Zobrazení hlavních záznamů / podrobností výběrem hlavního záznamu prvkem GridView s podrobnostmi v prvku DetailView (C#)
Tento kurz bude obsahovat Objekt GridView, jehož řádky obsahují název a cenu každého produktu spolu s tlačítkem Vybrat. Kliknutím na tlačítko Vybrat pro konkrétní produkt se zobrazí jeho úplné podrobnosti v ovládacím prvku DetailsView na stejné stránce.
Úvod
V předchozím kurzu jsme viděli, jak vytvořit hlavní/podrobnou sestavu pomocí dvou webových stránek: "hlavní" webové stránky, ze které jsme zobrazili seznam dodavatelů; a webovou stránku s podrobnostmi, na které jsou uvedené produkty poskytované vybraným dodavatelem. Tento dvoustránkový formát sestavy může být zhuštěný do jedné stránky. Tento kurz bude obsahovat Objekt GridView, jehož řádky obsahují název a cenu každého produktu spolu s tlačítkem Vybrat. Kliknutím na tlačítko Vybrat pro konkrétní produkt se zobrazí jeho úplné podrobnosti v ovládacím prvku DetailsView na stejné stránce.
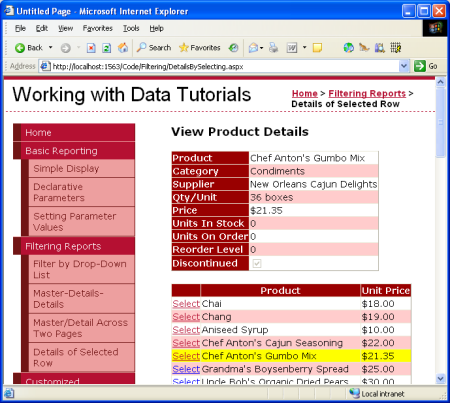
Obrázek 1: Kliknutím na tlačítko Vybrat zobrazíte podrobnosti o produktu (kliknutím zobrazíte obrázek v plné velikosti)
Krok 1: Vytvoření ovládacího prvku GridView s možností výběru
Vzpomeňte si, že v dvoustránkové sestavě předlohy a podrobností obsahoval každý záznam předlohy hypertextový odkaz, který po kliknutí odeslal uživatele na stránku podrobností a předal hodnotu klepnutého SupplierID řádku v řetězci dotazu. Takový hypertextový odkaz byl přidán do každého řádku GridView pomocí HyperLinkField. Pro jednostránkovou sestavu předlohy nebo podrobností budeme potřebovat tlačítko pro každý řádek GridView, na který se po kliknutí zobrazí podrobnosti. GridView ovládací prvek lze nakonfigurovat tak, aby zahrnoval tlačítko Vybrat pro každý řádek, který způsobí postback a označí tento řádek jako GridView selectedRow.
Začněte přidáním ovládacího prvku GridView na DetailsBySelecting.aspx stránku ve Filtering složce a nastavením jeho ID vlastnosti na ProductsGrid. Dále přidejte nový ObjectDataSource s názvem AllProductsDataSource , který vyvolá metodu ProductsBLLGetProducts() třídy.
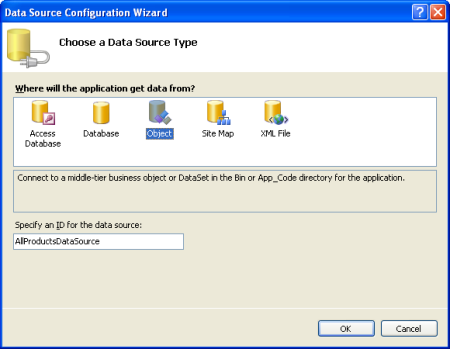
Obrázek 2: Vytvoření objektuDataSource s názvem AllProductsDataSource (kliknutím zobrazíte obrázek v plné velikosti)
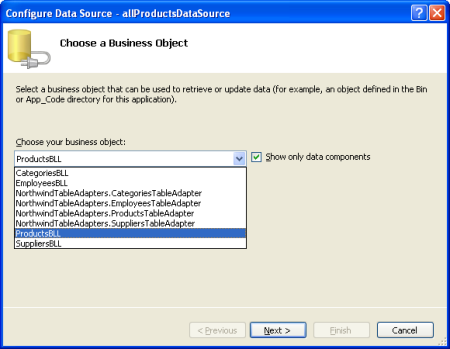
Obrázek 3: Použití ProductsBLL třídy (kliknutím zobrazíte obrázek v plné velikosti)
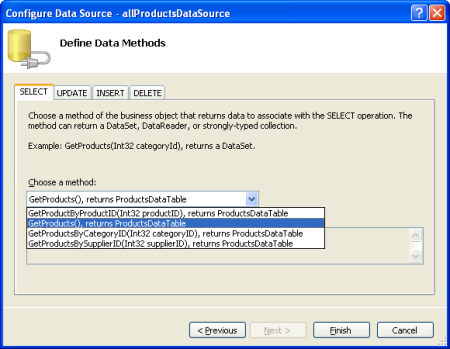
Obrázek 4: Konfigurace objektu ObjectDataSource pro vyvolání GetProducts() metody (kliknutím zobrazíte obrázek v plné velikosti)
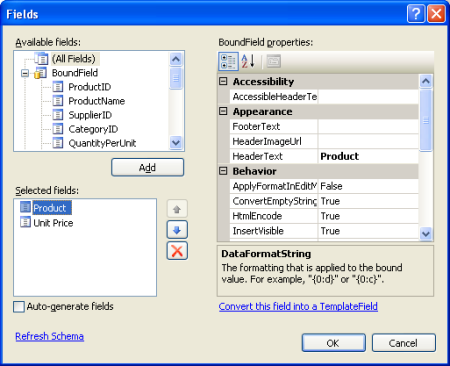
Upravte pole GridView odebráním všech polí kromě ProductName a UnitPrice BoundFields. Můžete také podle potřeby přizpůsobit tato boundfields, například formátování UnitPrice BoundField jako měnu a změnu HeaderText vlastností BoundFields. Tyto kroky lze provést graficky, kliknutím na odkaz Upravit sloupce z inteligentní značky GridView nebo ruční konfigurací deklarativní syntaxe.
Obrázek 5: Odebrání všech ProductName polí kromě a UnitPrice BoundFields (kliknutím zobrazíte obrázek v plné velikosti)
Poslední revize pro GridView je:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
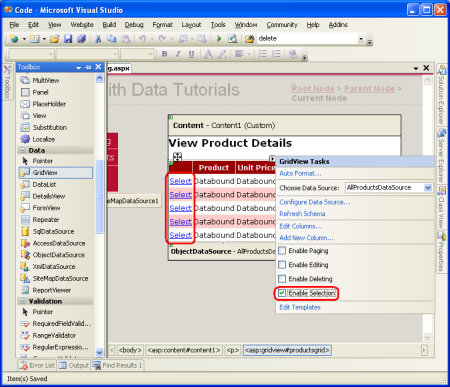
Dále musíme označit Objekt GridView jako vybratelný, čímž se do každého řádku přidá tlačítko Vybrat. Chcete-li toho dosáhnout, jednoduše zaškrtněte políčko Povolit výběr v inteligentní značce GridView.
Obrázek 6: Nastavení možnosti výběru řádků v GridView (kliknutím zobrazíte obrázek v plné velikosti)
Zaškrtnutím možnosti Povolení výběru přidáte pole CommandField do objektu ProductsGrid GridView s jeho ShowSelectButton vlastností nastavenou na Hodnotu True. Výsledkem je tlačítko Vybrat pro každý řádek objektu GridView, jak je znázorněno na obrázku 6. Ve výchozím nastavení se tlačítka Select vykreslují jako LinkButtons, ale místo toho můžete použít Tlačítka nebo ImageButtons prostřednictvím vlastnosti CommandField ButtonType .
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Po kliknutí na tlačítko Vybrat na řádku GridView následuje postback a vlastnost GridView SelectedRow je aktualizována. Kromě SelectedRow vlastnosti GridView poskytuje SelectedIndex, SelectedValue a SelectedDataKey vlastnosti. Vlastnost SelectedIndex vrátí index vybraného řádku, zatímco SelectedValue vlastnosti a SelectedDataKey vrátí hodnoty založené na vlastnosti DataKeyNames objektu GridView.
Vlastnost DataKeyNames se používá k přidružení jedné nebo více hodnot datových polí ke každému řádku a běžně se používá k přiřazení jedinečných identifikačních informací z podkladových dat s každým řádkem GridView. Vlastnost SelectedValue vrátí hodnotu prvního DataKeyNames datového pole pro vybraný řádek, kde jako SelectedDataKey vlastnost vrátí objekt vybraného řádku DataKey , který obsahuje všechny hodnoty pro zadaná pole datového klíče pro daný řádek.
Vlastnost DataKeyNames se automaticky nastaví na jedinečně identifikující datová pole při vytvoření vazby zdroje dat na GridView, DetailsView nebo FormView prostřednictvím Designer. I když byla tato vlastnost nastavena automaticky v předchozích kurzech, příklady by fungovaly bez DataKeyNames zadané vlastnosti. Pro možnost výběru objektu GridView v tomto kurzu a také pro budoucí kurzy, ve kterých budeme zkoumat vkládání, aktualizaci a odstraňování, DataKeyNames však musí být vlastnost nastavena správně. Chvíli se ujistěte, že vlastnost GridView DataKeyNames je nastavená na ProductID.
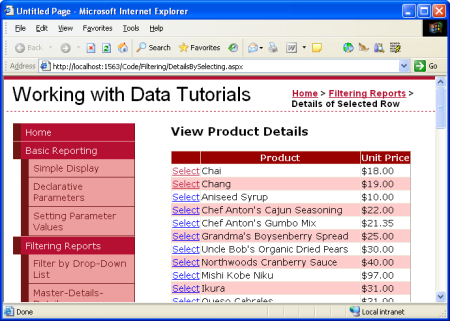
Podívejme se na náš dosavadní pokrok v prohlížeči. Všimněte si, že GridView uvádí název a cenu všech produktů spolu s vybrat odkazButton. Kliknutím na tlačítko Vybrat dojde k zpětnému odeslání. V kroku 2 se dozvíte, jak na tento příspěvek odpovědět zobrazením podrobností o vybraném produktu zobrazením DetailsView.
Obrázek 7: Každý řádek produktu obsahuje tlačítko Vybrat odkaz (kliknutím zobrazíte obrázek v plné velikosti)
Zvýraznění vybraného řádku
GridView ProductsGrid má SelectedRowStyle vlastnost, kterou lze použít k diktování vizuálního stylu vybraného řádku. Při správném použití to může zlepšit uživatelské prostředí tím, že jasněji ukazuje, který řádek GridView je aktuálně vybrán. Pro účely tohoto kurzu zvýrazníme vybraný řádek žlutým pozadím.
Stejně jako v předchozích kurzech se snažíme zachovat nastavení související s esteti definovaná jako třídy CSS. Proto vytvořte novou třídu CSS v Styles.css souboru s názvem SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Chcete-li použít tuto třídu CSS na SelectedRowStyle vlastnost všech GridViews v naší sérii kurzů, upravte GridView.skin skin v motivu DataWebControls tak, aby zahrnoval SelectedRowStyle nastavení, jak je znázorněno níže:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
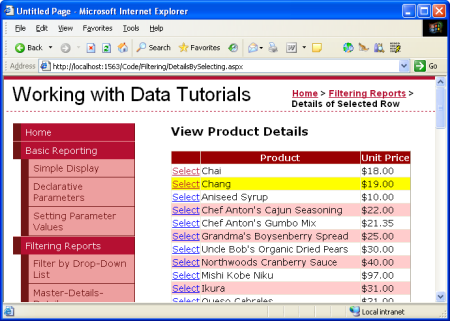
S tímto přidáním je vybraný řádek GridView zvýrazněný žlutou barvou pozadí.
Obrázek 8: Přizpůsobení vzhledu vybraného řádku pomocí vlastnosti GridView SelectedRowStyle (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Zobrazení podrobností vybraného produktu v zobrazení DetailsView
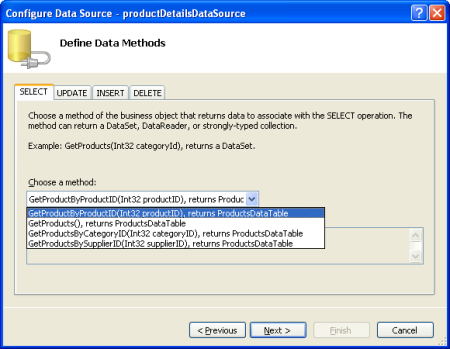
ProductsGrid Po dokončení GridView zbývá jen přidat DetailsView, který zobrazí informace o konkrétním vybraném produktu. Přidejte ovládací prvek DetailsView nad GridView a vytvořte nový ObjectDataSource s názvem ProductDetailsDataSource. Vzhledem k tomu, že chceme, aby toto zobrazení DetailsView zobrazoval konkrétní informace o vybraném produktu, nakonfigurujte ProductDetailsDataSource metodu ProductsBLL třídy GetProductByProductID(productID) .
Obrázek 9: Vyvolání ProductsBLL metody třídy GetProductByProductID(productID) (kliknutím zobrazíte obrázek v plné velikosti)
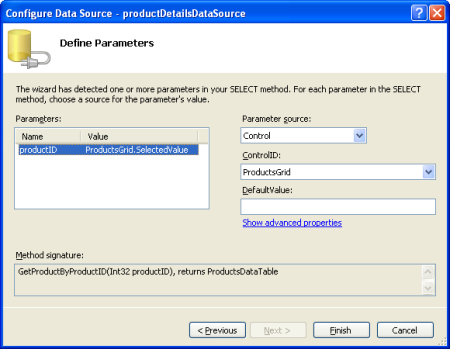
productID Musí mít hodnotu parametru získanou z vlastnosti ovládacího prvku SelectedValue GridView. Jak jsme si probrali dříve, vlastnost GridView SelectedValue vrátí první hodnotu datového klíče pro vybraný řádek. Proto je nutné, aby vlastnost GridView DataKeyNames byla nastavena na ProductIDhodnotu , takže hodnota vybraného ProductID řádku je vrácena .SelectedValue
Obrázek 10: Nastavení parametru productID na vlastnost GridView SelectedValue (kliknutím zobrazíte obrázek v plné velikosti)
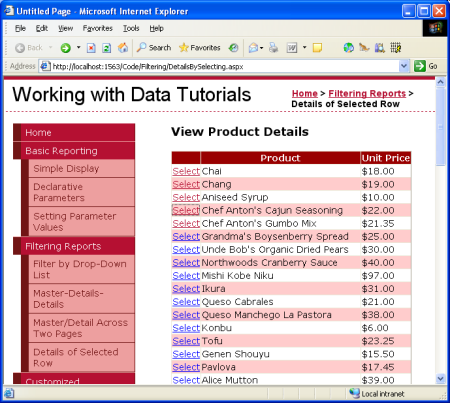
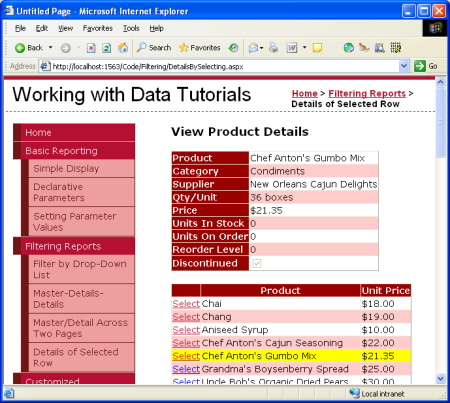
Jakmile productDetailsDataSource je ObjektDataSource správně nakonfigurovaný a vázaný na DetailsView, je tento kurz dokončen! Při prvním navštívení stránky není vybrán žádný řádek, takže vlastnost GridView SelectedValue vrátí null. Vzhledem k tomu, že neexistují žádné produkty s NULLProductID hodnotou, metoda nevrácí GetProductByProductID(productID) žádné záznamy, což znamená, že se zobrazení DetailsView nezobrazuje (viz Obrázek 11). Po kliknutí na tlačítko Vybrat na řádku GridView následuje postback a detailsView se aktualizuje. Tentokrát vlastnost GridView SelectedValue vrátí ProductID hodnotu vybraného řádku, GetProductByProductID(productID) metoda vrátí ProductsDataTable hodnotu s informacemi o tomto konkrétním produktu a DetailsView zobrazí tyto podrobnosti (viz obrázek 12).
Obrázek 11: Při první návštěvě se zobrazí pouze GridView (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 12: Při výběru řádku se zobrazí podrobnosti o produktu (kliknutím zobrazíte obrázek v plné velikosti).
Souhrn
V tomto a předchozích třech kurzech jsme viděli řadu technik pro zobrazení hlavních a podrobných sestav. V tomto kurzu jsme prozkoumali použití vybraného objektu GridView k umistování hlavních záznamů a zobrazení DetailsView pro zobrazení podrobností o vybraném hlavním záznamu na stejné stránce. V předchozích kurzech jsme se podívali na to, jak pomocí dropDownLists zobrazit hlavní a podrobné sestavy a jak zobrazit hlavní záznamy na jedné webové stránce a podrobné záznamy na druhé.
Tento kurz uzavírá naše zkoumání hlavních a podrobných zpráv. Od dalšího kurzu začneme zkoumat přizpůsobené formátování pomocí GridView, DetailsView a FormView. Podíváme se, jak přizpůsobit vzhled těchto ovládacích prvků na základě dat vázaných na ně, jak sumarizovat data v zápatí objektu GridView a jak pomocí šablon získat větší míru kontroly nad rozložením.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem pro tento kurz byl Hilton Giesenow. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro