Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
MVC Music Store je kurzová aplikace, která představuje a vysvětluje, jak používat ASP.NET MVC a Visual Studio pro vývoj pro web.
MVC Music Store je odlehčená ukázková implementace obchodu, která prodává hudební alba online a implementuje základní správu webu, přihlašování uživatelů a funkce nákupního košíku.
Tato série kurzů podrobně popisuje všechny kroky potřebné k vytvoření ukázkové aplikace ASP.NET MVC Music Store. Část 6 popisuje použití datových poznámek k ověření modelu.
Máme hlavní problém s formuláři Pro vytváření a úpravy: neprovádí žádné ověřování. Můžeme například nechat požadovaná pole prázdná nebo zadat písmena do pole Cena a první chyba, kterou uvidíme, je z databáze.
Do naší aplikace můžeme snadno přidat ověření přidáním datových poznámek do tříd modelu. Datové poznámky nám umožňují popsat pravidla, která chceme použít u vlastností modelu, a ASP.NET MVC se postará o jejich vynucování a zobrazování odpovídajících zpráv uživatelům.
Přidání ověření do našich formulářů alb
Použijeme následující atributy datových poznámek:
- Povinné – označuje, že vlastnost je povinné pole.
- DisplayName – definuje text, který se má použít v polích formuláře a ověřovacích zprávách.
- StringLength – definuje maximální délku pole řetězce.
- Rozsah – poskytuje maximální a minimální hodnotu číselného pole.
- Bind – vypíše pole, která se mají vyloučit nebo zahrnout při vazbě hodnot parametrů nebo formulářů na vlastnosti modelu.
- ScaffoldColumn – Umožňuje skrýt pole z formulářů editoru.
*Poznámka: Další informace o ověřování modelu pomocí atributů datových poznámek najdete v dokumentaci MSDN na adrese *https://go.microsoft.com/fwlink/?LinkId=159063
Otevřete třídu Album a přidejte do horní části následující příkazy using .
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
Dále aktualizujte vlastnosti tak, aby se přidaly atributy zobrazení a ověření, jak je znázorněno níže.
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
Zatímco jsme tam, změnili jsme také vlastnosti Žánr a Interpret na virtuální vlastnosti. To umožňuje, aby je Entity Framework podle potřeby načetl opožděně.
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
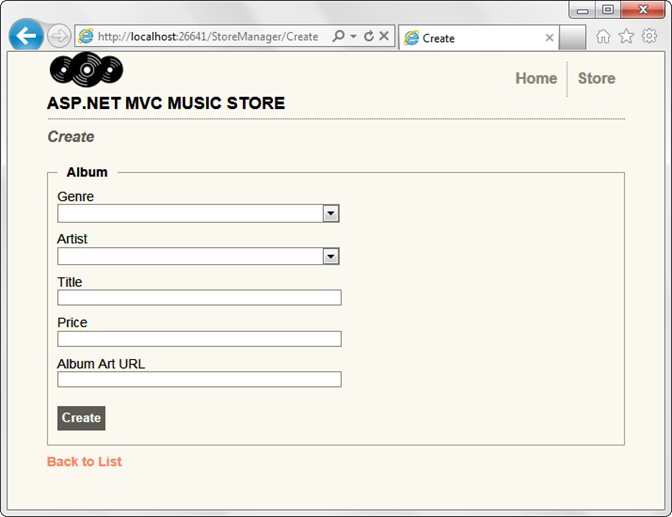
Po přidání těchto atributů do modelu alba začne obrazovka Vytvořit a upravit okamžitě ověřovat pole a používat zobrazovaná jména, která jsme zvolili (např. adresa URL obrázku alba místo alba AlbumArtUrl). Spusťte aplikaci a přejděte na /StoreManager/Create.

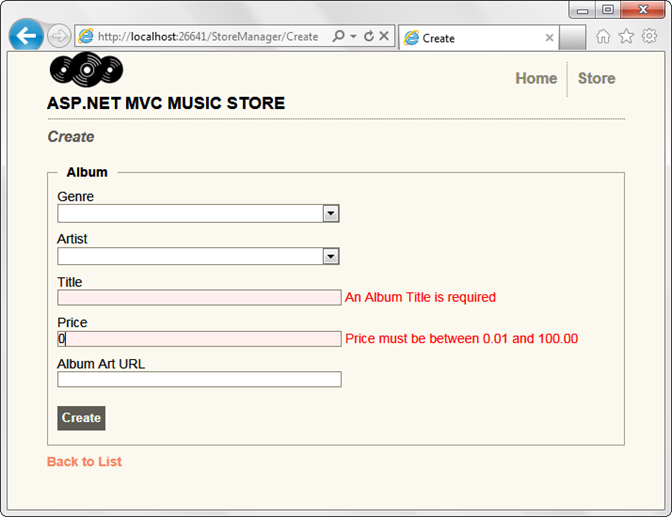
V dalším kroku přerušíme některá ověřovací pravidla. Zadejte cenu 0 a ponechte název prázdný. Když klikneme na tlačítko Vytvořit, zobrazí se formulář s chybovými zprávami o ověření, která pole nesplňují pravidla ověřování, která jsme definovali.

Testování ověřování Client-Side
Ověření na straně serveru je z hlediska aplikace velmi důležité, protože uživatelé můžou ověřování na straně klienta obejít. Formuláře webových stránek, které implementují pouze ověření na straně serveru, však vykazují tři významné problémy.
- Uživatel musí počkat na odeslání formuláře, ověření na serveru a odeslání odpovědi do prohlížeče.
- Uživatel při opravě pole nedostane okamžitou zpětnou vazbu, takže teď projde ověřovacími pravidly.
- Plýtváme prostředky serveru, abychom provedli logiku ověřování, místo abychom mohli využívat prohlížeč uživatele.
Šablony uživatelského rozhraní ASP.NET MVC 3 mají naštěstí integrované ověřování na straně klienta, které nevyžaduje žádnou další práci.
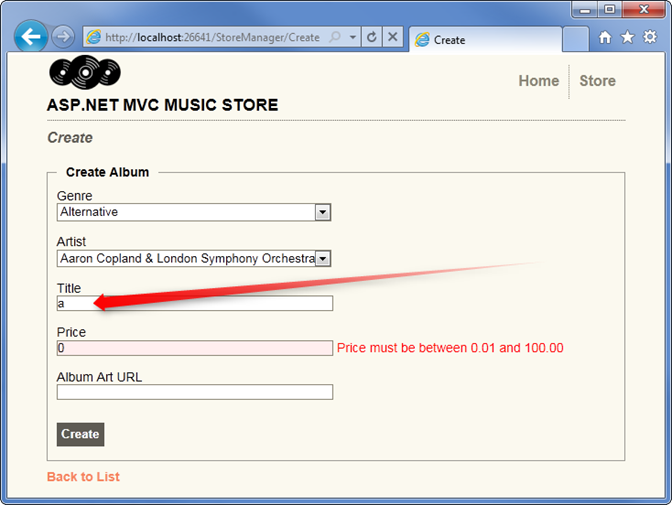
Zadáním jednoho písmene do pole Název se splní požadavky na ověření, takže ověřovací zpráva se okamžitě odebere.