Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer s VB.NET zdrojovým kódem. Stáhněte si VB.NET verzi. Pokud dáváte přednost jazyku C#, přepněte do verze jazyka C# tohoto kurzu.
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer se zdrojovým kódem VB. Stáhněte si verzi VB zde. Pokud dáváte přednost CSharp, přepněte na verzi CSharp tohoto kurzu.
Co budete vytvářet
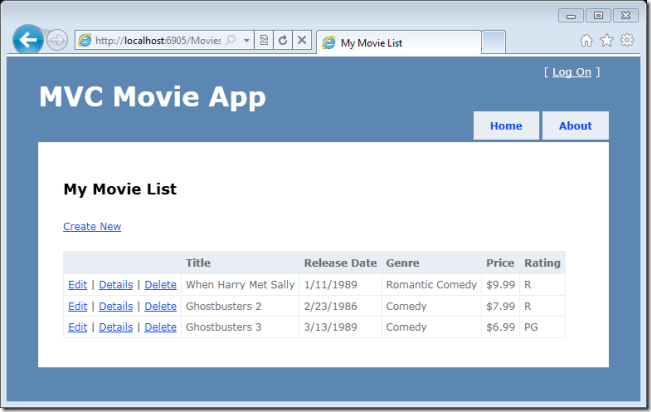
Implementujete jednoduchou aplikaci pro výpis filmů, která podporuje vytváření, úpravy a výpis filmů z databáze. Níže jsou dva snímky obrazovky aplikace, kterou sestavíte. Obsahuje stránku, která zobrazuje seznam filmů z databáze:
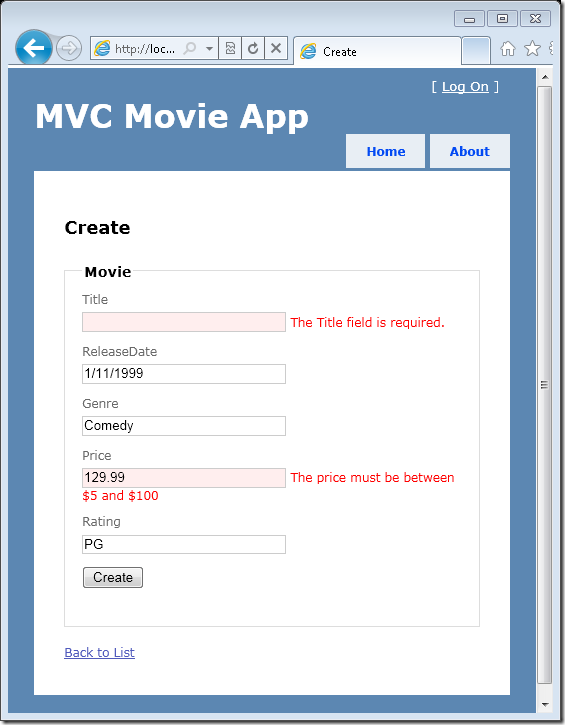
Aplikace také umožňuje přidávat, upravovat a odstraňovat filmy a také zobrazovat podrobnosti o jednotlivých filmech. Všechny scénáře zadávání dat zahrnují ověření, aby se zajistilo, že jsou data uložená v databázi správná.
Dovednosti, které se naučíte
Tady je seznamte s následujícími informacemi:
- Vytvoření nového projektu ASP.NET MVC
- Vytvoření nové databáze pomocí entity Framework code-first
- Jak vytvořit ASP.NET kontrolery a zobrazení MVC
- Jak načíst a zobrazit data
- Úprava dat a povolení ověření dat
Začínáme
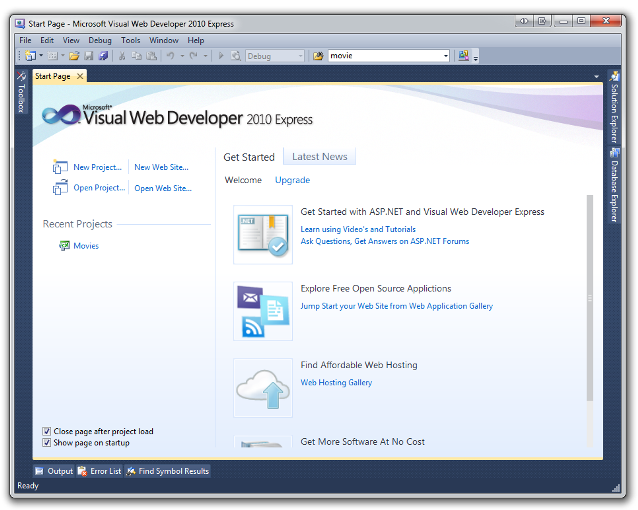
Začněte tím, že spustíte Visual Web Developer 2010 Express (zkratka VWD) a na úvodní stránce vyberete Nový projekt.
Visual Web Developer je integrované vývojové prostředí nebo integrované vývojové prostředí. Stejně jako v Microsoft Wordu k psaní dokumentů použijete integrované vývojové prostředí (IDE) k vytváření aplikací. Ve Visual Web Developeru je v horní části panel nástrojů s různými dostupnými možnostmi. K dispozici je také nabídka, která nabízí další způsob, jak provádět úlohy v integrovaném vývojovém prostředí (IDE). (Například místo výběru Nový projekt na úvodní stránce, můžete použít nabídku a vybrat Soubor>nový projekt.)
Vytvoření první aplikace
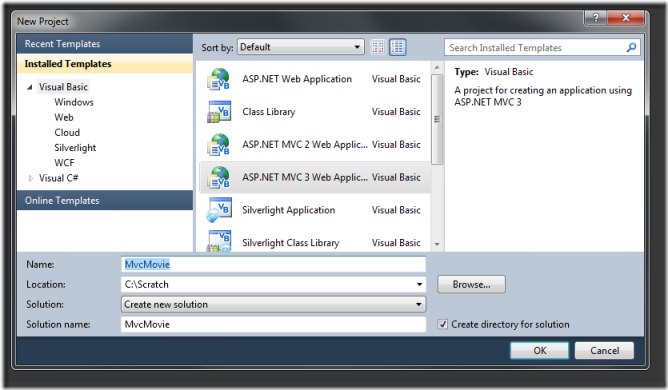
Aplikace můžete vytvářet pomocí jazyka Visual Basic nebo Visual C# jako programovacího jazyka. Pro účely tohoto kurzu vyberte na levé straně Visual Basic a pak vyberte ASP.NET webovou aplikaci MVC 3. Pojmenujte projekt "MvcMovie" a klikněte na OK.

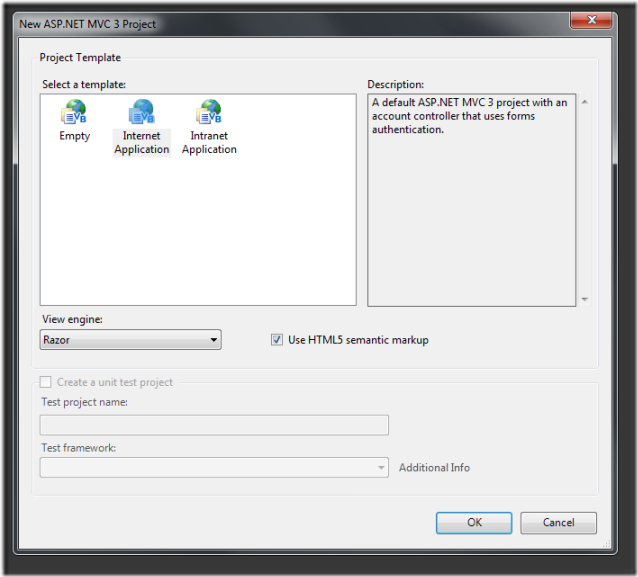
V dialogovém okně Nový ASP.NET projekt MVC 3 vyberte internetovou aplikaci. Ponechte Razor jako výchozí modul zobrazení.

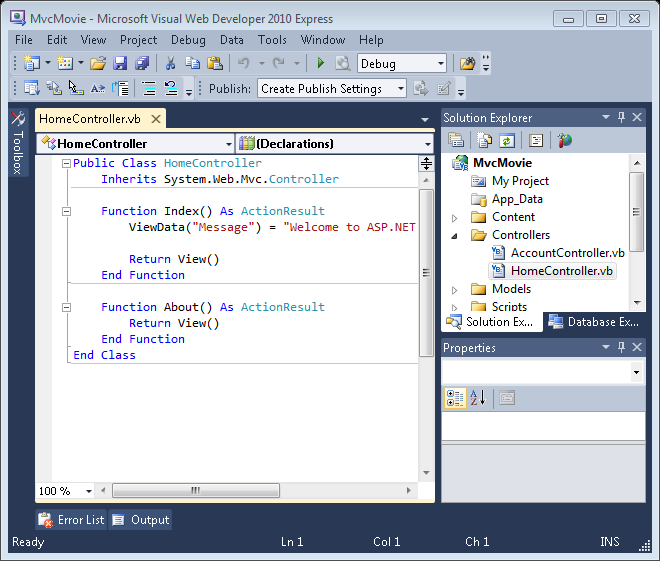
Klikněte na OK. Visual Web Developer použil výchozí šablonu pro projekt ASP.NET MVC, který jste právě vytvořili, takže teď máte funkční aplikaci, aniž byste museli dělat cokoliv! Jedná se o jednoduchý projekt "Hello World!" a je to dobré místo pro spuštění aplikace.
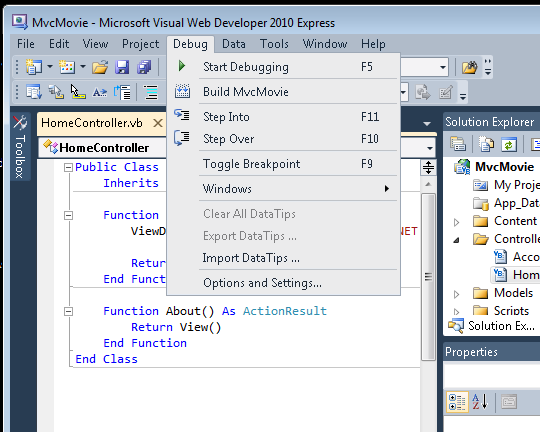
V nabídce Ladění vyberte Spustit ladění.

Všimněte si, že klávesová zkratka pro spuštění ladění je F5.
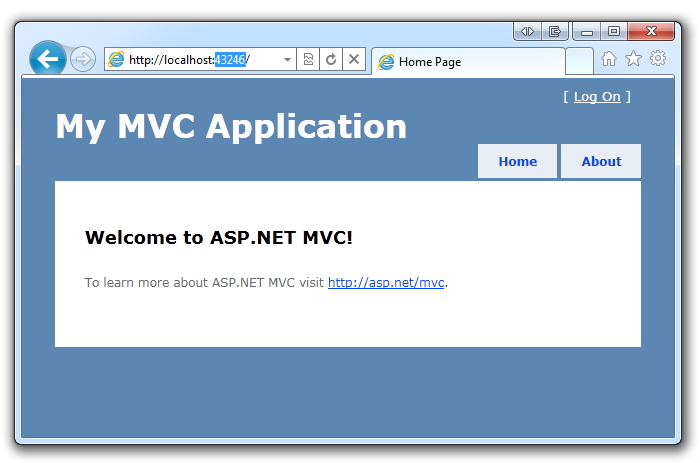
F5 způsobí, že Visual Web Developer spustí vývojový webový server a spustí vaši webovou aplikaci. VWD pak spustí prohlížeč a otevře domovskou stránku aplikace. Všimněte si, že adresní řádek prohlížeče říká localhost a ne něco jako example.com. Je to proto, že localhost vždy odkazuje na svůj vlastní místní počítač, což v tomto případě spouští aplikaci, kterou jste právě vytvořili. Když VWD spustí webový projekt, použije se pro projekt náhodný port. Na následujícím obrázku je náhodné číslo portu 43246. Váš projekt bude pravděpodobně používat jiné číslo portu.

Tato výchozí šablona vám poskytne dvě stránky, které můžete navštívit, a základní přihlašovací stránku. Pojďme změnit fungování této aplikace a trochu se seznámit s ASP.NET MVC v procesu. Zavřete prohlížeč a pojďme změnit nějaký kód.