Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Note
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 10 tohoto článku.
Warning
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v zásadách podpory .NET a .NET Core. Aktuální verzi najdete v tomto článku ve verzi .NET 9.
V tomto kurzu se naučíte základy vytváření aplikace v reálném čase pomocí SignalR. Získáte informace pro:
- Vytvořte webový projekt.
- Přidejte klientskou knihovnu SignalR .
- Vytvořte SignalR centrum.
- Nakonfigurujte projekt tak, aby používal SignalR.
- Přidejte kód, který odesílá zprávy z libovolného klienta všem připojeným klientům.
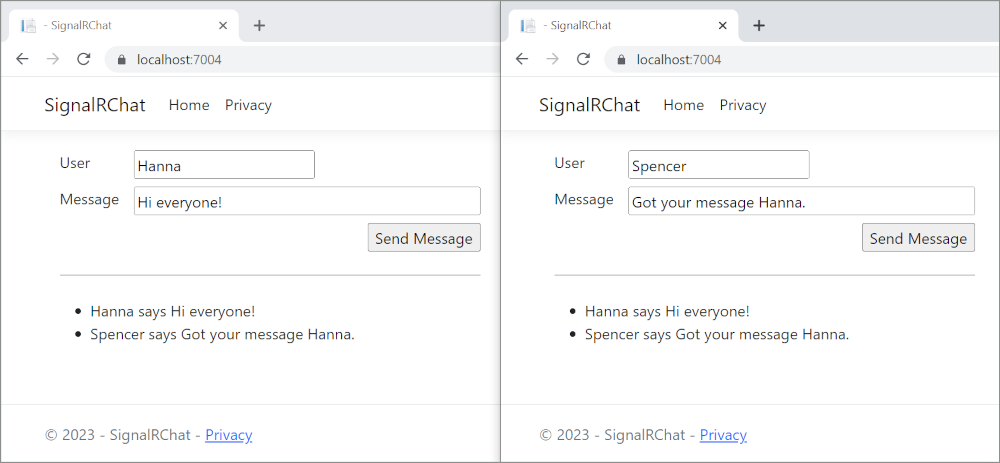
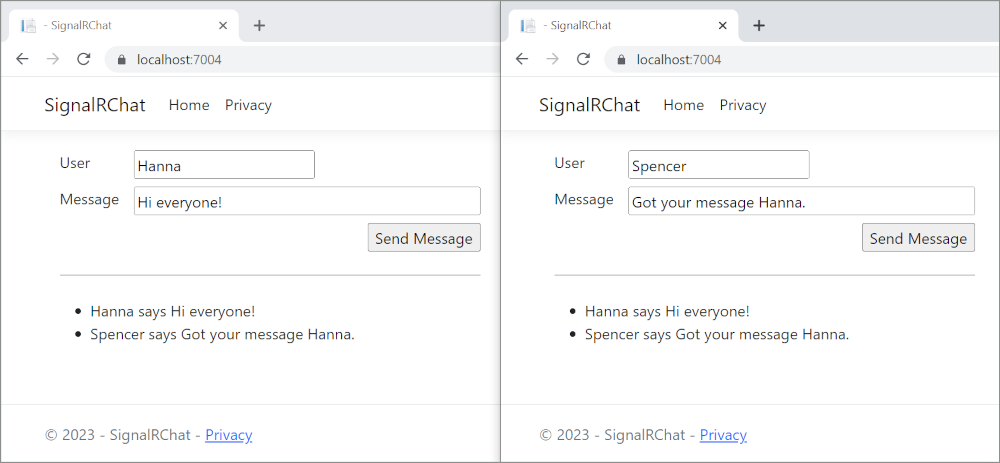
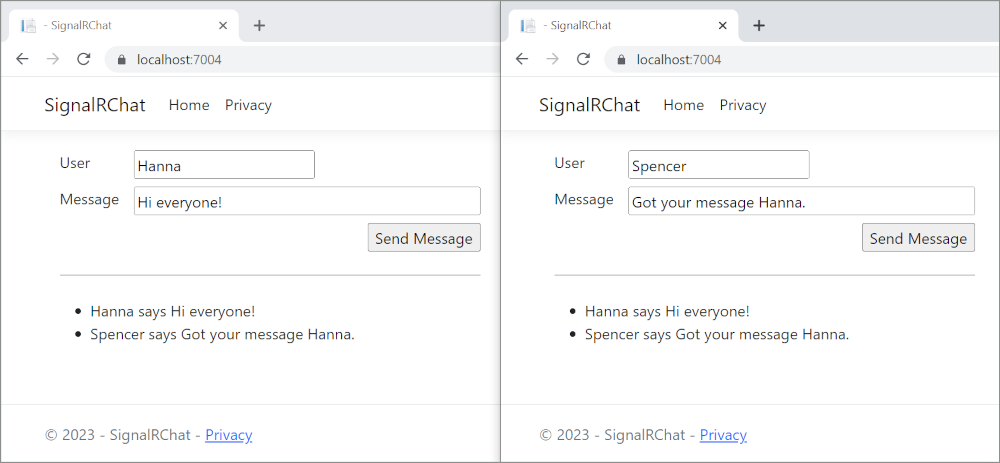
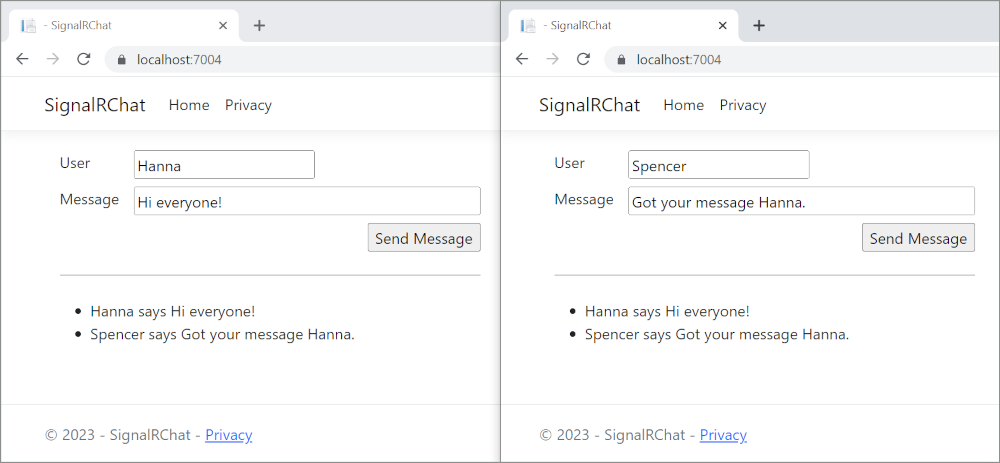
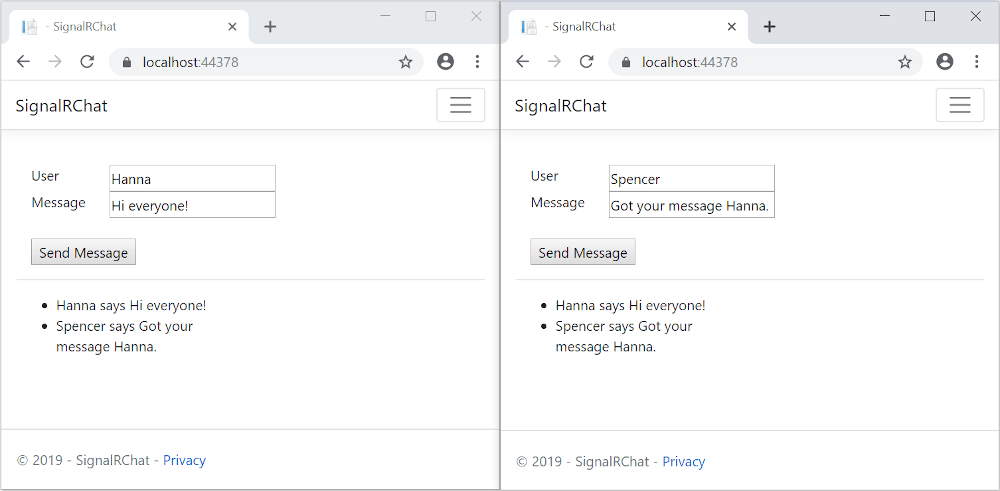
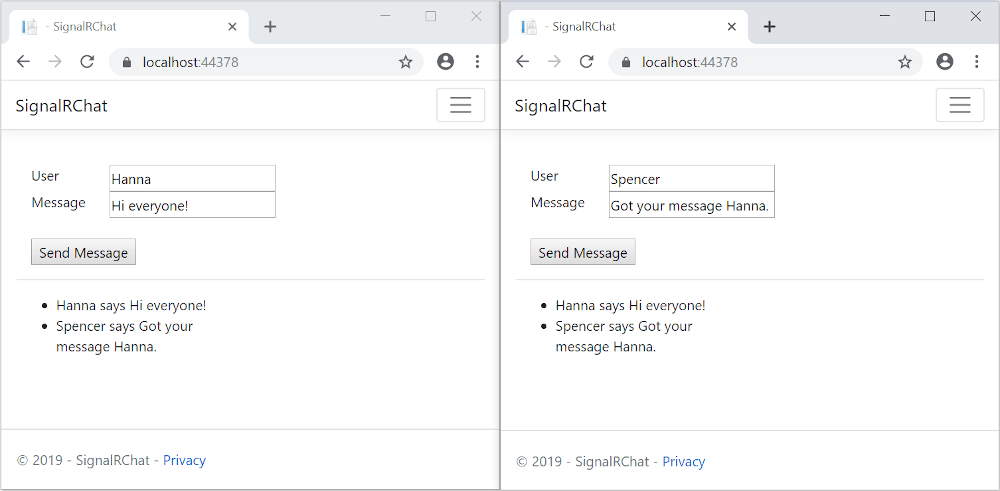
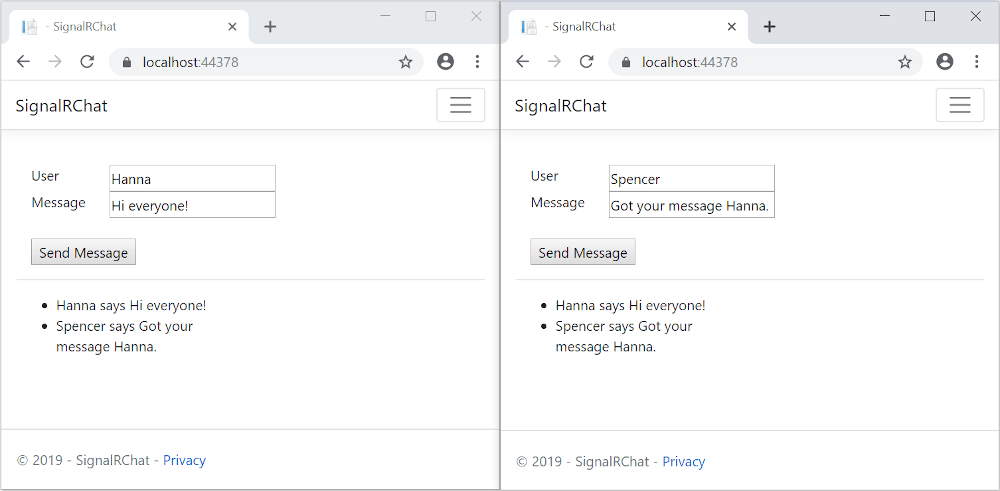
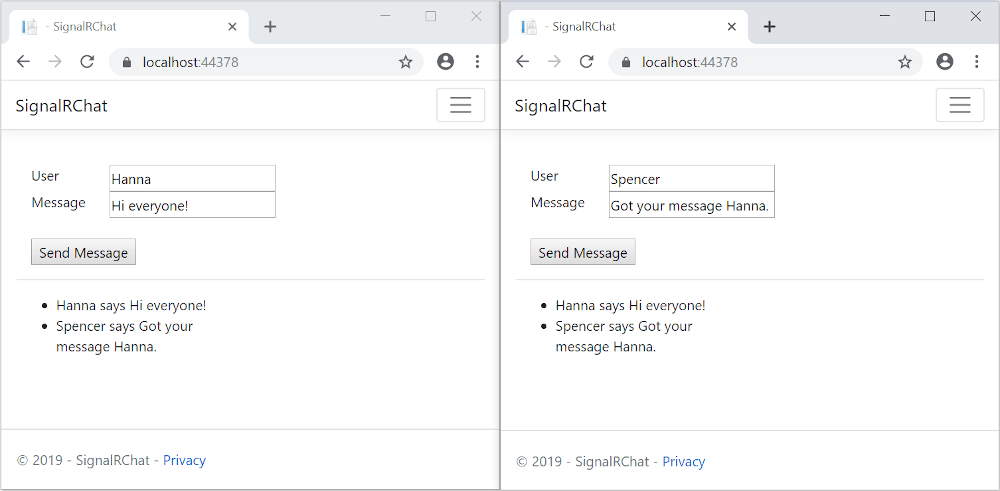
Na konci budete mít funkční chatovací aplikaci:

Prerequisites
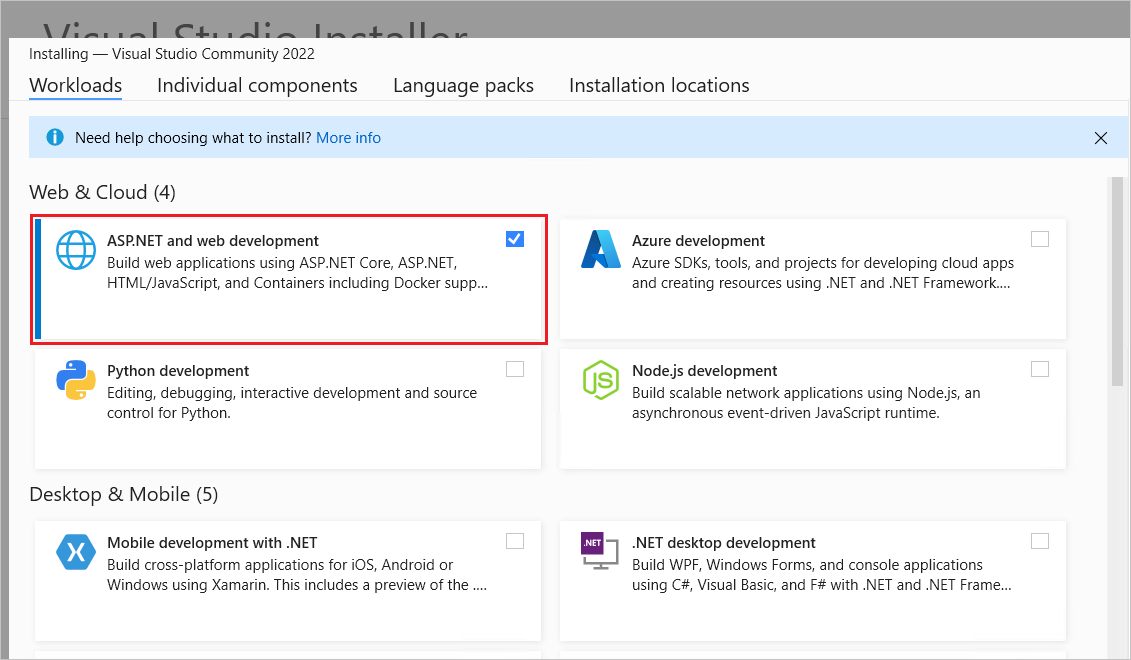
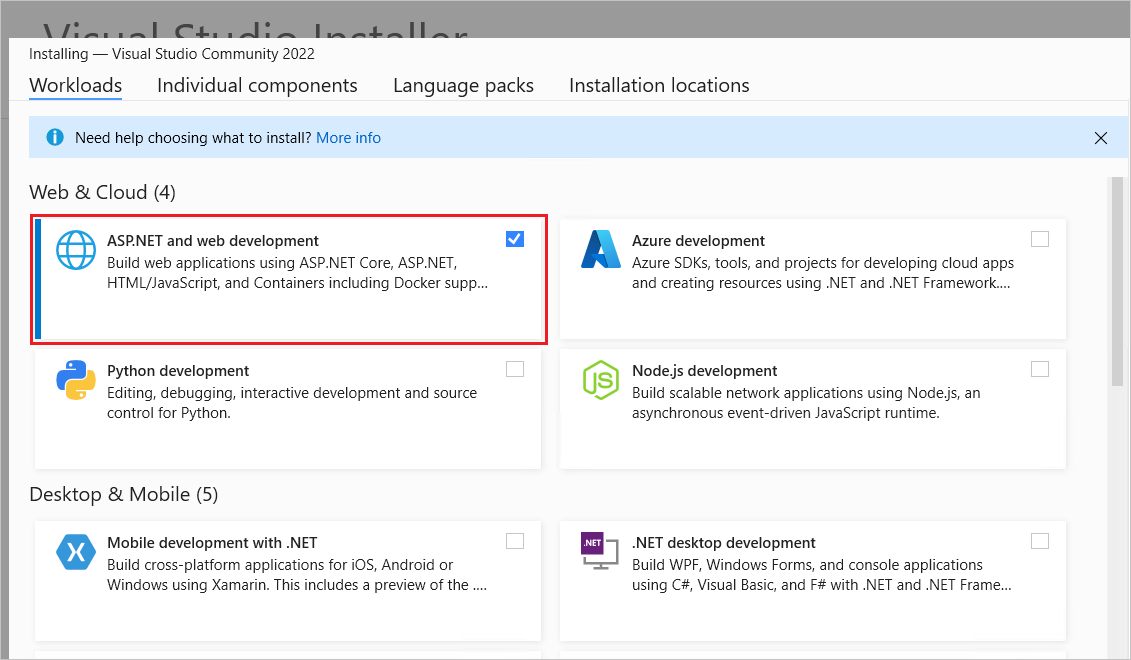
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření projektu webové aplikace
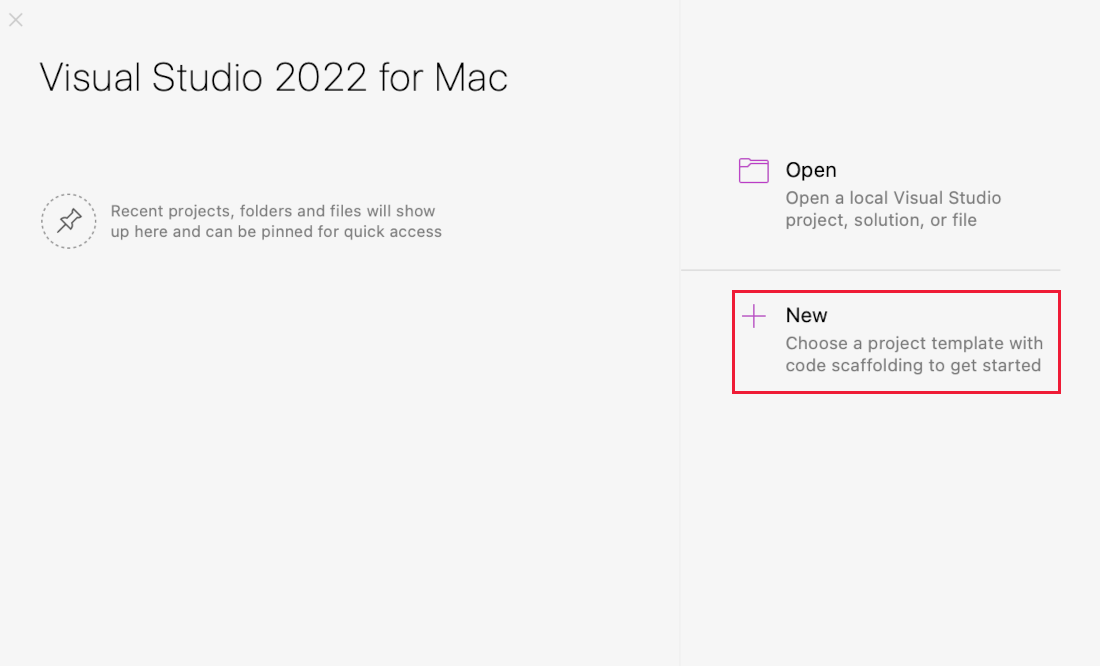
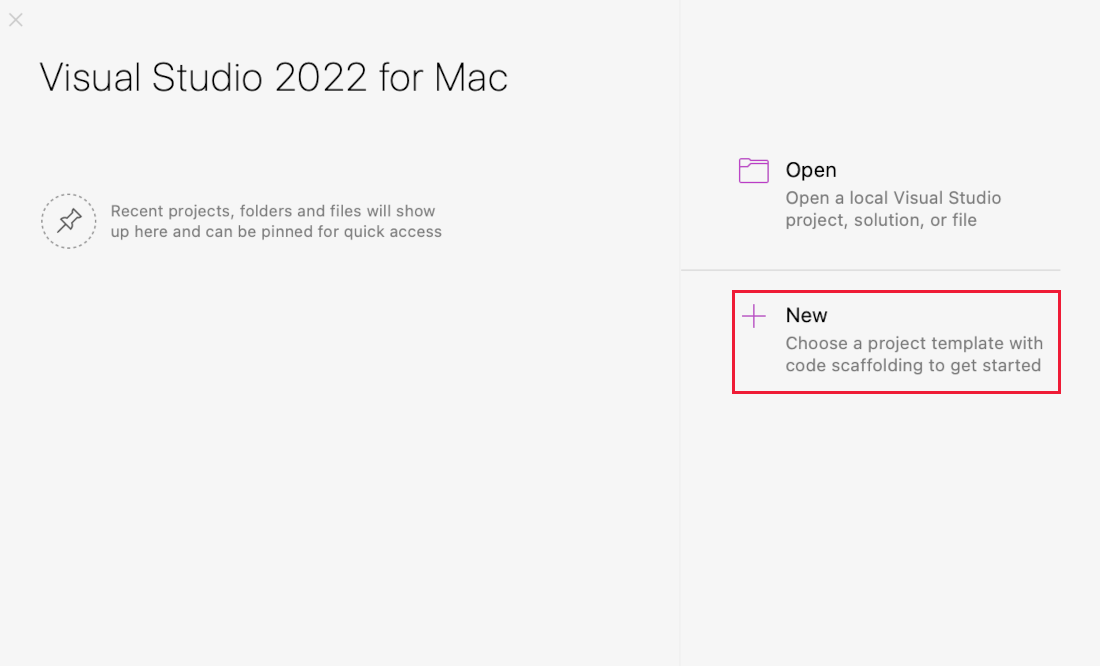
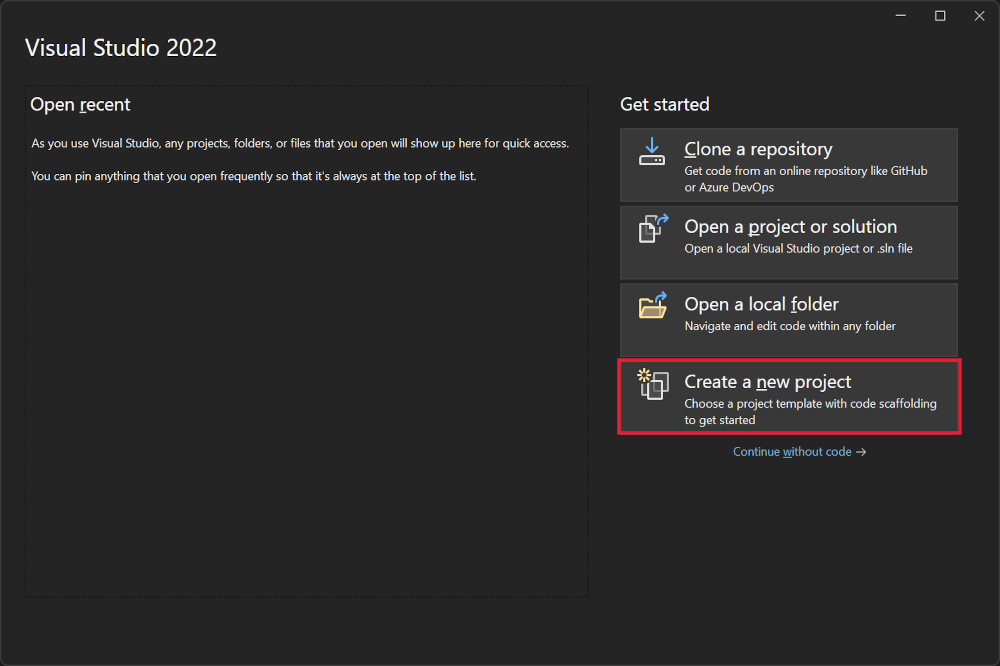
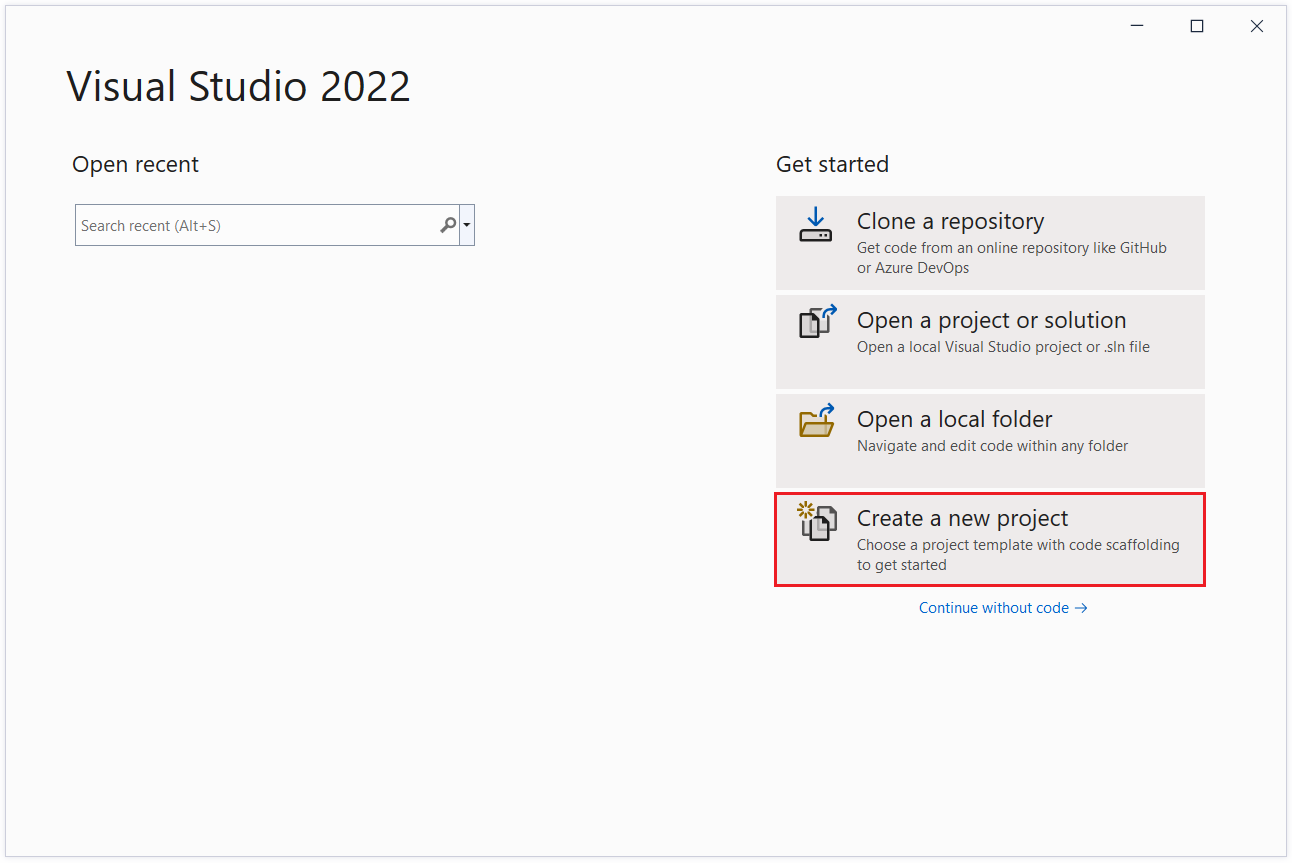
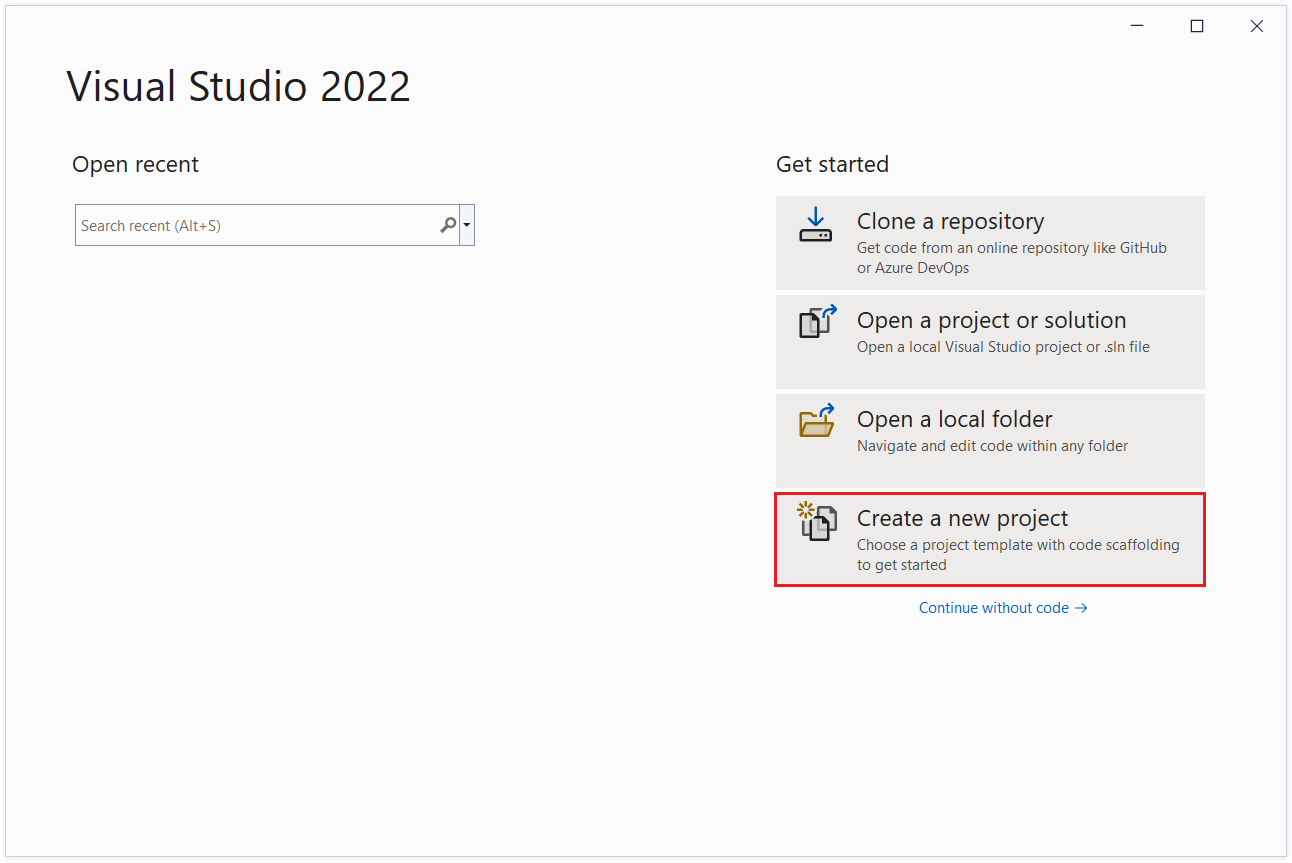
Spusťte Visual Studio 2022 a vyberte Vytvořit nový projekt.

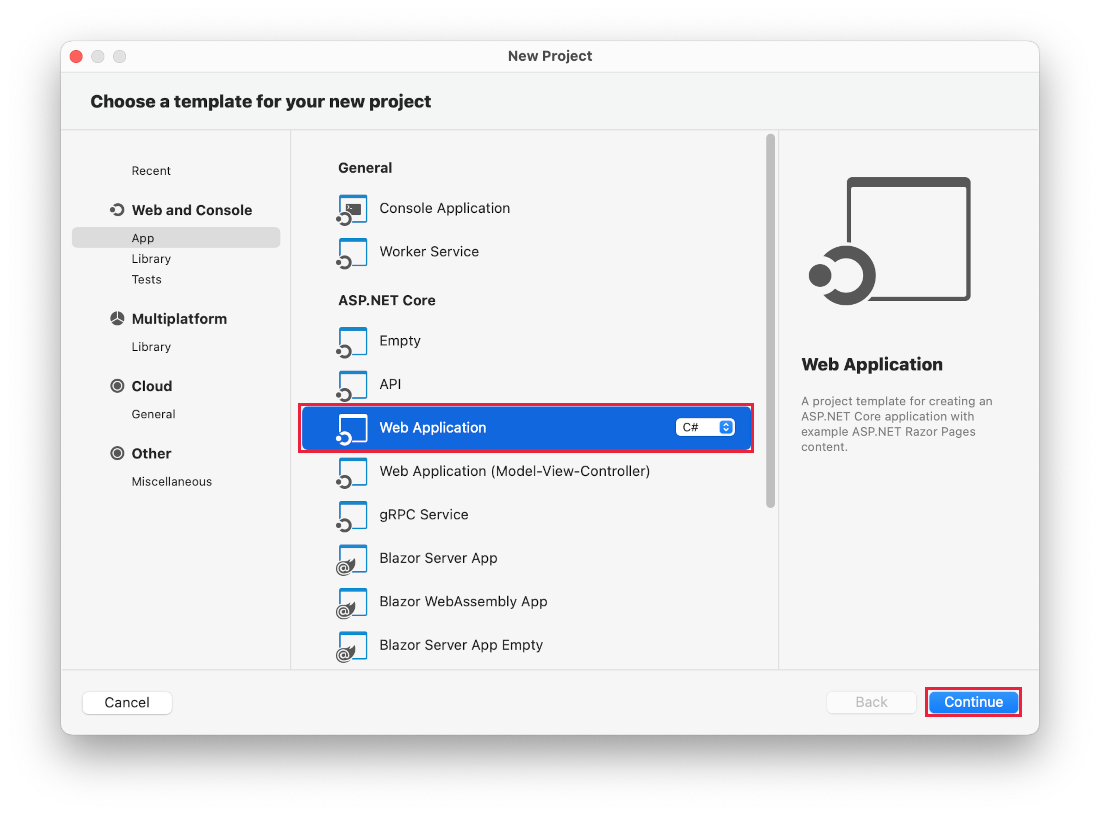
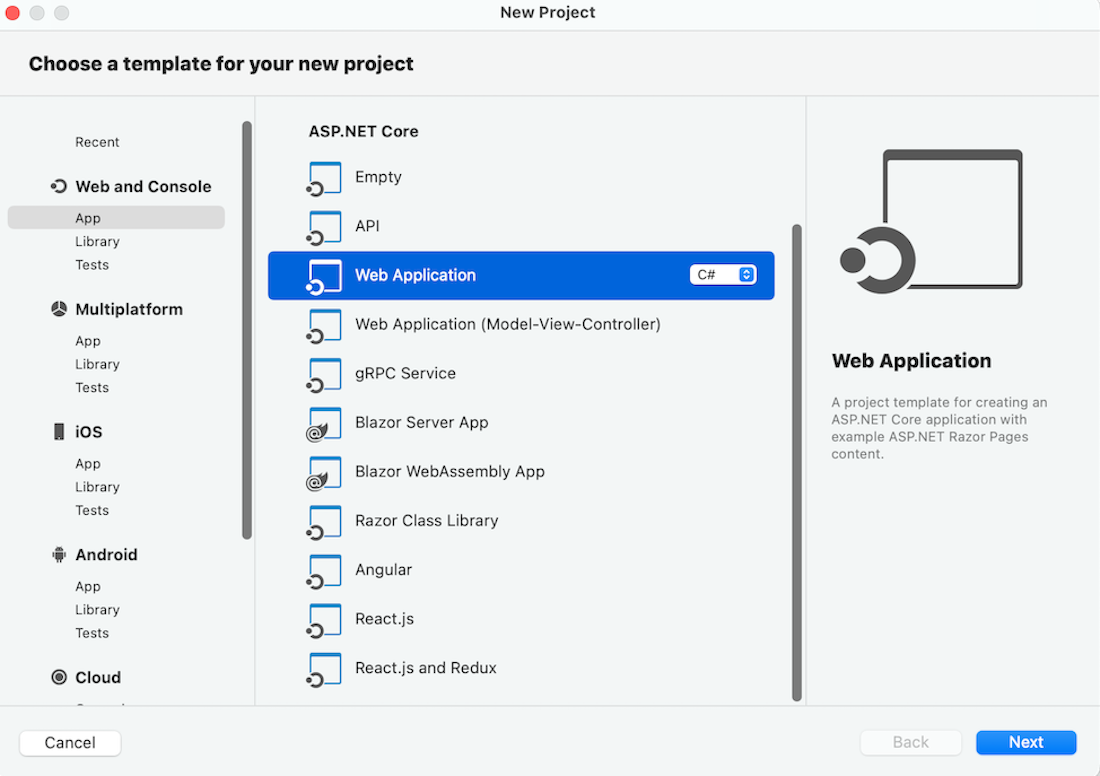
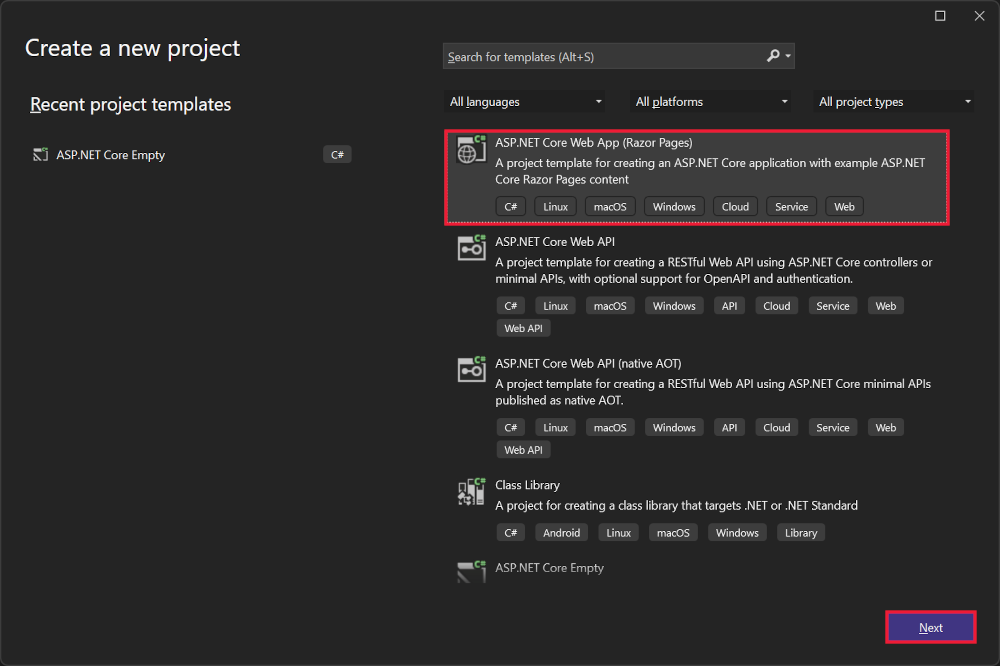
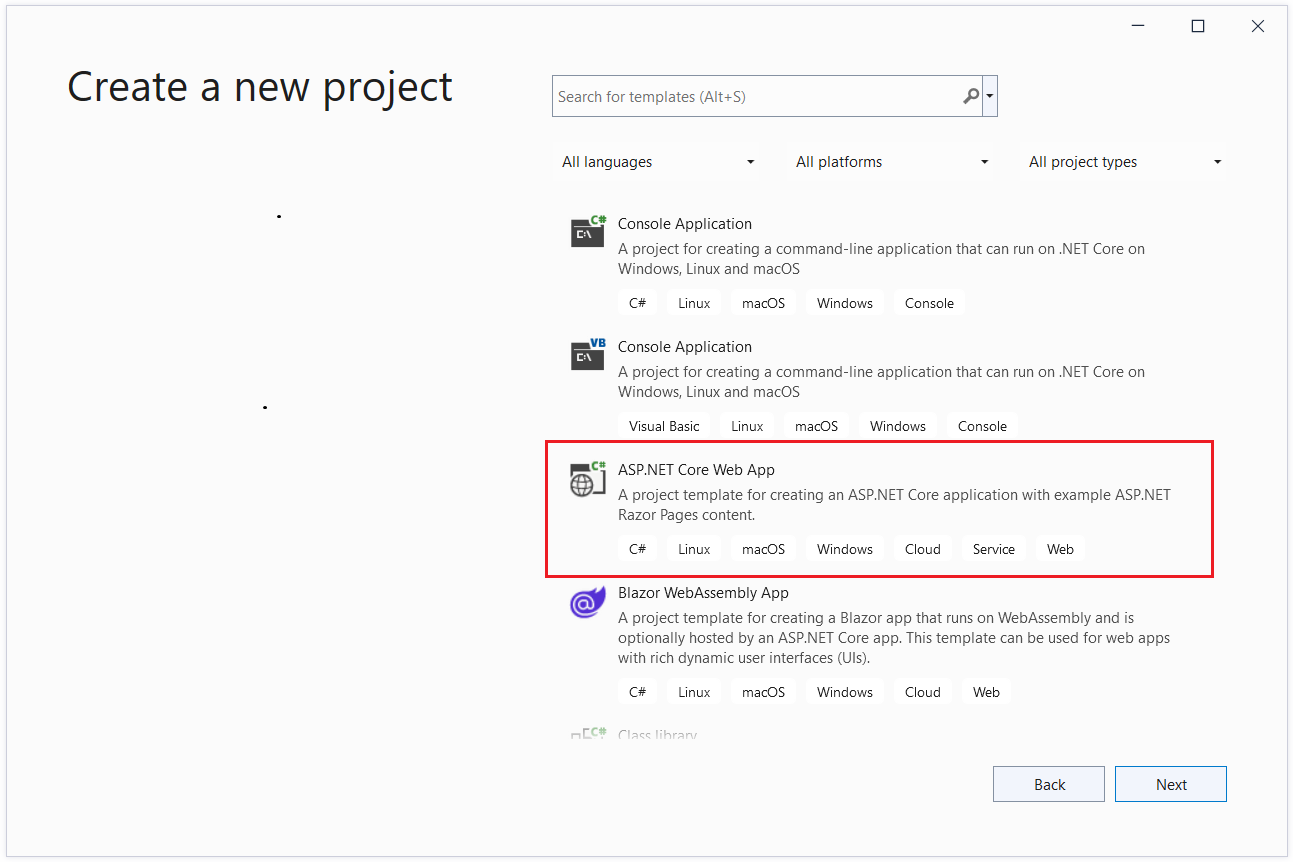
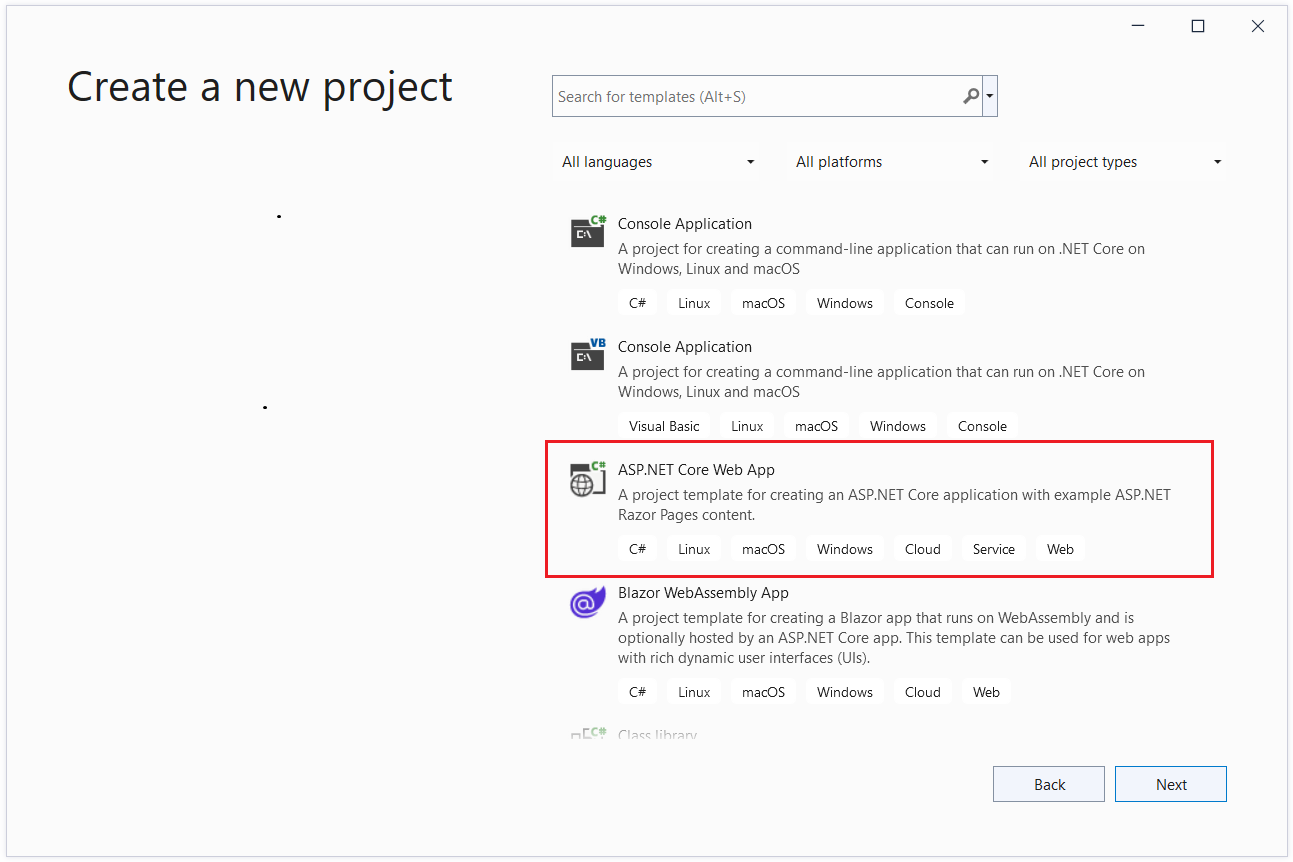
V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Core Web App (Razor Stránky) a pak vyberte Další.

V dialogovém okně Konfigurovat nový projekt zadejte SignalRChat název projektu. Projekt je důležité pojmenovat SignalRChat, včetně porovnávání velkých písmen, takže obory názvů odpovídají kódu v kurzu.
Vyberte Další.
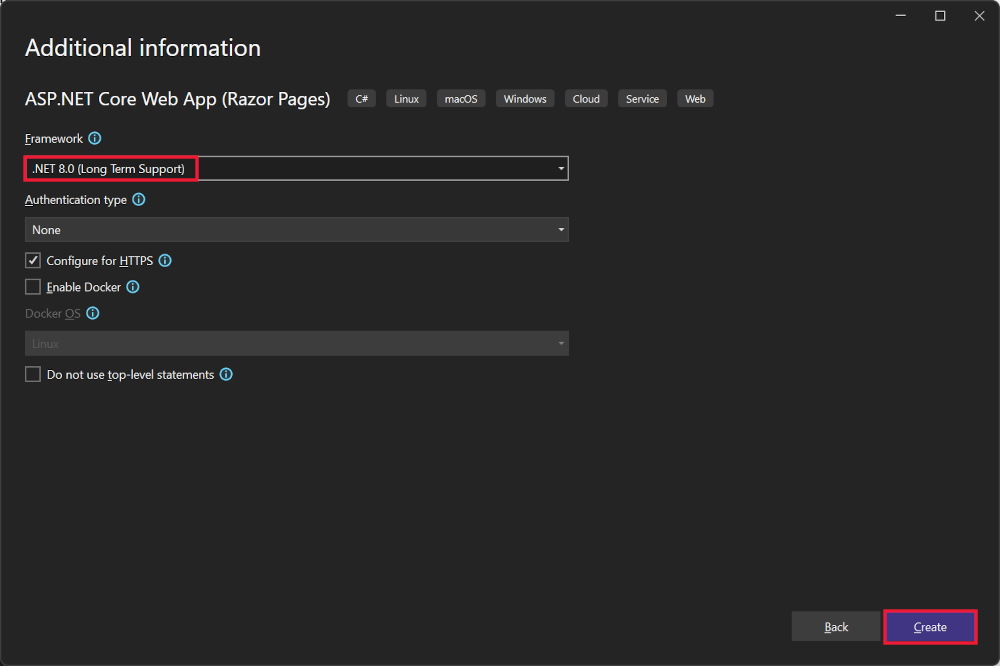
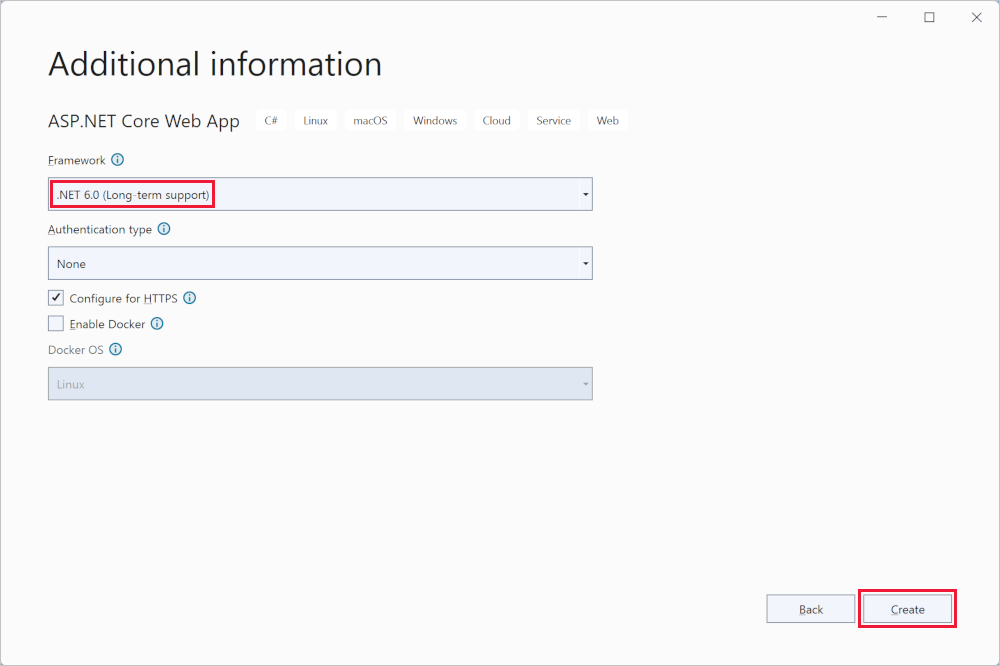
V dialogovém okně Další informace vyberte .NET 8.0 (dlouhodobá podpora) a pak vyberte Vytvořit.

SignalR Přidání klientské knihovny
Knihovna SignalR serverů je součástí sdílené architektury ASP.NET Core. Klientská knihovna JavaScriptu není do projektu zahrnuta automaticky. Pro účely tohoto kurzu pomocí Správce knihovny (LibMan) získejte klientskou knihovnu z unpkg.
unpkgje rychlá globální síť pro doručování obsahu pro všechno na npm.
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte > na straně klienta.
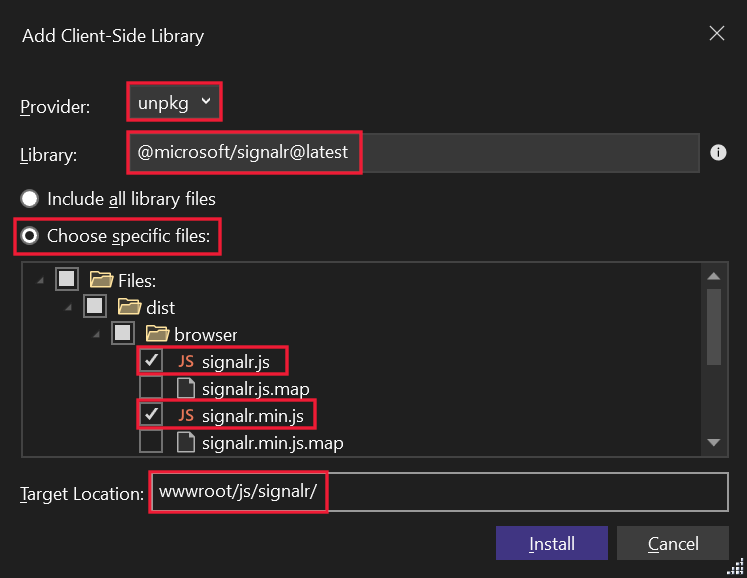
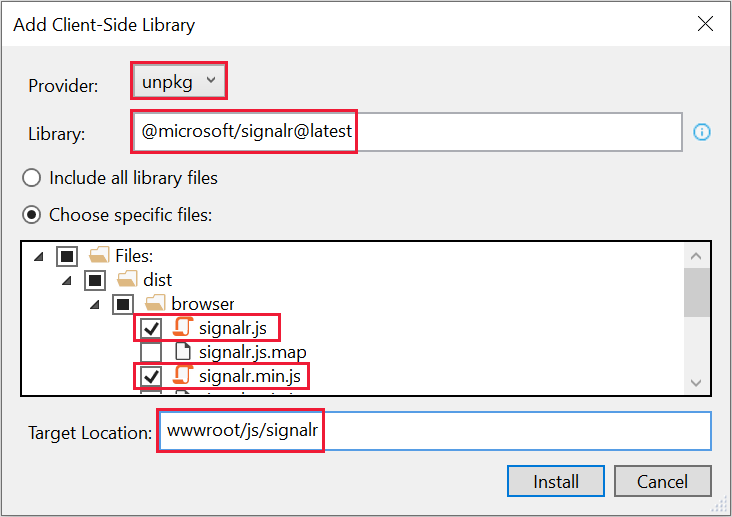
V dialogovém okně Přidat klientskou knihovnu:
- Výběr možnosti unpkg pro zprostředkovatele
- Zadejte
@microsoft/signalr@latestpro knihovnu. - Vyberte Zvolit konkrétní soubory, rozbalte složku dist/browser a vyberte
signalr.jsasignalr.min.js. - Nastavte cílové umístění na
wwwroot/js/signalr/hodnotu . - Vyberte volbu Instalovat.

LibMan vytvoří wwwroot/js/signalr složku a zkopíruje do ní vybrané soubory.
Vytvoření SignalR centra
Centrum je třída, která slouží jako kanál vysoké úrovně, který zpracovává komunikaci mezi klientem a serverem.
Ve složce projektu SignalRChat vytvořte Hubs složku.
Hubs Ve složce vytvořte ChatHub třídu s následujícím kódem:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Třída ChatHub dědí z SignalRHub třídy. Třída Hub spravuje připojení, skupiny a zasílání zpráv.
Metodu SendMessage může volat připojený klient a odeslat zprávu všem klientům. Kód klienta JavaScriptu, který volá metodu, se zobrazí později v kurzu.
SignalR kód je asynchronní, aby poskytoval maximální škálovatelnost.
Konfigurovat SignalR
Server SignalR musí být nakonfigurovaný tak, aby předával SignalR požadavky .SignalR Do souboru přidejte následující zvýrazněný kód Program.cs .
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Předchozí zvýrazněný kód se přidá SignalR do systémů injektáže závislostí ASP.NET Core a směrování.
Přidání SignalR klientského kódu
Nahraďte obsah Pages/Index.cshtml následujícím kódem:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Předchozí kód:
- Vytvoří textová pole a tlačítko odeslat.
- Vytvoří seznam se zobrazením
id="messagesList"zpráv přijatých z SignalR centra. - Obsahuje odkazy na SignalR skripty a
chat.jskód aplikace se vytvoří v dalším kroku.
wwwroot/js Ve složce vytvořte chat.js soubor s následujícím kódem:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Předchozí JavaScript:
- Vytvoří a spustí připojení.
- Přidá do tlačítka odeslat obslužnou rutinu, která odesílá zprávy do centra.
- Přidá do objektu připojení obslužnou rutinu, která přijímá zprávy z centra a přidá je do seznamu.
Spustit aplikaci
Stisknutím kláves Ctrl+F5 spusťte aplikaci bez ladění.
Zkopírujte adresu URL z adresního řádku, otevřete jinou instanci nebo kartu prohlížeče a vložte adresu URL do adresního řádku.
Zvolte některý z prohlížečů, zadejte jméno a zprávu a vyberte tlačítko Odeslat zprávu .
Jméno a zpráva se okamžitě zobrazí na obou stránkách.

Tip
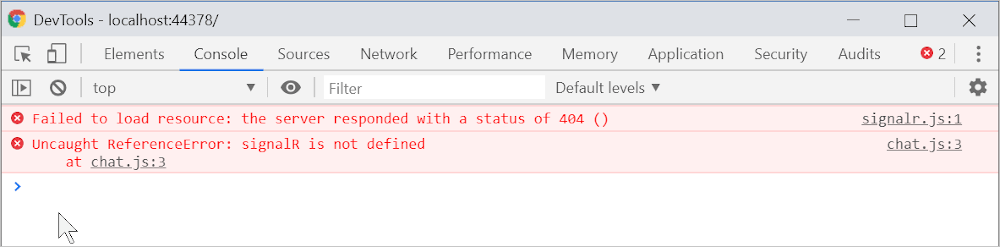
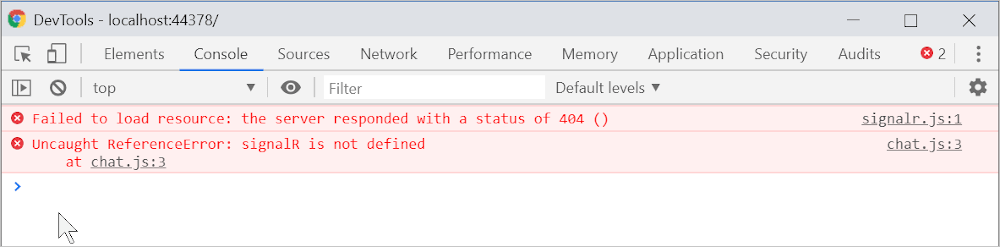
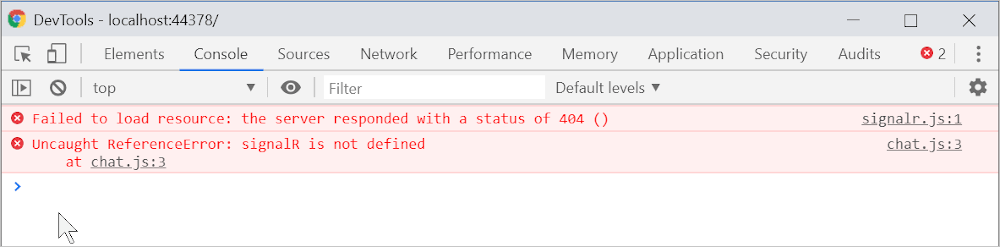
Pokud aplikace nefunguje, otevřete vývojářské nástroje prohlížeče (F12) a přejděte do konzoly. Vyhledejte možné chyby související s kódem HTML a JavaScriptem. Pokud signalr.js byl například vložen do jiné složky než nasměrovaný, odkaz na tento soubor nebude fungovat, což v konzole způsobí chybu 404.
 Pokud došlo k chybě
Pokud došlo k chybě ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY v Chromu, aktualizujte vývojový certifikát spuštěním následujících příkazů:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Rychlý start: Nasazení webové aplikace ASP.NET. Další informace o službě Azure SignalR najdete v tématu Co je služba AzureSignalR?
Další kroky
V tomto kurzu se naučíte základy vytváření aplikace v reálném čase pomocí SignalR. Získáte informace pro:
- Vytvořte webový projekt.
- Přidejte klientskou knihovnu SignalR .
- Vytvořte SignalR centrum.
- Nakonfigurujte projekt tak, aby používal SignalR.
- Přidejte kód, který odesílá zprávy z libovolného klienta všem připojeným klientům.
Na konci budete mít funkční chatovací aplikaci:

Prerequisites
Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web

Vytvoření projektu webové aplikace
Spusťte Visual Studio 2022 a vyberte Vytvořit nový projekt.

V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Core Web App a pak vyberte Další.

V dialogovém okně Konfigurovat nový projekt zadejte SignalRChat název projektu. Projekt je důležité pojmenovat SignalRChat, včetně porovnávání velkých písmen, takže obory názvů odpovídají kódu v kurzu.
Vyberte Další.
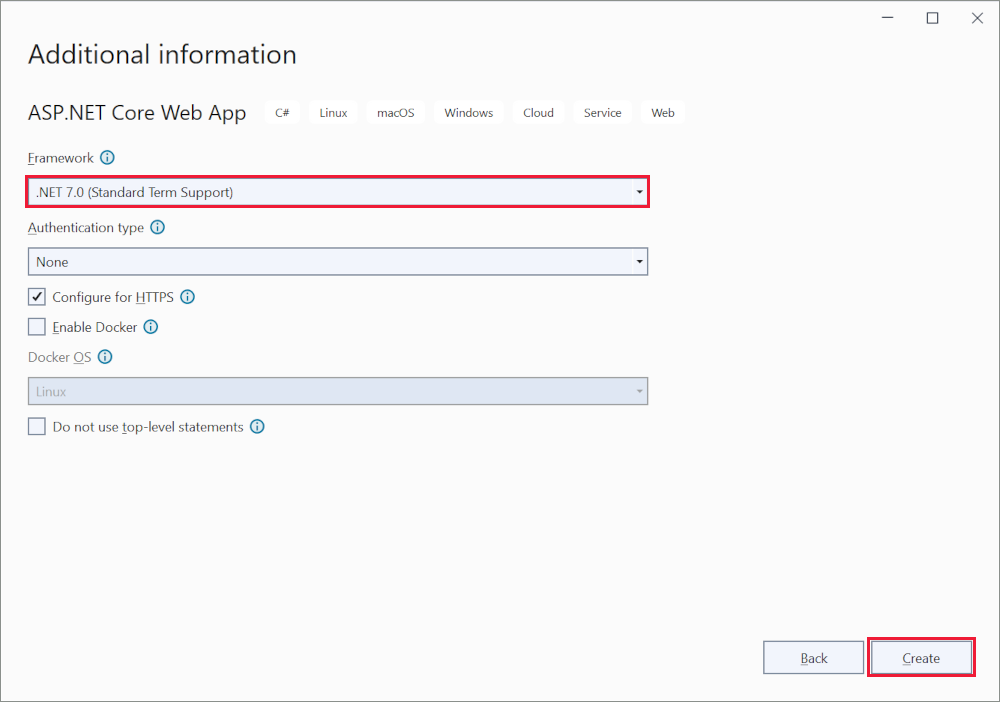
V dialogovém okně Další informace vyberte .NET 7.0 (standardní podpora termínů) a pak vyberte Vytvořit.

SignalR Přidání klientské knihovny
Knihovna SignalR serverů je součástí sdílené architektury ASP.NET Core. Klientská knihovna JavaScriptu není do projektu zahrnuta automaticky. Pro účely tohoto kurzu pomocí Správce knihovny (LibMan) získejte klientskou knihovnu z unpkg.
unpkgje rychlá globální síť pro doručování obsahu pro všechno na npm.
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte > na straně klienta.
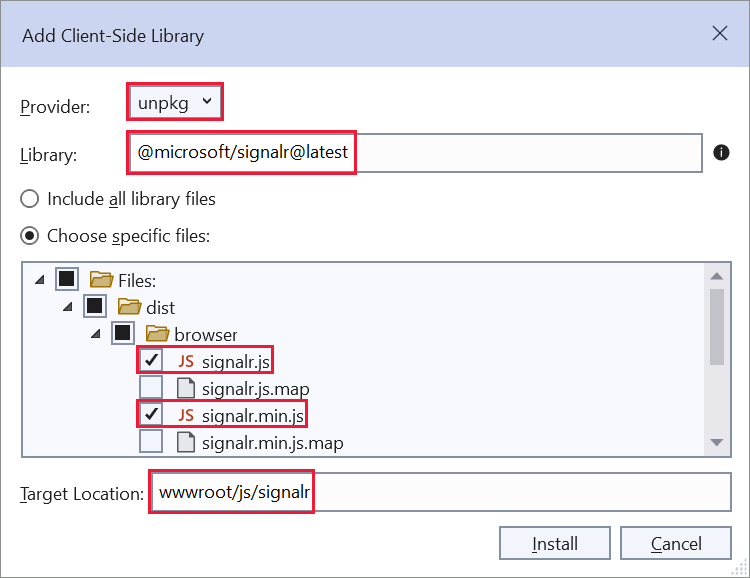
V dialogovém okně Přidat klientskou knihovnu:
- Výběr možnosti unpkg pro zprostředkovatele
- Zadejte
@microsoft/signalr@latestpro knihovnu. - Vyberte Zvolit konkrétní soubory, rozbalte složku dist/browser a vyberte
signalr.jsasignalr.min.js. - Nastavte cílové umístění na
wwwroot/js/signalr/hodnotu . - Vyberte volbu Instalovat.

LibMan vytvoří wwwroot/js/signalr složku a zkopíruje do ní vybrané soubory.
Vytvoření SignalR centra
Centrum je třída, která slouží jako kanál vysoké úrovně, který zpracovává komunikaci mezi klientem a serverem.
Ve složce projektu SignalRChat vytvořte Hubs složku.
Hubs Ve složce vytvořte ChatHub třídu s následujícím kódem:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Třída ChatHub dědí z SignalRHub třídy. Třída Hub spravuje připojení, skupiny a zasílání zpráv.
Metodu SendMessage může volat připojený klient a odeslat zprávu všem klientům. Kód klienta JavaScriptu, který volá metodu, se zobrazí později v kurzu.
SignalR kód je asynchronní, aby poskytoval maximální škálovatelnost.
Konfigurovat SignalR
Server SignalR musí být nakonfigurovaný tak, aby předával SignalR požadavky .SignalR Do souboru přidejte následující zvýrazněný kód Program.cs .
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Předchozí zvýrazněný kód se přidá SignalR do systémů injektáže závislostí ASP.NET Core a směrování.
Přidání SignalR klientského kódu
Nahraďte obsah Pages/Index.cshtml následujícím kódem:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Předchozí kód:
- Vytvoří textová pole a tlačítko odeslat.
- Vytvoří seznam se zobrazením
id="messagesList"zpráv přijatých z SignalR centra. - Obsahuje odkazy na SignalR skripty a
chat.jskód aplikace se vytvoří v dalším kroku.
wwwroot/js Ve složce vytvořte chat.js soubor s následujícím kódem:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Předchozí JavaScript:
- Vytvoří a spustí připojení.
- Přidá do tlačítka odeslat obslužnou rutinu, která odesílá zprávy do centra.
- Přidá do objektu připojení obslužnou rutinu, která přijímá zprávy z centra a přidá je do seznamu.
Spustit aplikaci
Stisknutím kláves Ctrl+F5 spusťte aplikaci bez ladění.
Zkopírujte adresu URL z adresního řádku, otevřete jinou instanci nebo kartu prohlížeče a vložte adresu URL do adresního řádku.
Zvolte některý z prohlížečů, zadejte jméno a zprávu a vyberte tlačítko Odeslat zprávu .
Jméno a zpráva se okamžitě zobrazí na obou stránkách.

Tip
Pokud aplikace nefunguje, otevřete vývojářské nástroje prohlížeče (F12) a přejděte do konzoly. Vyhledejte možné chyby související s kódem HTML a JavaScriptem. Pokud signalr.js byl například vložen do jiné složky než nasměrovaný, odkaz na tento soubor nebude fungovat, což v konzole způsobí chybu 404.
 Pokud došlo k chybě
Pokud došlo k chybě ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY v Chromu, aktualizujte vývojový certifikát spuštěním následujících příkazů:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Rychlý start: Nasazení webové aplikace ASP.NET. Další informace o službě Azure SignalR najdete v tématu Co je služba AzureSignalR?
Další kroky
V tomto kurzu se naučíte základy vytváření aplikace v reálném čase pomocí SignalR. Získáte informace pro:
- Vytvořte webový projekt.
- Přidejte klientskou knihovnu SignalR .
- Vytvořte SignalR centrum.
- Nakonfigurujte projekt tak, aby používal SignalR.
- Přidejte kód, který odesílá zprávy z libovolného klienta všem připojeným klientům.
Na konci budete mít funkční chatovací aplikaci:

Prerequisites
- Sada Visual Studio 2022 se sadou funkcí Vývoj pro ASP.NET a web
- Sada .NET 6 SDK
Vytvoření projektu webové aplikace
Spusťte Visual Studio 2022 a vyberte Vytvořit nový projekt.

V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Core Web App a pak vyberte Další.

V dialogovém okně Konfigurovat nový projekt zadejte SignalRChat název projektu. Projekt je důležité pojmenovat SignalRChat, včetně porovnávání velkých písmen, takže obory názvů odpovídají kódu v kurzu.
Vyberte Další.
V dialogovém okně Další informace vyberte .NET 6.0 (dlouhodobá podpora) a pak vyberte Vytvořit.

SignalR Přidání klientské knihovny
Knihovna SignalR serverů je součástí sdílené architektury ASP.NET Core. Klientská knihovna JavaScriptu není do projektu zahrnuta automaticky. Pro účely tohoto kurzu pomocí Správce knihovny (LibMan) získejte klientskou knihovnu z unpkg.
unpkgje rychlá globální síť pro doručování obsahu pro všechno na npm.
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte > na straně klienta.
V dialogovém okně Přidat klientskou knihovnu:
- Výběr možnosti unpkg pro zprostředkovatele
- Zadejte
@microsoft/signalr@latestpro knihovnu. - Vyberte Zvolit konkrétní soubory, rozbalte složku dist/browser a vyberte
signalr.jsasignalr.min.js. - Nastavte cílové umístění na
wwwroot/js/signalr/hodnotu . - Vyberte volbu Instalovat.

LibMan vytvoří wwwroot/js/signalr složku a zkopíruje do ní vybrané soubory.
Vytvoření SignalR centra
Centrum je třída, která slouží jako kanál vysoké úrovně, který zpracovává komunikaci mezi klientem a serverem.
Ve složce projektu SignalRChat vytvořte Hubs složku.
Hubs Ve složce vytvořte ChatHub třídu s následujícím kódem:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Třída ChatHub dědí z SignalRHub třídy. Třída Hub spravuje připojení, skupiny a zasílání zpráv.
Metodu SendMessage může volat připojený klient a odeslat zprávu všem klientům. Kód klienta JavaScriptu, který volá metodu, se zobrazí později v kurzu.
SignalR kód je asynchronní, aby poskytoval maximální škálovatelnost.
Konfigurovat SignalR
Server SignalR musí být nakonfigurovaný tak, aby předával SignalR požadavky .SignalR Do souboru přidejte následující zvýrazněný kód Program.cs .
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Předchozí zvýrazněný kód se přidá SignalR do systémů injektáže závislostí ASP.NET Core a směrování.
Přidání SignalR klientského kódu
Nahraďte obsah Pages/Index.cshtml následujícím kódem:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Předchozí kód:
- Vytvoří textová pole a tlačítko odeslat.
- Vytvoří seznam se zobrazením
id="messagesList"zpráv přijatých z SignalR centra. - Obsahuje odkazy na SignalR skripty a
chat.jskód aplikace se vytvoří v dalším kroku.
wwwroot/js Ve složce vytvořte chat.js soubor s následujícím kódem:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Předchozí JavaScript:
- Vytvoří a spustí připojení.
- Přidá do tlačítka odeslat obslužnou rutinu, která odesílá zprávy do centra.
- Přidá do objektu připojení obslužnou rutinu, která přijímá zprávy z centra a přidá je do seznamu.
Spustit aplikaci
Stisknutím kombinace kláves CTRL+F5 spusťte aplikaci bez ladění.
Zkopírujte adresu URL z adresního řádku, otevřete jinou instanci nebo kartu prohlížeče a vložte adresu URL do adresního řádku.
Zvolte některý z prohlížečů, zadejte jméno a zprávu a vyberte tlačítko Odeslat zprávu .
Jméno a zpráva se okamžitě zobrazí na obou stránkách.

Tip
Pokud aplikace nefunguje, otevřete vývojářské nástroje prohlížeče (F12) a přejděte do konzoly. Vyhledejte možné chyby související s kódem HTML a JavaScriptem. Pokud signalr.js byl například vložen do jiné složky než nasměrovaný, odkaz na tento soubor nebude fungovat, což v konzole způsobí chybu 404.
 Pokud došlo k chybě
Pokud došlo k chybě ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY v Chromu, aktualizujte vývojový certifikát spuštěním následujících příkazů:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Rychlý start: Nasazení webové aplikace ASP.NET. Další informace o službě Azure SignalR najdete v tématu Co je služba AzureSignalR?
Další kroky
V tomto kurzu se naučíte základy vytváření aplikace v reálném čase pomocí SignalR. Získáte informace pro:
- Vytvořte webový projekt.
- Přidejte klientskou knihovnu SignalR .
- Vytvořte SignalR centrum.
- Nakonfigurujte projekt tak, aby používal SignalR.
- Přidejte kód, který odesílá zprávy z libovolného klienta všem připojeným klientům.
Na konci budete mít funkční chatovací aplikaci:

Prerequisites
- Sada Visual Studio 2019 16.4 nebo novější se sadou funkcí Vývoj pro ASP.NET a web
- Sada .NET Core 3.1 SDK
Vytvoření projektu webové aplikace
- V nabídce vyberte Soubor > nový projekt.
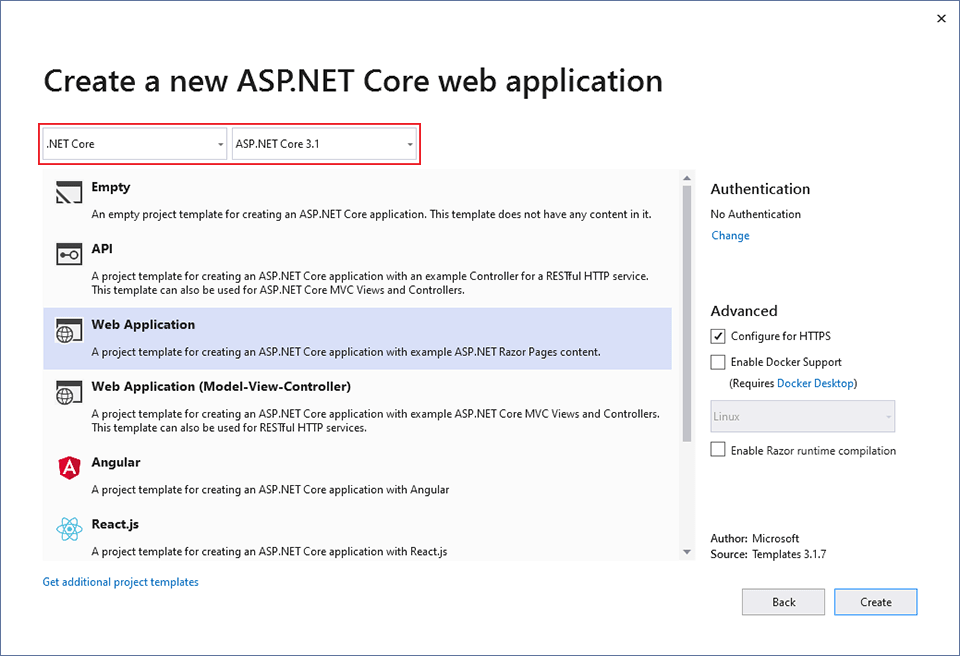
- V dialogovém okně Vytvořit nový projekt vyberte ASP.NET Základní webová aplikace a pak vyberte Další.
- V dialogovém okně Konfigurovat nový projekt pojmenujte projekt SignalRChat a pak vyberte Vytvořit.
- V dialogovém okně Vytvořit novou webovou aplikaci ASP.NET Core vyberte .NET Core a ASP.NET Core 3.1.
- Vyberte webovou aplikaci , chcete-li vytvořit projekt, který používá Razor stránky, a pak vyberte Vytvořit.

SignalR Přidání klientské knihovny
Knihovna SignalR serverů je součástí sdílené architektury ASP.NET Core 3.1. Klientská knihovna JavaScriptu není do projektu zahrnuta automaticky. Pro účely tohoto kurzu použijete Správce knihovny (LibMan) k získání klientské knihovny z unpkg. unpkg je síť pro doručování obsahu (CDN), která dokáže doručit cokoli, co najdete v npm, správce balíčků Node.js.
- V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte > na straně klienta.
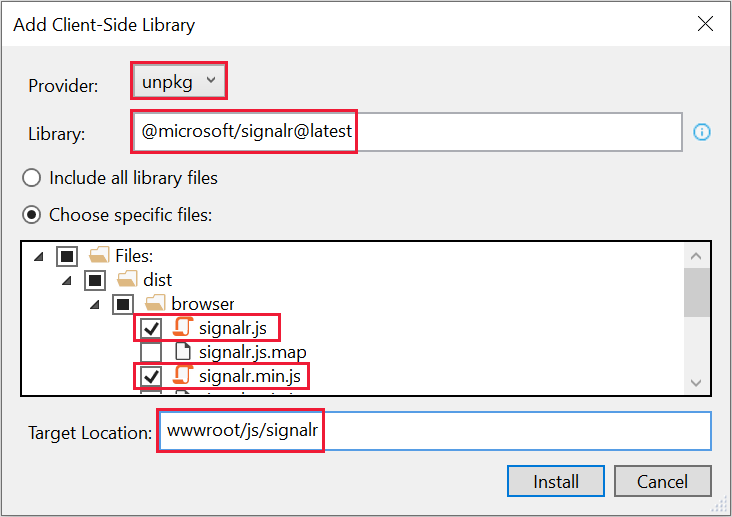
- V dialogovém okně Přidat klientskou knihovnu vyberte pro zprostředkovatele unpkg.
- Pro knihovnu zadejte
@microsoft/signalr@latest. - Vyberte Zvolit konkrétní soubory, rozbalte složku dist/browser a vyberte
signalr.jsasignalr.min.js. - Nastavte cílové umístění na wwwroot/js/signalr/
- Vyberte Nainstalovat.

LibMan vytvoří wwwroot/js/signalr složku a zkopíruje do ní vybrané soubory.
Vytvoření SignalR centra
Centrum je třída, která slouží jako kanál vysoké úrovně, který zpracovává komunikaci mezi klientem a serverem.
- Ve složce projektu SignalRChat vytvořte složku Hubs .
-
Ve složce Hubs vytvořte
ChatHub.cssoubor s následujícím kódem:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Třída ChatHub dědí z SignalRHub třídy. Třída Hub spravuje připojení, skupiny a zasílání zpráv.
Metodu SendMessage může volat připojený klient a odeslat zprávu všem klientům. Kód klienta JavaScriptu, který volá metodu, se zobrazí později v kurzu.
SignalR kód je asynchronní, aby poskytoval maximální škálovatelnost.
Konfigurovat SignalR
Server SignalR musí být nakonfigurovaný tak, aby předával SignalR požadavky .SignalR
Do souboru přidejte následující zvýrazněný kód
Startup.cs.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Tyto změny se přidají SignalR do systémů injektáže závislostí jádra ASP.NET a systémy směrování.
Přidání SignalR klientského kódu
Nahraďte obsah
Pages/Index.cshtmlnásledujícím kódem:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Předchozí kód:
- Vytvoří textová pole pro název a text zprávy a tlačítko odeslat.
- Vytvoří seznam se zobrazením
id="messagesList"zpráv přijatých z SignalR centra. - Obsahuje odkazy na SignalR skripty a
chat.jskód aplikace, který vytvoříte v dalším kroku.
Ve složce wwwroot/js vytvořte soubor
chat.jss následujícím kódem:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Předchozí kód:
- Vytvoří a spustí připojení.
- Přidá do tlačítka odeslat obslužnou rutinu, která odesílá zprávy do centra.
- Přidá do objektu připojení obslužnou rutinu, která přijímá zprávy z centra a přidá je do seznamu.
Spustit aplikaci
- Stisknutím kombinace kláves CTRL+F5 spusťte aplikaci bez ladění.
- Zkopírujte adresu URL z adresního řádku, otevřete jinou instanci nebo kartu prohlížeče a vložte adresu URL do adresního řádku.
- Zvolte některý z prohlížečů, zadejte jméno a zprávu a vyberte tlačítko Odeslat zprávu . Jméno a zpráva se okamžitě zobrazí na obou stránkách.

Tip
Pokud aplikace nefunguje, otevřete vývojářské nástroje prohlížeče (F12) a přejděte do konzoly. Můžou se zobrazit chyby související s kódem HTML a JavaScriptem. Předpokládejme například, že jste umístili
signalr.jsjinou složku, než je nasměrovaná. V takovém případě odkaz na tento soubor nebude fungovat a v konzole se zobrazí chyba 404.signalr.js nebyla nalezena chyba Pokud se v Chromu zobrazí chyba ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY, spusťte tyto příkazy a aktualizujte svůj vývojový certifikát:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Rychlý start: Nasazení webové aplikace ASP.NET.