Ověřování přes Facebook, Google a externí zprostředkovatele v ASP.NET Core
Autoři: Valerij Novytskyj a Rick Anderson
Tento kurz ukazuje, jak vytvořit aplikaci ASP.NET Core, která uživatelům umožňuje přihlásit se pomocí OAuth 2.0 s přihlašovacími údaji od externích zprostředkovatelů ověřování.
V následujících sekcích jsou popsáni zprostředkovatelé Facebook, Twitter, Google a Microsoft a využívá se úvodní projekt vytvořený v tomto článku. Další zprostředkovatelé jsou k dispozici v balíčcích třetích stran, jako jsou OpenIddict, AspNet.Security.OAuth.Providers a AspNet.Security.OpenId.Providers.
Pokud se uživatelé mohou přihlásit pomocí stávajících přihlašovacích údajů:
- Je to pro ně pohodlné.
- Řada složitých operací spojených se správou procesu přihlašování se přesouvá na třetí stranu.
Vytvoření nového projektu ASP.NET Core
- Vyberte šablonu webové aplikace ASP.NET Core. Vyberte OK.
- Ve vstupu typ ověřování vyberte jednotlivé účty.
Použití migrací
- Spusťte aplikaci a vyberte odkaz Zaregistrovat.
- Zadejte e-mail a heslo nového účtu a pak vyberte Zaregistrovat.
- Postupujte podle pokynů k použití migrací.
Předávání informací o požadavcích pomocí proxy serveru nebo nástroje pro vyrovnávání zatížení
Pokud je aplikace nasazená za proxy serverem nebo nástrojem pro vyrovnávání zatížení, mohou se některé z původních informací o požadavku předávat do aplikace v hlavičce požadavku. Tyto informace obvykle zahrnují zabezpečené schéma požadavků (https), hostitele a IP adresu klienta. Aplikace tyto hlavičky požadavků nenačítají automaticky, aby zjistily a využily informace o původním požadavku.
Schéma se používá při generování odkazů, které ovlivňuje tok ověřování s externími zprostředkovateli. Ztráta zabezpečeného schématu (https) způsobí, že aplikace generuje nesprávné a nezabezpečené adresy URL pro přesměrování.
Pomocí middlewaru Forwarded Headers zpřístupníte aplikaci informace o původním požadavku pro zpracování požadavků.
Další informace najdete v tématu Konfigurace ASP.NET Core pro práci s proxy servery a nástroji pro vyrovnávání zatížení.
Použití Secret Manageru k ukládání tokenů přiřazených zprostředkovateli přihlášení
Zprostředkovatelé přihlašovacích údajů pro sociální sítě přiřazují během procesu registrace tokeny ID aplikace a tajný kód aplikace. Přesné názvy tokenů se liší podle zprostředkovatele. Tyto tokeny reprezentují přihlašovací údaje, které aplikace používá pro přístup ke svému rozhraní API. Tokeny představují „tajné kódy uživatelů“, které je možné propojit s konfigurací vaší aplikace pomocí Secret Manageru. Tajné kódy uživatelů jsou bezpečnější alternativou k ukládání tokenů do konfiguračního souboru, jako je appsettings.json.
Důležité
Secret Manager je určený jenom pro účely vývoje. Testovací a produkční tajné kódy v Azure můžete ukládat a chránit pomocí zprostředkovatele konfigurace služby Azure Key Vault.
Pokud chcete ukládat tokeny přiřazené jednotlivými zprostředkovateli přihlášení, postupujte podle kroků v tématu věnovaném bezpečnému ukládání tajných kódů aplikací při vývoji v ASP.NET Core.
Nastavení zprostředkovatelů přihlášení vyžadovaných vaší aplikací
Využijte následující témata a nakonfigurujte aplikaci tak, aby používala příslušné zprostředkovatele:
- Pokyny pro Facebook
- Pokyny pro Twitter
- Pokyny pro Google
- Pokyny pro Microsoft
- Pokyny pro jiné zprostředkovatele
Několik zprostředkovatelů ověřování
Pokud aplikace vyžaduje několik zprostředkovatelů, zřetězte metody rozšíření zprostředkovatelů z AddAuthentication:
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using WebApplication16.Data;
var builder = WebApplication.CreateBuilder(args);
var config = builder.Configuration;
var connectionString = config.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options =>
options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddAuthentication()
.AddGoogle(options =>
{
IConfigurationSection googleAuthNSection =
config.GetSection("Authentication:Google");
options.ClientId = googleAuthNSection["ClientId"];
options.ClientSecret = googleAuthNSection["ClientSecret"];
})
.AddFacebook(options =>
{
IConfigurationSection FBAuthNSection =
config.GetSection("Authentication:FB");
options.ClientId = FBAuthNSection["ClientId"];
options.ClientSecret = FBAuthNSection["ClientSecret"];
})
.AddMicrosoftAccount(microsoftOptions =>
{
microsoftOptions.ClientId = config["Authentication:Microsoft:ClientId"];
microsoftOptions.ClientSecret = config["Authentication:Microsoft:ClientSecret"];
})
.AddTwitter(twitterOptions =>
{
twitterOptions.ConsumerKey = config["Authentication:Twitter:ConsumerAPIKey"];
twitterOptions.ConsumerSecret = config["Authentication:Twitter:ConsumerSecret"];
twitterOptions.RetrieveUserDetails = true;
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapRazorPages();
app.MapDefaultControllerRoute();
app.Run();
Volitelné nastavení hesla
Když se zaregistrujete u externího zprostředkovatele přihlášení, nemáte v aplikaci zaregistrované heslo. To vás sice zbaví nutnosti vytvářet a pamatovat si heslo k příslušnému webu, ale současně vás to učiní závislými na externím zprostředkovateli přihlašování. Pokud externí zprostředkovatel přihlášení není dostupný, nebudete mít možnost se k webu přihlásit.
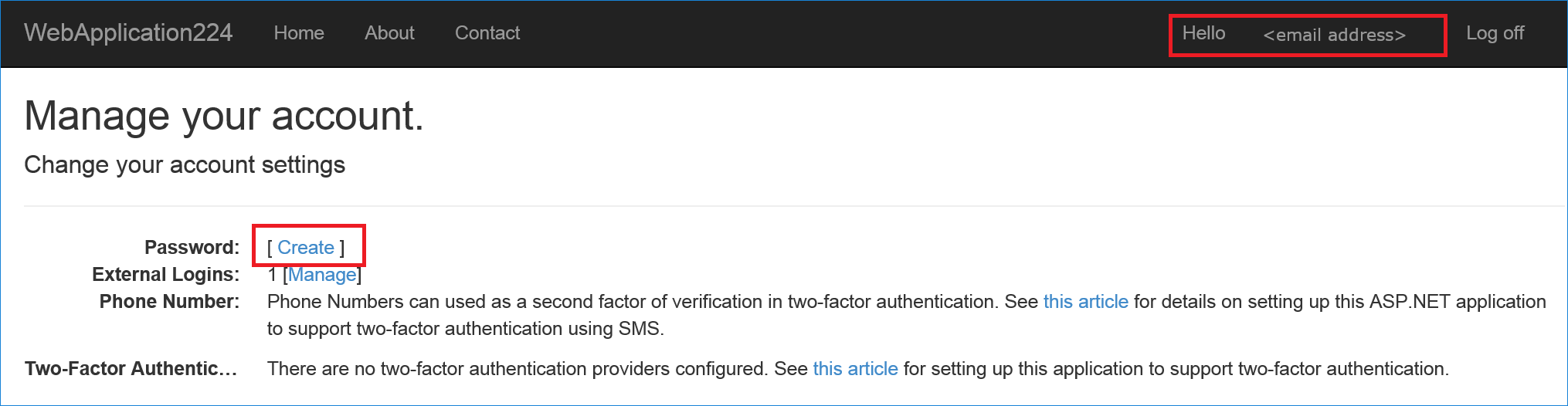
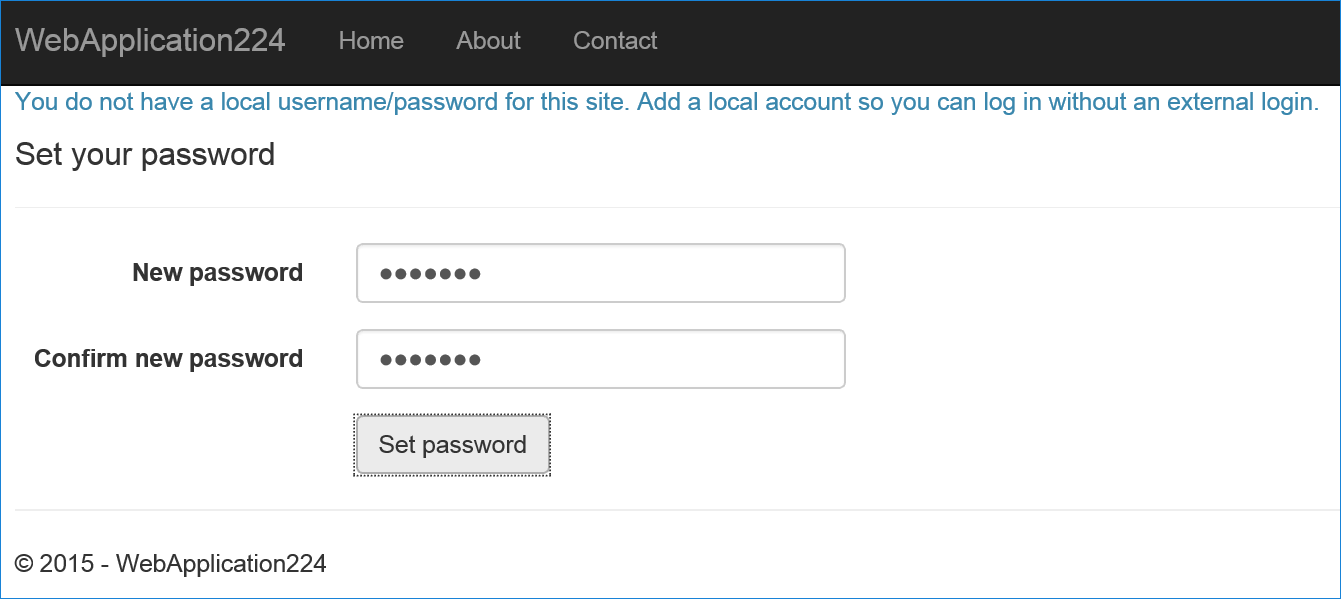
Pokud chcete vytvořit heslo a přihlásit se pomocí e-mailu, který jste nastavili během procesu přihlašování u externích zprostředkovatelů:
- Výběrem odkazu Hello <alias e-mailu> v pravém horním rohu přejděte k zobrazení Správa.

- Vyberte příkaz Vytvořit.

- Nastavte platné heslo a můžete ho použít k přihlášení s vaším e-mailem.
Další informace
- Přihlášení s ukázkovou integrací Apple
- Informace o přizpůsobení přihlašovacích tlačítek najdete v tomto problému na GitHubu.
- Zachovají další data o uživateli a jejich přístupových a obnovovacích tokenech. Další informace najdete v tématu věnovaném zachování dalších deklarací identity a tokenů od externích zprostředkovatelů v ASP.NET Core.
