Filtrování předlohy a podrobností pomocí ovládacího prvku DropDownList a objektu GridView (C#)
V tomto kurzu se dozvíte, jak zobrazit hlavní záznamy v ovládacím prvku DropDownList a podrobnosti o vybrané položce seznamu v objektu GridView.
Úvod
Běžným typem sestavy je hlavní/podrobná sestava, ve které sestava začíná zobrazením určité sady "hlavních" záznamů. Uživatel pak může přejít k podrobnostem jednoho z hlavních záznamů a zobrazit tak podrobnosti tohoto hlavního záznamu. Hlavní a podrobné sestavy jsou ideální volbou pro vizualizaci relací 1:N, jako je sestava zobrazující všechny kategorie a pak uživateli umožňuje vybrat konkrétní kategorii a zobrazit její přidružené produkty. Kromě toho jsou hlavní a podrobné sestavy užitečné pro zobrazení podrobných informací z obzvláště "širokých" tabulek (těch, které mají hodně sloupců). Například "hlavní" úroveň hlavní/podrobné sestavy může zobrazovat jenom název produktu a jednotkovou cenu produktů v databázi a procházení podrobností o konkrétním produktu by se zobrazila další pole produktu (kategorie, dodavatel, množství na jednotku atd.).
Hlavní/podrobnou sestavu je možné implementovat mnoha způsoby. V tomto a dalších třech kurzech se podíváme na různé hlavní a podrobné sestavy. V tomto kurzu se dozvíte, jak zobrazit hlavní záznamy v ovládacím prvku DropDownList a podrobnosti o vybrané položce seznamu v objektu GridView. Konkrétně hlavní/podrobná sestava tohoto kurzu obsahuje seznam kategorií a informací o produktech.
Krok 1: Zobrazení kategorií v rozevíracím seznamu
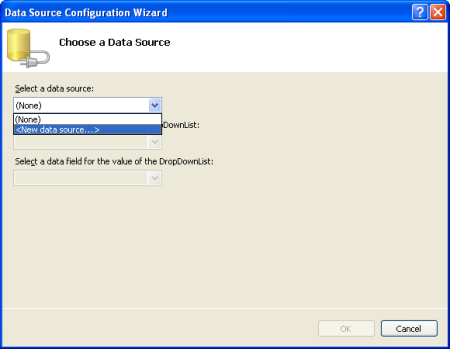
Naše hlavní/podrobná sestava zobrazí seznam kategorií v rozevíracím seznamu s produkty vybraných položek seznamu zobrazenými dále na stránce v GridView. Prvním úkolem, který je před námi, je zobrazení kategorií v rozevíracím seznamu. FilterByDropDownList.aspx Otevřete stránku ve Filtering složce, přetáhněte položku DropDownList z panelu nástrojů do návrháře stránky a nastavte její ID vlastnost na Categories. Potom klikněte na odkaz Zvolit zdroj dat z inteligentní značky DropDownList. Zobrazí se Průvodce konfigurací zdroje dat.
Obrázek 1: Určení zdroje dat rozevíracího seznamu (kliknutím zobrazíte obrázek v plné velikosti)
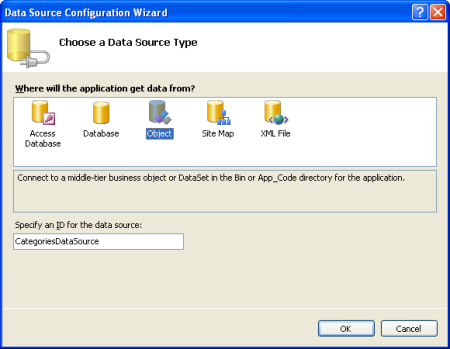
Zvolte přidání nového objektu ObjectDataSource s názvem CategoriesDataSource , který vyvolá metodu CategoriesBLLGetCategories() třídy.
Obrázek 2: Přidání nového objektu ObjectDataSource s názvem CategoriesDataSource (kliknutím zobrazíte obrázek v plné velikosti)
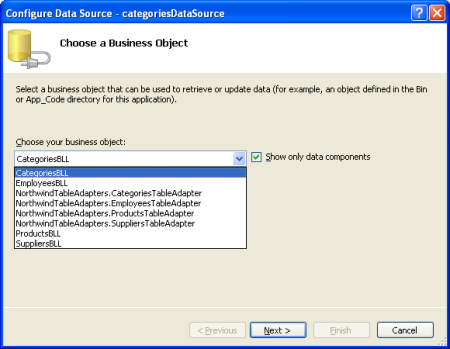
Obrázek 3: Volba použití CategoriesBLL třídy (kliknutím zobrazíte obrázek v plné velikosti)
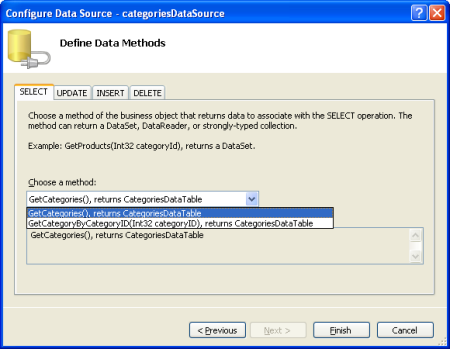
Obrázek 4: Konfigurace objektu ObjectDataSource pro použití GetCategories() metody (kliknutím zobrazíte obrázek v plné velikosti)
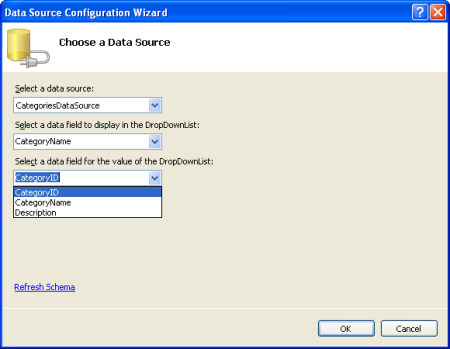
Po nakonfigurování objektu ObjectDataSource stále potřebujeme určit, které pole zdroje dat se má zobrazit v rozevíracím seznamu a které z nich má být přidružené jako hodnota položky seznamu. Pole musí CategoryName být zobrazené a CategoryID jako hodnota pro každou položku seznamu.
Obrázek 5: Nechte rozevírací seznam zobrazit CategoryName pole a použít CategoryID jako hodnotu (kliknutím zobrazíte obrázek v plné velikosti).
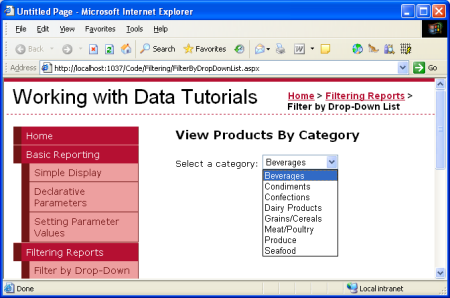
V tomto okamžiku máme ovládací prvek DropDownList, který je naplněný záznamy z Categories tabulky (vše za šest sekund). Obrázek 6 ukazuje náš dosavadní pokrok při prohlížení prostřednictvím prohlížeče.
Obrázek 6: Drop-Down Seznamy Aktuální kategorie (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Přidání produktu GridView
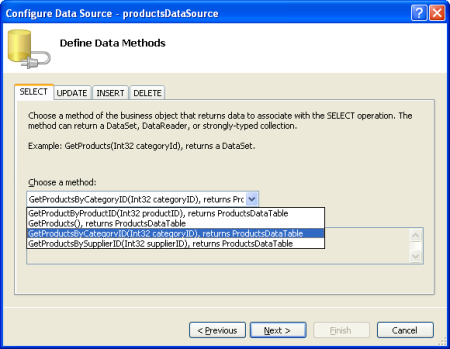
Posledním krokem v naší hlavní/podrobné sestavě je zobrazení seznamu produktů přidružených k vybrané kategorii. Chcete-li toho dosáhnout, přidejte objekt GridView na stránku a vytvořte nový objekt ObjectDataSource s názvem productsDataSource. Nechte ovládací prvek zachytát productsDataSource data z ProductsBLL metody třídy GetProductsByCategoryID(categoryID) .
Obrázek 7: Výběr GetProductsByCategoryID(categoryID) metody (kliknutím zobrazíte obrázek v plné velikosti)
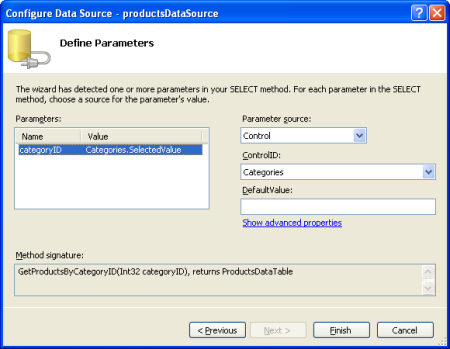
Po výběru této metody nás průvodce ObjectDataSource vyzve k zadání hodnoty parametru categoryID metody. Pokud chcete použít hodnotu vybrané categories položky DropDownList, nastavte zdroj parametru na Control a ControlID na Categories.
Obrázek 8: Nastavení parametru categoryID na hodnotu rozevíracího Categories seznamu (kliknutím zobrazíte obrázek v plné velikosti)
Podívejte se na průběh v prohlížeči. Při první návštěvě stránky se tyto produkty, které patří do vybrané kategorie (Nápoje), zobrazí (jak je znázorněno na obrázku 9), ale změnou rozevíracího seznamu se data neaktualizuje. Důvodem je, že musí dojít k postback gridView aktualizovat. K tomu máme dvě možnosti (žádná z nich nevyžaduje psaní kódu):
- Nastavte vlastnost AutoPostBackpro kategorie DropDownListna hodnotu True. (Můžete toho dosáhnout zaškrtnutím možnosti Enable AutoPostBack (Povolit AutoPostBack) v inteligentní značce DropDownList.) Tím se aktivuje zpětné odeslání vždy, když uživatel změní vybranou položku DropDownList. Proto když uživatel vybere novou kategorii z DropDownList bude postback a GridView bude aktualizován o produkty pro nově vybranou kategorii. (Tento přístup jsem použil v tomto kurzu.)
- Přidejte webový ovládací prvek Tlačítko vedle rozevíracího seznamu. Nastavte jeho
Textvlastnost na Refresh nebo něco podobného. Při tomto přístupu bude uživatel muset vybrat novou kategorii a potom kliknout na tlačítko. Kliknutí na tlačítko způsobí postback a aktualizace GridView tak, aby seznam produktů vybrané kategorie.
Na obrázcích 9 a 10 je znázorněna hlavní/podrobná zpráva v akci.
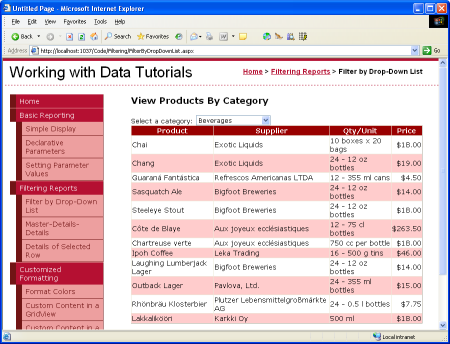
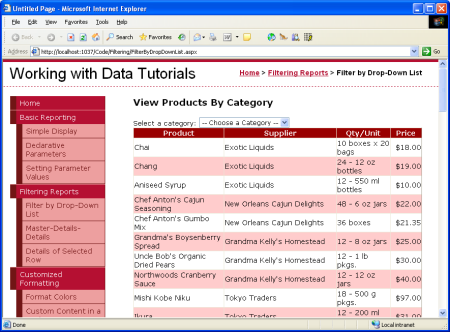
Obrázek 9: Při první návštěvě stránky se zobrazí nápojové výrobky (kliknutím zobrazíte obrázek v plné velikosti).
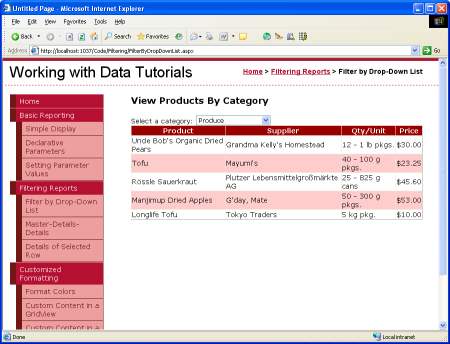
Obrázek 10: Výběr nového produktu (Plodiny) automaticky způsobí postback, aktualizace GridView (kliknutím zobrazíte obrázek v plné velikosti)
Přidání položky seznamu "-- Zvolit kategorii --"
Při první návštěvě FilterByDropDownList.aspx stránky se ve výchozím nastavení vybere první položka seznamu kategorií DropDownList (Nápoje) a v Zobrazení GridView se zobrazí nápojové výrobky. Místo zobrazení produktů první kategorie můžeme chtít vybrat položku DropDownList, která říká něco jako "-- Choose a Category --".
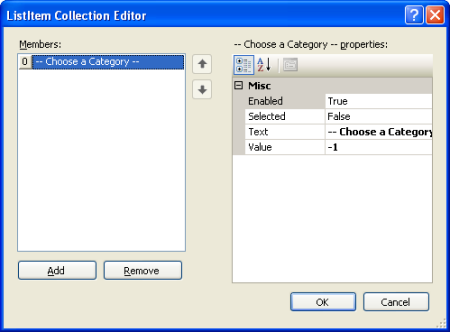
Pokud chcete do rozevíracího seznamu přidat novou položku seznamu, přejděte na okno Vlastnosti a klikněte na tři tečky ve Items vlastnosti . Přidejte novou položku seznamu s Text příkazy "-- Choose a Category --" a Value-1.
Obrázek 11: Přidání -- Zvolte kategorii -- Položka seznamu (kliknutím zobrazíte obrázek v plné velikosti)
Alternativně můžete přidat položku seznamu přidáním následujícího kódu do DropDownList:
<asp:DropDownList ID="categories" runat="server"
AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID"
EnableViewState="False">
<asp:ListItem Value="-1">
-- Choose a Category --
</asp:ListItem>
</asp:DropDownList>
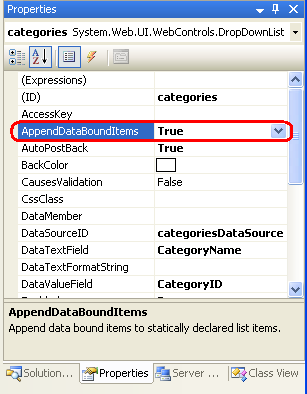
Kromě toho musíme nastavit ovládací prvek AppendDataBoundItems DropDownList na hodnotu True, protože když jsou kategorie vázané na DropDownList z ObjectDataSource, přepíší všechny ručně přidané položky seznamu, pokud AppendDataBoundItems není true.

Obrázek 12: Nastavení AppendDataBoundItems vlastnosti na hodnotu True
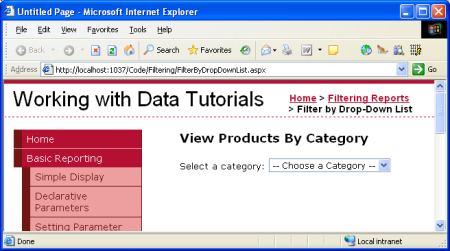
Po těchto změnách se při první návštěvě stránky vybere možnost "-- Zvolit kategorii --" a nezobrazí se žádné produkty.
Obrázek 13: Při počátečním načtení stránky se nezobrazují žádné produkty (kliknutím zobrazíte obrázek v plné velikosti)
Důvodem, proč se nezobrazují žádné produkty, když je vybrána položka seznamu "-- Zvolit kategorii --", je, že její hodnota je -1 a v databázi nejsou žádné produkty s CategoryID-1hodnotou . Pokud se jedná o chování, které chcete, znamená to, že jste v tomto okamžiku hotovi. Pokud ale chcete zobrazit všechny kategorie, když je vybrána položka seznamu "-- Zvolit kategorii --", vraťte se do ProductsBLL třídy a přizpůsobte metodu GetProductsByCategoryID(categoryID) tak, aby vyvolala metodu GetProducts() , pokud je předaný categoryID parametr menší než nula:
public Northwind.ProductsDataTable GetProductsByCategoryID(int categoryID)
{
if (categoryID < 0)
return GetProducts();
else
return Adapter.GetProductsByCategoryID(categoryID);
}
Zde použitá technika je podobná přístupu, který jsme použili k zobrazení všech dodavatelů zpět v kurzu deklarativní parametry, i když v tomto příkladu používáme hodnotu -1 , která označuje, že by se měly načíst všechny záznamy místo .null Je to proto, že categoryID parametr GetProductsByCategoryID(categoryID) metody očekává jako předanou celočíselnou hodnotu, zatímco v kurzu deklarativní parametry jsme předávali vstupní parametr řetězce.
Obrázek 14 ukazuje snímek FilterByDropDownList.aspx obrazovky s vybranou možností "-- Zvolit kategorii --". Tady se ve výchozím nastavení zobrazují všechny produkty a uživatel může zobrazení zúžit výběrem konkrétní kategorie.
Obrázek 14: Všechny produkty jsou nyní uvedeny ve výchozím nastavení (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
Při zobrazení hierarchicky souvisejících dat je často užitečné prezentovat data pomocí hlavních a podrobných sestav, ze kterých může uživatel začít procházet data z horní části hierarchie a přejít k podrobnostem. V tomto kurzu jsme se zabývali vytvořením jednoduché hlavní/podrobné sestavy zobrazující produkty vybrané kategorie. To bylo provedeno pomocí DropDownList pro seznam kategorií a GridView pro produkty, které patří do vybrané kategorie.
V dalším kurzu provedeme rozhraní DropDownList o jeden krok dále, a to pomocí dvou dropDownLists.
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro