Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
od Microsoftu
V tomto kurzu se dozvíte, jak vytvořit společné rozložení stránky pro více stránek ve vaší aplikaci pomocí zobrazení stránek předlohy. Stránku předlohy zobrazení můžete použít například k definování rozložení stránky se dvěma sloupci a použití rozložení se dvěma sloupci pro všechny stránky ve webové aplikaci.
Vytváření rozložení stránek se zobrazením stránek předlohy
V tomto kurzu se dozvíte, jak vytvořit společné rozložení stránky pro více stránek ve vaší aplikaci pomocí zobrazení stránek předlohy. Stránku předlohy zobrazení můžete použít například k definování rozložení stránky se dvěma sloupci a použití rozložení se dvěma sloupci pro všechny stránky ve webové aplikaci.
Můžete také využít výhod zobrazení stránek předlohy ke sdílení společného obsahu na více stránkách ve vaší aplikaci. Na stránku předlohy zobrazení můžete například umístit logo webu, navigační odkazy a bannerové reklamy. Tímto způsobem by se tento obsah automaticky zobrazoval na každé stránce ve vaší aplikaci.
V tomto kurzu se naučíte, jak vytvořit novou stránku předlohy zobrazení a vytvořit novou stránku obsahu zobrazení na základě stránky předlohy.
Vytvoření stránky předlohy zobrazení
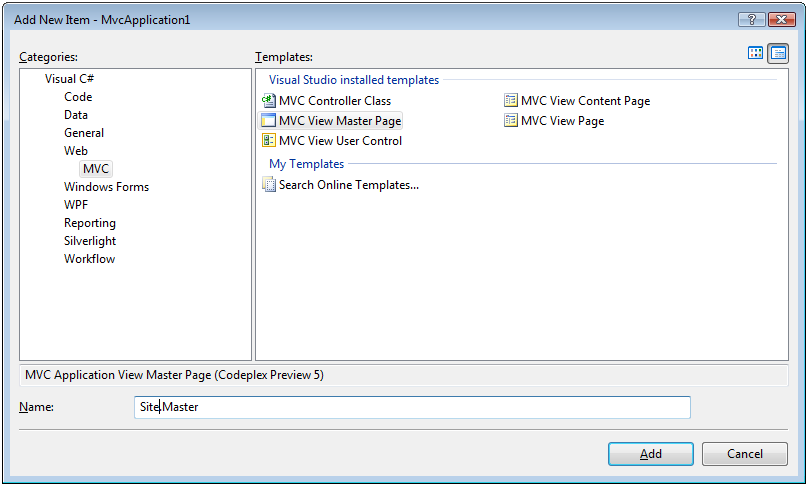
Začněme vytvořením stránky předlohy zobrazení, která definuje rozložení se dvěma sloupci. Novou stránku předlohy zobrazení přidáte do projektu MVC tak, že kliknete pravým tlačítkem na složku Views\Shared, vyberete možnost nabídky Přidat, Nová položka a vyberete šablonu stránky předlohy zobrazení MVC (viz Obrázek 1).
Obrázek 01: Přidání stránky předlohy zobrazení (kliknutím zobrazíte obrázek v plné velikosti)
V aplikaci můžete vytvořit více než jednu stránku předlohy zobrazení. Každá stránka předlohy zobrazení může definovat jiné rozložení stránky. Můžete například chtít, aby některé stránky měly rozložení se dvěma sloupci a jiné stránky měly rozložení se třemi sloupci.
Stránka předlohy zobrazení vypadá velmi podobně jako standardní ASP.NET zobrazení MVC. Na rozdíl od normálního zobrazení ale stránka předlohy zobrazení obsahuje jednu nebo více <asp:ContentPlaceHolder> značek. Značky <contentplaceholder> slouží k označení oblastí stránky předlohy, které lze přepsat na jednotlivých stránkách obsahu.
Například stránka předlohy zobrazení v seznamu 1 definuje rozložení se dvěma sloupci. Obsahuje dvě <contentplaceholder> značky. Jeden <ContentPlaceHolder> pro každý sloupec.
Výpis 1 – Views\Shared\Site.master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.Master.cs" Inherits="MvcApplication1.Views.Shared.Main" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<style type="text/css">
html
{
background-color:gray;
}
.column
{
float:left;
width:300px;
border:solid 1px black;
margin-right:10px;
padding:5px;
background-color:white;
min-height:500px;
}
</style>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<h1>My Website</h1>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
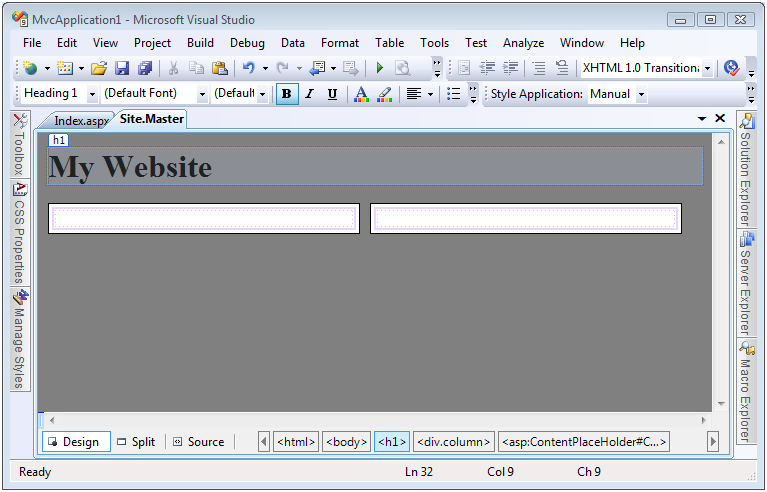
Tělo stránky předlohy zobrazení ve výpisu 1 obsahuje dvě <div> značky, které odpovídají těmto dvěma sloupcům. Třída sloupce Šablona stylů CSS se použije pro obě <div> značky. Tato třída je definována v šabloně stylů deklarované v horní části stránky předlohy. Náhled vykreslení stránky předlohy zobrazení můžete zobrazit přepnutím do návrhového zobrazení. Klikněte na kartu Návrh v levém dolním rohu editoru zdrojového kódu (viz obrázek 2).
Obrázek 02: Zobrazení náhledu stránky předlohy v návrháři (kliknutím zobrazíte obrázek v plné velikosti)
Vytvoření stránky obsahu zobrazení
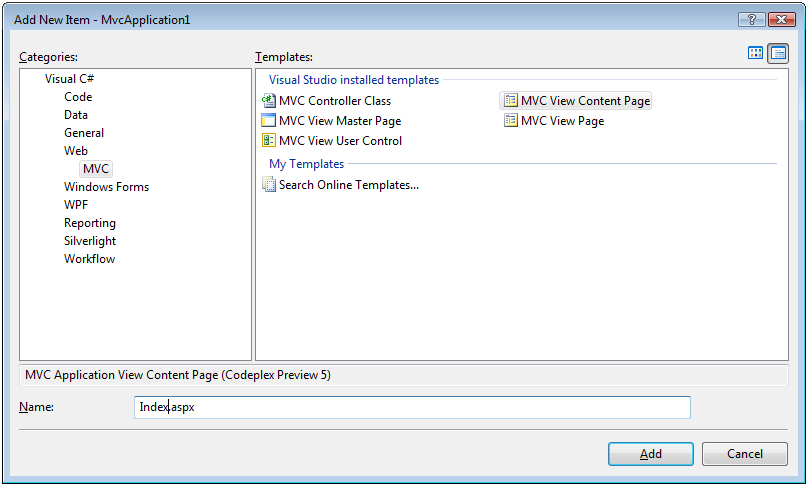
Po vytvoření stránky předlohy zobrazení můžete vytvořit jednu nebo více stránek obsahu zobrazení na základě stránky předlohy zobrazení. Stránku obsahu zobrazení indexu můžete například vytvořit pro domovskou stránku tak, že kliknete pravým tlačítkem na složku Views\Home, vyberete Přidat, Nová položka, vyberete šablonu Stránky obsahu zobrazení MVC , zadáte název Index.aspx a kliknete na tlačítko Přidat (viz obrázek 3).
Obrázek 03: Přidání stránky obsahu zobrazení (kliknutím zobrazíte obrázek v plné velikosti)
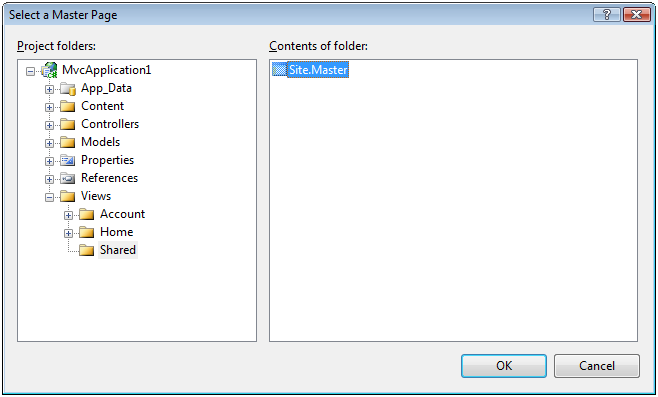
Po kliknutí na tlačítko Přidat se zobrazí nové dialogové okno, které vám umožní vybrat stránku předlohy zobrazení, kterou chcete přidružit ke stránce obsahu zobrazení (viz Obrázek 4). Můžete přejít na stránku předlohy Site.master view, kterou jsme vytvořili v předchozí části.
Obrázek 04: Výběr stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti)
Po vytvoření nové stránky obsahu zobrazení na základě stránky Site.master master získáte soubor ve výpisu 2.
Výpis 2 – Views\Home\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
</asp:Content>
Všimněte si, že toto zobrazení obsahuje <asp:Content> značku, která odpovídá každé ze <asp:ContentPlaceHolder> značek na stránce předlohy zobrazení. Každá <asp:Content> značka obsahuje atribut ContentPlaceHolderID, který odkazuje na konkrétní <asp:ContentPlaceHolder> , který přepíše.
Všimněte si také, že stránka zobrazení obsahu ve výpisu 2 neobsahuje žádnou z normálních značek HTML pro otevírání a zavírání. Neobsahuje například značky otevírání a zavírání<html>.<head> Všechny normální počáteční a zavírací značky jsou obsaženy na stránce předlohy zobrazení.
Veškerý obsah, který chcete zobrazit na stránce obsahu zobrazení, musí být umístěn uvnitř značky <asp:Content> . Pokud umístíte jakýkoli html nebo jiný obsah mimo tyto značky, zobrazí se při pokusu o zobrazení stránky chyba.
Na stránce zobrazení obsahu nemusíte přepisovat každou <asp:ContentPlaceHolder> značku ze stránky předlohy. Značku je potřeba přepsat <asp:ContentPlaceHolder> jenom v případech, kdy chcete značku nahradit určitým obsahem.
Například upravené zobrazení indexu ve výpisu 3 obsahuje pouze dvě <asp:Content> značky. Každá značka <asp:Content> obsahuje nějaký text.
Výpis 3 – Views\Home\Index.aspx (modified)
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index" %>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<h1>Content in first column!</h1>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
<h1>Content in second column!</h1>
</asp:Content>
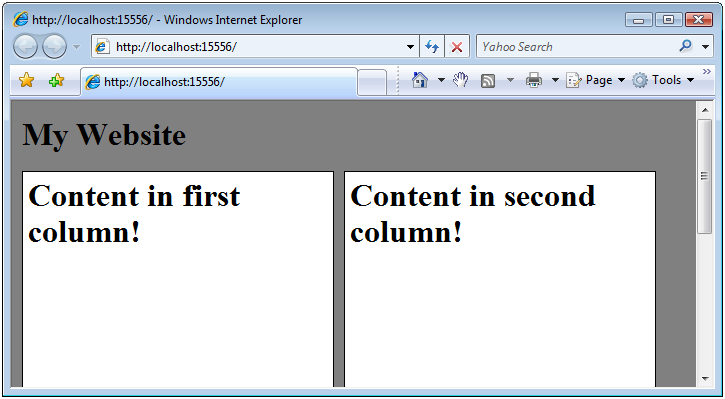
Když je požadováno zobrazení v seznamu 3, vykreslí stránku na obrázku 5. Všimněte si, že zobrazení vykreslí stránku se dvěma sloupci. Všimněte si také, že obsah ze stránky obsahu zobrazení je sloučen s obsahem ze stránky předlohy zobrazení.
Obrázek 05: Stránka obsahu zobrazení indexu (kliknutím zobrazíte obrázek v plné velikosti)
Úprava obsahu stránky předlohy zobrazení
Jedním z problémů, na který při práci se stránkami předlohy téměř okamžitě narazíte, je problém s úpravou obsahu stránky předlohy zobrazení, když jsou požadovány různé stránky obsahu zobrazení. Chcete například, aby každá stránka ve vaší webové aplikaci měla jedinečný název. Název je však deklarován na stránce předlohy zobrazení, nikoli na stránce obsahu zobrazení. Jak tedy přizpůsobíte název stránky pro jednotlivé stránky obsahu zobrazení?
Existují dva způsoby, jak změnit název zobrazený na stránce obsahu zobrazení. Nejprve můžete přiřadit název stránky atributu <%@ page %> title direktivy deklarované v horní části stránky obsahu zobrazení. Pokud například chcete k zobrazení indexu přiřadit název stránky Super skvělý web, můžete do horní části zobrazení Index zahrnout následující direktivu:
<%@ page title="Super Great Website" language="C#" masterpagefile="~/Views/Shared/Site.Master"
autoeventwireup="true" codebehind="Index.aspx.cs" inherits="MvcApplication1.Views.Home.Index"%>
Při vykreslení zobrazení Index do prohlížeče se v záhlaví prohlížeče zobrazí požadovaný název:
Existuje jeden důležitý požadavek, který musí stránka zobrazení předlohy splňovat, aby atribut title fungoval. Stránka předlohy zobrazení musí místo normální <head> značky záhlaví obsahovat <head runat="server"> značku.
<head> Pokud značka neobsahuje atribut runat="server", název se nezobrazí. Výchozí stránka předlohy zobrazení obsahuje požadovanou <head runat="server"> značku.
Alternativním přístupem k úpravě obsahu stránky předlohy ze stránky obsahu jednotlivých zobrazení je zalomení oblasti, kterou chcete upravit, do značky <asp:ContentPlaceHolder> . Představte si například, že chcete změnit nejen název, ale také metaznačky vykreslené stránkou zobrazení předlohy. Stránka zobrazení předlohy v seznamu 4 obsahuje <asp:ContentPlaceHolder> značku ve své <head> značce.
Výpis 4 – Views\Shared\Site2.master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site2.Master.cs" Inherits="MvcApplication1.Views.Shared.Site2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<asp:ContentPlaceHolder ID="head" runat="server">
<title>Please change my title</title>
<meta name="description" content="Please provide a description" />
<meta name="keywords" content="keyword1,keyword2" />
</asp:ContentPlaceHolder>
</head>
<body>
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
Všimněte si, že <asp:ContentPlaceHolder> značka v seznamu 4 obsahuje výchozí obsah: výchozí název a výchozí metaznačky. Pokud tuto <asp:ContentPlaceHolder> značku nepřepíšete na stránce obsahu jednotlivých zobrazení, zobrazí se výchozí obsah.
Stránka zobrazení obsahu v seznamu 5 přepíše <asp:ContentPlaceHolder> značku, aby se zobrazil vlastní název a vlastní metaznačky.
Výpis 5 – Views\Home\Index2.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site2.Master" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>The Index2 Page</title>
<meta name="description" content="Description of Index2 page" />
<meta name="keywords" content="asp.net,mvc,cool,groovy" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
Just some content in the body of the page.
</asp:Content>
Souhrn
Tento kurz vám poskytl základní úvod k zobrazení stránek předlohy a zobrazení stránek obsahu. Naučili jste se vytvářet nové stránky předlohy zobrazení a na jejich základě vytvářet stránky obsahu zobrazení. Prozkoumali jsme také, jak můžete upravit obsah stránky předlohy zobrazení z konkrétní stránky obsahu zobrazení.