Filtrování předlohy a podrobností pomocí rozevíracího seznamu a datalistu (VB)
V tomto kurzu se dozvíte, jak zobrazit hlavní a podrobné sestavy na jedné webové stránce pomocí DropDownLists k zobrazení "hlavních" záznamů a DataList pro zobrazení "podrobností".
Úvod
Sestava předlohy/podrobností, kterou jsme poprvé vytvořili pomocí Objekt GridView v předchozím kurzu Filtrování hlavních a podrobných dat s rozevíracím seznamem , začíná zobrazením určité sady "hlavních" záznamů. Uživatel pak může přejít k podrobnostem jednoho z hlavních záznamů a zobrazit tak podrobnosti o hlavním záznamu. Hlavní a podrobné sestavy jsou ideální volbou pro vizualizaci relací 1:N a pro zobrazení podrobných informací z obzvláště "širokých" tabulek (těch, které mají hodně sloupců). V předchozích kurzech jsme prozkoumali, jak implementovat hlavní a podrobné sestavy pomocí ovládacích prvků GridView a DetailsView. V tomto kurzu a dalších dvou si tyto koncepty znovu probereme, ale místo toho se zaměříme na použití ovládacích prvků DataList a Repeater.
V tomto kurzu se podíváme na použití dropDownListu k tomu, aby obsahoval "hlavní" záznamy se záznamy "details" zobrazenými v seznamu DataList.
Krok 1: Přidání webových stránek hlavního/podrobného kurzu
Než začneme s tímto kurzem, pojďme nejprve chvíli přidat složku a ASP.NET stránky, které budeme potřebovat pro tento kurz, a další dvě, které se zabývají hlavními a podrobnými sestavami pomocí ovládacích prvků DataList a Repeater. Začněte vytvořením nové složky v projektu s názvem DataListRepeaterFiltering. Dále do této složky přidejte následujících pět ASP.NET stránek, které mají všechny nakonfigurované tak, aby používaly stránku Site.masterpředlohy:
Default.aspxFilterByDropDownList.aspxCategoryListMaster.aspxProductsForCategoryDetails.aspxCategoriesAndProducts.aspx

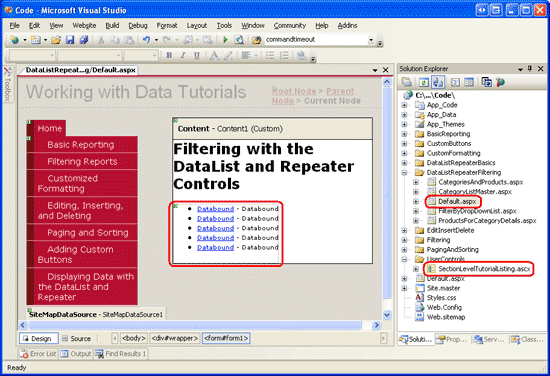
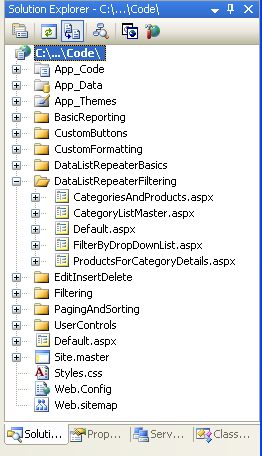
Obrázek 1: Vytvoření DataListRepeaterFiltering složky a přidání ASP.NET stránek kurzu
Pak otevřete Default.aspx stránku a přetáhněte SectionLevelTutorialListing.ascx uživatelský ovládací prvek ze UserControls složky na návrhovou plochu. Tento uživatelský ovládací prvek, který jsme vytvořili v kurzu Stránky předlohy a Navigace na webu , vytvoří výčet mapy webu a zobrazí kurzy z aktuálního oddílu v seznamu s odrážkami.
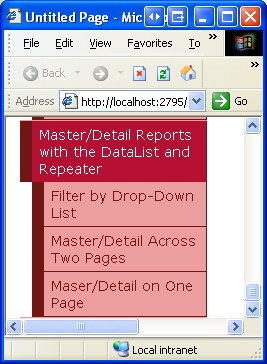
Obrázek 2: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Aby se v seznamu s odrážkami zobrazovaly hlavní a podrobné kurzy, které budeme vytvářet, musíme je přidat do mapy webu. Web.sitemap Otevřete soubor a za kód uzlu mapy webu "Displaying Data with the DataList and Repeater" (Zobrazení dat pomocí seznamu data a repeateru) přidejte následující kód:
<siteMapNode
title="Master/Detail Reports with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterFiltering/Default.aspx">
<siteMapNode
title="Filter by Drop-Down List"
description="Filter results using a drop-down list."
url="~/DataListRepeaterFiltering/FilterByDropDownList.aspx" />
<siteMapNode
title="Master/Detail Across Two Pages"
description="Master records on one page, detail records on another."
url="~/DataListRepeaterFiltering/CategoryListMaster.aspx" />
<siteMapNode
title="Maser/Detail on One Page"
description="Master records in the left column, details on the right,
both on the same page."
url="~/DataListRepeaterFiltering/CategoriesAndProducts.aspx" />
</siteMapNode>

Obrázek 3: Aktualizace mapy webu tak, aby zahrnovala nové stránky ASP.NET
Krok 2: Zobrazení kategorií v rozevíracím seznamu
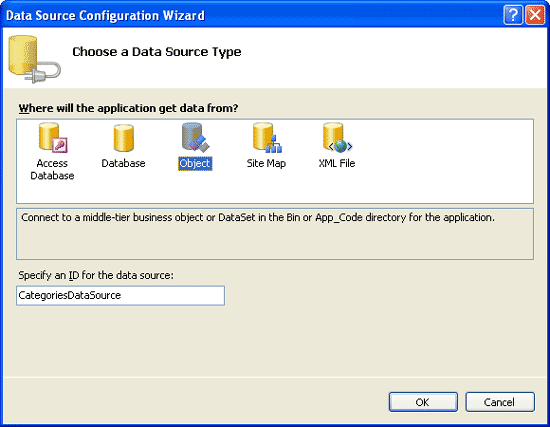
Naše hlavní/podrobná sestava zobrazí seznam kategorií v rozevíracím seznamu, přičemž produkty vybrané položky seznamu se zobrazí dále na stránce v seznamu DataList. Prvním úkolem, který je před námi, je pak zobrazení kategorií v rozevíracím seznamu. Začněte otevřením FilterByDropDownList.aspx stránky ve DataListRepeaterFiltering složce a přetažením rozevíracího seznamu z panelu nástrojů do návrháře stránky. Dále nastavte vlastnost DropDownList ID na Categories. Klikněte na odkaz Zvolit zdroj dat z inteligentní značky DropDownList a vytvořte nový ObjectDataSource s názvem CategoriesDataSource.
Obrázek 4: Přidání nového objektuDataSource s názvem CategoriesDataSource (kliknutím zobrazíte obrázek v plné velikosti)
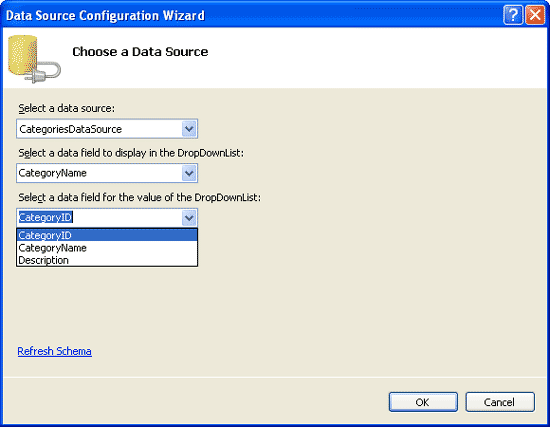
Nakonfigurujte nový ObjectDataSource tak, aby vyvolal metodu CategoriesBLL třídy GetCategories() . Po konfiguraci ObjectDataSource stále musíme určit, jaké pole zdroje dat se má zobrazit v rozevíracím seznamu a které z nich má být přidruženo jako hodnota pro každou položku seznamu. Pole musí CategoryName být zobrazené a CategoryID jako hodnota pro každou položku seznamu.
Obrázek 5: Nechte rozevírací seznam zobrazit CategoryName pole a použít CategoryID jako hodnotu (kliknutím zobrazíte obrázek v plné velikosti).
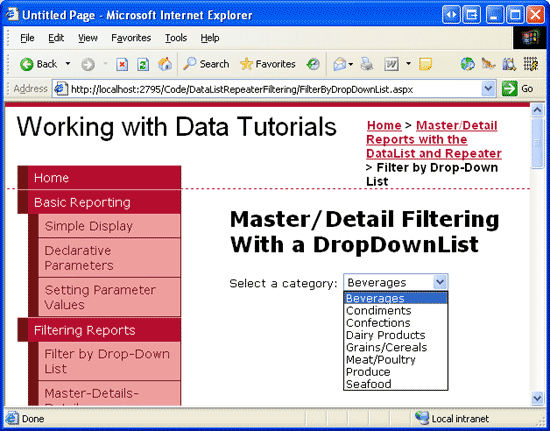
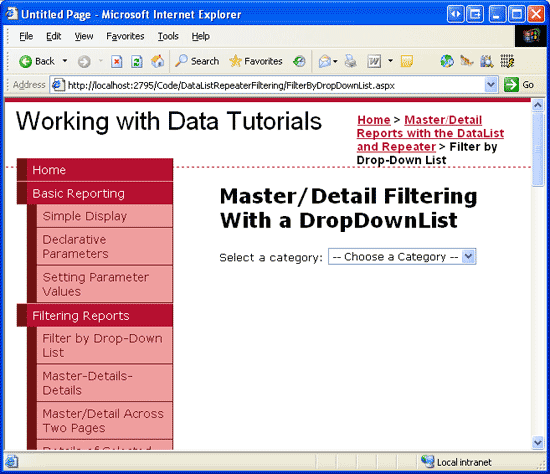
V tomto okamžiku máme ovládací prvek DropDownList, který se naplní záznamy z Categories tabulky (to vše za šest sekund). Obrázek 6 ukazuje náš dosavadní pokrok při prohlížení přes prohlížeč.
Obrázek 6: Drop-Down Seznamy aktuálních kategorií (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Přidání seznamu DataList produktů
Posledním krokem v naší hlavní/podrobné sestavě je výpis produktů přidružených k vybrané kategorii. Chcete-li toho dosáhnout, přidejte na stránku DataList a vytvořte nový ObjectDataSource s názvem ProductsByCategoryDataSource. Nechte ovládací prvek načíst ProductsByCategoryDataSource data z ProductsBLL metody třídy GetProductsByCategoryID(categoryID) . Vzhledem k tomu, že tato hlavní/podrobná sestava je jen pro čtení, zvolte možnost (Žádná) na kartách VLOŽENÍ, AKTUALIZACE a DELETE.
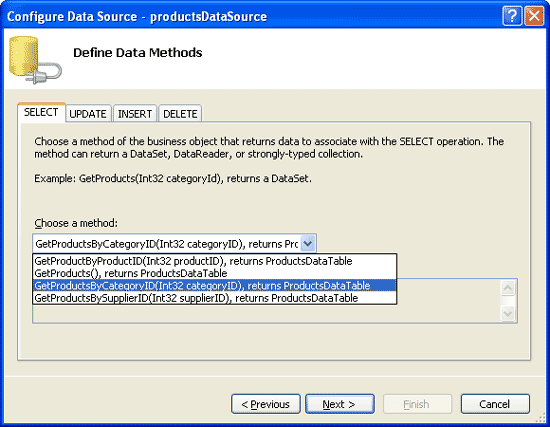
Obrázek 7: Vyberte metodu GetProductsByCategoryID(categoryID) (kliknutím zobrazíte obrázek v plné velikosti)
Po kliknutí na Další nás průvodce ObjectDataSource vyzve k zadání zdroje hodnoty parametru GetProductsByCategoryID(categoryID) metody categoryID . Pokud chcete použít hodnotu vybrané categories položky DropDownList, nastavte zdroj parametru na Control a ControlID na Categories.
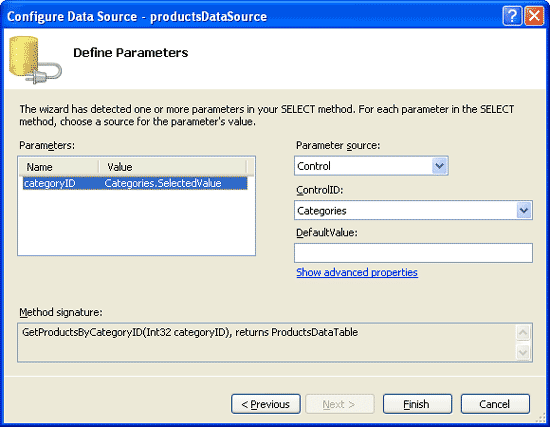
Obrázek 8: Nastavení parametru categoryID na hodnotu rozevíracího Categories seznamu (kliknutím zobrazíte obrázek v plné velikosti)
Po dokončení průvodce Konfigurací zdroje dat visual Studio automaticky vygeneruje ItemTemplate pro seznam Dat, který zobrazí název a hodnotu každého datového pole. Pojďme vylepšit DataList tak, aby místo toho použil ItemTemplate pouze název produktu, kategorii, dodavatele, množství za jednotku a cenu spolu s prvkem SeparatorTemplate , který vloží prvek <hr> mezi každou položku. Použiji ItemTemplate příklad z kurzu Zobrazení dat pomocí ovládacích prvků DataList a Repeater , ale nebojte se použít značky šablony, které jsou pro vás vizuálně nejzajímavější.
Po provedení těchto změn by vaše značka DataList a jeho ObjectDataSource měla vypadat nějak takto:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ProductsByCategoryDataSource" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Categories" Name="categoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
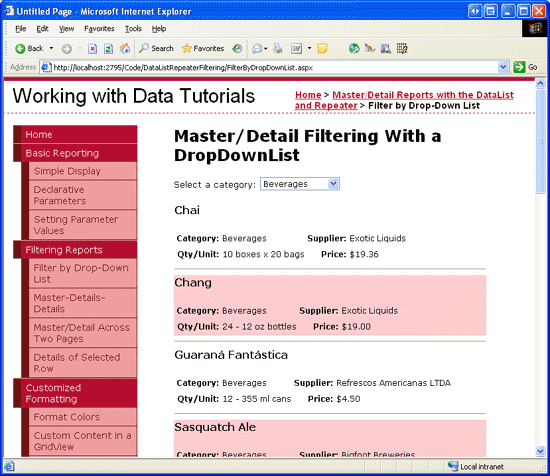
Udělejte si chvilku a podívejte se na náš postup v prohlížeči. Při první návštěvě stránky se zobrazí produkty, které patří do vybrané kategorie (Nápoje), (jak je znázorněno na obrázku 9), ale změnou rozevíracího seznamu se data neaktualizuje. Důvodem je to, že musí dojít k zpětnému odeslání, aby se dataList aktualizoval. Abychom toho dosáhli, můžeme buď nastavit vlastnost DropDownList AutoPostBack na true nebo přidat na stránku webový ovládací prvek Button. Pro účely tohoto kurzu jsem se rozhodl(a) nastavit vlastnost DropDownList AutoPostBack na true.
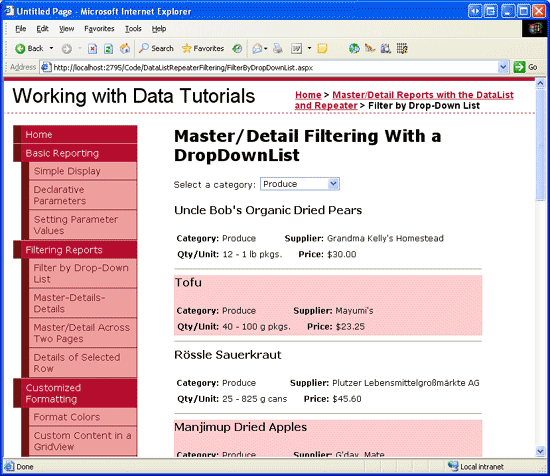
Hlavní a podrobnou zprávu v akci znázorňují obrázky 9 a 10.
Obrázek 9: Při první návštěvě stránky se zobrazí nápojové výrobky (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 10: Výběr nového produktu (produkce) automaticky způsobí postback, aktualizace seznamu dat (kliknutím zobrazíte obrázek v plné velikosti)
Přidání položky seznamu "-- Zvolte kategorii --"
Při první návštěvě FilterByDropDownList.aspx stránky je ve výchozím nastavení vybrána první položka seznamu kategorií DropDownList (Nápoje), která zobrazuje nápojové produkty v seznamu DataList. V kurzu Filtrování předlohy/podrobností pomocí rozevíracího seznamu jsme přidali možnost "-- Zvolte kategorii --", která byla ve výchozím nastavení vybrána a při výběru zobrazila všechny produkty v databázi. Takový přístup byl zvládnutelný při výpisu produktů v GridView, protože každý řádek produktů zabíral malé množství obrazovky nemovitostí. U dataListu ale informace o jednotlivých produktech spotřebovávají mnohem větší část obrazovky. Pojďme přesto přidat možnost "-- Zvolte kategorii --" a nechte ji vybranou ve výchozím nastavení, ale místo toho, aby zobrazovala všechny produkty, když je vybraná, nakonfigurujeme ji tak, aby zobrazovala žádné produkty.
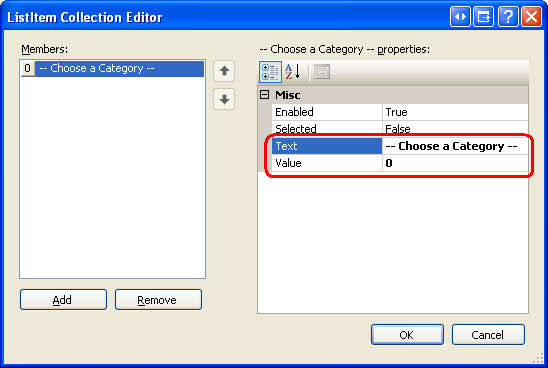
Pokud chcete přidat novou položku seznamu do rozevíracího seznamu, přejděte na okno Vlastnosti a klikněte na tři tečky ve Items vlastnosti. Přidejte novou položku seznamu s Text "-- Zvolte kategorii --" a Value0.

Obrázek 11: Přidání položky seznamu "-- Zvolte kategorii --"
Případně můžete přidat položku seznamu přidáním následujícího kódu do rozevíracího seznamu:
<asp:DropDownList ID="categories" runat="server" AutoPostBack="True"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" EnableViewState="False">
<asp:ListItem Value="0">-- Choose a Category --</asp:ListItem>
</asp:DropDownList>
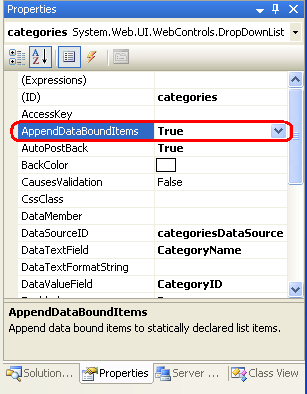
Kromě toho musíme nastavit ovládací prvek AppendDataBoundItems DropDownList na true , protože pokud je nastaven na false (výchozí), když jsou kategorie vázané na DropDownList z ObjectDataSource, přepíšou všechny ručně přidané položky seznamu.

Obrázek 12: Nastavení AppendDataBoundItems vlastnosti na hodnotu True
Důvod, proč jsme vybrali hodnotu 0 pro položku seznamu "-- Zvolte kategorii --", je ten, že v systému nejsou žádné kategorie s hodnotou 0, a proto se při výběru položky seznamu "-- Zvolte kategorii --" nevrátí žádné záznamy o produktech. Pokud si to chcete ověřit, přejděte na stránku v prohlížeči. Obrázek 13 ukazuje, že při počátečním prohlížení stránky je vybraná položka seznamu "-- Zvolte kategorii --" a nezobrazí se žádné produkty.
Obrázek 13: Když je vybrána položka seznamu "-- Zvolte kategorii --", zobrazí se žádné produkty (kliknutím zobrazíte obrázek v plné velikosti).
Pokud byste raději zobrazili všechny produkty, když je vybraná možnost -- Zvolit kategorii --, použijte místo toho hodnotu -1 . Chytří čtenáři si vzpomenou, že jsme v kurzu Filtrování předlohy a podrobností s rozevíracím seznamem aktualizovali ProductsBLL metodu třídy GetProductsByCategoryID(categoryID) tak, aby při categoryID předání hodnoty -1 byly vráceny všechny záznamy produktů.
Souhrn
Při zobrazení hierarchicky souvisejících dat často pomáhá prezentovat data pomocí hlavních a podrobných sestav, ze kterých může uživatel začít procházet data z horní části hierarchie a přejít k podrobnostem. V tomto kurzu jsme prozkoumali vytvoření jednoduché hlavní/podrobné sestavy zobrazující produkty vybrané kategorie. Toho bylo dosaženo pomocí rozevíracího seznamu pro seznam kategorií a seznamu DataList pro produkty, které patří do vybrané kategorie.
V dalším kurzu se podíváme na oddělení hlavních a podrobných záznamů na dvou stránkách. Na první stránce se zobrazí seznam "hlavních" záznamů s odkazem na zobrazení podrobností. Kliknutím na odkaz přejdete uživatele na druhou stránku, na které se zobrazí podrobnosti o vybraném hlavním záznamu.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní díky...
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem pro tento kurz byl Randy Schmidt. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.comadresu .
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro