Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
David Galvan a Rick Anderson
V tomto článku se dozvíte, jak:
- Vyžadovat https pro všechny požadavky.
- Přesměruje všechny požadavky HTTP na HTTPS.
Žádné rozhraní API nemůže klientovi zabránit v odesílání citlivých dat při prvním požadavku.
Warning
Projekty rozhraní API
Nepoužívejte RequireHttpsAttribute na webových rozhraních API, která přijímají citlivé informace.
RequireHttpsAttribute používá stavové kódy HTTP k přesměrování prohlížečů z HTTP na HTTPS. Klienti rozhraní API nemusí rozumět přesměrování z HTTP na HTTPS nebo je dodržovat. Tito klienti mohou odesílat informace přes protokol HTTP. Webová rozhraní API by měla:
- Neposlouchejte na protokolu HTTP.
- Ukončete připojení se stavovým kódem 400 (Chybný požadavek) a nevyžádejte žádost.
Pokud chcete v rozhraní API zakázat přesměrování PROTOKOLU HTTP, nastavte ASPNETCORE_URLS proměnnou prostředí nebo použijte příznak příkazového --urls řádku. Další informace najdete v tématu prostředí runtime ASP.NET Core a 8 způsobů, jak nastavit adresy URL pro aplikaci ASP.NET Core od Andrewa Locka.
Projekty HSTS a API
Výchozí projekty rozhraní API nezahrnují HSTS , protože HSTS je obecně jen instrukce prohlížeče. Ostatní volající, například telefon nebo desktopové aplikace, nedodržují instrukce. I v rámci prohlížečů má jedno ověřené volání rozhraní API přes HTTP rizika v nezabezpečených sítích. Zabezpečeným přístupem je konfigurace projektů rozhraní API tak, aby naslouchala a reagovala pouze přes PROTOKOL HTTPS.
Přesměrování HTTP na HTTPS způsobuje ERR_INVALID_REDIRECT předběžné žádosti CORS.
Požadavky na koncový bod pomocí protokolu HTTP, které jsou přesměrované na HTTPS, selžou UseHttpsRedirection s předběžným ERR_INVALID_REDIRECT požadavkem CORS.
Projekty rozhraní API můžou odmítnout požadavky HTTP místo toho UseHttpsRedirection , aby přesměrovály požadavky na HTTPS.
Vyžadovat HTTPS
Doporučujeme používat produkční webové aplikace ASP.NET Core:
- Middleware přesměrování HTTPS (UseHttpsRedirection) pro přesměrování požadavků HTTP na HTTPS.
- Middleware HSTS (UseHsts) pro odesílání hlaviček HSTS (HTTP Strict Transport Security Protocol) klientům.
Note
Aplikace nasazené v konfiguraci reverzního proxy serveru umožňují proxy serveru zpracovávat zabezpečení připojení (HTTPS). Pokud proxy server také zpracovává přesměrování HTTPS, není nutné používat middleware přesměrování HTTPS. Pokud proxy server také zpracovává zápis hlaviček HSTS (například nativní podpora HSTS ve službě IIS 10.0 (1709) nebo novější), middleware HSTS není aplikací vyžadován. Další informace najdete v tématu Odhlášení z HTTPS/HSTS při vytváření projektu.
UseHttpsRedirection
Následující volání UseHttpsRedirection kódu v Program.cs souboru:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Předchozí zvýrazněný kód:
- Používá výchozí HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Použije výchozí HttpsRedirectionOptions.HttpsPort hodnotu (null), pokud ji nepřepíše proměnná
ASPNETCORE_HTTPS_PORTprostředí nebo IServerAddressesFeature.
Doporučujeme místo trvalých přesměrování používat dočasné přesměrování. Ukládání odkazů do mezipaměti může způsobit nestabilní chování ve vývojových prostředích. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí bez vývoje, přečtěte si část Konfigurace trvalých přesměrování v produkční části. Doporučujeme používat HSTS k signalizaci klientům, že by se do aplikace měly odesílat pouze požadavky na zabezpečené prostředky (pouze v produkčním prostředí).
Konfigurace portu
Aby middleware přesměrovává nezabezpečený požadavek na HTTPS, musí být k dispozici port. Pokud není k dispozici žádný port:
- Přesměrování na HTTPS se neprojeví.
- Middleware zaznamená upozornění "Nepodařilo se určit port https pro přesměrování".
Zadejte port HTTPS pomocí některého z následujících přístupů:
Nastavte HttpsRedirectionOptions.HttpsPort.
https_portNastavení hostitele:V konfiguraci hostitele.
ASPNETCORE_HTTPS_PORTNastavením proměnné prostředí.Přidáním položky nejvyšší úrovně do
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Označte port se zabezpečeným schématem pomocí proměnné prostředí ASPNETCORE_URLS. Proměnná prostředí nakonfiguruje server. Middleware nepřímo zjistí port HTTPS prostřednictvím IServerAddressesFeature. Tento přístup nefunguje v nasazeních reverzního proxy serveru.
Webové šablony ASP.NET Core nastavily adresu URL
Properties/launchsettings.jsonHTTPS pro Kestrel službu IIS Express.launchsettings.jsonse používá pouze na místním počítači.Nakonfigurujte koncový bod adresy URL HTTPS pro nasazení serveru nebo Kestrel serveru s veřejnými adresami. Aplikace používá jenom jeden port HTTPS. Middleware zjistí port přes IServerAddressesFeature.
Note
Pokud je aplikace spuštěná v konfiguraci reverzního proxy serveru, IServerAddressesFeature není dostupná. Nastavte port pomocí jednoho z dalších přístupů popsaných v této části.
Nasazení Edge
Pokud Kestrel nebo HTTP.sys slouží jako veřejný hraniční server nebo HTTP.sys musí být nakonfigurované tak, Kestrel aby naslouchaly oběma systémům:
- Zabezpečený port, ve kterém je klient přesměrován (obvykle 443 v produkčním prostředí a 5001 ve vývoji).
- Nezabezpečený port (obvykle 80 v produkčním prostředí a 5000 ve vývoji).
Nezabezpečený port musí být přístupný klientem, aby aplikace obdržela nezabezpečený požadavek a přesměrovává klienta na zabezpečený port.
Další informace najdete v tématu Kestrel Konfigurace koncového bodu nebo implementace webového serveru HTTP.sys v ASP.NET Core.
Scénáře nasazení
Každá brána firewall mezi klientem a serverem musí mít také otevřené komunikační porty pro provoz.
Pokud se požadavky předávají v konfiguraci reverzního proxy serveru, před voláním middlewaru přesměrování HTTPS použijte middleware forwarded headers. Middleware forwarded Headers aktualizuje Request.Schemepomocí hlavičky X-Forwarded-Proto . Middleware umožňuje správné fungování identifikátorů URI přesměrování a dalších zásad zabezpečení. Pokud se nepoužívá middleware Forwarded Headers, nemusí back-endová aplikace obdržet správné schéma a nakonec ve smyčce přesměrování. Běžnou chybovou zprávou koncového uživatele je, že došlo k příliš velkému počtu přesměrování.
Při nasazování do služby Aplikace Azure Postupujte podle pokynů v kurzu: Vytvoření vazby existujícího vlastního certifikátu SSL k Azure Web Apps.
Možnosti
Následující zvýrazněná volání AddHttpsRedirection kódu pro konfiguraci možností middlewaru:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Volání AddHttpsRedirection je nezbytné pouze ke změně hodnot HttpsPort nebo RedirectStatusCode.
Předchozí zvýrazněný kód:
- Nastaví HttpsRedirectionOptions.RedirectStatusCode na Status307TemporaryRedirecthodnotu , což je výchozí hodnota. Použijte pole StatusCodes třídy pro zadání do
RedirectStatusCode. - Nastaví port HTTPS na 5001.
Konfigurace trvalých přesměrování v produkčním prostředí
Middleware ve výchozím nastavení odesílá všechny Status307TemporaryRedirect přesměrování. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí, které není vývojové, zabalte konfiguraci možností middlewaru do podmíněné kontroly prostředí, které není vývojové.
Při konfiguraci služeb v Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Alternativní přístup k middlewaru přesměrování HTTPS
Alternativou k použití middlewaru přesměrování HTTPS (UseHttpsRedirection) je použití middlewaru pro přepis adres URL (AddRedirectToHttps).
AddRedirectToHttps může také nastavit stavový kód a port při spuštění přesměrování. Další informace najdete v tématu Přepsání middlewaru adresy URL.
Při přesměrování na HTTPS bez požadavku na další pravidla přesměrování doporučujeme použít middleware přesměrování HTTPS (UseHttpsRedirection) popsaný v tomto článku.
HTTP Strict Transport Security Protocol (HSTS)
Pro OWASP, HTTP Strict Transport Security (HSTS) je vylepšení zabezpečení výslovného souhlasu určené webovou aplikací pomocí hlavičky odpovědi. Když prohlížeč, který podporuje HSTS, obdrží tuto hlavičku:
- Prohlížeč ukládá konfiguraci domény, která brání odesílání jakékoli komunikace přes protokol HTTP. Prohlížeč vynutí veškerou komunikaci přes PROTOKOL HTTPS.
- Prohlížeč zabrání uživateli v používání nedůvěryhodných nebo neplatných certifikátů. Prohlížeč zakáže výzvy, které uživateli umožní dočasně důvěřovat takovému certifikátu.
Vzhledem k tomu, že klient vynucuje HSTS , má určitá omezení:
- Klient musí podporovat HSTS.
- Služba HSTS vyžaduje alespoň jeden úspěšný požadavek HTTPS, který vytvoří zásadu HSTS.
- Aplikace musí zkontrolovat každý požadavek HTTP a přesměrovat nebo odmítnout požadavek HTTP.
ASP.NET Core implementuje HSTS s metodou UseHsts rozšíření. Následující kód volá UseHsts , když aplikace není ve vývojovém režimu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts nedoporučujeme při vývoji, protože nastavení HSTS je pro prohlížeče vysoce uložené v mezipaměti. Ve výchozím nastavení UseHsts vylučuje adresu zpětné smyčky místní smyčky.
Pro produkční prostředí, která implementují HTTPS poprvé, nastavte počáteční HstsOptions.MaxAge na malou hodnotu pomocí jedné z TimeSpan metod. Pokud potřebujete vrátit infrastrukturu HTTPS na HTTP, nastavte hodnotu od hodin na maximálně jeden den. Jakmile budete mít jistotu o udržitelnosti konfigurace HTTPS, zvyšte hodnotu HSTS max-age . Běžně použitá hodnota je jeden rok.
Následující zvýrazněný kód:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Nastaví parametr předběžného načtení hlavičky
Strict-Transport-Security. Předběžné načtení není součástí specifikace RFC HSTS, ale webové prohlížeče podporují předběžné načtení webů HSTS při nové instalaci. Další informace najdete na webu https://hstspreload.org/. - Povolí includeSubDomain, která aplikuje zásadu HSTS na subdomény hostitele.
- Explicitně nastaví
max-ageparametr hlavičkyStrict-Transport-Securityna 60 dnů. Pokud není nastavená, výchozí hodnota je 30 dnů. Další informace najdete v direktivě max-age. - Přidá
example.comdo seznamu hostitelů, které chcete vyloučit.
UseHsts vylučuje následující hostitele zpětné smyčky:
-
localhost: Adresa zpětné smyčky IPv4. -
127.0.0.1: Adresa zpětné smyčky IPv4. -
[::1]: Adresa zpětné smyčky IPv6.
Odhlášení z HTTPS/HSTS při vytváření projektu
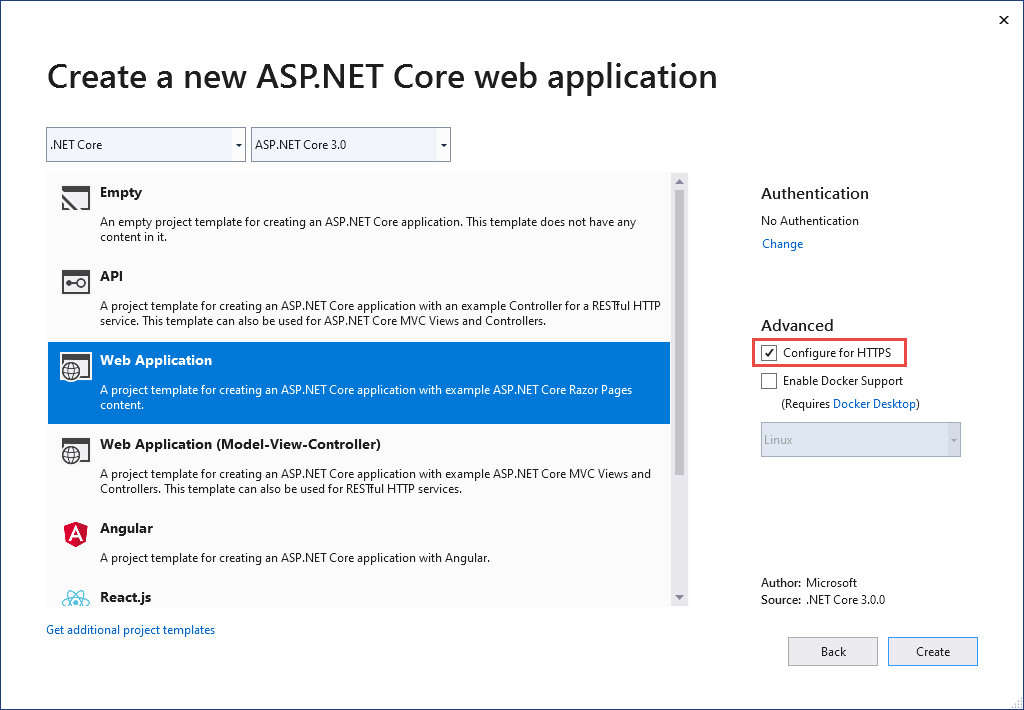
V některých scénářích back-endové služby, kdy se zabezpečení připojení zpracovává na veřejném okraji sítě, není potřeba konfigurovat zabezpečení připojení v každém uzlu. Webové aplikace vygenerované ze šablon v sadě Visual Studio nebo z nového příkazu dotnet umožňují přesměrování HTTPS a HSTS. U nasazení, která nevyžadují tyto scénáře, můžete při vytváření aplikace ze šablony vyjádřit výslovný nesouhlas s https/HSTS.
Odhlášení z HTTPS/HSTS:
Zrušte zaškrtnutí políčka Konfigurovat pro HTTPS.

Důvěřovat vývojovému certifikátu ASP.NET Core HTTPS
Sada .NET SDK obsahuje vývojový certifikát HTTPS. Certifikát se nainstaluje jako součást prostředí prvního spuštění. Například dotnet --info vytvoří variantu následujícího výstupu:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalace sady .NET SDK nainstaluje vývojový certifikát ASP.NET Core HTTPS do místního úložiště certifikátů uživatele. Certifikát je nainstalovaný, ale není důvěryhodný. Pokud chcete certifikátu důvěřovat, spusťte nástroj jednorázově dotnet dev-certs :
dotnet dev-certs https --trust
Následující příkaz poskytuje nápovědu k nástroji dotnet dev-certs :
dotnet dev-certs https --help
Warning
Nevytvořte vývojový certifikát v prostředí, které bude redistribuováno, jako je image kontejneru nebo virtuální počítač. To může vést k falšování identity a zvýšení oprávnění. Chcete-li tomu zabránit, nastavte DOTNET_GENERATE_ASPNET_CERTIFICATE proměnnou false prostředí před prvním voláním rozhraní příkazového řádku .NET CLI. Tím se během prvního spuštění rozhraní příkazového řádku přeskočí automatické generování vývojového certifikátu ASP.NET Core.
Jak nastavit certifikát pro vývojáře pro Docker
Podívejte se na tento problém na GitHubu.
Aspekty specifické pro Linux
Distribuce Linuxu se podstatně liší v tom, jak označují certifikáty jako důvěryhodné. I když dotnet dev-certs se očekává, že bude široce použitelná, je oficiálně podporována pouze v Ubuntu a Fedora a konkrétně se snaží zajistit důvěru ve Firefox a Chromium prohlížeče (Edge, Chrome a Chromium).
Dependencies
Pokud chcete vytvořit vztah důvěryhodnosti OpenSSL, openssl musí být nástroj na cestě.
Pokud chcete vytvořit vztah důvěryhodnosti prohlížeče (například v Edgi nebo Firefoxu), certutil musí být nástroj na cestě.
Důvěryhodnost OpenSSL
Pokud je certifikát pro vývoj ASP.NET Core důvěryhodný, exportuje se do složky v domovském adresáři aktuálního uživatele. Pokud chcete, aby openSSL (a klienti, kteří ji využívají), získali tuto složku, musíte nastavit proměnnou SSL_CERT_DIR prostředí. Můžete to udělat buď v jedné relaci spuštěním příkazu, jako export SSL_CERT_DIR=$HOME/.aspnet/dev-certs/trust:/usr/lib/ssl/certs je (přesná hodnota bude ve výstupu, když --verbose je předán) nebo přidáním konfiguračního souboru (specifického pro distribuci a prostředí) (například .profile).
To je potřeba k tomu, aby nástroje, jako je curl důvěryhodnost vývojového certifikátu, byly důvěryhodné. Nebo můžete případně předat -CAfile nebo -CApath každému jednotlivému curl vyvolání.
Mějte na paměti, že to vyžaduje verzi 1.1.1h nebo novější nebo 3.0.0 nebo novější v závislosti na používané hlavní verzi.
Pokud se vztah důvěryhodnosti OpenSSL dostane do špatného stavu (například pokud dotnet dev-certs https --clean se mu nepodaří odebrat), je často možné nastavit věci správně pomocí c_rehash nástroje.
Overrides
Pokud používáte jiný prohlížeč s vlastním úložištěm Služby zabezpečení sítě (NSS), můžete pomocí DOTNET_DEV_CERTS_NSSDB_PATHS proměnné prostředí určit seznam adresářů NSS s dvojtečkami (například adresář obsahující cert9.db), do kterého chcete přidat vývojový certifikát.
Pokud uložíte certifikáty, kterým má OpenSSL důvěřovat v určitém adresáři, můžete pomocí DOTNET_DEV_CERTS_OPENSSL_CERTIFICATE_DIRECTORY proměnné prostředí určit, kde je.
Warning
Pokud nastavíte některou z těchto proměnných, je důležité, aby byly při každé aktualizaci důvěryhodnosti nastaveny na stejné hodnoty. Pokud se změní, nástroj nebude vědět o certifikátech v bývalých umístěních (například je vyčistí).
Použití sudo
Stejně jako na jiných platformách se vývojové certifikáty ukládají a důvěřují jednotlivým uživatelům samostatně. V důsledku toho platí, že pokud spustíte dotnet dev-certs jako jiný uživatel (například pomocísudo), je
Důvěřovat certifikátu HTTPS v Linuxu pomocí linux-dev-certs
Linux-dev-certs je opensourcový globální nástroj .NET podporovaný komunitou, který poskytuje pohodlný způsob, jak vytvořit a důvěřovat vývojářskému certifikátu v Linuxu. Microsoft nástroj neudržuje ani nepodporuje.
Následující příkazy nainstalují nástroj a vytvoří důvěryhodný vývojářský certifikát:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Další informace nebo hlášení problémů najdete v úložišti GitHubu linux-dev-certs.
Podívejte se na tento problém na GitHubu.
Řešení potíží s certifikáty, jako je například nedůvěryhodný certifikát
Tato část obsahuje nápovědu k instalaci a důvěryhodnosti ASP.NET základního vývojového certifikátu HTTPS, ale přesto máte upozornění prohlížeče, že certifikát není důvěryhodný. Certifikát pro vývoj ASP.NET Core HTTPS používá Kestrel.
Pokud chcete opravit certifikát SLUŽBY IIS Express, podívejte se na tento problém s stackoverflow .
Všechny platformy – certifikát není důvěryhodný.
Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci. Důvěryhodnost certifikátu je uložena v mezipaměti prohlížečů.
dotnet dev-certs https --clean selhání
Předchozí příkazy řeší většinu problémů s důvěryhodností prohlížeče. Pokud prohlížeč certifikátu stále nedůvěřuje, postupujte podle návrhů specifických pro platformu, které následují.
Docker – certifikát není důvěryhodný
- Odstraňte složku C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Vyčistěte řešení. Odstraňte přihrádku a složky obj.
- Restartujte nástroj pro vývoj. Například Visual Studio nebo Visual Studio Code.
Windows – certifikát není důvěryhodný
- Zkontrolujte certifikáty v úložišti certifikátů. Měl by existovat
localhostcertifikát s popisnýmASP.NET Core HTTPS development certificatenázvem v částiCurrent User > Personal > CertificatesiCurrent User > Trusted root certification authorities > Certificates - Odeberte všechny nalezené certifikáty z osobních i důvěryhodných kořenových certifikačních autorit. Neodebíjejte certifikát místního hostitele služby IIS Express.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
OS X – certifikát není důvěryhodný
- Otevřete Přístup ke svazku klíčů.
- Vyberte systémovou řetězce klíčů.
- Zkontrolujte přítomnost certifikátu localhost.
- Zkontrolujte, že obsahuje
+symbol na ikoně, který označuje, že je pro všechny uživatele důvěryhodný. - Odeberte certifikát ze systémové řetězce klíčů.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
Informace o řešení potíží s certifikáty v sadě Visual Studio najdete v tématu Chyba HTTPS s využitím služby IIS Express (dotnet/AspNetCore #16892 ).
Certifikát Linuxu není důvěryhodný
Zkontrolujte, že certifikát nakonfigurovaný pro důvěryhodnost je certifikát vývojáře HTTPS uživatele, který bude server používat Kestrel .
Zkontrolujte výchozí certifikát vývojáře Kestrel HTTPS aktuálního uživatele v následujícím umístění:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Soubor certifikátu vývojáře Kestrel HTTPS je kryptografický otisk SHA1. Když se soubor odstraní přes dotnet dev-certs https --clean, vygeneruje se v případě potřeby jiným kryptografickým otiskem.
Pomocí následujícího příkazu zkontrolujte kryptografický otisk exportovaného certifikátu:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Pokud se certifikát neshoduje, může to být jedna z následujících možností:
- Starý certifikát.
- Exportovaný certifikát vývojáře pro kořenového uživatele. V tomto případě exportujte certifikát.
Kořenový uživatelský certifikát je možné zkontrolovat na adrese:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certifikát SSL služby IIS Express používaný se sadou Visual Studio
Pokud chcete vyřešit problémy s certifikátem IIS Express, vyberte Opravit z instalačního programu sady Visual Studio. Další informace najdete u tohoto problému na GitHubu.
Zásady skupiny brání důvěryhodnosti certifikátů podepsaných svým držitelem
V některých případech můžou zásady skupiny bránit důvěryhodnosti certifikátů podepsaných svým držitelem. Další informace najdete u tohoto problému na GitHubu.
Další informace
Note
Pokud používáte sadu .NET 9 nebo novější sadu SDK, přečtěte si aktualizované postupy Pro Linux ve verzi tohoto článku .NET 9.
Warning
Projekty rozhraní API
Nepoužívejte RequireHttpsAttribute na webových rozhraních API, která přijímají citlivé informace.
RequireHttpsAttribute používá stavové kódy HTTP k přesměrování prohlížečů z HTTP na HTTPS. Klienti rozhraní API nemusí rozumět přesměrování z HTTP na HTTPS nebo je dodržovat. Tito klienti mohou odesílat informace přes protokol HTTP. Webová rozhraní API by měla:
- Neposlouchejte na protokolu HTTP.
- Ukončete připojení se stavovým kódem 400 (Chybný požadavek) a nevyžádejte žádost.
Pokud chcete v rozhraní API zakázat přesměrování PROTOKOLU HTTP, nastavte ASPNETCORE_URLS proměnnou prostředí nebo použijte příznak příkazového --urls řádku. Další informace najdete v tématu prostředí runtime ASP.NET Core a 8 způsobů, jak nastavit adresy URL pro aplikaci ASP.NET Core od Andrewa Locka.
Projekty HSTS a API
Výchozí projekty rozhraní API nezahrnují HSTS , protože HSTS je obecně jen instrukce prohlížeče. Ostatní volající, například telefon nebo desktopové aplikace, nedodržují instrukce. I v rámci prohlížečů má jedno ověřené volání rozhraní API přes HTTP rizika v nezabezpečených sítích. Zabezpečeným přístupem je konfigurace projektů rozhraní API tak, aby naslouchala a reagovala pouze přes PROTOKOL HTTPS.
Přesměrování HTTP na HTTPS způsobuje ERR_INVALID_REDIRECT předběžné žádosti CORS.
Požadavky na koncový bod pomocí protokolu HTTP, které jsou přesměrované na HTTPS, selžou UseHttpsRedirection s předběžným ERR_INVALID_REDIRECT požadavkem CORS.
Projekty rozhraní API můžou odmítnout požadavky HTTP místo toho UseHttpsRedirection , aby přesměrovály požadavky na HTTPS.
Vyžadovat HTTPS
Doporučujeme používat produkční webové aplikace ASP.NET Core:
- Middleware přesměrování HTTPS (UseHttpsRedirection) pro přesměrování požadavků HTTP na HTTPS.
- Middleware HSTS (UseHsts) pro odesílání hlaviček HSTS (HTTP Strict Transport Security Protocol) klientům.
Note
Aplikace nasazené v konfiguraci reverzního proxy serveru umožňují proxy serveru zpracovávat zabezpečení připojení (HTTPS). Pokud proxy server také zpracovává přesměrování HTTPS, není nutné používat middleware přesměrování HTTPS. Pokud proxy server také zpracovává zápis hlaviček HSTS (například nativní podpora HSTS ve službě IIS 10.0 (1709) nebo novější), middleware HSTS není aplikací vyžadován. Další informace najdete v tématu Odhlášení z HTTPS/HSTS při vytváření projektu.
UseHttpsRedirection
Následující volání UseHttpsRedirection kódu v Program.cs souboru:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Předchozí zvýrazněný kód:
- Používá výchozí HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Použije výchozí HttpsRedirectionOptions.HttpsPort hodnotu (null), pokud ji nepřepíše proměnná
ASPNETCORE_HTTPS_PORTprostředí nebo IServerAddressesFeature.
Doporučujeme místo trvalých přesměrování používat dočasné přesměrování. Ukládání odkazů do mezipaměti může způsobit nestabilní chování ve vývojových prostředích. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí bez vývoje, přečtěte si část Konfigurace trvalých přesměrování v produkční části. Doporučujeme používat HSTS k signalizaci klientům, že by se do aplikace měly odesílat pouze požadavky na zabezpečené prostředky (pouze v produkčním prostředí).
Konfigurace portu
Aby middleware přesměrovává nezabezpečený požadavek na HTTPS, musí být k dispozici port. Pokud není k dispozici žádný port:
- Přesměrování na HTTPS se neprojeví.
- Middleware zaznamená upozornění "Nepodařilo se určit port https pro přesměrování".
Zadejte port HTTPS pomocí některého z následujících přístupů:
Nastavte HttpsRedirectionOptions.HttpsPort.
https_portNastavení hostitele:V konfiguraci hostitele.
ASPNETCORE_HTTPS_PORTNastavením proměnné prostředí.Přidáním položky nejvyšší úrovně do
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Označte port se zabezpečeným schématem pomocí proměnné prostředí ASPNETCORE_URLS. Proměnná prostředí nakonfiguruje server. Middleware nepřímo zjistí port HTTPS prostřednictvím IServerAddressesFeature. Tento přístup nefunguje v nasazeních reverzního proxy serveru.
Webové šablony ASP.NET Core nastavily adresu URL
Properties/launchsettings.jsonHTTPS pro Kestrel službu IIS Express.launchsettings.jsonse používá pouze na místním počítači.Nakonfigurujte koncový bod adresy URL HTTPS pro nasazení serveru nebo Kestrel serveru s veřejnými adresami. Aplikace používá jenom jeden port HTTPS. Middleware zjistí port přes IServerAddressesFeature.
Note
Pokud je aplikace spuštěná v konfiguraci reverzního proxy serveru, IServerAddressesFeature není dostupná. Nastavte port pomocí jednoho z dalších přístupů popsaných v této části.
Nasazení Edge
Pokud Kestrel nebo HTTP.sys slouží jako veřejný hraniční server nebo HTTP.sys musí být nakonfigurované tak, Kestrel aby naslouchaly oběma systémům:
- Zabezpečený port, ve kterém je klient přesměrován (obvykle 443 v produkčním prostředí a 5001 ve vývoji).
- Nezabezpečený port (obvykle 80 v produkčním prostředí a 5000 ve vývoji).
Nezabezpečený port musí být přístupný klientem, aby aplikace obdržela nezabezpečený požadavek a přesměrovává klienta na zabezpečený port.
Další informace najdete v tématu Kestrel Konfigurace koncového bodu nebo implementace webového serveru HTTP.sys v ASP.NET Core.
Scénáře nasazení
Každá brána firewall mezi klientem a serverem musí mít také otevřené komunikační porty pro provoz.
Pokud se požadavky předávají v konfiguraci reverzního proxy serveru, před voláním middlewaru přesměrování HTTPS použijte middleware forwarded headers. Middleware forwarded Headers aktualizuje Request.Schemepomocí hlavičky X-Forwarded-Proto . Middleware umožňuje správné fungování identifikátorů URI přesměrování a dalších zásad zabezpečení. Pokud se nepoužívá middleware Forwarded Headers, nemusí back-endová aplikace obdržet správné schéma a nakonec ve smyčce přesměrování. Běžnou chybovou zprávou koncového uživatele je, že došlo k příliš velkému počtu přesměrování.
Při nasazování do služby Aplikace Azure Postupujte podle pokynů v kurzu: Vytvoření vazby existujícího vlastního certifikátu SSL k Azure Web Apps.
Možnosti
Následující zvýrazněná volání AddHttpsRedirection kódu pro konfiguraci možností middlewaru:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Volání AddHttpsRedirection je nezbytné pouze ke změně hodnot HttpsPort nebo RedirectStatusCode.
Předchozí zvýrazněný kód:
- Nastaví HttpsRedirectionOptions.RedirectStatusCode na Status307TemporaryRedirecthodnotu , což je výchozí hodnota. Použijte pole StatusCodes třídy pro zadání do
RedirectStatusCode. - Nastaví port HTTPS na 5001.
Konfigurace trvalých přesměrování v produkčním prostředí
Middleware ve výchozím nastavení odesílá všechny Status307TemporaryRedirect přesměrování. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí, které není vývojové, zabalte konfiguraci možností middlewaru do podmíněné kontroly prostředí, které není vývojové.
Při konfiguraci služeb v Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Alternativní přístup k middlewaru přesměrování HTTPS
Alternativou k použití middlewaru přesměrování HTTPS (UseHttpsRedirection) je použití middlewaru pro přepis adres URL (AddRedirectToHttps).
AddRedirectToHttps může také nastavit stavový kód a port při spuštění přesměrování. Další informace najdete v tématu Přepsání middlewaru adresy URL.
Při přesměrování na HTTPS bez požadavku na další pravidla přesměrování doporučujeme použít middleware přesměrování HTTPS (UseHttpsRedirection) popsaný v tomto článku.
HTTP Strict Transport Security Protocol (HSTS)
Pro OWASP, HTTP Strict Transport Security (HSTS) je vylepšení zabezpečení výslovného souhlasu určené webovou aplikací pomocí hlavičky odpovědi. Když prohlížeč, který podporuje HSTS, obdrží tuto hlavičku:
- Prohlížeč ukládá konfiguraci domény, která brání odesílání jakékoli komunikace přes protokol HTTP. Prohlížeč vynutí veškerou komunikaci přes PROTOKOL HTTPS.
- Prohlížeč zabrání uživateli v používání nedůvěryhodných nebo neplatných certifikátů. Prohlížeč zakáže výzvy, které uživateli umožní dočasně důvěřovat takovému certifikátu.
Vzhledem k tomu, že klient vynucuje HSTS , má určitá omezení:
- Klient musí podporovat HSTS.
- Služba HSTS vyžaduje alespoň jeden úspěšný požadavek HTTPS, který vytvoří zásadu HSTS.
- Aplikace musí zkontrolovat každý požadavek HTTP a přesměrovat nebo odmítnout požadavek HTTP.
ASP.NET Core implementuje HSTS s metodou UseHsts rozšíření. Následující kód volá UseHsts , když aplikace není ve vývojovém režimu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts nedoporučujeme při vývoji, protože nastavení HSTS je pro prohlížeče vysoce uložené v mezipaměti. Ve výchozím nastavení UseHsts vylučuje adresu zpětné smyčky místní smyčky.
Pro produkční prostředí, která implementují HTTPS poprvé, nastavte počáteční HstsOptions.MaxAge na malou hodnotu pomocí jedné z TimeSpan metod. Pokud potřebujete vrátit infrastrukturu HTTPS na HTTP, nastavte hodnotu od hodin na maximálně jeden den. Jakmile budete mít jistotu o udržitelnosti konfigurace HTTPS, zvyšte hodnotu HSTS max-age . Běžně použitá hodnota je jeden rok.
Následující zvýrazněný kód:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Nastaví parametr předběžného načtení hlavičky
Strict-Transport-Security. Předběžné načtení není součástí specifikace RFC HSTS, ale webové prohlížeče podporují předběžné načtení webů HSTS při nové instalaci. Další informace najdete na webu https://hstspreload.org/. - Povolí includeSubDomain, která aplikuje zásadu HSTS na subdomény hostitele.
- Explicitně nastaví
max-ageparametr hlavičkyStrict-Transport-Securityna 60 dnů. Pokud není nastavená, výchozí hodnota je 30 dnů. Další informace najdete v direktivě max-age. - Přidá
example.comdo seznamu hostitelů, které chcete vyloučit.
UseHsts vylučuje následující hostitele zpětné smyčky:
-
localhost: Adresa zpětné smyčky IPv4. -
127.0.0.1: Adresa zpětné smyčky IPv4. -
[::1]: Adresa zpětné smyčky IPv6.
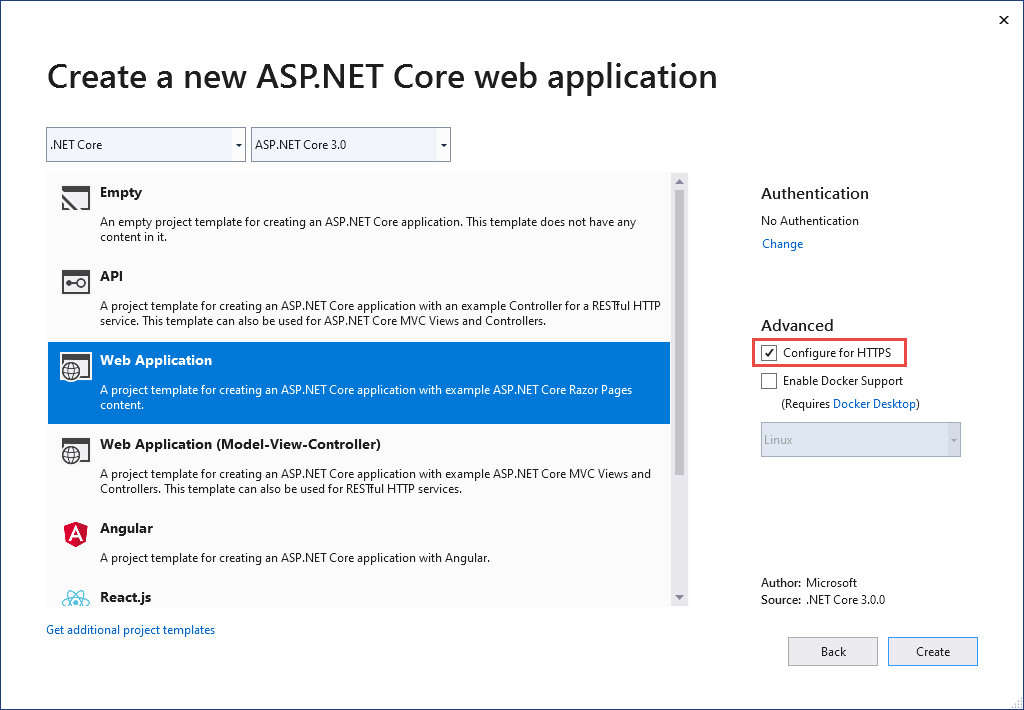
Odhlášení z HTTPS/HSTS při vytváření projektu
V některých scénářích back-endové služby, kdy se zabezpečení připojení zpracovává na veřejném okraji sítě, není potřeba konfigurovat zabezpečení připojení v každém uzlu. Webové aplikace vygenerované ze šablon v sadě Visual Studio nebo z nového příkazu dotnet umožňují přesměrování HTTPS a HSTS. U nasazení, která nevyžadují tyto scénáře, můžete při vytváření aplikace ze šablony vyjádřit výslovný nesouhlas s https/HSTS.
Odhlášení z HTTPS/HSTS:
Zrušte zaškrtnutí políčka Konfigurovat pro HTTPS.

Důvěřovat vývojovému certifikátu ASP.NET Core HTTPS ve Windows a macOS
V prohlížeči Firefox se podívejte na další část.
Sada .NET Core SDK obsahuje vývojový certifikát HTTPS. Certifikát se nainstaluje jako součást prostředí prvního spuštění. Například dotnet --info vytvoří variantu následujícího výstupu:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalace sady .NET Core SDK nainstaluje vývojový certifikát ASP.NET Core HTTPS do místního úložiště certifikátů uživatele. Certifikát je nainstalovaný, ale není důvěryhodný. Pokud chcete certifikátu důvěřovat, spusťte nástroj jednorázově dotnet dev-certs :
dotnet dev-certs https --trust
Následující příkaz poskytuje nápovědu k nástroji dotnet dev-certs :
dotnet dev-certs https --help
Warning
Nevytvořte vývojový certifikát v prostředí, které bude redistribuováno, jako je image kontejneru nebo virtuální počítač. To může vést k falšování identity a zvýšení oprávnění. Chcete-li tomu zabránit, nastavte DOTNET_GENERATE_ASPNET_CERTIFICATE proměnnou false prostředí před prvním voláním rozhraní příkazového řádku .NET CLI. Tím se během prvního spuštění rozhraní příkazového řádku přeskočí automatické generování vývojového certifikátu ASP.NET Core.
Důvěřovat certifikátu HTTPS s Firefoxem, aby se zabránilo chybě SEC_ERROR_INADEQUATE_KEY_USAGE
Prohlížeč Firefox používá vlastní úložiště certifikátů, a proto nedůvěřuje certifikátům IIS Express ani Kestrel vývojářům.
Existují dva přístupy k důvěryhodnosti certifikátu HTTPS s Firefoxem, vytvoření souboru zásad nebo konfigurace v prohlížeči FireFox. Konfigurace prohlížeče vytvoří soubor zásad, takže oba přístupy jsou ekvivalentní.
Vytvoření souboru zásad pro vztah důvěryhodnosti certifikátu HTTPS s Firefoxem
Vytvořte soubor zásad (policies.json) na adrese:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Informace o důvěryhodnosti certifikátu s Firefoxem v Linuxu najdete v tomto článku.
Do souboru zásad Firefoxu přidejte následující KÓD JSON:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Předchozí soubor zásad dává Firefoxu důvěryhodný certifikáty z důvěryhodných certifikátů v úložišti certifikátů Windows. V další části najdete alternativní přístup k vytvoření předchozího souboru zásad pomocí prohlížeče Firefox.
Konfigurace důvěryhodnosti certifikátu HTTPS pomocí prohlížeče Firefox
Nastavte security.enterprise_roots.enabled = true pomocí následujících pokynů:
- Zadejte
about:configdo prohlížeče FireFox. - Pokud riziko přijmete, vyberte Přijmout riziko a Pokračovat .
- Výběr možnosti Zobrazit vše
- Nastavit
security.enterprise_roots.enabled=true - Ukončení a restartování Firefoxu
Další informace najdete v tématu Nastavení certifikačních autorit (CA) ve Firefoxua souboru mozilla/policy-templates/README.
Jak nastavit certifikát pro vývojáře pro Docker
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS v Linuxu
Navázání vztahu důvěryhodnosti je specifické pro distribuci a prohlížeč. Následující části obsahují pokyny pro některé oblíbené distribuce a prohlížeče Chromium (Edge a Chrome) a pro Firefox.
Ubuntu důvěřuje certifikátu pro komunikaci mezi službami
Následující pokyny nefungují pro některé verze Ubuntu, například 20.04. Další informace najdete v tématu o problému GitHubu dotnet/AspNetCore.Docs #23686.
Nainstalujte OpenSSL 1.1.1h nebo novější. Pokyny k aktualizaci OpenSSL najdete v distribuci.
Spusťte následující příkazy:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Předchozí příkazy:
- Ujistěte se, že je vytvořený certifikát vývojáře aktuálního uživatele.
- Exportuje certifikát se zvýšenými oprávněními potřebnými pro
ca-certificatessložku pomocí prostředí aktuálního uživatele. - Odebrání příznaku
-Eexportuje kořenový uživatelský certifikát a v případě potřeby ho vygeneruje. Každý nově vygenerovaný certifikát má jiný kryptografický otisk. Při spuštění jako kořenovéhosudoadresáře a-Enejsou potřeba.
Cesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Důvěřovat certifikátu HTTPS v Linuxu pomocí Edge nebo Chromu
Pro prohlížeče chromium v Linuxu:
libnss3-toolsNainstalujte distribuci.Vytvořte nebo ověřte, že
$HOME/.pki/nssdbsložka na počítači existuje.Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Spusťte následující příkazy:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtUkončete a restartujte prohlížeč.
Důvěřovat certifikátu s Firefoxem v Linuxu
Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Pomocí následujícího příkazu vytvořte soubor
/usr/lib/firefox/distribution/policies.jsonJSON:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Poznámka: Ubuntu 21.10 Firefox přichází jako snap balíček a instalační složka je /snap/firefox/current/usr/lib/firefox.
Alternativní způsob konfigurace souboru zásad pomocí prohlížeče Prohlížeče prohlížeče Firefox najdete v části Konfigurace důvěryhodnosti certifikátu HTTPS v tomto článku.
Důvěřovat certifikátu s Fedora 34
See:
- Tento komentář k GitHubu
- Fedora: Použití sdílených systémových certifikátů
- Nastavte vývojové prostředí .NET ve Fedora.
Důvěřovat certifikátu jiným distribucím
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS z Subsystém Windows pro Linux
Následující pokyny nefungují pro některé linuxové distribuce, například Ubuntu 20.04. Další informace najdete v tématu o problému GitHubu dotnet/AspNetCore.Docs #23686.
Subsystém Windows pro Linux (WSL) vygeneruje vývojový certifikát podepsaný svým držitelem HTTPS, který ve výchozím nastavení není ve Windows důvěryhodný. Nejjednodušší způsob, jak mít systém Windows důvěryhodný certifikát WSL, je nakonfigurovat WSL tak, aby používal stejný certifikát jako Windows:
Ve Windows exportujte certifikát vývojáře do souboru:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustKde
$CREDENTIAL_PLACEHOLDER$je heslo.V okně WSL importujte exportovaný certifikát do instance WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Předchozí přístup představuje jednorázovou operaci na certifikát a distribuci WSL. Je jednodušší než export certifikátu přes a znovu. Pokud aktualizujete nebo znovu vygenerujete certifikát ve Windows, budete možná muset spustit předchozí příkazy znovu.
Řešení potíží s certifikáty, jako je například nedůvěryhodný certifikát
Tato část obsahuje nápovědu k instalaci a důvěryhodnosti ASP.NET základního vývojového certifikátu HTTPS, ale přesto máte upozornění prohlížeče, že certifikát není důvěryhodný. Certifikát pro vývoj ASP.NET Core HTTPS používá Kestrel.
Pokud chcete opravit certifikát SLUŽBY IIS Express, podívejte se na tento problém s stackoverflow .
Všechny platformy – certifikát není důvěryhodný.
Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci. Důvěryhodnost certifikátu je uložena v mezipaměti prohlížečů.
dotnet dev-certs https --clean selhání
Předchozí příkazy řeší většinu problémů s důvěryhodností prohlížeče. Pokud prohlížeč certifikátu stále nedůvěřuje, postupujte podle návrhů specifických pro platformu, které následují.
Docker – certifikát není důvěryhodný
- Odstraňte složku C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Vyčistěte řešení. Odstraňte přihrádku a složky obj.
- Restartujte nástroj pro vývoj. Například Visual Studio nebo Visual Studio Code.
Windows – certifikát není důvěryhodný
- Zkontrolujte certifikáty v úložišti certifikátů. Měl by existovat
localhostcertifikát s popisnýmASP.NET Core HTTPS development certificatenázvem v částiCurrent User > Personal > CertificatesiCurrent User > Trusted root certification authorities > Certificates - Odeberte všechny nalezené certifikáty z osobních i důvěryhodných kořenových certifikačních autorit. Neodebíjejte certifikát místního hostitele služby IIS Express.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
OS X – certifikát není důvěryhodný
- Otevřete Přístup ke svazku klíčů.
- Vyberte systémovou řetězce klíčů.
- Zkontrolujte přítomnost certifikátu localhost.
- Zkontrolujte, že obsahuje
+symbol na ikoně, který označuje, že je pro všechny uživatele důvěryhodný. - Odeberte certifikát ze systémové řetězce klíčů.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
Informace o řešení potíží s certifikáty v sadě Visual Studio najdete v tématu Chyba HTTPS s využitím služby IIS Express (dotnet/AspNetCore #16892 ).
Certifikát Linuxu není důvěryhodný
Zkontrolujte, že certifikát nakonfigurovaný pro důvěryhodnost je certifikát vývojáře HTTPS uživatele, který bude server používat Kestrel .
Zkontrolujte výchozí certifikát vývojáře Kestrel HTTPS aktuálního uživatele v následujícím umístění:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Soubor certifikátu vývojáře Kestrel HTTPS je kryptografický otisk SHA1. Když se soubor odstraní přes dotnet dev-certs https --clean, vygeneruje se v případě potřeby jiným kryptografickým otiskem.
Pomocí následujícího příkazu zkontrolujte kryptografický otisk exportovaného certifikátu:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Pokud se certifikát neshoduje, může to být jedna z následujících možností:
- Starý certifikát.
- Exportovaný certifikát vývojáře pro kořenového uživatele. V tomto případě exportujte certifikát.
Kořenový uživatelský certifikát je možné zkontrolovat na adrese:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certifikát SSL služby IIS Express používaný se sadou Visual Studio
Pokud chcete vyřešit problémy s certifikátem IIS Express, vyberte Opravit z instalačního programu sady Visual Studio. Další informace najdete u tohoto problému na GitHubu.
Zásady skupiny brání důvěryhodnosti certifikátů podepsaných svým držitelem
V některých případech můžou zásady skupiny bránit důvěryhodnosti certifikátů podepsaných svým držitelem. Další informace najdete u tohoto problému na GitHubu.
Další informace
Warning
Projekty rozhraní API
Nepoužívejte RequireHttpsAttribute na webových rozhraních API, která přijímají citlivé informace.
RequireHttpsAttribute používá stavové kódy HTTP k přesměrování prohlížečů z HTTP na HTTPS. Klienti rozhraní API nemusí rozumět přesměrování z HTTP na HTTPS nebo je dodržovat. Tito klienti mohou odesílat informace přes protokol HTTP. Webová rozhraní API by měla:
- Neposlouchejte na protokolu HTTP.
- Ukončete připojení se stavovým kódem 400 (Chybný požadavek) a nevyžádejte žádost.
Pokud chcete v rozhraní API zakázat přesměrování PROTOKOLU HTTP, nastavte ASPNETCORE_URLS proměnnou prostředí nebo použijte příznak příkazového --urls řádku. Další informace najdete v tématu prostředí runtime ASP.NET Core a 5 způsobů, jak nastavit adresy URL pro aplikaci ASP.NET Core Andrew Lock.
Projekty HSTS a API
Výchozí projekty rozhraní API nezahrnují HSTS , protože HSTS je obecně jen instrukce prohlížeče. Ostatní volající, například telefon nebo desktopové aplikace, nedodržují instrukce. I v rámci prohlížečů má jedno ověřené volání rozhraní API přes HTTP rizika v nezabezpečených sítích. Zabezpečeným přístupem je konfigurace projektů rozhraní API tak, aby naslouchala a reagovala pouze přes PROTOKOL HTTPS.
Vyžadovat HTTPS
Doporučujeme používat produkční webové aplikace ASP.NET Core:
- Middleware přesměrování HTTPS (UseHttpsRedirection) pro přesměrování požadavků HTTP na HTTPS.
- Middleware HSTS (UseHsts) pro odesílání hlaviček HSTS (HTTP Strict Transport Security Protocol) klientům.
Note
Aplikace nasazené v konfiguraci reverzního proxy serveru umožňují proxy serveru zpracovávat zabezpečení připojení (HTTPS). Pokud proxy server také zpracovává přesměrování HTTPS, není nutné používat middleware přesměrování HTTPS. Pokud proxy server také zpracovává zápis hlaviček HSTS (například nativní podpora HSTS ve službě IIS 10.0 (1709) nebo novější), middleware HSTS není aplikací vyžadován. Další informace najdete v tématu Odhlášení z HTTPS/HSTS při vytváření projektu.
UseHttpsRedirection
Následující volání UseHttpsRedirection kódu ve Startup třídě:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
Předchozí zvýrazněný kód:
- Používá výchozí HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Použije výchozí HttpsRedirectionOptions.HttpsPort hodnotu (null), pokud ji nepřepíše proměnná
ASPNETCORE_HTTPS_PORTprostředí nebo IServerAddressesFeature.
Doporučujeme místo trvalých přesměrování používat dočasné přesměrování. Ukládání odkazů do mezipaměti může způsobit nestabilní chování ve vývojových prostředích. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí bez vývoje, přečtěte si část Konfigurace trvalých přesměrování v produkční části. Doporučujeme používat HSTS k signalizaci klientům, že by se do aplikace měly odesílat pouze požadavky na zabezpečené prostředky (pouze v produkčním prostředí).
Konfigurace portu
Aby middleware přesměrovává nezabezpečený požadavek na HTTPS, musí být k dispozici port. Pokud není k dispozici žádný port:
- Přesměrování na HTTPS se neprojeví.
- Middleware zaznamená upozornění "Nepodařilo se určit port https pro přesměrování".
Zadejte port HTTPS pomocí některého z následujících přístupů:
Nastavte HttpsRedirectionOptions.HttpsPort.
https_portNastavení hostitele:V konfiguraci hostitele.
ASPNETCORE_HTTPS_PORTNastavením proměnné prostředí.Přidáním položky nejvyšší úrovně do
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
Označte port se zabezpečeným schématem pomocí proměnné prostředí ASPNETCORE_URLS. Proměnná prostředí nakonfiguruje server. Middleware nepřímo zjistí port HTTPS prostřednictvím IServerAddressesFeature. Tento přístup nefunguje v nasazeních reverzního proxy serveru.
Ve vývoji nastavte adresu URL HTTPS v
launchsettings.jsonsouboru . Povolte HTTPS při použití služby IIS Express.Nakonfigurujte koncový bod adresy URL HTTPS pro nasazení serveru nebo Kestrel serveru s veřejnými adresami. Aplikace používá jenom jeden port HTTPS. Middleware zjistí port přes IServerAddressesFeature.
Note
Pokud je aplikace spuštěná v konfiguraci reverzního proxy serveru, IServerAddressesFeature není dostupná. Nastavte port pomocí jednoho z dalších přístupů popsaných v této části.
Nasazení Edge
Pokud Kestrel nebo HTTP.sys slouží jako veřejný hraniční server nebo HTTP.sys musí být nakonfigurované tak, Kestrel aby naslouchaly oběma systémům:
- Zabezpečený port, ve kterém je klient přesměrován (obvykle 443 v produkčním prostředí a 5001 ve vývoji).
- Nezabezpečený port (obvykle 80 v produkčním prostředí a 5000 ve vývoji).
Nezabezpečený port musí být přístupný klientem, aby aplikace obdržela nezabezpečený požadavek a přesměrovává klienta na zabezpečený port.
Další informace najdete v tématu Kestrel Konfigurace koncového bodu nebo implementace webového serveru HTTP.sys v ASP.NET Core.
Scénáře nasazení
Každá brána firewall mezi klientem a serverem musí mít také otevřené komunikační porty pro provoz.
Pokud se požadavky předávají v konfiguraci reverzního proxy serveru, před voláním middlewaru přesměrování HTTPS použijte middleware forwarded headers. Middleware forwarded Headers aktualizuje Request.Schemepomocí hlavičky X-Forwarded-Proto . Middleware umožňuje správné fungování identifikátorů URI přesměrování a dalších zásad zabezpečení. Pokud se nepoužívá middleware Forwarded Headers, nemusí back-endová aplikace obdržet správné schéma a nakonec ve smyčce přesměrování. Běžnou chybovou zprávou koncového uživatele je, že došlo k příliš velkému počtu přesměrování.
Při nasazování do služby Aplikace Azure Postupujte podle pokynů v kurzu: Vytvoření vazby existujícího vlastního certifikátu SSL k Azure Web Apps.
Možnosti
Následující zvýrazněná volání AddHttpsRedirection kódu pro konfiguraci možností middlewaru:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
Volání AddHttpsRedirection je nezbytné pouze ke změně hodnot HttpsPort nebo RedirectStatusCode.
Předchozí zvýrazněný kód:
- Nastaví HttpsRedirectionOptions.RedirectStatusCode na Status307TemporaryRedirecthodnotu , což je výchozí hodnota. Použijte pole StatusCodes třídy pro zadání do
RedirectStatusCode. - Nastaví port HTTPS na 5001.
Konfigurace trvalých přesměrování v produkčním prostředí
Middleware ve výchozím nastavení odesílá všechny Status307TemporaryRedirect přesměrování. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí, které není vývojové, zabalte konfiguraci možností middlewaru do podmíněné kontroly prostředí, které není vývojové.
Při konfiguraci služeb v Startup.cs:
public void ConfigureServices(IServiceCollection services)
{
// IWebHostEnvironment (stored in _env) is injected into the Startup class.
if (!_env.IsDevelopment())
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.PermanentRedirect;
options.HttpsPort = 443;
});
}
}
Alternativní přístup k middlewaru přesměrování HTTPS
Alternativou k použití middlewaru přesměrování HTTPS (UseHttpsRedirection) je použití middlewaru pro přepis adres URL (AddRedirectToHttps).
AddRedirectToHttps může také nastavit stavový kód a port při spuštění přesměrování. Další informace najdete v tématu Přepsání middlewaru adresy URL.
Při přesměrování na HTTPS bez požadavku na další pravidla přesměrování doporučujeme použít middleware přesměrování HTTPS (UseHttpsRedirection) popsaný v tomto článku.
HTTP Strict Transport Security Protocol (HSTS)
Pro OWASP, HTTP Strict Transport Security (HSTS) je vylepšení zabezpečení výslovného souhlasu určené webovou aplikací pomocí hlavičky odpovědi. Když prohlížeč, který podporuje HSTS, obdrží tuto hlavičku:
- Prohlížeč ukládá konfiguraci domény, která brání odesílání jakékoli komunikace přes protokol HTTP. Prohlížeč vynutí veškerou komunikaci přes PROTOKOL HTTPS.
- Prohlížeč zabrání uživateli v používání nedůvěryhodných nebo neplatných certifikátů. Prohlížeč zakáže výzvy, které uživateli umožní dočasně důvěřovat takovému certifikátu.
Vzhledem k tomu, že klient vynucuje HSTS, má určitá omezení:
- Klient musí podporovat HSTS.
- Služba HSTS vyžaduje alespoň jeden úspěšný požadavek HTTPS, který vytvoří zásadu HSTS.
- Aplikace musí zkontrolovat každý požadavek HTTP a přesměrovat nebo odmítnout požadavek HTTP.
ASP.NET Core implementuje HSTS s metodou UseHsts rozšíření. Následující kód volá UseHsts , když aplikace není ve vývojovém režimu:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
UseHsts nedoporučujeme při vývoji, protože nastavení HSTS je pro prohlížeče vysoce uložené v mezipaměti. Ve výchozím nastavení UseHsts vylučuje adresu zpětné smyčky místní smyčky.
Pro produkční prostředí, která implementují HTTPS poprvé, nastavte počáteční HstsOptions.MaxAge na malou hodnotu pomocí jedné z TimeSpan metod. Pokud potřebujete vrátit infrastrukturu HTTPS na HTTP, nastavte hodnotu od hodin na maximálně jeden den. Jakmile budete mít jistotu o udržitelnosti konfigurace HTTPS, zvyšte hodnotu HSTS max-age . Běžně použitá hodnota je jeden rok.
Následující kód:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
- Nastaví parametr předběžného načtení hlavičky
Strict-Transport-Security. Předběžné načtení není součástí specifikace RFC HSTS, ale webové prohlížeče podporují předběžné načtení webů HSTS při nové instalaci. Další informace najdete na webu https://hstspreload.org/. - Povolí includeSubDomain, která aplikuje zásadu HSTS na subdomény hostitele.
- Explicitně nastaví
max-ageparametr hlavičkyStrict-Transport-Securityna 60 dnů. Pokud není nastavená, výchozí hodnota je 30 dnů. Další informace najdete v direktivě max-age. - Přidá
example.comdo seznamu hostitelů, které chcete vyloučit.
UseHsts vylučuje následující hostitele zpětné smyčky:
-
localhost: Adresa zpětné smyčky IPv4. -
127.0.0.1: Adresa zpětné smyčky IPv4. -
[::1]: Adresa zpětné smyčky IPv6.
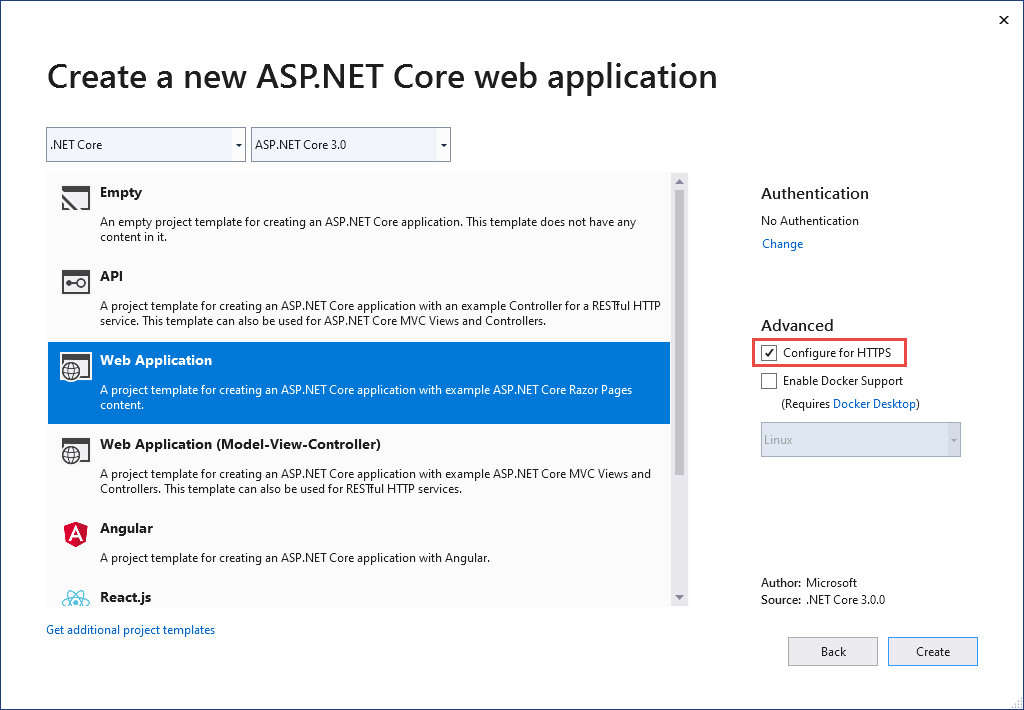
Odhlášení z HTTPS/HSTS při vytváření projektu
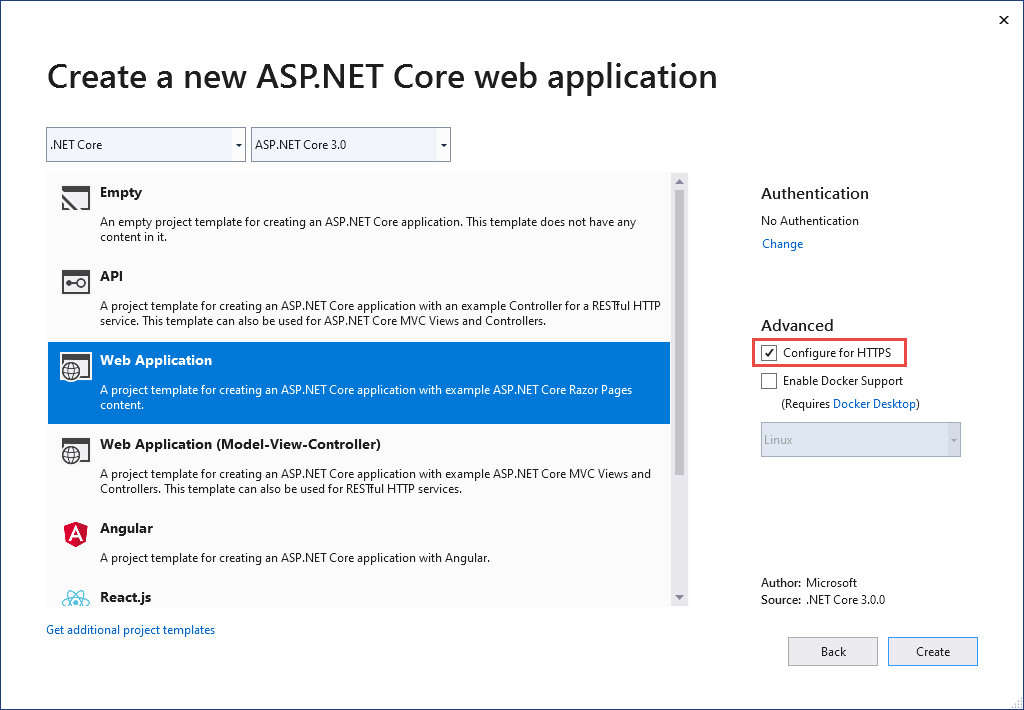
V některých scénářích back-endové služby, kdy se zabezpečení připojení zpracovává na veřejném okraji sítě, není potřeba konfigurovat zabezpečení připojení v každém uzlu. Webové aplikace vygenerované ze šablon v sadě Visual Studio nebo z nového příkazu dotnet umožňují přesměrování HTTPS a HSTS. U nasazení, která nevyžadují tyto scénáře, můžete při vytváření aplikace ze šablony vyjádřit výslovný nesouhlas s https/HSTS.
Odhlášení z HTTPS/HSTS:
Zrušte zaškrtnutí políčka Konfigurovat pro HTTPS.

Důvěřovat vývojovému certifikátu ASP.NET Core HTTPS ve Windows a macOS
V prohlížeči Firefox se podívejte na další část.
Sada .NET Core SDK obsahuje vývojový certifikát HTTPS. Certifikát se nainstaluje jako součást prostředí prvního spuštění. Například při prvním spuštění dotnet new webapp se vytvoří variace následujícího výstupu:
Installed an ASP.NET Core HTTPS development certificate.
To trust the certificate, run 'dotnet dev-certs https --trust'
Learn about HTTPS: https://aka.ms/dotnet-https
Instalace sady .NET Core SDK nainstaluje vývojový certifikát ASP.NET Core HTTPS do místního úložiště certifikátů uživatele. Certifikát je nainstalovaný, ale není důvěryhodný. Pokud chcete certifikátu důvěřovat, spusťte nástroj jednorázově dotnet dev-certs :
dotnet dev-certs https --trust
Následující příkaz poskytuje nápovědu k nástroji dotnet dev-certs :
dotnet dev-certs https --help
Warning
Nevytvořte vývojový certifikát v prostředí, které bude redistribuováno, jako je image kontejneru nebo virtuální počítač. To může vést k falšování identity a zvýšení oprávnění. Chcete-li tomu zabránit, nastavte DOTNET_GENERATE_ASPNET_CERTIFICATE proměnnou false prostředí před prvním voláním rozhraní příkazového řádku .NET CLI. Tím se během prvního spuštění rozhraní příkazového řádku přeskočí automatické generování vývojového certifikátu ASP.NET Core.
Důvěřovat certifikátu HTTPS s Firefoxem, aby se zabránilo chybě SEC_ERROR_INADEQUATE_KEY_USAGE
Prohlížeč Firefox používá vlastní úložiště certifikátů, a proto nedůvěřuje certifikátům IIS Express ani Kestrel vývojářům.
Existují dva přístupy k důvěryhodnosti certifikátu HTTPS s Firefoxem, vytvoření souboru zásad nebo konfigurace v prohlížeči FireFox. Konfigurace prohlížeče vytvoří soubor zásad, takže oba přístupy jsou ekvivalentní.
Vytvoření souboru zásad pro vztah důvěryhodnosti certifikátu HTTPS s Firefoxem
Vytvořte soubor zásad (policies.json) na adrese:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Přečtěte si téma Důvěřovat certifikátu s Firefoxem v Linuxu dále v tomto článku.
Do souboru zásad Firefoxu přidejte následující KÓD JSON:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Předchozí soubor zásad dává Firefoxu důvěryhodný certifikáty z důvěryhodných certifikátů v úložišti certifikátů Windows. V další části najdete alternativní přístup k vytvoření předchozího souboru zásad pomocí prohlížeče Firefox.
Konfigurace důvěryhodnosti certifikátu HTTPS pomocí prohlížeče Firefox
Nastavte security.enterprise_roots.enabled = true pomocí následujících pokynů:
- Zadejte
about:configdo prohlížeče FireFox. - Pokud riziko přijmete, vyberte Přijmout riziko a Pokračovat .
- Vyberte Zobrazit vše.
- Nastavit
security.enterprise_roots.enabled=true. - Ukončete a restartujte Firefox.
Další informace najdete v tématu Nastavení certifikačních autorit (CA) ve Firefoxua souboru mozilla/policy-templates/README.
Jak nastavit certifikát pro vývojáře pro Docker
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS v Linuxu
Navázání vztahu důvěryhodnosti je specifické pro distribuci a prohlížeč. Následující části obsahují pokyny pro některé oblíbené distribuce a prohlížeče Chromium (Edge a Chrome) a pro Firefox.
Ubuntu důvěřuje certifikátu pro komunikaci mezi službami
Nainstalujte OpenSSL 1.1.1h nebo novější. Pokyny k aktualizaci OpenSSL najdete v distribuci.
Spusťte následující příkazy:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Předchozí příkazy:
- Ujistěte se, že je vytvořený certifikát vývojáře aktuálního uživatele.
- Exportujte certifikát se zvýšenými oprávněními potřebnými pro
ca-certificatessložku pomocí prostředí aktuálního uživatele. -
-EOdeberte příznak pro export kořenového uživatelského certifikátu a v případě potřeby ho vygenerujte. Každý nově vygenerovaný certifikát má jiný kryptografický otisk. Při spuštění jako kořenovéhosudoadresáře a-Enejsou potřeba.
Cesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Důvěřovat certifikátu HTTPS v Linuxu pomocí Edge nebo Chromu
Pro prohlížeče chromium v Linuxu:
libnss3-toolsNainstalujte distribuci.Vytvořte nebo ověřte, že
$HOME/.pki/nssdbsložka na počítači existuje.Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Spusťte následující příkazy:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtUkončete a restartujte prohlížeč.
Důvěřovat certifikátu s Firefoxem v Linuxu
Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Vytvořte soubor
/usr/lib/firefox/distribution/policies.jsonJSON s následujícím obsahem:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Alternativní způsob konfigurace souboru zásad pomocí prohlížeče Prohlížeče prohlížeče Firefox najdete v části Konfigurace důvěryhodnosti certifikátu HTTPS v tomto článku.
Důvěřovat certifikátu s Fedora 34
Firefox na Fedora
echo 'pref("general.config.filename", "firefox.cfg");
pref("general.config.obscure_value", 0);' > ./autoconfig.js
echo '//Enable policies.json
lockPref("browser.policies.perUserDir", false);' > firefox.cfg
echo "{
\"policies\": {
\"Certificates\": {
\"Install\": [
\"aspnetcore-localhost-https.crt\"
]
}
}
}" > policies.json
dotnet dev-certs https -ep localhost.crt --format PEM
sudo mv autoconfig.js /usr/lib64/firefox/
sudo mv firefox.cfg /usr/lib64/firefox/
sudo mv policies.json /usr/lib64/firefox/distribution/
mkdir -p ~/.mozilla/certificates
cp localhost.crt ~/.mozilla/certificates/aspnetcore-localhost-https.crt
rm localhost.crt
Důvěřovat dotnet-to-dotnet v Fedora
sudo cp localhost.crt /etc/pki/tls/certs/localhost.pem
sudo update-ca-trust
rm localhost.crt
Další informace najdete v tomto komentáři na GitHubu.
Důvěřovat certifikátu jiným distribucím
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS z Subsystém Windows pro Linux
Subsystém Windows pro Linux (WSL) vygeneruje vývojový certifikát podepsaný svým držitelem HTTPS. Konfigurace úložiště certifikátů systému Windows tak, aby důvěřovala certifikátu WSL:
Export certifikátu vývojáře do souboru ve Windows:
dotnet dev-certs https -ep C:\<<path-to-folder>>\aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$Kde
$CREDENTIAL_PLACEHOLDER$je heslo.V okně WSL importujte exportovaný certifikát do instance WSL:
dotnet dev-certs https --clean --import /mnt/c/<<path-to-folder>>/aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$
Předchozí přístup představuje jednorázovou operaci na certifikát a distribuci WSL. Je jednodušší než export certifikátu přes a znovu. Pokud aktualizujete nebo znovu vygenerujete certifikát ve Windows, budete možná muset spustit předchozí příkazy znovu.
Řešení potíží s certifikáty, jako je například nedůvěryhodný certifikát
Tato část obsahuje nápovědu k instalaci a důvěryhodnosti ASP.NET základního vývojového certifikátu HTTPS, ale přesto máte upozornění prohlížeče, že certifikát není důvěryhodný. Certifikát pro vývoj ASP.NET Core HTTPS používá Kestrel.
Pokud chcete opravit certifikát SLUŽBY IIS Express, podívejte se na tento problém s stackoverflow .
Všechny platformy – certifikát není důvěryhodný.
Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče v aplikaci. Důvěryhodnost certifikátu je uložena v mezipaměti prohlížečů.
dotnet dev-certs https --clean selže
Předchozí příkazy řeší většinu problémů s důvěryhodností prohlížeče. Pokud prohlížeč certifikátu stále nedůvěřuje, postupujte podle návrhů specifických pro platformu, které následují.
Docker – certifikát není důvěryhodný
- Odstraňte složku C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Vyčistěte řešení. Odstraňte přihrádku a složky obj.
- Restartujte nástroj pro vývoj. Například Visual Studio, Visual Studio Code nebo Visual Studio pro Mac.
Windows – certifikát není důvěryhodný
- Zkontrolujte certifikáty v úložišti certifikátů. Měl by existovat
localhostcertifikát s popisnýmASP.NET Core HTTPS development certificatenázvem v částiCurrent User > Personal > CertificatesiCurrent User > Trusted root certification authorities > Certificates - Odeberte všechny nalezené certifikáty z osobních i důvěryhodných kořenových certifikačních autorit. Neodebíjejte certifikát místního hostitele služby IIS Express.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče v aplikaci. Důvěryhodnost certifikátu je uložena v mezipaměti prohlížečů.
OS X – certifikát není důvěryhodný
- Otevřete Přístup ke svazku klíčů.
- Vyberte systémovou řetězce klíčů.
- Zkontrolujte přítomnost certifikátu localhost.
- Zkontrolujte, že obsahuje
+symbol na ikoně, který označuje, že je pro všechny uživatele důvěryhodný. - Odeberte certifikát ze systémové řetězce klíčů.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče v aplikaci. Důvěryhodnost certifikátu je uložena v mezipaměti prohlížečů.
Informace o řešení potíží s certifikáty v sadě Visual Studio najdete v tématu Chyba HTTPS s využitím služby IIS Express (dotnet/AspNetCore #16892 ).
Certifikát Linuxu není důvěryhodný
Zkontrolujte, že certifikát nakonfigurovaný pro důvěryhodnost je certifikát vývojáře HTTPS uživatele, který bude server používat Kestrel .
Zkontrolujte výchozí certifikát vývojáře Kestrel HTTPS aktuálního uživatele v následujícím umístění:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Soubor certifikátu vývojáře Kestrel HTTPS je kryptografický otisk SHA1. Když se soubor odstraní přes dotnet dev-certs https --clean, vygeneruje se v případě potřeby jiným kryptografickým otiskem.
Pomocí následujícího příkazu zkontrolujte kryptografický otisk exportovaného certifikátu:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Pokud se certifikát neshoduje, může to být jedna z následujících možností:
- Starý certifikát.
- Exportovaný certifikát vývojáře pro kořenového uživatele. V tomto případě exportujte certifikát.
Kořenový uživatelský certifikát je možné zkontrolovat na adrese:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certifikát SSL služby IIS Express používaný se sadou Visual Studio
Pokud chcete vyřešit problémy s certifikátem IIS Express, vyberte Opravit z instalačního programu sady Visual Studio. Další informace najdete u tohoto problému na GitHubu.
Další informace
Note
Pokud používáte sadu .NET 9 nebo novější sadu SDK, přečtěte si aktualizované postupy Pro Linux ve verzi tohoto článku .NET 9.
Warning
Projekty rozhraní API
Nepoužívejte RequireHttpsAttribute na webových rozhraních API, která přijímají citlivé informace.
RequireHttpsAttribute používá stavové kódy HTTP k přesměrování prohlížečů z HTTP na HTTPS. Klienti rozhraní API nemusí rozumět přesměrování z HTTP na HTTPS nebo je dodržovat. Tito klienti mohou odesílat informace přes protokol HTTP. Webová rozhraní API by měla:
- Neposlouchejte na protokolu HTTP.
- Ukončete připojení se stavovým kódem 400 (Chybný požadavek) a nevyžádejte žádost.
Pokud chcete v rozhraní API zakázat přesměrování PROTOKOLU HTTP, nastavte ASPNETCORE_URLS proměnnou prostředí nebo použijte příznak příkazového --urls řádku. Další informace najdete v tématu prostředí runtime ASP.NET Core a 8 způsobů, jak nastavit adresy URL pro aplikaci ASP.NET Core od Andrewa Locka.
Projekty HSTS a API
Výchozí projekty rozhraní API nezahrnují HSTS , protože HSTS je obecně jen instrukce prohlížeče. Ostatní volající, například telefon nebo desktopové aplikace, nedodržují instrukce. I v rámci prohlížečů má jedno ověřené volání rozhraní API přes HTTP rizika v nezabezpečených sítích. Zabezpečeným přístupem je konfigurace projektů rozhraní API tak, aby naslouchala a reagovala pouze přes PROTOKOL HTTPS.
Přesměrování HTTP na HTTPS způsobuje ERR_INVALID_REDIRECT předběžné žádosti CORS.
Požadavky na koncový bod pomocí protokolu HTTP, které jsou přesměrované na HTTPS, selžou UseHttpsRedirection s předběžným ERR_INVALID_REDIRECT požadavkem CORS.
Projekty rozhraní API můžou odmítnout požadavky HTTP místo toho UseHttpsRedirection , aby přesměrovály požadavky na HTTPS.
Vyžadovat HTTPS
Doporučujeme používat produkční webové aplikace ASP.NET Core:
- Middleware přesměrování HTTPS (UseHttpsRedirection) pro přesměrování požadavků HTTP na HTTPS.
- Middleware HSTS (UseHsts) pro odesílání hlaviček HSTS (HTTP Strict Transport Security Protocol) klientům.
Note
Aplikace nasazené v konfiguraci reverzního proxy serveru umožňují proxy serveru zpracovávat zabezpečení připojení (HTTPS). Pokud proxy server také zpracovává přesměrování HTTPS, není nutné používat middleware přesměrování HTTPS. Pokud proxy server také zpracovává zápis hlaviček HSTS (například nativní podpora HSTS ve službě IIS 10.0 (1709) nebo novější), middleware HSTS není aplikací vyžadován. Další informace najdete v tématu Odhlášení z HTTPS/HSTS při vytváření projektu.
UseHttpsRedirection
Následující volání UseHttpsRedirection kódu v Program.cs souboru:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Předchozí zvýrazněný kód:
- Používá výchozí HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Použije výchozí HttpsRedirectionOptions.HttpsPort hodnotu (null), pokud ji nepřepíše proměnná
ASPNETCORE_HTTPS_PORTprostředí nebo IServerAddressesFeature.
Doporučujeme místo trvalých přesměrování používat dočasné přesměrování. Ukládání odkazů do mezipaměti může způsobit nestabilní chování ve vývojových prostředích. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí bez vývoje, přečtěte si část Konfigurace trvalých přesměrování v produkční části. Doporučujeme používat HSTS k signalizaci klientům, že by se do aplikace měly odesílat pouze požadavky na zabezpečené prostředky (pouze v produkčním prostředí).
Konfigurace portu
Aby middleware přesměrovává nezabezpečený požadavek na HTTPS, musí být k dispozici port. Pokud není k dispozici žádný port:
- Přesměrování na HTTPS se neprojeví.
- Middleware zaznamená upozornění "Nepodařilo se určit port https pro přesměrování".
Zadejte port HTTPS pomocí některého z následujících přístupů:
Nastavte HttpsRedirectionOptions.HttpsPort.
https_portNastavení hostitele:V konfiguraci hostitele.
ASPNETCORE_HTTPS_PORTNastavením proměnné prostředí.Přidáním položky nejvyšší úrovně do
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Označte port se zabezpečeným schématem pomocí proměnné prostředí ASPNETCORE_URLS. Proměnná prostředí nakonfiguruje server. Middleware nepřímo zjistí port HTTPS prostřednictvím IServerAddressesFeature. Tento přístup nefunguje v nasazeních reverzního proxy serveru.
Webové šablony ASP.NET Core nastavily adresu URL
Properties/launchsettings.jsonHTTPS pro Kestrel službu IIS Express.launchsettings.jsonse používá pouze na místním počítači.Nakonfigurujte koncový bod adresy URL HTTPS pro nasazení serveru nebo Kestrel serveru s veřejnými adresami. Aplikace používá jenom jeden port HTTPS. Middleware zjistí port přes IServerAddressesFeature.
Note
Pokud je aplikace spuštěná v konfiguraci reverzního proxy serveru, IServerAddressesFeature není dostupná. Nastavte port pomocí jednoho z dalších přístupů popsaných v této části.
Nasazení Edge
Pokud Kestrel nebo HTTP.sys slouží jako veřejný hraniční server nebo HTTP.sys musí být nakonfigurované tak, Kestrel aby naslouchaly oběma systémům:
- Zabezpečený port, ve kterém je klient přesměrován (obvykle 443 v produkčním prostředí a 5001 ve vývoji).
- Nezabezpečený port (obvykle 80 v produkčním prostředí a 5000 ve vývoji).
Nezabezpečený port musí být přístupný klientem, aby aplikace obdržela nezabezpečený požadavek a přesměrovává klienta na zabezpečený port.
Další informace najdete v tématu Kestrel Konfigurace koncového bodu nebo implementace webového serveru HTTP.sys v ASP.NET Core.
Scénáře nasazení
Každá brána firewall mezi klientem a serverem musí mít také otevřené komunikační porty pro provoz.
Pokud se požadavky předávají v konfiguraci reverzního proxy serveru, před voláním middlewaru přesměrování HTTPS použijte middleware forwarded headers. Middleware forwarded Headers aktualizuje Request.Schemepomocí hlavičky X-Forwarded-Proto . Middleware umožňuje správné fungování identifikátorů URI přesměrování a dalších zásad zabezpečení. Pokud se nepoužívá middleware Forwarded Headers, nemusí back-endová aplikace obdržet správné schéma a nakonec ve smyčce přesměrování. Běžnou chybovou zprávou koncového uživatele je, že došlo k příliš velkému počtu přesměrování.
Při nasazování do služby Aplikace Azure Postupujte podle pokynů v kurzu: Vytvoření vazby existujícího vlastního certifikátu SSL k Azure Web Apps.
Možnosti
Následující zvýrazněná volání AddHttpsRedirection kódu pro konfiguraci možností middlewaru:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Volání AddHttpsRedirection je nezbytné pouze ke změně hodnot HttpsPort nebo RedirectStatusCode.
Předchozí zvýrazněný kód:
- Nastaví HttpsRedirectionOptions.RedirectStatusCode na Status307TemporaryRedirecthodnotu , což je výchozí hodnota. Použijte pole StatusCodes třídy pro zadání do
RedirectStatusCode. - Nastaví port HTTPS na 5001.
Konfigurace trvalých přesměrování v produkčním prostředí
Middleware ve výchozím nastavení odesílá všechny Status307TemporaryRedirect přesměrování. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí, které není vývojové, zabalte konfiguraci možností middlewaru do podmíněné kontroly prostředí, které není vývojové.
Při konfiguraci služeb v Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Alternativní přístup k middlewaru přesměrování HTTPS
Alternativou k použití middlewaru přesměrování HTTPS (UseHttpsRedirection) je použití middlewaru pro přepis adres URL (AddRedirectToHttps).
AddRedirectToHttps může také nastavit stavový kód a port při spuštění přesměrování. Další informace najdete v tématu Přepsání middlewaru adresy URL.
Při přesměrování na HTTPS bez požadavku na další pravidla přesměrování doporučujeme použít middleware přesměrování HTTPS (UseHttpsRedirection) popsaný v tomto článku.
HTTP Strict Transport Security Protocol (HSTS)
Pro OWASP, HTTP Strict Transport Security (HSTS) je vylepšení zabezpečení výslovného souhlasu určené webovou aplikací pomocí hlavičky odpovědi. Když prohlížeč, který podporuje HSTS, obdrží tuto hlavičku:
- Prohlížeč ukládá konfiguraci domény, která brání odesílání jakékoli komunikace přes protokol HTTP. Prohlížeč vynutí veškerou komunikaci přes PROTOKOL HTTPS.
- Prohlížeč zabrání uživateli v používání nedůvěryhodných nebo neplatných certifikátů. Prohlížeč zakáže výzvy, které uživateli umožní dočasně důvěřovat takovému certifikátu.
Vzhledem k tomu, že klient vynucuje HSTS , má určitá omezení:
- Klient musí podporovat HSTS.
- Služba HSTS vyžaduje alespoň jeden úspěšný požadavek HTTPS, který vytvoří zásadu HSTS.
- Aplikace musí zkontrolovat každý požadavek HTTP a přesměrovat nebo odmítnout požadavek HTTP.
ASP.NET Core implementuje HSTS s metodou UseHsts rozšíření. Následující kód volá UseHsts , když aplikace není ve vývojovém režimu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts nedoporučujeme při vývoji, protože nastavení HSTS je pro prohlížeče vysoce uložené v mezipaměti. Ve výchozím nastavení UseHsts vylučuje adresu zpětné smyčky místní smyčky.
Pro produkční prostředí, která implementují HTTPS poprvé, nastavte počáteční HstsOptions.MaxAge na malou hodnotu pomocí jedné z TimeSpan metod. Pokud potřebujete vrátit infrastrukturu HTTPS na HTTP, nastavte hodnotu od hodin na maximálně jeden den. Jakmile budete mít jistotu o udržitelnosti konfigurace HTTPS, zvyšte hodnotu HSTS max-age . Běžně použitá hodnota je jeden rok.
Následující zvýrazněný kód:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Nastaví parametr předběžného načtení hlavičky
Strict-Transport-Security. Předběžné načtení není součástí specifikace RFC HSTS, ale webové prohlížeče podporují předběžné načtení webů HSTS při nové instalaci. Další informace najdete na webu https://hstspreload.org/. - Povolí includeSubDomain, která aplikuje zásadu HSTS na subdomény hostitele.
- Explicitně nastaví
max-ageparametr hlavičkyStrict-Transport-Securityna 60 dnů. Pokud není nastavená, výchozí hodnota je 30 dnů. Další informace najdete v direktivě max-age. - Přidá
example.comdo seznamu hostitelů, které chcete vyloučit.
UseHsts vylučuje následující hostitele zpětné smyčky:
-
localhost: Adresa zpětné smyčky IPv4. -
127.0.0.1: Adresa zpětné smyčky IPv4. -
[::1]: Adresa zpětné smyčky IPv6.
Odhlášení z HTTPS/HSTS při vytváření projektu
V některých scénářích back-endové služby, kdy se zabezpečení připojení zpracovává na veřejném okraji sítě, není potřeba konfigurovat zabezpečení připojení v každém uzlu. Webové aplikace vygenerované ze šablon v sadě Visual Studio nebo z nového příkazu dotnet umožňují přesměrování HTTPS a HSTS. U nasazení, která nevyžadují tyto scénáře, můžete při vytváření aplikace ze šablony vyjádřit výslovný nesouhlas s https/HSTS.
Odhlášení z HTTPS/HSTS:
Zrušte zaškrtnutí políčka Konfigurovat pro HTTPS.

Důvěřovat vývojovému certifikátu ASP.NET Core HTTPS ve Windows a macOS
V prohlížeči Firefox se podívejte na další část.
Sada .NET Core SDK obsahuje vývojový certifikát HTTPS. Certifikát se nainstaluje jako součást prostředí prvního spuštění. Například dotnet --info vytvoří variantu následujícího výstupu:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalace sady .NET Core SDK nainstaluje vývojový certifikát ASP.NET Core HTTPS do místního úložiště certifikátů uživatele. Certifikát je nainstalovaný, ale není důvěryhodný. Pokud chcete certifikátu důvěřovat, spusťte nástroj jednorázově dotnet dev-certs :
dotnet dev-certs https --trust
Následující příkaz poskytuje nápovědu k nástroji dotnet dev-certs :
dotnet dev-certs https --help
Warning
Nevytvořte vývojový certifikát v prostředí, které bude redistribuováno, jako je image kontejneru nebo virtuální počítač. To může vést k falšování identity a zvýšení oprávnění. Chcete-li tomu zabránit, nastavte DOTNET_GENERATE_ASPNET_CERTIFICATE proměnnou false prostředí před prvním voláním rozhraní příkazového řádku .NET CLI. Tím se během prvního spuštění rozhraní příkazového řádku přeskočí automatické generování vývojového certifikátu ASP.NET Core.
Důvěřovat certifikátu HTTPS s Firefoxem, aby se zabránilo chybě SEC_ERROR_INADEQUATE_KEY_USAGE
Prohlížeč Firefox používá vlastní úložiště certifikátů, a proto nedůvěřuje certifikátům IIS Express ani Kestrel vývojářům.
Existují dva přístupy k důvěryhodnosti certifikátu HTTPS s Firefoxem, vytvoření souboru zásad nebo konfigurace v prohlížeči FireFox. Konfigurace prohlížeče vytvoří soubor zásad, takže oba přístupy jsou ekvivalentní.
Vytvoření souboru zásad pro vztah důvěryhodnosti certifikátu HTTPS s Firefoxem
Vytvořte soubor zásad (policies.json) na adrese:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Informace o důvěryhodnosti certifikátu s Firefoxem v Linuxu najdete v tomto článku.
Do souboru zásad Firefoxu přidejte následující KÓD JSON:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Předchozí soubor zásad dává Firefoxu důvěryhodný certifikáty z důvěryhodných certifikátů v úložišti certifikátů Windows. V další části najdete alternativní přístup k vytvoření předchozího souboru zásad pomocí prohlížeče Firefox.
Konfigurace důvěryhodnosti certifikátu HTTPS pomocí prohlížeče Firefox
Nastavte security.enterprise_roots.enabled = true pomocí následujících pokynů:
- Zadejte
about:configdo prohlížeče FireFox. - Pokud riziko přijmete, vyberte Přijmout riziko a Pokračovat .
- Výběr možnosti Zobrazit vše
- Nastavit
security.enterprise_roots.enabled=true - Ukončení a restartování Firefoxu
Další informace najdete v tématu Nastavení certifikačních autorit (CA) ve Firefoxua souboru mozilla/policy-templates/README.
Jak nastavit certifikát pro vývojáře pro Docker
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS v Linuxu
Navázání vztahu důvěryhodnosti je specifické pro distribuci a prohlížeč. Následující části obsahují pokyny pro některé oblíbené distribuce a prohlížeče Chromium (Edge a Chrome) a pro Firefox.
Ubuntu důvěřuje certifikátu pro komunikaci mezi službami
Následující pokyny nefungují pro některé verze Ubuntu, například 20.04. Další informace najdete v tématu o problému GitHubu dotnet/AspNetCore.Docs #23686.
Nainstalujte OpenSSL 1.1.1h nebo novější. Pokyny k aktualizaci OpenSSL najdete v distribuci.
Spusťte následující příkazy:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Předchozí příkazy:
- Ujistěte se, že je vytvořený certifikát vývojáře aktuálního uživatele.
- Exportuje certifikát se zvýšenými oprávněními potřebnými pro
ca-certificatessložku pomocí prostředí aktuálního uživatele. - Odebrání příznaku
-Eexportuje kořenový uživatelský certifikát a v případě potřeby ho vygeneruje. Každý nově vygenerovaný certifikát má jiný kryptografický otisk. Při spuštění jako kořenovéhosudoadresáře a-Enejsou potřeba.
Cesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Důvěřovat certifikátu HTTPS v Linuxu pomocí Edge nebo Chromu
Pro prohlížeče chromium v Linuxu:
libnss3-toolsNainstalujte distribuci.Vytvořte nebo ověřte, že
$HOME/.pki/nssdbsložka na počítači existuje.Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Spusťte následující příkazy:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtUkončete a restartujte prohlížeč.
Důvěřovat certifikátu s Firefoxem v Linuxu
Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Pomocí následujícího příkazu vytvořte soubor
/usr/lib/firefox/distribution/policies.jsonJSON:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Poznámka: Ubuntu 21.10 Firefox přichází jako snap balíček a instalační složka je /snap/firefox/current/usr/lib/firefox.
Alternativní způsob konfigurace souboru zásad pomocí prohlížeče Prohlížeče prohlížeče Firefox najdete v části Konfigurace důvěryhodnosti certifikátu HTTPS v tomto článku.
Důvěřovat certifikátu s Fedora 34
See:
- Tento komentář k GitHubu
- Fedora: Použití sdílených systémových certifikátů
- Nastavte vývojové prostředí .NET ve Fedora.
Důvěřovat certifikátu jiným distribucím
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS z Subsystém Windows pro Linux
Následující pokyny nefungují pro některé linuxové distribuce, například Ubuntu 20.04. Další informace najdete v tématu o problému GitHubu dotnet/AspNetCore.Docs #23686.
Subsystém Windows pro Linux (WSL) vygeneruje vývojový certifikát podepsaný svým držitelem HTTPS, který ve výchozím nastavení není ve Windows důvěryhodný. Nejjednodušší způsob, jak mít systém Windows důvěryhodný certifikát WSL, je nakonfigurovat WSL tak, aby používal stejný certifikát jako Windows:
Ve Windows exportujte certifikát vývojáře do souboru:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustKde
$CREDENTIAL_PLACEHOLDER$je heslo.V okně WSL importujte exportovaný certifikát do instance WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Předchozí přístup představuje jednorázovou operaci na certifikát a distribuci WSL. Je jednodušší než export certifikátu přes a znovu. Pokud aktualizujete nebo znovu vygenerujete certifikát ve Windows, budete možná muset spustit předchozí příkazy znovu.
Řešení potíží s certifikáty, jako je například nedůvěryhodný certifikát
Tato část obsahuje nápovědu k instalaci a důvěryhodnosti ASP.NET základního vývojového certifikátu HTTPS, ale přesto máte upozornění prohlížeče, že certifikát není důvěryhodný. Certifikát pro vývoj ASP.NET Core HTTPS používá Kestrel.
Pokud chcete opravit certifikát SLUŽBY IIS Express, podívejte se na tento problém s stackoverflow .
Všechny platformy – certifikát není důvěryhodný.
Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci. Důvěryhodnost certifikátu je uložena v mezipaměti prohlížečů.
dotnet dev-certs https --clean selhání
Předchozí příkazy řeší většinu problémů s důvěryhodností prohlížeče. Pokud prohlížeč certifikátu stále nedůvěřuje, postupujte podle návrhů specifických pro platformu, které následují.
Docker – certifikát není důvěryhodný
- Odstraňte složku C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Vyčistěte řešení. Odstraňte přihrádku a složky obj.
- Restartujte nástroj pro vývoj. Například Visual Studio nebo Visual Studio Code.
Windows – certifikát není důvěryhodný
- Zkontrolujte certifikáty v úložišti certifikátů. Měl by existovat
localhostcertifikát s popisnýmASP.NET Core HTTPS development certificatenázvem v částiCurrent User > Personal > CertificatesiCurrent User > Trusted root certification authorities > Certificates - Odeberte všechny nalezené certifikáty z osobních i důvěryhodných kořenových certifikačních autorit. Neodebíjejte certifikát místního hostitele služby IIS Express.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
OS X – certifikát není důvěryhodný
- Otevřete Přístup ke svazku klíčů.
- Vyberte systémovou řetězce klíčů.
- Zkontrolujte přítomnost certifikátu localhost.
- Zkontrolujte, že obsahuje
+symbol na ikoně, který označuje, že je pro všechny uživatele důvěryhodný. - Odeberte certifikát ze systémové řetězce klíčů.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
Informace o řešení potíží s certifikáty v sadě Visual Studio najdete v tématu Chyba HTTPS s využitím služby IIS Express (dotnet/AspNetCore #16892 ).
Certifikát Linuxu není důvěryhodný
Zkontrolujte, že certifikát nakonfigurovaný pro důvěryhodnost je certifikát vývojáře HTTPS uživatele, který bude server používat Kestrel .
Zkontrolujte výchozí certifikát vývojáře Kestrel HTTPS aktuálního uživatele v následujícím umístění:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Soubor certifikátu vývojáře Kestrel HTTPS je kryptografický otisk SHA1. Když se soubor odstraní přes dotnet dev-certs https --clean, vygeneruje se v případě potřeby jiným kryptografickým otiskem.
Pomocí následujícího příkazu zkontrolujte kryptografický otisk exportovaného certifikátu:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Pokud se certifikát neshoduje, může to být jedna z následujících možností:
- Starý certifikát.
- Exportovaný certifikát vývojáře pro kořenového uživatele. V tomto případě exportujte certifikát.
Kořenový uživatelský certifikát je možné zkontrolovat na adrese:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certifikát SSL služby IIS Express používaný se sadou Visual Studio
Pokud chcete vyřešit problémy s certifikátem IIS Express, vyberte Opravit z instalačního programu sady Visual Studio. Další informace najdete u tohoto problému na GitHubu.
Zásady skupiny brání důvěryhodnosti certifikátů podepsaných svým držitelem
V některých případech můžou zásady skupiny bránit důvěryhodnosti certifikátů podepsaných svým držitelem. Další informace najdete u tohoto problému na GitHubu.
Další informace
Note
Pokud používáte sadu .NET 9 nebo novější sadu SDK, přečtěte si aktualizované postupy Pro Linux ve verzi tohoto článku .NET 9.
Warning
Projekty rozhraní API
Nepoužívejte RequireHttpsAttribute na webových rozhraních API, která přijímají citlivé informace.
RequireHttpsAttribute používá stavové kódy HTTP k přesměrování prohlížečů z HTTP na HTTPS. Klienti rozhraní API nemusí rozumět přesměrování z HTTP na HTTPS nebo je dodržovat. Tito klienti mohou odesílat informace přes protokol HTTP. Webová rozhraní API by měla:
- Neposlouchejte na protokolu HTTP.
- Ukončete připojení se stavovým kódem 400 (Chybný požadavek) a nevyžádejte žádost.
Pokud chcete v rozhraní API zakázat přesměrování PROTOKOLU HTTP, nastavte ASPNETCORE_URLS proměnnou prostředí nebo použijte příznak příkazového --urls řádku. Další informace najdete v tématu prostředí runtime ASP.NET Core a 8 způsobů, jak nastavit adresy URL pro aplikaci ASP.NET Core od Andrewa Locka.
Projekty HSTS a API
Výchozí projekty rozhraní API nezahrnují HSTS , protože HSTS je obecně jen instrukce prohlížeče. Ostatní volající, například telefon nebo desktopové aplikace, nedodržují instrukce. I v rámci prohlížečů má jedno ověřené volání rozhraní API přes HTTP rizika v nezabezpečených sítích. Zabezpečeným přístupem je konfigurace projektů rozhraní API tak, aby naslouchala a reagovala pouze přes PROTOKOL HTTPS.
Přesměrování HTTP na HTTPS způsobuje ERR_INVALID_REDIRECT předběžné žádosti CORS.
Požadavky na koncový bod pomocí protokolu HTTP, které jsou přesměrované na HTTPS, selžou UseHttpsRedirection s předběžným ERR_INVALID_REDIRECT požadavkem CORS.
Projekty rozhraní API můžou odmítnout požadavky HTTP místo toho UseHttpsRedirection , aby přesměrovály požadavky na HTTPS.
Vyžadovat HTTPS
Doporučujeme používat produkční webové aplikace ASP.NET Core:
- Middleware přesměrování HTTPS (UseHttpsRedirection) pro přesměrování požadavků HTTP na HTTPS.
- Middleware HSTS (UseHsts) pro odesílání hlaviček HSTS (HTTP Strict Transport Security Protocol) klientům.
Note
Aplikace nasazené v konfiguraci reverzního proxy serveru umožňují proxy serveru zpracovávat zabezpečení připojení (HTTPS). Pokud proxy server také zpracovává přesměrování HTTPS, není nutné používat middleware přesměrování HTTPS. Pokud proxy server také zpracovává zápis hlaviček HSTS (například nativní podpora HSTS ve službě IIS 10.0 (1709) nebo novější), middleware HSTS není aplikací vyžadován. Další informace najdete v tématu Odhlášení z HTTPS/HSTS při vytváření projektu.
UseHttpsRedirection
Následující volání UseHttpsRedirection kódu v Program.cs souboru:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Předchozí zvýrazněný kód:
- Používá výchozí HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Použije výchozí HttpsRedirectionOptions.HttpsPort hodnotu (null), pokud ji nepřepíše proměnná
ASPNETCORE_HTTPS_PORTprostředí nebo IServerAddressesFeature.
Doporučujeme místo trvalých přesměrování používat dočasné přesměrování. Ukládání odkazů do mezipaměti může způsobit nestabilní chování ve vývojových prostředích. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí bez vývoje, přečtěte si část Konfigurace trvalých přesměrování v produkční části. Doporučujeme používat HSTS k signalizaci klientům, že by se do aplikace měly odesílat pouze požadavky na zabezpečené prostředky (pouze v produkčním prostředí).
Konfigurace portu
Aby middleware přesměrovává nezabezpečený požadavek na HTTPS, musí být k dispozici port. Pokud není k dispozici žádný port:
- Přesměrování na HTTPS se neprojeví.
- Middleware zaznamená upozornění "Nepodařilo se určit port https pro přesměrování".
Zadejte port HTTPS pomocí některého z následujících přístupů:
Nastavte HttpsRedirectionOptions.HttpsPort.
https_portNastavení hostitele:V konfiguraci hostitele.
ASPNETCORE_HTTPS_PORTNastavením proměnné prostředí.Přidáním položky nejvyšší úrovně do
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Označte port se zabezpečeným schématem pomocí proměnné prostředí ASPNETCORE_URLS. Proměnná prostředí nakonfiguruje server. Middleware nepřímo zjistí port HTTPS prostřednictvím IServerAddressesFeature. Tento přístup nefunguje v nasazeních reverzního proxy serveru.
Webové šablony ASP.NET Core nastavily adresu URL
Properties/launchsettings.jsonHTTPS pro Kestrel službu IIS Express.launchsettings.jsonse používá pouze na místním počítači.Nakonfigurujte koncový bod adresy URL HTTPS pro nasazení serveru nebo Kestrel serveru s veřejnými adresami. Aplikace používá jenom jeden port HTTPS. Middleware zjistí port přes IServerAddressesFeature.
Note
Pokud je aplikace spuštěná v konfiguraci reverzního proxy serveru, IServerAddressesFeature není dostupná. Nastavte port pomocí jednoho z dalších přístupů popsaných v této části.
Nasazení Edge
Pokud Kestrel nebo HTTP.sys slouží jako veřejný hraniční server nebo HTTP.sys musí být nakonfigurované tak, Kestrel aby naslouchaly oběma systémům:
- Zabezpečený port, ve kterém je klient přesměrován (obvykle 443 v produkčním prostředí a 5001 ve vývoji).
- Nezabezpečený port (obvykle 80 v produkčním prostředí a 5000 ve vývoji).
Nezabezpečený port musí být přístupný klientem, aby aplikace obdržela nezabezpečený požadavek a přesměrovává klienta na zabezpečený port.
Další informace najdete v tématu Kestrel Konfigurace koncového bodu nebo implementace webového serveru HTTP.sys v ASP.NET Core.
Scénáře nasazení
Každá brána firewall mezi klientem a serverem musí mít také otevřené komunikační porty pro provoz.
Pokud se požadavky předávají v konfiguraci reverzního proxy serveru, před voláním middlewaru přesměrování HTTPS použijte middleware forwarded headers. Middleware forwarded Headers aktualizuje Request.Schemepomocí hlavičky X-Forwarded-Proto . Middleware umožňuje správné fungování identifikátorů URI přesměrování a dalších zásad zabezpečení. Pokud se nepoužívá middleware Forwarded Headers, nemusí back-endová aplikace obdržet správné schéma a nakonec ve smyčce přesměrování. Běžnou chybovou zprávou koncového uživatele je, že došlo k příliš velkému počtu přesměrování.
Při nasazování do služby Aplikace Azure Postupujte podle pokynů v kurzu: Vytvoření vazby existujícího vlastního certifikátu SSL k Azure Web Apps.
Možnosti
Následující zvýrazněná volání AddHttpsRedirection kódu pro konfiguraci možností middlewaru:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Volání AddHttpsRedirection je nezbytné pouze ke změně hodnot HttpsPort nebo RedirectStatusCode.
Předchozí zvýrazněný kód:
- Nastaví HttpsRedirectionOptions.RedirectStatusCode na Status307TemporaryRedirecthodnotu , což je výchozí hodnota. Použijte pole StatusCodes třídy pro zadání do
RedirectStatusCode. - Nastaví port HTTPS na 5001.
Konfigurace trvalých přesměrování v produkčním prostředí
Middleware ve výchozím nastavení odesílá všechny Status307TemporaryRedirect přesměrování. Pokud dáváte přednost odeslání stavového kódu trvalého přesměrování, když je aplikace v prostředí, které není vývojové, zabalte konfiguraci možností middlewaru do podmíněné kontroly prostředí, které není vývojové.
Při konfiguraci služeb v Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Alternativní přístup k middlewaru přesměrování HTTPS
Alternativou k použití middlewaru přesměrování HTTPS (UseHttpsRedirection) je použití middlewaru pro přepis adres URL (AddRedirectToHttps).
AddRedirectToHttps může také nastavit stavový kód a port při spuštění přesměrování. Další informace najdete v tématu Přepsání middlewaru adresy URL.
Při přesměrování na HTTPS bez požadavku na další pravidla přesměrování doporučujeme použít middleware přesměrování HTTPS (UseHttpsRedirection) popsaný v tomto článku.
HTTP Strict Transport Security Protocol (HSTS)
Pro OWASP, HTTP Strict Transport Security (HSTS) je vylepšení zabezpečení výslovného souhlasu určené webovou aplikací pomocí hlavičky odpovědi. Když prohlížeč, který podporuje HSTS, obdrží tuto hlavičku:
- Prohlížeč ukládá konfiguraci domény, která brání odesílání jakékoli komunikace přes protokol HTTP. Prohlížeč vynutí veškerou komunikaci přes PROTOKOL HTTPS.
- Prohlížeč zabrání uživateli v používání nedůvěryhodných nebo neplatných certifikátů. Prohlížeč zakáže výzvy, které uživateli umožní dočasně důvěřovat takovému certifikátu.
Vzhledem k tomu, že klient vynucuje HSTS , má určitá omezení:
- Klient musí podporovat HSTS.
- Služba HSTS vyžaduje alespoň jeden úspěšný požadavek HTTPS, který vytvoří zásadu HSTS.
- Aplikace musí zkontrolovat každý požadavek HTTP a přesměrovat nebo odmítnout požadavek HTTP.
ASP.NET Core implementuje HSTS s metodou UseHsts rozšíření. Následující kód volá UseHsts , když aplikace není ve vývojovém režimu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts nedoporučujeme při vývoji, protože nastavení HSTS je pro prohlížeče vysoce uložené v mezipaměti. Ve výchozím nastavení UseHsts vylučuje adresu zpětné smyčky místní smyčky.
Pro produkční prostředí, která implementují HTTPS poprvé, nastavte počáteční HstsOptions.MaxAge na malou hodnotu pomocí jedné z TimeSpan metod. Pokud potřebujete vrátit infrastrukturu HTTPS na HTTP, nastavte hodnotu od hodin na maximálně jeden den. Jakmile budete mít jistotu o udržitelnosti konfigurace HTTPS, zvyšte hodnotu HSTS max-age . Běžně použitá hodnota je jeden rok.
Následující zvýrazněný kód:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Nastaví parametr předběžného načtení hlavičky
Strict-Transport-Security. Předběžné načtení není součástí specifikace RFC HSTS, ale webové prohlížeče podporují předběžné načtení webů HSTS při nové instalaci. Další informace najdete na webu https://hstspreload.org/. - Povolí includeSubDomain, která aplikuje zásadu HSTS na subdomény hostitele.
- Explicitně nastaví
max-ageparametr hlavičkyStrict-Transport-Securityna 60 dnů. Pokud není nastavená, výchozí hodnota je 30 dnů. Další informace najdete v direktivě max-age. - Přidá
example.comdo seznamu hostitelů, které chcete vyloučit.
UseHsts vylučuje následující hostitele zpětné smyčky:
-
localhost: Adresa zpětné smyčky IPv4. -
127.0.0.1: Adresa zpětné smyčky IPv4. -
[::1]: Adresa zpětné smyčky IPv6.
Odhlášení z HTTPS/HSTS při vytváření projektu
V některých scénářích back-endové služby, kdy se zabezpečení připojení zpracovává na veřejném okraji sítě, není potřeba konfigurovat zabezpečení připojení v každém uzlu. Webové aplikace vygenerované ze šablon v sadě Visual Studio nebo z nového příkazu dotnet umožňují přesměrování HTTPS a HSTS. U nasazení, která nevyžadují tyto scénáře, můžete při vytváření aplikace ze šablony vyjádřit výslovný nesouhlas s https/HSTS.
Odhlášení z HTTPS/HSTS:
Zrušte zaškrtnutí políčka Konfigurovat pro HTTPS.

Důvěřovat vývojovému certifikátu ASP.NET Core HTTPS ve Windows a macOS
V prohlížeči Firefox se podívejte na další část.
Sada .NET SDK obsahuje vývojový certifikát HTTPS. Certifikát se nainstaluje jako součást prostředí prvního spuštění. Například dotnet --info vytvoří variantu následujícího výstupu:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Instalace sady .NET SDK nainstaluje vývojový certifikát ASP.NET Core HTTPS do místního úložiště certifikátů uživatele. Certifikát je nainstalovaný, ale není důvěryhodný. Pokud chcete certifikátu důvěřovat, spusťte nástroj jednorázově dotnet dev-certs :
dotnet dev-certs https --trust
Následující příkaz poskytuje nápovědu k nástroji dotnet dev-certs :
dotnet dev-certs https --help
Warning
Nevytvořte vývojový certifikát v prostředí, které bude redistribuováno, jako je image kontejneru nebo virtuální počítač. To může vést k falšování identity a zvýšení oprávnění. Chcete-li tomu zabránit, nastavte DOTNET_GENERATE_ASPNET_CERTIFICATE proměnnou false prostředí před prvním voláním rozhraní příkazového řádku .NET CLI. Tím se během prvního spuštění rozhraní příkazového řádku přeskočí automatické generování vývojového certifikátu ASP.NET Core.
Důvěřovat certifikátu HTTPS s Firefoxem, aby se zabránilo chybě SEC_ERROR_INADEQUATE_KEY_USAGE
Prohlížeč Firefox používá vlastní úložiště certifikátů, a proto nedůvěřuje certifikátům IIS Express ani Kestrel vývojářům.
Existují dva přístupy k důvěryhodnosti certifikátu HTTPS s Firefoxem, vytvoření souboru zásad nebo konfigurace v prohlížeči FireFox. Konfigurace prohlížeče vytvoří soubor zásad, takže oba přístupy jsou ekvivalentní.
Vytvoření souboru zásad pro vztah důvěryhodnosti certifikátu HTTPS s Firefoxem
Vytvořte soubor zásad (policies.json) na adrese:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Informace o důvěryhodnosti certifikátu s Firefoxem v Linuxu najdete v tomto článku.
Do souboru zásad Firefoxu přidejte následující KÓD JSON:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Předchozí soubor zásad dává Firefoxu důvěryhodný certifikáty z důvěryhodných certifikátů v úložišti certifikátů Windows. V další části najdete alternativní přístup k vytvoření předchozího souboru zásad pomocí prohlížeče Firefox.
Konfigurace důvěryhodnosti certifikátu HTTPS pomocí prohlížeče Firefox
Nastavte security.enterprise_roots.enabled = true pomocí následujících pokynů:
- Zadejte
about:configdo prohlížeče FireFox. - Pokud riziko přijmete, vyberte Přijmout riziko a Pokračovat .
- Výběr možnosti Zobrazit vše
- Nastavit
security.enterprise_roots.enabled=true - Ukončení a restartování Firefoxu
Další informace najdete v tématu Nastavení certifikačních autorit (CA) ve Firefoxua souboru mozilla/policy-templates/README.
Jak nastavit certifikát pro vývojáře pro Docker
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS v Linuxu
Navázání vztahu důvěryhodnosti je specifické pro distribuci a prohlížeč. Následující části obsahují pokyny pro některé oblíbené distribuce a prohlížeče Chromium (Edge a Chrome) a pro Firefox.
Důvěřovat certifikátu HTTPS v Linuxu pomocí linux-dev-certs
Linux-dev-certs je opensourcový globální nástroj .NET podporovaný komunitou, který poskytuje pohodlný způsob, jak vytvořit a důvěřovat vývojářskému certifikátu v Linuxu. Microsoft nástroj neudržuje ani nepodporuje.
Následující příkazy nainstalují nástroj a vytvoří důvěryhodný vývojářský certifikát:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Další informace nebo hlášení problémů najdete v úložišti GitHubu linux-dev-certs.
Ubuntu důvěřuje certifikátu pro komunikaci mezi službami
Následující pokyny nefungují pro některé verze Ubuntu, například 20.04. Další informace najdete v tématu o problému GitHubu dotnet/AspNetCore.Docs #23686.
Nainstalujte OpenSSL 1.1.1h nebo novější. Pokyny k aktualizaci OpenSSL najdete v distribuci.
Spusťte následující příkazy:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Předchozí příkazy:
- Ujistěte se, že je vytvořený certifikát vývojáře aktuálního uživatele.
- Exportuje certifikát se zvýšenými oprávněními potřebnými pro
ca-certificatessložku pomocí prostředí aktuálního uživatele. - Odebrání příznaku
-Eexportuje kořenový uživatelský certifikát a v případě potřeby ho vygeneruje. Každý nově vygenerovaný certifikát má jiný kryptografický otisk. Při spuštění jako kořenovéhosudoadresáře a-Enejsou potřeba.
Cesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Důvěřovat certifikátu HTTPS v Linuxu pomocí Edge nebo Chromu
Pro prohlížeče chromium v Linuxu:
libnss3-toolsNainstalujte distribuci.Vytvořte nebo ověřte, že
$HOME/.pki/nssdbsložka na počítači existuje.Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Spusťte následující příkazy:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtUkončete a restartujte prohlížeč.
Důvěřovat certifikátu s Firefoxem v Linuxu
Exportujte certifikát pomocí následujícího příkazu:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMCesta v předchozím příkazu je specifická pro Ubuntu. V případě jiných distribucí vyberte odpovídající cestu nebo použijte cestu pro certifikační autority (CA).
Pomocí následujícího příkazu vytvořte soubor
/usr/lib/firefox/distribution/policies.jsonJSON:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Poznámka: Ubuntu 21.10 Firefox přichází jako snap balíček a instalační složka je /snap/firefox/current/usr/lib/firefox.
Alternativní způsob konfigurace souboru zásad pomocí prohlížeče Prohlížeče prohlížeče Firefox najdete v části Konfigurace důvěryhodnosti certifikátu HTTPS v tomto článku.
Důvěřovat certifikátu s Fedora 34
See:
- Tento komentář k GitHubu
- Fedora: Použití sdílených systémových certifikátů
- Nastavte vývojové prostředí .NET ve Fedora.
Důvěřovat certifikátu jiným distribucím
Podívejte se na tento problém na GitHubu.
Důvěřovat certifikátu HTTPS z Subsystém Windows pro Linux
Následující pokyny nefungují pro některé linuxové distribuce, například Ubuntu 20.04. Další informace najdete v tématu o problému GitHubu dotnet/AspNetCore.Docs #23686.
Subsystém Windows pro Linux (WSL) vygeneruje vývojový certifikát podepsaný svým držitelem HTTPS, který ve výchozím nastavení není ve Windows důvěryhodný. Nejjednodušší způsob, jak mít systém Windows důvěryhodný certifikát WSL, je nakonfigurovat WSL tak, aby používal stejný certifikát jako Windows:
Ve Windows exportujte certifikát vývojáře do souboru:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustKde
$CREDENTIAL_PLACEHOLDER$je heslo.V okně WSL importujte exportovaný certifikát do instance WSL:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Předchozí přístup představuje jednorázovou operaci na certifikát a distribuci WSL. Je jednodušší než export certifikátu přes a znovu. Pokud aktualizujete nebo znovu vygenerujete certifikát ve Windows, budete možná muset spustit předchozí příkazy znovu.
Řešení potíží s certifikáty, jako je například nedůvěryhodný certifikát
Tato část obsahuje nápovědu k instalaci a důvěryhodnosti ASP.NET základního vývojového certifikátu HTTPS, ale přesto máte upozornění prohlížeče, že certifikát není důvěryhodný. Certifikát pro vývoj ASP.NET Core HTTPS používá Kestrel.
Pokud chcete opravit certifikát SLUŽBY IIS Express, podívejte se na tento problém s stackoverflow .
Všechny platformy – certifikát není důvěryhodný.
Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci. Důvěryhodnost certifikátu je uložena v mezipaměti prohlížečů.
dotnet dev-certs https --clean selhání
Předchozí příkazy řeší většinu problémů s důvěryhodností prohlížeče. Pokud prohlížeč certifikátu stále nedůvěřuje, postupujte podle návrhů specifických pro platformu, které následují.
Docker – certifikát není důvěryhodný
- Odstraňte složku C:\Users{USER}\AppData\Roaming\ASP.NET\Https.
- Vyčistěte řešení. Odstraňte přihrádku a složky obj.
- Restartujte nástroj pro vývoj. Například Visual Studio nebo Visual Studio Code.
Windows – certifikát není důvěryhodný
- Zkontrolujte certifikáty v úložišti certifikátů. Měl by existovat
localhostcertifikát s popisnýmASP.NET Core HTTPS development certificatenázvem v částiCurrent User > Personal > CertificatesiCurrent User > Trusted root certification authorities > Certificates - Odeberte všechny nalezené certifikáty z osobních i důvěryhodných kořenových certifikačních autorit. Neodebíjejte certifikát místního hostitele služby IIS Express.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
OS X – certifikát není důvěryhodný
- Otevřete Přístup ke svazku klíčů.
- Vyberte systémovou řetězce klíčů.
- Zkontrolujte přítomnost certifikátu localhost.
- Zkontrolujte, že obsahuje
+symbol na ikoně, který označuje, že je pro všechny uživatele důvěryhodný. - Odeberte certifikát ze systémové řetězce klíčů.
- Spusťte následující příkazy:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Zavřete všechny otevřené instance prohlížeče. Otevřete nové okno prohlížeče pro aplikaci.
Informace o řešení potíží s certifikáty v sadě Visual Studio najdete v tématu Chyba HTTPS s využitím služby IIS Express (dotnet/AspNetCore #16892 ).
Certifikát Linuxu není důvěryhodný
Zkontrolujte, že certifikát nakonfigurovaný pro důvěryhodnost je certifikát vývojáře HTTPS uživatele, který bude server používat Kestrel .
Zkontrolujte výchozí certifikát vývojáře Kestrel HTTPS aktuálního uživatele v následujícím umístění:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Soubor certifikátu vývojáře Kestrel HTTPS je kryptografický otisk SHA1. Když se soubor odstraní přes dotnet dev-certs https --clean, vygeneruje se v případě potřeby jiným kryptografickým otiskem.
Pomocí následujícího příkazu zkontrolujte kryptografický otisk exportovaného certifikátu:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Pokud se certifikát neshoduje, může to být jedna z následujících možností:
- Starý certifikát.
- Exportovaný certifikát vývojáře pro kořenového uživatele. V tomto případě exportujte certifikát.
Kořenový uživatelský certifikát je možné zkontrolovat na adrese:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Certifikát SSL služby IIS Express používaný se sadou Visual Studio
Pokud chcete vyřešit problémy s certifikátem IIS Express, vyberte Opravit z instalačního programu sady Visual Studio. Další informace najdete u tohoto problému na GitHubu.
Zásady skupiny brání důvěryhodnosti certifikátů podepsaných svým držitelem
V některých případech můžou zásady skupiny bránit důvěryhodnosti certifikátů podepsaných svým držitelem. Další informace najdete u tohoto problému na GitHubu.
