Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento dokument popisuje vydání ASP.NET MVC 4 .
-
- Rozhraní API pro ASP.NET Web
- Vylepšení výchozích šablon projektů
- Šablona mobilního projektu
- Režimy zobrazení
- jQuery Mobile, přepínač zobrazení a přepsání prohlížeče
- Podpora úloh pro asynchronní kontrolery
- Azure SDK
- Migrace databází
- Prázdná šablona projektu
- Přidání kontroleru do libovolné složky projektu
- Vytváření sady a minifikace
- Povolení přihlášení z Facebooku a jiných webů pomocí OAuth a OpenID
Poznámky k instalaci
ASP.NET MVC 4 pro Visual Studio 2010 je možné nainstalovat z domovské stránky ASP.NET MVC 4 pomocí Instalačního programu webové platformy.
Před instalací ASP.NET MVC 4 doporučujeme odinstalovat všechny dříve nainstalované verze Preview ASP.NET MVC 4. ASP.NET MVC 4 Beta a Release Candidate můžete upgradovat na ASP.NET MVC 4 bez odinstalace.
Tato verze není kompatibilní s žádnými verzemi Preview rozhraní .NET Framework 4.5. Před instalací ASP.NET MVC 4 je nutné samostatně upgradovat všechny nainstalované verze Preview rozhraní .NET Framework 4.5 na konečnou verzi.
ASP.NET MVC 4 je možné nainstalovat a spustit souběžně s ASP.NET MVC 3.
Dokumentace
Dokumentace k ASP.NET MVC je k dispozici na webu MSDN na následující adrese URL:
https://go.microsoft.com/fwlink/?LinkID=243043
Kurzy a další informace o ASP.NET MVC jsou k dispozici na stránce MVC 4 na webu ASP.NET (https://www.asp.net/mvc/mvc4).
Podpora
ASP.NET MVC 4 se plně podporuje. Pokud máte dotazy týkající se práce s touto verzí, můžete je také publikovat na fóru ASP.NET MVC (https://forums.asp.net/1146.aspx), kde členové komunity ASP.NET často poskytují neformální podporu.
Požadavky na software
Komponenty ASP.NET MVC 4 pro Visual Studio vyžadují PowerShell 2.0 a Visual Studio 2010 s aktualizací Service Pack 1 nebo Visual Web Developer Express 2010 s aktualizací Service Pack 1.
Nové funkce v ASP.NET MVC 4
Tato část popisuje funkce, které byly zavedeny ve verzi ASP.NET MVC 4.
Rozhraní API pro ASP.NET Web
ASP.NET MVC 4 zahrnuje ASP.NET webové rozhraní API, což je nová architektura pro vytváření služeb HTTP, které mohou přistupovat k široké škále klientů, včetně prohlížečů a mobilních zařízení. ASP.NET webové rozhraní API je také ideální platformou pro vytváření služeb RESTful.
ASP.NET webové rozhraní API zahrnuje podporu následujících funkcí:
- Moderní programovací model HTTP: Přímý přístup k požadavkům a odpovědím HTTP ve webových rozhraních API a manipulace s nimi pomocí nového objektového modelu HTTP se silnými typy. Stejný programovací model a kanál HTTP jsou v klientovi symetricky dostupné prostřednictvím nového typu HttpClient .
- Úplná podpora tras: ASP.NET webové rozhraní API podporuje úplnou sadu funkcí směrování ASP.NET, včetně parametrů a omezení trasy. Kromě toho můžete pomocí jednoduchých konvencí mapovat akce na metody HTTP.
- Vyjednávání obsahu: Klient a server můžou společně určit správný formát pro data vrácená z webového rozhraní API. ASP.NET webové rozhraní API poskytuje výchozí podporu formátů s kódováním XML, JSON a adres URL formulářů a tuto podporu můžete rozšířit přidáním vlastních formátovačů nebo dokonce nahradit výchozí strategii vyjednávání obsahu.
- Vazby a ověření modelu: Pořadače modelů poskytují snadný způsob, jak extrahovat data z různých částí požadavku HTTP a převést tyto části zpráv na objekty .NET, které mohou být použity akcemi webového rozhraní API. Ověření se provádí také u parametrů akce na základě datových poznámek.
- Filtry: ASP.NET webové rozhraní API podporuje filtry včetně dobře známých filtrů, jako je atribut [Authorize]. Můžete vytvářet a připojovat vlastní filtry pro akce, autorizaci a zpracování výjimek.
- Složení dotazů: Pomocí atributu filtru [Queryable] u akce, která vrací IQueryable , povolte podporu pro dotazování webového rozhraní API prostřednictvím konvencí dotazů OData.
- Vylepšená testovatelnost: Místo nastavení podrobností HTTP ve statických kontextových objektech fungují akce webového rozhraní API s instancemi HttpRequestMessage a HttpResponseMessage. Vytvořte spolu s projektem webového rozhraní API projekt testování jednotek, abyste mohli rychle začít psát testy jednotek pro funkce webového rozhraní API.
- Konfigurace založená na kódu: ASP.NET konfigurace webového rozhraní API se provádí výhradně prostřednictvím kódu, takže konfigurační soubory jsou čisté. Pomocí vzoru poskytnutého lokátoru služby nakonfigurujte body rozšiřitelnosti.
- Vylepšená podpora kontejnerů IoC (Inversion of Control): ASP.NET webové rozhraní API poskytuje skvělou podporu kontejnerů IoC prostřednictvím vylepšené abstrakce překladače závislostí.
- Vlastní hostitel: Webová rozhraní API se dají kromě služby IIS hostovat také ve vlastním procesu a přitom využívat plný výkon tras a dalších funkcí webového rozhraní API.
- Vytvoření vlastních stránek nápovědy a testování: Pomocí nové služby IApiExplorer teď můžete pomocí nové služby IApiExplorer snadno vytvářet vlastní stránky nápovědy a testovat je, abyste získali úplný popis modulu runtime vašich webových rozhraní API.
- Monitorování a diagnostika: ASP.NET webové rozhraní API teď poskytuje infrastrukturu trasování s nízkou hmotností, která usnadňuje integraci se stávajícími řešeními protokolování, jako jsou System.Diagnostics, EtW a architektury protokolování třetích stran. Trasování můžete povolit tak, že poskytnete implementaci ITraceWriter a přidáte ji do konfigurace webového rozhraní API.
- Generování odkazů: Pomocí ASP.NET UrlHelper webového rozhraní API vygenerujte odkazy na související prostředky ve stejné aplikaci.
- Šablona projektu webového rozhraní API: Výběrem nového projektu webového rozhraní API v průvodci Novým projektem MVC 4 rychle zprovozníte ASP.NET webové rozhraní API.
- Lešení: Pomocí dialogového okna Přidat kontroler můžete rychle vygenerovat kontroler webového rozhraní API na základě typu modelu založeného na Entity Frameworku.
Další podrobnosti o ASP.NET webovém rozhraní API najdete na stránce https://www.asp.net/web-api.
Vylepšení výchozích šablon projektů
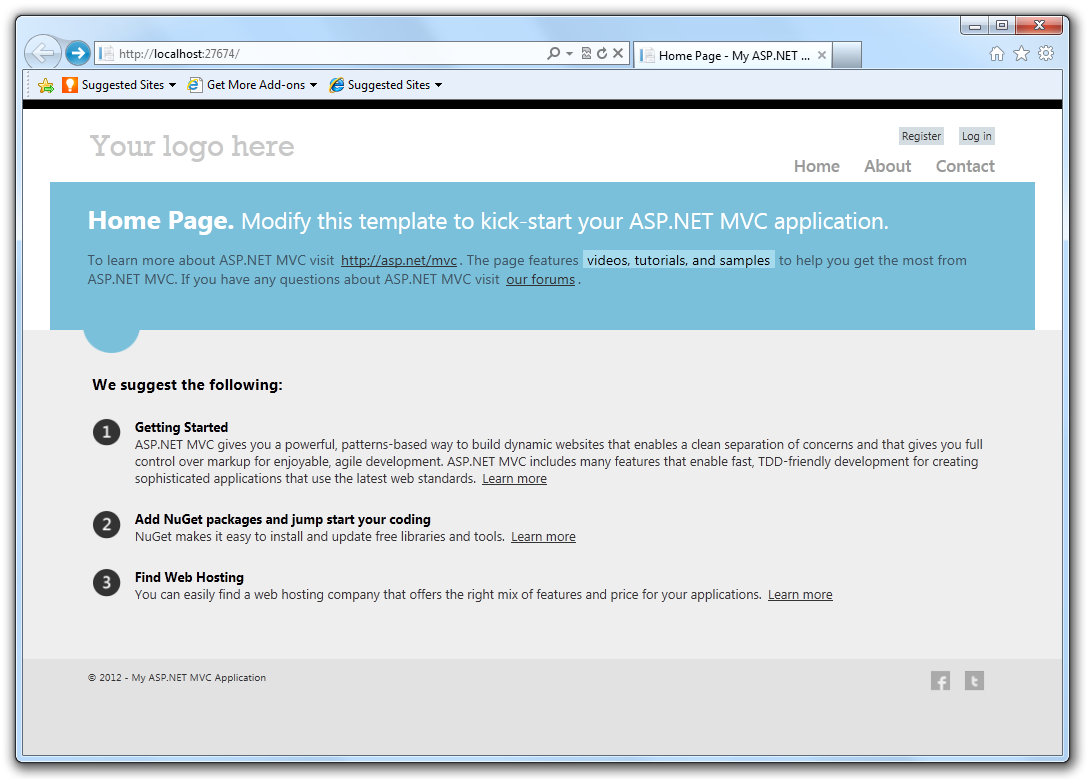
Šablona, která se používá k vytváření nových projektů ASP.NET MVC 4, byla aktualizována tak, aby vytvořila modernější web:

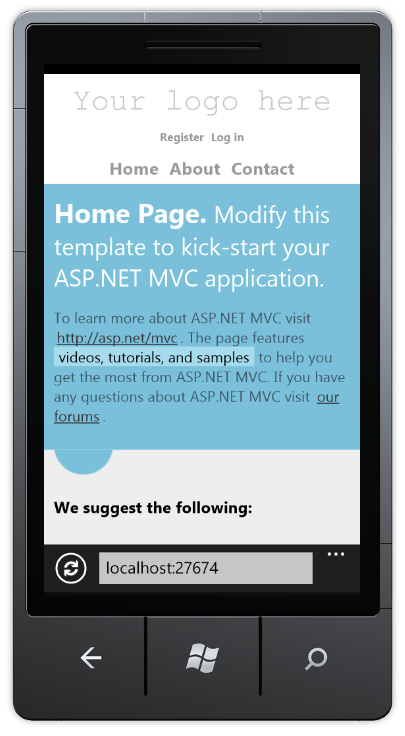
Kromě kosmetických vylepšení jsou v nové šabloně vylepšené funkce. Šablona používá techniku označovanou jako adaptivní vykreslování, aby vypadala dobře v desktopových i mobilních prohlížečích bez jakéhokoli přizpůsobení.

Pokud chcete vidět adaptivní vykreslování v akci, můžete použít mobilní emulátor nebo jednoduše zkusit změnit velikost okna desktopového prohlížeče, aby bylo menší. Když bude okno prohlížeče dostatečně malé, změní se rozložení stránky.
Šablona mobilního projektu
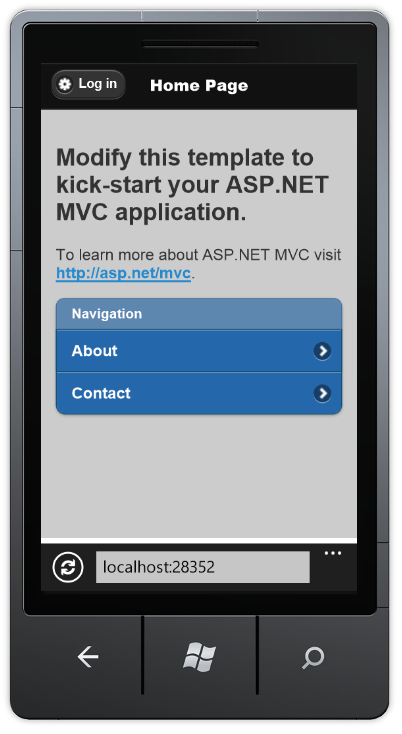
Pokud spouštíte nový projekt a chcete vytvořit web speciálně pro mobilní a tabletové prohlížeče, můžete použít novou šablonu projektu Mobilní aplikace. Tato knihovna je založená na jQuery Mobile, opensourcové knihovně pro vytváření uživatelského rozhraní optimalizovaného pro dotykové ovládání:

Tato šablona obsahuje stejnou strukturu aplikace jako šablona internetové aplikace (a kód kontroleru je prakticky identický), ale je stylizovaný pomocí jQuery Mobile, aby vypadal dobře a dobře se choval na dotykových mobilních zařízeních. Další informace o strukturování a stylu mobilního uživatelského rozhraní najdete na webu projektu jQuery Mobile.
Pokud už máte desktopový web, na který chcete přidat zobrazení optimalizovaná pro mobilní zařízení, nebo pokud chcete vytvořit jeden web, který bude obsluhovat různě stylovaná zobrazení v desktopových a mobilních prohlížečích, můžete použít novou funkci Režimy zobrazení. (Viz další část.)
Režimy zobrazení
Nová funkce Režimy zobrazení umožňuje aplikaci vybrat zobrazení v závislosti na prohlížeči, který žádost vytváří. Pokud například desktopový prohlížeč požádá o domovskou stránku, aplikace může použít šablonu Views\Home\Index.cshtml. Pokud mobilní prohlížeč požaduje domovskou stránku, aplikace může vrátit šablonu Views\Home\Index.mobile.cshtml.
Pro konkrétní typy prohlížečů je také možné přepsat rozložení a části. Příklad:
- Pokud složka Views\Shared obsahuje šablony _Layout.cshtml i _Layout.mobile.cshtml, bude aplikace ve výchozím nastavení používat _Layout.mobile.cshtml při požadavcích z mobilních prohlížečů a _Layout.cshtml během jiných požadavků.
- Pokud složka obsahuje _MyPartial.cshtml i _MyPartial.mobile.cshtml, instrukce @Html.Partial("_MyPartial") vykreslí _MyPartial.mobile.cshtml během požadavků z mobilních prohlížečů a _MyPartial.cshtml během jiných požadavků.
Pokud chcete vytvořit konkrétnější zobrazení, rozložení nebo částečná zobrazení pro jiná zařízení, můžete zaregistrovat novou instanci DefaultDisplayMode a určit název, který se má hledat, když požadavek splňuje určité podmínky. Do metody Application_Start v souboru Global.asax můžete například přidat následující kód pro registraci řetězce "iPhone" jako režimu zobrazení, který se použije, když prohlížeč Apple iPhone odešle požadavek:
DisplayModeProvider.Instance.Modes.Insert(0, new
DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Po spuštění tohoto kódu bude aplikace používat rozložení Views\Shared\_Layout.iPhone.cshtml (pokud existuje). Další informace o režimu zobrazení najdete v tématu ASP.NET funkce MVC 4 Mobile. Aplikace používající DisplayModeProvider by měly nainstalovat balíček NuGet Fixed DisplayModes . Aktualizace ASP.NET podzim 2012 obsahuje balíček NuGet Fixed DisplayModes v nových šablonách projektů. Podrobnosti o opravě najdete v článku o opravené chybě ukládání do mezipaměti mobilních zařízení ASP.NET MVC 4 .
Funkce jQuery Mobile a Mobile
Informace o vytváření mobilních aplikací s ASP.NET MVC 4 pomocí jQuery Mobile najdete v kurzu ASP.NET funkce MVC 4 Mobile.
Podpora úloh pro asynchronní kontrolery
Asynchronní metody akcí teď můžete zapisovat jako jednoduché metody, které vracejí objekt typu Task nebo Task<ActionResult>.
Další informace najdete v tématu Použití asynchronních metod v ASP.NET MVC 4.
Azure SDK
ASP.NET MVC 4 podporuje 1.6 a novější verze sady Windows Azure SDK.
Migrace databází
ASP.NET projekty MVC 4 teď zahrnují Entity Framework 5. Jednou z skvělých funkcí v Entity Frameworku 5 je podpora migrací databází. Tato funkce umožňuje snadno vyvíjet schéma databáze pomocí migrace zaměřené na kód při zachování dat v databázi. Další informace o migracích databází najdete v tématu Přidání nového pole do filmového modelu a tabulky v kurzu Úvod do ASP.NET MVC 4.
Prázdná šablona projektu
Šablona projektu MVC Empty je teď skutečně prázdná, takže můžete začít od zcela čisté tabule. Starší verze šablony prázdného projektu byla přejmenována na Basic.
Přidání kontroleru do libovolné složky projektu
Teď můžete kliknout pravým tlačítkem myši a vybrat Přidat kontroler z libovolné složky v projektu MVC. Získáte tak větší flexibilitu při uspořádání kontrolerů podle svých představ, včetně udržování řadičů MVC a webových rozhraní API v samostatných složkách.
Vytváření sady a minifikace
Architektura sdružování a minifikace umožňuje snížit počet požadavků HTTP, které webová stránka musí provádět, tím, že zkombinuje jednotlivé soubory do jediného souboru pro skripty a šablony stylů CSS. Pak může snížit celkovou velikost těchto požadavků tím, že minimalizuje obsah sady. Minifikace může zahrnovat aktivity, jako je odstranění prázdných znaků, zkrácení názvů proměnných a dokonce i sbalování selektorů CSS na základě jejich sémantiky. Balíčky se deklarují a konfigurují v kódu a v zobrazeních se snadno odkazují pomocí pomocných metod, které můžou generovat buď jeden odkaz na sadu, nebo při ladění více odkazů na jednotlivé obsahy sady. Další informace najdete v tématu Sdružování a minifikace.
Povolení přihlášení z Facebooku a jiných webů pomocí OAuth a OpenID
Výchozí šablony v šabloně projektu ASP.NET MVC 4 Internet teď zahrnují podporu přihlášení OAuth a OpenID pomocí knihovny DotNetOpenAuth. Informace o konfiguraci zprostředkovatele OAuth nebo OpenID najdete v tématu Podpora OAuth/OpenID pro webové formuláře, MVC a webové stránky adokumentaci k funkcím OAuth a OpenID na webových stránkách ASP.NET.
Upgrade projektu ASP.NET MVC 3 na ASP.NET MVC 4
ASP.NET MVC 4 je možné nainstalovat souběžně s ASP.NET MVC 3 na stejném počítači, což umožňuje flexibilně zvolit, kdy upgradovat aplikaci ASP.NET MVC 3 na ASP.NET MVC 4.
Nejjednodušším způsobem, jak upgradovat, je vytvořit nový projekt ASP.NET MVC 4 a zkopírovat všechna zobrazení, kontrolery, kód a soubory obsahu z existujícího projektu MVC 3 do nového projektu a pak aktualizovat odkazy na sestavení v novém projektu tak, aby odpovídaly všem šablonám, které nejsou MVC zahrnuté jako šablony, které používáte. Pokud jste v projektu MVC 3 provedli změny v souboru Web.config, musíte tyto změny také sloučit do souboru Web.config v projektu MVC 4.
Pokud chcete ručně upgradovat existující aplikaci ASP.NET MVC 3 na verzi 4, postupujte takto:
Ve všech Web.config souborech v projektu (jeden je v kořenovém adresáři projektu, jeden ve složce Zobrazení a jeden ve složce Zobrazení pro každou oblast v projektu) nahraďte každou instanci následujícího textu (poznámka: System.Web.WebPages, Version=1.0.0.0 se v projektech vytvořených pomocí sady Visual Studio 2012 nenajde):
System.Web.Mvc, Version=3.0.0.0 System.Web.WebPages, Version=1.0.0.0 System.Web.Helpers, Version=1.0.0.0 System.Web.WebPages.Razor, Version=1.0.0.0s následujícím odpovídajícím textem:
System.Web.Mvc, Version=4.0.0.0 System.Web.WebPages, Version=2.0.0.0 System.Web.Helpers, Version=2.0.0.0 System.Web.WebPages.Razor, Version=2.0.0.0V kořenovém souboru Web.config aktualizujte element webPages:Version na 2.0.0.0 a přidejte nový klíč PreserveLoginUrl s hodnotou true:
<appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="PreserveLoginUrl" value="true" /> </appSettings>V Průzkumník řešení klikněte pravým tlačítkem na Odkazy a vyberte Spravovat balíčky NuGet. V levém podokně vyberte Online\Oficiální zdroj balíčku NuGet a pak aktualizujte následující:
- ASP.NET MVC 4
- (Volitelné) jQuery, ověřování jQuery a uživatelské rozhraní jQuery
- (Volitelné) Entity Framework
- (Optonal) Modernizátor
V Průzkumník řešení klikněte pravým tlačítkem myši na název projektu a pak vyberte Uvolnit projekt. Potom znovu klikněte pravým tlačítkem na název a vyberte Upravit název_projektu.csproj.
Vyhledejte element ProjectTypeGuids a nahraďte {E53F8FEA-EAE0-44A6-8774-FFD645390401} za {E3E379DF-F4C6-4180-9B81-676953ABE47}.
Uložte změny, zavřete soubor projektu (.csproj), který jste upravovali, klikněte pravým tlačítkem myši na projekt a vyberte Znovu načíst projekt.
Pokud projekt odkazuje na knihovny třetích stran kompilované pomocí předchozích verzí ASP.NET MVC, otevřete kořenový soubor Web.config a do části konfigurace přidejte následující tři elementy bindingRedirect:
<configuration> <!--... elements deleted for clarity ...--> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="4.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime> </configuration>
Změny z ASP.NET MVC 4 Release Candidate
Poznámky k verzi pro ASP.NET MVC 4 Release Candidate najdete tady:
Hlavní změny od ASP.NET MVC 4 Release Candidate v této verzi jsou shrnuty níže:
- Konfigurace podle kontroleru: ASP.NET kontrolerů webového rozhraní API lze přiřadit pomocí vlastního atributu, který implementuje IControllerConfiguration k nastavení vlastních formátovačů, selektoru akcí a pořadačů parametrů. Byl odebrán atribut HttpControllerConfigurationAttribute .
- Obslužné rutiny zpráv pro jednotlivé trasy: Nyní můžete zadat obslužnou rutinu konečné zprávy v řetězu požadavků pro danou trasu. To umožňuje podporu pro architektury ride-along pro použití směrování k odesílání do vlastních koncových bodů (bez IHttpController).
- Oznámení o průběhu:ProgressMessageHandler vygeneruje oznámení o průběhu pro nahrání entit požadavků i pro stahované entity odpovědí. Pomocí této obslužné rutiny je možné sledovat, jak daleko nahráváte text požadavku nebo stahujete text odpovědi.
- Nasdílení obsahu:PushStreamContent Třída umožňuje scénáře, kdy producent dat chce zapisovat přímo do požadavku nebo odpovědi (synchronně nebo asynchronně) pomocí streamu. Jakmile je PushStreamContent připraven přijímat data, zavolá delegáta akce s výstupním datovým proudem. Vývojář pak může do datového proudu zapisovat tak dlouho, jak je to potřeba, a po dokončení zápisu datový proud zavřít. PushStreamContent zjistí uzavření datového proudu a dokončí podkladovou asynchronní úlohu pro zápis obsahu.
- Vytváření chybových odpovědí: Pomocí typu HttpError konzistentně znázorňujte informace o chybách, jako jsou chyby ověření a výjimky, a přitom stále dodržujete zásady IncludeErrorDetailPolicy. Pomocí nových rozšiřujících metod CreateErrorResponse můžete snadno vytvářet chybové odpovědi s obsahem HttpError . Obsah HttpError je plně vyjednaný.
- Odebrané mapování MediaRangeMapping: Rozsahy typů médií teď zpracovává výchozí vyjednavač obsahu.
- Výchozí vazba parametrů pro parametry jednoduchého typu je teď [FromUri]: V předchozích verzích ASP.NET webového rozhraní API výchozí vazby parametrů pro parametry jednoduchého typu použité vazby modelu. Výchozí vazba parametrů pro parametry jednoduchého typu je teď [FromUri].
- Výběr akce respektuje požadované parametry: Výběr akce ve webovém rozhraní API ASP.NET teď vybere akci jenom v případě, že jsou k dispozici všechny požadované parametry, které pocházejí z identifikátoru URI. Parametr lze zadat jako volitelný zadáním výchozí hodnoty argumentu v podpisu metody akce.
- Přizpůsobení vazeb parametrů HTTP: Použijte ParameterBindingAttribute k přizpůsobení vazby parametru pro konkrétní parametr akce nebo použijte ParameterBindingRules na HttpConfiguration k přizpůsobení vazeb parametrů obecněji.
- Vylepšení MediaTypeFormatter: Formátovací moduly teď mají přístup k úplné instanci HttpContent .
- Výběr zásad ukládání do vyrovnávací paměti hostitele: Implementujte a nakonfigurujte službu IHostBufferPolicySelector v ASP.NET webovém rozhraní API, aby hostitelé mohli určit zásady pro použití vyrovnávací paměti.
- Přístup ke klientským certifikátům způsobem, který je nezávislý na hostiteli: Pomocí metody rozšíření GetClientCertificate získejte zadaný klientský certifikát ze zprávy požadavku.
- Rozšiřitelnost vyjednávání obsahu: Přizpůsobte vyjednávání obsahu odvozením od defaultcontentNegotiator a přepsáním libovolného aspektu vyjednávání obsahu, který chcete.
- Podpora pro vrácení 406 nepřijatých odpovědí: Pokud není nalezen vhodný formátovací modul, můžete nyní v ASP.NET webovém rozhraní API vrátit 406 Nepřijatých odpovědí, a to tak, že vytvoříte DefaultContentNegotiator s parametrem excludeMatchOnTypeOnly nastaveným na hodnotu true.
- Čtení dat formuláře jako NameValueCollection nebo JToken: Data formuláře můžete číst v řetězci dotazu URI nebo v textu požadavku jako NameValueCollection pomocí metod rozšíření ParseQueryString a ReadAsFormDataAsync v uvedeném pořadí. Podobně můžete číst data formuláře v řetězci dotazu URI nebo v textu požadavku jako JToken pomocí metod rozšíření TryReadQueryAsJson a ReadAsAsync<T> v uvedeném pořadí.
- Vylepšení více částí: Nyní je možné napsat MultipartStreamProvider , který je zcela přizpůsobený typu vícedílných dat MIME, který může číst a prezentovat výsledek optimálním způsobem pro uživatele. Můžete také připojit krok následného zpracování na MultipartStreamProvider , který umožňuje implementaci provádět jakékoli následné zpracování na vícedílných částech těla MIME. Například MultipartFormDataStreamProvider implementace čte datové části formuláře HTML a přidá je do NameValueCollection , takže jsou snadno získat od volajícího.
- Vylepšení generování odkazů:UrlHelper již nezávisí na HttpControllerContext. Nyní můžete přistupovat k UrlHelper z libovolného kontextu, kde httpRequestMessage je k dispozici.
- Změna pořadí provádění obslužné rutiny zprávy: Obslužné rutiny zpráv se teď spouštějí v pořadí, v jakém jsou nakonfigurované, a ne v obráceném pořadí.
- Pomocná rutina pro připojení obslužných rutin zpráv: Nová služba HttpClientFactory , která může připojit delegující obslužné rutiny a vytvořit HttpClient s požadovaným kanálem připraveným k přechodu. Poskytuje také funkce pro propojení s alternativními vnitřními obslužnými rutinami (výchozí je HttpClientHandler) a také provádí zapojení při použití HttpMessageInvoker nebo jiné delegující obslužné rutiny místo HttpClient jako hlavního volatele.
- Podpora sítí CDN v optimalizaci webu ASP.NET: ASP.NET Optimalizace webu teď poskytuje podporu alternativních cest CDN, které umožňují zadat pro každou sadu další adresu URL, která odkazuje na stejný prostředek v síti pro doručování obsahu. Podpora sítí CDN umožňuje získat sady skriptů a stylů geograficky blíže ke koncovým uživatelům webových aplikací. Produkční aplikace by měly implementovat záložní řešení, když cdn není k dispozici. Otestujte záložní řešení.
- ASP.NET tras a konfigurace webového rozhraní API se přesunuly na statickou metodu WebApiConfig.Register , která se dá znovu použít v testovacím kódu. ASP.NET trasy webového rozhraní API byly dříve přidány do RouteConfig.RegisterRoutes spolu se standardními trasami MVC. Výchozí trasy a konfigurace webového rozhraní API ASP.NET se teď zpracovávají samostatnou metodou WebApiConfig.Register , která usnadňuje testování.
Známé problémy a změny způsobující chybu
Verze RC a RTM ASP.NET MVC 4 nesprávně vrátila zobrazení plochy v mezipaměti, když by se měla vrátit mobilní zobrazení.
- Podrobnosti o této opravě najdete v článku ASP.NET opravené mobilní ukládání do mezipaměti MVC 4 . Opravu lze nainstalovat z balíčku NuGet Fixed DisplayModes .
Rozbíjející změny v modulu Razor View Engine. Z System.Web.Mvc.Razor byly odebrány následující typy:
- ModelSpan
- MvcVBRazorCodeGenerator
- MvcCSharpRazorCodeGenerator
- MvcVBRazorCodeParser
Byly odebrány také následující metody:
- MvcCSharpRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
- MvcWebPageRazorHost.DecorateCodeGenerator(System.Web.Razor.Generator.RazorCodeGenerator)
- MvcVBRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
Pokud je WebMatrix.WebData.dll součástí adresáře /bin aplikací ASP.NET MVC 4, převezme adresu URL pro ověřování formulářů. Přidáním sestavení WebMatrix.WebData.dll do aplikace (například výběrem možnosti "ASP.NET webové stránky se syntaxí Razor" při použití dialogového okna Přidat nasaditelné závislosti) přepíšete přesměrování přihlášení ověřování na /account/logon místo na /account/login podle očekávání výchozího řadiče účtů ASP.NET MVC. Pokud chcete tomuto chování zabránit a použít adresu URL zadanou již v části ověřování web.config, můžete přidat appSetting s názvem PreserveLoginUrl a nastavit ho na hodnotu true:
<appSettings> <add key="PreserveLoginUrl" value="true"/> </appSettings>Správce balíčků NuGet se nepodaří nainstalovat při pokusu o instalaci ASP.NET MVC 4 pro souběžné instalace sady Visual Studio 2010 a Visual Web Developer 2010. Pokud chcete spustit Visual Studio 2010 a Visual Web Developer 2010 souběžně s ASP.NET MVC 4, musíte nainstalovat ASP.NET MVC 4 po instalaci obou verzí sady Visual Studio.
Odinstalace ASP.NET MVC 4 se nezdaří, pokud už byly odinstalovány požadavky. Pokud chcete ASP.NET MVC 4, musíte před odinstalací sady Visual Studio odinstalovat ASP.NET MVC 4.
Instalace ASP.NET MVC 4 přeruší ASP.NET aplikace MVC 3 RTM. ASP.NET aplikace MVC 3 vytvořené s verzí RTM (ne s aktualizací ASP.NET MVC 3 Tools ) vyžadují následující změny, aby fungovaly souběžně s ASP.NET MVC 4. Sestavení projektu bez provedení těchto aktualizací vede k chybám kompilace.
Požadované aktualizace
Do kořenového Web.config souboru přidejte novou <položku appSettings> s klíčem webPages:Version a hodnotou 1.0.0.0.
<appSettings> <add key="webpages:Version" value="1.0.0.0"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> </appSettings>V Průzkumník řešení klikněte pravým tlačítkem myši na název projektu a pak vyberte Uvolnit projekt. Potom znovu klikněte pravým tlačítkem na název a vyberte Upravit název_projektu.csproj.
Vyhledejte následující odkazy na sestavení:
<Reference Include="System.Web.WebPages"/> <Reference Include="System.Web.Helpers" />Nahraďte je následujícím kódem:
<Reference Include="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL "/> <Reference Include="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL" />Uložte změny, zavřete soubor projektu (.csproj), který jste upravovali, a potom klikněte pravým tlačítkem na projekt a vyberte Znovu načíst.
Změna projektu ASP.NET MVC 4 na cíl 4.0 z verze 4.5 neaktualizuje odkaz na sestavení EntityFramework: Pokud změníte projekt ASP.NET MVC 4 na cíl 4.0 po dosažení cíle 4.5 odkaz na sestavení EntityFramework bude stále odkazovat na verzi 4.5. Pokud chcete tento problém vyřešit, odinstalujte a znovu nainstalujte balíček NuGet EntityFramework.
403 Zakázáno při spuštění aplikace ASP.NET MVC 4 v Azure po změně na cíl 4.0 z verze 4.5: Pokud po cíli na 4.5 změníte projekt ASP.NET MVC 4 na cíl 4.0 a pak ho nasadíte do Azure, může se za běhu zobrazit chyba 403 Zakázáno. Pokud chcete tento problém vyřešit, přidejte do web.config následující:
<modules runAllManagedModulesForAllRequests="true" />Visual Studio 2012 se chybově ukončí, když zadáte do řetězcového literálu v souboru Razor. Chcete-li tento problém vyřešit, nejprve zadejte uzavírací uvozovky řetězcového literálu.
Když v internetové šabloně přejdete na položku Účet/správa, dojde k chybě za běhu pro jazyky CHS, TRK a CHT. Pokud chcete tento problém vyřešit, upravte stránku tak, aby oddělovala @User.Identity.Name tím, že ji umístíte jako jediný obsah v rámci< silné> značky.
Weby Azure nepodporují poskytovatele Google a LinkedIn. Při nasazování na weby Azure používejte alternativní zprostředkovatele ověřování.
Při použití UriPathExtensionMapping se službou IIS 8 Express/IIS se při pokusu o použití rozšíření zobrazí chyby 404 Nenalezena. Obslužná rutina statického souboru bude kolidovat s požadavky na webová rozhraní API, která používají UriPathExtensionMappings. Nastavte runAllManagedModulesForAllRequests=true v web.config, aby se problém vyřešil.
Metoda Controller.Execute již není volána. Všechny kontrolery MVC se teď vždy spouští asynchronně.