Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Note
V .NET 9 a novějších ASP.NET Core zahrnuje integrovanou podporu OpenAPI. Swashbuckle už není ve výchozím nastavení součástí, ale zůstává k dispozici jako komunitní balíček, který můžete přidat ručně do projektů ASP.NET Core, které cílí na .NET 9 nebo novější.
• Informace o integrovaných funkcích OpenAPI najdete v tématu Přehled podpory OpenAPI v aplikacích ASP.NET Core API.
• Pokud chcete přidat a použít uživatelské rozhraní Swagger, které Swashbuckle.AspNetCore.SwaggerUI balíček poskytuje k interaktivnímu zkoumání nebo místnímu ad hoc testování, přečtěte si téma Použití vygenerovaných dokumentů OpenAPI.
Následující pokyny platí pro použití Swashbuckle s verzemi .NET staršími než 9.
Swashbuckle má tři hlavní komponenty:
Swashbuckle.AspNetCore.Swagger: objektový model Swaggeru a middleware pro zveřejnění
SwaggerDocumentobjektů jako koncových bodů JSON.Swashbuckle.AspNetCore.SwaggerGen: generátor Swagger, který vytváří
SwaggerDocumentobjekty přímo z vašich tras, kontrolerů a modelů. Obvykle funguje tak, že v kombinaci s middlewarem koncových bodů Swaggeru automaticky zveřejňuje kód JSON pro Swagger.Swashbuckle.AspNetCore.SwaggerUI: vložená verze nástroje Swagger UI. Interpretuje JSON pro Swagger v podobě propracovaného, přizpůsobitelného prostředí pro popis funkcí webového rozhraní API. Jeho součástí jsou i integrované testovací nástroje pro veřejné metody.
Instalace balíčku
Swashbuckle lze přidat pomocí následujících přístupů:
V okně konzoly Správce balíčků:
Přejděte do Zobrazení>Další okna>Konzole správce balíčků
Přejděte do adresáře, ve kterém
.csprojsoubor existuje.Spusťte následující příkaz:
Install-Package Swashbuckle.AspNetCore -Version 6.6.2
V dialogovém okně Spravovat balíčky NuGet:
- Klikněte pravým tlačítkem na projekt v Průzkumník řešení>Spravovat balíčky NuGet
- Nastavte zdroj balíčku na nuget.org.
- Ujistěte se, že je povolená možnost Zahrnout předběžné verze.
- Do vyhledávacího pole zadejte Swashbuckle.AspNetCore.
- Na kartě Procházet vyberte nejnovější balíček Swashbuckle.AspNetCore a klikněte na Nainstalovat.
Přidání a konfigurace middlewaru Swaggeru
Přidejte generátor Swaggeru do kolekce služeb v Program.cs:
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
Volání AddEndpointsApiExplorer, které je zobrazeno v předchozím příkladu, je požadováno pouze pro minimální rozhraní API. Další informace najdete v tomto příspěvku StackOverflow.
Povolte middleware pro obsluhu vygenerovaného dokumentu JSON a uživatelského rozhraní Swagger, a to také v Program.cs:
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
Předchozí kód přidá middleware Swagger pouze v případě, že je aktuální prostředí nastavené na Vývoj. Volání UseSwaggerUI metody umožňuje vloženou verzi nástroje Swagger UI.
Spusťte aplikaci a přejděte na https://localhost:<port>/swagger/v1/swagger.json. Vygenerovaný dokument popisující koncové body se zobrazí, jak je znázorněno ve specifikaci OpenAPI (openapi.json).
Swagger UI najdete na adrese https://localhost:<port>/swagger. Prozkoumejte rozhraní API prostřednictvím uživatelského rozhraní Swagger a začleňte ho do jiných programů.
Tip
Pokud chcete zobrazit Swagger UI v kořenovém adresáři aplikace (https://localhost:<port>/), nastavte vlastnost RoutePrefix na prázdný řetězec:
if (builder.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
options.RoutePrefix = string.Empty;
});
}
Pokud používáte adresáře se službou IIS nebo reverzním proxy serverem, nastavte koncový bod Swaggeru na relativní cestu pomocí předpony ./ . Například ./swagger/v1/swagger.json. Použití /swagger/v1/swagger.json dává aplikaci pokyn, aby hledala soubor JSON v kořenovém adresáři adresy URL (plus předpona trasy, pokud se používá). Například použijte https://localhost:<port>/<route_prefix>/swagger/v1/swagger.json místo https://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Note
Ve výchozím nastavení Swashbuckle generuje a zveřejňuje json Swaggeru ve verzi 3.0 specifikace – oficiálně se nazývá Specifikace OpenAPI. Pokud chcete podporovat zpětnou kompatibilitu, můžete místo toho zadat JSON ve formátu 2.0. Tento formát 2.0 je důležitý pro integrace, jako jsou Microsoft Power Apps a Microsoft Flow, které aktuálně podporují OpenAPI verze 2.0. Chcete-li se přihlásit k formátu 2.0, nastavte vlastnost SerializeAsV2 v Program.cs:
app.UseSwagger(options =>
{
options.SerializeAsV2 = true;
});
Přizpůsobení a rozšíření
Swagger nabízí možnosti pro dokumentaci objektového modelu a přizpůsobení uživatelského rozhraní tak, aby odpovídalo vašemu motivu.
Informace a popis rozhraní API
Akce konfigurace předaná AddSwaggerGen metodě přidá informace, jako je autor, licence a popis.
V Program.cs naimportujte následující obor názvů pro použití třídy OpenApiInfo.
using Microsoft.OpenApi.Models;
OpenApiInfo Pomocí třídy upravte informace zobrazené v uživatelském rozhraní:
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
});
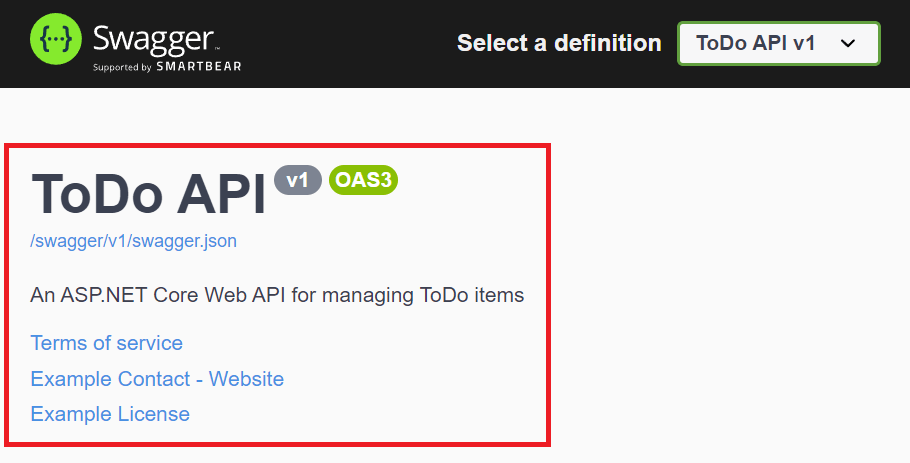
Uživatelské rozhraní Swagger zobrazí informace o verzi:

Komentáře XML
Komentáře XML je možné povolit pomocí následujících přístupů:
- Klikněte pravým tlačítkem myši na projekt v Průzkumník řešení a vyberte
Edit <project_name>.csproj. - Přidejte GenerateDocumentationFile do
.csprojsouboru.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
</PropertyGroup>
Povolení komentářů XML poskytuje informace o ladění pro nezdokumentované veřejné typy a členy. Nezdokumentované typy a členy jsou označeny upozorněním. Například následující zpráva indikuje porušení kódu upozornění 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController'
Chcete-li potlačit upozornění na úrovni projektu, definujte seznam kódů upozornění oddělených středníkem, které se mají v souboru projektu ignorovat. Přidání kódů upozornění k $(NoWarn); aplikuje také výchozí hodnoty jazyka C#.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Chcete-li potlačit upozornění pouze pro konkrétní členy, uzavřete kód do direktivy preprocesoru #pragma warning. Tento přístup je užitečný pro kód, který by neměl být zpřístupněn prostřednictvím dokumentace k rozhraní API. V následujícím příkladu je kód upozornění CS1591 ignorován pro celou TodoContext třídu. Prosazování kódu upozornění je obnoveno při uzavření definice třídy. Zadejte více kódů upozornění se seznamem odděleným čárkami.
namespace SwashbuckleSample.Models;
#pragma warning disable CS1591
public class TodoContext : DbContext
{
public TodoContext(DbContextOptions<TodoContext> options) : base(options) { }
public DbSet<TodoItem> TodoItems => Set<TodoItem>();
}
#pragma warning restore CS1591
Nakonfigurujte Swagger tak, aby používal soubor XML vygenerovaný pomocí předchozích pokynů. U operačních systémů Linux nebo jiných systémů než Windows mohou být názvy souborů a cesty rozlišovat velká a malá písmena. Například TodoApi.XML soubor je platný ve Windows, ale ne Ubuntu.
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
// using System.Reflection;
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
});
V předchozím kódu se reflexe používá k vytvoření názvu souboru XML odpovídajícího názvu projektu webového rozhraní API. Vlastnost AppContext.BaseDirectory slouží k vytvoření cesty k souboru XML. Některé funkce Swaggeru (například schéma vstupních parametrů nebo metod HTTP a kódů odpovědí z příslušných atributů) fungují bez použití souboru dokumentace XML. U většiny funkcí, konkrétně souhrnů metod a popisů parametrů a kódů odpovědí, je použití souboru XML povinné.
Můžete k akci přidat také komentáře uvozené třemi lomítky, a vylepšit tak Swagger UI tím, že přidáte popis do hlavičky oddílu.
<Nad akci přidejte souhrnný> prvekDelete:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete("{id}")]
public async Task<IActionResult> Delete(long id)
{
var item = await _context.TodoItems.FindAsync(id);
if (item is null)
{
return NotFound();
}
_context.TodoItems.Remove(item);
await _context.SaveChangesAsync();
return NoContent();
}
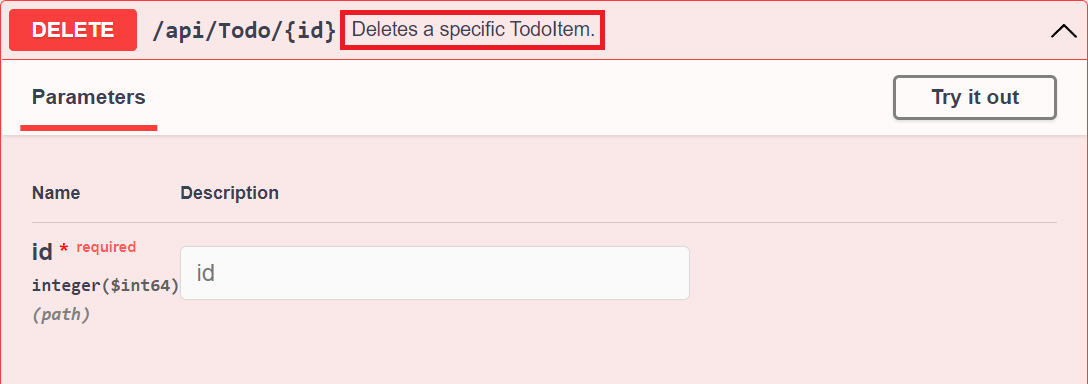
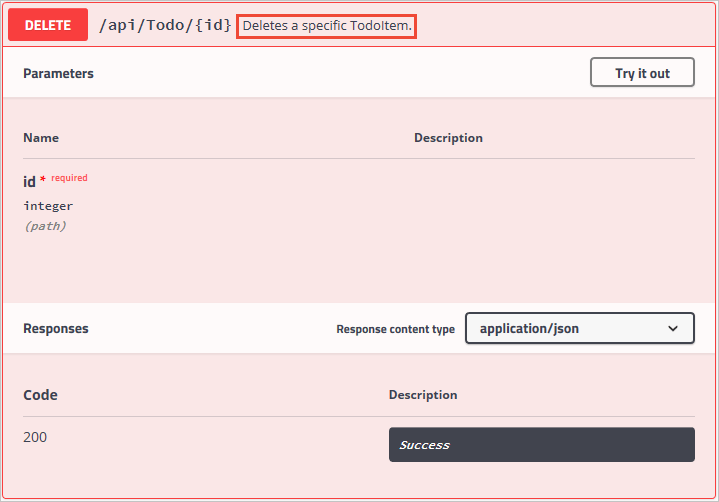
Uživatelské rozhraní Swagger zobrazí vnitřní text předchozího prvku kódu <summary> :

Uživatelské rozhraní je řízené vygenerovaným schématem JSON:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"schema": {
"type": "integer",
"format": "int64"
}
}
],
"responses": {
"200": {
"description": "Success"
}
}
},
Přidejte prvek <poznámky> do dokumentace k metodě akce.Create Doplňuje informace zadané v <summary> prvku a poskytuje robustnější uživatelské rozhraní Swagger. Obsah elementu <remarks> se může skládat z textu, JSON nebo XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
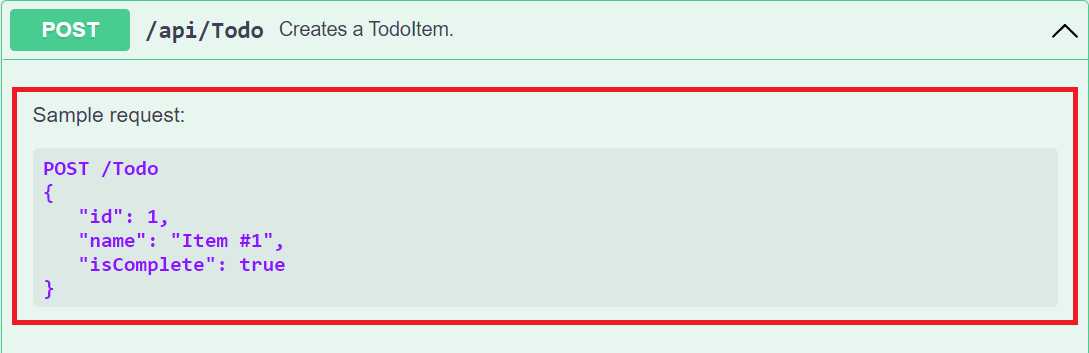
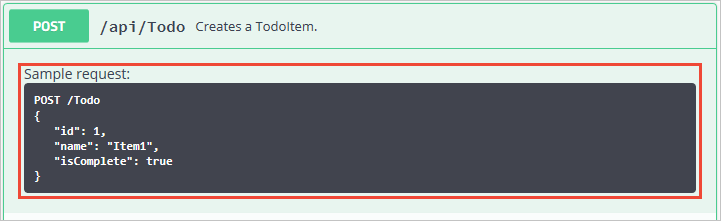
Všimněte si vylepšení uživatelského rozhraní s těmito dalšími komentáři:

Datové poznámky
Označte model pomocí atributů nalezených v System.ComponentModel.DataAnnotations oboru názvů, který pomáhá řídit komponenty uživatelského rozhraní Swagger.
[Required] Přidejte atribut do Name vlastnosti TodoItem třídy:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace SwashbuckleSample.Models;
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; } = null!;
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
Přítomnost tohoto atributu změní chování uživatelského rozhraní a změní základní schéma JSON:
"schemas": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"type": "integer",
"format": "int64"
},
"name": {
"type": "string"
},
"isComplete": {
"type": "boolean",
"default": false
}
},
"additionalProperties": false
}
},
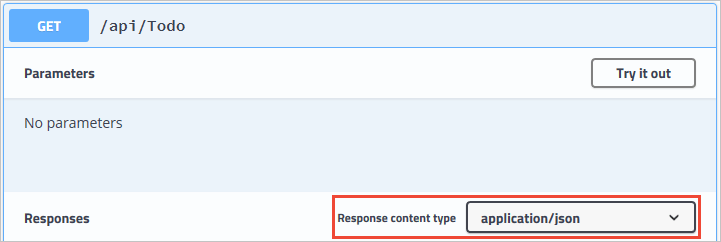
[Produces("application/json")] Přidejte atribut do kontroleru rozhraní API. Jejím účelem je deklarovat, že akce kontroleru podporují typ obsahu odpovědi application/json:
[ApiController]
[Route("api/[controller]")]
[Produces("application/json")]
public class TodoController : ControllerBase
{
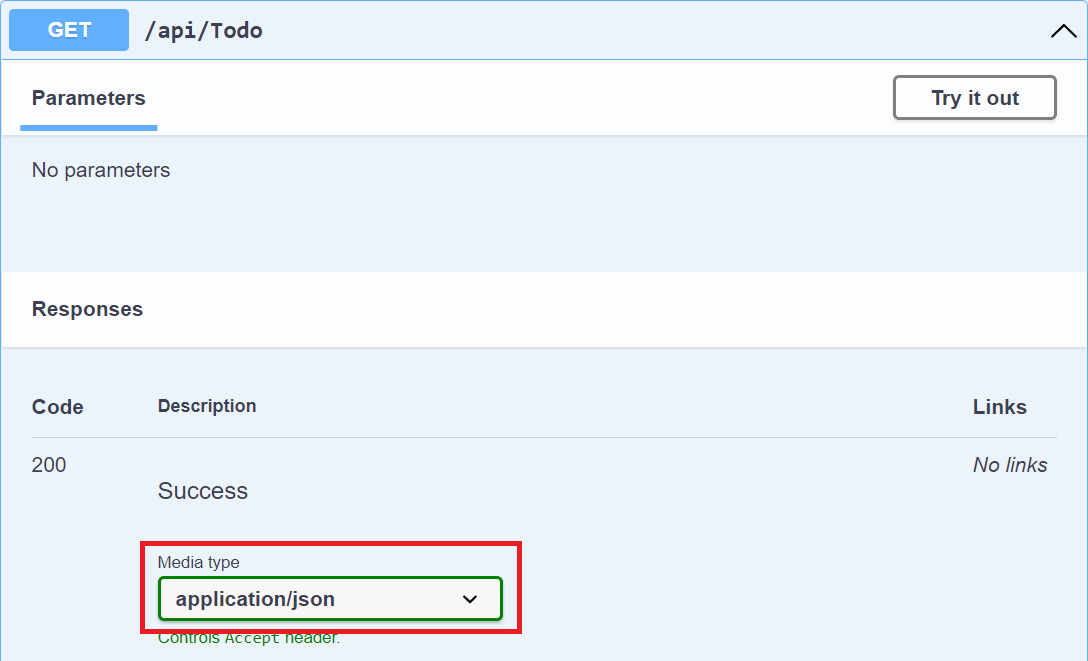
Rozevírací Typ média seznam vybere tento typ obsahu jako výchozí pro GET akce kontroleru:

S rostoucím využitím datových poznámek ve webovém rozhraní API se stránky nápovědy k uživatelskému rozhraní a rozhraní API stanou popisnější a užitečnější.
Popis typů odpovědí
Vývojáři, kteří využívají webové rozhraní API, se nejvíce zajímají o to, co se vrátí – konkrétně typy odpovědí a kódy chyb (pokud nejsou standardní). Typy odpovědí a kódy chyb jsou označené v komentářích XML a datových poznámkách.
Akce Create vrátí stavový kód HTTP 201 při úspěchu. Stavový kód HTTP 400 se vrátí, když text publikovaného požadavku má hodnotu null. Bez správné dokumentace v uživatelském rozhraní Swaggeru spotřebitel nemá znalosti o těchto očekávaných výsledcích. Tento problém opravte přidáním zvýrazněných řádků v následujícím příkladu:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
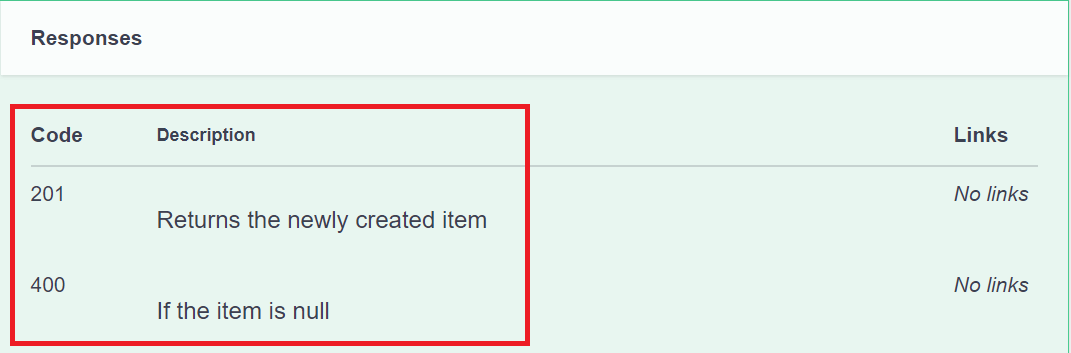
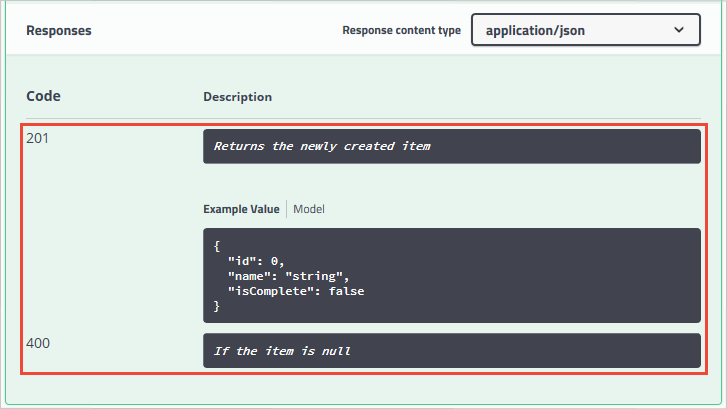
Uživatelské rozhraní Swagger teď jasně dokumentuje očekávané kódy odpovědí HTTP:

Konvence lze použít jako alternativu k explicitnímu označení jednotlivých akcí pomocí [ProducesResponseType]. Další informace najdete v tématu Použití konvencí webového rozhraní API.
K podpoře dekorace [ProducesResponseType] nabízí balíček Swashbuckle.AspNetCore.Annotations rozšíření pro povolení a zlepšení metadat odpovědí, schémat a parametrů.
Přizpůsobení uživatelského rozhraní
Výchozí uživatelské rozhraní je funkční i prezentovatelné. Stránky dokumentace k rozhraní API by ale měly představovat vaši značku nebo motiv. Přizpůsobení vzhledu komponent Swashbuckle vyžaduje přidání prostředků k obsluze statických souborů a vytvoření struktury složek pro jejich uloženÍ a správu.
Povolte middleware statických souborů:
app.UseHttpsRedirection();
app.UseStaticFiles();
app.MapControllers();
Pokud chcete vložit další šablony stylů CSS, přidejte je do složky wwwroot projektu a v možnostech middlewaru zadejte relativní cestu:
if (app.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.InjectStylesheet("/swagger-ui/custom.css");
});
}
Dodatečné zdroje
Zobrazení nebo stažení ukázkového kódu (postup stažení)
Swashbuckle má tři hlavní komponenty:
Swashbuckle.AspNetCore.Swagger: objektový model Swaggeru a middleware pro zveřejnění
SwaggerDocumentobjektů jako koncových bodů JSON.Swashbuckle.AspNetCore.SwaggerGen: generátor Swagger, který vytváří
SwaggerDocumentobjekty přímo z vašich tras, kontrolerů a modelů. Obvykle funguje tak, že v kombinaci s middlewarem koncových bodů Swaggeru automaticky zveřejňuje kód JSON pro Swagger.Swashbuckle.AspNetCore.SwaggerUI: vložená verze nástroje Swagger UI. Interpretuje JSON pro Swagger v podobě propracovaného, přizpůsobitelného prostředí pro popis funkcí webového rozhraní API. Jeho součástí jsou i integrované testovací nástroje pro veřejné metody.
Instalace balíčku
Swashbuckle lze přidat pomocí následujících přístupů:
V okně konzoly Správce balíčků:
Přejděte do Zobrazení>Další okna>Konzole správce balíčků
Přejděte do adresáře, ve kterém
TodoApi.csprojsoubor existuje.Spusťte následující příkaz:
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
V dialogovém okně Spravovat balíčky NuGet:
- Klikněte pravým tlačítkem na projekt v Průzkumník řešení>Spravovat balíčky NuGet
- Nastavte zdroj balíčku na nuget.org.
- Ujistěte se, že je povolená možnost Zahrnout předběžné verze.
- Do vyhledávacího pole zadejte Swashbuckle.AspNetCore.
- Na kartě Procházet vyberte nejnovější balíček Swashbuckle.AspNetCore a klikněte na Nainstalovat.
Přidání a konfigurace middlewaru Swaggeru
Přidejte generátor Swaggeru do kolekce služeb v Startup.ConfigureServices metodě:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen();
}
Startup.Configure V metodě povolte middleware pro obsluhu vygenerovaného dokumentu JSON a uživatelského rozhraní Swagger:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.)
app.UseSwaggerUI();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Note
Swashbuckle využívá MVC Microsoft.AspNetCore.Mvc.ApiExplorer ke zjišťování tras a koncových bodů. Pokud projekt vyžaduje AddMvc, trasy a koncové body se zjistí automaticky. Při volání AddMvcCore je třeba explicitně zavolat metodu AddApiExplorer. Další informace najdete v tématu Swashbuckle, ApiExplorer a Routing.
Při vývoji umožňuje volání předchozí metody UseSwaggerUI vloženou verzi nástroje Swagger UI. To závisí na Static File Middleware. Pokud cílíte na .NET Framework nebo .NET Core 1.x, přidejte do projektu balíček NuGet Microsoft.AspNetCore.StaticFiles .
Spusťte aplikaci a přejděte na http://localhost:<port>/swagger/v1/swagger.json. Vygenerovaný dokument popisující koncové body se zobrazí, jak je znázorněno ve specifikaci OpenAPI (openapi.json).
Swagger UI najdete na adrese http://localhost:<port>/swagger. Prozkoumejte rozhraní API prostřednictvím uživatelského rozhraní Swagger a začleňte ho do jiných programů.
Tip
Pokud chcete zobrazit Swagger UI v kořenovém adresáři aplikace (http://localhost:<port>/), nastavte vlastnost RoutePrefix na prázdný řetězec:
// // UseSwaggerUI Protected by if (env.IsDevelopment())
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
Pokud používáte adresáře se službou IIS nebo reverzním proxy serverem, nastavte koncový bod Swaggeru na relativní cestu pomocí předpony ./ . Například ./swagger/v1/swagger.json. Použití /swagger/v1/swagger.json dává aplikaci pokyn, aby hledala soubor JSON v kořenovém adresáři adresy URL (plus předpona trasy, pokud se používá). Například použijte http://localhost:<port>/<route_prefix>/swagger/v1/swagger.json místo http://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Note
Ve výchozím nastavení Swashbuckle generuje a zveřejňuje json Swaggeru ve verzi 3.0 specifikace – oficiálně se nazývá Specifikace OpenAPI. Pokud chcete podporovat zpětnou kompatibilitu, můžete místo toho zadat JSON ve formátu 2.0. Tento formát 2.0 je důležitý pro integrace, jako jsou Microsoft Power Apps a Microsoft Flow, které aktuálně podporují OpenAPI verze 2.0. Chcete-li se přihlásit k formátu 2.0, nastavte vlastnost SerializeAsV2 v Startup.Configure:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(c =>
{
c.SerializeAsV2 = true;
});
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
// UseSwaggerUI is called only in Development.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Přizpůsobení a rozšíření
Swagger nabízí možnosti pro dokumentaci objektového modelu a přizpůsobení uživatelského rozhraní tak, aby odpovídalo vašemu motivu.
Ve třídě Startup přidejte následující obory názvů:
using System;
using System.Reflection;
using System.IO;
Informace a popis rozhraní API
Akce konfigurace předaná AddSwaggerGen metodě přidá informace, jako je autor, licence a popis:
V této třídě Startup importujte následující obor názvů pro použití třídy OpenApiInfo.
using Microsoft.OpenApi.Models;
OpenApiInfo Pomocí třídy upravte informace zobrazené v uživatelském rozhraní:
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
});
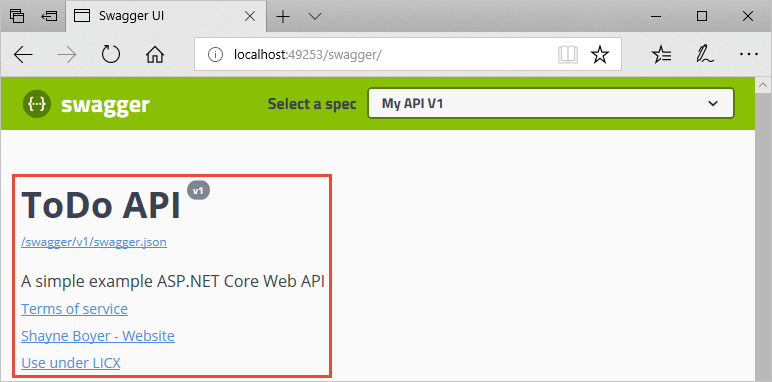
Uživatelské rozhraní Swagger zobrazí informace o verzi:

Komentáře XML
Komentáře XML je možné povolit pomocí následujících přístupů:
- Klikněte pravým tlačítkem myši na projekt v Průzkumník řešení a vyberte
Edit <project_name>.csproj. - Do souboru přidejte ručně zvýrazněné řádky
.csproj:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Povolení komentářů XML poskytuje informace o ladění pro nezdokumentované veřejné typy a členy. Nezdokumentované typy a členy jsou označeny upozorněním. Například následující zpráva indikuje porušení kódu upozornění 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
Chcete-li potlačit upozornění na úrovni projektu, definujte seznam kódů upozornění oddělených středníkem, které se mají v souboru projektu ignorovat. Přidání kódů upozornění k $(NoWarn); aplikuje také výchozí hodnoty jazyka C#.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Chcete-li potlačit upozornění pouze pro konkrétní členy, uzavřete kód do direktivy preprocesoru #pragma warning. Tento přístup je užitečný pro kód, který by neměl být zpřístupněn prostřednictvím dokumentace k rozhraní API. V následujícím příkladu je kód upozornění CS1591 ignorován pro celou Program třídu. Prosazování kódu upozornění je obnoveno při uzavření definice třídy. Zadejte více kódů upozornění se seznamem odděleným čárkami.
namespace TodoApi
{
#pragma warning disable CS1591
public class Program
{
public static void Main(string[] args) =>
BuildWebHost(args).Run();
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
#pragma warning restore CS1591
}
Nakonfigurujte Swagger tak, aby používal soubor XML vygenerovaný pomocí předchozích pokynů. U operačních systémů Linux nebo jiných systémů než Windows mohou být názvy souborů a cesty rozlišovat velká a malá písmena. Například TodoApi.XML soubor je platný ve Windows, ale ne Ubuntu.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
V předchozím kódu se reflexe používá k vytvoření názvu souboru XML odpovídajícího názvu projektu webového rozhraní API. Vlastnost AppContext.BaseDirectory slouží k vytvoření cesty k souboru XML. Některé funkce Swaggeru (například schéma vstupních parametrů nebo metod HTTP a kódů odpovědí z příslušných atributů) fungují bez použití souboru dokumentace XML. U většiny funkcí, konkrétně souhrnů metod a popisů parametrů a kódů odpovědí, je použití souboru XML povinné.
Můžete k akci přidat také komentáře uvozené třemi lomítky, a vylepšit tak Swagger UI tím, že přidáte popis do hlavičky oddílu.
<Nad akci přidejte souhrnný> prvekDelete:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
[HttpDelete("{id}")]
public IActionResult Delete(long id)
{
var todo = _context.TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
_context.TodoItems.Remove(todo);
_context.SaveChanges();
return NoContent();
}
Uživatelské rozhraní Swagger zobrazí vnitřní text předchozího prvku kódu <summary> :

Uživatelské rozhraní je řízené vygenerovaným schématem JSON:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"operationId": "ApiTodoByIdDelete",
"consumes": [],
"produces": [],
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"type": "integer",
"format": "int64"
}
],
"responses": {
"200": {
"description": "Success"
}
}
}
Přidejte prvek <poznámky> do dokumentace k metodě akce.Create Doplňuje informace zadané v <summary> prvku a poskytuje robustnější uživatelské rozhraní Swagger. Obsah elementu <remarks> se může skládat z textu, JSON nebo XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Všimněte si vylepšení uživatelského rozhraní s těmito dalšími komentáři:

Datové poznámky
Označte model pomocí atributů nalezených v System.ComponentModel.DataAnnotations oboru názvů, který pomáhá řídit komponenty uživatelského rozhraní Swagger.
[Required] Přidejte atribut do Name vlastnosti TodoItem třídy:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; }
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
}
Přítomnost tohoto atributu změní chování uživatelského rozhraní a změní základní schéma JSON:
"definitions": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"format": "int64",
"type": "integer"
},
"name": {
"type": "string"
},
"isComplete": {
"default": false,
"type": "boolean"
}
}
}
},
[Produces("application/json")] Přidejte atribut do kontroleru rozhraní API. Jejím účelem je deklarovat, že akce kontroleru podporují typ obsahu odpovědi application/json:
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class TodoController : ControllerBase
{
private readonly TodoContext _context;
Rozevírací seznam Typ obsahu odpovědi vybere tento typ obsahu jako výchozí typ obsahu pro akce GET kontroleru.

S rostoucím využitím datových poznámek ve webovém rozhraní API se stránky nápovědy k uživatelskému rozhraní a rozhraní API stanou popisnější a užitečnější.
Popis typů odpovědí
Vývojáři, kteří využívají webové rozhraní API, se nejvíce zajímají o to, co se vrátí – konkrétně typy odpovědí a kódy chyb (pokud nejsou standardní). Typy odpovědí a kódy chyb jsou označené v komentářích XML a datových poznámkách.
Akce Create vrátí stavový kód HTTP 201 při úspěchu. Stavový kód HTTP 400 se vrátí, když text publikovaného požadavku má hodnotu null. Bez správné dokumentace v uživatelském rozhraní Swaggeru spotřebitel nemá znalosti o těchto očekávaných výsledcích. Tento problém opravte přidáním zvýrazněných řádků v následujícím příkladu:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Uživatelské rozhraní Swagger teď jasně dokumentuje očekávané kódy odpovědí HTTP:

V ASP.NET Core 2.2 nebo novějších lze konvence použít jako alternativu k explicitnímu označení jednotlivých akcí pomocí [ProducesResponseType]. Další informace najdete v tématu Použití konvencí webového rozhraní API.
K podpoře dekorace [ProducesResponseType] nabízí balíček Swashbuckle.AspNetCore.Annotations rozšíření pro povolení a zlepšení metadat odpovědí, schémat a parametrů.
Přizpůsobení uživatelského rozhraní
Výchozí uživatelské rozhraní je funkční i prezentovatelné. Stránky dokumentace k rozhraní API by ale měly představovat vaši značku nebo motiv. Přizpůsobení vzhledu komponent Swashbuckle vyžaduje přidání prostředků k obsluze statických souborů a vytvoření struktury složek pro jejich uloženÍ a správu.
Pokud cílíte na .NET Framework nebo .NET Core 1.x, přidejte do projektu balíček NuGet Microsoft.AspNetCore.StaticFiles :
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="2.1.1" />
Předchozí balíček NuGet je už nainstalovaný, pokud cílíte na .NET Core 2.x a použijete metabalíč.
Povolte middleware statických souborů:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Pokud chcete vložit další šablony stylů CSS, přidejte je do složky wwwroot projektu a v možnostech middlewaru zadejte relativní cestu:
if (env.IsDevelopment())
{
app.UseSwaggerUI(c =>
{
c.InjectStylesheet("/swagger-ui/custom.css");
}
}
