Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Tento dokument popisuje funkci ověření požadavků ASP.NET, kde je aplikace ve výchozím nastavení zabráněna ve zpracování nekódovaného obsahu HTML odeslaného na server. Tuto funkci ověření žádosti lze zakázat, pokud je aplikace navržená tak, aby bezpečně zpracovávala data HTML.
Platí pro ASP.NET 1.1 a ASP.NET 2.0.
Ověření požadavku, funkce ASP.NET od verze 1.1, brání serveru v přijetí obsahu obsahujícího nezakódovaný kód HTML. Tato funkce je navržená tak, aby zabránila některým útokům injektáže skriptů, které umožňují neúmyslně odeslat kód klientského skriptu nebo html na server, uložit a pak je prezentovat ostatním uživatelům. Přesto důrazně doporučujeme, abyste v případě potřeby ověřili všechna vstupní data a kód html je zakódujte.
Můžete například vytvořit webovou stránku, která požaduje e-mailovou adresu uživatele a pak tuto e-mailovou adresu uloží do databáze. Pokud uživatel místo platné e-mailové adresy zadá <script>alert("hello from script")</SCRIPT> , může se při zobrazení těchto dat tento skript spustit, pokud obsah nebyl správně zakódován. Funkce ověření požadavku ASP.NET tomu brání.
Proč je tato funkce užitečná
Mnoho webů si neuvědomuje, že jsou otevřené jednoduchým útokům injektáže skriptů. Ať už je účelem těchto útoků zneužovat web zobrazením HTML nebo potenciálně spustit klientský skript, který uživatele přesměruje na web hackera, útoky prostřednictvím injektáže skriptů jsou problémem, se kterým se musí vývojáři webu potýkat.
Útoky prostřednictvím injektáže skriptů se týkají všech webových vývojářů bez ohledu na to, jestli používají ASP.NET, ASP nebo jiné technologie vývoje pro web.
Funkce ověřování požadavků ASP.NET proaktivně zabraňuje těmto útokům tím, že neumožňuje, aby server zpracovával nekódovaný obsah HTML, pokud se vývojář nerozhodne tento obsah povolit.
Co očekávat: Chybová stránka
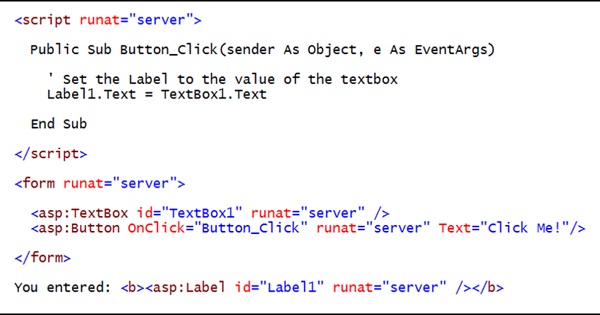
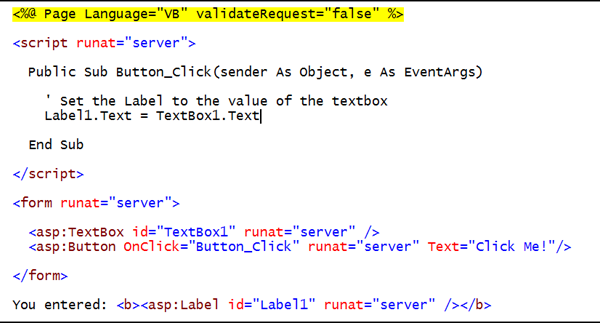
Na následujícím snímku obrazovky je ukázka kódu ASP.NET:

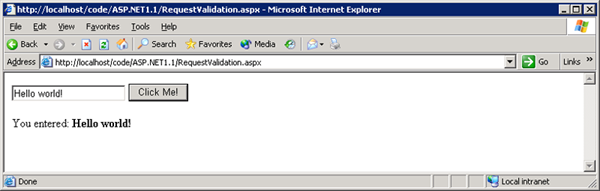
Spuštěním tohoto kódu vytvoříte jednoduchou stránku, která vám umožní zadat text do textového pole, kliknout na tlačítko a zobrazit text v ovládacím prvku popisek:

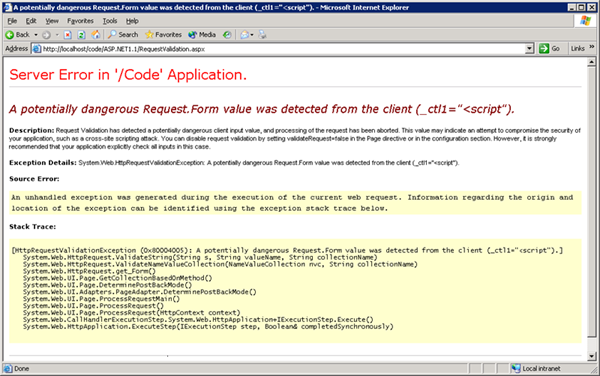
Při zadání a odeslání JavaScriptu <script>alert("hello!")</script> by ale došlo k výjimce:

Chybová zpráva uvádí, že byla zjištěna potenciálně nebezpečná hodnota Request.Form, a poskytuje další podrobnosti v popisu, co přesně se stalo a jak změnit chování. Příklad:
Ověření požadavku zjistilo potenciálně nebezpečnou vstupní hodnotu klienta a zpracování požadavku bylo přerušeno. Tato hodnota může znamenat pokus o ohrožení zabezpečení vaší aplikace, například útok skriptování mezi weby. Ověření požadavku můžete zakázat nastavením validateRequest=false v direktivě Page nebo v části konfigurace. Důrazně však doporučujeme, aby aplikace v tomto případě explicitně zkontrolovala všechny vstupy.
Zakázání ověření požadavku na stránce
Pokud chcete zakázat ověřování požadavků na stránce, musíte nastavit validateRequest atribut direktivy Page na false:
<%@ Page validateRequest="false" %>
Upozornění
Když je ověření požadavku zakázáno, obsah může být odeslán na stránku; je zodpovědností vývojáře stránky zajistit, aby byl obsah správně zakódován nebo zpracován.
Zakázání ověření žádosti pro vaši aplikaci
Pokud chcete pro aplikaci zakázat ověření požadavku, musíte pro aplikaci upravit nebo vytvořit soubor Web.config a nastavit atribut validateRequest oddílu <pages /> na falsehodnotu :
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
Pokud chcete zakázat ověřování žádostí pro všechny aplikace na vašem serveru, můžete tuto změnu provést v souboru Machine.config.
Upozornění
Pokud je ověření požadavku zakázané, může být obsah odeslán do vaší aplikace. je zodpovědností vývojáře aplikace zajistit, aby byl obsah správně zakódován nebo zpracován.
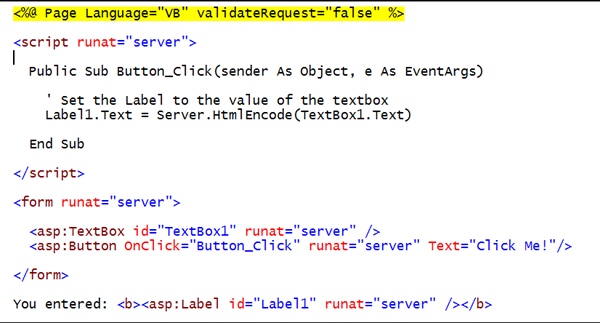
Následující kód se upraví tak, aby vypnul ověřování požadavků:

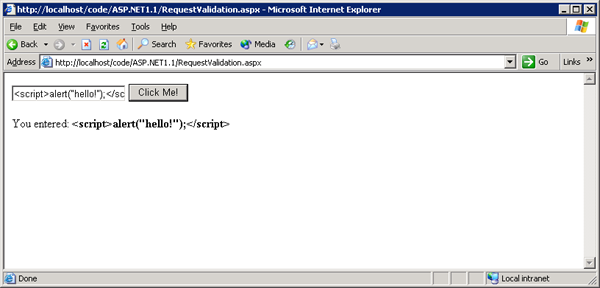
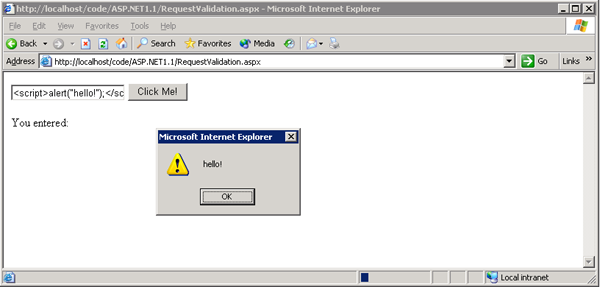
Pokud byste teď do textového pole <script>alert("hello!")</script> zadali následující JavaScript, výsledek by byl:

Abychom tomu zabránili, musíme s vypnutým ověřováním požadavků kódovat obsah ve formátu HTML.
Kódování obsahu html
Pokud jste zakázali ověřování požadavků, je vhodné kódovat obsah html, který se uloží pro budoucí použití. Kódování HTML automaticky nahradí všechny "<' nebo '>' (spolu s několika dalšími symboly) jejich odpovídající reprezentaci kódovanou v HTML. Například "<' se nahradí "<" a ">" nahradí ">". Prohlížeče používají tyto speciální kódy k zobrazení '<' nebo '>' v prohlížeči.
Obsah lze na serveru snadno zakódovat html pomocí Server.HtmlEncode(string) rozhraní API. Obsah lze také snadno dekódovat HTML, to znamená vrátit zpět na standardní HTML pomocí Server.HtmlDecode(string) metody .

Výsledkem je: