Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 10 tohoto článku.
Varování
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v zásadách podpory .NET a .NET Core. Aktuální verzi tohoto článku najdete v verzi .NET 9.
Autor: Rick Anderson
Model-View-Controller (MVC) architektonický vzor odděluje aplikaci na tři hlavní komponenty: Model, View a Controller. Model MVC pomáhá vytvářet aplikace, které jsou testovatelné a snadněji se aktualizují než tradiční monolitické aplikace.
Aplikace založené na MVC obsahují:
-
Modely: Třídy, které představují data aplikace. Třídy modelu používají logiku ověřování k vynucení obchodních pravidel pro tato data. Objekty modelu obvykle načítají a ukládají stav modelu do databáze. V tomto kurzu
Moviemodel načítá filmová data z databáze, poskytuje je do zobrazení nebo aktualizuje. Aktualizovaná data se zapisují do databáze. - Zobrazení: Komponenty, které zobrazují uživatelské rozhraní aplikace, se nazývají zobrazení. Obecně platí, že toto uživatelské rozhraní zobrazuje data modelu.
-
Controllers: Třídy, které:
- Zpracování požadavků v prohlížeči
- Načtení dat modelu
- Šablony zobrazení volání, které vracejí odpověď
V aplikaci MVC se v zobrazení zobrazují jenom informace. Kontroler zpracovává uživatelské vstupy a interakce a reaguje na ně. Kontroler například zpracovává segmenty adres URL a hodnoty řetězce dotazu a předává tyto hodnoty do modelu. Model může tyto hodnoty použít k dotazování databáze. Příklad:
-
https://localhost:5001/Home/Privacy: určujeHomekontroler aPrivacyakci. -
https://localhost:5001/Movies/Edit/5: je žádost o úpravu videa s ID=5 pomocíMovieskontroleru aEditakce, které jsou podrobně popsány dále v kurzu.
Údaje o trase jsou vysvětleny později v tutoriálu.
Model architektury MVC odděluje aplikaci do tří hlavních skupin komponent: Modely, zobrazení a kontrolery. Tento model pomáhá dosáhnout oddělení obav: Logika uživatelského rozhraní patří do zobrazení. Vstupní logika patří do kontroleru. Obchodní logika patří do modelu. Toto oddělení pomáhá při sestavování aplikace spravovat složitost, protože umožňuje pracovat na jednom aspektu implementace najednou, aniž by to mělo vliv na kód jiného. Například můžete pracovat na kódu zobrazení bez závislosti na kódu obchodní logiky.
Tyto koncepty jsou představeny a demonstrována v této sérii kurzů při vytváření filmové aplikace. Projekt MVC obsahuje složky pro kontrolery a zobrazení.
Přidání kontroleru
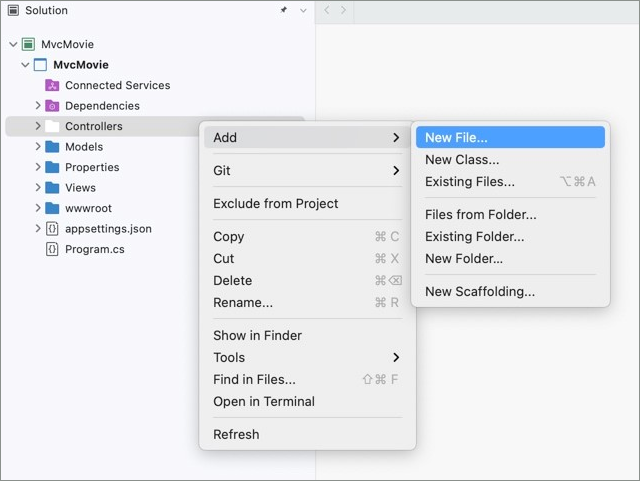
V Průzkumníku řešení klepněte pravým tlačítkem myši na Controllers > Přidat > Controller.

V dialogovém okně Přidat novou vygenerovanou položku vyberte kontroler MVC – Prázdný>Přidat.

V dialogovém okně Přidat novou položku – MvcMovie zadejte HelloWorldController.cs a vyberte Přidat.
Controllers/HelloWorldController.cs Obsah nahraďte následujícím kódem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Každá public metoda v kontroleru je voláná jako koncový bod HTTP. V ukázce výše vrátí obě metody řetězec. Všimněte si komentářů předcházejících každé metodě.
Koncový bod HTTP:
- Je cílová adresa URL ve webové aplikaci, například
https://localhost:5001/HelloWorld. - Kombinuje:
- Použitý protokol:
HTTPS. - Síťové umístění webového serveru, včetně portu TCP:
localhost:5001. - Cílový identifikátor URI:
HelloWorld.
- Použitý protokol:
První komentář uvádí, že se jedná o metodu HTTP GET , která se vyvolá připojením /HelloWorld/ k základní adrese URL.
Druhý komentář určuje metodu HTTP GET , která se vyvolá připojením /HelloWorld/Welcome/ k adrese URL. Později během tutoriálu se modul scaffolding používá ke generování metod HTTP POST, které aktualizují data.
Spusťte aplikaci bez ladicího programu stisknutím klávesy Ctrl+F5.
Přidejte /HelloWorld k cestě v adresním řádku. Metoda Index vrátí řetězec.

MVC vyvolá třídy kontroleru a metody akcí v nich v závislosti na příchozí adrese URL. Výchozí logika směrování adres URL používaná MVC používá formát, který určuje, jaký kód se má vyvolat:
/[Controller]/[ActionName]/[Parameters]
Formát směrování je v Program.cs souboru nastavený.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Když přejdete do aplikace a nezadáte žádné segmenty adresy URL, použije se výchozí kontroler "Home" a metoda Index zadaná ve výše uvedeném řádku šablony. V předchozích segmentech URL:
- První segment adresy URL určuje třídu kontroleru, která se má spustit. Proto
localhost:5001/HelloWorldse mapuje na třídu HelloWorld Controller. - Druhá část segmentu adresy URL určuje metodu akce pro třídu. Proto
localhost:5001/HelloWorld/Indexzpůsobí spuštěníIndexmetodyHelloWorldControllertřídy. Všimněte si, že stačilo procházet dolocalhost:5001/HelloWorld, a metodaIndexse volala ve výchozím nastavení.Indexje výchozí metoda, která bude volána na kontroleru, pokud není explicitně zadán název metody. - Třetí část segmentu adresy URL (
id) je určená pro směrovací data. Údaje o trase jsou vysvětleny později v tutoriálu.
Přejděte na: https://localhost:{PORT}/HelloWorld/Welcome. Nahraďte {PORT} číslem portu.
Metoda Welcome se spustí a vrátí řetězec This is the Welcome action method.... Pro tuto adresu URL je HelloWorld kontroler a Welcome je to metoda akce. Zatím jste nepoužili [Parameters] část adresy URL.

Upravte kód tak, aby předával některé informace o parametrech z adresy URL kontroleru. Například /HelloWorld/Welcome?name=Rick&numtimes=4.
Změňte metodu Welcome tak, aby zahrnovala dva parametry, jak je znázorněno v následujícím kódu.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Předchozí kód:
- Použije funkci volitelného parametru jazyka C# k označení, že
numTimesparametr má výchozí hodnotu 1, pokud pro tento parametr není předána žádná hodnota. - Slouží
HtmlEncoder.Default.Encodek ochraně aplikace před škodlivým vstupem, například prostřednictvím JavaScriptu. - Používá interpolované řetězce v
$"Hello {name}, NumTimes is: {numTimes}".
Spusťte aplikaci a přejděte na: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Nahraďte {PORT} číslem portu.
Vyzkoušejte jiné hodnoty pro name a numtimes v adrese URL. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry z řetězce dotazu na parametry v metodě. Další informace najdete v tématu Model Binding.

Na předchozím obrázku:
- Segment
Parametersadresy URL se nepoužívá. - Parametry
nameanumTimesse předávají v řetězci dotazu . - (
?Otazník) ve výše uvedené adrese URL je oddělovač a řetězec dotazu následuje. - Znak
&odděluje páry hodnot pole.
Nahraďte metodu Welcome následujícím kódem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Spusťte aplikaci a zadejte následující adresu URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
V předchozí adrese URL:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. -
?Koncový řetězec dotazu spustí.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
V předchozím příkladu:
- Třetí segment adresy URL odpovídal parametru
idtrasy definovanému v šabloně směrování vProgram.cssouboru. - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. - Koncová
?hodnota (vid?) označuje, žeidparametr je volitelný.
Model-View-Controller (MVC) architektonický vzor odděluje aplikaci na tři hlavní komponenty: Model, View a Controller. Model MVC pomáhá vytvářet aplikace, které jsou testovatelné a snadněji se aktualizují než tradiční monolitické aplikace.
Aplikace založené na MVC obsahují:
-
Modely: Třídy, které představují data aplikace. Třídy modelu používají logiku ověřování k vynucení obchodních pravidel pro tato data. Objekty modelu obvykle načítají a ukládají stav modelu do databáze. V tomto kurzu
Moviemodel načítá filmová data z databáze, poskytuje je do zobrazení nebo aktualizuje. Aktualizovaná data se zapisují do databáze. - Zobrazení: Komponenty, které zobrazují uživatelské rozhraní aplikace, se nazývají zobrazení. Obecně platí, že toto uživatelské rozhraní zobrazuje data modelu.
-
Controllers: Třídy, které:
- Zpracování požadavků v prohlížeči
- Načtení dat modelu
- Šablony zobrazení volání, které vracejí odpověď
V aplikaci MVC se v zobrazení zobrazují jenom informace. Kontroler zpracovává uživatelské vstupy a interakce a reaguje na ně. Kontroler například zpracovává segmenty adres URL a hodnoty řetězce dotazu a předává tyto hodnoty do modelu. Model může tyto hodnoty použít k dotazování databáze. Příklad:
-
https://localhost:5001/Home/Privacy: určujeHomekontroler aPrivacyakci. -
https://localhost:5001/Movies/Edit/5: je žádost o úpravu videa s ID=5 pomocíMovieskontroleru aEditakce, které jsou podrobně popsány dále v kurzu.
Údaje o trase jsou vysvětleny později v tutoriálu.
Model architektury MVC odděluje aplikaci do tří hlavních skupin komponent: Modely, zobrazení a kontrolery. Tento model pomáhá dosáhnout oddělení obav: Logika uživatelského rozhraní patří do zobrazení. Vstupní logika patří do kontroleru. Obchodní logika patří do modelu. Toto oddělení pomáhá při sestavování aplikace spravovat složitost, protože umožňuje pracovat na jednom aspektu implementace najednou, aniž by to mělo vliv na kód jiného. Například můžete pracovat na kódu zobrazení bez závislosti na kódu obchodní logiky.
Tyto koncepty jsou představeny a demonstrována v této sérii kurzů při vytváření filmové aplikace. Projekt MVC obsahuje složky pro kontrolery a zobrazení.
Přidání kontroleru
V Průzkumníku řešení klepněte pravým tlačítkem myši na Controllers > Přidat > Controller.

V dialogovém okně Přidat novou vygenerovanou položku vyberte kontroler MVC – Prázdný>Přidat.

V dialogovém okně Přidat novou položku – MvcMovie zadejte HelloWorldController.cs a vyberte Přidat.
Controllers/HelloWorldController.cs Obsah nahraďte následujícím kódem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Každá public metoda v kontroleru je voláná jako koncový bod HTTP. V ukázce výše vrátí obě metody řetězec. Všimněte si komentářů předcházejících každé metodě.
Koncový bod HTTP:
- Je cílová adresa URL ve webové aplikaci, například
https://localhost:5001/HelloWorld. - Kombinuje:
- Použitý protokol:
HTTPS. - Síťové umístění webového serveru, včetně portu TCP:
localhost:5001. - Cílový identifikátor URI:
HelloWorld.
- Použitý protokol:
První komentář uvádí, že se jedná o metodu HTTP GET , která se vyvolá připojením /HelloWorld/ k základní adrese URL.
Druhý komentář určuje metodu HTTP GET , která se vyvolá připojením /HelloWorld/Welcome/ k adrese URL. Později během tutoriálu se modul scaffolding používá ke generování metod HTTP POST, které aktualizují data.
Spusťte aplikaci bez ladicího programu stisknutím klávesy Ctrl+F5.
Přidejte /HelloWorld k cestě v adresním řádku. Metoda Index vrátí řetězec.

MVC vyvolá třídy kontroleru a metody akcí v nich v závislosti na příchozí adrese URL. Výchozí logika směrování adres URL používaná MVC používá formát, který určuje, jaký kód se má vyvolat:
/[Controller]/[ActionName]/[Parameters]
Formát směrování je v Program.cs souboru nastavený.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Když přejdete do aplikace a nezadáte žádné segmenty adresy URL, použije se výchozí kontroler "Home" a metoda Index zadaná ve výše uvedeném řádku šablony. V předchozích segmentech URL:
- První segment adresy URL určuje třídu kontroleru, která se má spustit. Proto
localhost:5001/HelloWorldse mapuje na třídu HelloWorld Controller. - Druhá část segmentu adresy URL určuje metodu akce pro třídu. Proto
localhost:5001/HelloWorld/Indexzpůsobí spuštěníIndexmetodyHelloWorldControllertřídy. Všimněte si, že stačilo procházet dolocalhost:5001/HelloWorld, a metodaIndexse volala ve výchozím nastavení.Indexje výchozí metoda, která bude volána na kontroleru, pokud není explicitně zadán název metody. - Třetí část segmentu adresy URL (
id) je určená pro směrovací data. Údaje o trase jsou vysvětleny později v tutoriálu.
Přejděte na: https://localhost:{PORT}/HelloWorld/Welcome. Nahraďte {PORT} číslem portu.
Metoda Welcome se spustí a vrátí řetězec This is the Welcome action method.... Pro tuto adresu URL je HelloWorld kontroler a Welcome je to metoda akce. Zatím jste nepoužili [Parameters] část adresy URL.

Upravte kód tak, aby předával některé informace o parametrech z adresy URL kontroleru. Například /HelloWorld/Welcome?name=Rick&numtimes=4.
Změňte metodu Welcome tak, aby zahrnovala dva parametry, jak je znázorněno v následujícím kódu.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Předchozí kód:
- Použije funkci volitelného parametru jazyka C# k označení, že
numTimesparametr má výchozí hodnotu 1, pokud pro tento parametr není předána žádná hodnota. - Slouží
HtmlEncoder.Default.Encodek ochraně aplikace před škodlivým vstupem, například prostřednictvím JavaScriptu. - Používá interpolované řetězce v
$"Hello {name}, NumTimes is: {numTimes}".
Spusťte aplikaci a přejděte na: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Nahraďte {PORT} číslem portu.
Vyzkoušejte jiné hodnoty pro name a numtimes v adrese URL. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry z řetězce dotazu na parametry v metodě. Další informace najdete v tématu Model Binding.

Na předchozím obrázku:
- Segment
Parametersadresy URL se nepoužívá. - Parametry
nameanumTimesse předávají v řetězci dotazu . - (
?Otazník) ve výše uvedené adrese URL je oddělovač a řetězec dotazu následuje. - Znak
&odděluje páry hodnot pole.
Nahraďte metodu Welcome následujícím kódem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Spusťte aplikaci a zadejte následující adresu URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
V předchozí adrese URL:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. -
?Koncový řetězec dotazu spustí.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
V předchozím příkladu:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. - Koncová
?hodnota (vid?) označuje, žeidparametr je volitelný.
Model-View-Controller (MVC) architektonický vzor odděluje aplikaci na tři hlavní komponenty: Model, View a Controller. Model MVC pomáhá vytvářet aplikace, které jsou testovatelné a snadněji se aktualizují než tradiční monolitické aplikace.
Aplikace založené na MVC obsahují:
-
Modely: Třídy, které představují data aplikace. Třídy modelu používají logiku ověřování k vynucení obchodních pravidel pro tato data. Objekty modelu obvykle načítají a ukládají stav modelu do databáze. V tomto kurzu
Moviemodel načítá filmová data z databáze, poskytuje je do zobrazení nebo aktualizuje. Aktualizovaná data se zapisují do databáze. - Zobrazení: Komponenty, které zobrazují uživatelské rozhraní aplikace, se nazývají zobrazení. Obecně platí, že toto uživatelské rozhraní zobrazuje data modelu.
-
Controllers: Třídy, které:
- Zpracování požadavků v prohlížeči
- Načtení dat modelu
- Šablony zobrazení volání, které vracejí odpověď
V aplikaci MVC se v zobrazení zobrazují jenom informace. Kontroler zpracovává uživatelské vstupy a interakce a reaguje na ně. Kontroler například zpracovává segmenty adres URL a hodnoty řetězce dotazu a předává tyto hodnoty do modelu. Model může tyto hodnoty použít k dotazování databáze. Příklad:
-
https://localhost:5001/Home/Privacy: určujeHomekontroler aPrivacyakci. -
https://localhost:5001/Movies/Edit/5: je žádost o úpravu videa s ID=5 pomocíMovieskontroleru aEditakce, které jsou podrobně popsány dále v kurzu.
Údaje o trase jsou vysvětleny později v tutoriálu.
Model architektury MVC odděluje aplikaci do tří hlavních skupin komponent: Modely, zobrazení a kontrolery. Tento model pomáhá dosáhnout oddělení obav: Logika uživatelského rozhraní patří do zobrazení. Vstupní logika patří do kontroleru. Obchodní logika patří do modelu. Toto oddělení pomáhá při sestavování aplikace spravovat složitost, protože umožňuje pracovat na jednom aspektu implementace najednou, aniž by to mělo vliv na kód jiného. Například můžete pracovat na kódu zobrazení bez závislosti na kódu obchodní logiky.
Tyto koncepty jsou představeny a demonstrována v této sérii kurzů při vytváření filmové aplikace. Projekt MVC obsahuje složky pro kontrolery a zobrazení.
Přidání kontroleru
V Průzkumníku řešení klepněte pravým tlačítkem myši na Controllers > Přidat > Controller.

V dialogovém okně Přidat novou vygenerovanou položku vyberte kontroler MVC – Prázdný>Přidat.

V dialogovém okně Přidat novou položku – MvcMovie zadejte HelloWorldController.cs a vyberte Přidat.
Controllers/HelloWorldController.cs Obsah nahraďte následujícím kódem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Každá public metoda v kontroleru je voláná jako koncový bod HTTP. V ukázce výše vrátí obě metody řetězec. Všimněte si komentářů předcházejících každé metodě.
Koncový bod HTTP:
- Je cílová adresa URL ve webové aplikaci, například
https://localhost:5001/HelloWorld. - Kombinuje:
- Použitý protokol:
HTTPS. - Síťové umístění webového serveru, včetně portu TCP:
localhost:5001. - Cílový identifikátor URI:
HelloWorld.
- Použitý protokol:
První komentář uvádí, že se jedná o metodu HTTP GET , která se vyvolá připojením /HelloWorld/ k základní adrese URL.
Druhý komentář určuje metodu HTTP GET , která se vyvolá připojením /HelloWorld/Welcome/ k adrese URL. Později během tutoriálu se modul scaffolding používá ke generování metod HTTP POST, které aktualizují data.
Spusťte aplikaci bez ladicího programu stisknutím klávesy Ctrl+F5.
Přidejte /HelloWorld k cestě v adresním řádku. Metoda Index vrátí řetězec.

MVC vyvolá třídy kontroleru a metody akcí v nich v závislosti na příchozí adrese URL. Výchozí logika směrování adres URL používaná MVC používá formát, který určuje, jaký kód se má vyvolat:
/[Controller]/[ActionName]/[Parameters]
Formát směrování je v Program.cs souboru nastavený.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Když přejdete do aplikace a nezadáte žádné segmenty adresy URL, použije se výchozí kontroler "Home" a metoda Index zadaná ve výše uvedeném řádku šablony. V předchozích segmentech URL:
- První segment adresy URL určuje třídu kontroleru, která se má spustit. Proto
localhost:5001/HelloWorldse mapuje na třídu HelloWorld Controller. - Druhá část segmentu adresy URL určuje metodu akce pro třídu. Proto
localhost:5001/HelloWorld/Indexzpůsobí spuštěníIndexmetodyHelloWorldControllertřídy. Všimněte si, že stačilo procházet dolocalhost:5001/HelloWorld, a metodaIndexse volala ve výchozím nastavení.Indexje výchozí metoda, která bude volána na kontroleru, pokud není explicitně zadán název metody. - Třetí část segmentu adresy URL (
id) je určená pro směrovací data. Údaje o trase jsou vysvětleny později v tutoriálu.
Přejděte na: https://localhost:{PORT}/HelloWorld/Welcome. Nahraďte {PORT} číslem portu.
Metoda Welcome se spustí a vrátí řetězec This is the Welcome action method.... Pro tuto adresu URL je HelloWorld kontroler a Welcome je to metoda akce. Zatím jste nepoužili [Parameters] část adresy URL.

Upravte kód tak, aby předával některé informace o parametrech z adresy URL kontroleru. Například /HelloWorld/Welcome?name=Rick&numtimes=4.
Změňte metodu Welcome tak, aby zahrnovala dva parametry, jak je znázorněno v následujícím kódu.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Předchozí kód:
- Použije funkci volitelného parametru jazyka C# k označení, že
numTimesparametr má výchozí hodnotu 1, pokud pro tento parametr není předána žádná hodnota. - Slouží
HtmlEncoder.Default.Encodek ochraně aplikace před škodlivým vstupem, například prostřednictvím JavaScriptu. - Používá interpolované řetězce v
$"Hello {name}, NumTimes is: {numTimes}".
Spusťte aplikaci a přejděte na: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Nahraďte {PORT} číslem portu.
Vyzkoušejte jiné hodnoty pro name a numtimes v adrese URL. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry z řetězce dotazu na parametry v metodě. Další informace najdete v tématu Model Binding.

Na předchozím obrázku:
- Segment
Parametersadresy URL se nepoužívá. - Parametry
nameanumTimesse předávají v řetězci dotazu . - (
?Otazník) ve výše uvedené adrese URL je oddělovač a řetězec dotazu následuje. - Znak
&odděluje páry hodnot pole.
Nahraďte metodu Welcome následujícím kódem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Spusťte aplikaci a zadejte následující adresu URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
V předchozí adrese URL:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. -
?Koncový řetězec dotazu spustí.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
V předchozím příkladu:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. - Koncová
?hodnota (vid?) označuje, žeidparametr je volitelný.
Model-View-Controller (MVC) architektonický vzor odděluje aplikaci na tři hlavní komponenty: Model, View a Controller. Model MVC pomáhá vytvářet aplikace, které jsou testovatelné a snadněji se aktualizují než tradiční monolitické aplikace.
Aplikace založené na MVC obsahují:
-
Modely: Třídy, které představují data aplikace. Třídy modelu používají logiku ověřování k vynucení obchodních pravidel pro tato data. Objekty modelu obvykle načítají a ukládají stav modelu do databáze. V tomto kurzu
Moviemodel načítá filmová data z databáze, poskytuje je do zobrazení nebo aktualizuje. Aktualizovaná data se zapisují do databáze. - Zobrazení: Komponenty, které zobrazují uživatelské rozhraní aplikace, se nazývají zobrazení. Obecně platí, že toto uživatelské rozhraní zobrazuje data modelu.
-
Controllers: Třídy, které:
- Zpracování požadavků v prohlížeči
- Načtení dat modelu
- Šablony zobrazení volání, které vracejí odpověď
V aplikaci MVC se v zobrazení zobrazují jenom informace. Kontroler zpracovává uživatelské vstupy a interakce a reaguje na ně. Kontroler například zpracovává segmenty adres URL a hodnoty řetězce dotazu a předává tyto hodnoty do modelu. Model může tyto hodnoty použít k dotazování databáze. Příklad:
-
https://localhost:5001/Home/Privacy: určujeHomekontroler aPrivacyakci. -
https://localhost:5001/Movies/Edit/5: je žádost o úpravu videa s ID=5 pomocíMovieskontroleru aEditakce, které jsou podrobně popsány dále v kurzu.
Údaje o trase jsou vysvětleny později v tutoriálu.
Model architektury MVC odděluje aplikaci do tří hlavních skupin komponent: Modely, zobrazení a kontrolery. Tento model pomáhá dosáhnout oddělení obav: Logika uživatelského rozhraní patří do zobrazení. Vstupní logika patří do kontroleru. Obchodní logika patří do modelu. Toto oddělení pomáhá při sestavování aplikace spravovat složitost, protože umožňuje pracovat na jednom aspektu implementace najednou, aniž by to mělo vliv na kód jiného. Například můžete pracovat na kódu zobrazení bez závislosti na kódu obchodní logiky.
Tyto koncepty jsou představeny a demonstrována v této sérii kurzů při vytváření filmové aplikace. Projekt MVC obsahuje složky pro kontrolery a zobrazení.
Přidání kontroleru
V Průzkumníku řešení klepněte pravým tlačítkem myši na Controllers > Přidat > Controller.

V dialogovém okně Přidat novou vygenerovanou položku vyberte kontroler MVC – Prázdný>Přidat.

V dialogovém okně Přidat novou položku – MvcMovie zadejte HelloWorldController.cs a vyberte Přidat.
Controllers/HelloWorldController.cs Obsah nahraďte následujícím kódem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Každá public metoda v kontroleru je voláná jako koncový bod HTTP. V ukázce výše vrátí obě metody řetězec. Všimněte si komentářů předcházejících každé metodě.
Koncový bod HTTP:
- Je cílová adresa URL ve webové aplikaci, například
https://localhost:5001/HelloWorld. - Kombinuje:
- Použitý protokol:
HTTPS. - Síťové umístění webového serveru, včetně portu TCP:
localhost:5001. - Cílový identifikátor URI:
HelloWorld.
- Použitý protokol:
První komentář uvádí, že se jedná o metodu HTTP GET , která se vyvolá připojením /HelloWorld/ k základní adrese URL.
Druhý komentář určuje metodu HTTP GET , která se vyvolá připojením /HelloWorld/Welcome/ k adrese URL. Později během tutoriálu se modul scaffolding používá ke generování metod HTTP POST, které aktualizují data.
Spusťte aplikaci bez ladění.
Připojte "HelloWorld" k cestě na panelu adresy. Metoda Index vrátí řetězec.

MVC vyvolá třídy kontroleru a metody akcí v nich v závislosti na příchozí adrese URL. Výchozí logika směrování adres URL používaná MVC používá formát, který určuje, jaký kód se má vyvolat:
/[Controller]/[ActionName]/[Parameters]
Formát směrování je v Program.cs souboru nastavený.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Když přejdete do aplikace a nezadáte žádné segmenty adresy URL, použije se výchozí kontroler "Home" a metoda Index zadaná ve výše uvedeném řádku šablony. V předchozích segmentech URL:
- První segment adresy URL určuje třídu kontroleru, která se má spustit. Proto
localhost:5001/HelloWorldse mapuje na třídu HelloWorld Controller. - Druhá část segmentu adresy URL určuje metodu akce pro třídu. Proto
localhost:5001/HelloWorld/Indexzpůsobí spuštěníIndexmetodyHelloWorldControllertřídy. Všimněte si, že stačilo procházet dolocalhost:5001/HelloWorld, a metodaIndexse volala ve výchozím nastavení.Indexje výchozí metoda, která bude volána na kontroleru, pokud není explicitně zadán název metody. - Třetí část segmentu adresy URL (
id) je určená pro směrovací data. Údaje o trase jsou vysvětleny později v tutoriálu.
Přejděte na: https://localhost:{PORT}/HelloWorld/Welcome. Nahraďte {PORT} číslem portu.
Metoda Welcome se spustí a vrátí řetězec This is the Welcome action method.... Pro tuto adresu URL je HelloWorld kontroler a Welcome je to metoda akce. Zatím jste nepoužili [Parameters] část adresy URL.

Upravte kód tak, aby předával některé informace o parametrech z adresy URL kontroleru. Například /HelloWorld/Welcome?name=Rick&numtimes=4.
Změňte metodu Welcome tak, aby zahrnovala dva parametry, jak je znázorněno v následujícím kódu.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Předchozí kód:
- Použije funkci volitelného parametru jazyka C# k označení, že
numTimesparametr má výchozí hodnotu 1, pokud pro tento parametr není předána žádná hodnota. - Slouží
HtmlEncoder.Default.Encodek ochraně aplikace před škodlivým vstupem, například prostřednictvím JavaScriptu. - Používá interpolované řetězce v
$"Hello {name}, NumTimes is: {numTimes}".
Spusťte aplikaci a přejděte na: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Nahraďte {PORT} číslem portu.
Vyzkoušejte jiné hodnoty pro name a numtimes v adrese URL. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry z řetězce dotazu na parametry v metodě. Další informace najdete v tématu Model Binding.

Na předchozím obrázku:
- Segment
Parametersadresy URL se nepoužívá. - Parametry
nameanumTimesse předávají v řetězci dotazu . - (
?Otazník) ve výše uvedené adrese URL je oddělovač a řetězec dotazu následuje. - Znak
&odděluje páry hodnot pole.
Nahraďte metodu Welcome následujícím kódem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Spusťte aplikaci a zadejte následující adresu URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
V předchozí adrese URL:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. -
?Koncový řetězec dotazu spustí.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
V předchozím příkladu:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. - Koncová
?hodnota (vid?) označuje, žeidparametr je volitelný.
Model-View-Controller (MVC) architektonický vzor odděluje aplikaci na tři hlavní komponenty: Model, View a Controller. Model MVC pomáhá vytvářet aplikace, které jsou testovatelné a snadněji se aktualizují než tradiční monolitické aplikace.
Aplikace založené na MVC obsahují:
-
Modely: Třídy, které představují data aplikace. Třídy modelu používají logiku ověřování k vynucení obchodních pravidel pro tato data. Objekty modelu obvykle načítají a ukládají stav modelu do databáze. V tomto kurzu
Moviemodel načítá filmová data z databáze, poskytuje je do zobrazení nebo aktualizuje. Aktualizovaná data se zapisují do databáze. - Zobrazení: Komponenty, které zobrazují uživatelské rozhraní aplikace, se nazývají zobrazení. Obecně platí, že toto uživatelské rozhraní zobrazuje data modelu.
-
Controllers: Třídy, které:
- Zpracování požadavků v prohlížeči
- Načtení dat modelu
- Šablony zobrazení volání, které vracejí odpověď
V aplikaci MVC se v zobrazení zobrazují jenom informace. Kontroler zpracovává uživatelské vstupy a interakce a reaguje na ně. Kontroler například zpracovává segmenty adres URL a hodnoty řetězce dotazu a předává tyto hodnoty do modelu. Model může tyto hodnoty použít k dotazování databáze. Příklad:
-
https://localhost:5001/Home/Privacy: určujeHomekontroler aPrivacyakci. -
https://localhost:5001/Movies/Edit/5: je žádost o úpravu videa s ID=5 pomocíMovieskontroleru aEditakce, které jsou podrobně popsány dále v kurzu.
Údaje o trase jsou vysvětleny později v tutoriálu.
Model architektury MVC odděluje aplikaci do tří hlavních skupin komponent: Modely, zobrazení a kontrolery. Tento model pomáhá dosáhnout oddělení obav: Logika uživatelského rozhraní patří do zobrazení. Vstupní logika patří do kontroleru. Obchodní logika patří do modelu. Toto oddělení pomáhá při sestavování aplikace spravovat složitost, protože umožňuje pracovat na jednom aspektu implementace najednou, aniž by to mělo vliv na kód jiného. Například můžete pracovat na kódu zobrazení bez závislosti na kódu obchodní logiky.
Tyto koncepty jsou představeny a demonstrována v této sérii kurzů při vytváření filmové aplikace. Projekt MVC obsahuje složky pro kontrolery a zobrazení.
Přidání kontroleru
V Průzkumníku řešení klikněte pravým tlačítkem na Kontrolery > Přidat > Kontroler.

V dialogovém okně Přidat generování uživatelského rozhraní vyberte kontroler MVC – prázdný.

V dialogovém okně Přidat novou položku – MvcMovie zadejte HelloWorldController.cs a vyberte Přidat.
Controllers/HelloWorldController.cs Obsah nahraďte následujícím kódem:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Každá public metoda v kontroleru je voláná jako koncový bod HTTP. V ukázce výše vrátí obě metody řetězec. Všimněte si komentářů předcházejících každé metodě.
Koncový bod HTTP:
- Je cílová adresa URL ve webové aplikaci, například
https://localhost:5001/HelloWorld. - Kombinuje:
- Použitý protokol:
HTTPS. - Síťové umístění webového serveru, včetně portu TCP:
localhost:5001. - Cílový identifikátor URI:
HelloWorld.
- Použitý protokol:
První komentář uvádí, že se jedná o metodu HTTP GET , která se vyvolá připojením /HelloWorld/ k základní adrese URL.
Druhý komentář určuje metodu HTTP GET , která se vyvolá připojením /HelloWorld/Welcome/ k adrese URL. Později během tutoriálu se modul scaffolding používá ke generování metod HTTP POST, které aktualizují data.
Spusťte aplikaci bez ladění.
Připojte "HelloWorld" k cestě na panelu adresy. Metoda Index vrátí řetězec.

MVC vyvolá třídy kontroleru a metody akcí v nich v závislosti na příchozí adrese URL. Výchozí logika směrování adres URL používaná MVC používá formát, který určuje, jaký kód se má vyvolat:
/[Controller]/[ActionName]/[Parameters]
Formát směrování je nastaven v Configure metodě v Startup.cs souboru.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Když přejdete do aplikace a nezadáte žádné segmenty adresy URL, použije se výchozí kontroler "Home" a metoda Index zadaná ve výše uvedeném řádku šablony. V předchozích segmentech URL:
- První segment adresy URL určuje třídu kontroleru, která se má spustit. Proto
localhost:5001/HelloWorldse mapuje na třídu HelloWorldController. - Druhá část segmentu adresy URL určuje metodu akce pro třídu. Proto
localhost:5001/HelloWorld/Indexzpůsobí spuštěníIndexmetodyHelloWorldControllertřídy. Všimněte si, že stačilo procházet dolocalhost:5001/HelloWorld, a metodaIndexse volala ve výchozím nastavení.Indexje výchozí metoda, která bude volána na kontroleru, pokud není explicitně zadán název metody. - Třetí část segmentu adresy URL (
id) je určená pro směrovací data. Údaje o trase jsou vysvětleny později v tutoriálu.
Přejděte na: https://localhost:{PORT}/HelloWorld/Welcome. Nahraďte {PORT} číslem portu.
Metoda Welcome se spustí a vrátí řetězec This is the Welcome action method.... Pro tuto adresu URL je HelloWorld kontroler a Welcome je to metoda akce. Zatím jste nepoužili [Parameters] část adresy URL.

Upravte kód tak, aby předával některé informace o parametrech z adresy URL kontroleru. Například /HelloWorld/Welcome?name=Rick&numtimes=4.
Změňte metodu Welcome tak, aby zahrnovala dva parametry, jak je znázorněno v následujícím kódu.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Předchozí kód:
- Použije funkci volitelného parametru jazyka C# k označení, že
numTimesparametr má výchozí hodnotu 1, pokud pro tento parametr není předána žádná hodnota. - Slouží
HtmlEncoder.Default.Encodek ochraně aplikace před škodlivým vstupem, například prostřednictvím JavaScriptu. - Používá interpolované řetězce v
$"Hello {name}, NumTimes is: {numTimes}".
Spusťte aplikaci a přejděte na: https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Nahraďte {PORT} číslem portu.
Vyzkoušejte jiné hodnoty pro name a numtimes v adrese URL. Systém vazeb modelu MVC automaticky mapuje pojmenované parametry z řetězce dotazu na parametry v metodě. Další informace najdete v tématu Model Binding.

Na předchozím obrázku:
- Segment
Parametersadresy URL se nepoužívá. - Parametry
nameanumTimesse předávají v řetězci dotazu . - (
?Otazník) ve výše uvedené adrese URL je oddělovač a řetězec dotazu následuje. - Znak
&odděluje páry hodnot pole.
Nahraďte metodu Welcome následujícím kódem:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Spusťte aplikaci a zadejte následující adresu URL: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
V předchozí adrese URL:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. -
?Koncový řetězec dotazu spustí.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
V předchozím příkladu:
- Třetí segment adresy URL odpovídal parametru
idtrasy . - Tato
Welcomemetoda obsahuje parametrid, který odpovídá šabloně adresy URL vMapControllerRoutemetodě. - Koncová
?hodnota (vid?) označuje, žeidparametr je volitelný.