Přidání vrstvy dlaždic do mapy (Android SDK)
Poznámka:
Vyřazení sady Azure Mapy Android SDK
Sada Azure Mapy Native SDK pro Android je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do sady Azure Mapy Web SDK do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Mapy Android SDK.
Tento článek ukazuje, jak vykreslit vrstvu dlaždic na mapě pomocí sady Azure Mapy Android SDK. Vrstvy dlaždic umožňují nad dlaždicemi základní mapy Azure Mapy převést obrázky. Další informace o systému pro tiling v Azure Mapy najdete v dokumentaci k úrovním přiblížení a mřížce dlaždic.
Vrstva dlaždice se načte do dlaždic ze serveru. Tyto image je možné předem uspořádat a uložit stejně jako jakýkoli jiný obrázek na serveru pomocí konvence pojmenování, které vrstva dlaždic rozumí. Nebo se tyto obrázky dají vykreslit pomocí dynamické služby, která obrázky generuje téměř v reálném čase. Azure Mapy Třída TileLayer podporuje tři různé zásady vytváření názvů služeb dlaždic:
- X, Y, Zápis lupy – na základě úrovně přiblížení je x sloupec a y je pozice řádku dlaždice v mřížce dlaždice.
- Zápis čtyřklíče – kombinace x, y, přiblížení informací do jedné řetězcové hodnoty, která je jedinečným identifikátorem dlaždice.
- Ohraničující rámeček - Souřadnice ohraničujícího rámečku lze použít k určení obrázku ve formátu
{west},{south},{east},{north}, který se běžně používá službou WMS (Web-mapping Services).
Tip
TileLayer je skvělý způsob, jak vizualizovat velké datové sady na mapě. Vrstvu dlaždic lze nejen vygenerovat z obrázku, ale vektorová data se dají vykreslit také jako vrstva dlaždic. Vykreslením vektorových dat jako vrstvy dlaždic musí ovládací prvek mapy načíst pouze dlaždice, které můžou být mnohem menší než vektorová data, která představují. Tuto techniku používá mnoho lidí, kteří potřebují vykreslit miliony řádků dat na mapě.
Adresa URL dlaždice předaná do vrstvy dlaždice musí být adresa URL http/https prostředku TileJSON nebo šablony adresy URL dlaždice, která používá následující parametry:
{x}- Pozice X dlaždice. Také potřeby{y}a{z}.{y}- Pozice Y dlaždice. Také potřeby{x}a{z}.{z}- Úroveň přiblížení dlaždice. Také potřeby{x}a{y}.{quadkey}– Identifikátor čtyřklíče dlaždice založený na konvenci pojmenování systému dlaždic Bingu Mapy.{bbox-epsg-3857}- Ohraničující řetězec rámečku s formátem{west},{south},{east},{north}v EPSG 3857 Spatial Reference System.{subdomain}– Zástupný symbol pro hodnoty subdomény, pokud je zadána hodnota subdomény.azmapsdomain.invalid– Zástupný symbol pro zarovnání domény a ověřování požadavků na dlaždici se stejnými hodnotami, které mapa používá. Tuto možnost použijte při volání služby dlaždic hostované azure Mapy.
Požadavky
K dokončení procesu v tomto článku je potřeba nainstalovat sadu Azure Mapy Android SDK, aby se načetla mapa.
Přidání vrstvy dlaždice do mapy
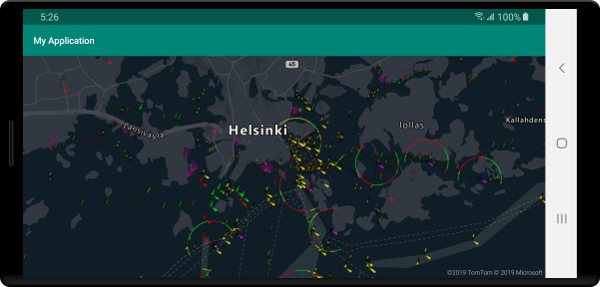
Tato ukázka ukazuje, jak vytvořit vrstvu dlaždic, která odkazuje na sadu dlaždic. Tato ukázka používá systém pro oddálení x, y. Zdrojem této vrstvy dlaždic je projekt OpenSeaMap, který obsahuje přeplněné nautické grafy. Při prohlížení vrstev dlaždic je často žádoucí, aby bylo možné jasně vidět popisky měst na mapě. Toto chování lze dosáhnout vložením vrstvy dlaždic pod vrstvy popisku mapy.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
Následující snímek obrazovky ukazuje výše uvedený kód zobrazující vrstvu dlaždic s nautickými informacemi na mapě, která má tmavý styl stupně šedé.

Přidání webové služby mapování webu OGC (WMS)
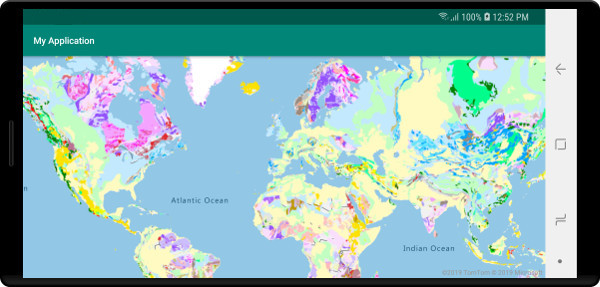
Služba mapování webu (WMTS) je standard OGC (Open Geospatial Consortium) pro obsluhu obrázků mapových dat. V tomto formátu je k dispozici mnoho otevřených datových sad, které můžete použít s Azure Mapy. Tento typ služby lze použít s vrstvou dlaždic, pokud služba podporuje EPSG:3857 referenční systém souřadnic (CRS). Při použití služby WMS nastavte parametry šířky a výšky na hodnotu podporovanou službou, nezapomeňte v tileSize této možnosti nastavit stejnou hodnotu. Ve formátované adrese URL nastavte BBOX parametr služby pomocí zástupného symbolu {bbox-epsg-3857} .
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
Následující snímek obrazovky ukazuje výše uvedený kód překrytí webové služby mapování geologických dat z amerického geologického průzkumu (USGS) nad mapou pod popisky.

Přidání služby dlaždic webového mapování OGC (WMTS)
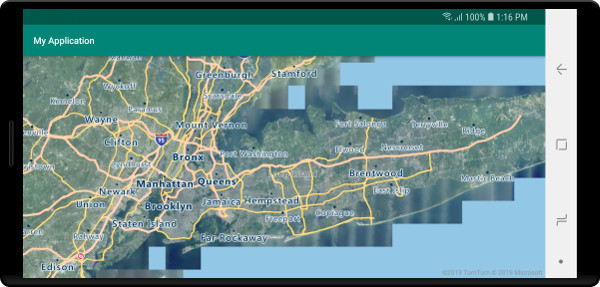
Služba dlaždic mapování webu (WMTS) je standard OGC (Open Geospatial Consortium) pro obsluhu dlaždicových překryvů založených na mapách. V tomto formátu je k dispozici mnoho otevřených datových sad, které můžete použít s Azure Mapy. Tento typ služby lze použít s vrstvou dlaždic, pokud služba podporuje EPSG:3857 nebo GoogleMapsCompatible souřadnicový referenční systém (CRS). Při použití služby WMTS nastavte parametry šířky a výšky na hodnotu podporovanou službou, nezapomeňte v tileSize této možnosti nastavit stejnou hodnotu. Ve formátované adrese URL odpovídajícím způsobem nahraďte následující zástupné symboly:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
Následující snímek obrazovky ukazuje nad kódem překryvnou službu dlaždic mapování webu z národní mapy USA (USGS) na mapě pod silnicemi a popisky.

Další kroky
Další informace o možnostech překrytí obrázků na mapě najdete v následujícím článku.