Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tim Ammann
Page Inspector pro Visual Studio 2012 je nástroj pro vývoj webu s integrovaným prohlížečem. Vyberte libovolný prvek v integrovaném prohlížeči a Kontrola stránky okamžitě zvýrazní zdroj elementu a šablony stylů CSS. Můžete procházet libovolnou stránku v aplikaci, rychle najít zdroje vykreslených značek a používat nástroje prohlížeče přímo v prostředí sady Visual Studio.
V tomto kurzu se dozvíte, jak povolit režim kontroly a pak rychle vyhledat a upravit pravidla a text šablon stylů CSS ve webovém projektu. V tomto kurzu se používá projekt aplikace Web Forms, ale můžete použít také nástroj Page Inspector pro projekty webu a aplikace MVC.
Kurz obsahuje následující části:
Zobrazení aplikace pomocí Kontroly stránky
Použití Kontroly stránky k provádění změn revizí
Požadavky
Poznámka
Pokud chcete získat nejnovější verzi nástroje Page Inspector, nainstalujte pomocí Instalačního programu webové platformy sadu Azure SDK pro .NET 2.0.
Kontrola stránky je součástí Microsoft Web Developer Tools. Nejnovější verze je 1.3. Pokud chcete zkontrolovat, jakou verzi máte, spusťte sadu Visual Studio a v nabídce Nápověda vyberte O aplikaci Microsoft Visual Studio.
Vytvoření webové aplikace
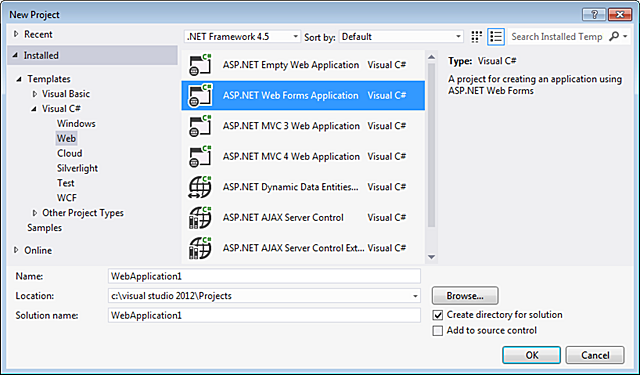
Nejprve vytvoříte webovou aplikaci, se kterou budete funkci Kontrola stránky používat. V sadě Visual Studio zvolte Nový projekt soubor>. Na levé straně rozbalte Visual C#, vyberte Web a pak vyberte ASP.NET Web Forms Aplikace.

Klikněte na OK.
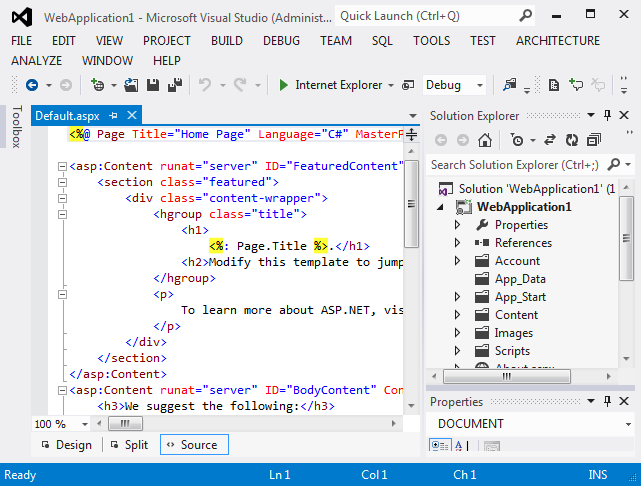
Aplikace se otevře v zobrazení Zdroj .

Teď, když máte aplikaci, se kterou můžete pracovat, můžete ji pomocí Funkce Kontrola stránky prozkoumat a upravit.
Zobrazení aplikace pomocí Kontroly stránky
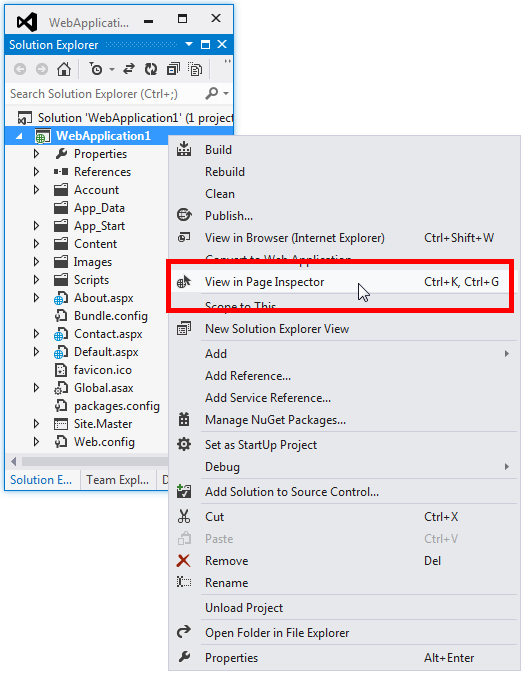
Dále zobrazíte aplikaci pomocí nástroje Page Inspector. V Průzkumník řešení klikněte pravým tlačítkem myši na projekt a pak zvolte Zobrazit v Inspektoru stránky.

Ve výchozím nastavení je při prvním spuštění funkce Kontrola stránky ukotvena jako úzké okno na levé straně prostředí sady Visual Studio. Nechte ho ukotvený na levé straně a nastavte ho na šířku, která je pro vás pohodlná, nebo ho ukotvit v jedné z oblastí nástrojů nahoře, dole nebo vpravo:

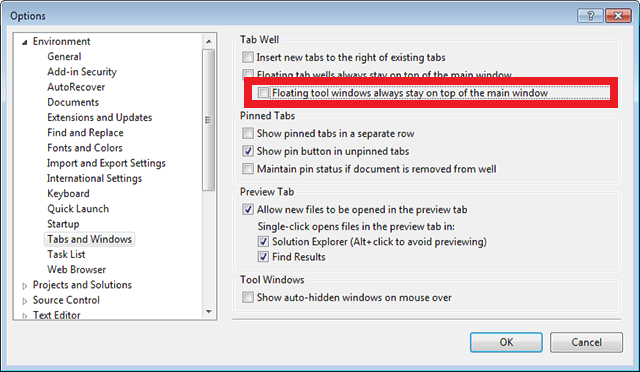
Pokud okno Inspektoru stránky vysunete, můžete ho umístit mimo visual studio nebo dokonce na druhý monitor, pokud ho máte. Pokud ale chcete mezi kontrolou stránky a sadou Visual Studio použít kombinaci kláves ALT+TAB, když je okno Kontrola stránky odpojené, přejděte na> NástrojeMožnosti>Prostředí>Karty a Windows a v části Karta Dobře zrušte zaškrtnutí políčka Okna plovoucích nástrojů vždy zůstat nad hlavním oknem:

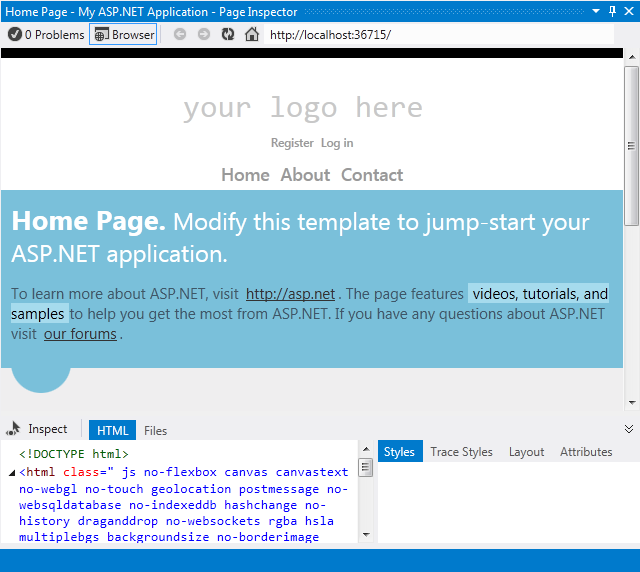
V horním podokně okna Kontrola stránky se zobrazuje aktuální stránka v okně prohlížeče. V dolním podokně se na levé straně zobrazuje stránka ve značkách HTML a na pravé straně některé karty, které umožňují prozkoumat různé aspekty stránky. Dolní podokno je podobné vývojářským nástrojům F12 v Internet Exploreru. (Na rozdíl od vývojářských nástrojů ale můžete funkci Kontrola stránky používat přímo v sadě Visual Studio.)

V tomto kurzu použijete podokno prohlížeče Kontrola stránky a karty HTML a Styly , které vám pomůžou rychle procházet aplikaci a provádět v něm změny.
Povolit režim kontroly
Dále uvidíte, jak funguje režim kontroly page inspectoru. V okně Kontrola stránky klikněte na tlačítko Zkontrolovat .

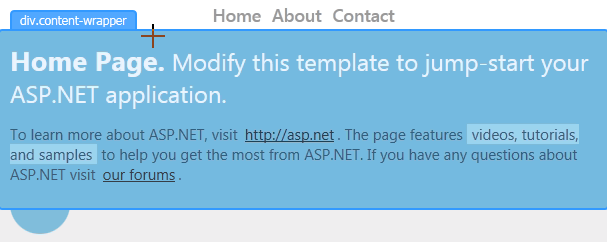
Pokud chcete zobrazit režim kontroly v akci, najeďte myší na různé části stránky v okně prohlížeče Kontrola stránky. Během toho se ukazatel myši změní na velké znaménko plus a prvek pod ním se zvýrazní:

Při pohybu ukazatele myši si všimněte, že
Obsah v zobrazení Zdroj se změní tak, aby zobrazoval značky odpovídající vybranému prvku na stránce. Zvýrazní se příslušná značka. Pokud je zdroj v jiném souboru, otevře se tento soubor v zobrazení Zdroj se zvýrazněnou příslušnou značkou.
Značky zobrazené na kartě HTML v Inspektoru stránky se také změní tak, aby odpovídaly vybranému prvku na stránce. Na kartě HTML je zvýrazněna příslušná značka.
Na kartě Styly se zobrazují pravidla šablon stylů CSS, která jsou relevantní pro aktuální výběr.
Použití Kontroly stránky k provádění změn revizí
Teď uvidíte, jak můžete pomocí Funkce Kontrola stránky najít a změnit značky nebo text, jejichž umístění nemusí být okamžitě zřejmé.
Přepněte Kontrolu stránky do režimu kontroly a posuňte se do dolní části domovské stránky.
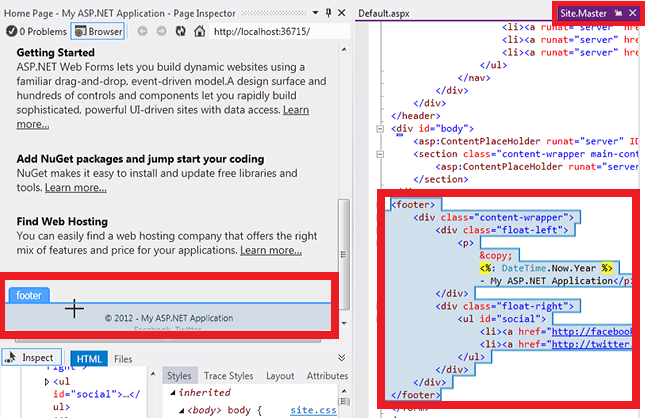
Jakmile vstoupíte do oblasti zápatí, nástroj Kontrola stránky otevře soubor rozložení Site.Master v zobrazení Zdroj na dočasné kartě napravo od ostatních karet a zvýrazní oddíl stránky předlohy, který jste vybrali. To ukazuje, jak může Kontrola stránky najít a zobrazit obsah na stránce, který může ve skutečnosti pocházet z jiného souboru, než je ten, který jste původně otevřeli.

V okně prohlížeče Kontrola stránky přesuňte ukazatel myši na řádek s oznámením o autorských právech .
Na stránce Site.Master je zvýrazněný odpovídající řádek.

Na konec řádku v souboru Site.Master přidejte nějaký text.
<p>&kopie; <%: DateTime.Now.Year %> – Moje ASP.NET Aplikační horniny!</P>
Teď stiskněte kombinaci kláves Ctrl+Alt+Enter nebo klikněte na aktualizační panel a zobrazte výsledky v okně prohlížeče Kontrola stránky.

Možná jste si mysleli, že je zápatí na stránce Default.aspx , ale ukázalo se, že je na stránce rozložení předlohy a Kontrola stránky ho našla za vás.
Režim kontroly a okno HTML
Dále se rychle podíváte na okno HTML a na to, jak pro vás mapuje prvky.
Přepněte Inspektor stránky do režimu kontroly.

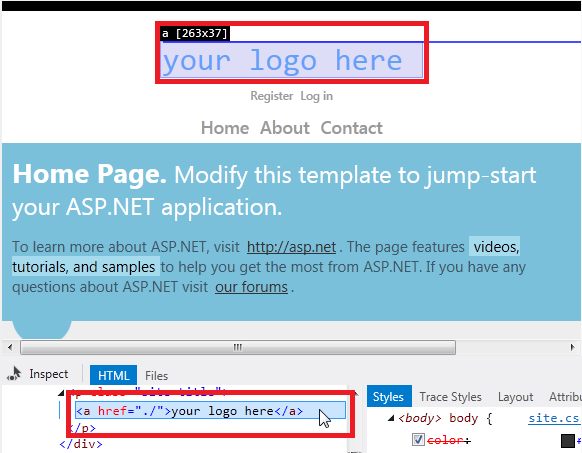
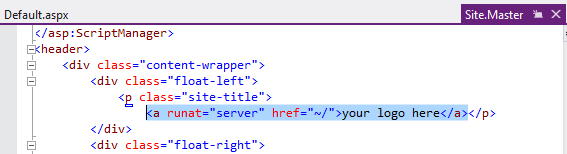
Klikněte na horní část stránky s textem "sem vaše logo". Zkoumáte konkrétní prvek podrobněji, takže zobrazení v okně prohlížeče se už při pohybu ukazatele myši nezmění.
Teď přesuňte ukazatel myši do okna HTML . Při pohybu ukazatele myši funkce Kontrola stránky vytyčuje prvek v okně HTML a zvýrazní odpovídající prvek v okně prohlížeče.

Stejně jako předtím nástroj Page Inspector otevře soubor Site.Master na dočasné kartě. Klikněte na kartu Site.Master a v oddílu <záhlaví> se zvýrazní odpovídající kód:

Náhled změn CSS v okně Styly
Dále uvidíte, jak můžete pomocí okna Styly inspektoru stránky zobrazit náhled změn šablon stylů CSS.
Kliknutím na tlačítko Zkontrolovat přepněte Inspektor stránky do režimu kontroly.
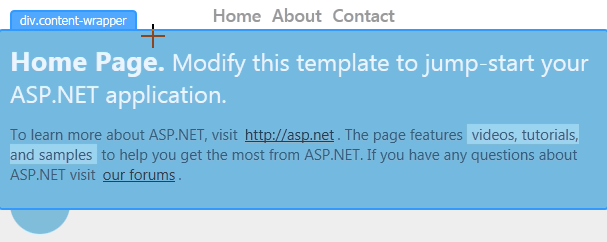
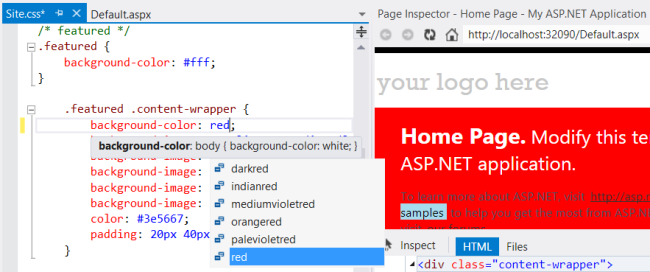
V okně prohlížeče Kontrola stránky přesuňte ukazatel myši na oddíl Domovská stránka, dokud se nezobrazí popisek div.content-wrapper .

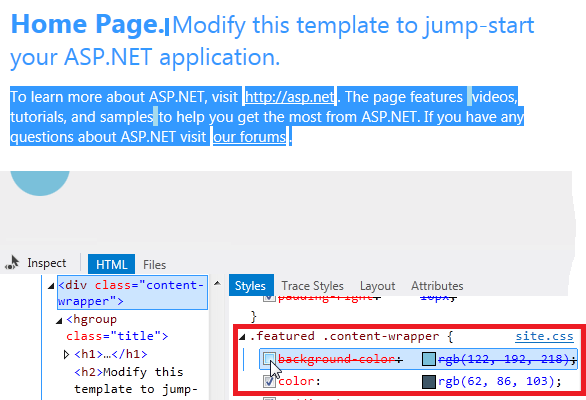
Klikněte jednou do oddílu div.content-wrapper a přesuňte ukazatel myši do okna Styly . Ve výběru třídy .featured .content-wrapper zrušte zaškrtnutí a zaškrtněte políčko u vlastnosti barva pozadí.

Všimněte si, jak se náhledy změn okamžitě zobrazí v okně prohlížeče Page Inspector.
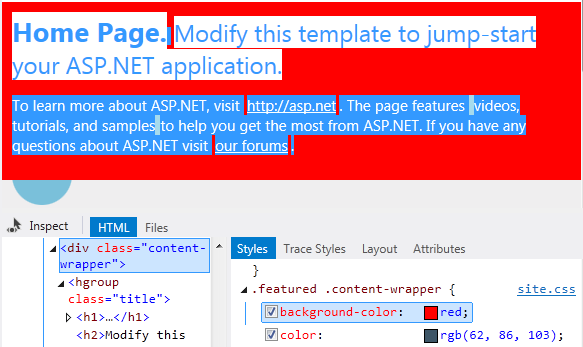
Znovu zaškrtněte políčko a potom poklikejte na hodnotu vlastnosti a změňte ji na red. Změna se projeví okamžitě:

Okno Styly usnadňuje testování a náhled změn šablon stylů CSS před potvrzením změn v samotné šabloně stylů.
Automatická synchronizace šablon stylů CSS
Poznámka
Tato funkce vyžaduje verzi 1.3 nástroje Page Inspector.
Funkce automatické synchronizace šablon stylů CSS umožňuje přímo upravit soubor CSS a okamžitě zobrazit změny v prohlížeči Kontrola stránky.
Kliknutím na Zkontrolovat přepněte kontrolu stránky do režimu kontroly.
V prohlížeči Page Inspector přesuňte ukazatel myši na oddíl Domovská stránka, dokud se nezobrazí popisek div.content-wrapper . Jedním kliknutím vyberte tento prvek.
V okně Styly se zobrazí všechna pravidla šablon stylů CSS pro tento prvek. Posuňte se dolů a vyhledejte selektor třídy .featured .content-wrapper. Klikněte na .featured .content-wrapper. Page Inspector otevře soubor CSS, který definuje tento styl (Site.css) a zvýrazní odpovídající styl CSS.

Teď změňte hodnotu pro background-color na "červená". Změna se zobrazí okamžitě v prohlížeči Page Inspector.

Použití nástroje pro výběr barvy šablon stylů CSS
V dalším kroku se dozvíte, jak pomocí funkce Kontrola stránky rychle najít a změnit šablony stylů CSS pro zvýrazněný text ve výchozí aplikaci. V tomto příkladu jste se rozhodli, že se vám modré zvýraznění nelíbí, a chcete ho změnit na jinou barvu.
Klikněte na tlačítko Zkontrolovat .

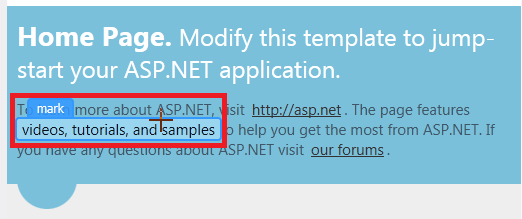
V okně prohlížeče Inspektoru stránky přesuňte ukazatel myši na zvýrazněný text "videa, výukové programy a ukázky", aby se zobrazil popisek CSS "mark".

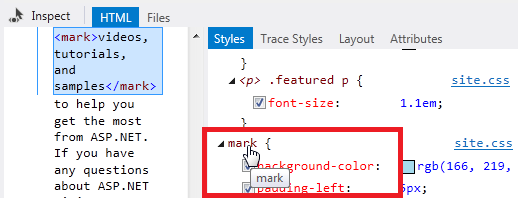
Kliknutím vyberte text. Odpovídající selektor značky CSS se zobrazí v dolní části okna Styly .

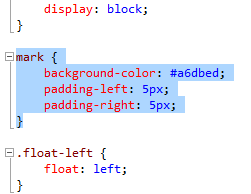
Klikněte na volič značky. Otevře se soubor Site.css pro webovou aplikaci. Klikněte na kartu Site.css a zvýrazní se odpovídající šablony stylů CSS pro selektor:

Vyberte a odeberte čáru s vlastností barva pozadí.
Teď použijete nový nástroj pro výběr barvy šablon stylů CSS v sadě Visual Studio 2012 a zvolíte novou barvu pro vlastnost označit barvu pozadí.
Použití nástroje pro výběr barvy šablon stylů CSS v sadě Visual Studio 2012
Editor CSS v sadě Visual Studio 2012 obsahuje nástroj pro výběr barev, který usnadňuje výběr a vkládání barev. Má jednoduchý barevný pruh a "rozevírací" výběr, který nabízí jemnější ovládání.
Nástroj pro výběr barev obsahuje standardní paletu barev, podporuje standardní názvy barev, kódy hash, barvy RGB, RGBA, HSL a HSLA a udržuje seznam barev, které jste v dokumentu použili naposledy.
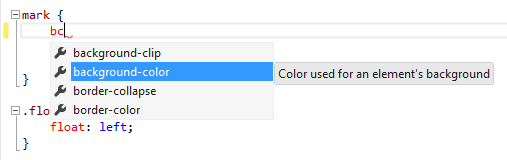
Na řádek, kde byla vlastnost barva pozadí, zadejte "bc" a stiskněte jednou šipku dolů.
Když do vlastnosti oddělené pomlčkami zadáte první znak každého slova, například "background-color", IntelliSense vyfiltruje seznam tak, aby zobrazoval jenom vlastnosti, které odpovídají:

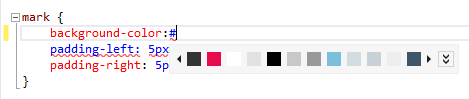
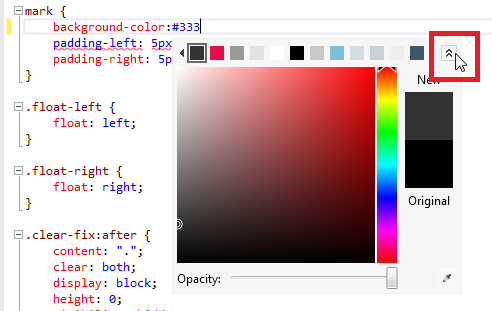
Teď zadejte dvojtečku. Když to uděláte, vloží se celý název vlastnosti barvy pozadí. Type # nebo rgb(a zobrazí se panel pro výběr barvy:

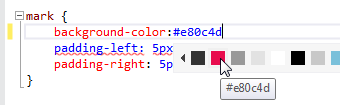
Pokud chcete zjistit, jak panel pro výběr barvy funguje, klikněte na jeho barvy ukazatelem myši nebo stiskněte klávesu se šipkou dolů a pak pomocí kláves se šipkou doleva a doprava procházejte barvy. Když navštívíte barvu, zobrazí se náhled odpovídající hodnoty vlastnosti barva pozadí:

V tomto okamžiku můžete stisknutím klávesy Enter vybrat hodnotu a potom středník (;) k dokončení zadání šablon stylů CSS. Prozatím přejděte k další části, abyste viděli, jak funguje automaticky otevírané okno pro výběr barvy.
Použití Pop-Down výběru barvy
Pokud panel barev nemá přesně tu barvu, kterou hledáte, můžete použít rozevírací okno pro výběr barvy.
Otevřete ho tak, že kliknete na dvojitou dvojitou šipku na pravém konci panelu barev nebo jednou nebo dvakrát stisknete klávesu Šipka dolů na klávesnici.

Klikněte na barvu ve svislém pruhu vpravo. Zobrazí se přechod pro tuto barvu v hlavním okně. Zvolte barvu přímo ze svislého pruhu stisknutím klávesy Enter nebo klikněte na libovolný bod v hlavním okně a zvolte ji s větší přesností.
Pokud je na obrazovce počítače barva, kterou chcete použít (nemusí být uvnitř uživatelského rozhraní sady Visual Studio), můžete její hodnotu zachytit pomocí nástroje Kapátko vpravo dole.
Neprůhlednost barvy můžete změnit také posunutím posuvníku v dolní části výběru barvy. Tím se změní hodnoty barev na hodnoty RGBA, protože formát RGBA může představovat neprůhlednost.
Až zvolíte barvu, stiskněte Enter a potom zadejte středník, aby se v souboru Site.css dokončila položka barva pozadí.
Panel aktualizace page inspectoru
Page Inspector okamžitě zjistí změnu souboru Site.css (nebo libovolného souboru v aplikaci) a zobrazí výstrahu na panelu aktualizací.

Pokud chcete uložit všechny soubory a aktualizovat prohlížeč Kontrola stránek, stiskněte kombinaci kláves Ctrl+Alt+Enter nebo klikněte na aktualizační panel. Změna barvy zvýraznění se zobrazí v prohlížeči:

Všimněte si, že jste pohodlně aktualizovali prohlížeč Page Inspector přímo z prostředí sady Visual Studio. Použití nástroje Page Inspector místo externího prohlížeče vám umožní zůstat při vývoji webových aplikací v editoru.
Viz také
Představujeme Page Inspector (video channel 9)