rozhraní.
Vytvoření zobrazení
Zobrazení specifická pro kontroler se vytvoří ve Views/[ControllerName] složce. Zobrazení sdílená mezi řadiči jsou umístěna ve Views/Shared složce. Pokud chcete vytvořit zobrazení, přidejte nový soubor a dejte mu stejný název jako jeho přidružená akce kontroleru s příponou .cshtml souboru. Pokud chcete vytvořit zobrazení odpovídající About akci v Home kontroleru, vytvořte About.cshtml ve Views/Home složce soubor:
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<p>Use this area to provide additional information.</p>
Razor značky@ začínají symbolem. Spuštění příkazů jazyka C# umístěním kódu jazyka C# do Razor bloků kódu nastavených složenými složenými závorkami ({ ... }). Podívejte se například na přiřazení "O produktu", které je ViewData["Title"] uvedeno výše. Hodnoty v html můžete zobrazit jednoduše tak, že na hodnotu @ odkazujete symbolem. Podívejte se na obsah výše uvedených <h2> prvků.<h3>
Obsah zobrazení uvedený výše je pouze součástí celé webové stránky, která se zobrazí uživateli. Zbytek rozložení stránky a další běžné aspekty zobrazení jsou uvedeny v jiných souborech zobrazení. Další informace najdete v tématu Rozložení.
Jak kontrolery určují zobrazení
Zobrazení jsou obvykle vrácena z akcí jako , ViewResultcož je typ ActionResult. Metoda akce může vytvořit a vrátit ViewResult přímo, ale to se běžně nedělá. Vzhledem k tomu, že většina kontrolerů dědí z Controller, jednoduše použijte pomocnou metodu ViewViewResultk vrácení :
HomeController.cs:
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
Když se tato akce vrátí, About.cshtml zobrazí se zobrazení zobrazené v poslední části jako následující webová stránka:

Pomocná View metoda má několik přetížení. Volitelně můžete zadat:
Explicitní zobrazení, které se má vrátit:
return View("Orders");Model, který se má předat do zobrazení:
return View(Orders);Zobrazení i model:
return View("Orders", Orders);
Zobrazení zjišťování
Když akce vrátí zobrazení, provede se proces označovaný jako zjišťování zobrazení. Tento proces určuje, který soubor zobrazení se používá na základě názvu zobrazení.
Výchozí chování View metody (return View();) je vrátit zobrazení se stejným názvem jako metoda akce, ze které je volána. Například AboutActionResult název metody kontroleru slouží k vyhledání souboru zobrazení s názvem About.cshtml. Nejprve modul runtime hledá ve Views/[ControllerName] složce zobrazení. Pokud tam nenajde odpovídající zobrazení, vyhledá Shared zobrazení ve složce.
Nezáleží na tom, jestli implicitně vrátíte ViewResultreturn View(); název zobrazení nebo explicitně předáte metodě View s return View("<ViewName>");. V obou případech hledá vyhledávání odpovídajícího souboru zobrazení v tomto pořadí:
Views/\[ControllerName]/\[ViewName].cshtmlViews/Shared/\[ViewName].cshtml
Místo názvu zobrazení je možné zadat cestu k souboru zobrazení. Pokud používáte absolutní cestu začínající kořenem aplikace (volitelně začíná na /nebo ~/), .cshtml musí být zadané rozšíření:
return View("Views/Home/About.cshtml");
Relativní cestu můžete použít také k určení zobrazení v různých adresářích bez .cshtml rozšíření.
HomeControllerUvnitř , můžete vrátit Index zobrazení zobrazení Manage s relativní cestou:
return View("../Manage/Index");
Podobně můžete označit aktuální adresář specifický pro kontroler s předponou ./:
return View("./About");
Částečná zobrazení a komponenty zobrazení používají podobné (ale ne identické) mechanismy zjišťování.
Výchozí konvenci pro umístění zobrazení v aplikaci můžete přizpůsobit pomocí vlastního IViewLocationExpandernastavení .
Zjišťování zobrazení závisí na hledání souborů zobrazení podle názvu souboru. Pokud se u základního systému souborů rozlišují malá a velká písmena, rozlišují se v názvech zobrazení pravděpodobně velká a malá písmena. Kvůli kompatibilitě mezi operačními systémy se shodovat s názvy kontrolerů a akcí a přidruženými složkami zobrazení a názvy souborů. Pokud při práci se systémem souborů rozlišující malá a velká písmena narazíte na chybu, že soubor zobrazení nelze najít, ověřte, že velikost písmen odpovídá požadovanému souboru zobrazení a skutečnému názvu souboru zobrazení.
Postupujte podle osvědčených postupů při uspořádání struktury souborů pro vaše zobrazení, aby odrážely vztahy mezi řadiči, akcemi a zobrazeními, aby byla zachována a přehlednost.
Předání dat do zobrazení
Předání dat do zobrazení pomocí několika přístupů:
- Data silného typu: viewmodel
- Slabě zasílaná data
-
ViewData(ViewDataAttribute) ViewBag
-
Data silného typu (model viewmodel)
Nej robustnější přístup spočívá v určení typu modelu v zobrazení. Tento model se běžně označuje jako model zobrazení. Předáte instanci typu modelu zobrazení do zobrazení z akce.
Použití modelu viewmodel k předání dat do zobrazení umožňuje zobrazení využít výhod kontroly silného typu. Platnost typů použitých v zobrazení se kontroluje v době kompilace.
Visual Studio a Visual Studio Code uvádějí členy třídy silného typu pomocí funkce s názvem IntelliSense. Pokud chcete zobrazit vlastnosti modelu viewmodel, zadejte název proměnné pro model viewmodel následovaný tečkou (.). To vám pomůže rychleji psát kód s menším počtem chyb.
Zadejte model pomocí direktivy @model . Použijte model s @Model:
@model WebApplication1.ViewModels.Address
<h2>Contact</h2>
<address>
@Model.Street<br>
@Model.City, @Model.State @Model.PostalCode<br>
<abbr title="Phone">P:</abbr> 425.555.0100
</address>
Pokud chcete modelu poskytnout zobrazení, kontroler ho předá jako parametr:
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
var viewModel = new Address()
{
Name = "Microsoft",
Street = "One Microsoft Way",
City = "Redmond",
State = "WA",
PostalCode = "98052-6399"
};
return View(viewModel);
}
Pro typy modelů, které můžete poskytnout zobrazení, neexistují žádná omezení. Doporučujeme použít modely viewmodelů prostého starého objektu CLR (POCO) s minimálním nebo žádným chováním (metodami). Třídy modelu viewmodel jsou obvykle uložené ve Models složce nebo v ViewModels kořenové složce aplikace. Model Address viewmodel použitý v předchozím příkladu je model zobrazení POCO uložený v souboru s názvem Address.cs:
namespace WebApplication1.ViewModels
{
public class Address
{
public string Name { get; set; }
public string Street { get; set; }
public string City { get; set; }
public string State { get; set; }
public string PostalCode { get; set; }
}
}
Nic vám nebrání v použití stejných tříd pro typy modelu viewmodel i typy obchodních modelů. Použití samostatných modelů ale umožňuje, aby se vaše zobrazení liší nezávisle na obchodní logice a částech aplikace pro přístup k datům. Oddělení modelů a modelů viewmodelů také nabízí výhody zabezpečení, když modely používají vazbu modelu a ověřování dat odesílaných do aplikace uživatelem.
Slabě zapisovaná data (ViewData, [ViewData] atribut a ViewBag)
ViewBag
není ve výchozím nastavení k dispozici pro použití Razor Třídy stránekPageModel.
Kromězobrazeních Na rozdíl od silných typů znamená slabé typy (nebo volné typy) explicitně deklarovat typ dat, která používáte. Kolekci slabě zadaných dat můžete použít k předávání malých objemů dat kontrolerů a zobrazení.
| Předávání dat mezi ... | Příklad |
|---|---|
| Kontroler a zobrazení | Naplnění rozevíracího seznamu daty |
| Zobrazení a zobrazení rozložení | Nastavení obsahu elementu <title> v zobrazení rozložení ze souboru zobrazení |
| Částečné zobrazení a zobrazení | Widget, který zobrazuje data na základě webové stránky, kterou uživatel požadoval. |
Na tuto kolekci lze odkazovat buď ViewDataViewBag prostřednictvím vlastností kontrolerů a zobrazení. Vlastnost ViewData je slovník slabě zadaných objektů. Vlastnost ViewBag je obálka ViewData , která poskytuje dynamické vlastnosti pro podkladovou ViewData kolekci. Poznámka: Klíčové vyhledávání nerozlišují malá a velká písmena pro obojí ViewData i ViewBag.
ViewData a ViewBag dynamicky se řeší za běhu. Vzhledem k tomu, že nenabízejí kontrolu typů kompilace, obě jsou obecně náchylnější k chybám než použití modelu viewmodel. Z tohoto důvodu někteří vývojáři raději minimálně nebo nikdy nepoužívat ViewData a ViewBag.
ViewData
ViewData
ViewDataDictionary je objekt přístupný prostřednictvím string klíčů. Řetězcová data lze ukládat a používat přímo bez nutnosti přetypování, ale při extrahování je nutné přetypovat jiné ViewData hodnoty objektů na konkrétní typy. Můžete použít ViewData k předávání dat ze kontrolerů do zobrazení a v zobrazeních, včetně částečných zobrazení a rozložení.
Následuje příklad, který nastavuje hodnoty pro pozdrav a adresu pomocí ViewData akce:
public IActionResult SomeAction()
{
ViewData["Greeting"] = "Hello";
ViewData["Address"] = new Address()
{
Name = "Steve",
Street = "123 Main St",
City = "Hudson",
State = "OH",
PostalCode = "44236"
};
return View();
}
Práce s daty v zobrazení:
@{
// Since Address isn't a string, it requires a cast.
var address = ViewData["Address"] as Address;
}
@ViewData["Greeting"] World!
<address>
@address.Name<br>
@address.Street<br>
@address.City, @address.State @address.PostalCode
</address>
Atribut [ViewData]
Jiný přístup, který používá je ViewDataDictionaryViewDataAttribute. Vlastnosti kontrolerů nebo Razor modelů stránek označených atributem [ViewData] mají jejich hodnoty uložené a načtené ze slovníku.
V následujícím příkladu Home řadič obsahuje vlastnost označenou Title[ViewData]. Metoda About nastaví název zobrazení O aplikaci:
public class HomeController : Controller
{
[ViewData]
public string Title { get; set; }
public IActionResult About()
{
Title = "About Us";
ViewData["Message"] = "Your application description page.";
return View();
}
}
V rozložení se název přečte ze slovníku ViewData:
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ViewData["Title"] - WebApplication</title>
...
ViewBag
ViewBag
není ve výchozím nastavení k dispozici pro použití Razor Třídy stránekPageModel.
ViewBag
Microsoft.AspNetCore.Mvc.ViewFeatures.Internal.DynamicViewData je objekt, který poskytuje dynamický přístup k objektům uloženým v ViewData.
ViewBag může být pohodlnější pracovat s, protože nevyžaduje přetypování. Následující příklad ukazuje, jak použít ViewBag se stejným výsledkem jako výše ViewData :
public IActionResult SomeAction()
{
ViewBag.Greeting = "Hello";
ViewBag.Address = new Address()
{
Name = "Steve",
Street = "123 Main St",
City = "Hudson",
State = "OH",
PostalCode = "44236"
};
return View();
}
@ViewBag.Greeting World!
<address>
@ViewBag.Address.Name<br>
@ViewBag.Address.Street<br>
@ViewBag.Address.City, @ViewBag.Address.State @ViewBag.Address.PostalCode
</address>
Používání a ViewData souběžné používání ViewBag
ViewBag
není ve výchozím nastavení k dispozici pro použití Razor Třídy stránekPageModel.
Vzhledem k tomu ViewData , že a ViewBag odkazuje na stejnou podkladovou ViewData kolekci, můžete při čtení a zápisu hodnot použít obojí ViewData a ViewBag kombinovat a shodovat mezi nimi.
Nastavte název pomocí ViewBag a popis v ViewData horní části About.cshtml zobrazení:
@{
Layout = "/Views/Shared/_Layout.cshtml";
ViewBag.Title = "About Contoso";
ViewData["Description"] = "Let us tell you about Contoso's philosophy and mission.";
}
Čtení vlastností, ale obrácení použití ViewData a ViewBag.
_Layout.cshtml V souboru získejte název pomocí ViewData a získejte popis pomocíViewBag:
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ViewData["Title"]</title>
<meta name="description" content="@ViewBag.Description">
...
Nezapomeňte, že řetězce nevyžadují přetypování .ViewData Můžete použít @ViewData["Title"] bez přetypování.
Použití obou ViewData a ViewBag současně funguje, stejně jako kombinování a porovnávání čtení a zápisu vlastností. Vykreslí se následující kód:
<!DOCTYPE html>
<html lang="en">
<head>
<title>About Contoso</title>
<meta name="description" content="Let us tell you about Contoso's philosophy and mission.">
...
Shrnutí rozdílů mezi ViewData a ViewBag
ViewBag
není ve výchozím nastavení k dispozici pro použití Razor Třídy stránekPageModel.
ViewData- Odvozuje z ViewDataDictionary, takže má vlastnosti slovníku, které mohou být užitečné, například
ContainsKey,Add,Remove, aClear. - Klíče ve slovníku jsou řetězce, takže je povolené prázdné znaky. Příklad:
ViewData["Some Key With Whitespace"] - Pro použití
stringmusí být v zobrazení přetypován jakýkoli jiný typ nežViewDatatyp .
- Odvozuje z ViewDataDictionary, takže má vlastnosti slovníku, které mohou být užitečné, například
ViewBag- Odvozuje od
Microsoft.AspNetCore.Mvc.ViewFeatures.Internal.DynamicViewData, takže umožňuje vytvoření dynamických vlastností pomocí zápisu tečky (@ViewBag.SomeKey = <value or object>) a není vyžadován žádný přetypování. Syntaxe zrychlujeViewBagpřidávání do kontrolerů a zobrazení. - Jednodušší kontrola hodnot null. Příklad:
@ViewBag.Person?.Name
- Odvozuje od
Kdy použít ViewData nebo ViewBag
Oba ViewData a ViewBag jsou stejně platné přístupy pro předávání malých objemů dat mezi kontrolery a zobrazeními. Volba, kterou použít, je založena na předvolbách. Můžete ale kombinovat a shodovat ViewData a ViewBag objekty, kód se snadněji čte a udržuje pomocí jednoho přístupu, který se používá konzistentně. Oba přístupy se dynamicky řeší za běhu, a proto jsou náchylné k chybám za běhu. Některé vývojové týmy se jim vyhýbají.
Dynamická zobrazení
Zobrazení, která deklarují typ modelu pomocí, @model ale mají předanou instanci modelu (například return View(Address);), můžou dynamicky odkazovat na vlastnosti instance:
<address>
@Model.Street<br>
@Model.City, @Model.State @Model.PostalCode<br>
<abbr title="Phone">P:</abbr> 425.555.0100
</address>
Tato funkce nabízí flexibilitu, ale nenabízí ochranu kompilace ani IntelliSense. Pokud vlastnost neexistuje, generování webové stránky selže za běhu.
Další funkce zobrazení
Pomocné rutiny značek usnadňují přidávání chování na straně serveru do existujících značek HTML. Použití pomocných rutin značek zabraňuje nutnosti psát vlastní kód nebo pomocné rutiny ve vašich zobrazeních. Pomocné rutiny značek se použijí jako atributy na elementy HTML a editory je ignorují, které je nemůžou zpracovat. Díky tomu můžete upravovat a vykreslovat revize v různých nástrojích.
Generování vlastních značek HTML lze dosáhnout mnoha integrovanými pomocnými rutinami HTML. Složitější logiku uživatelského rozhraní je možné zpracovat komponentami zobrazení. Komponenty zobrazení poskytují stejný SoC, který nabízejí kontrolery a zobrazení. Můžou eliminovat potřebu akcí a zobrazení, která se zabývají daty používanými běžnými prvky uživatelského rozhraní.
Podobně jako mnoho dalších aspektů ASP.NET Core podporují zobrazení injektáž závislostí, což umožňuje vkládání služeb do zobrazení.
Izolace šablon stylů CSS
Izolujte styly CSS na jednotlivé stránky, zobrazení a komponenty, abyste omezili nebo eliminovali:
- Závislosti na globálních stylech, jejichž údržba může být náročná
- Konflikty stylů ve vnořeném obsahu
Pokud chcete pro stránku nebo zobrazení přidat soubor CSS s vymezeným oborem, umístěte styly CSS do doprovodného souboru .cshtml.css se stejným názvem jako soubor .cshtml. V následujícím příkladu soubor Index.cshtml.css obsahuje styly CSS, které se použijí pouze pro stránku nebo zobrazení Index.cshtml.
Pages/Index.cshtml.css (Razor Pages) nebo Views/Index.cshtml.css (MVC):
h1 {
color: red;
}
K izolaci šablon stylů CSS dochází v okamžiku sestavení. Architektura přepíše selektory CSS tak, aby odpovídaly kódu vykreslenému stránkami nebo zobrazeními aplikace. Přepsané styly CSS se sdruží do statického prostředku {APP ASSEMBLY}.styles.css. Zástupný symbol {APP ASSEMBLY} je název sestavení projektu. Do rozložení aplikace se umístí odkaz na sdružené styly CSS.
Ověřte, že element <head> v souboru Pages/Shared/_Layout.cshtml (Razor Pages) nebo Views/Shared/_Layout.cshtml (MVC) aplikace obsahuje odkaz na sdružené styly CSS, případně tento odkaz přidejte:
<link rel="stylesheet" href="~/{APP ASSEMBLY}.styles.css" />
V následujícím příkladu je název sestavení aplikace WebApp:
<link rel="stylesheet" href="WebApp.styles.css" />
Styly definované v souboru CSS s vymezeným oborem se použijí pouze pro vykreslený výstup odpovídajícího souboru. Ve výše uvedeném příkladu nejsou žádné deklarace CSS elementu h1 definované v jiných částech aplikace v konfliktu se stylem nadpisu pro Index. Pro soubory CSS s vymezeným oborem stále platí pravidla kaskádování a dědičnosti stylů CSS. Například styly použité přímo pro element <h1> v souboru Index.cshtml přepíší styly v souboru CSS s vymezeným oborem Index.cshtml.css.
Poznámka:
V zájmu zajištění izolace stylů CSS při sdružování se nepodporuje import šablon stylů CSS v blocích kódu Razor.
Izolace šablon stylů CSS se vztahuje pouze na elementy HTML. Izolace šablon stylů pro pomocné rutiny značek se nepodporuje.
V rámci sdruženého souboru CSS je ke každé stránce, každému zobrazení a každé komponentě Razor přidružený identifikátor oboru ve formátu b-{STRING}, kde zástupný symbol {STRING} je řetězec 10 znaků vygenerovaný architekturou. Následující příklad ukazuje styl pro výše uvedený element <h1> na stránce Index aplikace Razor Pages:
/* /Pages/Index.cshtml.rz.scp.css */
h1[b-3xxtam6d07] {
color: red;
}
Na stránce Index, na které se použije tento styl CSS ze sdruženého souboru, se identifikátor oboru připojí jako atribut HTML:
<h1 b-3xxtam6d07>
Identifikátor je pro každou aplikaci jedinečný. V okamžiku sestavení se vytvoří sada prostředků projektu s použitím konvence {STATIC WEB ASSETS BASE PATH}/Project.lib.scp.css, kde zástupný symbol {STATIC WEB ASSETS BASE PATH} je základní cesta ke statickým webovým prostředkům.
Pokud se využívají jiné projekty, jako jsou balíčky NuGet nebo knihovny tříd Razor, sdružený soubor:
- Odkazuje na styly pomocí importu šablon stylů CSS.
- Není publikovaný jako statický webový prostředek aplikace, která styly využívá.
Podpora preprocesorů CSS
Preprocesory CSS jsou užitečné pro zlepšení vývoje šablon stylů CSS díky tomu, že umožňují využívat funkce, jako jsou proměnné, vnořování, moduly, mixiny nebo dědičnost. I když izolace šablon stylů CSS nativně nepodporuje preprocesory CSS, jako jsou Sass nebo Less, integrace preprocesorů CSS je bezproblémová, pokud ke kompilaci preprocesoru dochází před tím, než architektura během procesu sestavení přepíše selektory CSS. Pokud například používáte sadu Visual Studio, v Průzkumníku spouštěče úloh sady Visual Studio nakonfigurujte kompilaci stávajícího preprocesoru jako úlohu Před sestavením.
Řada balíčků NuGet třetích stran, jako je AspNetCore.SassCompiler, dokáže bez nutnosti další konfigurace kompilovat soubory SASS/SCSS na začátku procesu sestavení, než dojde k izolaci šablon stylů CSS.
Konfigurace izolace šablon stylů CSS
Izolace šablon stylů CSS umožňuje konfiguraci pro některé pokročilé scénáře, například když existují závislosti na stávajících nástrojích nebo pracovních postupech.
Úprava formátu identifikátoru oboru
Zástupný symbol {Pages|Views} v této části má hodnotu Pages v případě aplikací Razor Pages, nebo Views v případě aplikací MVC.
Ve výchozím nastavení jsou identifikátory oboru ve formátu b-{STRING}, kde zástupný symbol {STRING} je řetězec 10 znaků vygenerovaný architekturou. Pokud chcete formát identifikátoru oboru upravit, aktualizujte soubor projektu s použitím požadovaného vzoru:
<ItemGroup>
<None Update="{Pages|Views}/Index.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Ve výše uvedeném příkladu se v šablonách stylů CSS vygenerovaných pro soubor Index.cshtml.css změní identifikátor oboru z formátu b-{STRING} na custom-scope-identifier.
Pomocí identifikátorů oboru můžete dosáhnout dědičnosti u souborů CSS s vymezeným oborem. V následujícím příkladu souboru projektu soubor BaseView.cshtml.css obsahuje společné styly pro všechna zobrazení. Soubor DerivedView.cshtml.css tyto styly dědí.
<ItemGroup>
<None Update="{Pages|Views}/BaseView.cshtml.css" CssScope="custom-scope-identifier" />
<None Update="{Pages|Views}/DerivedView.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Pokud chcete sdílet identifikátory oboru mezi několika soubory, použijte operátor zástupného znaku (*):
<ItemGroup>
<None Update="{Pages|Views}/*.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Změna základní cesty ke statickým webovým prostředkům
Soubor CSS s vymezeným oborem se vygeneruje v kořenovém adresáři aplikace. Výchozí cestu můžete změnit pomocí vlastnosti StaticWebAssetBasePath v souboru projektu. Následující příklad umístí soubor CSS s vymezeným oborem a zbytek prostředků aplikace na _content cestu:
<PropertyGroup>
<StaticWebAssetBasePath>_content/$(PackageId)</StaticWebAssetBasePath>
</PropertyGroup>
Zakázání automatického sdružování
Pokud chcete vyjádřit výslovný nesouhlas s tím, jak architektura publikuje a načítá soubory s vymezeným oborem za běhu, použijte vlastnost DisableScopedCssBundling. Pokud použijete tuto vlastnost, za přebírání izolovaných souborů CSS z adresáře obj a jejich publikování a načítání za běhu budou zodpovídat jiné nástroje nebo procesy:
<PropertyGroup>
<DisableScopedCssBundling>true</DisableScopedCssBundling>
</PropertyGroup>
Podpora knihovny tříd Razor (RCL)
Pokud knihovna tříd Razor (RCL) nabízí izolované styly, atribut <link> značky href odkazuje na soubor {STATIC WEB ASSET BASE PATH}/{PACKAGE ID}.bundle.scp.css, kde zástupné symboly mají následující hodnoty:
-
{STATIC WEB ASSET BASE PATH}: Základní cesta ke statickým webovým prostředkům. -
{PACKAGE ID}: Identifikátor balíčku knihovny. Pokud identifikátor balíčku není zadaný v souboru projektu, ve výchozím nastavení se jako identifikátor balíčku použije název sestavení projektu.
V následujícím příkladu:
- Základní cesta ke statickým webovým prostředkům je
_content/ClassLib. - Název sestavení knihovny tříd je
ClassLib.
Pages/Shared/_Layout.cshtml (Razor Pages) nebo Views/Shared/_Layout.cshtml (MVC):
<link href="_content/ClassLib/ClassLib.bundle.scp.css" rel="stylesheet">
Další informace o knihovnách tříd Razor najdete v následujících článcích:
- Opakovaně použitelné uživatelské rozhraní Razor v knihovnách tříd s využitím ASP.NET Core
- Využívání komponent ASP.NET Core Razor v knihovně tříd Razor (RCL)
Informace o izolaci šablon stylů CSS v architektuře Blazor najdete v tématu Izolace šablon stylů CSS v architektuře ASP.NET Core Blazor.
