Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Upozornění
Tato dokumentace není určená pro nejnovější verzi SignalR. Podívejte se na ASP.NET Core SignalR.
Tento článek popisuje, co je SignalR, a některá řešení, která byla navržena k vytvoření.
Dotazy a komentáře
Pošlete nám prosím zpětnou vazbu k tomu, jak se vám tento kurz líbil a co bychom mohli vylepšit v komentářích v dolní části stránky. Pokud máte dotazy, které přímo nesouvisejí s kurzem, můžete je publikovat na fóru ASP.NET SignalR nebo StackOverflow.com.
Co je SignalR?
ASP.NET SignalR je knihovna pro vývojáře ASP.NET, která zjednodušuje proces přidávání webových funkcí v reálném čase do aplikací. Webová funkce v reálném čase je možnost, aby serverový kód nasdílel obsah připojeným klientům okamžitě, jakmile bude k dispozici, místo toho, aby server čekal, až klient požádá o nová data.
SignalR lze použít k přidání libovolné webové funkce "v reálném čase" do ASP.NET aplikace. I když se chat často používá jako příklad, můžete toho udělat mnohem víc. Kdykoli uživatel aktualizuje webovou stránku, aby viděl nová data, nebo stránka implementuje dlouhé dotazování , aby načetla nová data, je kandidátem na použití SignalR. Mezi příklady patří řídicí panely a monitorovací aplikace, aplikace pro spolupráci (například současné úpravy dokumentů), aktualizace průběhu úloh a formuláře v reálném čase.
SignalR také umožňuje zcela nové typy webových aplikací, které vyžadují vysokofrekvenční aktualizace ze serveru, například hraní her v reálném čase.
SignalR poskytuje jednoduché rozhraní API pro vytváření vzdálených volání procedur typu server-klient (RPC), která volají funkce JavaScriptu v klientských prohlížečích (a jiných klientských platformách) z kódu .NET na straně serveru. SignalR obsahuje také rozhraní API pro správu připojení (například události připojení a odpojení) a seskupování připojení.

Služba SignalR automaticky řeší správu připojení a dovoluje vám vysílat zprávy pro všechny připojené klienty najednou, jako v chatovací místnosti. Můžete také odesílat zprávy konkrétním klientům. Připojení mezi klientem a serverem je trvalé, na rozdíl od klasického připojení HTTP, které se při každé komunikaci obnovuje.
SignalR podporuje funkci serverového nabízení, ve které může kód serveru volat klientský kód v prohlížeči pomocí vzdáleného volání procedur (RPC) místo modelu požadavků a odpovědí, který je dnes běžný na webu.
Aplikace SignalR můžou škálovat na tisíce klientů pomocí integrovaných poskytovatelů a poskytovatelů škálování na více instancí třetích stran.
Mezi předdefinované poskytovatele patří:
Mezi externí poskytovatele patří:
SignalR je opensourcový a přístupný přes GitHub.
SignalR a WebSocket
SignalR používá nový přenos WebSocket tam, kde je k dispozici, a tam, kde je to potřeba, se vrátí ke starším přenosům. I když byste mohli aplikaci napsat přímo pomocí protokolu WebSocket, použití SignalR znamená, že spousta dalších funkcí, které byste museli implementovat, je už hotová za vás. A co je nejdůležitější, to znamená, že aplikaci můžete kódovat tak, aby využívala webSocket, aniž byste se museli starat o vytvoření samostatné cesty kódu pro starší klienty. SignalR také chrání před tím, abyste si museli dělat starosti s aktualizacemi protokolu WebSocket, protože signalR se aktualizuje tak, aby podporoval změny v podkladovém přenosu a poskytuje vaší aplikaci konzistentní rozhraní napříč verzemi protokolu WebSocket.
Přenosy a náhradní prostředky
SignalR je abstrakce některých přenosů, které jsou potřeba k práci mezi klientem a serverem v reálném čase. SignalR se nejprve pokusí navázat připojení WebSocket, pokud je to možné. WebSocket je optimální přenos pro SignalR, protože má:
- Nejefektivnější využití paměti serveru.
- Nejnižší latence.
- Nejzákladnější funkce, jako je například plně duplexní komunikace mezi klientem a serverem.
- Nejpřísnější požadavky, WebSocket vyžaduje server:
- Spusťte na Windows Serveru 2012 nebo Windows 8.
- .NET Framework 4.5.
Pokud tyto požadavky nejsou splněny, pokusí se signalR k propojení použít jiné přenosy.
Přenosy HTML 5
Tyto přenosy závisí na podpoře HTML 5. Pokud klientský prohlížeč nepodporuje standard HTML 5, použijí se starší přenosy.
- WebSocket (pokud server i prohlížeč indikují, že můžou websocket podporovat) WebSocket je jediný přenos, který naváže skutečně trvalé obousměrné připojení mezi klientem a serverem. WebSocket však má také striktní požadavky; je plně podporován pouze v nejnovějších verzích Aplikací Microsoft Internet Explorer, Google Chrome a Mozilla Firefox a má pouze částečnou implementaci v jiných prohlížečích, jako je Opera a Safari.
- Odeslané události serveru, označované také jako EventSource (pokud prohlížeč podporuje události odeslané serverem, což jsou v podstatě všechny prohlížeče s výjimkou Internet Exploreru).
Přenosy komet
Následující přenosy jsou založené na modelu webové aplikace Comet , ve kterém prohlížeč nebo jiný klient udržuje dlouhotrvající požadavek HTTP, který server může použít k odesílání dat klientovi, aniž by o to klient výslovně požádal.
- Forever Frame (jenom pro Internet Explorer). Forever Frame vytvoří skrytý prvek IFrame, který vytvoří požadavek na koncový bod na serveru, který se nedokonří. Server pak nepřetržitě odesílá skript klientovi, který se okamžitě spustí a poskytuje jednosměrné připojení v reálném čase ze serveru ke klientovi. Připojení mezi klientem a serverem používá samostatné připojení mezi serverem a klientem a jako standardní požadavek HTTP se vytvoří nové připojení pro každou část dat, která je potřeba odeslat.
- Ajax dlouhé dotazování. Dlouhé dotazování nevytváří trvalé připojení, ale místo toho se dotazuje serveru na žádost, která zůstane otevřená, dokud server neodpovědí. V takovém okamžiku se připojení zavře a okamžitě se vyžádá nové připojení. To může při resetování připojení způsobit určitou latenci.
Další informace o tom, jaké přenosy se v rámci kterých konfigurací podporují, najdete v tématu Podporované platformy.
Proces výběru přenosu
Následující seznam ukazuje kroky, které SignalR používá k rozhodnutí, který přenos použít.
Pokud je prohlížeč Internet Explorer 8 nebo starší, použije se dlouhé dotazování.
Pokud je nakonfigurovaný JSONP (to znamená,
jsonpže parametr je při spuštění připojení nastavený natrue), použije se dlouhé dotazování.Pokud se vytváří připojení mezi doménami (to znamená, že koncový bod SignalR není ve stejné doméně jako hostitelská stránka), použije se webSocket, pokud jsou splněna následující kritéria:
Klient podporuje CORS (Sdílení prostředků mezi zdroji). Podrobnosti o tom, kteří klienti cors podporují, najdete v tématu CORS na caniuse.com.
Klient podporuje protokol WebSocket.
Server podporuje WebSocket.
Pokud některé z těchto kritérií není splněno, použije se dlouhé dotazování. Další informace o připojeních mezi doménou najdete v tématu Vytvoření připojení mezi doménou.
Pokud JSONP není nakonfigurovaný a připojení není mezi doménami, použije se Protokol WebSocket, pokud ho klient i server podporují.
Pokud klient nebo server nepodporuje protokol WebSocket, použije se server Sent Events (Události odeslání serveru), pokud je k dispozici.
Pokud server sent events není k dispozici, pokusí se o snímek Forever Frame.
Pokud se forever frame nezdaří, použije se dlouhé dotazování.
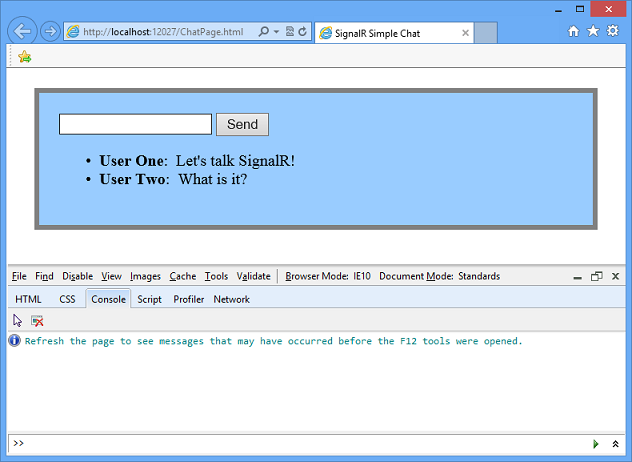
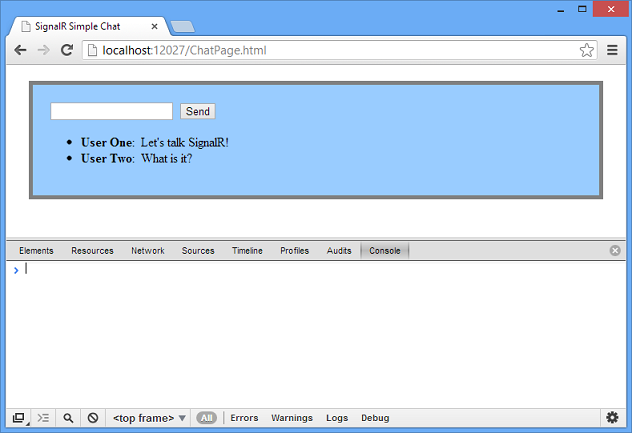
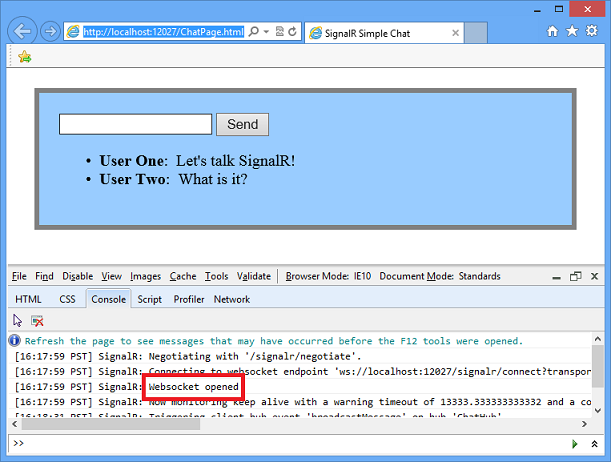
Monitorování přenosů
Přenos, který aplikace používá, můžete zjistit povolením protokolování v centru a otevřením okna konzoly v prohlížeči.
Pokud chcete povolit protokolování událostí centra v prohlížeči, přidejte do klientské aplikace následující příkaz:
$.connection.hub.logging = true;
V Internet Exploreru otevřete vývojářské nástroje stisknutím klávesy F12 a klikněte na kartu Konzola.

V Chromu otevřete konzolu stisknutím kláves Ctrl+Shift+J.

S otevřenou konzolou a povoleným protokolováním uvidíte, který přenos používá SignalR.

Zadání přenosu
Vyjednávání přenosu trvá určitou dobu a prostředky klienta/serveru. Pokud jsou známé možnosti klienta, je možné při spuštění připojení klienta zadat přenos. Následující fragment kódu ukazuje zahájení připojení pomocí přenosu Ajax Long Polling, který by byl použit, pokud by bylo známo, že klient nepodporuje žádný jiný protokol:
connection.start({ transport: 'longPolling' });
Pokud chcete, aby klient vyzkoušel konkrétní přenosy v daném pořadí, můžete zadat náhradní pořadí. Následující fragment kódu ukazuje pokus o websocket a selhání, přechod přímo do dlouhého dotazování.
connection.start({ transport: ['webSockets','longPolling'] });
Řetězcové konstanty pro určení přenosů jsou definovány takto:
webSocketsforeverFrameserverSentEventslongPolling
Připojení a centra
Rozhraní SignalR API obsahuje dva modely pro komunikaci mezi klienty a servery: trvalá připojení a centra.
Připojení představuje jednoduchý koncový bod pro odesílání zpráv s jedním příjemcem, seskupených zpráv nebo zpráv všesměrového vysílání. Rozhraní API pro trvalé připojení (reprezentované v kódu .NET třídou PersistentConnection) poskytuje vývojáři přímý přístup k komunikačnímu protokolu nízké úrovně, který SignalR zveřejňuje. Použití komunikačního modelu připojení bude známé vývojářům, kteří používali rozhraní API založená na připojení, jako je Windows Communication Foundation.
Centrum je kanál vyšší úrovně založený na rozhraní API pro připojení, který umožňuje vašemu klientovi a serveru volat metody navzájem přímo. SignalR zpracovává dispečink přes hranice počítače jako by magic, což klientům umožňuje volat metody na serveru stejně snadno jako místní metody a naopak. Použití komunikačního modelu hubs bude známé vývojářům, kteří používali rozhraní API pro vzdálené volání, jako je vzdálená komunikace .NET. Použití centra také umožňuje předávat metodám parametry silného typu, což umožňuje vazbu modelu.
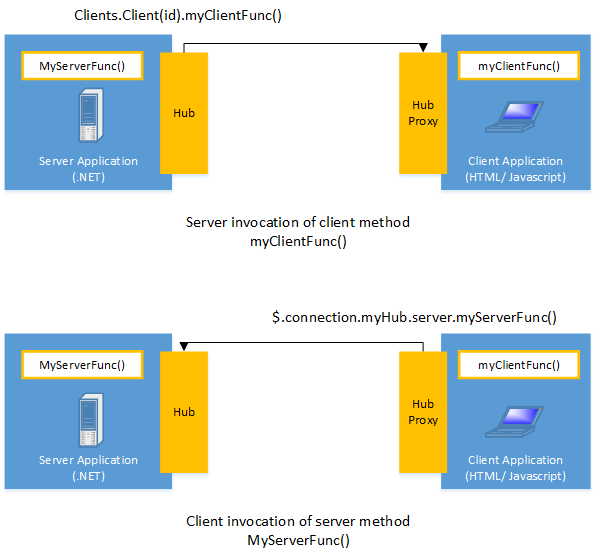
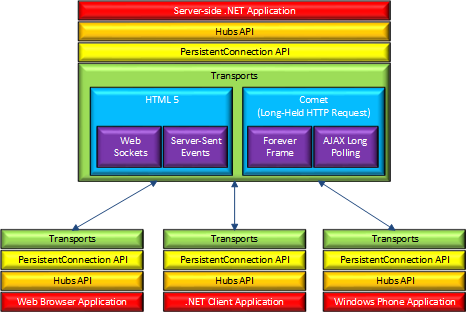
Diagram architektury
Následující diagram znázorňuje vztah mezi centry, trvalými připojeními a základními technologiemi používanými pro přenosy.

Jak centra fungují
Když kód na straně serveru volá metodu na klientovi, paket se odešle přes aktivní přenos, který obsahuje název a parametry metody, která se má volat (když se objekt odešle jako parametr metody, serializuje se pomocí json). Klient pak porovná název metody s metodami definovanými v kódu na straně klienta. Pokud existuje shoda, provede se metoda klienta pomocí deserializovaných dat parametrů.
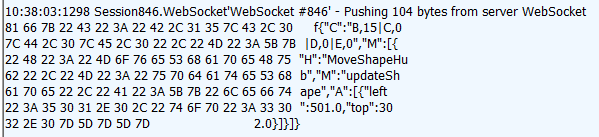
Volání metody je možné monitorovat pomocí nástrojů, jako je Fiddler. Následující obrázek ukazuje volání metody odeslané ze serveru SignalR do klienta webového prohlížeče v podokně Protokoly nástroje Fiddler. Volání metody se odesílá z centra s názvem MoveShapeHuba vyvolávaná metoda se nazývá updateShape.

V tomto příkladu je název centra identifikován parametrem H ; název metody je identifikován parametrem M a data odesílaná metodě jsou identifikována parametrem A . Aplikace, která tuto zprávu vygenerovala, je vytvořená v kurzu Vysokofrekvenční reálném čase .
Volba modelu komunikace
Většina aplikací by měla používat rozhraní API služby Hubs. Rozhraní CONNECTIONS API je možné použít v následujících případech:
- Je třeba zadat formát skutečně odeslané zprávy.
- Vývojář dává přednost práci s modelem zasílání zpráv a odesílání než s modelem vzdáleného volání.
- Stávající aplikace, která používá model zasílání zpráv, se převést tak, aby používala SignalR.