Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tom FitzMacken
Tento článek obsahuje přehled programování s webovými stránkami ASP.NET pomocí syntaxe Razor. ASP.NET je technologie Microsoftu pro spouštění dynamických webových stránek na webových serverech. Tento článek se zaměřuje na použití programovacího jazyka C#.
Co se naučíte:
- Prvních 8 tipů pro programování ASP.NET webových stránek pomocí syntaxe Razor
- Budete potřebovat základní koncepty programování.
- Co ASP.NET kód serveru a syntaxe Razor se týká.
Verze softwaru
- ASP.NET webových stránek (Razor) 3
Tento kurz také funguje s webovými stránkami ASP.NET 2.
Nejlepších 8 tipů pro programování
Tato část obsahuje několik tipů, které je naprosto potřeba vědět, když začnete psát kód serveru ASP.NET pomocí syntaxe Razor.
Poznámka:
Syntaxe Razor je založená na programovacím jazyce C# a to je jazyk, který se nejčastěji používá s ASP.NET webovými stránkami. Syntaxe Razor však také podporuje jazyk Visual Basic a vše, co vidíte, můžete také dělat v jazyce Visual Basic. Podrobnosti najdete v dodatku Jazyk a syntaxe jazyka Visual Basic.
Další podrobnosti o většině těchto programovacích technik najdete dále v článku.
1. Přidáte kód na stránku pomocí znaku @
Znak @ začíná vložené výrazy, bloky s jedním příkazem a bloky s více příkazy:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
Takto vypadají tyto příkazy, když se stránka spustí v prohlížeči:

Tip
Kódování HTML
Při zobrazení obsahu na stránce pomocí znaku @ , jako v předchozích příkladech, ASP.NET HTML kóduje výstup. Tím se nahradí rezervované znaky HTML (například < a > a &) kódy, které umožňují, aby se znaky zobrazovaly jako znaky na webové stránce místo toho, aby se interpretovaly jako značky NEBO entity HTML. Bez kódování HTML se výstup z kódu serveru nemusí správně zobrazit a může vystavit stránku rizikům zabezpečení.
Pokud vaším cílem je výstup kódu HTML, který vykresluje značky jako značky (například <p></p> odstavec nebo <em></em> zvýraznění textu), přečtěte si část Kombinování textu, revize a kódu v blocích kódu dále v tomto článku.
Další informace o kódování HTML si můžete přečíst v práci s formuláři.
2. Uzavřete bloky kódu do složených závorek.
Blok kódu obsahuje jeden nebo více příkazů kódu a je uzavřený ve složených závorkách.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
Výsledek zobrazený v prohlížeči:

3. Uvnitř bloku ukončíte každý příkaz kódu středníkem.
Uvnitř bloku kódu musí každý úplný příkaz kódu končit středníkem. Vložené výrazy nekončí středníkem.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. K ukládání hodnot použijete proměnné.
Hodnoty můžete ukládat do proměnné, včetně řetězců, čísel a kalendářních dat atd. Pomocí klíčového slova vytvoříte novou proměnnou var . Hodnoty proměnných můžete vložit přímo na stránku pomocí @.
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Výsledek zobrazený v prohlížeči:

5. Hodnoty literálového řetězce uzavřete do dvojitých uvozovek.
Řetězec je posloupnost znaků, které jsou považovány za text. Pokud chcete zadat řetězec, uzavřete ho do dvojitých uvozovek:
@{ var myString = "This is a string literal"; }
Pokud řetězec, který chcete zobrazit, obsahuje znak zpětného lomítka ( \ ) nebo dvojité uvozovky ( " ), použijte doslovný řetězcový literál s předponou operátoru @ . (V jazyce C# má znak \ zvláštní význam, pokud nepoužíváte doslovný řetězcový literál.)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Pokud chcete vložit dvojité uvozovky, použijte doslovný řetězcový literál a zopakujte uvozovky:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Tady je výsledek použití obou těchto příkladů na stránce:

Poznámka:
Všimněte si, že @ znak slouží k označení doslovných řetězcových literálů v jazyce C# a k označení kódu na ASP.NET stránkách.
6. V kódu se rozlišují malá a velká písmena.
V jazyce C# rozlišují klíčová slova (například var, truea if) a názvy proměnných malá a velká písmena. Následující řádky kódu vytvářejí dvě různé proměnné lastName a LastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Pokud deklarujete proměnnou jako var lastName = "Smith"; a pokusíte se odkazovat na tuto proměnnou na stránce jako @LastName, získáte hodnotu "Jones" místo "Smith".
Poznámka:
V jazyce Visual Basic nerozlišují klíčová slova a proměnné malá a velká písmena.
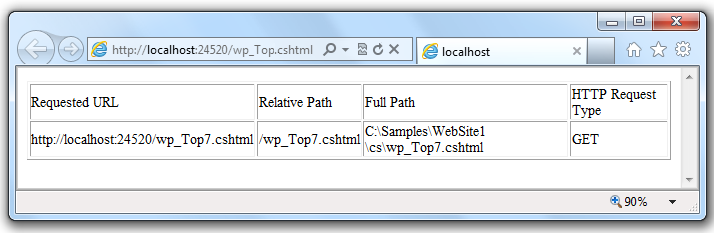
7. Většina kódování zahrnuje objekty
Objekt představuje věc, kterou můžete programovat pomocí stránky, textového pole, souboru, obrázku, webové žádosti, e-mailové zprávy, záznamu zákazníka (řádku databáze) atd. Objekty mají vlastnosti, které popisují jejich vlastnosti a které můžete přečíst nebo změnit – objekt textového pole má Text vlastnost (mimo jiné), objekt požadavku má Url vlastnost, e-mailová zpráva má From vlastnost a objekt zákazníka FirstName má vlastnost. Objekty mají také metody, které mohou provádět "příkazy". Mezi příklady patří metoda objektu Save souboru, metoda objektu Rotate obrázku a metoda e-mailového objektu Send .
Často budete pracovat s objektem Request , který poskytuje informace, jako jsou hodnoty textových polí (pole formuláře) na stránce, jaký typ prohlížeče provedl požadavek, adresa URL stránky, identita uživatele atd. Následující příklad ukazuje, jak získat přístup k vlastnostem objektu Request a jak volat MapPath metodu Request objektu, která poskytuje absolutní cestu stránky na serveru:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Výsledek zobrazený v prohlížeči:

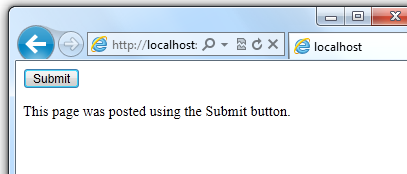
8. Můžete napsat kód, který rozhoduje
Klíčovou funkcí dynamických webových stránek je, že můžete určit, co dělat na základě podmínek. Nejběžnější způsob, jak to udělat, je příkaz if (a volitelný else příkaz).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
if(IsPost) Prohlášení je zkrácený způsob psaní if(IsPost == true). Spolu s if příkazy existují různé způsoby testování podmínek, opakování bloků kódu atd., které jsou popsány dále v tomto článku.
Výsledek zobrazený v prohlížeči (po kliknutí na Odeslat):

Tip
Metody HTTP GET a POST a vlastnost IsPost
Protokol používaný pro webové stránky (HTTP) podporuje velmi omezený počet metod (sloves), které se používají k odesílání požadavků na server. Dvěma nejběžnějšími jsou get, který se používá ke čtení stránky, a POST, který se používá k odeslání stránky. Obecně platí, že když uživatel poprvé požádá o stránku, stránka se vyžaduje pomocí funkce GET. Pokud uživatel vyplní formulář a potom klikne na tlačítko odeslat, prohlížeč odešle na server požadavek POST.
Ve webovém programování je často užitečné vědět, jestli se stránka požaduje jako GET nebo JAKO POST, abyste věděli, jak stránku zpracovat. Ve ASP.NET webových stránkách můžete pomocí IsPost vlastnosti zjistit, jestli je požadavek GET nebo POST. Pokud je požadavek POST, IsPost vrátí tato vlastnost hodnotu true a můžete například číst hodnoty textových polí ve formuláři. V mnoha příkladech si ukážeme, jak stránku zpracovat jinak v závislosti na hodnotě IsPost.
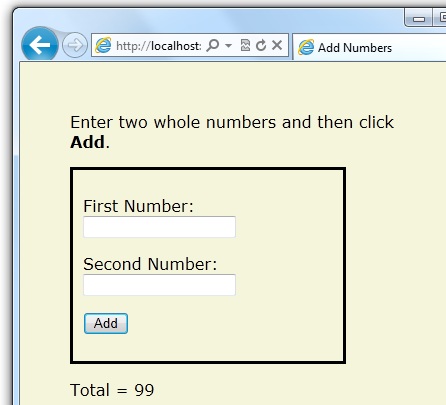
Příklad jednoduchého kódu
Tento postup ukazuje, jak vytvořit stránku, která znázorňuje základní programovací techniky. V příkladu vytvoříte stránku, která uživatelům umožní zadat dvě čísla, pak je sečte a zobrazí výsledek.
V editoru vytvořte nový soubor a pojmenujte ho AddNumbers.cshtml.
Zkopírujte následující kód a kód na stránku a nahraďte cokoli, co už je na stránce.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Tady je několik věcí, které byste si měli všimnout:
- Znak
@spustí první blok kódu na stránce a předcházítotalMessageproměnné vložené v dolní části stránky. - Blok v horní části stránky je uzavřený ve složených závorkách.
- V bloku nahoře končí všechny čáry středníkem.
- Proměnné
total,num1,num2atotalMessageukládat několik čísel a řetězec. - Hodnota řetězce literálu
totalMessagepřiřazená proměnné je v uvozovkách. - Vzhledem k tomu, že kód rozlišují malá a velká písmena,
totalMessagemusí se při použití proměnné v dolní části stránky přesně shodovat s proměnnou v horní části. num1.AsInt() + num2.AsInt()Výraz ukazuje, jak pracovat s objekty a metodami. MetodaAsIntpro každou proměnnou převede řetězec zadaný uživatelem na číslo (celé číslo), abyste s ní mohli provádět aritmetické operace.- Značka
<form>obsahujemethod="post"atribut. Určuje, že když uživatel klikne na Přidat, stránka se odešle na server pomocí metody HTTP POST. Po odeslání stránky seif(IsPost)test vyhodnotí jako true a podmíněný kód se spustí a zobrazí výsledek sčítání čísel.
- Znak
Uložte stránku a spusťte ji v prohlížeči. (Ujistěte se, že je stránka vybraná v okně Pracovní prostor souborů před spuštěním.) Zadejte dvě celá čísla a klikněte na tlačítko Přidat .

Základní koncepty programování
Tento článek obsahuje přehled ASP.NET webového programování. Nejedná se o vyčerpávající zkoumání, jen rychlou prohlídku programovacích konceptů, které budete používat nejčastěji. I tak se věnuje téměř všemu, co budete potřebovat, abyste mohli začít s webovými stránkami ASP.NET.
Ale za prvé, trochu technického pozadí.
Syntaxe Razor, kód serveru a ASP.NET
Syntaxe Razor je jednoduchá programovací syntaxe pro vkládání kódu založeného na serveru na webovou stránku. Na webové stránce, která používá syntaxi Razor, existují dva druhy obsahu: klientský obsah a kód serveru. Obsah klienta je obsah, na který jste zvyklí na webové stránky: kód HTML (prvky), informace o stylu, jako je CSS, možná nějaký klientský skript, jako je JavaScript, a prostý text.
Syntaxe Razor umožňuje přidat kód serveru do tohoto klientského obsahu. Pokud je na stránce kód serveru, server nejprve spustí tento kód před odesláním stránky do prohlížeče. Spuštěním na serveru může kód provádět úlohy, které můžou být mnohem složitější, když použijete samotný klientský obsah, například přístup k serverovým databázím. Nejdůležitější je, že kód serveru může dynamicky vytvářet klientský obsah – může generovat kód HTML nebo jiný obsah za běhu a pak ho odeslat do prohlížeče spolu se statickým kódem HTML, který může stránka obsahovat. Z pohledu prohlížeče se obsah klienta vygenerovaný kódem serveru nijak neliší od jakéhokoli jiného obsahu klienta. Jak jste už viděli, je požadovaný serverový kód poměrně jednoduchý.
ASP.NET webové stránky, které obsahují syntaxi Razor, mají speciální příponu souboru (.cshtml nebo .vbhtml). Server rozpozná tato rozšíření, spustí kód označený syntaxí Razor a pak stránku odešle do prohlížeče.
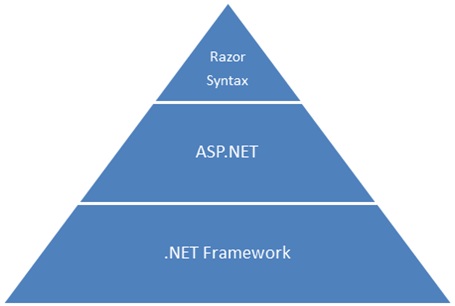
Kam se ASP.NET vejde?
Syntaxe Razor je založená na technologii od Microsoftu označované jako ASP.NET, která je zase založená na rozhraní Microsoft .NET Framework. The.NET Framework je velká komplexní programovací architektura od Microsoftu pro vývoj prakticky jakéhokoli typu počítačové aplikace. ASP.NET je součástí rozhraní .NET Framework, která je speciálně navržená pro vytváření webových aplikací. Vývojáři použili ASP.NET k vytváření mnoha největších a nejsměrnějších webů na světě. (Kdykoli uvidíte příponu názvu souboru .aspx jako součást adresy URL na webu, budete vědět, že web byl napsán pomocí ASP.NET.)
Syntaxe Razor nabízí všechny možnosti ASP.NET, ale použití zjednodušené syntaxe, která se snadněji naučí, pokud jste začátečník a díky tomu budete produktivnější, pokud jste odborník. I když je tato syntaxe jednoduchá, její rodinný vztah k ASP.NET a rozhraní .NET Framework znamená, že s tím, jak se vaše weby stanou sofistikovanějšími, máte sílu větších architektur, které máte k dispozici.

Tip
Třídy a instance
ASP.NET kód serveru používá objekty, které jsou zase založené na myšlence tříd. Třída je definice nebo šablona objektu. Aplikace může například obsahovat Customer třídu, která definuje vlastnosti a metody, které každý objekt zákazníka potřebuje.
Když aplikace potřebuje pracovat se skutečnými informacemi o zákaznících, vytvoří instanci (nebo vytvoří instanci) objektu zákazníka. Každý jednotlivý zákazník je samostatná instance Customer třídy. Každá instance podporuje stejné vlastnosti a metody, ale hodnoty vlastností pro každou instanci jsou obvykle odlišné, protože každý objekt zákazníka je jedinečný. V jednom objektu zákazníka LastName může být vlastnost Novák; v jiném objektu zákazníka LastName může být vlastnost Jones.
Podobně každá jednotlivá webová stránka na vašem webu je Page objekt, který je instancí Page třídy. Tlačítko na stránce je Button objekt, který je instancí Button třídy atd. Každá instance má vlastní charakteristiky, ale všechny jsou založené na tom, co je zadané v definici třídy objektu.
Základní syntaxe
Dříve jste viděli základní příklad, jak vytvořit stránku ASP.NET webových stránek a jak můžete přidat kód serveru do kódu HTML. Tady se dozvíte základy psaní kódu serveru ASP.NET pomocí syntaxe Razor – to znamená pravidel programovacího jazyka.
Pokud máte zkušenosti s programováním (zejména pokud jste používali jazyk C, C++, C#, Visual Basic nebo JavaScript), bude většina toho, co zde čtete, povědomá. Pravděpodobně se budete muset seznámit pouze s tím, jak se kód serveru přidá do revizí v souborech .cshtml .
Kombinování textu, revizí a kódu v blocích kódu
V blocích kódu serveru často chcete výstupní text nebo značky (nebo obojí) na stránku. Pokud blok kódu serveru obsahuje text, který není kód a který by se měl vykreslit tak, jak je, ASP.NET musí být schopen tento text odlišit od kódu. Existuje několik způsobů, jak to udělat.
Uzavřete text do elementu HTML, například
<p></p>nebo<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }Element HTML může obsahovat text, další prvky HTML a výrazy kódu serveru. Když ASP.NET uvidí počáteční značku HTML (například
<p>), vykreslí všechno včetně elementu a jeho obsahu tak, jak je to v prohlížeči, přeloží výrazy kódu serveru tak, jak jde.@:Použijte operátor nebo<text>prvek. Výstupem@:je jeden řádek obsahu obsahující prostý text nebo značky<text>HTML, který obsahuje více řádků k výstupu. Tyto možnosti jsou užitečné, pokud nechcete vykreslovat element HTML jako součást výstupu.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Pokud chcete vytvořit výstup více řádků textu nebo nezoznakovaných značek HTML, můžete před každým řádkem předcházet znakem
@:, nebo můžete řádek uzavřít do elementu<text>. Stejně jako operátor@:<text>se značky používají ASP.NET k identifikaci textového obsahu a ve výstupu stránky se nikdy nevykreslují.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }První příklad opakuje předchozí příklad, ale používá k vykreslení textu jednu dvojici
<text>značek. V druhém příkladu<text>a</text>značky ohraničují tři řádky, z nichž všechny obsahují nějaký text a značky HTML bez shody (<br />), spolu s kódem serveru a odpovídajícími značkami HTML. Opět můžete před každým řádkem zvlášť předcházet operátoru@:. V obou směrech to funguje.Poznámka:
Když vypíšete text, jak je znázorněno v této části – pomocí elementu
@:HTML, operátoru nebo elementu<text>– ASP.NET výstup nezakóduje. (Jak jsme uvedli dříve, ASP.NET kóduje výstup výrazů kódu serveru a bloků kódu serveru, které předchází@, s výjimkou zvláštních případů uvedených v této části.)
Whitespace
Nadbytečné mezery v příkazu (a mimo řetězcový literál) nemají vliv na příkaz:
@{ var lastName = "Smith"; }
Konec řádku v příkazu nemá žádný vliv na příkaz a příkazy můžete zabalit pro čitelnost. Následující příkazy jsou stejné:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
Nelze však zalomit řádek uprostřed řetězcového literálu. Následující příklad nefunguje:
@{ var test = "This is a long
string"; } // Does not work!
Pokud chcete zkombinovat dlouhý řetězec, který se zalamuje na více řádků, jako je výše uvedený kód, existují dvě možnosti. Můžete použít operátor zřetězení (+), který uvidíte později v tomto článku. Pomocí znaku @ můžete také vytvořit doslovný řetězcový literál, jak jste viděli dříve v tomto článku. Doslovné řetězcové literály můžete přerušit napříč řádky:
@{ var longString = @"This is a
long
string";
}
Komentáře ke kódu (a revizí)
Komentáře umožňují nechat poznámky pro sebe nebo pro ostatní. Umožňují vám také zakázat (okomentovat) oddíl kódu nebo revize, které nechcete spouštět, ale chcete je ponechat na své stránce.
Existuje jiná syntaxe komentování kódu Razor a kódu HTML. Stejně jako u všech kódů Razor se komentáře Razor zpracovávají (a pak odeberou) na serveru před odesláním stránky do prohlížeče. Syntaxe komentářů Razor proto umožňuje vložit komentáře do kódu (nebo dokonce do revizí), které můžete vidět při úpravách souboru, ale uživatelé nevidí, a to ani ve zdroji stránky.
U ASP.NET komentářů Razor začnete komentář a @* ukončíte ho *@. Komentář může být na jednom řádku nebo více řádcích:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Tady je komentář v rámci bloku kódu:
@{
@* This is a comment. *@
var theVar = 17;
}
Tady je stejný blok kódu s řádkem kódu zakomentovaným, aby se nespustí:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
Uvnitř bloku kódu jako alternativu k použití syntaxe komentářů Razor můžete použít syntaxi komentování programovacího jazyka, který používáte, například C#:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
V jazyce C# jsou jednořádkové komentáře před // znaky a víceřádkové komentáře začínají /* a končí na */. (Stejně jako u komentářů Razor se komentáře jazyka C# nevykreslují do prohlížeče.)
Pro revize, jak asi víte, můžete vytvořit komentář HTML:
<!-- This is a comment. -->
Komentáře HTML začínají <!-- znaky a končí znakem -->. Komentáře HTML můžete použít k ohraničení nejen textu, ale také všech značek HTML, které můžete chtít zachovat na stránce, ale nechcete vykreslit. Tento komentář HTML skryje celý obsah značek a text, který obsahují:
<!-- <p>This is my paragraph.</p> -->
Na rozdíl od komentářů Razor se komentáře HTML vykreslují na stránku a uživatel je může zobrazit zobrazením zdroje stránky.
Razor má omezení pro vnořené bloky jazyka C#. Další informace naleznete v tématu Pojmenované proměnné jazyka C# a vnořené bloky generují poškozený kód.
Proměnné
Proměnná je pojmenovaný objekt, který používáte k ukládání dat. Proměnné můžete pojmenovat cokoli, ale název musí začínat abecedním znakem a nesmí obsahovat prázdné znaky ani rezervované znaky.
Proměnné a datové typy
Proměnná může mít konkrétní datový typ, který označuje, jaký druh dat je v proměnné uložený. Můžete mít řetězcové proměnné, které ukládají řetězcové hodnoty (například "Hello world"), celočíselné proměnné, které ukládají celočíselné hodnoty (například 3 nebo 79) a proměnné kalendářních dat, které ukládají hodnoty kalendářních dat v různých formátech (například 12. 4. 2012 nebo březen 2009). A existuje mnoho dalších datových typů, které můžete použít.
Obecně ale nemusíte zadávat typ proměnné. Ve většině případů může ASP.NET zjistit typ na základě způsobu použití dat v proměnné. (Někdy musíte zadat typ. Zobrazí se příklady, kde je pravda.)
Proměnnou deklarujete pomocí var klíčového slova (pokud nechcete zadat typ) nebo pomocí názvu typu:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
Následující příklad ukazuje některé typické použití proměnných na webové stránce:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Pokud zkombinujete předchozí příklady na stránce, zobrazí se toto zobrazení v prohlížeči:

Převod a testování datových typů
I když ASP.NET obvykle může datový typ určit automaticky, někdy to nemůže. Proto možná budete muset pomoct ASP.NET provedením explicitního převodu. I když nemusíte převádět typy, někdy je užitečné otestovat, s jakým typem dat můžete pracovat.
Nejběžnějším případem je, že řetězec musíte převést na jiný typ, například na celé číslo nebo datum. Následující příklad ukazuje typický případ, kdy je nutné převést řetězec na číslo.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
Uživatelský vstup vám zpravidla přijde jako řetězce. I když se uživatelům zobrazí výzva k zadání čísla, a i když zadali číslici, při odeslání uživatelského vstupu a jeho přečtení v kódu jsou data ve formátu řetězce. Proto je nutné převést řetězec na číslo. Pokud se v příkladu pokusíte provést aritmetické hodnoty bez jejich převodu, následující chybové výsledky, protože ASP.NET nemůže přidat dva řetězce:
Nelze implicitně převést typ string na int.
Chcete-li převést hodnoty na celá čísla, zavoláte metodu AsInt . Pokud je převod úspěšný, můžete čísla přidat.
Následující tabulka uvádí některé běžné metody převodu a testování proměnných.
Metoda
Popis
Příklad
AsInt(), IsInt()
Převede řetězec, který představuje celé číslo (například "593") na celé číslo.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Převede řetězec jako "true" nebo "false" na logický typ.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Převede řetězec, který má desetinnou hodnotu, například 1,3 nebo 7,439, na číslo s plovoucí desetinnou čárkou.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Převede řetězec, který má desetinnou hodnotu, například 1,3 nebo 7,439, na desetinné číslo. (V ASP.NET je desetinné číslo přesnější než číslo s plovoucí desetinnou čárkou.)
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Převede řetězec, který představuje hodnotu data a času na typ ASP.NET DateTime .
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Převede jakýkoli jiný datový typ na řetězec.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Operátory
Operátor je klíčové slovo nebo znak, který říká ASP.NET, jaký druh příkazu se má ve výrazu provést. Jazyk C# (a syntaxe Razor, která je na něm založená) podporuje mnoho operátorů, ale abyste mohli začít, stačí rozpoznat jen pár. Následující tabulka shrnuje nejběžnější operátory.
Operátor
Popis
Příklady
+ - * /
Matematické operátory používané v číselných výrazech
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Přiřazení. Přiřadí hodnotu na pravé straně příkazu objektu na levé straně.
var age = 17;
==
Rovnost. Vrátí true hodnotu, pokud jsou hodnoty stejné. (Všimněte si rozdílu mezi operátorem = a operátorem == .)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Nerovnost. Vrátí true hodnotu, pokud hodnoty nejsou stejné.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Menší než, větší než, menší než nebo rovno a větší než nebo rovno.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
Zřetězení, které se používá ke spojení řetězců. ASP.NET zná rozdíl mezi tímto operátorem a operátorem sčítání na základě datového typu výrazu.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Operátory inkrementace a dekrementace, které přičítají a odečítají 1 (v uvedeném pořadí) z proměnné.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Tečka. Slouží k rozlišení objektů a jejich vlastností a metod.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Závorkách. Používá se k seskupování výrazů a předávání parametrů metodám.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Závorky. Používá se pro přístup k hodnotám v polích nebo kolekcích.
var income = Request["AnnualIncome"];
!
Ne. Vrátí true hodnotu na false a naopak. Obvykle se používá jako zkrácený způsob, jak testovat false (to znamená, že ne true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
Logické operátory AND a OR, které se používají k propojení podmínek.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Práce s cestami k souborům a složkám v kódu
V kódu budete často pracovat s cestami k souborům a složkám. Tady je příklad struktury fyzických složek pro web, protože se může objevit ve vašem vývojovém počítači:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Tady jsou některé základní podrobnosti o adresách URL a cestách:
- Adresa URL začíná názvem domény (
http://www.example.com) nebo názvem serveru (http://localhost,http://mycomputer). - Adresa URL odpovídá fyzické cestě na hostitelském počítači. Může například
http://myserverodpovídat složce C:\websites\mywebsite na serveru. - Virtuální cesta je zkratka pro reprezentaci cest v kódu, aniž by bylo nutné zadat úplnou cestu. Obsahuje část adresy URL, která následuje za názvem domény nebo serveru. Při použití virtuálních cest můžete přesunout kód na jinou doménu nebo server, aniž byste museli aktualizovat cesty.
Tady je příklad, který vám pomůže pochopit rozdíly:
| Úplná adresa URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Název serveru | mycompanyserver |
| Virtuální cesta | /humanresources/CompanyPolicy.htm |
| Fyzická cesta | C:\mywebsites\humanresources\CompanyPolicy.htm |
Virtuální kořen je /, stejně jako kořen jednotky C: je . (Cesty k virtuálním složkám vždy používají lomítka.) Virtuální cesta ke složce nemusí mít stejný název jako fyzická složka; může to být alias. (Na produkčních serverech se virtuální cesta zřídka shoduje s přesnou fyzickou cestou.)
Při práci se soubory a složkami v kódu někdy potřebujete odkazovat na fyzickou cestu a někdy virtuální cestu v závislosti na objektech, se kterými pracujete. ASP.NET vám poskytne tyto nástroje pro práci s cestami k souborům a složkám v kódu: metodu Server.MapPath a operátor a Href metodu~.
Převod virtuálního na fyzické cesty: Metoda Server.MapPath
Metoda Server.MapPath převede virtuální cestu (například /default.cshtml) na absolutní fyzickou cestu (například C:\WebSites\MyWebSiteFolder\default.cshtml). Tuto metodu použijete pokaždé, když potřebujete úplnou fyzickou cestu. Typickým příkladem je čtení nebo zápis textového souboru nebo souboru obrázku na webovém serveru.
Obvykle neznáte absolutní fyzickou cestu webu na serveru hostitelského webu, takže tato metoda může převést cestu, kterou znáte – virtuální cestu – na odpovídající cestu na serveru za vás. Virtuální cestu předáte do souboru nebo složky metodě a vrátí fyzickou cestu:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Odkazování na virtuální kořen: operátor ~ a Href metoda
V souboru .cshtml nebo .vbhtml můžete odkazovat na virtuální kořenovou cestu pomocí operátoru~. To je velmi užitečné, protože můžete přesouvat stránky na webu a všechny odkazy, které obsahují na jiné stránky, nebudou přerušeny. Je také užitečné v případě, že byste někdy přesunuli svůj web na jiné místo. Několik příkladů:
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Pokud je http://myserver/myappweb , tady je postup, jak ASP.NET při spuštění stránky zacházet s těmito cestami:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(Tyto cesty ve skutečnosti neuvidíte jako hodnoty proměnné, ale ASP.NET bude s cestami zacházet, jako by to byly.)
Operátor můžete použít ~ jak v kódu serveru (jak je uvedeno výše), tak i v revizích, například takto:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
V kódu pomocí operátoru ~ vytvoříte cesty k prostředkům, jako jsou soubory obrázků, jiné webové stránky a soubory CSS. Když se stránka spustí, ASP.NET projde stránku (kód i revize) a přeloží všechny ~ odkazy na příslušnou cestu.
Podmíněná logika a smyčky
ASP.NET serverový kód umožňuje provádět úlohy na základě podmínek a psát kód, který opakuje příkazy určitého počtu (to znamená kód, který spouští smyčku).
Testovací podmínky
K otestování jednoduché podmínky použijete if příkaz, který vrátí hodnotu true nebo false na základě zadaného testu:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
Klíčové if slovo spustí blok. Skutečný test (podmínka) je v závorkách a vrací hodnotu true nebo false. Příkazy, které se spustí, pokud je test pravdivý, jsou uzavřeny ve složených závorkách. Příkaz if může obsahovat else blok, který určuje příkazy ke spuštění, pokud je podmínka nepravda:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
Pomocí bloku můžete přidat více podmínek else if :
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
V tomto příkladu platí, že pokud první podmínka v bloku není pravdivá, else if je podmínka zaškrtnutá. Pokud je tato podmínka splněná, příkazy v else if bloku se spustí. Pokud nejsou splněny žádné podmínky, příkazy v else bloku se spustí. Pokud bloky zablokujete, můžete přidat libovolný počet ostatních bloků a pak ho zavřít jako podmínku else "všechno ostatní".
K otestování velkého počtu podmínek použijte switch blok:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
Hodnota, která se má testovat, je v závorkách (v příkladu weekday proměnné). Každý jednotlivý test používá case příkaz, který končí dvojtečkam (:)). Pokud hodnota case příkazu odpovídá testovací hodnotě, kód v tomto případě se provede. Každý příkaz case zavřete příkazem break . (Pokud zapomenete do každého case bloku zahrnout přerušení, spustí se také kód z dalšího case příkazu.) switch Blok často obsahuje default příkaz jako poslední případ pro možnost "vše ostatní", která se spustí, pokud žádný z ostatních případů není pravdivý.
Výsledek posledních dvou podmíněných bloků zobrazených v prohlížeči:

Kód smyčky
Často potřebujete opakovaně spouštět stejné příkazy. Uděláte to tak, že smyčce. Často například spouštíte stejné příkazy pro každou položku v kolekci dat. Pokud přesně víte, kolikrát chcete smyčku opakovat, můžete použít smyčku for . Tento druh smyčky je zvlášť užitečný pro počítání nebo odpočítávání:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
Smyčka začíná klíčovým slovem for následovaným třemi příkazy v závorkách, přičemž každá je ukončena středníkem.
- V závorkách vytvoří první příkaz (
var i=10;) čítač a inicializuje ho na 10. Čítačinemusíte pojmenovat – můžete použít libovolnou proměnnou.forPři spuštění smyčky se čítač automaticky zvýší. - Druhý příkaz (
i < 21;) nastaví podmínku pro to, jak daleko chcete počítat. V takovém případě chcete přejít na maximálně 20 (to znamená pokračovat, zatímco čítač je menší než 21). - Třetí příkaz (
i++) používá operátor přírůstku, který jednoduše určuje, že čítač by měl mít k němu při každém spuštění smyčky přidanou hodnotu 1.
Uvnitř složených závorek je kód, který se spustí pro každou iteraci smyčky. Přirážka vytvoří pokaždé nový odstavec (<p> prvek) a přidá do výstupu řádek zobrazující hodnotu i (čítač). Při spuštění této stránky vytvoří příklad 11 řádků zobrazující výstup s textem v každém řádku označujícím číslo položky.

Pokud pracujete s kolekcí nebo polem, často používáte smyčku foreach . Kolekce je skupina podobných objektů a foreach smyčka umožňuje provádět úlohu pro každou položku v kolekci. Tento typ smyčky je vhodný pro kolekce, protože na rozdíl od for smyčky nemusíte navyšovat čítač ani nastavit limit. foreach Místo toho kód smyčky jednoduše prochází kolekcí, dokud se nedokončí.
Například následující kód vrátí položky v Request.ServerVariables kolekci, což je objekt, který obsahuje informace o webovém serveru. Používá smyčku foreac h k zobrazení názvu každé položky vytvořením nového <li> prvku v seznamu s odrážkami HTML.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
Za foreach klíčovým slovem následuje závorky, kde deklarujete proměnnou, která představuje jednu položku v kolekci (v příkladu var item), následovanou in klíčovým slovem a kolekcí, kterou chcete procházet. V těle smyčky foreach můžete získat přístup k aktuální položce pomocí proměnné, kterou jste deklarovali dříve.

Pokud chcete vytvořit obecnější smyčku pro obecné účely, použijte příkaz while :
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Smyčka while začíná klíčovým slovem while a za ním závorky, kde určíte, countNum jak dlouho smyčka pokračuje (dokud je kratší než 50), a pak blok, který se má opakovat. Smyčky obvykle inkrementují (přičítají) nebo dekrementují (odečítají) proměnnou nebo objekt používaný k počítání. V tomto příkladu += operátor při každém spuštění smyčky přidá hodnotu 1 countNum . (K dekrementování proměnné ve smyčce, která se odpočítává, byste použili operátor -=dekrementace).
Objekty a kolekce
Téměř všechno v ASP.NET webu je objekt, včetně samotné webové stránky. Tato část popisuje některé důležité objekty, se kterými budete často pracovat ve svém kódu.
Objekty stránky
Nejzásadnější objekt v ASP.NET je stránka. K vlastnostem objektu stránky můžete přistupovat přímo bez opravňujícího objektu. Následující kód získá cestu k souboru stránky pomocí Request objektu stránky:
@{
var path = Request.FilePath;
}
Abyste měli jistotu, že odkazujete na vlastnosti a metody aktuálního objektu stránky, můžete volitelně použít klíčové slovo this k reprezentaci objektu stránky v kódu. Tady je předchozí příklad kódu s přidanou this k reprezentaci stránky:
@{
var path = this.Request.FilePath;
}
Vlastnosti objektu Page můžete použít k získání velkého množství informací, například:
Request. Jak jste už viděli, jedná se o kolekci informací o aktuálním požadavku, včetně toho, jaký typ prohlížeče požadavek provedl, adresu URL stránky, identitu uživatele atd.Response. Jedná se o kolekci informací o odpovědi (stránce), která se odešle do prohlížeče po dokončení spuštění kódu serveru. Tuto vlastnost můžete například použít k zápisu informací do odpovědi.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Objekty kolekce (pole a slovníky)
Kolekce je skupina objektů stejného typu, například kolekce Customer objektů z databáze. ASP.NET obsahuje mnoho předdefinovaných kolekcí, jako je kolekce Request.Files .
Často budete pracovat s daty v kolekcích. Pole a slovník jsou dva běžné typy kolekcí. Pole je užitečné, když chcete uložit kolekci podobných položek, ale nechcete vytvořit samostatnou proměnnou pro uložení každé položky:
@* Array block 1: Declaring a new array using braces. *@
@{
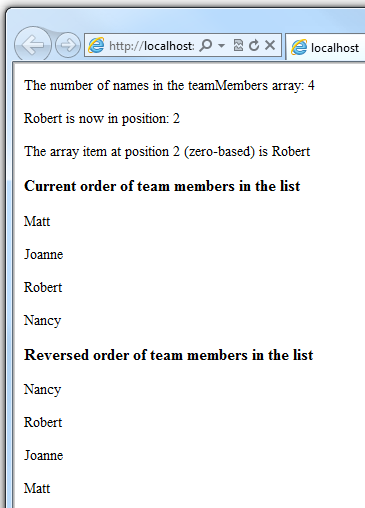
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
Pomocí polí deklarujete konkrétní datový typ, například string, intnebo DateTime. Chcete-li označit, že proměnná může obsahovat matici, přidáte do deklarace závorky (například string[] nebo int[]). K položkám v poli můžete přistupovat pomocí jejich pozice (indexu) nebo pomocí příkazu foreach . Indexy polí jsou založené na nule – to znamená, že první položka je na pozici 0, druhá položka je na pozici 1 atd.
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Počet položek v poli můžete určit získáním jeho Length vlastnosti. Chcete-li získat pozici konkrétní položky v poli (pro vyhledávání pole), použijte metodu Array.IndexOf . Můžete také dělat věci, jako je obrácení obsahu pole ( Array.Reverse metoda) nebo řazení obsahu ( Array.Sort metoda).
Výstup kódu pole řetězců zobrazený v prohlížeči:

Slovník je kolekce párů klíč/hodnota, kde zadáte klíč (nebo název) pro nastavení nebo načtení odpovídající hodnoty:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Pokud chcete vytvořit slovník, použijte new klíčové slovo k označení, že vytváříte nový objekt slovníku. Slovník můžete přiřadit proměnné pomocí klíčového var slova. Datové typy položek ve slovníku označíte pomocí úhlových závorek ( < > ). Na konec deklarace musíte přidat dvojici závorek, protože to je ve skutečnosti metoda, která vytvoří nový slovník.
Pokud chcete do slovníku přidat položky, můžete volat Add metodu proměnné slovníku (myScores v tomto případě) a pak zadat klíč a hodnotu. Případně můžete pomocí hranatých závorek určit klíč a provést jednoduché přiřazení, jako v následujícím příkladu:
myScores["test4"] = 79;
Pokud chcete získat hodnotu ze slovníku, zadejte klíč v hranatých závorkách:
var testScoreThree = myScores["test3"];
Volání metod s parametry
Jak jste si přečetli dříve v tomto článku, objekty, se kterými programujete, mohou mít metody. Například Database objekt může mít metodu Database.Connect . Mnoho metod má také jeden nebo více parametrů. Parametr je hodnota, kterou předáte metodě, aby metoda mohla dokončit svůj úkol. Podívejte se například na deklaraci metody Request.MapPath , která přebírá tři parametry:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(Řádek je zalomený, aby byl čitelnější. Nezapomeňte, že konce řádků můžete umístit téměř na libovolné místo kromě řetězců, které jsou uzavřeny v uvozovkách.)
Tato metoda vrátí fyzickou cestu na serveru, která odpovídá zadané virtuální cestě. Tři parametry metody jsou virtualPath, baseVirtualDira allowCrossAppMapping. (Všimněte si, že v deklaraci jsou parametry uvedeny s datovými typy dat, která přijmou.) Při volání této metody je nutné zadat hodnoty pro všechny tři parametry.
Syntaxe Razor nabízí dvě možnosti předávání parametrů metodě: poziční parametry a pojmenované parametry. Chcete-li volat metodu pomocí pozičních parametrů, předáte parametry v přísném pořadí zadaném v deklaraci metody. (Toto pořadí byste obvykle znali čtením dokumentace pro metodu.) Musíte postupovat podle pořadí a nemůžete vynechat žádný z parametrů – v případě potřeby předáte prázdný řetězec ("") nebo null pro poziční parametr, pro který nemáte hodnotu.
Následující příklad předpokládá, že máte na webu složku s názvem skripty . Kód volá metodu Request.MapPath a předává hodnoty pro tři parametry ve správném pořadí. Zobrazí výslednou mapovanou cestu.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Pokud má metoda mnoho parametrů, můžete zachovat kód čitelnější pomocí pojmenovaných parametrů. Chcete-li volat metodu pomocí pojmenovaných parametrů, zadejte název parametru následovaný dvojtečka (:) a pak hodnotu. Výhodou pojmenovaných parametrů je, že je můžete předat v libovolném pořadí. (Nevýhodou je, že volání metody není tak kompaktní.)
Následující příklad volá stejnou metodu jako výše, ale používá pojmenované parametry k zadání hodnot:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Jak vidíte, parametry se předávají v jiném pořadí. Pokud ale spustíte předchozí příklad a tento příklad, vrátí stejnou hodnotu.
Zpracování chyb
Příkazy Try-Catch
V kódu často budete mít příkazy, které můžou selhat z důvodů mimo vaši kontrolu. Příklad:
- Pokud se váš kód pokusí vytvořit nebo získat přístup k souboru, může dojít k nejrůznějším chybám. Požadovaný soubor nemusí existovat, může být uzamčený, kód nemusí mít oprávnění atd.
- Podobně platí, že pokud se váš kód pokusí aktualizovat záznamy v databázi, může dojít k problémům s oprávněními, může dojít k vyřazení připojení k databázi, může dojít k neplatnému uložení dat atd.
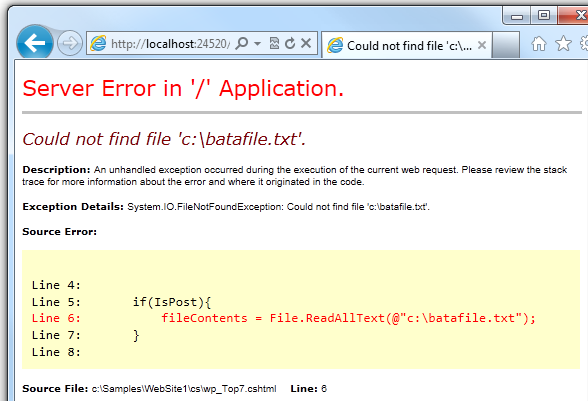
V programovacích termínech se tyto situace nazývají výjimky. Pokud váš kód narazí na výjimku, vygeneruje (vyvolá) chybovou zprávu, která je v nejlepším případě otravná pro uživatele:

V situacích, kdy váš kód může narazit na výjimky a aby se zabránilo chybným zprávám tohoto typu, můžete použít try/catch příkazy. V příkazu try spustíte kód, který kontrolujete. V jednom nebo více catch příkazech můžete vyhledat konkrétní chyby (konkrétní typy výjimek), ke kterým mohlo dojít. Můžete zahrnout tolik catch příkazů, kolik potřebujete, abyste hledali chyby, které očekáváte.
Poznámka:
Doporučujeme, abyste se vyhnuli použití Response.Redirect metody v try/catch příkazech, protože může způsobit výjimku na vaší stránce.
Následující příklad ukazuje stránku, která vytvoří textový soubor na prvním požadavku a pak zobrazí tlačítko, které uživateli umožní soubor otevřít. Příklad záměrně používá chybný název souboru, aby způsobil výjimku. Kód obsahuje catch příkazy pro dvě možné výjimky: FileNotFoundException, ke kterému dochází, pokud je název souboru chybný, a DirectoryNotFoundExceptionk tomu dochází, pokud ASP.NET nemůže ani najít složku. (Příkaz v příkladu můžete zrušit, abyste viděli, jak funguje správně.)
Pokud váš kód nezpracoval výjimku, zobrazí se chybová stránka podobná předchozímu snímku obrazovky. Tato try/catch část ale pomáhá zabránit uživateli v zobrazení těchto typů chyb.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Další materiály
Programování pomocí jazyka Visual Basic
Příloha: Jazyk a syntaxe jazyka Visual Basic
Referenční dokumentace