Vytvoření a publikování vlastní položky Marketplace služby Azure Stack Hub
Každá položka publikovaná na Marketplace služby Azure Stack Hub používá formát Azure Gallery Package (.azpkg). Nástroj Azure Gallery Packager umožňuje vytvořit vlastní balíček Azure Gallery, který můžete nahrát na Marketplace služby Azure Stack Hub, který si pak můžou uživatelé stáhnout. Proces nasazení používá šablonu Azure Resource Manager.
Položky z Marketplace
Příklady v tomto článku ukazují, jak vytvořit jednu nabídku virtuálního počítače z Marketplace typu Windows nebo Linux.
Požadavky
Před vytvořením položky virtuálního počítače z marketplace udělejte toto:
- Podle pokynů v tématu Přidání image virtuálního počítače do služby Azure Stack Hub nahrajte vlastní image virtuálního počítače na portál Azure Stack Hub.
- Podle pokynů v tomto článku zabalte image (vytvořte .azpkg) a nahrajte ji na Marketplace služby Azure Stack Hub.
Vytvoření položky z Marketplace
Pokud chcete vytvořit vlastní položku marketplace, postupujte takto:
Stáhněte si nástroj Azure Gallery Packager:

Nástroj obsahuje ukázkové balíčky, které jsou ve formátu .azpkg a musí se nejprve extrahovat. Přípony souborů můžete přejmenovat z ".azpkg" na ".zip" nebo použít nástroj pro archivaci podle vašeho výběru:

Po extrahování soubor .zip obsahuje dostupné šablony Resource Manager Linuxu nebo Windows Azure. Můžete znovu použít předem vytvořené šablony Resource Manager a upravit příslušné parametry s podrobnostmi o produktu, které se zobrazí na portálu Služby Azure Stack Hub. Nebo můžete znovu použít soubor .azpkg a přeskočit následující kroky k přizpůsobení vlastního balíčku galerie.
Vytvořte šablonu Azure Resource Manager nebo použijte naše ukázkové šablony pro Windows/Linux. Tyto ukázkové šablony jsou k dispozici v nástroji packager .zip souboru, který jste stáhli v kroku 1. Můžete buď použít šablonu a změnit textová pole, nebo si můžete stáhnout předem nakonfigurovanou šablonu z GitHubu. Další informace o šablonách Azure Resource Manageru najdete v tématu věnovaném šablonám Azure Resource Manageru.
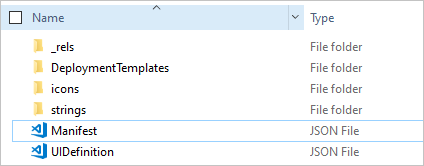
Balíček galerie by měl obsahovat následující strukturu:

Následující zvýrazněné hodnoty (ty s čísly) v šabloně Manifest.json nahraďte hodnotou, kterou jste zadali při nahrávání vlastní image.
Poznámka
V šabloně Azure Resource Manager nikdy nezakódujte žádné tajné kódy, jako jsou kódy Product Key, heslo nebo identifikovatelné informace o zákazníci. Po publikování v galerii jsou soubory JSON šablony přístupné bez nutnosti ověřování. Uložte všechny tajné kódy do Key Vault a volejte je ze šablony.
Doporučujeme, abyste se před publikováním vlastní šablony pokusili publikovat ukázku tak, jak je, a ujistěte se, že funguje ve vašem prostředí. Jakmile ověříte, že tento krok funguje, odstraňte ukázku z galerie a proveďte iterativní změny, dokud nebudete s výsledkem spokojeni.
Následující šablona je ukázkou souboru Manifest.json:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }Následující seznam vysvětluje předchozí číslování hodnot v ukázkové šabloně:
- (1) – Název nabídky.
- (2) – Název vydavatele bez mezery.
- (3) – Verze šablony bez mezery.
- (4) – název, který zákazníci vidí.
- (5) – Název vydavatele, který zákazníci uvidí.
- (6) - Oficiální název vydavatele.
- (7) – Cesta a název každé ikony.
U všech polí odkazujících na ms-resource musíte změnit příslušné hodnoty v souboru strings/resources.json :
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }Struktura souborů šablon nasazení se zobrazí takto:

Nahraďte hodnoty obrázku v souboru createuidefinition.json hodnotou, kterou jste zadali při nahrávání vlastní image.
Pokud chcete zajistit úspěšné nasazení prostředku, otestujte šablonu pomocí rozhraní API služby Azure Stack Hub.
Pokud vaše šablona spoléhá na image virtuálního počítače, podle pokynů přidejte image virtuálního počítače do služby Azure Stack Hub.
Šablonu Azure Resource Manager uložte do složky /Contoso.TodoList/DeploymentTemplates/.
Zvolte ikony a text položky z Marketplace. Přidejte ikony do složky Ikony a do souboru prostředků ve složce Řetězce přidejte text. Pro ikony použijte konvenci pro vytváření malých, středních, velkých a širokých názvů. Podrobný popis těchto velikostí najdete v referenčních informacích k uživatelskému rozhraní položek Marketplace.
Poznámka
Ke správnému sestavení položky z Marketplace se vyžadují všechny čtyři velikosti ikon (malé, střední, velké, široké).
Další úpravy souboru Manifest.json najdete v referenčních informacích : Manifest.json položky Marketplace.
Po dokončení úprav souborů je převeďte na soubor .azpkg. Převod provedete pomocí nástrojeAzureGallery.exe a ukázkového balíčku galerie, který jste si stáhli dříve. Spusťte následující příkaz:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempPoznámka
Výstupní cesta může být libovolná cesta, kterou zvolíte, a nemusí být pod jednotkou C:. Musí však existovat úplná cesta k souboru manifest.json i k výstupnímu balíčku. Pokud je
C:\<path>\galleryPackageName.azpkgnapříklad výstupní cesta , musí složkaC:\<path>existovat.
Publikování položky z Marketplace
K nahrání položky z Marketplace (.azpkg) do úložiště objektů blob v Azure použijte PowerShell nebo Průzkumník služby Azure Storage. Můžete nahrát do místního úložiště Služby Azure Stack Hub nebo do služby Azure Storage, což je dočasné umístění balíčku. Ujistěte se, že je objekt blob veřejně přístupný.
Pokud chcete importovat balíček galerie do služby Azure Stack Hub, prvním krokem je vzdálené připojení (RDP) ke klientskému virtuálnímu počítači, aby se zkopíroval soubor, který jste právě vytvořili, do služby Azure Stack Hub.
Přidejte kontext:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Spuštěním následujícího skriptu naimportujte prostředek do galerie:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerbosePokud při spuštění rutiny Add-AzsGalleryItem dojde k chybě, je možné, že máte nainstalované dvě verze
gallery.adminmodulu. Odeberte všechny verze modulu a nainstalujte nejnovější verzi. Postup odinstalace modulů PowerShellu najdete v tématu Odinstalace existujících verzí modulů PowerShellu služby Azure Stack Hub.Ověřte, že máte platný účet úložiště, který je k dispozici pro uložení položky. Hodnotu můžete získat
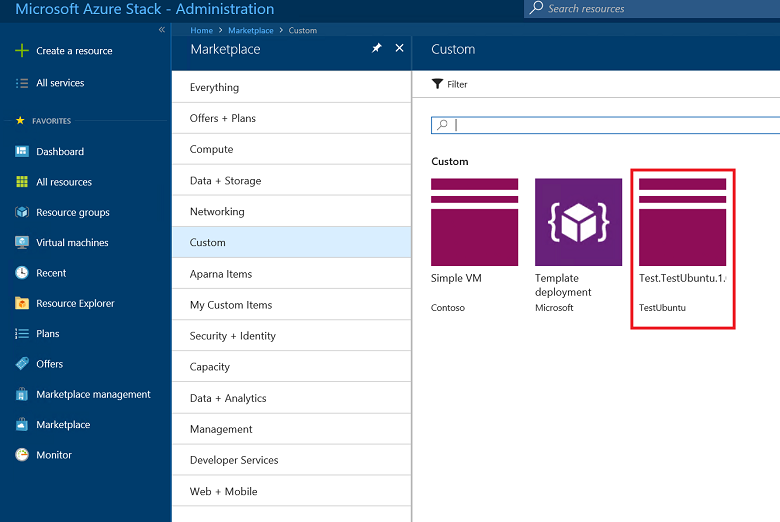
GalleryItemURIz portálu pro správu služby Azure Stack Hub. Vyberte Účet úložiště –> Vlastnosti objektu blob –> ADRESA URL s příponou .azpkg. Účet úložiště je určený pouze pro dočasné použití, aby bylo možné ho publikovat na marketplace.Po dokončení balíčku galerie a jeho nahrání pomocí Add-AzsGalleryItem by se váš vlastní virtuální počítač měl zobrazit na Marketplace a také v zobrazení Vytvořit prostředek . Všimněte si, že vlastní balíček galerie není viditelný ve správě Marketplace.
Po úspěšném publikování položky na marketplace můžete obsah z účtu úložiště odstranit.
Všechny výchozí artefakty galerie a vaše vlastní artefakty galerie jsou teď přístupné bez ověřování pomocí následujících adres URL:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Položku z Marketplace můžete odebrat pomocí rutiny Remove-AzGalleryItem . Příklad:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Poznámka
Uživatelské rozhraní Marketplace může po odebrání položky zobrazit chybu. Pokud chcete chybu opravit, klikněte na nastavení na portálu. Pak v části Přizpůsobení portálu vyberte Zahodit úpravy.
Referenční informace: Manifest.json položky Marketplace
Informace o identitě
| Název | Požaduje se | Typ | Omezení | Popis |
|---|---|---|---|---|
| Název | × | Řetězec | [A-Za-z0-9]+ | |
| Publisher | × | Řetězec | [A-Za-z0-9]+ | |
| Verze | × | Řetězec | SemVer v2 |
Metadata
| Název | Požaduje se | Typ | Omezení | Popis |
|---|---|---|---|---|
| DisplayName | × | Řetězec | Doporučení o velikosti 80 znaků | Portál nemusí správně zobrazit název položky, pokud je delší než 80 znaků. |
| PublisherDisplayName | × | Řetězec | Doporučení o velikosti 30 znaků | Portál nemusí správně zobrazit název vydavatele, pokud je delší než 30 znaků. |
| PublisherLegalName | × | Řetězec | Maximálně 256 znaků | |
| Souhrn | × | Řetězec | 60 až 100 znaků | |
| DlouhýSummary | × | Řetězec | 140 až 256 znaků | Zatím se nedá použít ve službě Azure Stack Hub. |
| Popis | × | HTML | 500 až 5 000 znaků |
Obrázky
Marketplace používá následující ikony:
| Název | Width (Šířka) | Height (Výška) | Poznámky |
|---|---|---|---|
| Široký | 255 px | 115 px | Vždy povinné |
| Velká | 115 px | 115 px | Vždy povinné |
| Střední | 90 px | 90 px | Vždy povinné |
| Malá | 40 px | 40 px | Vždy povinné |
| Snímek obrazovky | 533 px | 324 px | Volitelné |
Kategorie
Každá položka z Marketplace by měla být označená kategorií, která určuje, kde se položka v uživatelském rozhraní portálu zobrazuje. Můžete si vybrat jednu z existujících kategorií ve službě Azure Stack Hub (Výpočetní prostředky, Data a úložiště atd.) nebo zvolit novou.
Odkazy
Každá položka z Marketplace může obsahovat různé odkazy na další obsah. Odkazy jsou zadané jako seznam názvů a identifikátorů URI:
| Název | Požaduje se | Typ | Omezení | Popis |
|---|---|---|---|---|
| DisplayName | × | Řetězec | Maximálně 64 znaků. | |
| Uri | × | Identifikátor URI |
Další vlastnosti
Kromě předchozích metadat můžou autoři z Marketplace poskytovat vlastní data páru klíč/hodnota v následující podobě:
| Název | Požaduje se | Typ | Omezení | Popis |
|---|---|---|---|---|
| DisplayName | × | Řetězec | Maximálně 25 znaků. | |
| Hodnota | × | Řetězec | Maximálně 30 znaků. |
Sanitizace HTML
Pro jakékoli pole, které povoluje HTML, jsou povoleny následující prvky a atributy:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
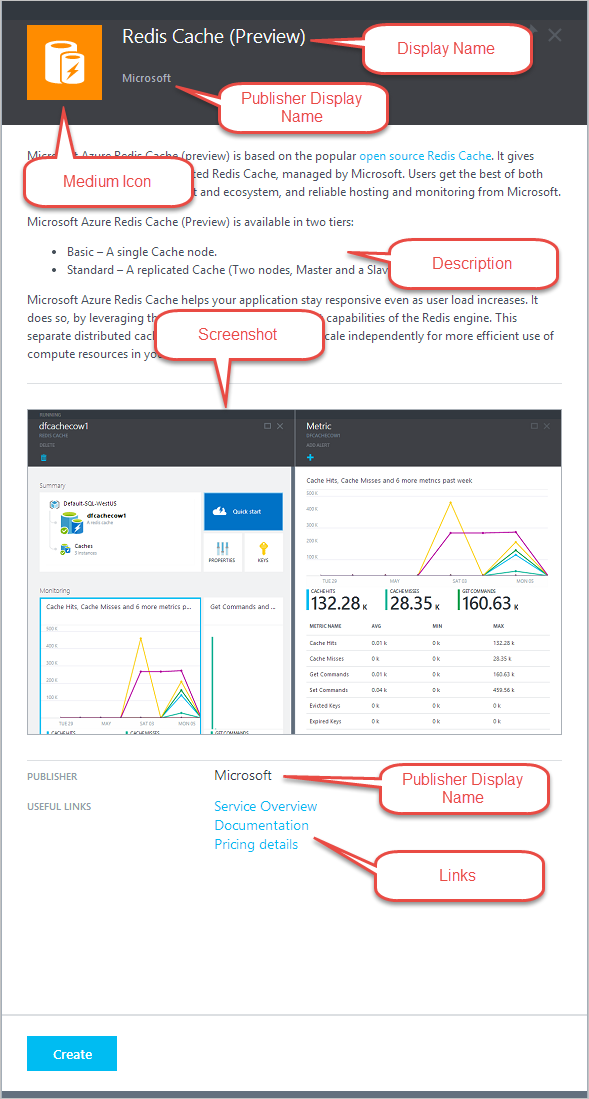
Referenční informace: Uživatelské rozhraní položek Marketplace
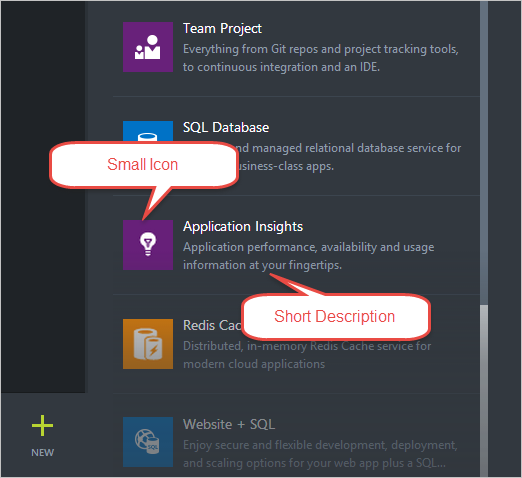
Ikony a text pro položky Marketplace, jak je vidět na portálu Azure Stack Hub, jsou následující.
Okno Vytvořit

Okno Podrobnosti o položce Marketplace