Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer s VB.NET zdrojovým kódem. Stáhněte si VB.NET verzi. Pokud dáváte přednost jazyku C#, přepněte do verze jazyka C# tohoto kurzu.
V této části přidáte do modelu logiku Movie ověření a zajistíte, že se ověřovací pravidla vynucují pokaždé, když se uživatel pokusí vytvořit nebo upravit film pomocí aplikace.
Udržování věcí suchých
Jeden ze základních návrhů principů ASP.NET MVC je SUCHÝ ("Neopakovat sami"). ASP.NET MVC doporučuje zadat funkce nebo chování pouze jednou a pak se projeví všude v aplikaci. Tím se sníží množství kódu, který potřebujete napsat, a usnadníte tak údržbu kódu, který děláte.
Podpora ověřování poskytovaná ASP.NET MVC a Kód Entity Framework First je skvělým příkladem principu DRY v akci. Ověřovací pravidla můžete deklarativní zadat na jednom místě (ve třídě modelu) a pak se tato pravidla vynucují všude v aplikaci.
Podívejme se, jak můžete využít tuto podporu ověřování ve filmové aplikaci.
Přidání ověřovacích pravidel do filmového modelu
Začnete tím, že do třídy přidáte určitou logiku Movie ověření.
Otevřete soubor Movie.vb. Imports Na začátek souboru přidejte příkaz, který odkazuje na System.ComponentModel.DataAnnotations obor názvů:
Imports System.ComponentModel.DataAnnotations
Obor názvů je součástí rozhraní .NET Framework. Poskytuje integrovanou sadu ověřovacích atributů, které můžete deklarativní použít pro libovolnou třídu nebo vlastnost.
Nyní aktualizujte Movie třídu tak, aby využívala předdefinované Requiredatributy , StringLengtha Range ověřovací atributy. Jako příklad použití atributů použijte následující kód.
Public Class Movie
Public Property ID() As Integer
<Required(ErrorMessage:="Title is required")>
Public Property Title() As String
<Required(ErrorMessage:="Date is required")>
Public Property ReleaseDate() As Date
<Required(ErrorMessage:="Genre must be specified")>
Public Property Genre() As String
<Required(ErrorMessage:="Price Required"), Range(1, 100, ErrorMessage:="Price must be between $1 and $100")>
Public Property Price() As Decimal
<StringLength(5)>
Public Property Rating() As String
End Class
Ověřovací atributy určují chování, které chcete vynutit u vlastností modelu, na které se použijí. Atribut Required označuje, že vlastnost musí mít hodnotu. V této ukázce musí film obsahovat hodnoty pro Title, ReleaseDate, Genrea Price vlastnosti, aby byly platné. Atribut Range omezuje hodnotu v konkrétním rozsahu. Atribut StringLength umožňuje nastavit maximální délku vlastnosti řetězce a volitelně její minimální délku.
Code First zajistí, aby se ověřovací pravidla zadaná pro třídu modelu vynucovali před uložením změn v databázi. Například následující kód vyvolá výjimku při SaveChanges zavolání metody, protože chybí několik požadovaných Movie hodnot vlastností a cena je nula (což je mimo platný rozsah).
Dim db As New MovieDBContext()
Dim movie As New Movie()
movie.Title = "Gone with the Wind"
movie.Price = 0.0D
db.Movies.Add(movie)
db.SaveChanges() ' <= Will throw validation exception
Automatické vynucování ověřovacích pravidel rozhraním .NET Framework pomáhá zajistit robustnější aplikaci. Zajišťuje také, že nemůžete zapomenout něco ověřit a neúmyslně nechat do databáze chybná data.
Tady je úplný výpis kódu pro aktualizovaný soubor Movie.vb :
Imports System.Data.Entity
Imports System.ComponentModel.DataAnnotations
Public Class Movie
Public Property ID() As Integer
<Required(ErrorMessage:="Title is required")>
Public Property Title() As String
<Required(ErrorMessage:="Date is required")>
Public Property ReleaseDate() As Date
<Required(ErrorMessage:="Genre must be specified")>
Public Property Genre() As String
<Required(ErrorMessage:="Price Required"), Range(1, 100, ErrorMessage:="Price must be between $1 and $100")>
Public Property Price() As Decimal
<StringLength(5)>
Public Property Rating() As String
End Class
Public Class MovieDBContext
Inherits DbContext
Public Property Movies() As DbSet(Of Movie)
End Class
Uživatelské rozhraní chyby ověřování v ASP.NET MVC
Znovu spusťte aplikaci a přejděte na adresu URL /Movies .
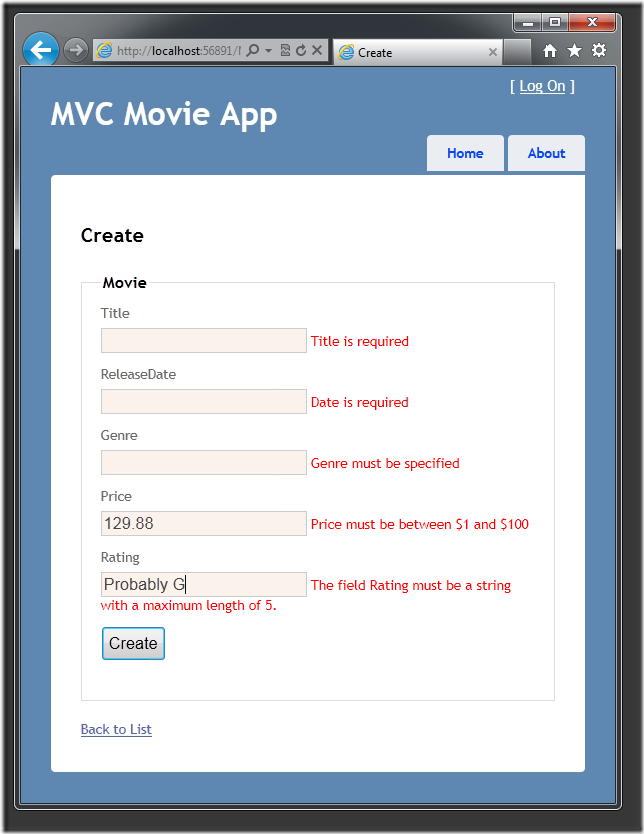
Kliknutím na odkaz Vytvořit film přidáte nový film. Vyplňte formulář některými neplatnými hodnotami a klikněte na tlačítko Vytvořit .
Všimněte si, že formulář automaticky použil barvu pozadí ke zvýraznění textových polí obsahujících neplatná data a vygenerovala odpovídající chybovou zprávu ověření vedle každé z nich. Chybové zprávy odpovídají chybovým řetězcům, které jste zadali při anotování Movie třídy. Chyby se vynucují na straně klienta (pomocí JavaScriptu) i na straně serveru (v případě, že má uživatel zakázaný JavaScript).
Skutečnou výhodou je, že jste nemuseli měnit jeden řádek kódu ve MoviesController třídě nebo v zobrazení Create.vbhtml , aby bylo možné toto ověřovací uživatelské rozhraní povolit. Kontroler a zobrazení, které jste vytvořili dříve v tomto kurzu, automaticky získaly ověřovací pravidla, která jste zadali pomocí atributů ve Movie třídě modelu.
Jak probíhá ověřování v metodě Vytvoření zobrazení a vytvoření akce
Možná vás zajímá, jak se vygenerovalo uživatelské rozhraní pro ověřování bez jakýchkoli aktualizací kódu v kontroleru nebo zobrazeních. Další výpis ukazuje, Create jak metody ve MovieController třídě vypadají. Nemění se na tom, jak jste je vytvořili dříve v tomto kurzu.
'
' GET: /Movies/Create
Function Create() As ViewResult
Return View()
End Function
'
' POST: /Movies/Create
<HttpPost()>
Function Create(movie As Movie) As ActionResult
If ModelState.IsValid Then
db.Movies.Add(movie)
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(movie)
End Function
První metoda akce zobrazí počáteční formulář Pro vytvoření. Druhý zpracovává příspěvek formuláře. Druhá Create volání metody ModelState.IsValid , která zkontroluje, jestli video obsahuje nějaké chyby ověření. Volání této metody vyhodnotí všechny ověřovací atributy, které byly použity na objekt. Pokud objekt obsahuje chyby ověření, Create metoda znovu zobrazí formulář. Pokud nedojde k žádným chybám, metoda uloží nový film do databáze.
Níže je šablona zobrazení Create.vbhtml , kterou jste vygenerovali dříve v tomto kurzu. Používá se metodami akcí zobrazenými výše k zobrazení počátečního formuláře a k jeho opětovnému zobrazení v případě chyby.
@ModelType MvcMovie.Movie
@Code
ViewData("Title") = "Create"
End Code
<h2>Create</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@Using Html.BeginForm()
@Html.ValidationSummary(True)
@<fieldset>
<legend>Movie</legend>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Title)
@Html.ValidationMessageFor(Function(model) model.Title)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.ReleaseDate)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.ReleaseDate)
@Html.ValidationMessageFor(Function(model) model.ReleaseDate)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Genre)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Genre)
@Html.ValidationMessageFor(Function(model) model.Genre)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Price)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Price)
@Html.ValidationMessageFor(Function(model) model.Price)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Rating)
@Html.ValidationMessageFor(Function(model) model.Rating)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
End Using
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Všimněte si, jak kód používá pomocnou Html.EditorFor rutinu k výstupu elementu <input> pro každou Movie vlastnost. Vedle tohoto pomocníka Html.ValidationMessageFor je volání pomocné metody. Tyto dvě pomocné metody pracují s objektem modelu, který je předán kontrolerem do zobrazení (v tomto případě Movie objekt). Automaticky vyhledá ověřovací atributy zadané v modelu a podle potřeby zobrazí chybové zprávy.
Na tomto přístupu je opravdu hezké, že kontroler ani šablona pro vytvoření zobrazení nezná nic o skutečných ověřovacích pravidlech, která se vynucují, nebo o konkrétních zobrazených chybových zprávách. Ověřovací pravidla a chybové řetězce jsou určeny pouze ve Movie třídě.
Pokud chcete logiku ověřování později změnit, můžete to udělat na přesně jednom místě. Nemusíte se starat o různé části aplikace, které jsou nekonzistentní s tím, jak se pravidla vynucují – veškerá logika ověřování se definuje na jednom místě a bude použita všude. Díky tomu je kód velmi čistý a snadno se udržuje a vyvíjí. A znamená to, že budete plně dodržovat zásadu DRY.
Přidání formátování do filmového modelu
Otevřete soubor Movie.vb. Obor System.ComponentModel.DataAnnotations názvů poskytuje kromě předdefinované sady ověřovacích atributů i atributy formátování. Použijete DisplayFormat atribut a DataType hodnotu výčtu pro datum vydání a pro pole cen. Následující kód zobrazuje ReleaseDate vlastnosti a Price vlastnosti s příslušným DisplayFormat atributem.
<DataType(DataType.Date)>
Public Property ReleaseDate() As Date
<DataType(DataType.Currency)>
Public Property Price() As Decimal
Případně můžete explicitně nastavit DataFormatString hodnotu. Následující kód ukazuje vlastnost data vydání s řetězcem formátu data (konkrétně "d"). Tuto možnost byste použili k určení, že nechcete časovat jako součást data vydání.
<DisplayFormat(DataFormatString:="{0:d}")>
Public Property ReleaseDate() As Date
Následující kód naformátuje Price vlastnost jako měnu.
<DisplayFormat(DataFormatString:="{0:c}")>
Public Property Price() As Decimal
Kompletní Movie třída je zobrazena níže.
Public Class Movie
Public Property ID() As Integer
<Required(ErrorMessage:="Title is required")>
Public Property Title() As String
<Required(ErrorMessage:="Date is required")>
<DataType(DataType.Date)>
Public Property ReleaseDate() As Date
<Required(ErrorMessage:="Genre must be specified")>
Public Property Genre() As String
<Required(ErrorMessage:="Price Required"), Range(1, 100, ErrorMessage:="Price must be between $1 and $100")>
<DataType(DataType.Currency)>
Public Property Price() As Decimal
<StringLength(5)>
Public Property Rating() As String
End Class
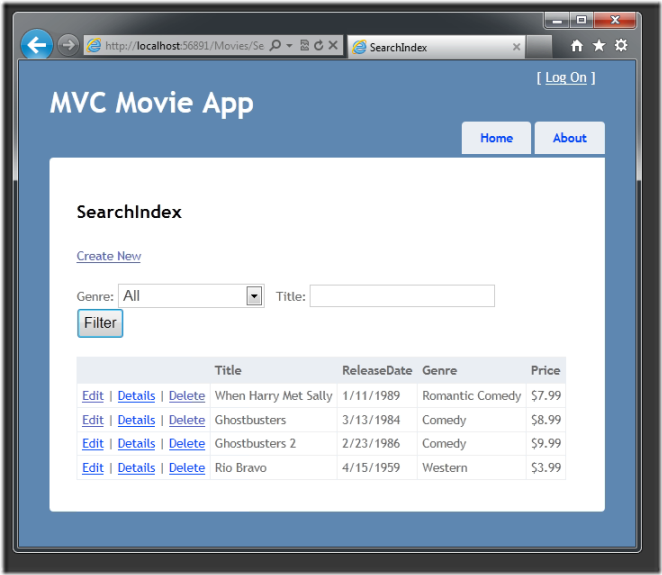
Spusťte aplikaci a přejděte na Movies kontroler.

V další části série se podíváme na aplikaci a provedeme několik vylepšení automaticky generovaných Details a Delete metod.