Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Pro zajištění flexibility nabízí GridView TemplateField, který se vykresluje pomocí šablony. Šablona může obsahovat kombinaci statických html, webových ovládacích prvků a syntaxe vazby dat. V tomto kurzu se podíváme, jak pomocí TemplateField dosáhnout větší míry přizpůsobení pomocí ovládacího prvku GridView.
Úvod
GridView se skládá ze sady polí, která označují, které vlastnosti z objektu DataSource mají být zahrnuty do vykresleného výstupu spolu s tím, jak budou data zobrazena. Nejjednodušším typem pole je BoundField, který zobrazuje datovou hodnotu jako text. Jiné typy polí zobrazují data pomocí alternativních elementů HTML. CheckBoxField se například vykreslí jako zaškrtávací políčko, jehož stav zaškrtnuté závisí na hodnotě zadaného datového pole; ImageField vykreslí obrázek, jehož zdroj obrázku je založen na zadaném datovém poli. Hypertextové odkazy a tlačítka, jejichž stav závisí na hodnotě podkladového datového pole, lze vykreslit pomocí typů polí HyperLinkField a ButtonField.
I když typy polí CheckBoxField, ImageField, HyperLinkField a ButtonField umožňují alternativní zobrazení dat, jsou stále poměrně omezené vzhledem k formátování. CheckBoxField může zobrazit pouze jedno zaškrtávací políčko, zatímco ImageField může zobrazit pouze jeden obrázek. Co když určité pole potřebuje zobrazit nějaký text, zaškrtávací políčko a obrázek na základě různých hodnot datových polí? Nebo co když chceme zobrazit data pomocí jiného ovládacího prvku Než CheckBox, Image, HyperLink nebo Button? Kromě toho BoundField omezuje zobrazení na jedno datové pole. Co když chceme zobrazit dvě nebo více hodnot datových polí v jednom sloupci GridView?
Pro přizpůsobení této úrovně flexibility GridView nabízí TemplateField, který se vykresluje pomocí šablony. Šablona může obsahovat kombinaci statických html, webových ovládacích prvků a syntaxe vazby dat. Kromě toho má TemplateField řadu šablon, které lze použít k přizpůsobení vykreslování v různých situacích. Například ItemTemplate se ve výchozím nastavení používá k vykreslení buňky pro každý řádek, ale EditItemTemplate šablonu lze použít k přizpůsobení rozhraní při úpravách dat.
V tomto kurzu se podíváme, jak pomocí TemplateField dosáhnout větší míry přizpůsobení pomocí ovládacího prvku GridView. V předchozím kurzu jsme viděli, jak přizpůsobit formátování na základě podkladových dat pomocí obslužných rutin událostí DataBound a RowDataBound. Dalším způsobem, jak přizpůsobit formátování na základě podkladových dat, je volání metod formátování z šablony. Na tuto techniku se podíváme také v tomto kurzu.
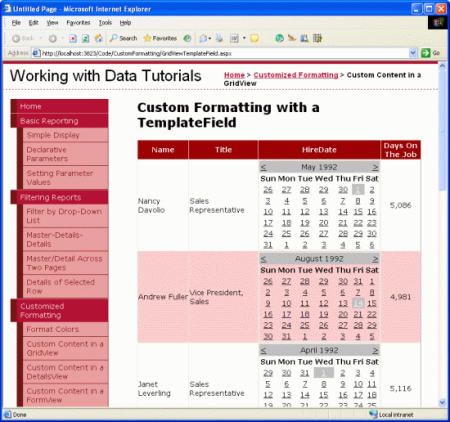
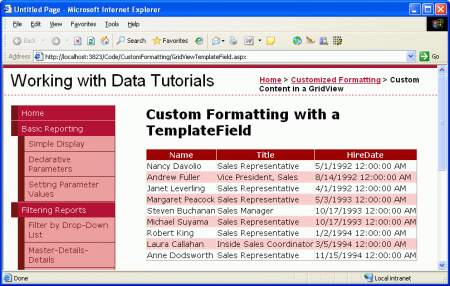
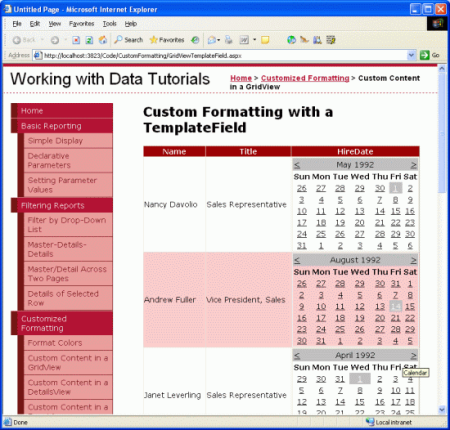
V tomto kurzu použijeme TemplateFields k přizpůsobení vzhledu seznamu zaměstnanců. Konkrétně vypíšeme všechny zaměstnance, ale v jednom sloupci se zobrazí křestní jméno a příjmení zaměstnance, datum přijetí v ovládacím prvku Kalendář a sloupec se stavem, který označuje, kolik dní byli zaměstnanci ve společnosti.
Obrázek 1: Tři pole šablon slouží k přizpůsobení zobrazení (kliknutím zobrazíte obrázek v plné velikosti).
Krok 1: Vytvoření vazby dat k objektu GridView
Ve scénářích vytváření sestav, kdy potřebujete použít TemplateFields k přizpůsobení vzhledu, považuji za nejjednodušší začít tím, že vytvoříte ovládací prvek GridView, který obsahuje pouze BoundFields, a poté přidat nové TemplateFields nebo převést stávající BoundFields na TemplateFields podle potřeby. Pojďme tedy začít tento kurz přidáním objektu GridView na stránku prostřednictvím Návrháře a jeho vazbou na ObjectDataSource, který vrátí seznam zaměstnanců. Tento postup vytvoří GridView s poli BoundFields pro jednotlivá pole zaměstnanců.
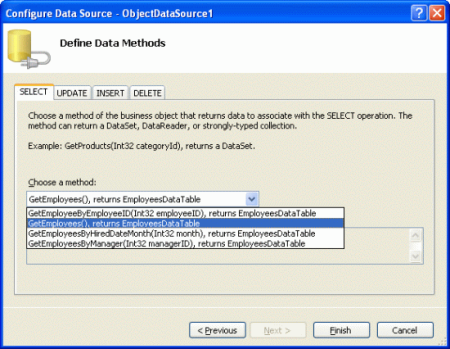
GridViewTemplateField.aspx Otevřete stránku a přetáhněte Objekt GridView ze sady nástrojů do Návrháře. Z inteligentní značky GridView zvolte přidat nový ObjectDataSource ovládací prvek, který vyvolá metodu EmployeesBLLGetEmployees() třídy.
Obrázek 2: Přidání nového ovládacího prvku ObjectDataSource, který vyvolá metodu GetEmployees() (kliknutím zobrazíte obrázek plné velikosti)
Vazba GridView tímto způsobem automaticky přidá BoundField pro každý z vlastností zaměstnance: EmployeeID, LastName, FirstName, Title, HireDate, ReportsTo a Country. Pro tuto sestavu se nebudeme zabývat zobrazením vlastností EmployeeID, ReportsTo a Country. Chcete-li odebrat tyto BoundFields, můžete:
- K otevření tohoto dialogového okna použijte dialogové okno Pole a klikněte na odkaz Upravit sloupce z kontextové nabídky GridView. Dále vyberte BoundFields z levého dolního seznamu a kliknutím na červené tlačítko X odeberte BoundField.
- Upravte deklarativní syntaxi GridView ručně ze zobrazení Source a odstraňte
<asp:BoundField>prvek pro BoundField, který chcete odebrat.
Po odebrání objektu EmployeeID, ReportsToa Country BoundFields by měl kód GridView vypadat takto:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
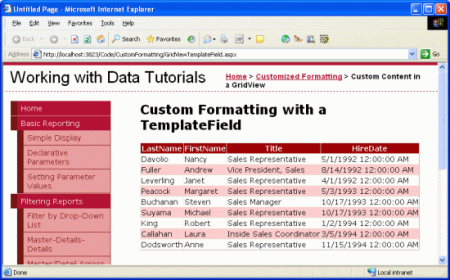
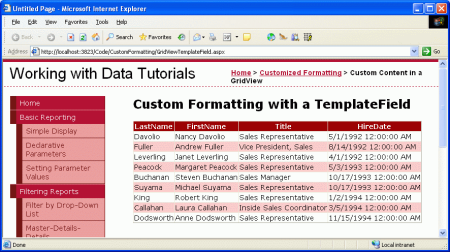
Chvilku si prohlédněte průběh v prohlížeči. V tomto okamžiku byste měli vidět tabulku se záznamem pro každého zaměstnance a čtyři sloupce: jeden pro příjmení zaměstnance, jeden pro křestní jméno, jeden pro jeho titul a druhý pro datum přijetí.
Obrázek 3: Pro LastNamekaždého zaměstnance se zobrazí pole , FirstName, Titlea HireDate pole (kliknutím zobrazíte obrázek v plné velikosti).
Krok 2: Zobrazení jména a příjmení v jednom sloupci
V současné době se jména a příjmení jednotlivých zaměstnanců zobrazují v samostatném sloupci. Může být vhodné je zkombinovat do jednoho sloupce. K tomu potřebujeme použít TemplateField. Můžeme buď přidat nový TemplateField, přidat do něj potřebnou syntaxi značek a dat a pak odstranit FirstName a LastName BoundFields, nebo můžeme převést FirstName BoundField na TemplateField, upravit TemplateField tak, aby zahrnoval LastName hodnotu, a pak odebrat LastName BoundField.
Oba přístupy vedou ke stejnému výsledku, ale osobně se mi líbí převádět BoundFields na TemplateFields, pokud je to možné, protože převod automaticky přidá ItemTemplate a EditItemTemplate s webovými ovládacími prvky a syntaxí vazby dat tak, aby napodoboval vzhled a funkčnost BoundField. Výhodou je, že budeme muset udělat méně práce s Polem šablony, protože proces převodu už za nás část práce udělal.
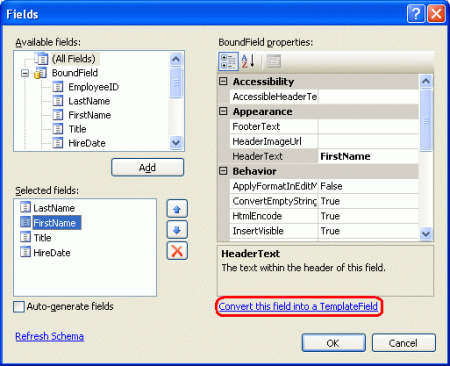
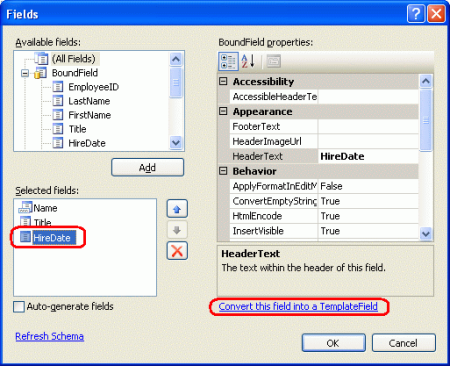
Chcete-li převést existující BoundField na TemplateField, klikněte na odkaz Upravit sloupce v chytré značce GridView, čímž se zobrazí dialogové okno Pole. Vyberte BoundField, který chcete převést ze seznamu v levém dolním rohu, a potom klikněte na odkaz Převést toto pole na TemplateField v pravém dolním rohu.
Obrázek 4: Převod BoundField na TemplateField z dialogového okna Pole (Kliknutím zobrazíte obrázek v plné velikosti)
Pokračujte a převeďte FirstName BoundField na TemplateField. Po této změně není v Návrháři žádný patrný rozdíl. Důvodem je to, že převod BoundField na TemplateField vytvoří TemplateField, který zachová vzhled a chování BoundField. Přestože v Návrháři není žádný vizuální rozdíl, tento proces převodu nahradil deklarativní syntaxi BoundField - <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> - s následující syntaxí TemplateField:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Jak vidíte, TemplateField se skládá ze dvou šablon ItemTemplate, která má Popisek, jehož Text vlastnost je nastavena na hodnotu datového FirstName pole, a EditItemTemplate s ovládacím prvkem TextBox, jehož Text vlastnost je také nastavena na FirstName datové pole. Syntaxe vazby dat – <%# Bind("fieldName") %> označuje, že datové pole fieldName je vázáno na zadanou vlastnost webového ovládacího prvku.
Chcete-li přidat hodnotu datového LastName pole do tohoto TemplateField, musíme přidat další ovládací prvek Label Web v objektu ItemTemplate a vytvořit vazbu jeho Text vlastnosti na LastName. Toho lze dosáhnout buď ručně, nebo prostřednictvím Návrháře. Chcete-li to provést ručně, jednoduše přidejte odpovídající deklarativní syntaxi do ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
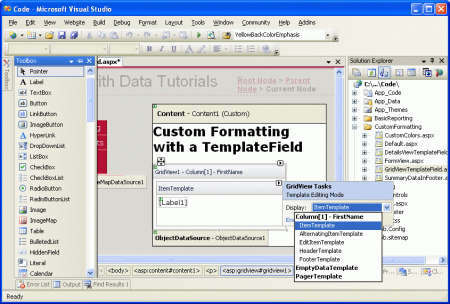
Pokud ho chcete přidat prostřednictvím Návrháře, klikněte na odkaz „Upravit šablony“ z inteligentní značky GridView. Zobrazí se rozhraní pro úpravy šablony GridView. V inteligentní značce tohoto rozhraní je seznam šablon v objektu GridView. Vzhledem k tomu, že v tuto chvíli máme pouze jedno pole TemplateField, jediné šablony uvedené v rozevíracím seznamu jsou tyto šablony pro FirstName TemplateField spolu s EmptyDataTemplate a PagerTemplate. Pokud EmptyDataTemplate je zadána šablona, použije se k vykreslení výstupu GridView, pokud neexistují žádné výsledky v datech vázaných na GridView. PagerTemplatePokud je zadáno, použije se k vykreslení stránkovacího rozhraní pro GridView, které podporuje stránkování.
Obrázek 5: Šablony Objektu GridView lze upravit pomocí Návrháře (kliknutím zobrazíte obrázek v plné velikosti).
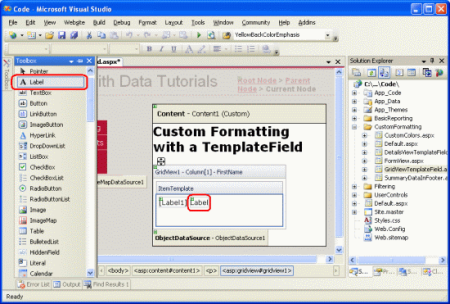
Chcete-li LastName zobrazit i v políčku šablony FirstName, přetáhněte ovládací prvek Popisek ze sady nástrojů do políčka šablony FirstNameItemTemplate v rozhraní pro úpravu šablony GridView.
Obrázek 6: Přidejte ovládací prvek označení do ItemTemplate prvku TemplateField (FirstName)
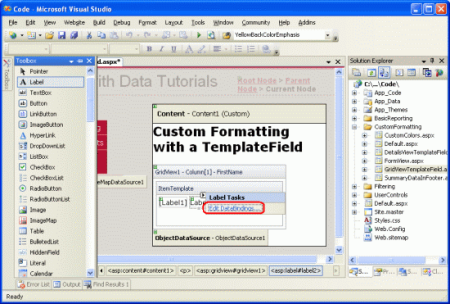
V tomto okamžiku má ovládací prvek Label Web přidaný do TemplateField jeho Text vlastnost nastavena na "Label". Musíme to změnit tak, aby tato vlastnost byla vázána na hodnotu datového LastName pole. Chcete-li toho dosáhnout, klikněte na inteligentní značku ovládacího prvku Popisek a zvolte možnost Upravit datové vazby.
Obrázek 7: Volba možnosti Upravit vazbu dat z inteligentní značky popisku (kliknutím zobrazíte obrázek s plnou velikostí)
Tím se zobrazí dialogové okno DataBindings. Odsud můžete vybrat vlastnost, která se má účastnit vazby dat ze seznamu vlevo, a zvolit pole pro vytvoření vazby dat z rozevíracího seznamu vpravo.
Text Zvolte vlastnost zleva a LastName pole zprava a klikněte na OK.
Navázání vlastnosti Text na datové pole LastName
Obrázek 8: Vytvoření vazby Text vlastnosti k datovému LastName poli (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka:
Dialogové okno DataBindings umožňuje určit, jestli se má provést obousměrná vazba dat. Pokud tuto možnost ponecháte nezaškrtnutou, použije se syntaxe <%# Eval("LastName")%> místo <%# Bind("LastName")%>. Pro tento kurz jsou přijatelné obě možnosti. Při vkládání a úpravách dat se stává důležité obousměrné vazby dat. Pro jednoduché zobrazení dat ale bude fungovat i jeden z přístupů. V budoucích kurzech probereme obousměrné vazby dat.
Chvilku si tuto stránku prohlédněte v prohlížeči. Jak vidíte, GridView stále obsahuje čtyři sloupce; FirstName sloupec teď ale uvádí jak datové FirstName pole, tak LastName hodnoty.
Obrázek 9: Hodnoty FirstName i LastName hodnoty jsou zobrazeny v jednom sloupci (kliknutím zobrazíte obrázek s plnou velikostí).
Chcete-li dokončit tento první krok, odeberte LastName BoundField a přejmenujte FirstName vlastnost TemplateField HeaderText na Name. Po provedení těchto změn by deklarativní kód GridView měl vypadat takto:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
Obrázek 10: Jméno a příjmení každého zaměstnance se zobrazí v jednom sloupci (kliknutím zobrazíte obrázek v plné velikosti).
Krok 3: Zobrazení pole pomocí ovládacího prvkuHiredDateKalendář
Zobrazení hodnoty datového pole jako textu v Objektu GridView je stejně jednoduché jako použití BoundField. V určitých scénářích se ale data nejlépe vyjadřují pomocí určitého webového ovládacího prvku místo textu. Takové přizpůsobení zobrazení dat je možné pomocí TemplateFields. Místo zobrazení data přijetí zaměstnance jako textu můžeme například zobrazit kalendář (pomocí ovládacího prvku Kalendář) se zvýrazněným datem přijetí.
Začněte tím, že převedete HiredDate BoundField na TemplateField. Jednoduše přejděte na inteligentní značku GridView a klikněte na odkaz Upravit sloupce a otevřete dialogové okno Pole.
HiredDate Vyberte BoundField a klikněte na Převést toto pole na TemplateField.
Obrázek 11: Převod BoundField HiredDate na templateField (Kliknutím zobrazíte obrázek s plnou velikostí)
Jak jsme viděli v kroku 2, toto nahradí BoundField šablonovým polem, které obsahuje ItemTemplate a EditItemTemplate s Popiskem a TextBox, jejichž vlastnosti Text jsou svázány na HiredDate hodnotu použití syntaxe vazby dat <%# Bind("HiredDate")%>.
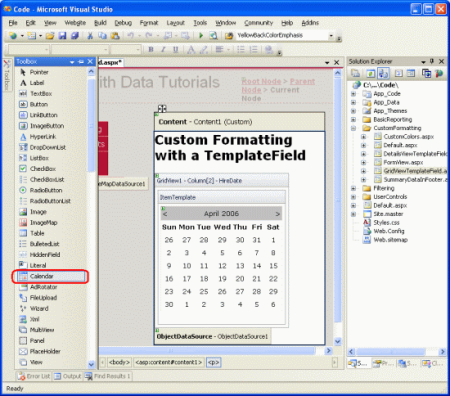
Pokud chcete nahradit text ovládacím prvku Kalendář, upravte šablonu odebráním popisku a přidáním ovládacího prvku Kalendář. V Návrháři vyberte Upravit šablony z inteligentní značky GridView a v rozevíracím seznamu zvolte HireDate TemplateField ItemTemplate . Dále odstraňte popisek a přetáhněte ovládací prvek Kalendář z panelu nástrojů do rozhraní úprav šablony.
Obrázek 12: Přidání ovládacího prvku Kalendář do HireDate pole TemplateField ItemTemplate (kliknutím zobrazíte obrázek v plné velikosti)
V tomto okamžiku bude každý řádek v Objektu GridView obsahovat ovládací prvek Calendar v jeho HiredDate TemplateField. Skutečná HiredDate hodnota zaměstnance ale není nastavená nikam v ovládacím prvku Kalendář, což způsobí, že každý ovládací prvek Kalendář bude ve výchozím nastavení zobrazovat aktuální měsíc a datum. Abychom to mohli napravit, musíme každému zaměstnanci HiredDate přiřadit vlastnosti SelectedDate a VisibleDate ovládacího prvku Kalendář.
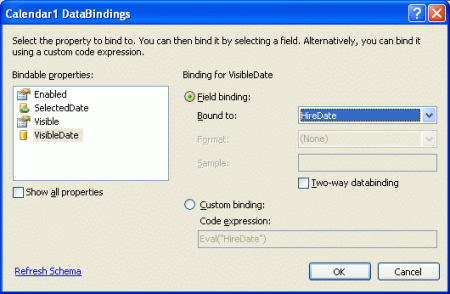
Z inteligentní značky ovládacího prvku Kalendář zvolte Upravit datové vazby. V dalším kroku vytvořte vazbu mezi SelectedDate datovým polem a VisibleDate vlastnostmi HiredDate .
Obrázek 13: Vytvoření vazby SelectedDate a VisibleDate vlastností k datovému HiredDate poli (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka:
Vybrané datum ovládacího prvku Kalendář nemusí být nutně viditelné. Kalendář může mít například jako vybrané datum 1. srpna 1999, ale zobrazuje aktuální měsíc a rok. Vybrané datum a viditelné datum jsou určeny vlastnostmi SelectedDate a VisibleDate ovládacího prvku Kalendář. Vzhledem k tomu, že chceme vybrat vlastnost zaměstnance HiredDate a zajistit jeho zobrazení, musíme obě tyto vlastnosti svázat s datovým polem HireDate.
Při prohlížení stránky v prohlížeči se v kalendáři teď zobrazuje měsíc data přijetí zaměstnance a vybere konkrétní datum.
Obrázek 14: V ovládacím prvku Kalendář se zobrazuje jméno zaměstnance HiredDate (kliknutím zobrazíte obrázek v plné velikosti).
Poznámka:
Na rozdíl od všech příkladů, které jsme dosud viděli, jsme pro tento kurz nenastaviliEnableViewState na False vlastnost tohoto GridView. Důvodem tohoto rozhodnutí je to, že kliknutí na data ovládacího prvku Kalendář způsobí zpětné odeslání a nastavení vybraného data kalendáře na datum, na které jste právě klikli. Pokud je však stav zobrazení GridView zakázán, při každém odeslání formuláře se data GridView znovu připojí k základnímu zdroji dat, což způsobí, že vybrané datum kalendáře bude nastaveno zpět na původní datum zaměstnance HireDate, přičemž se přepíše datum zvolené uživatelem.
V tomto kurzu je toto bezpředmětná diskuze, protože uživatel nemůže aktualizovat údaje zaměstnance HireDate. Pravděpodobně by bylo nejlepší nakonfigurovat ovládací prvek Kalendář tak, aby jeho data nebyla možné vybrat. Bez ohledu na to, tento kurz ukazuje, že za určitých okolností musí být stav zobrazení povolen, aby bylo možné poskytovat určité funkce.
Krok 4: Zobrazení počtu dnů, po které zaměstnanec pracoval pro společnost
Zatím jsme viděli dvě aplikace TemplateFields:
- Kombinování dvou nebo více hodnot datových polí do jednoho sloupce a
- Vyjádření hodnoty datového pole pomocí webového ovládacího prvku místo textu
Třetí použití TemplateFields je zobrazení metadat o podkladových datech GridView. Kromě zobrazení dat nástupu zaměstnanců můžeme také chtít mít sloupec, který zobrazuje počet dní, které už strávili v zaměstnání.
Další použití TemplateFields vzniká v situacích, kdy se podkladová data musí v sestavě webové stránky zobrazovat jinak než ve formátu uloženém v databázi. Představte si, že Employees tabulka měla Gender pole, které ukládalo znak M nebo F k označení pohlaví zaměstnance. Při zobrazení těchto informací na webové stránce bychom mohli chtít zobrazit pohlaví jako "Muž" nebo "Žena", na rozdíl od "M" nebo "F".
Oba tyto scénáře lze zpracovat vytvořením metody formátování ve třídě kódu stránky ASP.NET (nebo v samostatné knihovně tříd implementované jako Shared metoda), která je vyvolána ze šablony. Taková metoda formátování je vyvolána ze šablony pomocí stejné syntaxe vazby dat, jak jsme viděli dříve. Metoda formátování může převzít libovolný počet parametrů, ale musí vrátit řetězec. Tento vrácený řetězec je kód HTML vložený do šablony.
Abychom tento koncept ilustrovali, pojďme náš kurz rozšířit tak, aby zobrazoval sloupec se seznamem celkového počtu dní, po který zaměstnanec pracuje. Tato metoda formátování přijme objekt Northwind.EmployeesRow a vrátí počet dní, po kterou byl zaměstnanec zaměstnán, jako řetězec. Tuto metodu lze přidat do třídy kódu na stránce ASP.NET, ale musí být označena jako Protected nebo Public aby byla přístupná ze šablony.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
HiredDate Vzhledem k tomu, že pole může obsahovat NULL databázové hodnoty, musíme nejprve zajistit, aby hodnota nebyla NULL před pokračováním ve výpočtu.
HiredDate Pokud je hodnota NULL, jednoduše vrátíme text "Neznámý"; pokud není NULL, spočítáme rozdíl mezi aktuálním časem a hodnotou HiredDate a vrátíme počet dní.
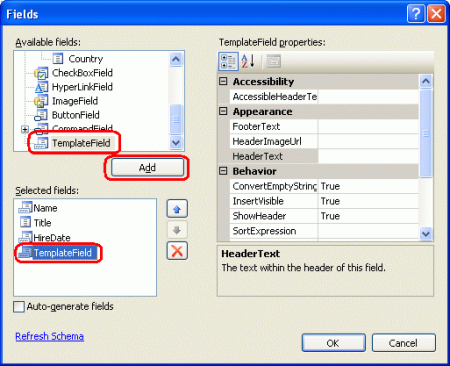
Abychom mohli tuto metodu využít, musíme ji vyvolat ze TemplateField v GridView pomocí syntaxe vazby dat. Začněte přidáním nového TemplateField do GridView kliknutím na odkaz Upravit sloupce v inteligentní značce GridView a přidáním nového TemplateField.
Obrázek 15: Přidání nového pole šablony do objektu GridView (kliknutím zobrazíte obrázek v plné velikosti)
Nastavte vlastnost nového TemplateField na "Days on the Job" („Dny v úloze“) a jeho HeaderTextItemStyle na HorizontalAlign. Chcete-li volat metodu DisplayDaysOnJob ze šablony, přidejte ItemTemplate a použijte následující syntaxi vazby dat:
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItem vrací objekt DataRowView odpovídající záznamu DataSource, který je vázán na GridViewRow. Jeho Row vlastnost vrátí silně typovaný Northwind.EmployeesRow, který je předán metodě DisplayDaysOnJob. Tato syntaxe vazby dat se může zobrazit přímo v ItemTemplate deklarativní syntaxi níže nebo může být přiřazena vlastnosti Text ovládacího prvku Label Web.
Poznámka:
Alternativně místo předání instance EmployeesRow bychom mohli pouze předat HireDate hodnotu pomocí <%# DisplayDaysOnJob(Eval("HireDate")) %>.
Eval Metoda však vrátí hodnotu Object, takže bychom museli změnit podpis metodyDisplayDaysOnJob, aby přijímal vstupní parametr typu Object, místo toho. Volání Eval("HireDate") nemůžeme bezhlavě přetypovat na DateTime, protože sloupec HireDate v tabulce Employees může obsahovat hodnoty NULL. Proto bychom potřebovali přijmout Object jako vstupní parametr pro metodu DisplayDaysOnJob , zkontrolovat, jestli má hodnotu databáze NULL (kterou lze provést pomocí Convert.IsDBNull(objectToCheck)) a pak odpovídajícím způsobem pokračovat.
Vzhledem k těmto nuancím jsem se rozhodl předat celou EmployeesRow instanci. V dalším kurzu uvidíme vhodnější příklad použití Eval("columnName") syntaxe pro předání vstupního parametru do metody formátování.
Následující příklad ukazuje deklarativní syntaxi pro naši GridView po přidání TemplateField a metodu DisplayDaysOnJob volanou z ItemTemplate.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
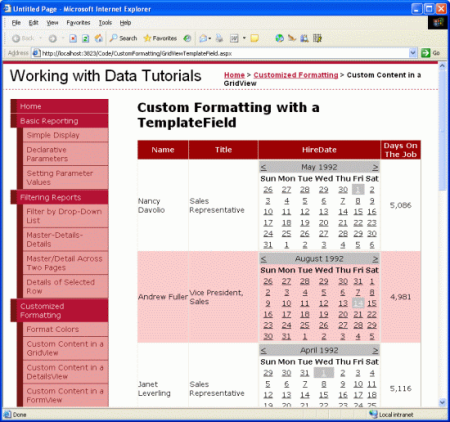
Obrázek 16 ukazuje dokončený kurz při prohlížení v prohlížeči.
Obrázek 16: Počet dní, po kterou je zaměstnanec ve funkci, je zobrazen (Kliknutím zobrazíte obrázek v plné velikosti)
Shrnutí
TemplateField v ovládacím prvku GridView umožňuje vyšší stupeň flexibility při zobrazování dat, než je k dispozici u ostatních ovládacích prvků pole. Šablonové pole jsou ideální pro situace, kdy:
- V jednom sloupci GridView je potřeba zobrazit více datových polí.
- Data se nejlépe vyjadřují pomocí webového ovládacího prvku místo prostého textu.
- Výstup závisí na podkladových datech, například zobrazení metadat nebo při přeformátování dat.
Kromě přizpůsobení zobrazení dat se templateFields používají také k přizpůsobení uživatelských rozhraní používaných k úpravám a vkládání dat, jak uvidíme v budoucích kurzech.
Další dva kurzy pokračují ve zkoumání šablon, počínaje pohledem na použití TemplateFields v DetailsView. Potom se obrátíme na FormView, který používá šablony místo polí, abychom zajistili větší flexibilitu v rozložení a struktuře dat.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams: Nauč se ASP.NET 2.0 za 24 hodin. Může být dosažitelný na mitchell@4GuysFromRolla.comadrese .
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem tohoto kurzu byl Dan Jagers. Chcete si projít nadcházející články MSDN? Pokud ano, napište mi zprávu na mitchell@4GuysFromRolla.com.