Přidání sloupce zaškrtávacích políček do ovládacího prvku GridView (VB)
V tomto kurzu se dozvíte, jak přidat sloupec zaškrtávacích políček do ovládacího prvku GridView, který uživateli poskytne intuitivní způsob výběru více řádků objektu GridView.
Úvod
V předchozím kurzu jsme prozkoumali, jak přidat sloupec přepínačů do GridView za účelem výběru konkrétního záznamu. Sloupec přepínačů je vhodným uživatelským rozhraním, pokud je uživatel omezen na výběr maximálně jedné položky z mřížky. Někdy ale můžeme chtít uživateli povolit výběr libovolného počtu položek z mřížky. Například webové e-mailové klienty obvykle zobrazují seznam zpráv se zaškrtávacími políčky. Uživatel může vybrat libovolný počet zpráv a pak provést nějakou akci, například přesunout e-maily do jiné složky nebo je odstranit.
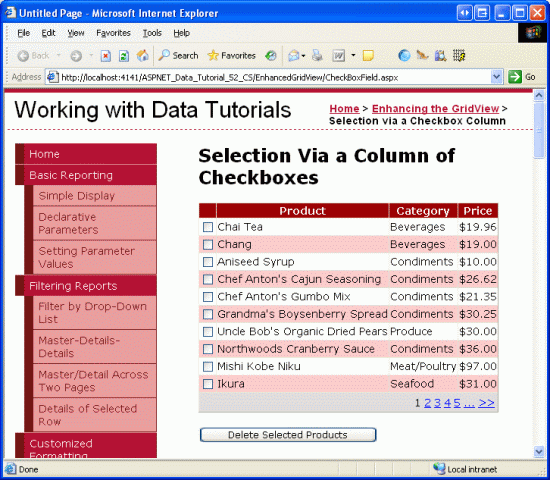
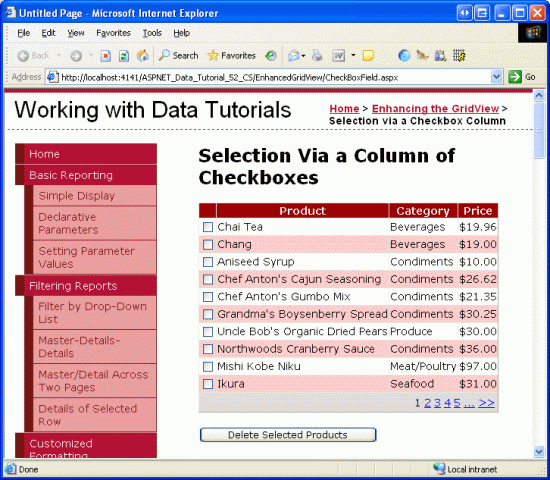
V tomto kurzu se dozvíte, jak přidat sloupec zaškrtávacích políček a jak zjistit, která políčka byla při zpětném vrácení zaškrtnutá. Konkrétně vytvoříme příklad, který úzce napodobuje uživatelské rozhraní webového e-mailového klienta. Náš příklad bude obsahovat stránkované zobrazení GridView se seznamem produktů v Products databázové tabulce se zaškrtávacími políci v každém řádku (viz obrázek 1). Tlačítko Odstranit vybrané produkty po kliknutí odstraní vybrané produkty.
Obrázek 1: Každý řádek produktu obsahuje zaškrtávací políčko (kliknutím zobrazíte obrázek v plné velikosti)
Krok 1: Přidání stránkovaného zobrazení GridView, které Seznamy informace o produktu
Než se začneme starat o přidání sloupce zaškrtávacích políček, pojďme se nejprve zaměřit na výpis produktů v zobrazení GridView, které podporuje stránkování. Začněte tím, že CheckBoxField.aspx otevřete stránku ve EnhancedGridView složce a přetáhnete objekt GridView z panelu nástrojů do Designer a nastavíte jeho ID hodnotu na Products. Dále zvolte vazbu objektu GridView na nový objekt ObjectDataSource s názvem ProductsDataSource. Nakonfigurujte ObjectDataSource tak, aby používal ProductsBLL třídu a volala metodu GetProducts() pro vrácení dat. Vzhledem k tomu, že toto zobrazení GridView bude jen pro čtení, nastavte rozevírací seznamy na kartách UPDATE, INSERT a DELETE na (Žádné) .
Obrázek 2: Vytvoření nového objektuDataSource s názvem ProductsDataSource (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 3: Konfigurace objektu ObjectDataSource pro načtení dat pomocí GetProducts() metody (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 4: Nastavení Drop-Down Seznamy na kartách UPDATE, INSERT a DELETE na (Žádný) (Kliknutím zobrazíte obrázek v plné velikosti)
Po dokončení průvodce Konfigurací zdroje dat visual Studio automaticky vytvoří BoundColumns a CheckBoxColumn pro datová pole související s produktem. Stejně jako v předchozím kurzu odeberte všechny kromě ProductName, CategoryNamea UnitPrice BoundFields a změňte HeaderText vlastnosti na Product, Category a Price. UnitPrice Nakonfigurujte BoundField tak, aby jeho hodnota byla formátována jako měna. Také nakonfigurujte GridView tak, aby podporoval stránkování zaškrtnutím políčka Povolit stránkování z inteligentní značky.
Přidejte také uživatelské rozhraní pro odstranění vybraných produktů. Přidejte ovládací prvek Button Web pod GridView a nastavte jeho ID a DeleteSelectedProducts jeho Text vlastnost na Odstranit vybrané produkty. Místo skutečného odstranění produktů z databáze v tomto příkladu zobrazíme pouze zprávu s informacemi o produktech, které by byly odstraněny. Chcete-li to přizpůsobit, přidejte pod tlačítko ovládací prvek Label Web. Nastavte jeho ID na DeleteResults, vymažte jeho Text vlastnost a nastavte jeho Visible vlastnosti a EnableViewState na False.
Po provedení těchto změn by se deklarativní značky GridView, ObjectDataSource, Button a Label měly podobat následujícímu:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
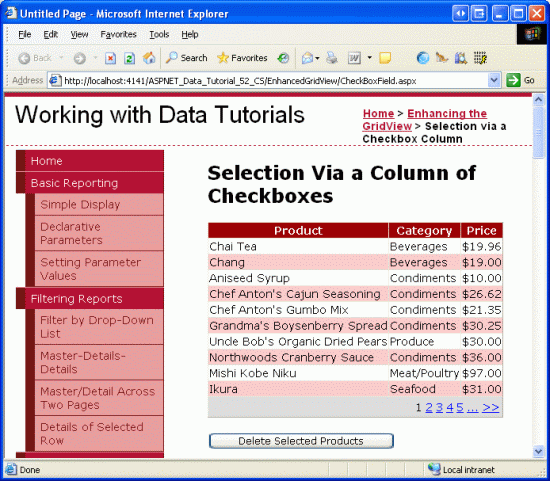
Chvíli si prohlédněte stránku v prohlížeči (viz Obrázek 5). V tomto okamžiku byste měli vidět název, kategorii a cenu prvních deseti produktů.
Obrázek 5: Název, kategorie a cena prvních deseti produktů uvedených v seznamu (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Přidání sloupce zaškrtávacích políček
Vzhledem k tomu, že ASP.NET 2.0 obsahuje CheckBoxField, může se někdo domnívat, že by mohl být použit k přidání sloupce zaškrtávacích políček do GridView. Bohužel tomu tak není, protože CheckBoxField je navržený tak, aby pracoval s logickým datovým polem. To znamená, že pokud chcete použít CheckBoxField, musíme zadat podkladové datové pole, jehož hodnota je zkontrolována, aby se zjistilo, zda je vykreslené zaškrtávací políčko zaškrtnuté. CheckBoxField nemůžeme použít jenom k zahrnutí sloupce nezaškrtnutých zaškrtávacích políček.
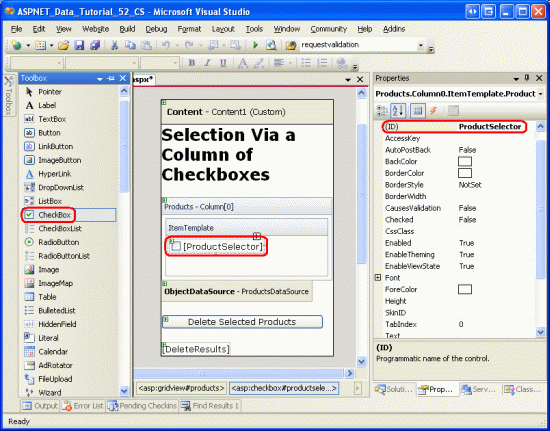
Místo toho musíme přidat TemplateField a přidat ovládací prvek CheckBox Web do jeho ItemTemplate. Pokračujte přidáním pole TemplateField do objektu Products GridView a nastavte ho jako první pole (úplně vlevo). Z inteligentní značky GridView klikněte na odkaz Upravit šablony a přetáhněte ovládací prvek CheckBox Web z panelu nástrojů do ItemTemplate. Tuto vlastnost CheckBox s ID nastavte na ProductSelector.
Obrázek 6: Přidání webového ovládacího prvku CheckBox s názvem ProductSelector do TemplateField s ItemTemplate (Kliknutím zobrazíte obrázek v plné velikosti)
Po přidání ovládacích prvků TemplateField a CheckBox Web teď každý řádek obsahuje zaškrtávací políčko. Obrázek 7 znázorňuje tuto stránku při zobrazení v prohlížeči po přidání polí šablon a zaškrtávacích polí.
Obrázek 7: Každý řádek produktu teď obsahuje zaškrtávací políčko (kliknutím zobrazíte obrázek v plné velikosti)
Krok 3: Určení zaškrtávacích políček, která byla zaškrtnutá při zpětném vrácení
V tuto chvíli máme sloupec zaškrtávacích políček, ale žádný způsob, jak zjistit, která políčka byla zaškrtnutá při zpětném vrácení. Když ale kliknete na tlačítko Odstranit vybrané produkty, potřebujeme vědět, která zaškrtávací políčka byla zaškrtnutá, abychom tyto produkty odstranili.
Vlastnost GridView s Rows poskytuje přístup k datovým řádkům v GridView. Tyto řádky můžeme iterovat, programově přistupovat k ovládacímu prvku CheckBox a pak se podívat na jeho Checked vlastnost, abychom zjistili, zda je zaškrtnuté políčko CheckBox.
Vytvořte obslužnou rutinu události pro událost webového DeleteSelectedProducts ovládacího prvku Click Button a přidejte následující kód:
Protected Sub DeleteSelectedProducts_Click(sender As Object, e As EventArgs) _
Handles DeleteSelectedProducts.Click
Dim atLeastOneRowDeleted As Boolean = False
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing AndAlso cb.Checked Then
' Delete row! (Well, not really...)
atLeastOneRowDeleted = True
' First, get the ProductID for the selected row
Dim productID As Integer = _
Convert.ToInt32(Products.DataKeys(row.RowIndex).Value)
' "Delete" the row
DeleteResults.Text &= String.Format( _
"This would have deleted ProductID {0}<br />", productID)
'... To actually delete the product, use ...
' Dim productAPI As New ProductsBLL
' productAPI.DeleteProduct(productID)
'............................................
End If
Next
' Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted
End Sub
Vlastnost Rows vrátí kolekci GridViewRow instancí, které sestavují datové řádky GridView s. Smyčka For Each zde uvádí výčet této kolekce. U každého GridViewRow objektu se k zaškrtávacímu polímu s řádku přistupuje programově pomocí row.FindControl("controlID"). Pokud je zaškrtávací políčko zaškrtnuté, načte se z DataKeys kolekce odpovídající ProductID hodnota řádku. V tomto cvičení jednoduše zobrazíme informativní zprávu v popisku DeleteResults , i když v pracovní aplikaci místo toho provedeme volání ProductsBLL metody třídy s DeleteProduct(productID) .
Po přidání této obslužné rutiny události se po kliknutí na tlačítko Odstranit vybrané produkty zobrazí ProductID s vybraných produktů.
Obrázek 8: Po kliknutí na tlačítko Odstranit vybrané produkty jsou vybrané produkty ProductID uvedeny (kliknutím zobrazíte obrázek v plné velikosti)
Krok 4: Přidání tlačítek Zkontrolovat vše a zrušit zaškrtnutí všech
Pokud chce uživatel odstranit všechny produkty na aktuální stránce, musí zaškrtnout všechna z deseti zaškrtávacích políček. Tento proces můžeme urychlit přidáním tlačítka Zkontrolovat vše, které po kliknutí vybere všechna zaškrtávací políčka v mřížce. Stejně užitečné by bylo i tlačítko Zrušit zaškrtnutí všeho.
Přidejte na stránku dva webové ovládací prvky Button a umístěte je nad GridView. Nastavte první z nich ID na CheckAll a jeho Text vlastnost na Zkontrolovat vše; nastavte druhý ID s na UncheckAll a jeho Text vlastnost na Zrušte zaškrtnutí všech .
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Dále vytvořte metodu v třídě kódu na pozadí s názvemToggleCheckState(checkState), která při vyvolání vytvoří výčet kolekce GridView s Rows a nastaví každou vlastnost CheckBox s Checked na hodnotu předaného parametru ProductscheckState.
Private Sub ToggleCheckState(ByVal checkState As Boolean)
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing Then
cb.Checked = checkState
End If
Next
End Sub
Dále vytvořte Click obslužné rutiny událostí pro CheckAll tlačítka a UncheckAll . V CheckAll obslužné rutině události s jednoduše zavolejte ToggleCheckState(True); v UncheckAll, zavolejte ToggleCheckState(False).
Protected Sub CheckAll_Click(sender As Object, e As EventArgs) _
Handles CheckAll.Click
ToggleCheckState(True)
End Sub
Protected Sub UncheckAll_Click(sender As Object, e As EventArgs) _
Handles UncheckAll.Click
ToggleCheckState(False)
End Sub
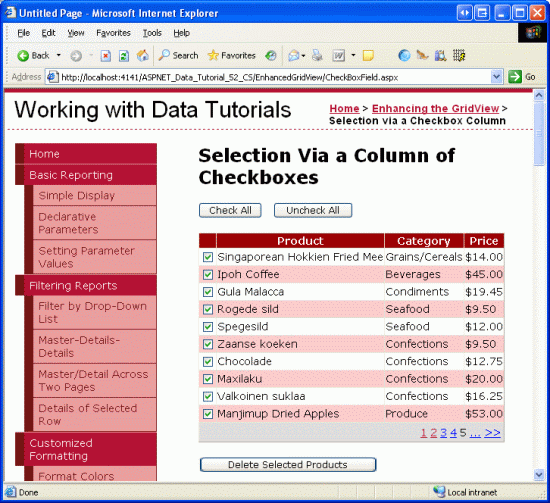
U tohoto kódu kliknutím na tlačítko Zkontrolovat vše způsobí zpětné odeslání a zkontroluje všechna zaškrtávací políčka v GridView. Podobně kliknutím na Zrušit zaškrtnutí všech políček zrušíte zaškrtnutí všech políček. Obrázek 9 ukazuje obrazovku po zaškrtnutí tlačítka Zkontrolovat vše.
Obrázek 9: Kliknutí na zaškrtávací políčka Zaškrtnout vše (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Při zobrazení sloupce zaškrtávacích políček je jedním z přístupů k výběru nebo zrušení výběru všech zaškrtávacích políček zaškrtávací políčko v řádku záhlaví. Kromě toho aktuální implementace Check All / Zrušte zaškrtnutí všech vyžaduje postback. Zaškrtávací políčka je možné zaškrtnout nebo zrušit zaškrtnutí, ale můžete je zcela zrušit pomocí skriptu na straně klienta, což poskytuje uživatelům přístupnější prostředí. Pokud chcete podrobně prozkoumat políčko Zaškrtnout vše a Zrušit zaškrtnutí všech políček na straně klienta, podívejte se na téma Kontrola všech zaškrtávacích políček v zobrazení GridView pomocí skriptu Client-Side a zaškrtávacího políčka Zaškrtnout vše.
Souhrn
V případech, kdy potřebujete uživatelům umožnit zvolit libovolný počet řádků z objektu GridView před pokračováním, je přidání sloupce zaškrtávacích políček jednou z možností. Jak jsme viděli v tomto kurzu, zahrnutí sloupce zaškrtávacích políček v GridView zahrnuje přidání TemplateField s ovládacím prvku CheckBox web. Pomocí webového ovládacího prvku (místo vložení značek přímo do šablony, jak jsme to udělali v předchozím kurzu) ASP.NET automaticky pamatovat, jaká zaškrtávací políčka byla a nebyla zaškrtnutá v rámci zpětného odeslání. K zaškrtávacím polím v kódu můžeme také přistupovat programově, abychom zjistili, jestli je dané zaškrtávací políčko zaškrtnuté, nebo abychom změnili stav zaškrtnutí.
Tento kurz a poslední kurz se zabýval přidáním sloupce selektoru řádků do objektu GridView. V dalším kurzu prozkoumáme, jak s trochou práce můžeme do Objektu GridView přidat možnosti vkládání.
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.