Nastavení externího přihlášení k Facebooku v ASP.NET Core
Autoři: Valerij Novytskyj a Rick Anderson
Tento kurz s příklady kódu ukazuje, jak uživatelům umožnit přihlášení pomocí svého facebookového účtu pomocí ukázkového projektu ASP.NET Core vytvořeného na předchozí stránce. Začneme vytvořením ID facebookové aplikace podle oficiálních kroků.
Vytvoření aplikace na Facebooku
Přidejte do projektu balíček NuGet Microsoft.AspNetCore.Authentication.Facebook .
Přejděte na stránku aplikace Vývojáři na Facebooku a přihlaste se. Pokud ještě nemáte facebookový účet, vytvořte si ho pomocí odkazu Pro registraci na Facebooku na přihlašovací stránce. Jakmile máte facebookový účet, postupujte podle pokynů a zaregistrujte se jako vývojář facebooku.
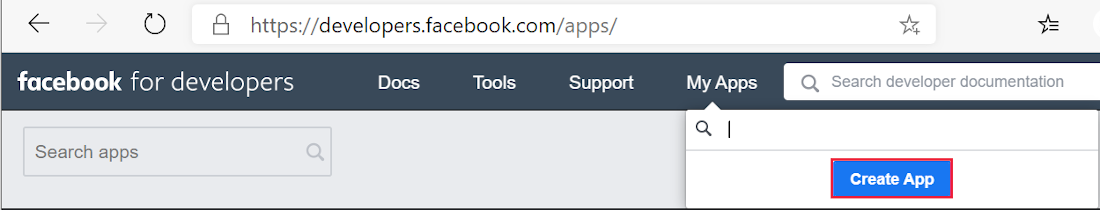
V nabídce Moje aplikace vyberte Vytvořit aplikaci. Zobrazí se formulář Vytvořit aplikaci .

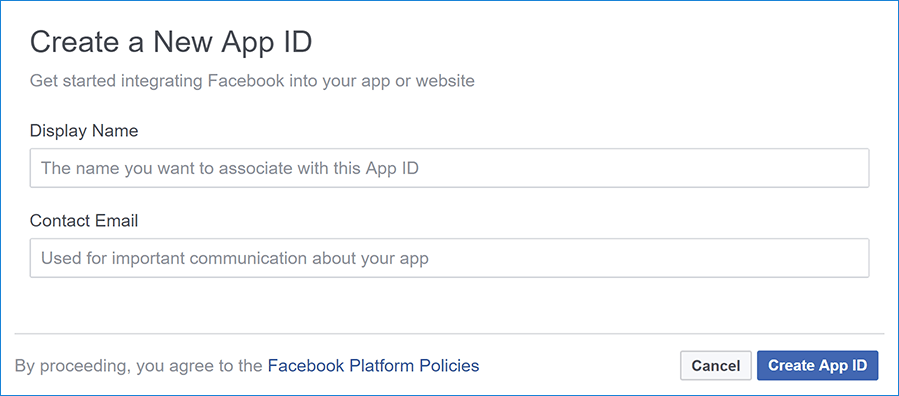
Vyberte typ aplikace, který nejlépe vyhovuje vašemu projektu. Pro tento projekt vyberte Příjemce a pak Další. Vytvoří se nové ID aplikace.
Vyplňte formulář a klepněte na tlačítko Vytvořit aplikaci .

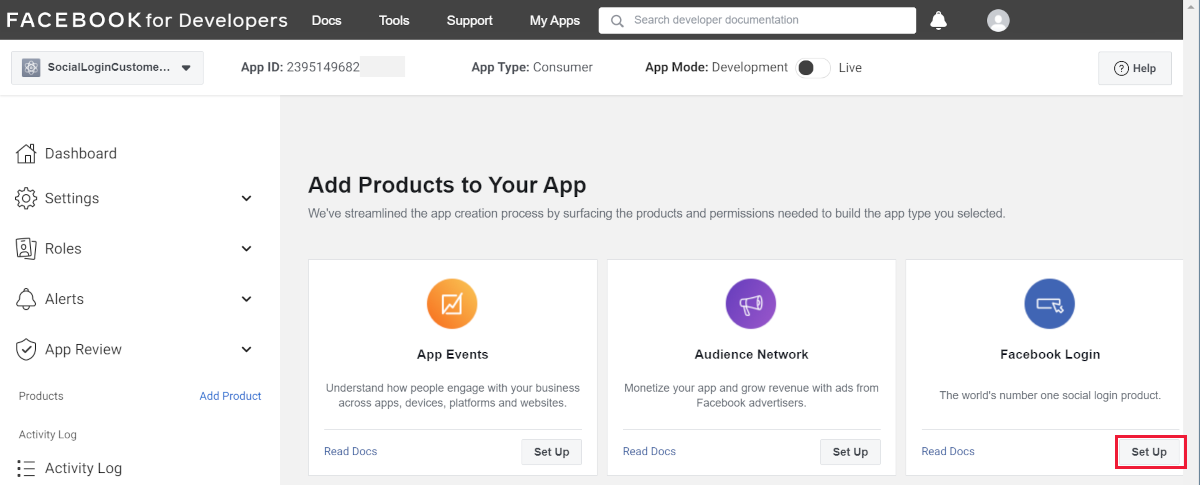
Na stránce Přidat produkty do aplikace vyberte Nastavit na přihlašovací kartě Facebooku.

Spustí se průvodce rychlým startem a jako první stránku zvolí platformu . Prozatím průvodce obejitím kliknutím na odkaz Nastavení přihlášení k FaceBooku v nabídce vlevo dole:

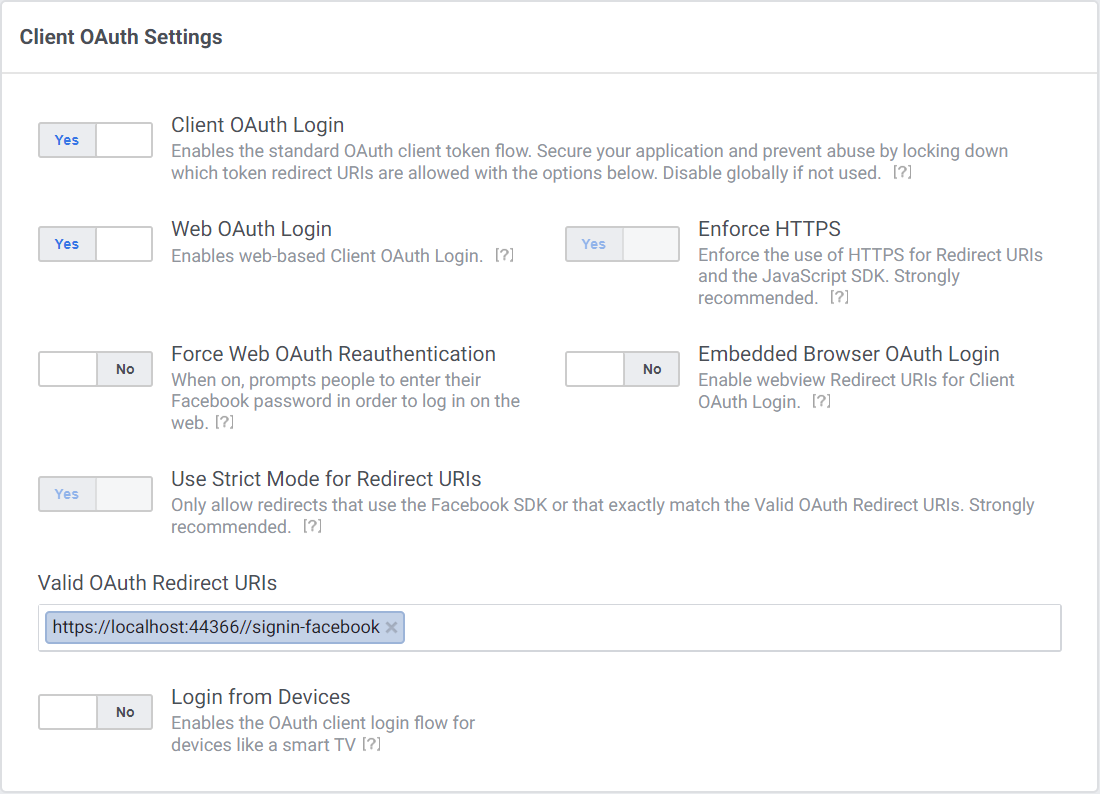
Zobrazí se stránka Nastavení OAuth klienta:

Zadejte identifikátor URI pro vývoj s připojeným řetězcem /signin-facebook do pole Platné identifikátory URI přesměrování OAuth (například:
https://localhost:44320/signin-facebook). Ověřování Na Facebooku nakonfigurované později v tomto kurzu automaticky zpracuje požadavky na trasu /signin-facebook , která implementuje tok OAuth.
Poznámka:
Identifikátor URI /signin-facebook je nastavený jako výchozí zpětné volání zprostředkovatele ověřování Facebooku. Výchozí identifikátor URI zpětného volání můžete změnit při konfiguraci middlewaru ověřování na Facebooku prostřednictvím zděděné RemoteAuthenticationOptions.CallbackPath vlastnosti FacebookOptions třídy.
Vyberte volbu Uložit změny.
V levém navigačním panelu vyberte základní odkaz Nastavení>.
Poznamenejte si své
App IDa vašeApp Secret. Obě aplikace ASP.NET Core přidáte v další části:Při nasazování webu potřebujete znovu navštívit stránku nastavení přihlášení k Facebooku a zaregistrovat nový veřejný identifikátor URI.
Uložení ID a tajného kódu facebookové aplikace
Uložte citlivá nastavení, jako je ID aplikace Facebook a tajné hodnoty, pomocí Secret Manageru. Pro tuto ukázku použijte následující kroky:
Inicializuje projekt pro úložiště tajných kódů podle pokynů v části Povolit úložiště tajných kódů.
Uložte citlivá nastavení v místním úložišti tajných kódů pomocí tajných klíčů
Authentication:Facebook:AppIdaAuthentication:Facebook:AppSecret:dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
Oddělovač : nefunguje s hierarchickými klíči proměnných prostředí na všech platformách. Dvojité podtržítko (__) se:
- Podporuje všemi platformami. Například Bash nepodporuje oddělovač
:, ale oddělovač__ano. - Automaticky nahrazeno dvojtečkou (
:).
Konfigurace ověřování facebooku
Přidejte ověřovací službu do Startup.ConfigureServices:
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
Přidejte ověřovací službu do Program:
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
Přetížení AddAuthentication(IServiceCollection, String) nastaví DefaultScheme vlastnost. Přetížení AddAuthentication(IServiceCollection, Action<AuthenticationOptions>) umožňuje konfigurovat možnosti ověřování, které lze použít k nastavení výchozích schémat ověřování pro různé účely. Další volání k AddAuthentication přepsání dříve nakonfigurovaných AuthenticationOptions vlastností
AuthenticationBuilder metody rozšíření, které registrují obslužnou rutinu ověřování, mohou být volána pouze jednou pro každé schéma ověřování. Existují přetížení, která umožňují konfigurovat vlastnosti schématu, název schématu a zobrazovaný název.
Přihlášení pomocí Facebooku
- Spusťte aplikaci a vyberte Přihlásit se.
- V části Přihlásit se pomocí jiné služby vyberte Facebook.
- Budete přesměrováni na Facebook pro ověření.
- Zadejte svoje přihlašovací údaje pro Facebook.
- Budete přesměrováni zpět na svůj web, kde můžete nastavit svůj e-mail.
Teď jste přihlášeni pomocí svých přihlašovacích údajů k Facebooku:
Reakce na zrušení autorizace externího přihlášení
AccessDeniedPath může poskytnout cestu přesměrování k uživatelskému agentovi, když uživatel žádost o autorizaci neschválí.
Následující kód nastaví AccessDeniedPath na "/AccessDeniedPathInfo":
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
Doporučujeme, AccessDeniedPath aby stránka obsahovala následující informace:
- Vzdálené ověřování bylo zrušeno.
- Tato aplikace vyžaduje ověření.
- Pokud chcete přihlášení zkusit znovu, vyberte odkaz Pro přihlášení.
Test AccessDeniedPath
- Přejděte na facebook.com
- Pokud jste přihlášení, musíte se odhlásit.
- Spusťte aplikaci a vyberte přihlášení k Facebooku.
- Vyberte Nyní Ne. Budete přesměrováni na zadanou
AccessDeniedPathstránku.
Předávání informací o požadavcích pomocí proxy serveru nebo nástroje pro vyrovnávání zatížení
Pokud je aplikace nasazená za proxy serverem nebo nástrojem pro vyrovnávání zatížení, mohou se některé z původních informací o požadavku předávat do aplikace v hlavičce požadavku. Tyto informace obvykle zahrnují zabezpečené schéma požadavků (https), hostitele a IP adresu klienta. Aplikace tyto hlavičky požadavků nenačítají automaticky, aby zjistily a využily informace o původním požadavku.
Schéma se používá při generování odkazů, které ovlivňuje tok ověřování s externími zprostředkovateli. Ztráta zabezpečeného schématu (https) způsobí, že aplikace generuje nesprávné a nezabezpečené adresy URL pro přesměrování.
Pomocí middlewaru Forwarded Headers zpřístupníte aplikaci informace o původním požadavku pro zpracování požadavků.
Další informace najdete v tématu Konfigurace ASP.NET Core pro práci s proxy servery a nástroji pro vyrovnávání zatížení.
Několik zprostředkovatelů ověřování
Pokud aplikace vyžaduje více poskytovatelů, zřetězte metody rozšíření poskytovatele za AddAuthentication:
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
Další informace o možnostech konfigurace podporovaných ověřováním facebooku najdete v referenčních informacích k FacebookOptions rozhraní API. Možnosti konfigurace se dají použít k:
- Požádejte o uživatele o různé informace.
- Přidejte argumenty řetězce dotazu pro přizpůsobení přihlašovacího prostředí.
Řešení problému
- ASP.NET pouze Core 2.x: Pokud Identity není nakonfigurováno voláním
ConfigureServicesservices.AddIdentity, bude pokus o ověření výsledkem argumentException: Musí být zadána možnost SignInScheme. Šablona projektu použitá v tomto kurzu zajistí, že se to provede. - Pokud se databáze lokality nevytvořila použitím počáteční migrace, při zpracování chyby požadavku se zobrazí operace databáze, která selhala. Klepnutím na Použít migrace vytvoříte databázi a aktualizujete ji, abyste mohli pokračovat po chybě.
Další kroky
Tento článek vám ukázal, jak se můžete ověřit pomocí Facebooku. Podobný přístup můžete použít k ověření u jiných poskytovatelů uvedených na předchozí stránce.
Po publikování webu do webové aplikace Azure byste měli resetovat
AppSecretweb na portálu pro vývojáře na Facebooku.Na webu Azure Portal nastavte
Authentication:Facebook:AppIdaAuthentication:Facebook:AppSecretjako nastavení aplikace. Konfigurační systém je nastavený tak, aby načítal klíče z proměnných prostředí.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro
