Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
, autor: Tom FitzMacken
Tento článek vysvětluje, jak číst, zapisovat, přidávat, odstraňovat a nahrávat soubory na webu ASP.NET Web Pages (Razor).
Poznámka
Pokud chcete nahrát obrázky a manipulovat s nimi (například je překlopit nebo změnit jejich velikost), přečtěte si článek Práce s obrázky na webu ASP.NET webových stránek.
Co se naučíte:
- Jak vytvořit textový soubor a zapsat do něj data.
- Postup připojení dat k existujícímu souboru
- Jak číst soubor a zobrazovat ho.
- Jak odstranit soubory z webu.
- Jak umožnit uživatelům nahrát jeden nebo více souborů.
Toto jsou ASP.NET programovací funkce uvedené v článku:
- Objekt
File, který poskytuje způsob správy souborů.- Pomocník
FileUpload.- Objekt
Path, který poskytuje metody, které umožňují manipulaci s názvy cest a souborů.Verze softwaru použité v tomto kurzu
- ASP.NET webové stránky (Razor) 2
- WebMatrix 2
Tento kurz funguje také s WebMatrix 3.
Vytvoření textového souboru a zápis dat do něj
Kromě použití databáze na webu můžete pracovat se soubory. Textové soubory můžete například použít jako jednoduchý způsob ukládání dat pro web. (Textový soubor, který se používá k ukládání dat, se někdy označuje jako plochý soubor.) Textové soubory můžou být v různých formátech, například .txt, .xmlnebo .csv (hodnoty oddělené čárkami).
Pokud chcete data uložit do textového souboru, můžete pomocí File.WriteAllText metody určit soubor, který se má vytvořit, a data, která se do něj mají zapisovat. V tomto postupu vytvoříte stránku, která obsahuje jednoduchý formulář se třemi input prvky (jméno, příjmení a e-mailovou adresu) a tlačítkem Odeslat . Když uživatel odešle formulář, uložíte jeho vstup do textového souboru.
Pokud ještě neexistuje, vytvořte novou složku s názvem App_Data.
V kořenovém adresáři webu vytvořte nový soubor s názvem UserData.cshtml.
Stávající obsah nahraďte následujícím kódem:
@{ var result = ""; if (IsPost) { var firstName = Request["FirstName"]; var lastName = Request["LastName"]; var email = Request["Email"]; var userData = firstName + "," + lastName + "," + email + Environment.NewLine; var dataFile = Server.MapPath("~/App_Data/data.txt"); File.WriteAllText(@dataFile, userData); result = "Information saved."; } } <!DOCTYPE html> <html> <head> <title>Write Data to a File</title> </head> <body> <form id="form1" method="post"> <div> <table> <tr> <td>First Name:</td> <td><input id="FirstName" name="FirstName" type="text" /></td> </tr> <tr> <td>Last Name:</td> <td><input id="LastName" name="LastName" type="text" /></td> </tr> <tr> <td>Email:</td> <td><input id="Email" name="Email" type="text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="Submit"/></td> </tr> </table> </div> <div> @if(result != ""){ <p>Result: @result</p> } </div> </form> </body> </html>Kód HTML vytvoří formulář se třemi textovými poli. V kódu použijete
IsPostvlastnost k určení, zda byla stránka odeslána před zahájením zpracování.Prvním úkolem je získat uživatelský vstup a přiřadit ho k proměnným. Kód pak zřetězí hodnoty samostatných proměnných do jednoho řetězce odděleného čárkami, který je pak uložen v jiné proměnné. Všimněte si, že oddělovač čárk je řetězec obsažený v uvozovkách (","), protože do velkého řetězce, který vytváříte, doslova vkládáte čárku. Na konec dat, která zřetědíte, přidáte
Environment.NewLine. Tím se přidá konec řádku (znak nového řádku). To, co vytváříte pomocí tohoto zřetězení, je řetězec, který vypadá takto:David,Jones,davidj@contoso.com(S neviditelným koncem čáry na konci.)
Potom vytvoříte proměnnou (
dataFile), která obsahuje umístění a název souboru pro uložení dat. Nastavení umístění vyžaduje zvláštní zacházení. Na webech není vhodné odkazovat v kódu na absolutní cesty, jako jeC:\Folder\File.txt pro soubory na webovém serveru. Pokud se web přesune, absolutní cesta bude chybná. Kromě toho u hostovaného webu (na rozdíl od na vašem počítači) obvykle ani nevíte, jaká je správná cesta při psaní kódu.Někdy ale (jako teď, pro zápis souboru) potřebujete úplnou cestu. Řešením je použít metodu
MapPathobjektuServer. Tím se vrátí úplná cesta k vašemu webu. Pokud chcete získat cestu ke kořenovému adresáři webu, pomocí operátoru~(převést virtuální kořenový adresář webu) naMapPath. (Můžete jí také předat název podsložky, třeba ~/App_Data/, a získat tak cestu k této podsložce.) Pak můžete zřetězením dalších informací s libovolnou metodou, která vrátí, vytvořit úplnou cestu. V tomto příkladu přidáte název souboru. (Další informace o tom, jak pracovat s cestami k souborům a složkám, najdete v tématu Úvod do programování webových stránek ASP.NET pomocí syntaxe Razor.)Soubor se uloží do složky App_Data . Tato složka je speciální složkou v ASP.NET, která se používá k ukládání datových souborů, jak je popsáno v úvodu k práci s databází na webech ASP.NET webových stránek.
Metoda
WriteAllTextobjektuFilezapíše data do souboru. Tato metoda přebírá dva parametry: název (s cestou) souboru, do který se má zapisovat, a skutečná data k zápisu. Všimněte si, že název prvního parametru@má znak jako předponu. To ASP.NET říká, že poskytujete doslovný řetězcový literál a že znaky jako "/" by neměly být interpretovány zvláštními způsoby. (Další informace najdete v tématu Úvod do webového programování ASP.NET pomocí syntaxe Razor.)Poznámka
Aby mohl kód ukládat soubory do složky App_Data , potřebuje aplikace pro danou složku oprávnění ke čtení a zápisu. Na vývojovém počítači to obvykle není problém. Když ale publikujete web na webový server poskytovatele hostingu, možná budete muset tato oprávnění explicitně nastavit. Pokud tento kód spustíte na serveru poskytovatele hostingu a dojde k chybám, obraťte se na poskytovatele hostingu a zjistěte, jak tato oprávnění nastavit.
Spusťte stránku v prohlížeči.

Do polí zadejte hodnoty a klikněte na Odeslat.
Zavřete prohlížeč.
Vraťte se do projektu a aktualizujte zobrazení.
Otevřete soubordata.txt . Data, která jste odeslali ve formuláři, jsou v souboru.

Zavřete soubordata.txt .
Připojení dat k existujícímu souboru
V předchozím příkladu jste vytvořili WriteAllText textový soubor, který obsahuje jenom jednu část dat. Pokud metodu znovu zavoláte a předáte jí stejný název souboru, stávající soubor se zcela přepíše. Po vytvoření souboru ale často chcete na konec souboru přidat nová data. Můžete to udělat pomocí AppendAllText metody objektu File .
Na webu vytvořte kopii souboru UserData.cshtml a pojmenujte kopii UserDataMultiple.cshtml.
Nahraďte blok kódu před počáteční
<!DOCTYPE html>značkou následujícím blokem kódu:@{ var result = ""; if (IsPost) { var firstName = Request["FirstName"]; var lastName = Request["LastName"]; var email = Request["Email"]; var userData = firstName + "," + lastName + "," + email + Environment.NewLine; var dataFile = Server.MapPath("~/App_Data/data.txt"); File.AppendAllText (@dataFile, userData); result = "Information saved."; } }Tento kód má jednu změnu oproti předchozímu příkladu. Místo použití
WriteAllTextpoužíváthe AppendAllTextmetodu . Metody jsou podobné s tím rozdílem, žeAppendAllTextpřidá data na konec souboru. Stejně jako v případěWriteAllText,AppendAllTextvytvoří soubor, pokud ještě neexistuje.Spusťte stránku v prohlížeči.
Zadejte hodnoty polí a klikněte na Odeslat.
Přidejte další data a odešlete formulář znovu.
Vraťte se do projektu, klikněte pravým tlačítkem na složku projektu a pak klikněte na Aktualizovat.
Otevřete soubordata.txt . Teď obsahuje nová data, která jste právě zadali.

Čtení a zobrazení dat ze souboru
I když nepotřebujete zapisovat data do textového souboru, budete pravděpodobně někdy potřebovat číst data z jednoho souboru. K tomu můžete objekt znovu použít File . Objekt můžete použít File ke čtení jednotlivých řádků jednotlivě (oddělených koncem řádků) nebo ke čtení jednotlivých položek bez ohledu na to, jak jsou oddělené.
Tento postup ukazuje, jak číst a zobrazit data, která jste vytvořili v předchozím příkladu.
V kořenovém adresáři webu vytvořte nový soubor s názvem DisplayData.cshtml.
Stávající obsah nahraďte následujícím kódem:
@{ var result = ""; Array userData = null; char[] delimiterChar = {','}; var dataFile = Server.MapPath("~/App_Data/data.txt"); if (File.Exists(dataFile)) { userData = File.ReadAllLines(dataFile); if (userData == null) { // Empty file. result = "The file is empty."; } } else { // File does not exist. result = "The file does not exist."; } } <!DOCTYPE html> <html> <head> <title>Reading Data from a File</title> </head> <body> <div> <h1>Reading Data from a File</h1> @result @if (result == "") { <ol> @foreach (string dataLine in userData) { <li> User <ul> @foreach (string dataItem in dataLine.Split(delimiterChar)) { <li>@dataItem</li > } </ul> </li> } </ol> } </div> </body> </html>Kód začíná načtením souboru, který jste vytvořili v předchozím příkladu, do proměnné s názvem
userData, pomocí volání této metody:File.ReadAllLines(dataFile)Kód, který to má provést, je uvnitř
ifpříkazu. Pokud chcete soubor přečíst, je vhodné nejprve pomocíFile.Existsmetody určit, jestli je soubor dostupný. Kód také zkontroluje, jestli je soubor prázdný.Tělo stránky obsahuje dvě
foreachsmyčky, jednu vnořenou uvnitř druhé. Vnějšíforeachsmyčka získává z datového souboru postupně jeden řádek. V tomto případě jsou řádky definovány koncem řádků v souboru – to znamená, že každá datová položka je na vlastním řádku. Vnější smyčka vytvoří novou položku (<li>element) uvnitř seřazeného seznamu (<ol>elementu).Vnitřní smyčka rozdělí každou datovou čáru na položky (pole) pomocí čárky jako oddělovače. (Na základě předchozího příkladu to znamená, že každý řádek obsahuje tři pole – jméno, příjmení a e-mailovou adresu, která jsou oddělená čárkami.) Vnitřní smyčka také vytvoří
<ul>seznam a zobrazí jednu položku seznamu pro každé pole v datovém řádku.Kód ukazuje, jak používat dva datové typy, pole a
chardatový typ. Pole je povinné, protožeFile.ReadAllLinesmetoda vrací data jako pole. Datovýchartyp je povinný, protožeSplitmetoda vrací hodnotuarray, ve které je každý prvek typuchar. (Informace o polích najdete v tématu Úvod do ASP.NET webového programování pomocí syntaxe Razor.)Spusťte stránku v prohlížeči. Zobrazí se data, která jste zadali v předchozích příkladech.

Tip
Zobrazení dat ze souboru aplikace Microsoft Excel Comma-Delimited
Pomocí aplikace Microsoft Excel můžete uložit data obsažená v tabulce jako soubor oddělený čárkami (.csv soubor). Když to uděláte, soubor se uloží ve formátu prostého textu, ne ve formátu Excelu. Každý řádek v tabulce je v textovém souboru oddělený koncem řádku a každá datová položka je oddělena čárkou. Kód zobrazený v předchozím příkladu můžete použít ke čtení excelového souboru odděleného čárkami tak, že změníte název datového souboru v kódu.
Odstraňují se soubory
Pokud chcete odstranit soubory z webu, můžete použít metodu File.Delete . Tento postup ukazuje, jak umožnit uživatelům odstranit obrázek (.jpg soubor) ze složky images , pokud znají název souboru.
Poznámka
Důležité Na produkčním webu obvykle omezíte, kdo může provádět změny dat. Informace o tom, jak nastavit členství a jak autorizovat uživatele k provádění úkolů na webu, najdete v tématu Přidání zabezpečení a členství na web ASP.NET webových stránek.
Na webu vytvořte podsložku s názvem images.
Zkopírujte jeden nebo více .jpg souborů do složky images .
V kořenovém adresáři webu vytvořte nový soubor s názvem FileDelete.cshtml.
Stávající obsah nahraďte následujícím kódem:
@{ bool deleteSuccess = false; var photoName = ""; if (IsPost) { photoName = Request["photoFileName"] + ".jpg"; var fullPath = Server.MapPath("~/images/" + photoName); if (File.Exists(fullPath)) { File.Delete(fullPath); deleteSuccess = true; } } } <!DOCTYPE html> <html> <head> <title>Delete a Photo</title> </head> <body> <h1>Delete a Photo from the Site</h1> <form name="deletePhoto" action="" method="post"> <p>File name of image to delete (without .jpg extension): <input name="photoFileName" type="text" value="" /> </p> <p><input type="submit" value="Submit" /></p> </form> @if(deleteSuccess) { <p> @photoName deleted! </p> } </body> </html>Tato stránka obsahuje formulář, do kterého mohou uživatelé zadat název souboru obrázku. Nezadávají příponu.jpg názvu souboru; omezením takového názvu souboru zabráníte uživatelům v odstraňování libovolných souborů na vašem webu.
Kód přečte název souboru, který uživatel zadal, a pak vytvoří úplnou cestu. K vytvoření cesty kód použije aktuální cestu webu (vrácenou metodou
Server.MapPath), název složky images , název, který uživatel zadal, a ".jpg" jako řetězec literálu.Pokud chcete soubor odstranit, kód zavolá metodu
File.Deletea předá jí úplnou cestu, kterou jste právě sestrojli. Na konci revize kód zobrazí potvrzovací zprávu, že soubor byl odstraněn.Spusťte stránku v prohlížeči.

Zadejte název souboru, který chcete odstranit, a klikněte na Odeslat. Pokud byl soubor odstraněn, zobrazí se v dolní části stránky jeho název.
Umožnit uživatelům nahrát soubor
Tato pomocná rutina FileUpload umožňuje uživatelům nahrávat soubory na váš web. Následující postup ukazuje, jak uživatelům umožnit nahrát jeden soubor.
Přidejte na svůj web knihovnu ASP.NET Webových pomocných rutin, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek, pokud jste ji předtím nepřidali.
Ve složce App_Data vytvořte novou složku a pojmenujte ji UploadFiles.
V kořenovém adresáři vytvořte nový soubor s názvem FileUpload.cshtml.
Nahraďte existující obsah na stránce následujícím kódem:
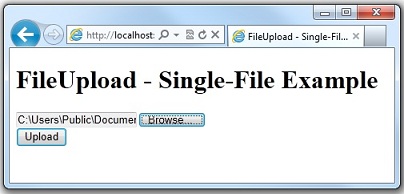
@using Microsoft.Web.Helpers; @{ var fileName = ""; if (IsPost) { var fileSavePath = ""; var uploadedFile = Request.Files[0]; fileName = Path.GetFileName(uploadedFile.FileName); fileSavePath = Server.MapPath("~/App_Data/UploadedFiles/" + fileName); uploadedFile.SaveAs(fileSavePath); } } <!DOCTYPE html> <html> <head> <title>FileUpload - Single-File Example</title> </head> <body> <h1>FileUpload - Single-File Example</h1> @FileUpload.GetHtml( initialNumberOfFiles:1, allowMoreFilesToBeAdded:false, includeFormTag:true, uploadText:"Upload") @if (IsPost) { <span>File uploaded!</span><br/> } </body> </html>Základní část stránky pomocí pomocné rutiny
FileUploadvytvoří pole pro nahrávání a tlačítka, která pravděpodobně znáte:
Vlastnosti, které nastavíte pro pomocnou rutinu
FileUpload, určují, že chcete soubor nahrát do jednoho pole a že chcete, aby tlačítko Odeslat četlo Nahrát. (Další pole přidáte později v článku.)Když uživatel klikne na Nahrát, kód v horní části stránky získá soubor a uloží ho. Objekt
Request, který obvykle používáte k získání hodnot z polí formuláře, máFilestaké pole, které obsahuje soubor (nebo soubory), které byly odeslány. Jednotlivé soubory můžete získat z konkrétních pozic v poli – například pokud chcete získat první nahraný soubor, získáteRequest.Files[0]druhý souborRequest.Files[1]a tak dále. (Mějte na paměti, že při programování se počítání obvykle začíná na nule.)Když načtete nahraný soubor, vložíte ho do proměnné (sem),
uploadedFileabyste s ním mohli manipulovat. Pokud chcete zjistit název nahraného souboru, získáte jenom jehoFileNamevlastnost. Když ale uživatel nahraje soubor,FileNameobsahuje původní jméno uživatele, které zahrnuje celou cestu. Může vypadat takto:C:\Users\Public\Sample.txt
Nechcete ale všechny tyto informace o cestě, protože je to cesta na počítači uživatele, ne pro váš server. Chcete jenom skutečný název souboru (Sample.txt). Pomocí metody můžete vysunout jenom soubor z cesty
Path.GetFileName, například takto:Path.GetFileName(uploadedFile.FileName)Objekt
Pathje nástroj, který má řadu podobných metod, které můžete použít k stripování cest, kombinování cest atd.Jakmile dostanete název nahraného souboru, můžete vytvořit novou cestu pro umístění, kam chcete nahraný soubor uložit na svém webu. V tomto případě můžete zkombinovat
Server.MapPath, názvy složek (App_Data/UploadFiles) a nově odstraněný název souboru a vytvořit tak novou cestu. Pak můžete zavolat metodu nahranéhoSaveAssouboru, která soubor skutečně uloží.Spusťte stránku v prohlížeči.

Klikněte na Procházet a vyberte soubor, který chcete nahrát.

Textové pole vedle tlačítka Procházet bude obsahovat cestu a umístění souboru.

Klikněte na Odeslat.
Na webu klikněte pravým tlačítkem na složku projektu a potom klikněte na Aktualizovat.
Otevřete složku UploadedFiles . Soubor, který jste nahráli, je ve složce.

Umožnit uživatelům nahrát více souborů
V předchozím příkladu jste uživatelům umožnili nahrát jeden soubor. Pomocnou rutinu FileUpload ale můžete použít k nahrání více než jednoho souboru najednou. To je užitečné pro scénáře, jako je nahrávání fotek, kdy nahrávání jednoho souboru po druhém je zdlouhavé. (O nahrávání fotek si můžete přečíst v článku Práce s obrázky na webu ASP.NET webových stránek.) Tento příklad ukazuje, jak umožnit uživatelům nahrát dvě najednou, i když můžete použít stejnou techniku k nahrání více.
Přidejte na svůj web knihovnu ASP.NET webových pomocných rutin, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek, pokud jste to ještě neudělali.
Vytvořte novou stránku s názvem FileUploadMultiple.cshtml.
Nahraďte existující obsah na stránce následujícím kódem:
@using Microsoft.Web.Helpers; @{ var message = ""; if (IsPost) { var fileName = ""; var fileSavePath = ""; int numFiles = Request.Files.Count; int uploadedCount = 0; for(int i =0; i < numFiles; i++) { var uploadedFile = Request.Files[i]; if (uploadedFile.ContentLength > 0) { fileName = Path.GetFileName(uploadedFile.FileName); fileSavePath = Server.MapPath("~/App_Data/UploadedFiles/" + fileName); uploadedFile.SaveAs(fileSavePath); uploadedCount++; } } message = "File upload complete. Total files uploaded: " + uploadedCount.ToString(); } } <!DOCTYPE html> <html> <head><title>FileUpload - Multiple File Example</title></head> <body> <form id="myForm" method="post" enctype="multipart/form-data" action=""> <div> <h1>File Upload - Multiple-File Example</h1> @if (!IsPost) { @FileUpload.GetHtml( initialNumberOfFiles:2, allowMoreFilesToBeAdded:true, includeFormTag:true, addText:"Add another file", uploadText:"Upload") } <span>@message</span> </div> </form> </body> </html>V tomto příkladu
FileUploadje pomocník v textu stránky nakonfigurovaný tak, aby uživatelům ve výchozím nastavení umožnil nahrát dva soubory. ProtožeallowMoreFilesToBeAddedje nastavená natrue, vykreslí pomocník odkaz, který uživateli umožňuje přidat další pole pro nahrávání:
Ke zpracování souborů, které uživatel nahraje, používá kód stejnou základní techniku, jakou jste použili v předchozím příkladu – získejte ze souboru soubor
Request.Filesa pak ho uložte. (Včetně různých věcí, které musíte udělat, abyste získali správný název souboru a cestu.) Novinkou tentokrát je, že uživatel možná nahrává více souborů a vy jich moc neznáte. Pokud to chcete zjistit, můžete získatRequest.Files.Count.S tímto číslem v ruce můžete procházet smyčku
Request.Filesa postupně načíst jednotlivé soubory a uložit je. Pokud chcete opakovat známý počet opakování kolekcí, můžete použít smyčkufor, například takto:for(int i =0; i < numFiles; i++) { var uploadedFile = Request.Files[i]; if (uploadedFile.ContentLength > 0) { fileName = Path.GetFileName(uploadedFile.FileName); // etc. }Proměnná
ije jen dočasný čítač, který přejde od nuly k libovolnému hornímu limitu, který nastavíte. V tomto případě je horním limitem počet souborů. Ale protože čítač začíná na nule, jak je typické pro scénáře počítání v ASP.NET, je horní limit ve skutečnosti o jednu menší než počet souborů. (Pokud se nahrají tři soubory, je počet od nuly do 2.)Proměnná
uploadedCountsečtou všechny soubory, které se úspěšně nahrály a uložily. Tento kód počítá s možností, že očekávaný soubor nebude možné nahrát.Spusťte stránku v prohlížeči. Prohlížeč zobrazí stránku a její dvě pole pro odeslání.
Vyberte dva soubory, které chcete nahrát.
Klikněte na Přidat další soubor. Na stránce se zobrazí nové pole pro nahrání.

Klikněte na Odeslat.
Na webu klikněte pravým tlačítkem na složku projektu a potom klikněte na Aktualizovat.
Otevřete složku UploadedFiles a zobrazte úspěšně nahrané soubory.