Kurz: Vytvoření webového rozhraní API pomocí ASP.NET Core
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v tématu .NET a .NET Core Zásady podpory. Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Důležité
Tyto informace se týkají předběžného vydání produktu, který může být podstatně změněn před komerčním vydáním. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Aktuální verzi najdete ve verzi .NET 8 tohoto článku.
Autoři: Rick Anderson a Kirk Larkin
V tomto kurzu se naučíte základy vytváření webového rozhraní API založeného na kontroleru, které používá databázi. Dalším přístupem k vytváření rozhraní API v ASP.NET Core je vytvoření minimálních rozhraní API. Nápovědu k výběru mezi minimálními rozhraními API a rozhraními API založenými na kontroleru najdete v přehledu rozhraní API. Kurz vytvoření minimálního rozhraní API najdete v kurzu : Vytvoření minimálního rozhraní API s ASP.NET Core.
Přehled
Tento kurz vytvoří následující rozhraní API:
| API | Popis | Text požadavku | Text odpovědi |
|---|---|---|---|
GET /api/todoitems |
Získání všech položek úkolů | Nic | Pole položek úkolů |
GET /api/todoitems/{id} |
Získání položky podle ID | Nic | Položka úkolu |
POST /api/todoitems |
Přidání nové položky | Položka úkolu | Položka úkolu |
PUT /api/todoitems/{id} |
Aktualizace existující položky | Položka úkolu | Nic |
DELETE /api/todoitems/{id} |
Odstranění položky | Nic | Nic |
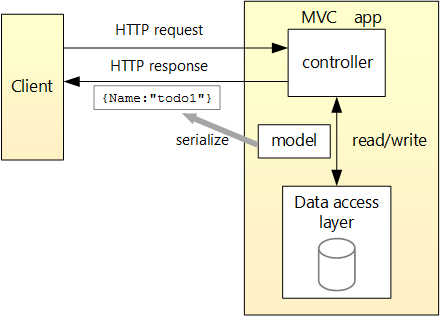
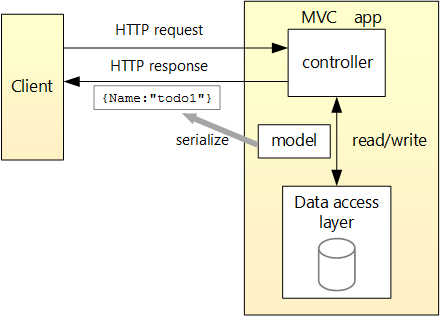
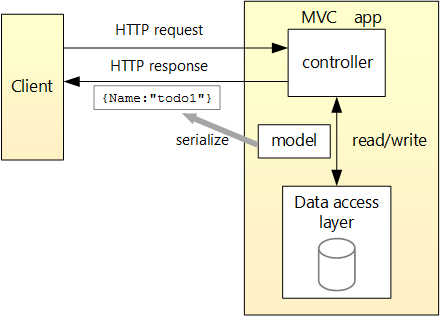
Následující diagram znázorňuje návrh aplikace.

Požadavky
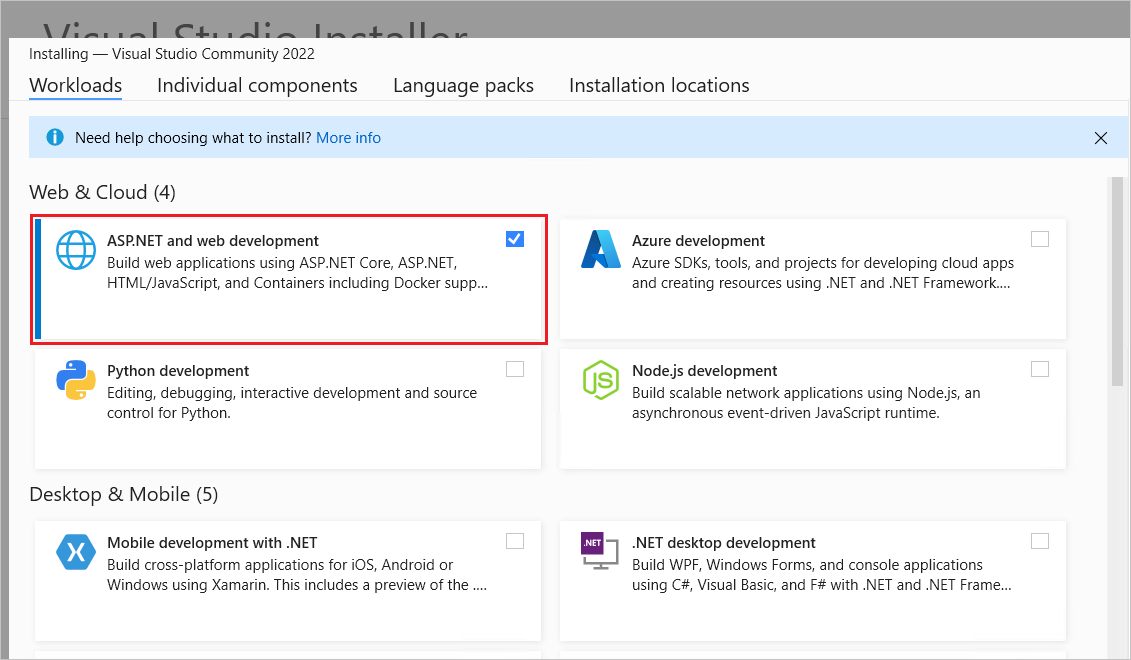
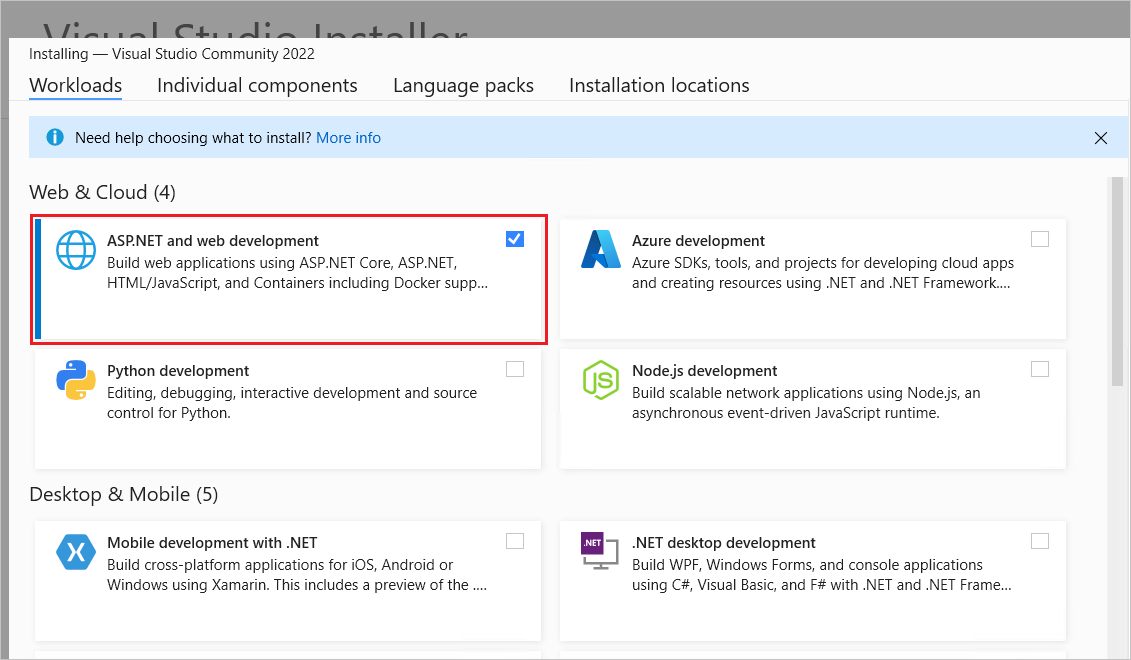
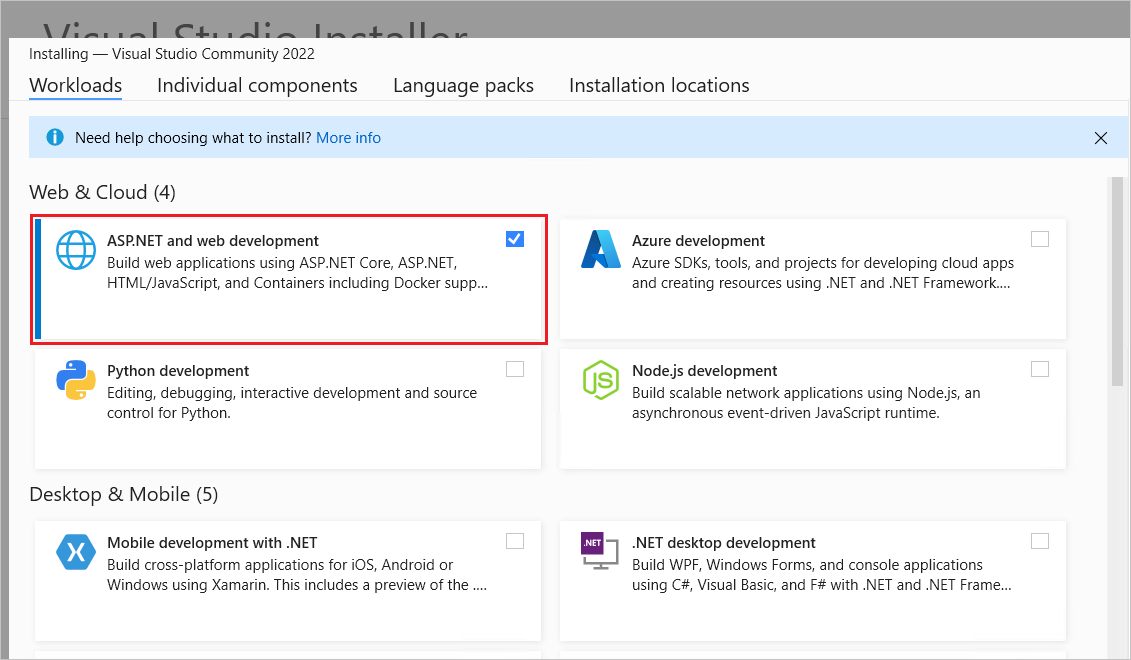
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření webového projektu
- V nabídce Soubor vyberte Nový>projekt.
- Do vyhledávacího pole zadejte webové rozhraní API .
- Vyberte šablonu ASP.NET Základní webové rozhraní API a vyberte Další.
- V dialogovém okně Konfigurovat nový projekt pojmenujte projekt TodoApi a vyberte Další.
- V dialogovém okně Další informace :
- Ověřte, že rozhraní je .NET 8.0 (dlouhodobá podpora).
- Ověřte, že je zaškrtnuté políčko Použít kontrolery (zrušení zaškrtnutí pro použití minimálních rozhraní API).
- Ověřte, že je zaškrtnuté políčko Povolit podporu OpenAPI.
- Vyberte Vytvořit.
Přidání balíčku NuGet
Pro podporu databáze použité v tomto kurzu je potřeba přidat balíček NuGet.
- V nabídce Nástroje vyberte NuGet Správce balíčků > Spravovat balíčky NuGet pro řešení.
- Vyberte kartu Procházet.
- Do vyhledávacího pole zadejte Microsoft.EntityFrameworkCore.InMemory a pak vyberte
Microsoft.EntityFrameworkCore.InMemory. - V pravém podokně zaškrtněte políčko Projekt a pak vyberte Nainstalovat.
Poznámka:
Pokyny k přidávání balíčků do aplikací .NET najdete v článcích v části Instalace a správa balíčků na webu Pracovní postup používání balíčků (dokumentace k NuGetu). Ověřte správné verze balíčků na NuGet.org.
Testování projektu
Šablona projektu vytvoří WeatherForecast rozhraní API s podporou Swaggeru.
Stisknutím kombinace kláves Ctrl+F5 spusťte bez ladicího programu.
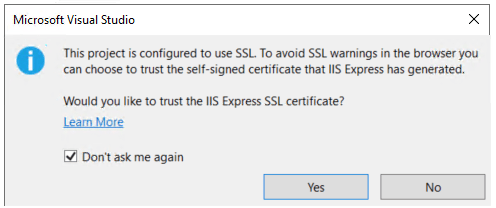
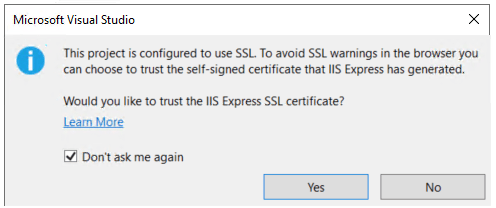
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
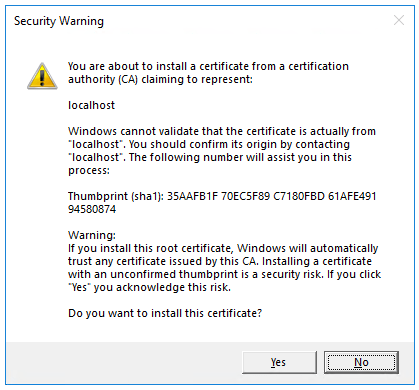
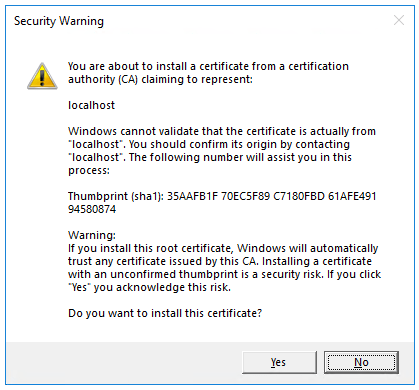
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio spustí výchozí prohlížeč a přejde na https://localhost:<port>/swagger/index.html, kde <port> je náhodně zvolené číslo portu nastavené při vytváření projektu.
Zobrazí se stránka /swagger/index.html Swagger. Vyberte GET>Try it out>Execute. Zobrazí se stránka:
- Příkaz Curl k otestování rozhraní API WeatherForecast.
- Adresa URL pro otestování rozhraní API WeatherForecast.
- Kód odpovědi, text a hlavičky.
- Rozevírací seznam s typy médií a ukázkovou hodnotou a schématem
Pokud se stránka Swagger nezobrazí, podívejte se na tento problém na GitHubu.
Swagger se používá ke generování užitečné dokumentace a stránek nápovědy pro webová rozhraní API. V tomto kurzu se k otestování aplikace používá Swagger. Další informace o Swaggeru najdete v dokumentaci k webovému rozhraní API pro ASP.NET Core pomocí Swaggeru / OpenAPI.
Zkopírujte a vložte adresu URL požadavku v prohlížeči: https://localhost:<port>/weatherforecast
Vrátí se json podobný následujícímu příkladu:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Přidání třídy modelu
Model je sada tříd, které představují data, která aplikace spravuje. Model pro tuto aplikaci je TodoItem třída.
- V Průzkumník řešení klikněte pravým tlačítkem myši na projekt. Vyberte Přidat>novou složku. Pojmenujte složku
Models. - Klikněte pravým tlačítkem na
Modelssložku a vyberte Přidat>třídu. Pojmenujte třídu TodoItem a vyberte Přidat. - Nahraďte kód šablony následujícím kódem:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Vlastnost Id funguje jako jedinečný klíč v relační databázi.
Třídy modelu můžou přejít kdekoli v projektu, ale Models složka se používá podle konvence.
Přidání kontextu databáze
Kontext databáze je hlavní třída, která koordinuje funkce Entity Framework pro datový model. Tato třída je vytvořena odvozením z Microsoft.EntityFrameworkCore.DbContext třídy.
- Klikněte pravým tlačítkem na
Modelssložku a vyberte Přidat>třídu. Pojmenujte třídu TodoContext a klepněte na tlačítko Přidat.
Zadejte následující kód:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Registrace kontextu databáze
V ASP.NET Core musí být služby, jako je kontext databáze, zaregistrované pomocí kontejneru injektáže závislostí (DI). Kontejner poskytuje službě kontrolery.
Aktualizujte Program.cs následujícím zvýrazněným kódem:
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Předchozí kód:
- Přidá
usingdirektivy. - Přidá kontext databáze do kontejneru DI.
- Určuje, že kontext databáze bude používat databázi v paměti.
Generování uživatelského rozhraní kontroleru
Klikněte pravým tlačítkem myši na
Controllerssložku.Vyberte Přidat>New Scaffolded Item.
Vyberte kontroler rozhraní API s akcemi, pomocí entity Framework a pak vyberte Přidat.
V dialogovém okně Přidat kontroler rozhraní API s akcemi pomocí entity Framework :
- Ve třídě Model vyberte TodoItem (TodoApi.Models).
- Ve třídě kontextu dat vyberte TodoContext (TodoApi.Models).
- Vyberte Přidat.
Pokud operace generování uživatelského rozhraní selže, vyberte Přidat a pokuste se znovu vygenerovat generování.
Vygenerovaný kód:
- Označí třídu atributem
[ApiController]. Tento atribut označuje, že kontroler reaguje na požadavky webového rozhraní API. Informace o konkrétním chování, které atribut povolí, najdete v tématu Vytváření webových rozhraní API s ASP.NET Core. - Používá di k vložení kontextu databáze (
TodoContext) do kontroleru. Kontext databáze se používá v každé z metod CRUD v kontroleru.
Šablony ASP.NET Core pro:
- Kontrolery se zobrazeními, které jsou součástí
[action]šablony trasy. - Kontrolery rozhraní API nezahrnují
[action]do šablony trasy.
[action] Pokud token není v šabloně trasy, název akce (název metody) není součástí koncového bodu. To znamená, že název přidružené metody akce se v odpovídající trase nepoužívá.
Aktualizace metody vytvoření PostTodoItem
Aktualizujte návratový příkaz v operátoru PostTodoItem nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Předchozí kód je HTTP POST metoda, jak je uvedeno atributem [HttpPost] . Metoda získá hodnotu TodoItem z textu požadavku HTTP.
Další informace naleznete v tématu Směrování atributů s atributy Http[Slovesa].
Metoda CreatedAtAction:
- V případě úspěchu vrátí stavový kód HTTP 201.
HTTP 201je standardní odpověď metodyHTTP POST, která na serveru vytvoří nový prostředek. - Přidá do odpovědi hlavičku Umístění . Hlavička
Locationurčuje identifikátor URI nově vytvořené položky úkolu. Další informace naleznete v tématu 10.2.2 201 Vytvořeno. - Odkazuje na
GetTodoItemakci pro vytvoření identifikátoruLocationURI hlavičky. Klíčové slovo jazyka C#nameofslouží k tomu, aby se zabránilo pevnémuCreatedAtActionkódování názvu akce ve volání.
Test PostTodoItem
Stisknutím kombinace kláves Ctrl+F5 spusťte aplikaci.
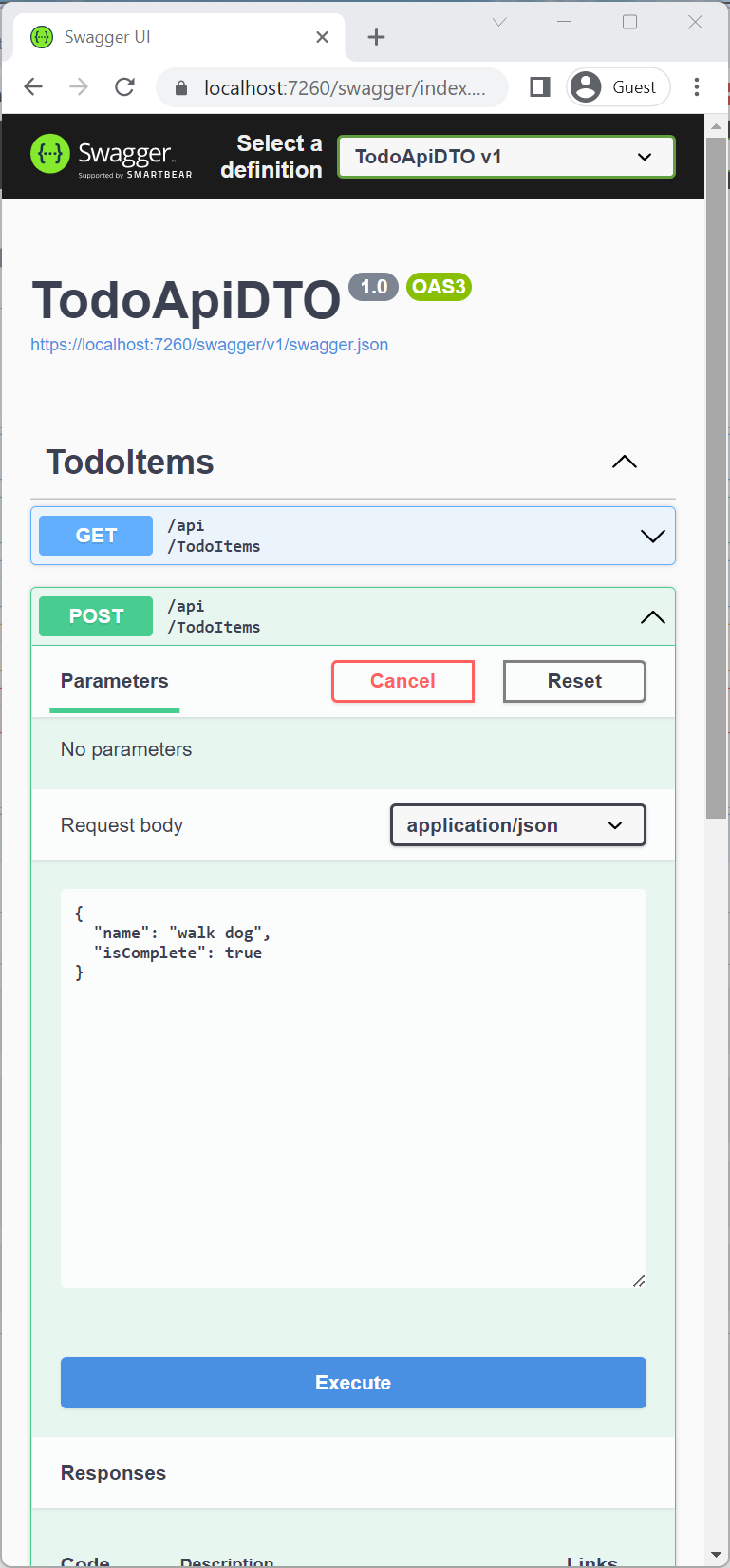
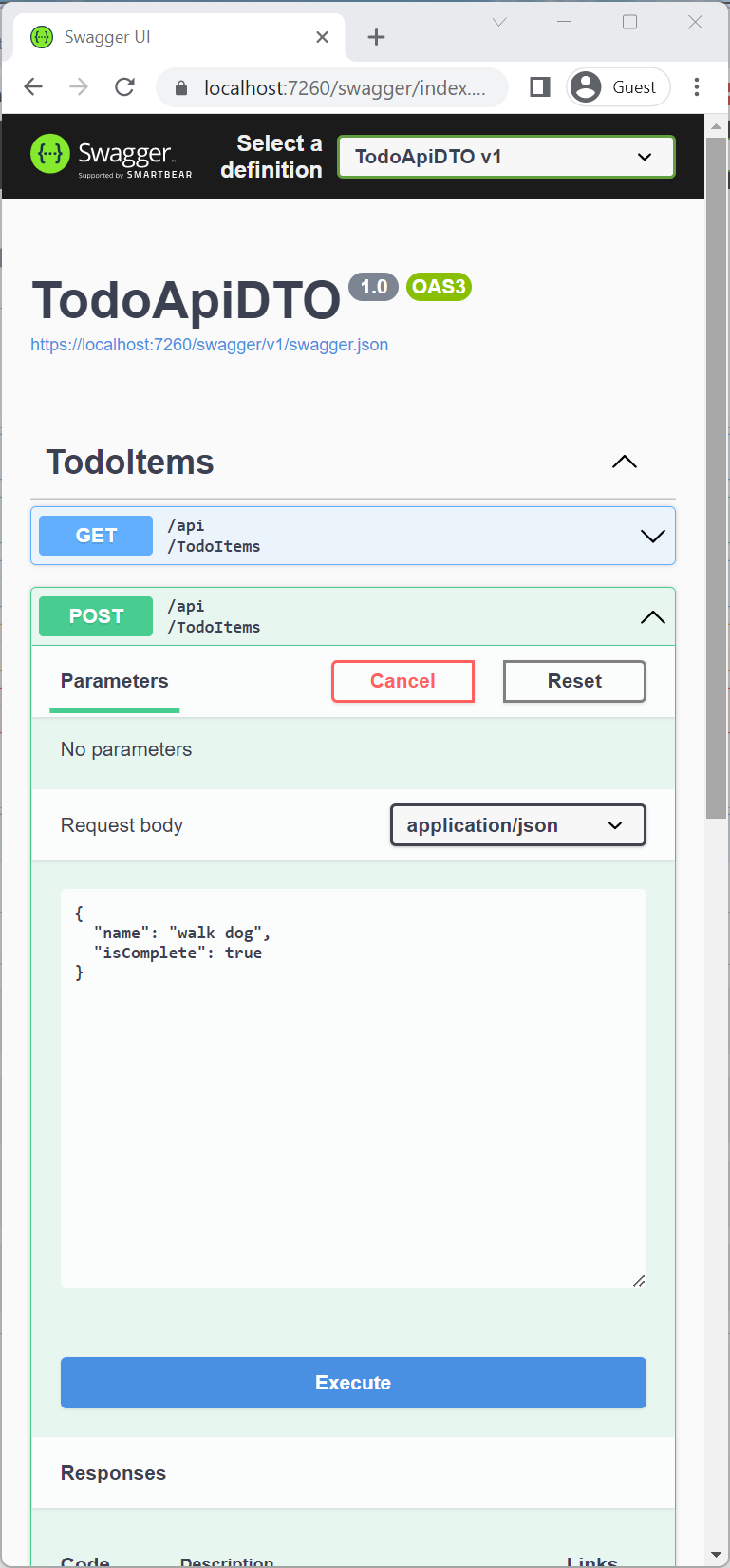
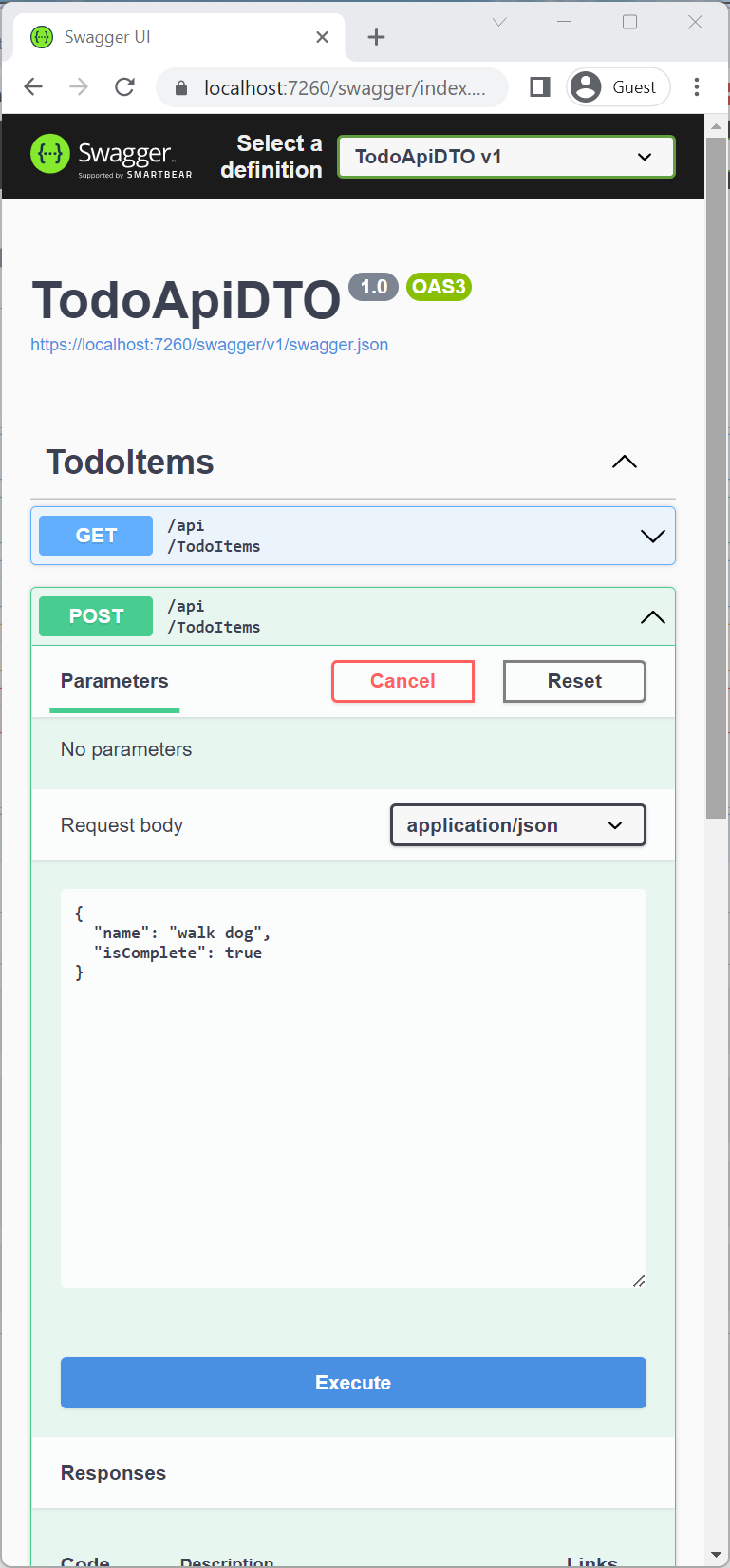
V okně prohlížeče Swagger vyberte POST /api/TodoItems a pak vyberte Vyzkoušet.
V okně vstupu textu požadavku aktualizujte JSON. Příklad:
{ "name": "walk dog", "isComplete": true }Vyberte Execute (Provést).

Otestování identifikátoru URI hlavičky umístění
V předchozím POST se v uživatelském rozhraní Swaggeru zobrazí hlavička umístění pod hlavičkami Odpovědi. Například location: https://localhost:7260/api/TodoItems/1. V hlavičce umístění se zobrazí identifikátor URI vytvořeného prostředku.
Otestování hlavičky umístění:
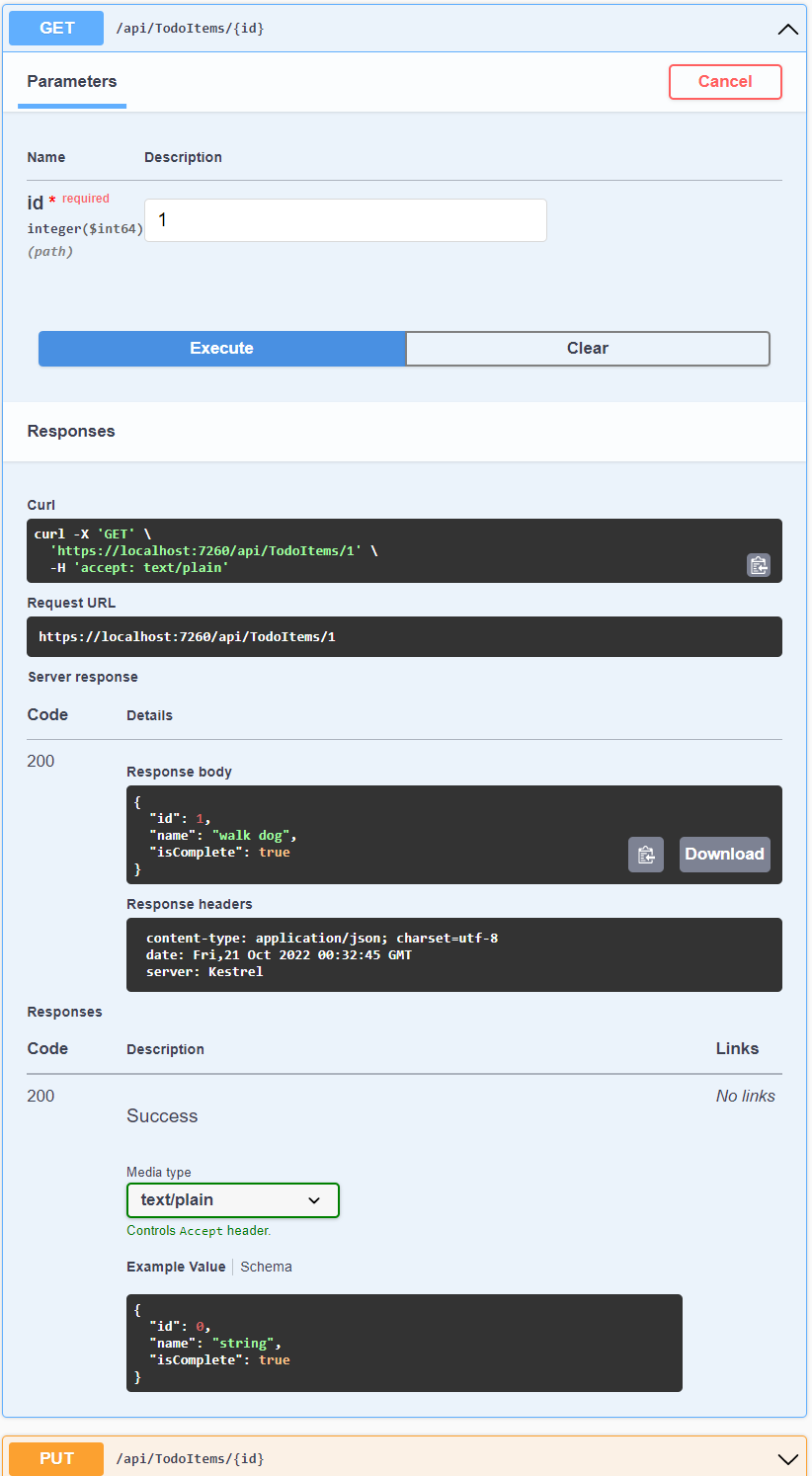
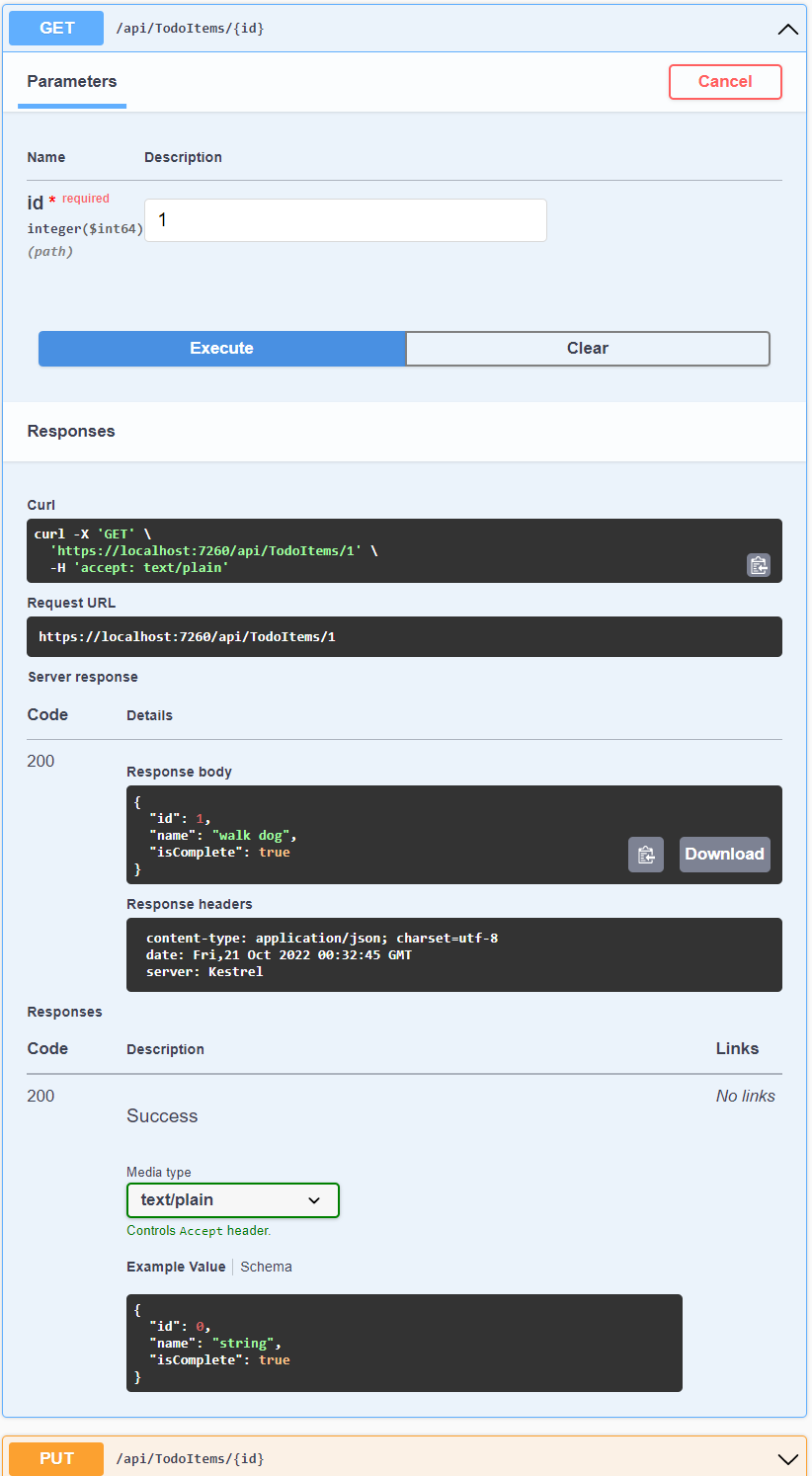
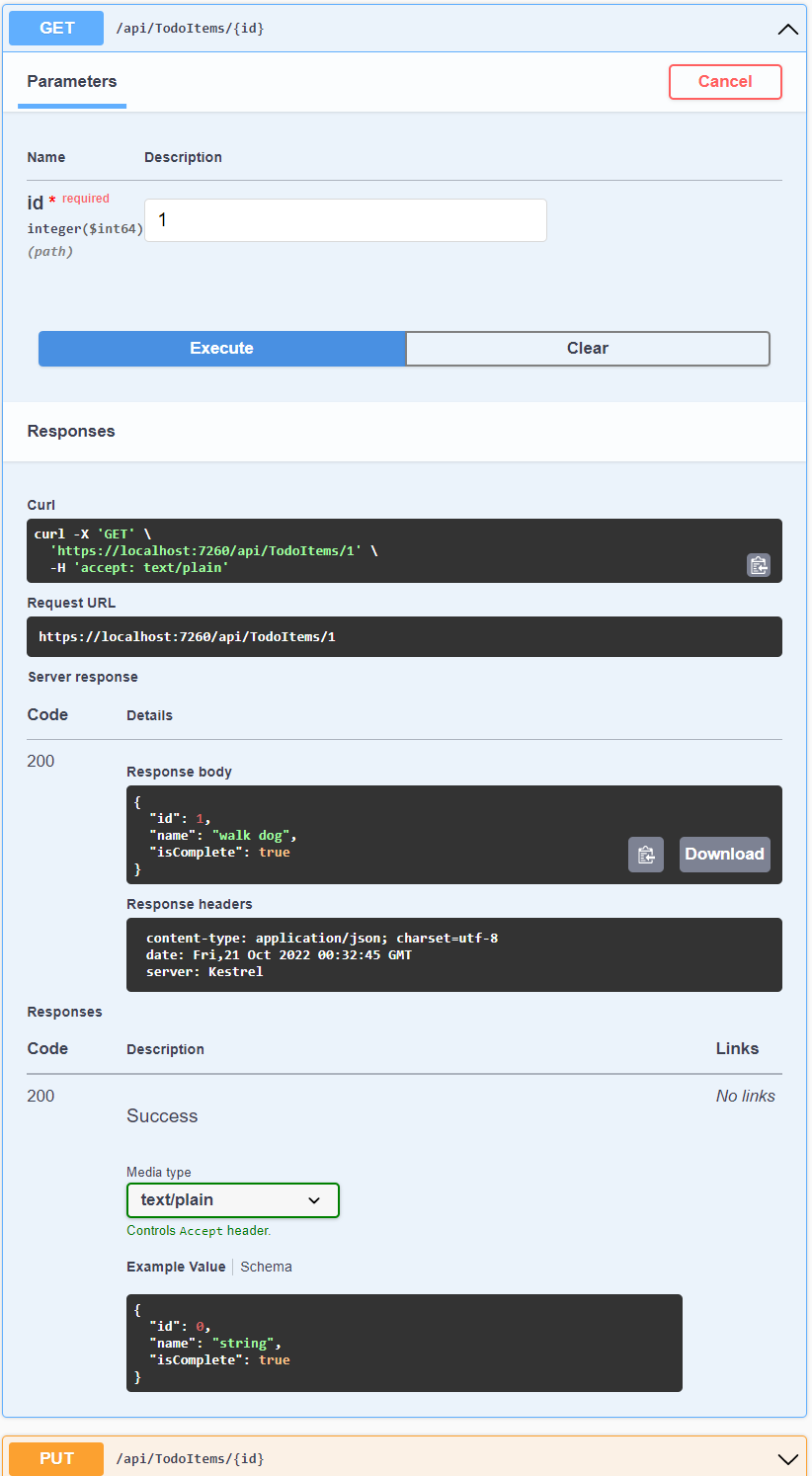
V okně prohlížeče Swagger vyberte GET /api/TodoItems/{id} a pak vyberte Vyzkoušet.
Zadejte
1do vstupníhoidpole a pak vyberte Spustit.
Prozkoumání metod GET
Implementují se dva koncové body GET:
GET /api/todoitemsGET /api/todoitems/{id}
Předchozí část ukázala příklad /api/todoitems/{id} trasy.
Podle pokynů POST přidejte další položku úkolu a pak trasu otestujte pomocí Swaggeru/api/todoitems.
Tato aplikace používá databázi v paměti. Pokud je aplikace zastavená a spuštěná, předchozí požadavek GET nevrací žádná data. Pokud se nevrátí žádná data, data POST do aplikace.
Směrování a cesty URL
Atribut [HttpGet] označuje metodu, která reaguje na HTTP GET požadavek. Cesta URL pro každou metodu je vytvořena takto:
Začněte řetězcem šablony v atributu kontroleru
Route:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseNahraďte
[controller]názvem kontroleru, který konvencí je název třídy kontroleru minus přípona Controller. Pro tuto ukázku je název třídy kontroleru TodoItemsController, takže název kontroleru je TodoItems. ASP.NET základní směrování nerozlišuje velká a malá písmena.[HttpGet]Pokud má atribut šablonu trasy (například[HttpGet("products")]), připojte ji k cestě. Tato ukázka nepoužívá šablonu. Další informace naleznete v tématu Směrování atributů s atributy Http[Slovesa].
V následující GetTodoItem metodě "{id}" je zástupná proměnná pro jedinečný identifikátor položky úkolu. Při GetTodoItem vyvolání je hodnota "{id}" v adrese URL poskytována metodě v jeho id parametru.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Vrácené hodnoty
Návratový GetTodoItems typ a GetTodoItem metody je ActionResult<T> typ. ASP.NET Core automaticky serializuje objekt do formátu JSON a zapíše json do textu zprávy odpovědi. Kód odpovědi pro tento návratový typ je 200 OK, za předpokladu, že neexistují žádné neošetřené výjimky. Neošetřené výjimky se překládají do chyb 5xx.
ActionResult návratové typy mohou představovat širokou škálu stavových kódů HTTP. Může například GetTodoItem vrátit dvě různé hodnoty stavu:
- Pokud žádná položka neodpovídá požadovanému ID, vrátí metoda kód chyby stavu NotFound 404.
- V opačném případě metoda vrátí hodnotu 200 s textem odpovědi JSON. Vrácení
itemvýsledků vHTTP 200odpovědi
Metoda PutTodoItem
Prohlédněte si metodu PutTodoItem:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem je podobný PostTodoItem, s výjimkou použití HTTP PUT. Odpověď je 204 (bez obsahu). Podle specifikace HTTP požadavek vyžaduje, PUT aby klient odeslal celou aktualizovanou entitu, nejen změny. Pokud chcete podporovat částečné aktualizace, použijte HTTP PATCH.
Testování metody PutTodoItem
Tato ukázka používá databázi v paměti, která se musí inicializovat při každém spuštění aplikace. Před voláním PUT musí být v databázi položka. Před voláním metody PUT zavolejte get a ujistěte se, že je v databázi položka.
Pomocí uživatelského rozhraní Swagger pomocí tlačítka PUT aktualizujte TodoItem ID = 1 a nastavte jeho název na "feed fish". Všimněte si, že odpověď je HTTP 204 No Content.
Metoda DeleteTodoItem
Prohlédněte si metodu DeleteTodoItem:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Testování metody DeleteTodoItem
Pomocí uživatelského rozhraní Swagger odstraňte TodoItem ID = 1. Všimněte si, že odpověď je HTTP 204 No Content.
Testování s využitím jiných nástrojů
K testování webových rozhraní API je možné použít mnoho dalších nástrojů, například:
- Průzkumník koncových bodů sady Visual Studio a soubory .http
- http-repl
- curl. Swagger používá
curla zobrazuje příkazy, kterécurlodešle. - Fiddler
Další informace naleznete v tématu:
- Kurz k minimálnímu rozhraní API: Testování pomocí souborů .http a Průzkumníka koncových bodů
- Instalace a testování rozhraní API s využitím
http-repl
Prevence nadměrného účtování
V současné době ukázková aplikace zveřejňuje celý TodoItem objekt. Produkční aplikace obvykle omezují vstupní data a vrácená pomocí podmnožina modelu. Za tímto důvodem je několik důvodů a zabezpečení je hlavní. Podmnožina modelu se obvykle označuje jako objekt pro přenos dat (DTO), vstupní model nebo model zobrazení. DTO se používá v tomto kurzu.
DTO lze použít k:
- Zabránit nadměrnému účtování.
- Skryjte vlastnosti, které klienti nemají zobrazit.
- Vynecháte některé vlastnosti, aby se snížila velikost datové části.
- Zploštěné grafy objektů, které obsahují vnořené objekty Grafy plochých objektů můžou být pro klienty pohodlnější.
Pokud chcete předvést přístup DTO, aktualizujte TodoItem třídu tak, aby obsahovala pole tajného kódu:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Pole tajného kódu musí být v této aplikaci skryté, ale aplikace pro správu by se mohla rozhodnout, že ho zveřejní.
Ověřte, že můžete publikovat a získat tajné pole.
Vytvoření modelu DTO:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Aktualizujte, TodoItemsController aby bylo možné použít TodoItemDTO:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Ověřte, že nemůžete publikovat nebo získat pole tajného kódu.
Volání webového rozhraní API pomocí JavaScriptu
Viz kurz: Volání webového rozhraní API ASP.NET Core pomocí JavaScriptu
Série videí webového rozhraní API
Podívejte se na video: Série začátečníků: Webová rozhraní API.
Spolehlivé vzory webových aplikací
Pokyny k vytvoření moderní, spolehlivé, výkonné, testovatelné, nákladově efektivní a škálovatelné aplikace ASP.NET Core, ať už od začátku nebo refaktoring existující aplikace, najdete v článku o modelu Reliable Web App Pattern for.NET YouTube.
Přidání podpory ověřování do webového rozhraní API
ASP.NET Core Identity přidává do webových aplikací ASP.NET Core funkce přihlášení uživatelského rozhraní. K zabezpečení webových rozhraní API a spA použijte jednu z následujících možností:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Server
Duende Identity Server je architektura OpenID Connect a OAuth 2.0 pro ASP.NET Core. Duende Identity Server umožňuje následující funkce zabezpečení:
- Ověřování jako služba (AaaS)
- Jednotné přihlašování nebo vypnutí (SSO) u více typů aplikací
- Řízení přístupu pro rozhraní API
- Federační brána
Důležité
Duende Software může vyžadovat, abyste zaplatili licenční poplatek za produkční využití serveru Duende Identity Server. Další informace najdete v tématu Migrace z ASP.NET Core 5.0 na verzi 6.0.
Další informace najdete v dokumentaci k Duende Identity Serveru (web Duende Software).
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Rychlý start: Nasazení webové aplikace ASP.NET.
Další materiály
Zobrazit nebo stáhnout ukázkový kód pro tento kurz Podívejte se, jak si stáhnout.
Další informace naleznete v následujících zdrojích:
- Vytváření webových rozhraní API pomocí ASP.NET Core
- Kurz: Vytvoření minimálního rozhraní API pomocí ASP.NET Core
- Dokumentace k webovému rozhraní API ASP.NET Core s využitím Swaggeru/OpenAPI
- Razor Stránky s Entity Framework Core v ASP.NET Core – kurz 1 z 8
- Směrování na akce kontroleru v ASP.NET Core
- Návratové typy akcí kontroleru ve webovém rozhraní API ASP.NET Core
- Nasazení aplikací ASP.NET Core do Azure App Service
- Hostování a nasazení ASP.NET Core
- Vytvoření webového rozhraní API pomocí ASP.NET Core
V tomto kurzu se naučíte základy vytváření webového rozhraní API založeného na kontroleru, které používá databázi. Dalším přístupem k vytváření rozhraní API v ASP.NET Core je vytvoření minimálních rozhraní API. Nápovědu k výběru mezi minimálními rozhraními API a rozhraními API založenými na kontroleru najdete v přehledu rozhraní API. Kurz vytvoření minimálního rozhraní API najdete v kurzu : Vytvoření minimálního rozhraní API s ASP.NET Core.
Přehled
Tento kurz vytvoří následující rozhraní API:
| API | Popis | Text požadavku | Text odpovědi |
|---|---|---|---|
GET /api/todoitems |
Získání všech položek úkolů | Nic | Pole položek úkolů |
GET /api/todoitems/{id} |
Získání položky podle ID | Nic | Položka úkolu |
POST /api/todoitems |
Přidání nové položky | Položka úkolu | Položka úkolu |
PUT /api/todoitems/{id} |
Aktualizace existující položky | Položka úkolu | Nic |
DELETE /api/todoitems/{id} |
Odstranění položky | Nic | Nic |
Následující diagram znázorňuje návrh aplikace.

Požadavky
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření webového projektu
- V nabídce Soubor vyberte Nový>projekt.
- Do vyhledávacího pole zadejte webové rozhraní API .
- Vyberte šablonu ASP.NET Základní webové rozhraní API a vyberte Další.
- V dialogovém okně Konfigurovat nový projekt pojmenujte projekt TodoApi a vyberte Další.
- V dialogovém okně Další informace :
- Ověřte, že rozhraní je .NET 8.0 (dlouhodobá podpora).
- Ověřte, že je zaškrtnuté políčko Použít kontrolery (zrušení zaškrtnutí pro použití minimálních rozhraní API).
- Ověřte, že je zaškrtnuté políčko Povolit podporu OpenAPI.
- Vyberte Vytvořit.
Přidání balíčku NuGet
Pro podporu databáze použité v tomto kurzu je potřeba přidat balíček NuGet.
- V nabídce Nástroje vyberte NuGet Správce balíčků > Spravovat balíčky NuGet pro řešení.
- Vyberte kartu Procházet.
- Do vyhledávacího pole zadejte Microsoft.EntityFrameworkCore.InMemory a pak vyberte
Microsoft.EntityFrameworkCore.InMemory. - V pravém podokně zaškrtněte políčko Projekt a pak vyberte Nainstalovat.
Poznámka:
Pokyny k přidávání balíčků do aplikací .NET najdete v článcích v části Instalace a správa balíčků na webu Pracovní postup používání balíčků (dokumentace k NuGetu). Ověřte správné verze balíčků na NuGet.org.
Testování projektu
Šablona projektu vytvoří WeatherForecast rozhraní API s podporou Swaggeru.
Stisknutím kombinace kláves Ctrl+F5 spusťte bez ladicího programu.
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio spustí výchozí prohlížeč a přejde na https://localhost:<port>/swagger/index.html, kde <port> je náhodně zvolené číslo portu nastavené při vytváření projektu.
Zobrazí se stránka /swagger/index.html Swagger. Vyberte GET>Try it out>Execute. Zobrazí se stránka:
- Příkaz Curl k otestování rozhraní API WeatherForecast.
- Adresa URL pro otestování rozhraní API WeatherForecast.
- Kód odpovědi, text a hlavičky.
- Rozevírací seznam s typy médií a ukázkovou hodnotou a schématem
Pokud se stránka Swagger nezobrazí, podívejte se na tento problém na GitHubu.
Swagger se používá ke generování užitečné dokumentace a stránek nápovědy pro webová rozhraní API. V tomto kurzu se k otestování aplikace používá Swagger. Další informace o Swaggeru najdete v dokumentaci k webovému rozhraní API pro ASP.NET Core pomocí Swaggeru / OpenAPI.
Zkopírujte a vložte adresu URL požadavku v prohlížeči: https://localhost:<port>/weatherforecast
Vrátí se json podobný následujícímu příkladu:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Přidání třídy modelu
Model je sada tříd, které představují data, která aplikace spravuje. Model pro tuto aplikaci je TodoItem třída.
- V Průzkumník řešení klikněte pravým tlačítkem myši na projekt. Vyberte Přidat>novou složku. Pojmenujte složku
Models. - Klikněte pravým tlačítkem na
Modelssložku a vyberte Přidat>třídu. Pojmenujte třídu TodoItem a vyberte Přidat. - Nahraďte kód šablony následujícím kódem:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Vlastnost Id funguje jako jedinečný klíč v relační databázi.
Třídy modelu můžou přejít kdekoli v projektu, ale Models složka se používá podle konvence.
Přidání kontextu databáze
Kontext databáze je hlavní třída, která koordinuje funkce Entity Framework pro datový model. Tato třída je vytvořena odvozením z Microsoft.EntityFrameworkCore.DbContext třídy.
- Klikněte pravým tlačítkem na
Modelssložku a vyberte Přidat>třídu. Pojmenujte třídu TodoContext a klepněte na tlačítko Přidat.
Zadejte následující kód:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Registrace kontextu databáze
V ASP.NET Core musí být služby, jako je kontext databáze, zaregistrované pomocí kontejneru injektáže závislostí (DI). Kontejner poskytuje službě kontrolery.
Aktualizujte Program.cs následujícím zvýrazněným kódem:
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Předchozí kód:
- Přidá
usingdirektivy. - Přidá kontext databáze do kontejneru DI.
- Určuje, že kontext databáze bude používat databázi v paměti.
Generování uživatelského rozhraní kontroleru
Klikněte pravým tlačítkem myši na
Controllerssložku.Vyberte Přidat>New Scaffolded Item.
Vyberte kontroler rozhraní API s akcemi, pomocí entity Framework a pak vyberte Přidat.
V dialogovém okně Přidat kontroler rozhraní API s akcemi pomocí entity Framework :
- Ve třídě Model vyberte TodoItem (TodoApi.Models).
- Ve třídě kontextu dat vyberte TodoContext (TodoApi.Models).
- Vyberte Přidat.
Pokud operace generování uživatelského rozhraní selže, vyberte Přidat a pokuste se znovu vygenerovat generování.
Vygenerovaný kód:
- Označí třídu atributem
[ApiController]. Tento atribut označuje, že kontroler reaguje na požadavky webového rozhraní API. Informace o konkrétním chování, které atribut povolí, najdete v tématu Vytváření webových rozhraní API s ASP.NET Core. - Používá di k vložení kontextu databáze (
TodoContext) do kontroleru. Kontext databáze se používá v každé z metod CRUD v kontroleru.
Šablony ASP.NET Core pro:
- Kontrolery se zobrazeními, které jsou součástí
[action]šablony trasy. - Kontrolery rozhraní API nezahrnují
[action]do šablony trasy.
[action] Pokud token není v šabloně trasy, název akce (název metody) není součástí koncového bodu. To znamená, že název přidružené metody akce se v odpovídající trase nepoužívá.
Aktualizace metody vytvoření PostTodoItem
Aktualizujte návratový příkaz v operátoru PostTodoItem nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Předchozí kód je HTTP POST metoda, jak je uvedeno atributem [HttpPost] . Metoda získá hodnotu TodoItem z textu požadavku HTTP.
Další informace naleznete v tématu Směrování atributů s atributy Http[Slovesa].
Metoda CreatedAtAction:
- V případě úspěchu vrátí stavový kód HTTP 201.
HTTP 201je standardní odpověď metodyHTTP POST, která na serveru vytvoří nový prostředek. - Přidá do odpovědi hlavičku Umístění . Hlavička
Locationurčuje identifikátor URI nově vytvořené položky úkolu. Další informace naleznete v tématu 10.2.2 201 Vytvořeno. - Odkazuje na
GetTodoItemakci pro vytvoření identifikátoruLocationURI hlavičky. Klíčové slovo jazyka C#nameofslouží k tomu, aby se zabránilo pevnémuCreatedAtActionkódování názvu akce ve volání.
Test PostTodoItem
Stisknutím kombinace kláves Ctrl+F5 spusťte aplikaci.
V okně prohlížeče Swagger vyberte POST /api/TodoItems a pak vyberte Vyzkoušet.
V okně vstupu textu požadavku aktualizujte JSON. Příklad:
{ "name": "walk dog", "isComplete": true }Vyberte Execute (Provést).

Otestování identifikátoru URI hlavičky umístění
V předchozím POST se v uživatelském rozhraní Swaggeru zobrazí hlavička umístění pod hlavičkami Odpovědi. Například location: https://localhost:7260/api/TodoItems/1. V hlavičce umístění se zobrazí identifikátor URI vytvořeného prostředku.
Otestování hlavičky umístění:
V okně prohlížeče Swagger vyberte GET /api/TodoItems/{id} a pak vyberte Vyzkoušet.
Zadejte
1do vstupníhoidpole a pak vyberte Spustit.
Prozkoumání metod GET
Implementují se dva koncové body GET:
GET /api/todoitemsGET /api/todoitems/{id}
Předchozí část ukázala příklad /api/todoitems/{id} trasy.
Podle pokynů POST přidejte další položku úkolu a pak trasu otestujte pomocí Swaggeru/api/todoitems.
Tato aplikace používá databázi v paměti. Pokud je aplikace zastavená a spuštěná, předchozí požadavek GET nevrací žádná data. Pokud se nevrátí žádná data, data POST do aplikace.
Směrování a cesty URL
Atribut [HttpGet] označuje metodu, která reaguje na HTTP GET požadavek. Cesta URL pro každou metodu je vytvořena takto:
Začněte řetězcem šablony v atributu kontroleru
Route:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseNahraďte
[controller]názvem kontroleru, který konvencí je název třídy kontroleru minus přípona Controller. Pro tuto ukázku je název třídy kontroleru TodoItemsController, takže název kontroleru je TodoItems. ASP.NET základní směrování nerozlišuje velká a malá písmena.[HttpGet]Pokud má atribut šablonu trasy (například[HttpGet("products")]), připojte ji k cestě. Tato ukázka nepoužívá šablonu. Další informace naleznete v tématu Směrování atributů s atributy Http[Slovesa].
V následující GetTodoItem metodě "{id}" je zástupná proměnná pro jedinečný identifikátor položky úkolu. Při GetTodoItem vyvolání je hodnota "{id}" v adrese URL poskytována metodě v jeho id parametru.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Vrácené hodnoty
Návratový GetTodoItems typ a GetTodoItem metody je ActionResult<T> typ. ASP.NET Core automaticky serializuje objekt do formátu JSON a zapíše json do textu zprávy odpovědi. Kód odpovědi pro tento návratový typ je 200 OK, za předpokladu, že neexistují žádné neošetřené výjimky. Neošetřené výjimky se překládají do chyb 5xx.
ActionResult návratové typy mohou představovat širokou škálu stavových kódů HTTP. Může například GetTodoItem vrátit dvě různé hodnoty stavu:
- Pokud žádná položka neodpovídá požadovanému ID, vrátí metoda kód chyby stavu NotFound 404.
- V opačném případě metoda vrátí hodnotu 200 s textem odpovědi JSON. Vrácení
itemvýsledků vHTTP 200odpovědi
Metoda PutTodoItem
Prohlédněte si metodu PutTodoItem:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem je podobný PostTodoItem, s výjimkou použití HTTP PUT. Odpověď je 204 (bez obsahu). Podle specifikace HTTP požadavek vyžaduje, PUT aby klient odeslal celou aktualizovanou entitu, nejen změny. Pokud chcete podporovat částečné aktualizace, použijte HTTP PATCH.
Testování metody PutTodoItem
Tato ukázka používá databázi v paměti, která se musí inicializovat při každém spuštění aplikace. Před voláním PUT musí být v databázi položka. Před voláním metody PUT zavolejte get a ujistěte se, že je v databázi položka.
Pomocí uživatelského rozhraní Swagger pomocí tlačítka PUT aktualizujte TodoItem ID = 1 a nastavte jeho název na "feed fish". Všimněte si, že odpověď je HTTP 204 No Content.
Metoda DeleteTodoItem
Prohlédněte si metodu DeleteTodoItem:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Testování metody DeleteTodoItem
Pomocí uživatelského rozhraní Swagger odstraňte TodoItem ID = 1. Všimněte si, že odpověď je HTTP 204 No Content.
Testování s využitím jiných nástrojů
K testování webových rozhraní API je možné použít mnoho dalších nástrojů, například:
- Průzkumník koncových bodů sady Visual Studio a soubory .http
- http-repl
- curl. Swagger používá
curla zobrazuje příkazy, kterécurlodešle. - Fiddler
Další informace naleznete v tématu:
- Kurz k minimálnímu rozhraní API: Testování pomocí souborů .http a Průzkumníka koncových bodů
- Instalace a testování rozhraní API s využitím
http-repl
Prevence nadměrného účtování
V současné době ukázková aplikace zveřejňuje celý TodoItem objekt. Produkční aplikace obvykle omezují vstupní data a vrácená pomocí podmnožina modelu. Za tímto důvodem je několik důvodů a zabezpečení je hlavní. Podmnožina modelu se obvykle označuje jako objekt pro přenos dat (DTO), vstupní model nebo model zobrazení. DTO se používá v tomto kurzu.
DTO lze použít k:
- Zabránit nadměrnému účtování.
- Skryjte vlastnosti, které klienti nemají zobrazit.
- Vynecháte některé vlastnosti, aby se snížila velikost datové části.
- Zploštěné grafy objektů, které obsahují vnořené objekty Grafy plochých objektů můžou být pro klienty pohodlnější.
Pokud chcete předvést přístup DTO, aktualizujte TodoItem třídu tak, aby obsahovala pole tajného kódu:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Pole tajného kódu musí být v této aplikaci skryté, ale aplikace pro správu by se mohla rozhodnout, že ho zveřejní.
Ověřte, že můžete publikovat a získat tajné pole.
Vytvoření modelu DTO:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Aktualizujte, TodoItemsController aby bylo možné použít TodoItemDTO:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Ověřte, že nemůžete publikovat nebo získat pole tajného kódu.
Volání webového rozhraní API pomocí JavaScriptu
Viz kurz: Volání webového rozhraní API ASP.NET Core pomocí JavaScriptu
Série videí webového rozhraní API
Podívejte se na video: Série začátečníků: Webová rozhraní API.
Spolehlivé vzory webových aplikací
Pokyny k vytvoření moderní, spolehlivé, výkonné, testovatelné, nákladově efektivní a škálovatelné aplikace ASP.NET Core, ať už od začátku nebo refaktoring existující aplikace, najdete v článku o modelu Reliable Web App Pattern for.NET YouTube.
Přidání podpory ověřování do webového rozhraní API
ASP.NET Core Identity přidává do webových aplikací ASP.NET Core funkce přihlášení uživatelského rozhraní. K zabezpečení webových rozhraní API a spA použijte jednu z následujících možností:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Server
Duende Identity Server je architektura OpenID Connect a OAuth 2.0 pro ASP.NET Core. Duende Identity Server umožňuje následující funkce zabezpečení:
- Ověřování jako služba (AaaS)
- Jednotné přihlašování nebo vypnutí (SSO) u více typů aplikací
- Řízení přístupu pro rozhraní API
- Federační brána
Důležité
Duende Software může vyžadovat, abyste zaplatili licenční poplatek za produkční využití serveru Duende Identity Server. Další informace najdete v tématu Migrace z ASP.NET Core 5.0 na verzi 6.0.
Další informace najdete v dokumentaci k Duende Identity Serveru (web Duende Software).
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Rychlý start: Nasazení webové aplikace ASP.NET.
Další materiály
Zobrazit nebo stáhnout ukázkový kód pro tento kurz Podívejte se, jak si stáhnout.
Další informace naleznete v následujících zdrojích:
- Vytváření webových rozhraní API pomocí ASP.NET Core
- Kurz: Vytvoření minimálního rozhraní API pomocí ASP.NET Core
- Dokumentace k webovému rozhraní API ASP.NET Core s využitím Swaggeru/OpenAPI
- Razor Stránky s Entity Framework Core v ASP.NET Core – kurz 1 z 8
- Směrování na akce kontroleru v ASP.NET Core
- Návratové typy akcí kontroleru ve webovém rozhraní API ASP.NET Core
- Nasazení aplikací ASP.NET Core do Azure App Service
- Hostování a nasazení ASP.NET Core
- Vytvoření webového rozhraní API pomocí ASP.NET Core
V tomto kurzu se naučíte základy vytváření webového rozhraní API založeného na kontroleru, které používá databázi. Dalším přístupem k vytváření rozhraní API v ASP.NET Core je vytvoření minimálních rozhraní API. Nápovědu k výběru mezi minimálními rozhraními API a rozhraními API založenými na kontroleru najdete v přehledu rozhraní API. Kurz vytvoření minimálního rozhraní API najdete v kurzu : Vytvoření minimálního rozhraní API s ASP.NET Core.
Přehled
Tento kurz vytvoří následující rozhraní API:
| API | Popis | Text požadavku | Text odpovědi |
|---|---|---|---|
GET /api/todoitems |
Získání všech položek úkolů | Nic | Pole položek úkolů |
GET /api/todoitems/{id} |
Získání položky podle ID | Nic | Položka úkolu |
POST /api/todoitems |
Přidání nové položky | Položka úkolu | Položka úkolu |
PUT /api/todoitems/{id} |
Aktualizace existující položky | Položka úkolu | Nic |
DELETE /api/todoitems/{id} |
Odstranění položky | Nic | Nic |
Následující diagram znázorňuje návrh aplikace.

Požadavky
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření webového projektu
- V nabídce Soubor vyberte Nový>projekt.
- Do vyhledávacího pole zadejte webové rozhraní API .
- Vyberte šablonu ASP.NET Základní webové rozhraní API a vyberte Další.
- V dialogovém okně Konfigurovat nový projekt pojmenujte projekt TodoApi a vyberte Další.
- V dialogovém okně Další informace :
- Ověřte, že rozhraní je .NET 8.0 (dlouhodobá podpora).
- Ověřte, že je zaškrtnuté políčko Použít kontrolery (zrušení zaškrtnutí pro použití minimálních rozhraní API).
- Ověřte, že je zaškrtnuté políčko Povolit podporu OpenAPI.
- Vyberte Vytvořit.
Přidání balíčku NuGet
Pro podporu databáze použité v tomto kurzu je potřeba přidat balíček NuGet.
- V nabídce Nástroje vyberte NuGet Správce balíčků > Spravovat balíčky NuGet pro řešení.
- Vyberte kartu Procházet.
- Do vyhledávacího pole zadejte Microsoft.EntityFrameworkCore.InMemory a pak vyberte
Microsoft.EntityFrameworkCore.InMemory. - V pravém podokně zaškrtněte políčko Projekt a pak vyberte Nainstalovat.
Poznámka:
Pokyny k přidávání balíčků do aplikací .NET najdete v článcích v části Instalace a správa balíčků na webu Pracovní postup používání balíčků (dokumentace k NuGetu). Ověřte správné verze balíčků na NuGet.org.
Testování projektu
Šablona projektu vytvoří WeatherForecast rozhraní API s podporou Swaggeru.
Stisknutím kombinace kláves Ctrl+F5 spusťte bez ladicího programu.
Visual Studio zobrazí následující dialogové okno, pokud projekt ještě není nakonfigurovaný tak, aby používal PROTOKOL SSL:

Pokud důvěřujete certifikátu SSL služby IIS Express, vyberte Ano .
Zobrazí se následující dialogové okno:

Pokud souhlasíte s tím, že se má důvěřovat vývojovému certifikátu, vyberte Ano.
Informace o důvěřování prohlížeči Firefox naleznete v článku o chybě certifikátu aplikace Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio spustí výchozí prohlížeč a přejde na https://localhost:<port>/swagger/index.html, kde <port> je náhodně zvolené číslo portu nastavené při vytváření projektu.
Zobrazí se stránka /swagger/index.html Swagger. Vyberte GET>Try it out>Execute. Zobrazí se stránka:
- Příkaz Curl k otestování rozhraní API WeatherForecast.
- Adresa URL pro otestování rozhraní API WeatherForecast.
- Kód odpovědi, text a hlavičky.
- Rozevírací seznam s typy médií a ukázkovou hodnotou a schématem
Pokud se stránka Swagger nezobrazí, podívejte se na tento problém na GitHubu.
Swagger se používá ke generování užitečné dokumentace a stránek nápovědy pro webová rozhraní API. V tomto kurzu se k otestování aplikace používá Swagger. Další informace o Swaggeru najdete v dokumentaci k webovému rozhraní API pro ASP.NET Core pomocí Swaggeru / OpenAPI.
Zkopírujte a vložte adresu URL požadavku v prohlížeči: https://localhost:<port>/weatherforecast
Vrátí se json podobný následujícímu příkladu:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Přidání třídy modelu
Model je sada tříd, které představují data, která aplikace spravuje. Model pro tuto aplikaci je TodoItem třída.
- V Průzkumník řešení klikněte pravým tlačítkem myši na projekt. Vyberte Přidat>novou složku. Pojmenujte složku
Models. - Klikněte pravým tlačítkem na
Modelssložku a vyberte Přidat>třídu. Pojmenujte třídu TodoItem a vyberte Přidat. - Nahraďte kód šablony následujícím kódem:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Vlastnost Id funguje jako jedinečný klíč v relační databázi.
Třídy modelu můžou přejít kdekoli v projektu, ale Models složka se používá podle konvence.
Přidání kontextu databáze
Kontext databáze je hlavní třída, která koordinuje funkce Entity Framework pro datový model. Tato třída je vytvořena odvozením z Microsoft.EntityFrameworkCore.DbContext třídy.
- Klikněte pravým tlačítkem na
Modelssložku a vyberte Přidat>třídu. Pojmenujte třídu TodoContext a klepněte na tlačítko Přidat.
Zadejte následující kód:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Registrace kontextu databáze
V ASP.NET Core musí být služby, jako je kontext databáze, zaregistrované pomocí kontejneru injektáže závislostí (DI). Kontejner poskytuje službě kontrolery.
Aktualizujte Program.cs následujícím zvýrazněným kódem:
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Předchozí kód:
- Přidá
usingdirektivy. - Přidá kontext databáze do kontejneru DI.
- Určuje, že kontext databáze bude používat databázi v paměti.
Generování uživatelského rozhraní kontroleru
Klikněte pravým tlačítkem myši na
Controllerssložku.Vyberte Přidat>New Scaffolded Item.
Vyberte kontroler rozhraní API s akcemi, pomocí entity Framework a pak vyberte Přidat.
V dialogovém okně Přidat kontroler rozhraní API s akcemi pomocí entity Framework :
- Ve třídě Model vyberte TodoItem (TodoApi.Models).
- Ve třídě kontextu dat vyberte TodoContext (TodoApi.Models).
- Vyberte Přidat.
Pokud operace generování uživatelského rozhraní selže, vyberte Přidat a pokuste se znovu vygenerovat generování.
Vygenerovaný kód:
- Označí třídu atributem
[ApiController]. Tento atribut označuje, že kontroler reaguje na požadavky webového rozhraní API. Informace o konkrétním chování, které atribut povolí, najdete v tématu Vytváření webových rozhraní API s ASP.NET Core. - Používá di k vložení kontextu databáze (
TodoContext) do kontroleru. Kontext databáze se používá v každé z metod CRUD v kontroleru.
Šablony ASP.NET Core pro:
- Kontrolery se zobrazeními, které jsou součástí
[action]šablony trasy. - Kontrolery rozhraní API nezahrnují
[action]do šablony trasy.
[action] Pokud token není v šabloně trasy, název akce (název metody) není součástí koncového bodu. To znamená, že název přidružené metody akce se v odpovídající trase nepoužívá.
Aktualizace metody vytvoření PostTodoItem
Aktualizujte návratový příkaz v operátoru PostTodoItem nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Předchozí kód je HTTP POST metoda, jak je uvedeno atributem [HttpPost] . Metoda získá hodnotu TodoItem z textu požadavku HTTP.
Další informace naleznete v tématu Směrování atributů s atributy Http[Slovesa].
Metoda CreatedAtAction:
- V případě úspěchu vrátí stavový kód HTTP 201.
HTTP 201je standardní odpověď metodyHTTP POST, která na serveru vytvoří nový prostředek. - Přidá do odpovědi hlavičku Umístění . Hlavička
Locationurčuje identifikátor URI nově vytvořené položky úkolu. Další informace naleznete v tématu 10.2.2 201 Vytvořeno. - Odkazuje na
GetTodoItemakci pro vytvoření identifikátoruLocationURI hlavičky. Klíčové slovo jazyka C#nameofslouží k tomu, aby se zabránilo pevnémuCreatedAtActionkódování názvu akce ve volání.
Test PostTodoItem
Stisknutím kombinace kláves Ctrl+F5 spusťte aplikaci.
V okně prohlížeče Swagger vyberte POST /api/TodoItems a pak vyberte Vyzkoušet.
V okně vstupu textu požadavku aktualizujte JSON. Příklad:
{ "name": "walk dog", "isComplete": true }Vyberte Execute (Provést).

Otestování identifikátoru URI hlavičky umístění
V předchozím POST se v uživatelském rozhraní Swaggeru zobrazí hlavička umístění pod hlavičkami Odpovědi. Například location: https://localhost:7260/api/TodoItems/1. V hlavičce umístění se zobrazí identifikátor URI vytvořeného prostředku.
Otestování hlavičky umístění:
V okně prohlížeče Swagger vyberte GET /api/TodoItems/{id} a pak vyberte Vyzkoušet.
Zadejte
1do vstupníhoidpole a pak vyberte Spustit.
Prozkoumání metod GET
Implementují se dva koncové body GET:
GET /api/todoitemsGET /api/todoitems/{id}
Předchozí část ukázala příklad /api/todoitems/{id} trasy.
Podle pokynů POST přidejte další položku úkolu a pak trasu otestujte pomocí Swaggeru/api/todoitems.
Tato aplikace používá databázi v paměti. Pokud je aplikace zastavená a spuštěná, předchozí požadavek GET nevrací žádná data. Pokud se nevrátí žádná data, data POST do aplikace.
Směrování a cesty URL
Atribut [HttpGet] označuje metodu, která reaguje na HTTP GET požadavek. Cesta URL pro každou metodu je vytvořena takto:
Začněte řetězcem šablony v atributu kontroleru
Route:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseNahraďte
[controller]názvem kontroleru, který konvencí je název třídy kontroleru minus přípona Controller. Pro tuto ukázku je název třídy kontroleru TodoItemsController, takže název kontroleru je TodoItems. ASP.NET základní směrování nerozlišuje velká a malá písmena.[HttpGet]Pokud má atribut šablonu trasy (například[HttpGet("products")]), připojte ji k cestě. Tato ukázka nepoužívá šablonu. Další informace naleznete v tématu Směrování atributů s atributy Http[Slovesa].
V následující GetTodoItem metodě "{id}" je zástupná proměnná pro jedinečný identifikátor položky úkolu. Při GetTodoItem vyvolání je hodnota "{id}" v adrese URL poskytována metodě v jeho id parametru.
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Vrácené hodnoty
Návratový GetTodoItems typ a GetTodoItem metody je ActionResult<T> typ. ASP.NET Core automaticky serializuje objekt do formátu JSON a zapíše json do textu zprávy odpovědi. Kód odpovědi pro tento návratový typ je 200 OK, za předpokladu, že neexistují žádné neošetřené výjimky. Neošetřené výjimky se překládají do chyb 5xx.
ActionResult návratové typy mohou představovat širokou škálu stavových kódů HTTP. Může například GetTodoItem vrátit dvě různé hodnoty stavu:
- Pokud žádná položka neodpovídá požadovanému ID, vrátí metoda kód chyby stavu NotFound 404.
- V opačném případě metoda vrátí hodnotu 200 s textem odpovědi JSON. Vrácení
itemvýsledků vHTTP 200odpovědi
Metoda PutTodoItem
Prohlédněte si metodu PutTodoItem:
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem je podobný PostTodoItem, s výjimkou použití HTTP PUT. Odpověď je 204 (bez obsahu). Podle specifikace HTTP požadavek vyžaduje, PUT aby klient odeslal celou aktualizovanou entitu, nejen změny. Pokud chcete podporovat částečné aktualizace, použijte HTTP PATCH.
Testování metody PutTodoItem
Tato ukázka používá databázi v paměti, která se musí inicializovat při každém spuštění aplikace. Před voláním PUT musí být v databázi položka. Před voláním metody PUT zavolejte get a ujistěte se, že je v databázi položka.
Pomocí uživatelského rozhraní Swagger pomocí tlačítka PUT aktualizujte TodoItem ID = 1 a nastavte jeho název na "feed fish". Všimněte si, že odpověď je HTTP 204 No Content.
Metoda DeleteTodoItem
Prohlédněte si metodu DeleteTodoItem:
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Testování metody DeleteTodoItem
Pomocí uživatelského rozhraní Swagger odstraňte TodoItem ID = 1. Všimněte si, že odpověď je HTTP 204 No Content.
Testování s využitím jiných nástrojů
K testování webových rozhraní API je možné použít mnoho dalších nástrojů, například:
- Průzkumník koncových bodů sady Visual Studio a soubory .http
- http-repl
- curl. Swagger používá
curla zobrazuje příkazy, kterécurlodešle. - Fiddler
Další informace naleznete v tématu:
- Kurz k minimálnímu rozhraní API: Testování pomocí souborů .http a Průzkumníka koncových bodů
- Instalace a testování rozhraní API s využitím
http-repl
Prevence nadměrného účtování
V současné době ukázková aplikace zveřejňuje celý TodoItem objekt. Produkční aplikace obvykle omezují vstupní data a vrácená pomocí podmnožina modelu. Za tímto důvodem je několik důvodů a zabezpečení je hlavní. Podmnožina modelu se obvykle označuje jako objekt pro přenos dat (DTO), vstupní model nebo model zobrazení. DTO se používá v tomto kurzu.
DTO lze použít k:
- Zabránit nadměrnému účtování.
- Skryjte vlastnosti, které klienti nemají zobrazit.
- Vynecháte některé vlastnosti, aby se snížila velikost datové části.
- Zploštěné grafy objektů, které obsahují vnořené objekty Grafy plochých objektů můžou být pro klienty pohodlnější.
Pokud chcete předvést přístup DTO, aktualizujte TodoItem třídu tak, aby obsahovala pole tajného kódu:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Pole tajného kódu musí být v této aplikaci skryté, ale aplikace pro správu by se mohla rozhodnout, že ho zveřejní.
Ověřte, že můžete publikovat a získat tajné pole.
Vytvoření modelu DTO:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Aktualizujte, TodoItemsController aby bylo možné použít TodoItemDTO:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Ověřte, že nemůžete publikovat nebo získat pole tajného kódu.
Volání webového rozhraní API pomocí JavaScriptu
Viz kurz: Volání webového rozhraní API ASP.NET Core pomocí JavaScriptu
Série videí webového rozhraní API
Podívejte se na video: Série začátečníků: Webová rozhraní API.
Spolehlivé vzory webových aplikací
Pokyny k vytvoření moderní, spolehlivé, výkonné, testovatelné, nákladově efektivní a škálovatelné aplikace ASP.NET Core, ať už od začátku nebo refaktoring existující aplikace, najdete v článku o modelu Reliable Web App Pattern for.NET YouTube.
Přidání podpory ověřování do webového rozhraní API
ASP.NET Core Identity přidává do webových aplikací ASP.NET Core funkce přihlášení uživatelského rozhraní. K zabezpečení webových rozhraní API a spA použijte jednu z následujících možností:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Server
Duende Identity Server je architektura OpenID Connect a OAuth 2.0 pro ASP.NET Core. Duende Identity Server umožňuje následující funkce zabezpečení:
- Ověřování jako služba (AaaS)
- Jednotné přihlašování nebo vypnutí (SSO) u více typů aplikací
- Řízení přístupu pro rozhraní API
- Federační brána
Důležité
Duende Software může vyžadovat, abyste zaplatili licenční poplatek za produkční využití serveru Duende Identity Server. Další informace najdete v tématu Migrace z ASP.NET Core 5.0 na verzi 6.0.
Další informace najdete v dokumentaci k Duende Identity Serveru (web Duende Software).
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Rychlý start: Nasazení webové aplikace ASP.NET.
Další materiály
Zobrazit nebo stáhnout ukázkový kód pro tento kurz Podívejte se, jak si stáhnout.
Další informace naleznete v následujících zdrojích:
- Vytváření webových rozhraní API pomocí ASP.NET Core
- Kurz: Vytvoření minimálního rozhraní API pomocí ASP.NET Core
- Dokumentace k webovému rozhraní API ASP.NET Core s využitím Swaggeru/OpenAPI
- Razor Stránky s Entity Framework Core v ASP.NET Core – kurz 1 z 8
- Směrování na akce kontroleru v ASP.NET Core
- Návratové typy akcí kontroleru ve webovém rozhraní API ASP.NET Core
- Nasazení aplikací ASP.NET Core do Azure App Service
- Hostování a nasazení ASP.NET Core
- Vytvoření webového rozhraní API pomocí ASP.NET Core
