Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Stránkování a řazení jsou dvě velmi běžné funkce při zobrazení dat v online aplikaci. V tomto kurzu se nejprve podíváme na přidání řazení a stránkování do sestav, na které pak budeme stavět v budoucích kurzech.
Úvod
Stránkování a řazení jsou dvě velmi běžné funkce při zobrazení dat v online aplikaci. Například při hledání knih o ASP.NET v online knihkupectví může být k dispozici i stovky takových knih, ale výpis výsledků hledání zobrazí pouze deset shod na stránku. Kromě toho je možné výsledky řadit podle názvu, ceny, počtu stránek, jména autora atd. Zatímco v předchozích 23 kurzech jsme prozkoumali, jak vytvářet různé sestavy, včetně rozhraní, která umožňují přidávání, úpravy a odstraňování dat, jsme se nezabývala, jak řadit data a jediné příklady stránkování, které jsme viděli, byly s ovládacími prvky DetailsView a FormView.
V tomto kurzu se dozvíte, jak do sestav přidat řazení a stránkování, které je možné provést jednoduše zaškrtnutím několika políček. Tato zjednodušená implementace má bohužel své nevýhody, rozhraní pro řazení má jisté nedostatky a stránkovací rutiny nejsou navrženy pro efektivní práci s velkými sadami výsledků. V budoucích tutoriálech se naučíte, jak překonat omezení standardních řešení stránkování a řazení.
Krok 1: Přidání webových stránek tutoriálu pro stránkování a řazení
Než začneme s tímto kurzem, zabereme chvilku a přidáme ASP.NET stránky, které budeme potřebovat pro tento kurz a další tři. Začněte vytvořením nové složky v projektu s názvem PagingAndSorting. Dále přidejte do této složky následující pět ASP.NET stránek, přičemž všechny z nich jsou nakonfigurované tak, aby používaly stránku Site.masterpředlohy:
Default.aspxSimplePagingSorting.aspxEfficientPaging.aspxSortParameter.aspxCustomSortingUI.aspx

Obrázek 1: Vytvořte složku StránkováníASortování a přidejte strany ASP.NET pro kurz.
Dále otevřete Default.aspx stránku a přetáhněte SectionLevelTutorialListing.ascx uživatelský ovládací prvek ze UserControls složky na návrhovou plochu. Tento uživatelský ovládací prvek, který jsme vytvořili v kurzu Stránky předlohy a Navigace na webu , vytvoří výčet mapy webu a zobrazí tyto kurzy v aktuálním oddílu v seznamu s odrážkami.

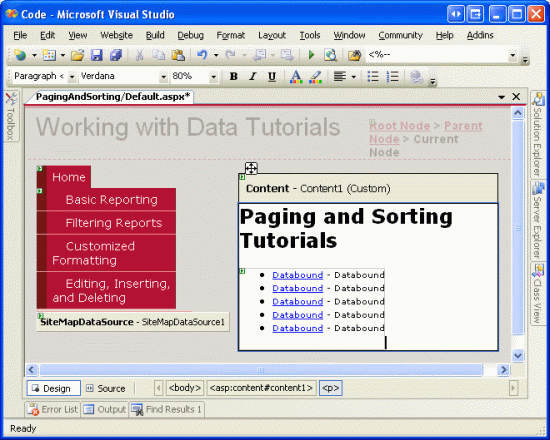
Obrázek 2: Přidání uživatelského ovládacího prvku SectionLevelTutorialListing.ascx do Default.aspx
Aby se seznam s odrážkami, ve kterém se mají zobrazit návody na stránkování a řazení, které budeme vytvářet, zobrazil správně, musíme je přidat do mapy webu. Otevřete soubor Web.sitemap a přidejte následující kód za kód uzlu mapy webu pro úpravy, vložení a odstranění:
<siteMapNode title="Paging and Sorting" url="~/PagingAndSorting/Default.aspx"
description="Samples of Reports that Provide Paging and Sorting Capabilities">
<siteMapNode url="~/PagingAndSorting/SimplePagingSorting.aspx"
title="Simple Paging & Sorting Examples"
description="Examines how to add simple paging and sorting support." />
<siteMapNode url="~/PagingAndSorting/EfficientPaging.aspx"
title="Efficiently Paging Through Large Result Sets"
description="Learn how to efficiently page through large result sets." />
<siteMapNode url="~/PagingAndSorting/SortParameter.aspx"
title="Sorting Data at the BLL or DAL"
description="Illustrates how to perform sorting logic in the Business Logic
Layer or Data Access Layer." />
<siteMapNode url="~/PagingAndSorting/CustomSortingUI.aspx"
title="Customizing the Sorting User Interface"
description="Learn how to customize and improve the sorting user interface." />
</siteMapNode>

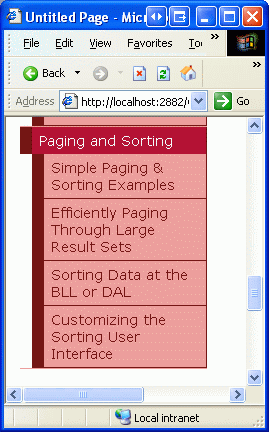
Obrázek 3: Aktualizace mapy webu tak, aby zahrnovala nové stránky ASP.NET
Krok 2: Zobrazení informací o produktu v gridview
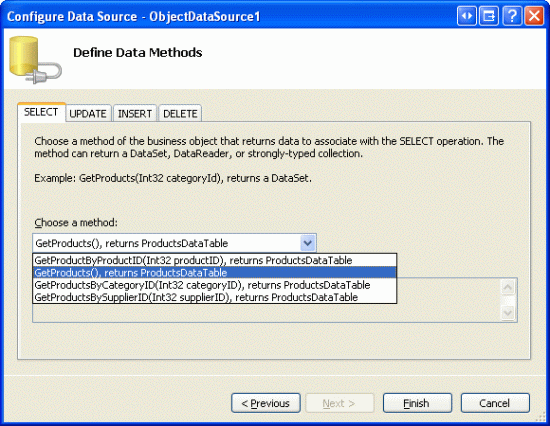
Než skutečně implementujeme možnosti stránkování a řazení, nejprve vytvoříme standardní neřaditelnou, nestránkovou mřížku GridView, která obsahuje informace o produktu. Toto je úkol, který jsme v této sérii kurzů prováděli mnohokrát, takže tyto kroky by měly být již známé. Začněte otevřením SimplePagingSorting.aspx stránky a přetažením ovládacího prvku GridView z panelu nástrojů do Návrháře, nastavením jeho ID vlastnosti na Products. Dále vytvořte nový ObjectDataSource, který používá ProductsBLL třídy s GetProducts() metodu k vrácení všech informací o produktu.

Obrázek 4: Načtení informací o všech produktech pomocí metody GetProducts()
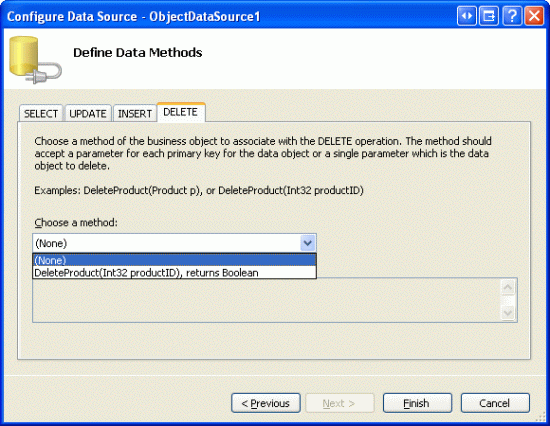
Vzhledem k tomu, že je tato sestava jen pro čtení, nestačí mapovat ObjectDataSource s Insert(), Update() nebo Delete() metody na odpovídající ProductsBLL metody; proto v rozevíracím seznamu pro záložky UPDATE, INSERT a DELETE zvolte (None).

Obrázek 5: Volba možnosti (Žádné) v seznamu Drop-Down na kartách UPDATE, INSERT a DELETE
Dále přizpůsobíme pole GridView s tak, aby se zobrazily pouze názvy produktů, dodavatelů, kategorií, cen a ukončené stavy. Můžete také provést jakékoli změny formátování na úrovni pole, například upravit HeaderText vlastnosti nebo formátovat cenu jako měnu. Po těchto změnách by deklarativní kód GridView měl vypadat přibližně takto:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
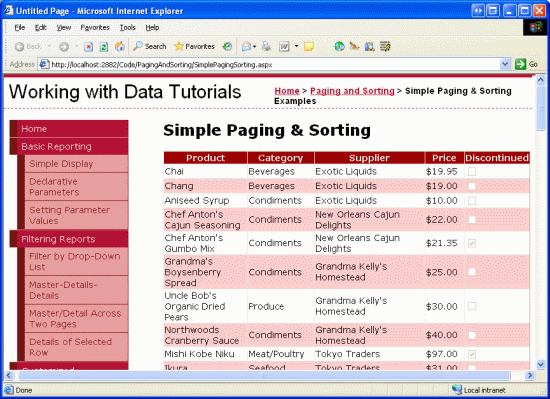
Obrázek 6 ukazuje náš dosavadní pokrok při zobrazení v prohlížeči. Všimněte si, že stránka obsahuje seznam všech produktů na jedné obrazovce s názvem každého produktu, kategorií, dodavatelem, cenou a ukončeným stavem.
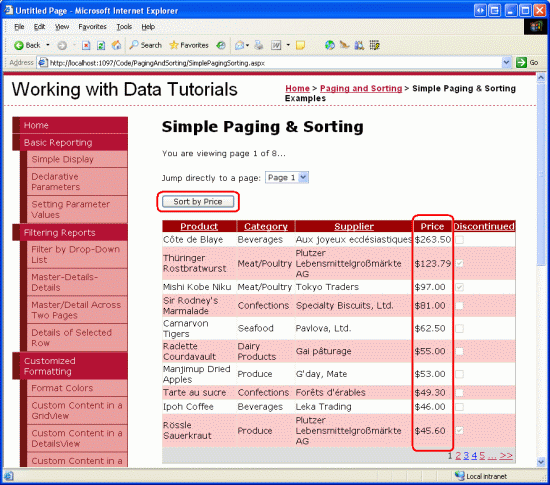
Obrázek 6: Každý z produktů je uveden (kliknutím zobrazíte obrázek s plnou velikostí)
Krok 3: Přidání podpory stránkování
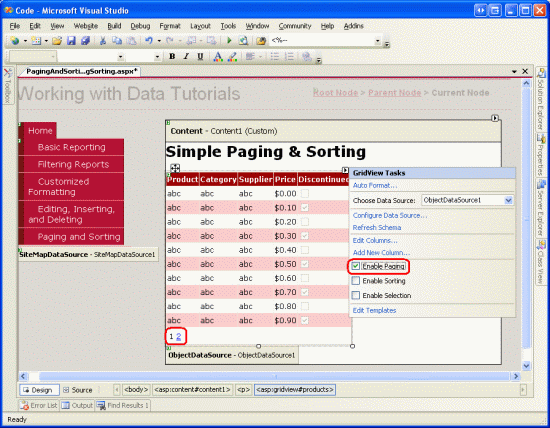
Výpis všech produktů na jedné obrazovce může vést k přetížení informací pro uživatele, který data prohlíže. Abychom mohli výsledky lépe spravovat, můžeme data rozdělit na menší stránky dat a umožnit uživateli procházet data po jednotlivých stránkách. Chcete-li toho dosáhnout, jednoduše zaškrtněte zaškrtávací políčko Povolit stránkování z inteligentní značky GridView (tím nastavíte AllowPaging vlastnost GridView na true).
Obrázek 7: Zaškrtnutím políčka Povolit stránkování přidejte podporu stránkování (kliknutím zobrazíte obrázek s plnou velikostí).
Povolení stránkování omezuje počet zobrazených záznamů na stránce a přidá do objektu GridView stránkovací rozhraní . Výchozí stránkovací rozhraní, které je znázorněno na obrázku 7, je řada čísel stránek, což uživateli umožňuje rychle přecházet z jedné stránky dat do jiné. Toto stránkovací rozhraní by mělo vypadat dobře, jak jsme viděli při přidávání podpory stránkování do ovládacích prvků DetailsView a FormView v předchozích kurzech.
Ovládací prvky DetailsView i FormView zobrazují pouze jeden záznam na stránku. GridView však prohlíží svou PageSize vlastnost, aby určil, kolik záznamů se má zobrazit na stránce (výchozí hodnota této vlastnosti je 10).
Toto stránkovací rozhraní GridView, DetailsView a FormView lze přizpůsobit pomocí následujících vlastností:
PagerStyleoznačuje informace o stylu pro stránkovací rozhraní; může zadat nastavení, jako jeBackColor,ForeColor,CssClassHorizontalAligna tak dále.PagerSettingsobsahuje množství vlastností, které mohou přizpůsobit funkce stránkovacího rozhraní;PageButtonCountoznačuje maximální počet čísel stránek zobrazených ve stránkovacím rozhraní (výchozí hodnota je 10);Modevlastnost určuje, jak stránkovací rozhraní funguje a lze ji nastavit na:-
NextPreviouszobrazuje tlačítka Další a Předchozí, což uživateli umožňuje krokovat vpřed nebo vzad o jednu stránku najednou. -
NextPreviousFirstLastKromě tlačítek Další a Předchozí jsou také zahrnuta tlačítka First a Last, která uživateli umožňují rychle přejít na první nebo poslední stránku dat. -
Numericzobrazuje řadu čísel stránek, což uživateli umožňuje okamžitě přejít na libovolnou stránku. -
NumericFirstLastkromě čísel stránek obsahuje tlačítka First a Last, která uživateli umožňují rychle přejít na první nebo poslední stránku dat; Tlačítka První/poslední se zobrazí pouze v případě, že se všechna číselná čísla čísel stránek nevejdou.
-
Kromě toho GridView, DetailsView a FormView všechny nabízejí PageIndex a PageCount vlastnosti, které označují aktuální stránku, která je zobrazena, a celkový počet stránek dat, v uvedeném pořadí. Vlastnost PageIndex je indexována od 0, což znamená, že při prohlížení první stránky dat PageIndex se rovná 0.
PageCount, na druhé straně začíná počítat na 1, což znamená, že PageIndex je omezena na hodnoty mezi 0 a PageCount - 1.
Chvilku zabereme, abychom vylepšili výchozí vzhled stránkovacího rozhraní GridView. Konkrétně pojďme mít stránkovací rozhraní zarovnané doprava se světle šedým pozadím. Namísto přímého nastavení těchto vlastností prostřednictvím vlastnosti PagerStyle GridView, pojďme vytvořit CSS třídu ve Styles.css s názvem PagerRowStyle a pak přiřadit vlastnost PagerStyle pro CssClass prostřednictvím našeho motivu. Začněte otevřením Styles.css a přidáním následující definice třídy CSS:
.PagerRowStyle
{
background-color: #ddd;
text-align: right;
}
Dále otevřete GridView.skin soubor ve složce DataWebControls ve složce App_Themes. Jak jsme si probrali v kurzu Stránky předlohy a navigace na webu , soubory skinu lze použít k určení výchozích hodnot vlastností pro webový ovládací prvek. Proto rozšiřte stávající nastavení tak, aby zahrnovalo nastavení vlastnosti PagerStyle s CssClass na PagerRowStyle. Také nakonfigurujme stránkovací rozhraní tak, aby zobrazovalo maximálně pět číselných tlačítek stránky pomocí NumericFirstLast.
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
<PagerStyle CssClass="PagerRowStyle" />
<PagerSettings Mode="NumericFirstLast" PageButtonCount="5" />
</asp:GridView>
Stránkování uživatelského zážitku
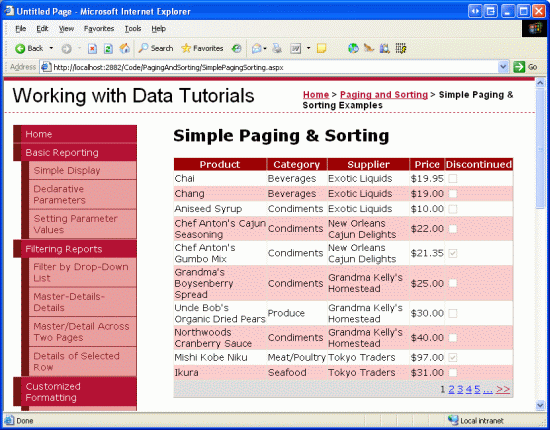
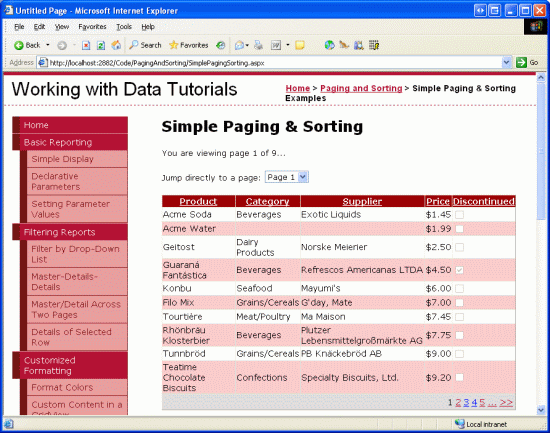
Obrázek 8 znázorňuje webovou stránku, když je navštívena prostřednictvím prohlížeče poté, co bylo zaškrtnuto políčko Povolit stránkování v GridView a byly provedeny konfigurace PagerStyle a PagerSettings prostřednictvím souboru GridView.skin. Všimněte si, že se zobrazuje jenom deset záznamů a stránkovací rozhraní indikuje, že si prohlížíme první stránku dat.
Obrázek 8: Při povoleném stránkování se zobrazí pouze podmnožina záznamů najednou (kliknutím zobrazíte obrázek v plné velikosti).
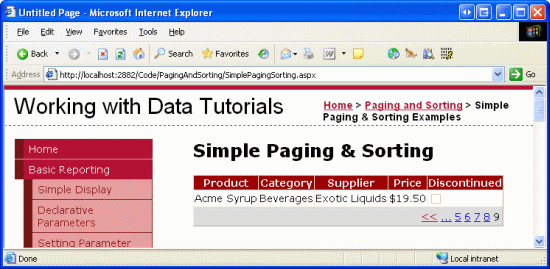
Když uživatel klikne na jedno z číslic v stránkovacím rozhraní, dojde k postbacku, a stránka se znovu načte, což zobrazí požadované záznamy této stránky. Obrázek 9 znázorňuje výsledky po vyjádření souhlasu s zobrazením konečné stránky dat. Všimněte si, že poslední stránka obsahuje pouze jeden záznam; je to proto, že celkem je 81 záznamů, což vede k osmi stránkám s 10 záznamy na stránku, plus jedné stránce s jediným záznamem.
Obrázek 9: Kliknutí na číslo stránky způsobí postback, při kterém se zobrazí odpovídající podmnožina záznamů (kliknutím zobrazíte obrázek v plné velikosti).
Pracovní postup stránkování s Server-Side
Když koncový uživatel klikne na tlačítko ve stránkovacím rozhraní, začne postback a následující pracovní postup na straně serveru:
- Aktivuje se událost GridView s (nebo DetailsView nebo FormView).
PageIndexChanging - ObjectDataSource znovu požaduje všechna data z BLL; Hodnoty vlastnosti GridView
PageIndexPageSizese používají k určení záznamů vrácených z objektu BLL, které musí být zobrazeny v objektu GridView. - Aktivuje se událost GridView.
PageIndexChanged
V kroku 2 objekt ObjectDataSource znovu vyžádá všechna data z jeho zdroje dat. Tento styl stránkování se běžně označuje jako výchozí stránkování, protože automaticky používá chování stránkování při nastavení AllowPaging vlastnosti na truehodnotu. Při výchozím stránkování datového webového ovládacího prvku se načítají všechny záznamy pro každou stránku dat, i když do HTML, které se odesílá do prohlížeče, se ve skutečnosti vykresluje pouze podmnožina záznamů. Pokud data databáze nejsou uložena v mezipaměti BLL nebo ObjectDataSource, výchozí stránkování není možné pro dostatečně velké sady výsledků nebo pro webové aplikace s mnoha souběžnými uživateli.
V dalším kurzu se podíváme, jak implementovat vlastní stránkování. Pomocí vlastního stránkování můžete objektu ObjectDataSource dát pokyn, aby načetl pouze přesnou sadu záznamů potřebných pro požadovanou stránku dat. Jak si můžete představit, vlastní stránkování výrazně zlepšuje efektivitu stránkování prostřednictvím velkých sad výsledků.
Poznámka:
I když výchozí stránkování není vhodné při stránkování přes dostatečně velké sady výsledků nebo pro weby s mnoha souběžnými uživateli, uvědomte si, že vlastní stránkování vyžaduje více změn a úsilí k implementaci a není tak jednoduché jako zaškrtnutí zaškrtávacího políčka (stejně jako výchozí stránkování). Proto může být výchozí stránkování ideální volbou pro malé weby s nízkým provozem nebo při stránkování přes relativně malé sady výsledků, protože je mnohem jednodušší a rychlejší implementovat.
Pokud například víme, že v naší databázi nikdy nebudeme mít více než 100 produktů, minimální zlepšení výkonu dosažené vlastním stránkováním pravděpodobně nebude stát za úsilí potřebné k jeho implementaci. Pokud ale můžeme jeden den mít tisíce nebo desítky tisíc produktů, nebudeme moct implementovat vlastní stránkování, což by výrazně znemožňuje škálovatelnost naší aplikace.
Krok 4: Přizpůsobení stránkovacího zážitku uživatele
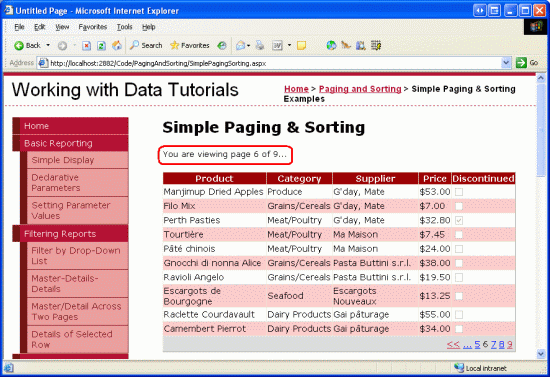
Webové ovládací prvky dat poskytují řadu vlastností, které lze použít k vylepšení stránkování uživatele. Tato PageCount vlastnost například označuje, kolik stránek obsahuje celkový počet stránek, zatímco PageIndex tato vlastnost označuje navštívenou aktuální stránku a lze ji nastavit tak, aby se uživatel rychle přesunul na konkrétní stránku. Abychom si ukázali, jak tyto vlastnosti použít ke zlepšení uživatelského stránkovacího prostředí, přidáme na naši stránku ovládací prvek Label Web, který uživatele informuje, jakou stránku právě navštíví, spolu s ovládacím prvku DropDownList, který mu umožní rychle přejít na libovolnou danou stránku.
Nejprve na stránku přidejte ovládací prvek Label Web, nastavte jeho ID vlastnost na PagingInformationa vymažte jeho Text vlastnost. Dále vytvořte obslužnou rutinu události GridView pro událost DataBound a poté přidejte následující kód:
protected void Products_DataBound(object sender, EventArgs e)
{
PagingInformation.Text = string.Format("You are viewing page {0} of {1}...",
Products.PageIndex + 1, Products.PageCount);
}
Tato obslužná rutina události přiřadí vlastnosti Popisku PagingInformation hodnotu, která uživateli informuje o stránce, kterou právě prohlížejí, z celkového počtu stránek Text (přidáme 1 do vlastnosti Products.PageIndex + 1, protože Products.PageCount je číslováno od 0). Rozhodl jsem se přiřadit tuto vlastnost Text v DataBound obslužné funkci na rozdíl od PageIndexChanged, protože událost DataBound se aktivuje pokaždé, když jsou data vázána na GridView, zatímco PageIndexChanged se aktivuje pouze při změně indexu stránky. Když je objekt GridView zpočátku svázán s daty při prvním načtení stránky, PageIndexChanging událost se neaktivuje, zatímco se DataBound událost aktivuje.
Díky tomuto doplňku se teď uživateli zobrazí zpráva označující, kterou stránku navštěvuje, a kolik stránek obsahuje celkový počet dat.
Obrázek 10: Zobrazí se aktuální číslo stránky a celkový počet stránek (kliknutím zobrazíte obrázek v plné velikosti).
Kromě ovládacího prvku Label přidáme také ovládací prvek DropDownList, který zobrazí čísla stránek v GridView s vybranou aktuálně zobrazenou stránkou. Myšlenka je, že uživatel může rychle přejít z aktuální stránky na jinou jednoduše výběrem nového indexu stránky z rozevíracího seznamu. Začněte tím, že do Návrháře přidáte rozevírací seznam. Nastavte jeho vlastnost ID na PageList a zaškrtněte možnost Povolit AutoPostBack v jeho inteligentní značce.
Pak se vraťte do DataBound obslužné rutiny události a přidejte následující kód:
// Clear out all of the items in the DropDownList
PageList.Items.Clear();
// Add a ListItem for each page
for (int i = 0; i < Products.PageCount; i++)
{
// Add the new ListItem
ListItem pageListItem = new ListItem(string.Concat("Page ", i + 1), i.ToString());
PageList.Items.Add(pageListItem);
// select the current item, if needed
if (i == Products.PageIndex)
pageListItem.Selected = true;
}
Tento kód začíná vymazáním položek v rozevíracím PageList seznamu. To se může zdát nadbytečné, protože by se neočekávalo, že se počet stránek změní, ale jiní uživatelé můžou systém používat současně, přidávat nebo odebírat záznamy z tabulky Products. Taková vložení nebo odstranění by mohla změnit počet stránek dat.
V dalším kroku musíme znovu vytvořit čísla stránek, přičemž ve výchozím nastavení by měla být vybrána ta, která se mapuje na aktuální GridView PageIndex. Toho dosáhneme použitím smyčky od 0 do PageCount - 1, přičemž v každé iteraci přidáme nový ListItem a nastavíme jeho vlastnost Selected na pravda, pokud se aktuální index iterace rovná vlastnosti PageIndex GridView.
Nakonec musíme vytvořit obslužnou rutinu události pro událost DropDownList s SelectedIndexChanged , která se aktivuje pokaždé, když uživatel vybere jinou položku ze seznamu. Chcete-li vytvořit tuto obslužnou rutinu události, jednoduše poklikejte na DropDownList v Návrháři a pak přidejte následující kód:
protected void PageList_SelectedIndexChanged(object sender, EventArgs e)
{
// Jump to the specified page
Products.PageIndex = Convert.ToInt32(PageList.SelectedValue);
}
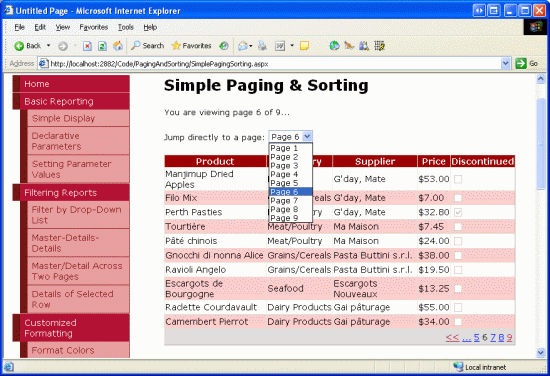
Jak ukazuje obrázek 11, pouhá změna vlastnosti GridView s PageIndex způsobí opětovné připojení dat k GridView. V obslužné rutině události GridView DataBound je vybrán příslušný DropDownList ListItem .
Obrázek 11: Uživatel se automaticky přebere na šestou stránku při výběru položky seznamu 6 Drop-Down seznamu (kliknutím zobrazíte obrázek v plné velikosti).
Krok 5: Přidání podpory řazení Bi-Directional
Přidání podpory obousměrného řazení je stejně jednoduché jako přidání podpory stránkování. Stačí jednoduše zaškrtnout možnost "Povolit řazení" z chytré značky GridView, což nastaví vlastnost
Poznámka:
Pokud místo typové datové sady používáte vlastní vrstvu přístupu k datům, možná nemáte v inteligentní značce GridView možnost Povolit řazení. Zaškrtávací políčko je k dispozici pouze u GridView vázaných na datové zdroje, které nativně podporují řazení. Typová datová sada poskytuje okamžitou podporu řazení, protože ADO.NET DataTable poskytuje metodu Sort, která při vyvolání seřadí řádky DataTable podle zadaných kritérií.
Pokud váš DAL nevrací objekty, které nativně podporují řazení, budete muset objekt ObjectDataSource nakonfigurovat tak, aby předával informace o řazení do vrstvy obchodní logiky, která může data seřadit nebo mít data seřazená podle DAL. V dalším kurzu se podíváme, jak řadit data ve vrstvách obchodní logiky a přístupu k datům.
Řazení tlačítek odkazů se vykresluje jako hypertextové odkazy HTML, jejichž aktuální barvy (modrá pro nenavštívený odkaz a tmavě červená pro navštívený odkaz) neodpovídají barvě pozadí řádku záhlaví. Místo toho nechte všechny odkazy v záhlaví řádku zobrazené bíle bez ohledu na to, zda byly navštíveny či nikoliv. Toho lze dosáhnout přidáním následujícího kódu do Styles.css třídy:
.HeaderStyle a, .HeaderStyle a:visited
{
color: White;
}
Tato syntaxe označuje použití bílého textu při zobrazení těchto hypertextových odkazů v elementu, který používá HeaderStyle třídy.
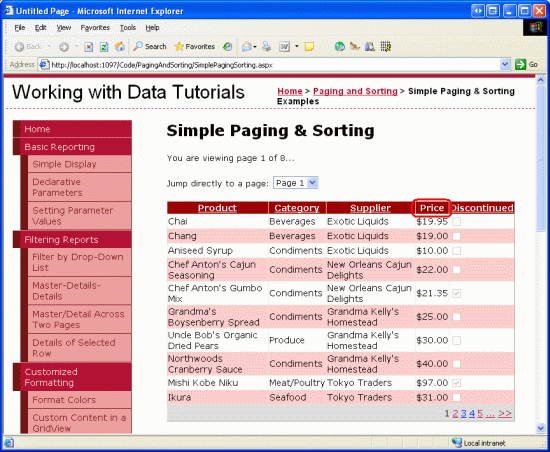
Po přidání šablon stylů CSS by při návštěvě stránky v prohlížeči měla vypadat podobně jako na obrázku 12. Konkrétně obrázek 12 ukazuje výsledky po kliknutí na záhlaví pole Cena.
Obrázek 12: Výsledky byly seřazeny podle jednotkovécena ve vzestupném pořadí (kliknutím zobrazíte obrázek v plné velikosti).
Zkoumání pracovního postupu řazení
Všechna pole GridView BoundField, CheckBoxField, TemplateField a tak dále mají SortExpression vlastnost, která označuje výraz, který se má použít k řazení dat při kliknutí na odkaz záhlaví řazení daného pole. GridView má SortExpression také vlastnost. Při kliknutí na záhlaví řazení tlačítka LinkButton přiřadí objekt GridView hodnotu tohoto pole ke své vlastnosti SortExpression. Dále se data znovu načtou z ObjectDataSource a seřadí se podle vlastnosti GridView s SortExpression . Následující seznam podrobně popisuje posloupnost kroků, které probíhají, když koncový uživatel seřadí data v GridView.
- Událost Řazení se v GridView spustí
- Vlastnost
SortExpressionGridView je nastavena naSortExpressionpole, jehož záhlaví pro řazení LinkButton bylo kliknuto - ObjectDataSource znovu načte všechna data z objektu BLL a pak data seřadí pomocí objektu GridView s.
SortExpression - Vlastnost GridView s
PageIndexje resetována na hodnotu 0, což znamená, že při řazení uživatele se vrátí na první stránku dat (za předpokladu, že byla implementována podpora stránkování). - Aktivuje se událost GridView.
Sorted
Stejně jako u výchozího stránkování výchozí možnost řazení znovu načte všechny záznamy z BLL. Při použití řazení bez stránkování nebo při použití řazení s výchozím stránkováním není možné se vyhnout negativnímu dopadu na výkon (pokud neuložíte data z databáze do mezipaměti). Jak ale uvidíme v budoucím kurzu, je možné efektivně řadit data při použití vlastního stránkování.
Při vytvoření vazby ObjectDataSource k GridView prostřednictvím rozevíracího seznamu v chytré značce GridView, má každé pole GridView automaticky vlastnost SortExpression přiřazenou jako název datového pole v třídě ProductsRow. Například ProductName BoundField s SortExpression je nastavena na ProductName, jak je znázorněno v následujícím deklarativním kódu:
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
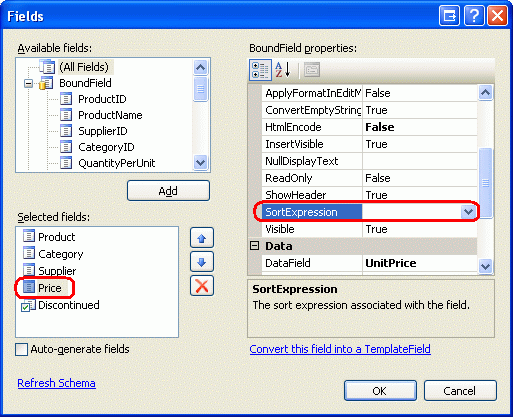
Pole lze nakonfigurovat tak, aby nebylo možné řadit zrušením jeho SortExpression vlastnosti (přiřazením k prázdnému řetězci). Abychom to mohli ilustrovat, představte si, že nechceme, aby naši zákazníci mohli řadit naše produkty podle ceny. Vlastnost UnitPrice BoundField SortExpression lze odebrat buď z deklarativní značky, nebo prostřednictvím dialogového okna Pole (které je přístupné kliknutím na odkaz Upravit sloupce v smart značce GridView).

Obrázek 13: Výsledky byly seřazeny podle jednotkovécena ve vzestupném pořadí
Jakmile je SortExpression vlastnost odebrána pro UnitPrice BoundField, záhlaví se vykreslí jako text, nikoli jako odkaz, čímž zabrání uživatelům v řazení dat podle ceny.
Obrázek 14: Odebráním vlastnosti SortExpression už uživatelé nemůžou seřadit produkty podle ceny (kliknutím zobrazíte obrázek v plné velikosti).
Řazení objektu GridView prostřednictvím kódu programu
Obsah GridView můžete také řadit programově pomocí GridView sSort metoda. Jednoduše předejte hodnotu SortExpression, podle které se má seřadit, spolu s SortDirection (Ascending nebo Descending), a data GridView budou znovu seřazena.
Představte si, že důvod, proč jsme vypnuli možnost řazení podle UnitPrice, byl ten, že jsme se obávali, že naši zákazníci budou nakupovat pouze produkty s nejnižší cenou. Chceme je však povzbuzovat, aby si koupili nejdražší produkty, takže bychom chtěli, aby mohli produkty seřadit podle ceny, ale pouze od nejdražší ceny po nejnižší.
Chcete-li tohoto dosáhnout, přidejte webový ovládací prvek Tlačítko na stránku, nastavte jeho ID vlastnost na SortPriceDescending a jeho Text vlastnost na Seřadit podle ceny. Dále vytvořte obslužnou rutinu pro událost Click tlačítka poklikáním na ovládací prvek tlačítka v návrháři. Do této obslužné rutiny události přidejte následující kód:
protected void SortPriceDescending_Click(object sender, EventArgs e)
{
// Sort by UnitPrice in descending order
Products.Sort("UnitPrice", SortDirection.Descending);
}
Kliknutím na toto tlačítko se vrátí uživatel na první stránku s produkty seřazenými podle ceny od nejdražších po nejlevnější (viz obrázek 15).
Obrázek 15: Kliknutím na tlačítko Objednáváte produkty od nejdražších po nejmenší (kliknutím zobrazíte obrázek s plnou velikostí)
Shrnutí
V tomto kurzu jsme viděli, jak implementovat výchozí možnosti stránkování a řazení, z nichž obě byly stejně snadné jako kontrola zaškrtávacího políčka. Když uživatel seřadí nebo prochází data, odvíjí se podobný pracovní proces.
- Nastane odpověď na server
- Spustí se událost webového ovládacího prvku dat na úrovni před (
PageIndexChangingneboSorting) - Všechna data se znovu načtou pomocí ObjectDataSource.
- Aktivuje se událost webového ovládacího prvku dat (
PageIndexChangedneboSorted) po úrovni.
Při implementaci základního stránkování a řazení je to snadné. K využití efektivnějšího vlastního stránkování nebo k dalšímu vylepšení rozhraní pro stránkování a řazení je však třeba vyvinout větší úsilí. V budoucích kurzech se seznámíte s těmito tématy.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Naučte se ASP.NET 2.0 za 24 hodin. Může být dosažitelný na mitchell@4GuysFromRolla.comadrese .