Pomocí GitHub Actions můžete automatizovat pracovní postup a nasadit ho do služby Azure App Service z GitHubu.
Požadavky
Nastavení nasazení GitHub Actions při vytváření aplikace
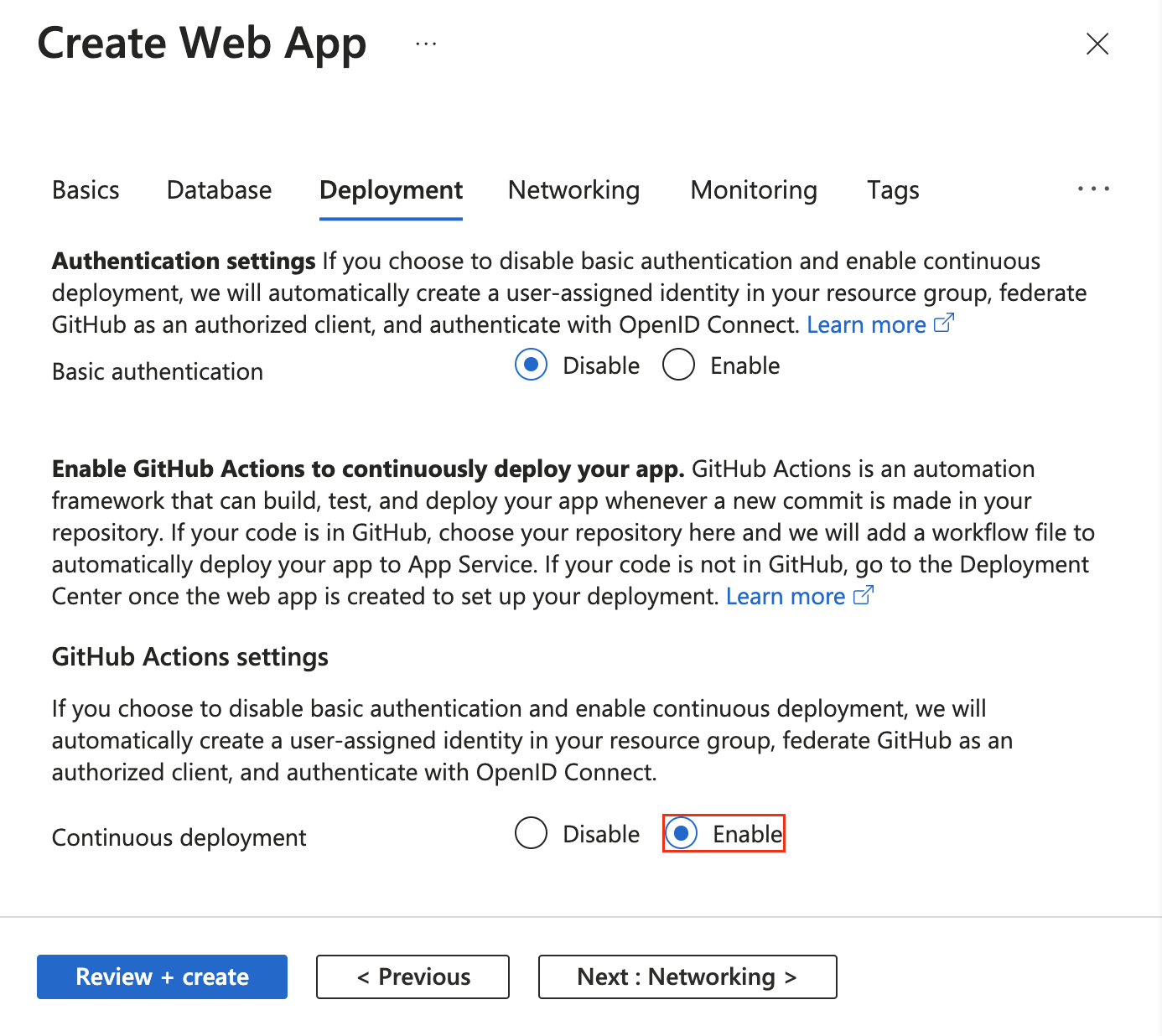
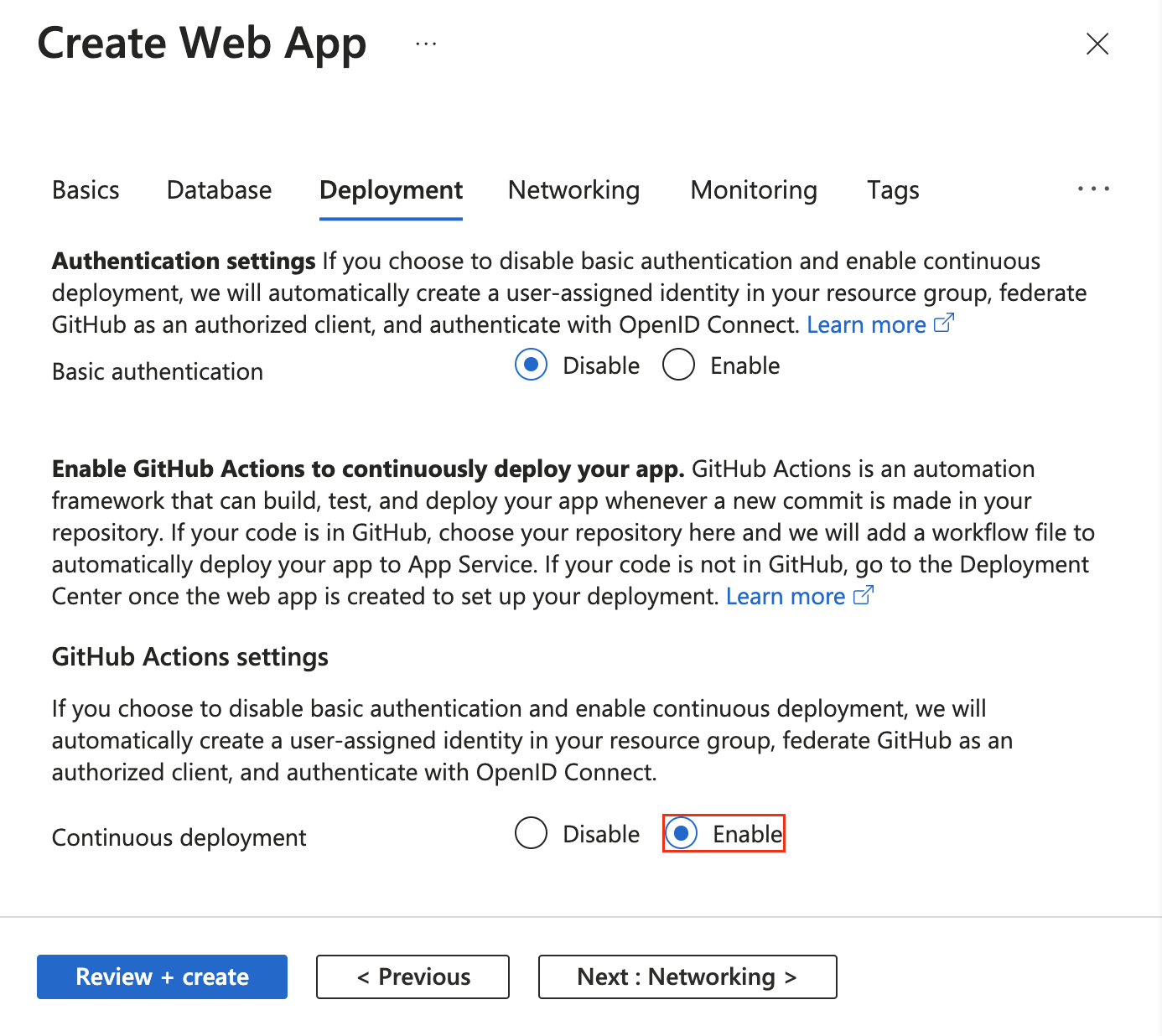
Nasazení GitHub Actions je integrované do výchozího procesu vytvoření webové aplikace. Nastavte průběžné nasazování na Povolit na kartě Nasazení a nakonfigurujte vybranou organizaci, úložiště a větev.

Když povolíte průběžné nasazování, proces Vytvoření webové aplikace automaticky vybere metodu ověřování na základě základního výběru ověřování a odpovídajícím způsobem nakonfiguruje vaši aplikaci a úložiště GitHub:
Nastavení nasazení GitHub Actions z Centra nasazení
U existující aplikace můžete rychle začít s GitHub Actions pomocí Centra nasazení ve službě App Service. Tato metoda na klíč vygeneruje soubor pracovního postupu GitHub Actions na základě technologického zásobníku vaší aplikace a uloží ho do úložiště GitHub.
Pomocí služby Deployment Center můžete také snadno nakonfigurovat bezpečnější ověřování OpenID Connect pomocí identity přiřazené uživatelem. Další informace najdete v možnosti identity přiřazené uživatelem.
Pokud má váš účet Azure potřebná oprávnění, můžete vytvořit identitu přiřazenou uživatelem. V opačném případě můžete v rozevírací nabídce Identita vybrat existující spravovanou identitu přiřazenou uživatelem. Můžete spolu se správcem Azure vytvořit uživatelsky přiřazenou spravovanou identitu s rolí Přispěvatel webu.
Další informace najdete v tématu Průběžné nasazování do služby Aplikace Azure Service.
Ruční nastavení pracovního postupu GitHub Actions
Pracovní postup můžete nasadit bez použití Centra nasazení. Proveďte tyto tři kroky:
-
Vygenerujte přihlašovací údaje pro nasazení.
-
Nakonfigurujte tajný kód GitHubu.
-
Přidejte soubor pracovního postupu do úložiště GitHub.
Generování přihlašovacích údajů pro nasazení
K ověřování pomocí Azure App Service pro GitHub Actions doporučujeme použít OpenID Connect. Tato metoda ověřování používá krátkodobé tokeny.
Nastavení OpenID Connect pomocí GitHub Actions je složitější, ale nabízí posílené zabezpečení.
Můžete se také ověřit pomocí uživatelsky přiřazené spravované identity, služebního principálu nebo profilu publikování.
Následující postup popisuje postup vytvoření aplikace Microsoft Entra, instančního objektu a federovaných přihlašovacích údajů pomocí příkazů Azure CLI. Informace o vytvoření aplikace Microsoft Entra, instančního objektu a federovaných přihlašovacích údajů na webu Azure Portal najdete v tématu Připojení GitHubu a Azure.
Pokud nemáte existující aplikaci, zaregistrujte novou aplikaci Microsoft Entra a služební principál, který může přistupovat k prostředkům. Vytvořte aplikaci Microsoft Entra.
az ad app create --display-name myApp
Tento příkaz vrátí JSON výstup obsahující appId, který je vaším client-id. Uložte hodnotu, kterou chcete použít jako tajný kód GitHubu AZURE_CLIENT_ID později.
Hodnotu objectId použijete při vytváření federovaných přihlašovacích údajů pomocí rozhraní Graph API a odkážete na ni jako na APPLICATION-OBJECT-ID.
Vytvořte service principal. Nahraďte $appID pomocí appId z vašeho JSON výstupu.
Tento příkaz vygeneruje výstup JSON s jiným objectId, který se použije v dalším kroku. Nový objectId je assignee-object-id.
Zkopírujte appOwnerTenantId k pozdějšímu použití jako GitHub tajemství pro AZURE_TENANT_ID.
az ad sp create --id $appId
Vytvořte nové přiřazení role podle předplatného a objektu. Ve výchozím nastavení je přiřazení role svázané s vaším výchozím předplatným. Nahraďte $subscriptionId svým ID předplatného, $resourceGroupName názvem vaší skupiny prostředků, $webappName názvem vaší webové aplikace a $assigneeObjectId vygenerovaným id. Zjistěte , jak spravovat předplatná Azure pomocí Azure CLI.
az role assignment create --role "Website Contributor" --subscription $subscriptionId --assignee-object-id $assigneeObjectId --scope /subscriptions/$subscriptionId/resourceGroups/$resourceGroupName/providers/Microsoft.Web/sites/$webappName --assignee-principal-type ServicePrincipal
Spuštěním následujícího příkazu vytvořte pro aplikaci Microsoft Entra nové přihlašovací údaje federované identity .
Nahraďte APPLICATION-OBJECT-ID tím appId, které jste vygenerovali během vytváření aplikace pro váš Active Directory.
Nastavte hodnotu pro CREDENTIAL-NAME, kterou můžete později použít jako odkaz.
Nastavte subject. GitHub definuje jeho hodnotu v závislosti na vašem pracovním postupu:
- Pro úlohy v prostředí GitHub Actions použijte:
repo:< Organization/Repository >:environment:< Name >
- Pro úlohy, které nejsou vázané na prostředí, zahrňte cestu pro ref pro větev nebo značku podle cesty ref použité pro aktivaci pracovního postupu:
repo:< Organization/Repository >:ref:< ref path>. Například repo:n-username/ node_express:ref:refs/heads/my-branch nebo repo:n-username/ node_express:ref:refs/tags/my-tag.
- Pro pracovní postupy aktivované událostí pull requestu použijte:
repo:< Organization/Repository >:pull_request.
az ad app federated-credential create --id <APPLICATION-OBJECT-ID> --parameters credential.json
("credential.json" contains the following content)
{
"name": "<CREDENTIAL-NAME>",
"issuer": "https://token.actions.githubusercontent.com",
"subject": "repo:organization/repository:ref:refs/heads/main",
"description": "Testing",
"audiences": [
"api://AzureADTokenExchange"
]
}
Profil publikování je ověřovací údaj na úrovni aplikací. Nastavte svůj profil pro publikování jako tajemství GitHubu.
Na webu Azure Portal přejděte do služby App Service.
Na stránce Přehled vyberte Stáhnout publikační profil.
Uložte stažený soubor. Obsah souboru použijte k vytvoření tajného kódu GitHubu.
Poznámka:
Od října 2020 potřebují webové aplikace pro Linux nastavení WEBSITE_WEBDEPLOY_USE_SCM aplikace nastavit na truepřed stažením publikačního profilu.
Službu principal můžete vytvořit pomocí az ad sp create-for-rbac příkazu v Azure CLI. Spusťte tento příkaz pomocí Azure Cloud Shellu na webu Azure Portal nebo výběrem možnosti Otevřít Cloud Shell.
az ad sp create-for-rbac --name "myApp" --role "Website Contributor" \
--scopes /subscriptions/<subscription-id>/resourceGroups/<group-name>/providers/Microsoft.Web/sites/<app-name> \
--json-auth
V předchozím příkladu nahraďte zástupné prvky ID předplatného, název skupiny prostředků a název aplikace. Výstupem je objekt JSON s přihlašovacími údaji pro přiřazení role, které poskytují přístup k vaší aplikaci App Service. Výstup by měl vypadat podobně jako následující fragment kódu JSON. Zkopírujte tento objekt JSON pro pozdější použití.
{
"clientId": "<GUID>",
"clientSecret": "<GUID>",
"subscriptionId": "<GUID>",
"tenantId": "<GUID>",
(...)
}
Důležité
Doporučujeme udělit minimální přístup. Obor v předchozím příkladu je omezený na konkrétní aplikaci App Service, nikoli na celou skupinu prostředků.
K akci musíte zadat ID klienta, ID tenanta a IDAzure/login předplatného vaší aplikace. Tyto hodnoty je možné zadat buď přímo v pracovním postupu, nebo je můžete uložit v tajných kódech GitHubu a odkazovat na je ve vašem pracovním postupu. Uložením hodnot jako tajných kódů GitHubu je bezpečnější možnost.
Otevřete úložiště GitHub a přejděte do Nastavení>Zabezpečení>Tajnosti a proměnné>Akce>Nový tajný kód úložiště.
Vytváření tajných kódů pro AZURE_CLIENT_ID, AZURE_TENANT_IDa AZURE_SUBSCRIPTION_ID. Pro tajné kódy GitHubu použijte tyto hodnoty z aplikace Active Directory:
| Tajný kód GitHubu |
Aplikace Active Directory |
AZURE_CLIENT_ID |
ID aplikace (klienta) |
AZURE_TENANT_ID |
ID adresáře (klienta) |
AZURE_SUBSCRIPTION_ID |
Identifikátor předplatného |
Vyberte Přidat tajný kód a uložte každý tajný kód.
Na GitHubu přejděte do úložiště. Vyberte Nastavení>Zabezpečení>Tajné informace a proměnné>Akce>Nové tajemství úložiště.
Pokud chcete použít přihlašovací údaje na úrovni aplikace, které jste vytvořili v předchozí části, vložte obsah staženého souboru profilu publikování do pole hodnoty tajného klíče. Pojmenujte tajný kód AZURE_WEBAPP_PUBLISH_PROFILE.
Při pozdější konfiguraci souboru pracovního postupu GitHubu použijte AZURE_WEBAPP_PUBLISH_PROFILE akci Nasadit webovou aplikaci Azure . Příklad:
- uses: azure/webapps-deploy@v2
with:
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
Na GitHubu přejděte do úložiště. Vyberte Nastavení>Zabezpečení>Tajné informace a proměnné>Akce>Nové tajemství úložiště.
Pokud chcete použít přihlašovací údaje na úrovni uživatele, které jste vytvořili v předchozí části, vložte celý výstup JSON z příkazu Azure CLI do pole hodnoty tajného kódu. Pojmenujte tajný kód AZURE_CREDENTIALS.
Když později nakonfigurujete soubor pracovního postupu GitHubu, použijte tajný kód pro vstup credsAzure/login. Příklad:
- uses: azure/login@v2
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
Přidání souboru pracovního postupu do úložiště GitHub
Soubor YAML (.yml) v /.github/workflows/ cestě v úložišti GitHub definuje pracovní postup. Tato definice obsahuje různé kroky a parametry, které tvoří pracovní postup.
Soubor pracovního postupu má minimálně následující různé kroky:
- Ověřte se pomocí služby App Service pomocí tajného kódu GitHubu, který jste vytvořili.
- Sestavte webovou aplikaci.
- Nasaďte webovou aplikaci.
Pokud chcete nasadit kód do aplikace App Service, použijte akci azure/webapps-deploy@v3. Akce vyžaduje název vaší webové aplikace v app-name a, v závislosti na vašem zásobníku jazyků, cestu k *.zip, *.war, *.jar nebo složce, kam se má nasadit, do package. Úplný seznam možných vstupů pro azure/webapps-deploy@v3 akci najdete v tématu action.yml.
Následující příklady ukazují část pracovního postupu, která vytváří webovou aplikaci v různých podporovaných jazycích.
Pokud chcete nasadit pomocí OpenID Connect a spravované identity, kterou jste nakonfigurovali, použijte akci azure/login@v2 s klíči client-id, tenant-id a subscription-id. Odkazujte na tajné kódy GitHubu, které jste vytvořili dříve.
name: .NET Core
on: [push]
permissions:
id-token: write
contents: read
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
DOTNET_VERSION: '6.0.x' # Set this to the dot net version to use
jobs:
build:
runs-on: ubuntu-latest
steps:
# Check out the repo
- uses: actions/checkout@main
- uses: azure/login@v2
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
# Setup .NET Core SDK
- name: Setup .NET Core
uses: actions/setup-dotnet@v3
with:
dotnet-version: ${{ env.DOTNET_VERSION }}
# Run dotnet build and publish
- name: dotnet build and publish
run: |
dotnet restore
dotnet build --configuration Release
dotnet publish -c Release --property:PublishDir='${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/myapp'
# Deploy to Azure Web apps
- name: 'Run Azure webapp deploy action using publish profile credentials'
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }} # Replace with your app name
package: '${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/myapp'
- name: logout
run: |
az logout
Sestavte a nasaďte aplikaci ASP.NET model-view-controller (MVC) do Azure pomocí služebního účtu Azure. Příklad používá tajné klíče GitHubu pro hodnoty client-id, tenant-id a subscription-id. Tyto hodnoty můžete také předat přímo v akci přihlášení.
name: Deploy ASP.NET MVC App deploy to Azure Web App
on: [push]
permissions:
id-token: write
contents: read
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
NUGET_VERSION: '5.3.x' # Set this to the dot net version to use
jobs:
build-and-deploy:
runs-on: windows-latest
steps:
# Check out the repo
- uses: actions/checkout@main
- uses: azure/login@v2
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
- name: Install Nuget
uses: nuget/setup-nuget@v1
with:
nuget-version: ${{ env.NUGET_VERSION}}
- name: NuGet to restore dependencies as well as project-specific tools that are specified in the project file
run: nuget restore
- name: Add msbuild to PATH
uses: microsoft/setup-msbuild@v1.0.2
- name: Run MSBuild
run: msbuild .\SampleWebApplication.sln
- name: 'Run Azure webapp deploy action using publish profile credentials'
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }} # Replace with your app name
package: '${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/SampleWebApplication/'
# Azure logout
- name: logout
run: |
az logout
Sestavte a nasaďte aplikaci Java Spring Boot do Azure pomocí služebního zástupce Azure. Příklad používá tajné klíče GitHubu pro hodnoty client-id, tenant-id a subscription-id. Tyto hodnoty můžete také předat přímo v akci přihlášení.
name: Java CI with Maven
on: [push]
permissions:
id-token: write
contents: read
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: azure/login@v2
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
- name: Set up JDK 1.8
uses: actions/setup-java@v3
with:
java-version: 1.8
- name: Build with Maven
run: mvn -B package --file pom.xml
working-directory: complete
- name: Azure WebApp
uses: Azure/webapps-deploy@v3
with:
app-name: my-app-name
package: my/target/*.jar
# Azure logout
- name: logout
run: |
az logout
name: Build and deploy WAR app to Azure Web App using OpenID Connect
env:
JAVA_VERSION: '11' # Set this to the Java version to use
DISTRIBUTION: microsoft # Set this to the Java distribution
AZURE_WEBAPP_NAME: sampleapp # Set this to the name of your web app
on: [push]
permissions:
id-token: write
contents: read
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up Java version
uses: actions/setup-java@v3.0.0
with:
java-version: ${{ env.JAVA_VERSION }}
distribution: ${{ env.DISTRIBUTION }}
cache: 'maven'
- name: Build with Maven
run: mvn clean install
- name: Login to Azure
uses: azure/login@v2
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
- name: Deploy to Azure Web App
id: deploy-to-webapp
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
package: '*.war'
Tady je úplný příklad , který používá více úloh pro sestavení a nasazení.
Důležité
Pokud nasazujete Node.js aplikaci s TypeScriptem nebo jinými zkompilovanými jazyky pomocí azure/webapps-deploy@v3, sestavte aplikaci nejprve v GitHub Actions a pak nasaďte zkompilovanou výstupní složku (napříkladdist/).build/ Pokud místo toho chcete použít automatizaci sestavení služby App Service, nastavte SCM_DO_BUILD_DURING_DEPLOYMENT nastavení aplikace na true.
name: JavaScript CI
on: [push]
permissions:
id-token: write
contents: read
name: Node.js
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: 'my-app-path' # Set this to the path to your web app project, defaults to the repository root
NODE_VERSION: '24.x' # Set this to the node version to use
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# Check out the repo
- name: 'Checkout GitHub Action'
uses: actions/checkout@main
- uses: azure/login@v2
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
- name: Setup Node ${{ env.NODE_VERSION }}
uses: actions/setup-node@v4
with:
node-version: ${{ env.NODE_VERSION }}
- name: 'npm install, build, and test'
run: |
npm install
npm run build --if-present
npm run test --if-present
working-directory: my-app-path
# Deploy web app by using Azure credentials
- uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
# Azure logout
- name: logout
run: |
az logout
name: Python application
on:
[push]
permissions:
id-token: write
contents: read
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: azure/login@v2
with:
client-id: ${{ secrets.AZURE_CLIENT_ID }}
tenant-id: ${{ secrets.AZURE_TENANT_ID }}
subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}
- name: Set up Python 3.x
uses: actions/setup-python@v4
with:
python-version: 3.x
- name: Install dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt
- name: Deploy web App using GH Action azure/webapps-deploy
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
- name: logout
run: |
az logout
Vstup publish-profile by měl odkazovat na tajný kód GitHubu AZURE_WEBAPP_PUBLISH_PROFILE , který jste vytvořili dříve.
name: .NET Core CI
on: [push]
env:
AZURE_WEBAPP_NAME: my-app-name # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
DOTNET_VERSION: '6.0.x' # Set this to the dot net version to use
jobs:
build:
runs-on: ubuntu-latest
steps:
# Check out the repo
- uses: actions/checkout@main
# Setup .NET Core SDK
- name: Setup .NET Core
uses: actions/setup-dotnet@v3
with:
dotnet-version: ${{ env.DOTNET_VERSION }}
# Run dotnet build and publish
- name: dotnet build and publish
run: |
dotnet restore
dotnet build --configuration Release
dotnet publish -c Release --property:PublishDir='${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/myapp'
# Deploy to Azure Web apps
- name: 'Run Azure webapp deploy action using publish profile credentials'
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }} # Replace with your app name
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }} # Define secret variable in repository settings as per action documentation
package: '${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/myapp'
Sestavte a nasaďte aplikaci ASP.NET model-view-controller (MVC), která používá NuGet a publish-profile k ověřování.
name: Deploy ASP.NET MVC App deploy to Azure Web App
on: [push]
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
NUGET_VERSION: '5.3.x' # Set this to the dot net version to use
jobs:
build-and-deploy:
runs-on: windows-latest
steps:
- uses: actions/checkout@main
- name: Install Nuget
uses: nuget/setup-nuget@v1
with:
nuget-version: ${{ env.NUGET_VERSION}}
- name: NuGet to restore dependencies as well as project-specific tools that are specified in the project file
run: nuget restore
- name: Add msbuild to PATH
uses: microsoft/setup-msbuild@v1.0.2
- name: Run MSBuild
run: msbuild .\SampleWebApplication.sln
- name: 'Run Azure webapp deploy action using publish profile credentials'
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }} # Replace with your app name
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }} # Define secret variable in repository settings as per action documentation
package: '${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/SampleWebApplication/'
Sestavte a nasaďte aplikaci Java Spring Boot do Azure pomocí profilu publikování v Azure. Vstup publish-profile odkazuje na AZURE_WEBAPP_PUBLISH_PROFILE tajný kód, který jste vytvořili dříve.
name: Java CI with Maven
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up JDK 1.8
uses: actions/setup-java@v3
with:
java-version: 1.8
- name: Build with Maven
run: mvn -B package --file pom.xml
working-directory: my-app-path
- name: Azure WebApp
uses: Azure/webapps-deploy@v3
with:
app-name: my-app-name
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: my/target/*.jar
Pokud chcete nasadit war místo jar, změňte hodnotu package.
- name: Azure WebApp
uses: Azure/webapps-deploy@v3
with:
app-name: my-app-name
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: my/target/*.war
Sestavte a nasaďte aplikaci Tomcat do Azure pomocí profilu publikování v Azure. Vstup publish-profile odkazuje na AZURE_WEBAPP_PUBLISH_PROFILE tajný kód, který jste vytvořili dříve.
name: Build and deploy WAR app to Azure Web App using publish profile
env:
JAVA_VERSION: '11' # Set this to the Java version to use
DISTRIBUTION: microsoft # Set this to the Java distribution
AZURE_WEBAPP_NAME: sampleapp # Set this to the name of your web app
on: [push]
permissions:
id-token: write
contents: read
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up Java version
uses: actions/setup-java@v3.0.0
with:
java-version: ${{ env.JAVA_VERSION }}
distribution: ${{ env.DISTRIBUTION }}
cache: 'maven'
- name: Build with Maven
run: mvn clean install
- name: Deploy to Azure Web App
id: deploy-to-webapp
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: '*.war'
Tady je úplný příklad , který používá více úloh pro sestavení a nasazení.
Důležité
Pokud nasazujete Node.js aplikaci s TypeScriptem nebo jinými zkompilovanými jazyky pomocí azure/webapps-deploy@v3, sestavte aplikaci nejprve v GitHub Actions a pak nasaďte zkompilovanou výstupní složku (napříkladdist/).build/ Pokud místo toho chcete použít automatizaci sestavení služby App Service, nastavte SCM_DO_BUILD_DURING_DEPLOYMENT nastavení aplikace na true hodnotu.
Sestavte a nasaďte aplikaci Node.js do Azure pomocí profilu publikování aplikace. Vstup publish-profile odkazuje na AZURE_WEBAPP_PUBLISH_PROFILE tajný kód, který jste vytvořili dříve.
# File: .github/workflows/workflow.yml
name: JavaScript CI
on: [push]
env:
AZURE_WEBAPP_NAME: my-app-name # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: 'my-app-path' # Set this to the path to your web app project, defaults to the repository root
NODE_VERSION: '24.x' # Set this to the node version to use
jobs:
build-and-deploy:
name: Build and Deploy
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@main
- name: Use Node.js ${{ env.NODE_VERSION }}
uses: actions/setup-node@v4
with:
node-version: ${{ env.NODE_VERSION }}
- name: npm install, build, and test
run: |
# Build and test the project, then
# deploy to Azure Web App.
npm install
npm run build --if-present
npm run test --if-present
working-directory: my-app-path
- name: 'Deploy to Azure WebApp'
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
Sestavte a nasaďte aplikaci v Pythonu do Azure pomocí profilu publikování aplikace. Všimněte si, jak publish-profile vstup odkazuje na AZURE_WEBAPP_PUBLISH_PROFILE tajný kód, který jste vytvořili dříve.
name: Python CI
on:
[push]
env:
AZURE_WEBAPP_NAME: my-web-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up Python 3.x
uses: actions/setup-python@v4
with:
python-version: 3.x
- name: Install dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt
- name: Building web app
uses: azure/appservice-build@v2
- name: Deploy web App using GH Action azure/webapps-deploy
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
publish-profile: ${{ secrets.AZURE_WEBAPP_PUBLISH_PROFILE }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
Pro nasazení s nakonfigurovanou klientskou identitou služby použijte akci azure/login@v2 s klíčem creds a odkazu na tajemství AZURE_CREDENTIALS, které jste vytvořili dříve.
name: .NET Core
on: [push]
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
DOTNET_VERSION: '6.0.x' # Set this to the dot net version to use
jobs:
build:
runs-on: ubuntu-latest
steps:
# Check out the repo
- uses: actions/checkout@main
- uses: azure/login@v2
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
# Set up .NET Core SDK
- name: Setup .NET Core
uses: actions/setup-dotnet@v3
with:
dotnet-version: ${{ env.DOTNET_VERSION }}
# Run dotnet build and publish
- name: dotnet build and publish
run: |
dotnet restore
dotnet build --configuration Release
dotnet publish -c Release --property:PublishDir='${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/myapp'
# Deploy to Azure Web apps
- name: 'Run Azure webapp deploy action using Azure Credentials'
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }} # Replace with your app name
package: '${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/myapp'
- name: logout
run: |
az logout
Sestavte a nasaďte aplikaci ASP.NET model-view-controller (MVC) do Azure pomocí služebního účtu Azure. Vstup creds odkazuje na AZURE_CREDENTIALS tajný kód, který jste vytvořili dříve.
name: Deploy ASP.NET MVC App deploy to Azure Web App
on: [push]
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
NUGET_VERSION: '5.3.x' # Set this to the dot net version to use
jobs:
build-and-deploy:
runs-on: windows-latest
steps:
# Check out the repo
- uses: actions/checkout@main
- uses: azure/login@v2
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Install Nuget
uses: nuget/setup-nuget@v1
with:
nuget-version: ${{ env.NUGET_VERSION}}
- name: NuGet to restore dependencies as well as project-specific tools that are specified in the project file
run: nuget restore
- name: Add msbuild to PATH
uses: microsoft/setup-msbuild@v1.0.2
- name: Run MSBuild
run: msbuild .\SampleWebApplication.sln
- name: 'Run Azure webapp deploy action using Azure Credentials'
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }} # Replace with your app name
package: '${{ env.AZURE_WEBAPP_PACKAGE_PATH }}/SampleWebApplication/'
# Azure logout
- name: logout
run: |
az logout
Sestavte a nasaďte aplikaci Java Spring Boot do Azure pomocí služebního zástupce Azure. Vstup creds odkazuje na AZURE_CREDENTIALS tajný kód, který jste vytvořili dříve.
name: Java CI with Maven
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: azure/login@v2
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Set up JDK 1.8
uses: actions/setup-java@v3
with:
java-version: 1.8
- name: Build with Maven
run: mvn -B package --file pom.xml
working-directory: complete
- name: Azure WebApp
uses: Azure/webapps-deploy@v3
with:
app-name: my-app-name
package: my/target/*.jar
# Azure logout
- name: logout
run: |
az logout
Sestavte a nasaďte aplikaci Tomcat do Azure pomocí instančního objektu Azure. Vstup creds odkazuje na AZURE_CREDENTIALS tajný kód, který jste vytvořili dříve.
name: Build and deploy WAR app to Azure Web App using Service Principal Connect
env:
JAVA_VERSION: '11' # Set this to the Java version to use
DISTRIBUTION: microsoft # Set this to the Java distribution
AZURE_WEBAPP_NAME: sampleapp # Set this to the name of your web app
on: [push]
permissions:
contents: read
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up Java version
uses: actions/setup-java@v3.0.0
with:
java-version: ${{ env.JAVA_VERSION }}
distribution: ${{ env.DISTRIBUTION }}
cache: 'maven'
- name: Build with Maven
run: mvn clean install
- name: Login to Azure
uses: azure/login@v2
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Deploy to Azure Web App
id: deploy-to-webapp
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
package: '*.war'
Tady je úplný příklad , který používá více úloh pro sestavení a nasazení.
Důležité
Pokud nasazujete Node.js aplikaci s TypeScriptem nebo jinými zkompilovanými jazyky pomocí azure/webapps-deploy@v3, sestavte aplikaci nejprve v GitHub Actions a pak nasaďte zkompilovanou výstupní složku (napříkladdist/).build/ Pokud místo toho chcete použít automatizaci sestavení služby App Service, nastavte SCM_DO_BUILD_DURING_DEPLOYMENT nastavení aplikace na true.
Sestavte a nasaďte aplikaci Node.js do Azure pomocí service principal služby Azure. Vstup creds odkazuje na AZURE_CREDENTIALS tajný kód, který jste vytvořili dříve.
name: JavaScript CI
on: [push]
name: Node.js
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: 'my-app-path' # Set this to the path to your web app project, defaults to the repository root
NODE_VERSION: '24.x' # Set this to the node version to use
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# Check out the repo
- name: 'Checkout GitHub Action'
uses: actions/checkout@main
- uses: azure/login@v2
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Setup Node ${{ env.NODE_VERSION }}
uses: actions/setup-node@v4
with:
node-version: ${{ env.NODE_VERSION }}
- name: 'npm install, build, and test'
run: |
npm install
npm run build --if-present
npm run test --if-present
working-directory: my-app-path
# Deploy web app using Azure credentials
- uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
# Azure logout
- name: logout
run: |
az logout
Sestavte a nasaďte aplikaci v Pythonu do Azure pomocí instančního objektu Azure. Vstup creds odkazuje na AZURE_CREDENTIALS tajný kód, který jste vytvořili dříve.
name: Python application
on:
[push]
env:
AZURE_WEBAPP_NAME: my-app # Set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: '.' # Set this to the path to your web app project, defaults to the repository root
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: azure/login@v2
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Set up Python 3.x
uses: actions/setup-python@v4
with:
python-version: 3.x
- name: Install dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt
- name: Deploy web App using GH Action azure/webapps-deploy
uses: azure/webapps-deploy@v3
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
- name: logout
run: |
az logout
Nejčastější dotazy
Jak můžu nasadit soubor WAR prostřednictvím modulu plug-in Maven?
Pokud jste nakonfigurovali projekt Java Tomcat s modulem plug-in Maven, můžete prostřednictvím tohoto modulu plug-in nasadit také službu Azure App Service. Pokud použijete akci GitHubu v Azure CLI, použije se vaše přihlašovací údaje Azure.
- name: Azure CLI script file
uses: azure/cli@v2
with:
inlineScript: |
mvn package azure-webapp:deploy
Další informace o tom, jak používat a konfigurovat modul plug-in Maven, najdete na wikiwebu modulu plug-in Maven pro Azure App Service.
Jak můžu nasadit soubor WAR prostřednictvím Azure CLI?
Pokud dáváte přednost nasazení do služby App Service pomocí Azure CLI, můžete použít akci GitHubu pro Azure CLI.
- name: Azure CLI script
uses: azure/cli@v2
with:
inlineScript: |
az webapp deploy --src-path '${{ github.workspace }}/target/yourpackage.war' --name ${{ env.AZURE_WEBAPP_NAME }} --resource-group ${{ env.RESOURCE_GROUP }} --async true --type war
Další informace o použití a konfiguraci akce GitHubu pro Azure CLI najdete v akci GitHubu v Azure CLI.
Další informace o az webapp deploy příkazu, včetně způsobu jeho použití a podrobností o parametrech, najdete az webapp deploy v dokumentaci.
Jak nasadím spouštěcí soubor?
Použijte akci GitHubu pro Azure CLI. Příklad:
- name: Deploy startup script
uses: azure/cli@v2
with:
inlineScript: |
az webapp deploy --src-path ${{ github.workspace }}/src/main/azure/createPasswordlessDataSource.sh --name ${{ env.AZURE_WEBAPP_NAME }} --resource-group ${{ env.RESOURCE_GROUP }} --type startup --track-status false
Jak se nasadím do kontejneru?
Pomocí akce Nasazení webu Azure můžete pracovní postup automatizovat a nasadit vlastní kontejnery do služby App Service pomocí GitHub Actions. Další informace najdete v tématu Nasazení do kontejneru.
Jak nasadit do slotu nasazení?
Místo produkčního slotu můžete nasadit do slotu nasazení pomocí slot-name parametru azure/webapps-deploy@v3 v akci. Pokud chcete provést nasazení do slotu, přidejte slot-name parametr do kroku nasazení v pracovním postupu:
- name: Deploy to Azure Web App
uses: azure/webapps-deploy@v3
with:
app-name: 'my-app-name'
slot-name: 'staging' # Deploy to the 'staging' slot instead of production
package: './output'
Poznámka:
Pokud používáte ověřování OpenID Connect nebo služebního principála, ujistěte se, že identita má roli Přispěvatel webu ve vaší aplikaci i ve slotu nasazení. Pro ověřování profilu publikování stáhněte profil publikování pro konkrétní slot z webu Azure Portal (sloty>nasazení> vyberte slot >Ke stažení profilu publikování).
Jak aktualizovat konfiguraci Tomcat po nasazení?
Pokud chcete po nasazení aktualizovat některá nastavení webových aplikací, můžete použít akci nastavení služby App Service .
- uses: azure/appservice-settings@v1
with:
app-name: 'my-app'
slot-name: 'staging' # Optional and needed only if the settings have to be configured on the specific deployment slot
app-settings-json: '[{ "name": "CATALINA_OPTS", "value": "-Dfoo=bar" }]'
connection-strings-json: '${{ secrets.CONNECTION_STRINGS }}'
general-settings-json: '{"alwaysOn": "false", "webSocketsEnabled": "true"}' #'General configuration settings as Key Value pairs'
id: settings
Další informace o použití a konfiguraci této akce najdete v úložišti nastavení služby App Service .
Související obsah
Projděte si následující odkazy na Azure GitHub Actions a pracovní postupy: