Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
podle Scott Mitchell
V tomto kurzu se podíváme na ovládací prvek ObjectDataSource Pomocí tohoto ovládacího prvku můžete svázat data načtená z knihovny BLL vytvořené v předchozím kurzu, aniž byste museli psát řádek kódu!
Úvod
S kompletní architekturou aplikace a rozložením stránky webu jsme připraveni začít zkoumat, jak provádět různé běžné úlohy související s daty a vytvářením sestav. V předchozích kurzech jsme se naučili programově svázat data z DAL a BLL k datovému webovému ovládacímu prvku na stránce ASP.NET. Tato syntaxe přiřazování vlastnosti webového ovládacího prvku DataSource dat k datům k zobrazení a následnému volání metody ovládacího prvku DataBind() byla vzor použitý v aplikacích ASP.NET 1.x a lze je dál používat ve vašich aplikacích verze 2.0. Nové ovládací prvky zdroje dat ASP.NET 2.0 ale nabízejí deklarativní způsob práce s daty. Pomocí těchto ovládacích prvků můžete svázat data načtená z knihovny BLL vytvořené v předchozím kurzu, aniž byste museli psát řádek kódu.
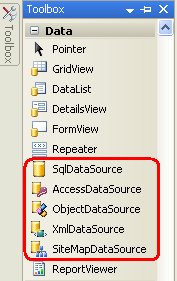
ASP.NET 2.0 se dodává s pěti integrovanými ovládacími prvky zdroje dat SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource a SiteMapDataSource , i když v případě potřeby můžete vytvořit vlastní ovládací prvky zdroje dat. Vzhledem k tomu, že jsme pro naši výukovou aplikaci vyvinuli architekturu, budeme používat ObjectDataSource pro naše třídy BLL.

Obrázek 1: ASP.NET 2.0 obsahuje pět ovládacích prvků zdroje dat Built-In
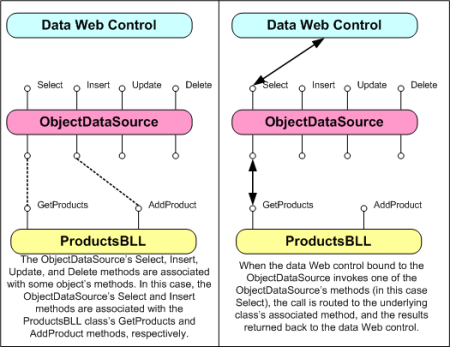
ObjectDataSource slouží jako proxy pro práci s jiným objektem. Pro konfiguraci ObjectDataSource určíme tento základní objekt a způsob, jakým se jeho metody mapují na ObjectDataSource Select, Insert, Updatea Delete metody. Jakmile je tento základní objekt zadán a jeho metody namapované na ObjectDataSource, můžeme objekt ObjectDataSource svázat s datovým webovým ovládacím prvku. ASP.NET dodáván s mnoha datovými webovými ovládacími prvky, včetně GridView, DetailsView, RadioButtonList a DropDownList, mimo jiné. Během životního cyklu stránky může být nutné, aby webový ovládací prvek dat přistupoval k datům, ke kterým je vázán, což provede vyvoláním metody ObjectDataSource Select . Pokud ovládací prvek web dat podporuje vkládání, aktualizaci nebo odstraňování, mohou být volání provedena do jeho ObjectDataSource Insert, Updatenebo Delete metod. Tato volání jsou pak směrována ObjectDataSource do příslušných metod podkladového objektu, jak znázorňuje následující diagram.
Obrázek 2: Objekt ObjectDataSource slouží jako proxy (kliknutím zobrazíte obrázek s plnou velikostí)
Zatímco ObjectDataSource lze použít k vyvolání metod pro vkládání, aktualizaci nebo odstraňování dat, pojďme se zaměřit pouze na vrácení dat; budoucí kurzy prozkoumá pomocí ObjectDataSource a datových webových ovládacích prvků, které upravují data.
Krok 1: Přidání a konfigurace ovládacího prvku ObjectDataSource
Začněte otevřením SimpleDisplay.aspx stránky ve BasicReporting složce, přepněte do návrhového zobrazení a přetáhněte ovládací prvek ObjectDataSource ze sady nástrojů na návrhovou plochu stránky. ObjectDataSource se zobrazí jako šedé pole na návrhové ploše, protože nevytváří žádný vizuální obsah; jednoduše přistupuje k datům tím, že vyvolá metodu ze zadaného objektu. Data vrácená ObjectDataSource mohou být zobrazena webovým datovým ovládacím prvkem, například GridView, DetailsView, FormView atd.
Poznámka:
Alternativně můžete nejprve přidat webový ovládací prvek pro data na stránku a poté z jeho inteligentního štítku zvolit <Nový datový zdroj> z rozevíracího seznamu.
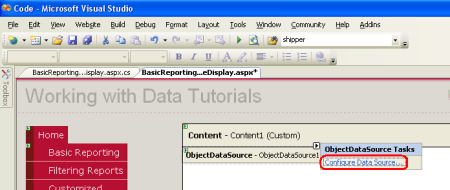
Chcete-li určit základní objekt ObjectDataSource a způsob, jak jsou mapovány metody tohoto objektu na ObjectDataSource, klikněte na odkaz Konfigurace zdroje dat z inteligentní značky ObjectDataSource.
Obrázek 3: Klikněte na odkaz „Konfigurovat zdroj dat“ ze Smart Tagu (kliknutím zobrazíte obrázek v plné velikosti).
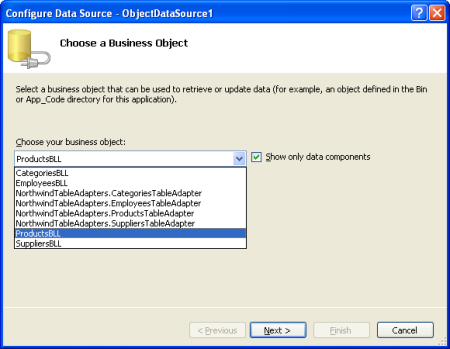
Tím se zobrazí průvodce konfigurací zdroje dat. Nejprve musíme zadat objekt ObjectDataSource, se kterým má pracovat. Pokud je zaškrtnuté políčko Zobrazit pouze datové komponenty, v rozevíracím seznamu na této obrazovce jsou uvedeny pouze objekty, které byly dekorovány atributem DataObject . V současné době náš seznam obsahuje TableAdaptery v Typed DataSet a BLL třídy, které jsme vytvořili v předchozím kurzu. Pokud jste zapomněli přidat DataObject atribut do tříd vrstvy obchodní logiky, neuvidíte je v tomto seznamu. V takovém případě zrušte zaškrtnutí políčka Zobrazit pouze datové komponenty, aby se zobrazily všechny objekty, které by měly obsahovat třídy BLL (spolu s ostatními třídami v datové sadě DataTables, DataRows atd.).
Na této první obrazovce vyberte třídu ProductsBLL z rozevíracího seznamu a klikněte na Další.
Obrázek 4: Určení objektu, který se má použít s ovládacím prvku ObjectDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
Další obrazovka v průvodci vás vyzve, abyste vybrali metodu, kterou by měl ObjectDataSource vyvolat. V rozevíracím seznamu jsou uvedeny metody, které vracejí data v objektu vybraném z předchozí obrazovky. Zde vidíme GetProductByProductID, GetProducts, GetProductsByCategoryIDa GetProductsBySupplierID. Vyberte metodu GetProducts z rozevíracího seznamu a klikněte na Dokončit (pokud jste přidali DataObjectMethodAttribute do metod ProductBLL, jak je znázorněno v předchozím kurzu, tato možnost bude vybrána automaticky).
Vyberte metodu vrácení dat z karty SELECT
Obrázek 5: Volba metody pro vrácení dat z karty SELECT (kliknutím zobrazíte obrázek s plnou velikostí)
Ruční konfigurace ObjectDataSource
Průvodce konfigurací zdroje dat ObjectDataSource nabízí rychlý způsob, jak určit objekt, který používá, a přidružit, které metody objektu jsou vyvolány. Objekt ObjectDataSource však můžete nakonfigurovat prostřednictvím jeho vlastností, a to buď prostřednictvím okna Vlastnosti, nebo přímo v deklarativním kódu. Jednoduše nastavte TypeName vlastnost na typ základního objektu, který se má použít, a SelectMethod metodu, která se má vyvolat při načítání dat.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
I když dáváte přednost průvodci konfigurací zdroje dat, může docházet k dobám, kdy potřebujete objekt ObjectDataSource ručně nakonfigurovat, protože průvodce uvádí pouze třídy vytvořené vývojářem. Pokud chcete vytvořit vazbu ObjectDataSource na třídu v rozhraní .NET Framework, jako je například třída Členství, přístup k informacím o uživatelském účtu nebo třída adresáře pro práci s informacemi o systému souborů, budete muset vlastnosti ObjectDataSource nastavit ručně.
Krok 2: Přidání webového ovládacího prvku Data a jeho vazba na ObjectDataSource
Jakmile objekt ObjectDataSource přidáte na stránku a nakonfigurujeme, můžeme na stránku přidat datové webové ovládací prvky pro zobrazení dat vrácených metodou ObjectDataSource Select . Jakýkoli datový webový ovládací prvek může být svázán s ObjectDataSource; Pojďme se podívat na zobrazení dat ObjectDataSource v objektu GridView, DetailsView a FormView.
Vytvoření vazby objektu GridView k ObjectDataSource
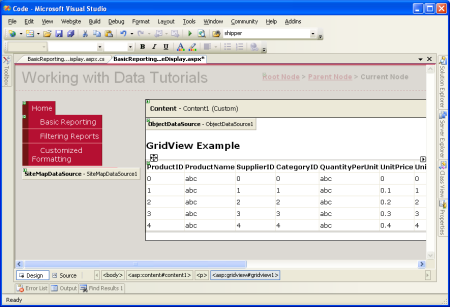
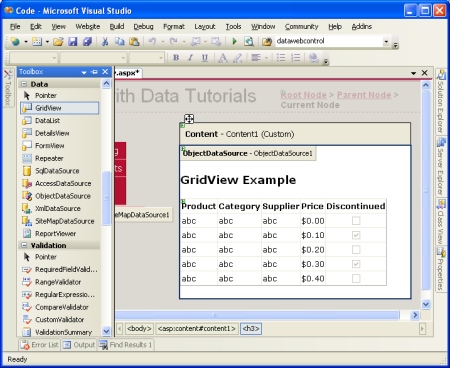
Přidejte ovládací prvek GridView z panelu nástrojů na SimpleDisplay.aspxnávrhovou plochu. Z inteligentní značky GridView zvolte ovládací prvek ObjectDataSource, který jsme přidali v kroku 1. Tím se automaticky vytvoří BoundField v GridView pro každou vlastnost vrácená daty z ObjectDataSource Select metody (konkrétně vlastnosti definované Products DataTable).
Obrázek 6: Objekt GridView byl přidán na stránku a vázán na ObjectDataSource (kliknutím zobrazíte obrázek v plné velikosti).
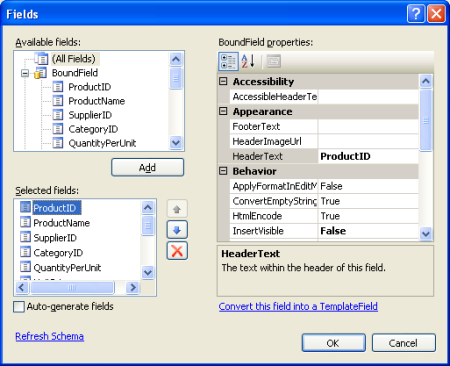
Potom můžete upravit, změnit uspořádání nebo odebrat členy BoundField v GridView kliknutím na možnost Upravit sloupce ve chytré značce.
Obrázek 7: Správa vázaných polí objektu GridView prostřednictvím dialogového okna Upravit sloupce (kliknutím zobrazíte obrázek s plnou velikostí)
Věnujte chvilku úpravě BoundFields objektu GridView, odeberte ProductID, SupplierID, CategoryID, QuantityPerUnit, UnitsInStock, UnitsOnOrder, a ReorderLevel BoundFields. Jednoduše vyberte BoundField ze seznamu v levém dolním rohu a kliknutím na tlačítko Odstranit (červený X) je odeberte. Dále změňte uspořádání polí BoundField tak, aby CategoryName a SupplierName pole BoundField předcházela UnitPrice pole BoundField tak, že je vyberete a kliknete na šipku nahoru. Nastavte vlastnosti zbývajících BoundFields na HeaderText, Products, Category, a Supplier v uvedeném pořadí. Dále, naformátujte Price BoundField jako měnu tak, že nastavíte jeho vlastnost HtmlEncode na False a vlastnost DataFormatString na {0:c}. Nakonec vodorovně zarovnejte Price doprava a Discontinued zaškrtávací políčko uprostřed přes ItemStyle/HorizontalAlign vlastnost.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Obrázek 8: Objekty BoundField objektu GridView byly upraveny (kliknutím zobrazíte obrázek v plné velikosti).
Použití motivů pro konzistentní vzhled
Tyto výukové materiály se snaží odebrat veškerá nastavení stylu na úrovni ovládacího prvku a místo toho používat kaskádové šablony stylů definované v externím souboru, kdykoli je to možné. Soubor Styles.css obsahuje DataWebControlStyle, HeaderStyle, RowStyle a AlternatingRowStyle CSS třídy, které by měly být použity k určení vzhledu webových ovládacích prvků pro data používaných v těchto kurzech. Abychom toho dosáhli, mohli bychom nastavit vlastnost CssClass GridView na DataWebControlStyle, a vlastnosti HeaderStyle, RowStyle a AlternatingRowStyle nastavit jejich vlastnosti CssClass odpovídajícím způsobem.
Pokud tyto CssClass vlastnosti nastavíme na webovém ovládacím prvku, musíme si pamatovat, že jsme tyto hodnoty vlastností explicitně nastavili pro každý ovládací prvek datového webu přidaného do našich kurzů. Lépe spravovatelným přístupem je definovat výchozí vlastnosti související se šablonou stylů CSS pro ovládací prvky GridView, DetailsView a FormView pomocí motivu. Motiv je kolekce nastavení vlastností na úrovni řízení, obrázků a tříd CSS, které lze použít na stránky na webu, aby bylo možné vynutit běžný vzhled a chování.
Náš motiv nebude obsahovat žádné obrázky ani soubory CSS (ponecháme šablonu stylů Styles.css as-isdefinovanou v kořenové složce webové aplikace), ale bude obsahovat dvě skiny. Skin je soubor, který definuje výchozí vlastnosti webového ovládacího prvku. Konkrétně budeme mít soubor Skin pro ovládací prvky GridView a DetailsView, který udává výchozí CssClassvlastnosti.
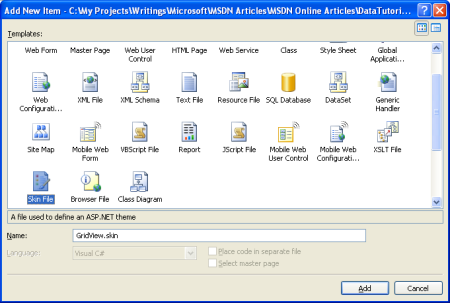
Začněte tím, že do projektu přidáte nový soubor skinu s názvem GridView.skin pravým tlačítkem myši na název projektu v Průzkumníku řešení a zvolíte Přidat novou položku.
Obrázek 9: Přidání souboru skinu s názvem GridView.skin (kliknutím zobrazíte obrázek v plné velikosti)
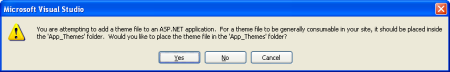
Skiny musí být umístěny do motivu, který se nachází ve složce App_Themes. Vzhledem k tomu, že ještě takovou složku nemáme, Visual Studio nám při přidávání prvního skinu nabídne, že ji vytvoří. Kliknutím na tlačítko Ano vytvoříte App_Theme složku a umístíte nový GridView.skin soubor tam.
Obrázek 10: Nechte Visual Studio vytvořit složku App_Theme (kliknutím zobrazíte obrázek v plné velikosti)
Tím se ve složce App_Themes vytvoří nové téma s názvem GridView se souborem Skin GridView.skin.

Obrázek 11: Motiv GridView byl přidán do App_Theme složky
Přejmenujte motiv GridView na DataWebControls (klikněte pravým tlačítkem myši na složku GridView ve App_Theme složce a zvolte Přejmenovat). Dále do souboru zadejte následující kód GridView.skin :
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Tím se definují výchozí vlastnosti související s CssClass pro vlastnosti objektu GridView na libovolné stránce, která používá motiv DataWebControls. Pojďme přidat další skin pro DetailsView, datový webový ovládací prvek, který budeme brzy používat. Přidejte nový vzhled do tématu DataWebControls s názvem DetailsView.skin a přidejte následující kód:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
S definovaným motivem je posledním krokem použití motivu na naší ASP.NET stránce. Motiv lze použít na stránce po stránkách nebo pro všechny stránky na webu. Tento motiv použijeme pro všechny stránky na webu. Chcete-li toho dosáhnout, přidejte do Web.configoddílu <system.web> následující kód:
<pages styleSheetTheme="DataWebControls" />
To je všechno! Nastavení styleSheetTheme označuje, že vlastnosti zadané v motivu by neměly přepsat vlastnosti zadané na úrovni ovládacího prvku. Chcete-li určit, že nastavení motivu by mělo trumfovat nastavení řízení, použijte theme atribut místo styleSheetTheme; bohužel nastavení motivu se nezobrazují v návrhovém zobrazení sady Visual Studio. Další informace o motivech a skinech najdete v tématu ASP.NET Motivy a přehled motivů a stylůServer-Side pomocí motivů ; Viz Postupy: Použití motivů ASP.NET pro další informace o konfiguraci stránky pro použití motivu.
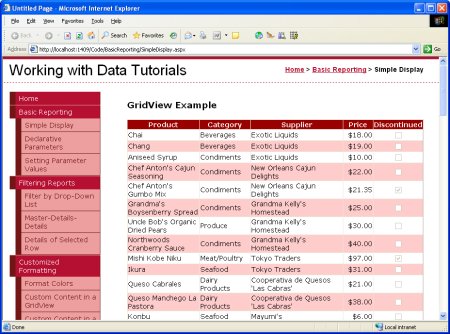
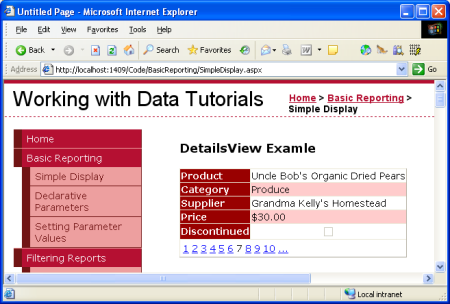
Obrázek 12: GridView zobrazí název produktu, kategorii, dodavatele, cenu a ukončené informace (kliknutím zobrazíte obrázek v plné velikosti).
Zobrazení jednoho záznamu najednou v zobrazení DetailsView
GridView zobrazí jeden řádek pro každý záznam vrácený ovládacím prvkem zdroje dat, ke kterému je vázán. Někdy ale můžeme chtít zobrazit jediný záznam nebo jenom jeden záznam najednou.
Ovládací prvek DetailsView nabízí tuto funkci, která se vykresluje jako HTML <table> se dvěma sloupci a jedním řádkem pro každý sloupec nebo vlastnost svázanou s ovládacím prvku. DetailsView si můžete představit jako GridView s jedním záznamem otočeným o 90 stupňů.
Začněte přidáním ovládacího prvku DetailsView nad GridView v SimpleDisplay.aspx. Dále vytvořte vazbu na stejný ovládací prvek ObjectDataSource jako GridView. Stejně jako u GridView bude BoundField přidán do DetailsView pro každou vlastnost v objektu, kterou vrací metoda ObjectDataSource Select. Jediným rozdílem je, že BoundFields DetailsView jsou rozloženy vodorovně, nikoli svisle.
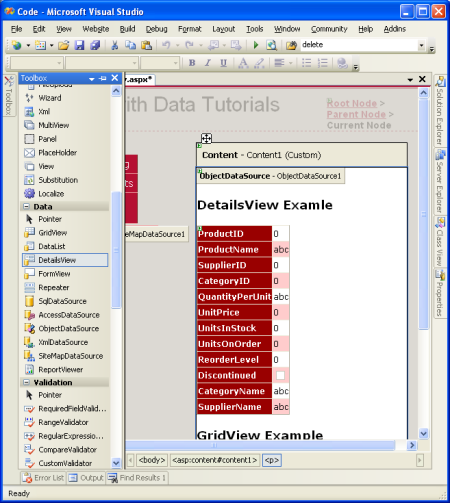
Obrázek 13: Přidání objektu DetailsView na stránku a jeho vytvoření vazby k ObjectDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
Podobně jako GridView je možné upravit BoundFields DetailsView tak, aby poskytovala přizpůsobenější zobrazení dat vrácených ObjectDataSource. Obrázek 14 ukazuje DetailsView po konfiguraci BoundFields a CssClass vlastností tak, aby se podobaly příkladu GridView.
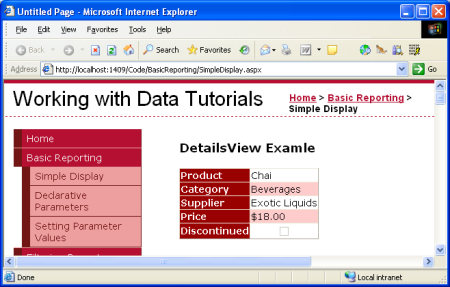
Obrázek 14: Objekt DetailsView zobrazuje jeden záznam (kliknutím zobrazíte obrázek s plnou velikostí).
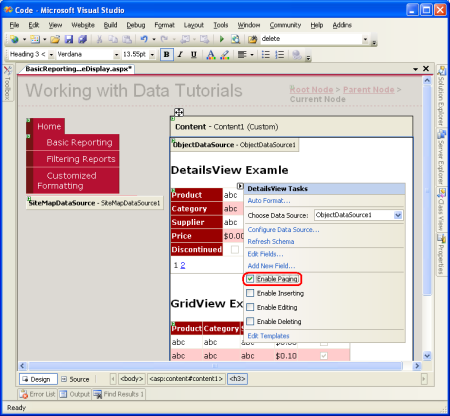
Všimněte si, že DetailsView zobrazí pouze první záznam vrácený jeho zdrojem dat. Aby mohl uživatel procházet všechny záznamy, musíme povolit stránkování pro DetailsView po jednom. Chcete-li to provést, vraťte se do Visual Studio a zaškrtněte políčko Povolit stránkování ve smart tagu DetailsView.
Obrázek 15: Povolení stránkování v ovládacím prvku DetailsView (kliknutím zobrazíte obrázek s plnou velikostí)
Obrázek 16: Při povoleném stránkování umožňuje detailsView uživateli zobrazit libovolný z produktů (kliknutím zobrazíte obrázek v plné velikosti).
O stránkování budeme mluvit v budoucích tutoriálech.
Flexibilnější rozložení pro zobrazení jednoho záznamu najednou
DetailsView je dost striktní v tom, jak zobrazuje každý záznam, který je získán z ObjectDataSource. Můžeme chtít flexibilnější zobrazení dat. Místo zobrazení názvu produktu, kategorie, dodavatele, ceny a ukončených informací na samostatném řádku můžeme chtít zobrazit název produktu a cenu v <h4> nadpisu s informacemi o kategorii a dodavateli, které se zobrazují pod názvem a cenou v menší velikosti písma. A nemusíme se starat o zobrazení názvů vlastností (Product, Category atd.) vedle hodnot.
Ovládací prvek FormView poskytuje tuto míru přizpůsobení. Místo použití polí (například GridView a DetailsView do) formView používá šablony, které umožňují kombinaci webových ovládacích prvků, statického HTML a syntaxe vazby dat. Pokud znáte ovládací prvek Repeater z ASP.NET 1.x, můžete si představit FormView jako Repeater pro zobrazení jednoho záznamu.
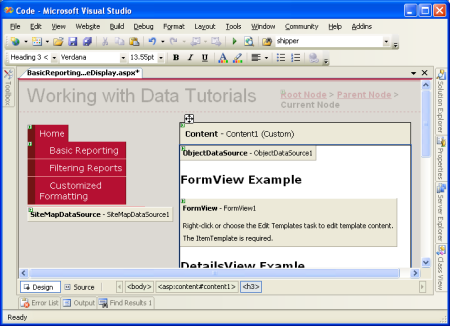
Přidejte ovládací prvek FormView na SimpleDisplay.aspx návrhovou plochu stránky. Zpočátku se FormView zobrazí jako šedý blok, který nás informuje, že musíme poskytnout alespoň ovládací prvek ItemTemplate.
Obrázek 17: Objekt FormView musí obsahovat obrázek ItemTemplate (kliknutím zobrazíte obrázek v plné velikosti).
FormView můžete přímo připojit k ovládacímu prvku zdroje dat prostřednictvím chytré značky FormView, která automaticky vytvoří výchozí ItemTemplate (spolu s EditItemTemplate a InsertItemTemplate, pokud jsou nastaveny vlastnosti InsertMethod a UpdateMethod controlu ObjectDataSource). V tomto příkladu však vytvoříme vazbu dat s objektem FormView a zadáme je ItemTemplate ručně. Začněte nastavením vlastnosti DataSourceID prvku FormView na ID ovládacího prvku ObjectDataSource, ObjectDataSource1. Dále vytvořte ItemTemplate tak, aby zobrazoval název a cenu produktu v <h4> prvku a názvy kategorií a odesílatelů pod ním v menší velikosti písma.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
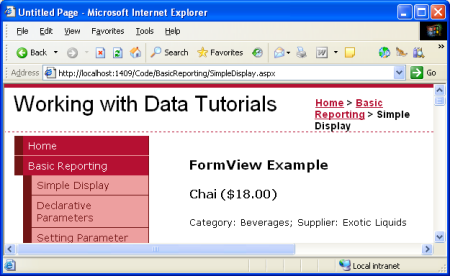
Obrázek 18: První produkt (Chai) se zobrazí ve vlastním formátu (kliknutím zobrazíte obrázek v plné velikosti).
Jedná se <%# Eval(propertyName) %> o syntaxi vazby dat. Metoda Eval vrátí hodnotu zadané vlastnosti pro aktuální objekt, který je vázán na FormView ovládacího prvku. Podrobnosti o datové vazbě najdete v článku Alexe Homera „Zjednodušená a rozšířená syntaxe datové vazby v ASP.NET 2.0“.
Podobně jako DetailsView zobrazuje FormView pouze první záznam vrácený z ObjectDataSource. Stránkování ve formulářovém zobrazení můžete povolit tak, aby návštěvníci mohli postupně procházet produkty.
Shrnutí
Přístup k datům z vrstvy obchodní logiky a jejich zobrazení lze dosáhnout bez psaní řádku kódu díky ASP.NET 2.0 ovládacího prvku ObjectDataSource. ObjectDataSource vyvolá zadanou metodu třídy a vrátí výsledky. Tyto výsledky lze zobrazit v datovém webovém ovládacím prvku vázaném na ObjectDataSource. V tomto kurzu jsme se podívali na vytvoření vazby ovládacích prvků GridView, DetailsView a FormView na ObjectDataSource.
Zatím jsme viděli, jak pomocí ObjectDataSource vyvolat metodu bez parametrů, ale co když chceme vyvolat metodu, která očekává vstupní parametry, jako je třída ProductBLLGetProductsByCategoryID(categoryID)? Abychom mohli volat metodu, která očekává jeden nebo více parametrů, musíme objekt ObjectDataSource nakonfigurovat tak, aby určil hodnoty pro tyto parametry. V dalším kurzu se dozvíme, jak toho dosáhnout.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Vytvoření vlastních ovládacích prvků zdroje dat
- Příklady GridView pro ASP.NET 2.0
- Motivy v ASP.NET 2.0
- Server-Side Styly využívající motivy
- Jak programově použít motivy ASP.NET
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams: Nauč se ASP.NET 2.0 za 24 hodin. Může být dosažitelný na mitchell@4GuysFromRolla.comadrese .
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzent pro tento kurz byl Hilton Giesenow. Chcete si projít nadcházející články MSDN? Pokud ano, napište mi zprávu na mitchell@4GuysFromRolla.com.