Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
od Microsoftu
V tomto kurzu se naučíte, jak vytvořit společné rozložení stránky pro více stránek ve vaší aplikaci pomocí výhod zobrazení stránek předlohy. Stránku předlohy zobrazení můžete použít například k definování rozložení stránky se dvěma sloupci a k použití rozložení se dvěma sloupci pro všechny stránky ve webové aplikaci.
Vytváření rozložení stránek pomocí stránek předlohy zobrazení
V tomto kurzu se naučíte, jak vytvořit společné rozložení stránky pro více stránek ve vaší aplikaci pomocí výhod zobrazení stránek předlohy. Stránku předlohy zobrazení můžete použít například k definování rozložení stránky se dvěma sloupci a k použití rozložení se dvěma sloupci pro všechny stránky ve webové aplikaci.
Můžete také využít výhod zobrazení stránek předlohy ke sdílení společného obsahu na více stránkách ve vaší aplikaci. Na stránku předlohy zobrazení můžete například umístit logo webu, navigační odkazy a bannerové reklamy. Tímto způsobem by se tento obsah automaticky zobrazoval na každé stránce ve vaší aplikaci.
V tomto kurzu se naučíte vytvořit novou stránku předlohy zobrazení a novou stránku obsahu zobrazení založenou na stránce předlohy.
Vytvoření stránky předlohy zobrazení
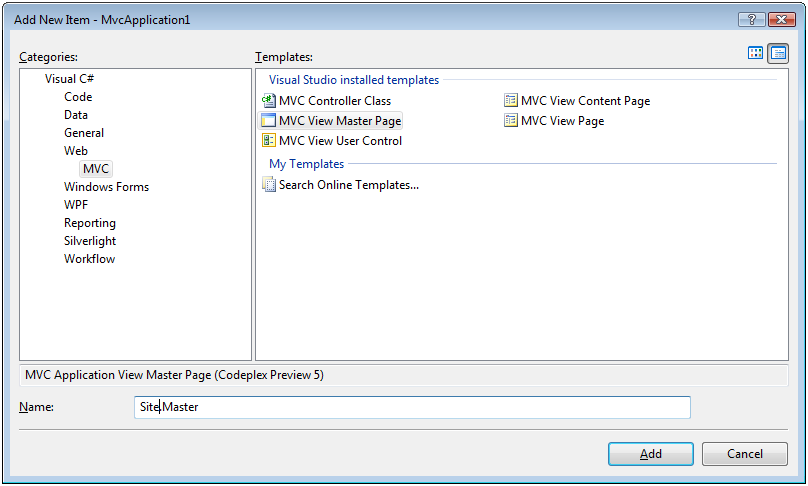
Začněme vytvořením stránky předlohy zobrazení, která definuje rozložení se dvěma sloupci. Novou stránku předlohy zobrazení přidáte do projektu MVC tak, že kliknete pravým tlačítkem na složku Views\Shared, vyberete možnost nabídky Přidat, Nová položka a vyberete šablonu stránky předlohy zobrazení MVC (viz Obrázek 1).
Obrázek 01: Přidání stránky předlohy zobrazení (kliknutím zobrazíte obrázek v plné velikosti)
V aplikaci můžete vytvořit více než jednu stránku předlohy zobrazení. Každá stránka předlohy zobrazení může definovat jiné rozložení stránky. Můžete například chtít, aby některé stránky měly rozložení se dvěma sloupci a jiné stránky měly rozložení se třemi sloupci.
Stránka předlohy zobrazení se velmi podobá standardnímu zobrazení ASP.NET MVC. Na rozdíl od normálního zobrazení ale stránka předlohy zobrazení obsahuje jednu nebo více <asp:ContentPlaceHolder> značek. Značky <contentplaceholder> slouží k označení oblastí stránky předlohy, které lze přepsat v jednotlivých stránkách obsahu.
Například stránka předlohy zobrazení ve výpisu 1 definuje rozložení se dvěma sloupci. Obsahuje dvě <contentplaceholder> značky. Jeden <ContentPlaceHolder> pro každý sloupec.
Výpis 1 – Views\Shared\Site.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site.Master.vb" Inherits="MvcApplication1.Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<style type="text/css">
html
{
background-color:gray;
}
.column
{
float:left;
width:300px;
border:solid 1px black;
margin-right:10px;
padding:5px;
background-color:white;
min-height:500px;
}
</style>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<h1>My Website</h1>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
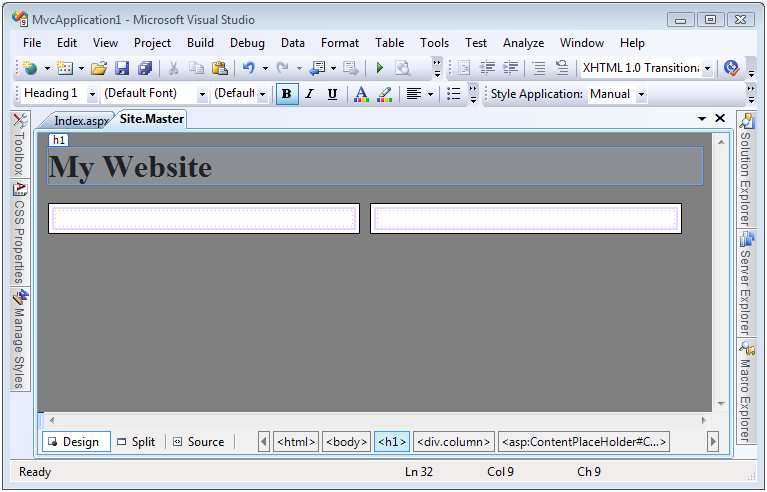
Tělo stránky předlohy zobrazení ve výpisu 1 obsahuje dvě <div> značky, které odpovídají těmto dvěma sloupcům. Třída sloupce šablony stylů CSS se použije u obou <div> značek. Tato třída je definována v šabloně stylů deklarované v horní části stránky předlohy. Náhled vykreslení stránky předlohy zobrazení můžete zobrazit přepnutím do návrhového zobrazení. Klikněte na kartu Návrh v levém dolním rohu editoru zdrojového kódu (viz obrázek 2).
Obrázek 02: Zobrazení náhledu stránky předlohy v návrháři (kliknutím zobrazíte obrázek v plné velikosti)
Vytvoření stránky obsahu zobrazení
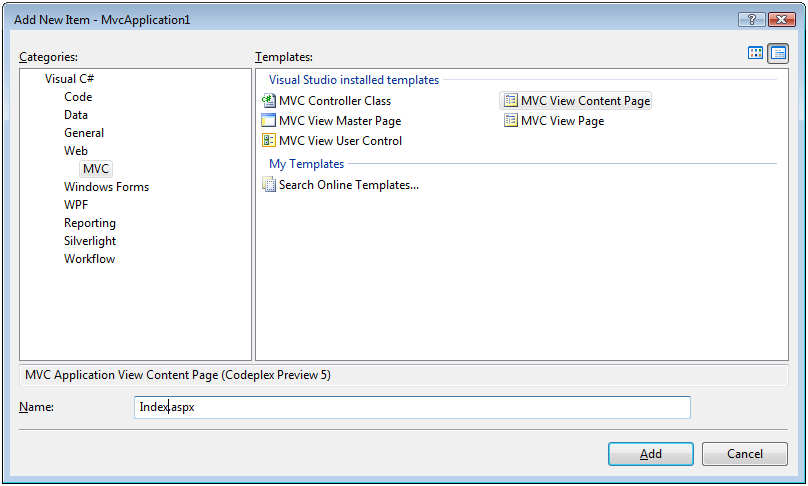
Po vytvoření stránky předlohy zobrazení můžete vytvořit jednu nebo více stránek obsahu zobrazení na základě stránky předlohy zobrazení. Stránku obsahu indexového zobrazení můžete vytvořit třeba tak, že kliknete pravým tlačítkem na složku Zobrazení\Home, vyberete Přidat, Nová položka, vyberete šablonu MVC Zobrazit stránku obsahu , zadáte název Index.aspx a kliknete na tlačítko Přidat (viz obrázek 3).
Obrázek 03: Přidání stránky obsahu zobrazení (kliknutím zobrazíte obrázek v plné velikosti)
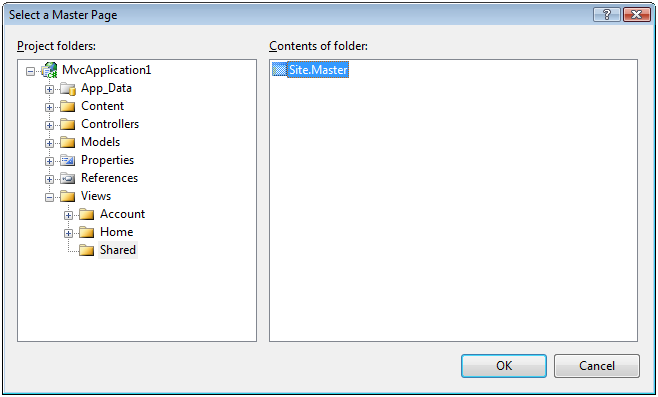
Po kliknutí na tlačítko Přidat se zobrazí nové dialogové okno, ve které můžete vybrat stránku předlohy zobrazení, kterou chcete přidružit ke stránce obsahu zobrazení (viz Obrázek 4). Můžete přejít na stránku předlohy zobrazení Site.master, kterou jsme vytvořili v předchozí části.
Obrázek 04: Výběr stránky předlohy (kliknutím zobrazíte obrázek v plné velikosti)
Po vytvoření nové stránky obsahu zobrazení na základě stránky předlohy Site.master se soubor zobrazí ve výpisu 2.
Výpis 2 – Views\Home\Index.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
</asp:Content>
Všimněte si, že toto zobrazení obsahuje <asp:Content> značku, která odpovídá každé značce <asp:ContentPlaceHolder> na stránce předlohy zobrazení. Každá <asp:Content> značka obsahuje atribut ContentPlaceHolderID, který odkazuje na konkrétní <asp:ContentPlaceHolder> , který přepíše.
Dále si všimněte, že stránka zobrazení obsahu ve výpisu 2 neobsahuje žádnou z běžných značek HTML pro otevírání a zavírání. Neobsahuje například značky opening a closing <html> nebo <head> . Všechny normální počáteční a uzavírací značky jsou obsaženy na stránce předlohy zobrazení.
Veškerý obsah, který chcete zobrazit na stránce obsahu zobrazení, musí být umístěn v rámci značky <asp:Content> . Pokud umístíte html nebo jiný obsah mimo tyto značky, zobrazí se při pokusu o zobrazení stránky chyba.
Na stránce zobrazení obsahu nemusíte přepsat všechny <asp:ContentPlaceHolder> značky ze stránky předlohy. Značku stačí přepsat <asp:ContentPlaceHolder> , jenom když ji chcete nahradit konkrétním obsahem.
Například změněné zobrazení indexu ve výpisu 3 obsahuje pouze dvě <asp:Content> značky. Každá značka <asp:Content> obsahuje nějaký text.
Výpis 3 – Views\Home\Index.aspx (modified)
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<h1>Content in first column!</h1>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
<h1>Content in second column!</h1>
</asp:Content>
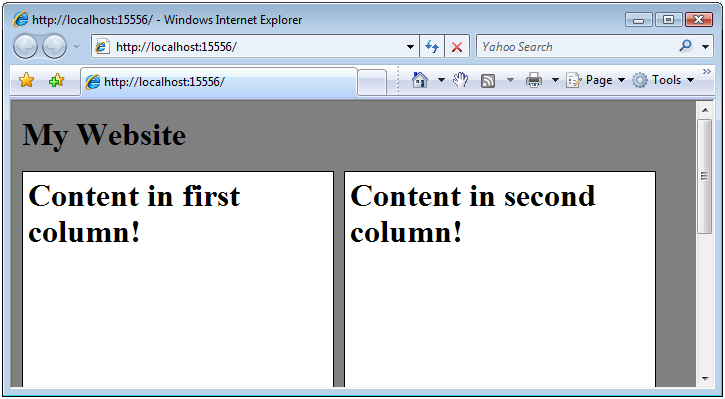
Když je požadováno zobrazení v seznamu 3, vykreslí stránku na obrázku 5. Všimněte si, že zobrazení vykreslí stránku se dvěma sloupci. Dále si všimněte, že obsah ze stránky obsahu zobrazení je sloučen s obsahem ze stránky předlohy zobrazení.
Obrázek 05: Stránka obsahu Zobrazení indexu (kliknutím zobrazíte obrázek v plné velikosti)
Úprava obsahu stránky předlohy zobrazení
Jedním z problémů, se kterým se setkáte téměř okamžitě při práci se stránkami předlohy zobrazení, je problém změny obsahu stránky zobrazení, když jsou požadovány různé stránky obsahu zobrazení. Chcete například, aby každá stránka ve webové aplikaci měla jedinečný název. Název je však deklarován na stránce předlohy zobrazení, nikoli na stránce obsahu zobrazení. Jak tedy přizpůsobíte název stránky pro každou stránku obsahu zobrazení?
Název zobrazovaný stránkou obsahu zobrazení můžete upravit dvěma způsoby. Nejprve můžete přiřadit název stránky k atributu <%@ page %> title direktivy deklarované v horní části stránky obsahu zobrazení. Pokud například chcete k zobrazení Index přiřadit název stránky Super skvělý web, můžete do horní části zobrazení Index zahrnout následující direktivu:
<%@ page title="Super Great Website" language="VB" masterpagefile="~/Views/Shared/Site.Master"
autoeventwireup="true" codebehind="Index.aspx.vb" inherits="MvcApplication1.Views.Home.Index"%>
Při vykreslení zobrazení indexu v prohlížeči se požadovaný název zobrazí v záhlaví prohlížeče:
Existuje jeden důležitý požadavek, který musí stránka předlohy zobrazení splňovat, aby atribut title fungoval. Stránka předlohy zobrazení musí místo normální <head> značky záhlaví obsahovat <head runat="server"> značku.
<head> Pokud značka neobsahuje atribut runat="server", název se nezobrazí. Výchozí stránka předlohy zobrazení obsahuje požadovanou <head runat="server"> značku.
Alternativním přístupem k úpravě obsahu stránky předlohy z jednotlivých stránek zobrazení je zalomit oblast, kterou chcete upravit, do značky <asp:ContentPlaceHolder> . Představte si například, že chcete změnit nejen název, ale také metaznačky vykreslené stránkou zobrazení předlohy. Stránka zobrazení předlohy ve výpisu <asp:ContentPlaceHolder> 4 obsahuje značku v rámci své <head> značky.
Výpis 4 – Views\Shared\Site2.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site2.Master.vb" Inherits="MvcApplication1.Site2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<asp:ContentPlaceHolder ID="head" runat="server">
<title>Please change my title</title>
<meta name="description" content="Please provide a description" />
<meta name="keywords" content="keyword1,keyword2" />
</asp:ContentPlaceHolder>
</head>
<body>
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
Všimněte si, že značka ve výpisu <asp:ContentPlaceHolder> 4 obsahuje výchozí obsah: výchozí název a výchozí metaznačky. Pokud tuto <asp:ContentPlaceHolder> značku nepřepíšete na stránce obsahu samostatného zobrazení, zobrazí se výchozí obsah.
Stránka zobrazení obsahu v seznamu 5 přepíše <asp:ContentPlaceHolder> značku, aby se zobrazil vlastní název a vlastní metaznačky.
Výpis 5 – Views\Home\Index2.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site2.Master" AutoEventWireup="false" CodeBehind="Index2.aspx.vb" Inherits="MvcApplication1.Index2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>The Index2 Page</title>
<meta name="description" content="Description of Index2 page" />
<meta name="keywords" content="asp.net,mvc,cool,groovy" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
Just some content in the body of the page.
</asp:Content>
Souhrn
Tento kurz vám poskytl základní úvod k zobrazení stránek předlohy a zobrazení stránek obsahu. Naučili jste se vytvářet nové stránky předlohy zobrazení a na jejich základě vytvářet stránky obsahu zobrazení. Prozkoumali jsme také, jak můžete upravit obsah stránky předlohy zobrazení z konkrétní stránky obsahu zobrazení.