Implementace dynamického stylu pro vnitřní mapy Creatoru
Pomocí služby Azure Mapy Creator Feature State Můžete použít styly založené na dynamických vlastnostech funkcí vnitřních map. Můžete například vykreslit místnosti pro schůzky v zařízení s konkrétní barvou, aby odrážely stav obsazenosti. Tento článek popisuje, jak dynamicky vykreslit funkce vnitřní mapy pomocí služby Stav funkcí a modulu Vnitřní web.
Požadavky
- Úloha
statesetId. Další informace naleznete v tématu Vytvoření sady stavů funkcí. - Webová aplikace. Další informace naleznete v tématu Použití modulu Vnitřní mapa.
Tento článek používá aplikaci Postman , ale můžete zvolit jiné vývojové prostředí rozhraní API.
Implementace dynamického stylu
Po dokončení požadavků byste měli mít jednoduchou webovou aplikaci nakonfigurovanou s klíčem předplatného a statesetId.
Výběr funkcí
K implementaci dynamického stylu odkazujete na funkci, jako je například schůzka nebo konferenční místnost, podle ID. POMOCÍ ID funkce můžete aktualizovat dynamickou vlastnost nebo stav této funkce. Pokud chcete zobrazit funkce definované v datové sadě, použijte jednu z následujících metod:
Rozhraní WFS API (služba webových funkcí). K dotazování datových sad použijte rozhraní WFS API. WFS se řídí funkcemi rozhraní API open Geospatial Consortium. Rozhraní WFS API je užitečné pro dotazování funkcí v datové sadě. WFS můžete například použít k vyhledání všech místností pro schůzky střední velikosti konkrétního zařízení a úrovně podlahy.
Implementujte přizpůsobený kód, který může uživatel použít k výběru funkcí na mapě pomocí webové aplikace, jak je znázorněno v tomto článku.
Následující skript implementuje událost kliknutí myší. Kód načte ID funkce na základě klikaného bodu. V aplikaci můžete kód vložit za blok kódu vnitřního manažera. Spusťte aplikaci a potom zkontrolujte konzolu a získejte ID funkce klikaného bodu.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
Kurz Vytvoření vnitřní mapy nakonfiguroval sadu stavů funkcí tak, aby přijímal aktualizace stavu pro occupancy.
V další části nastavíte stav obsazenosti do a do kanceláře UNIT27UNIT26true na .false
Nastavení stavu obsazenosti
Aktualizujte stav dvou kanceláří a UNIT26UNIT27:
V aplikaci Postman vyberte Nový.
V okně Vytvořit nový vyberte požadavek HTTP.
Zadejte název žádosti, například POST Data Upload.
Zadejte následující adresu URL rozhraní API pro aktualizace funkcí (nahraďte
{Azure-Maps-Subscription-key}klíčem předplatného Azure Mapy astatesetIdřetězcemstatesetId):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Vyberte kartu Záhlaví.
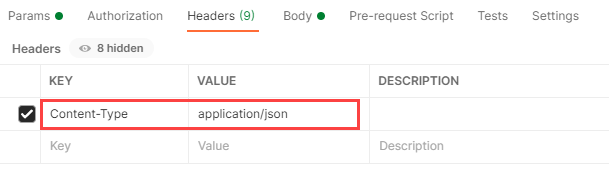
V poli KLÍČ vyberte
Content-Type. V poli HODNOTA vyberteapplication/json.
Vyberte kartu Text.
V rozevíracích seznamech vyberte nezpracovaný kód a JSON.
Zkopírujte následující styl JSON a vložte ho do okna Text :
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Důležité
Aktualizace bude uložena pouze v případě, že vystavené časové razítko je po časovém razítku použitém v předchozích žádostech o aktualizaci stavu funkce pro stejné ID funkce.
Změňte adresu URL použitou v kroku 7 nahrazením
UNIT26:UNIT27https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Zkopírujte následující styl JSON a vložte ho do okna Text :
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
Vizualizace dynamických stylů na mapě
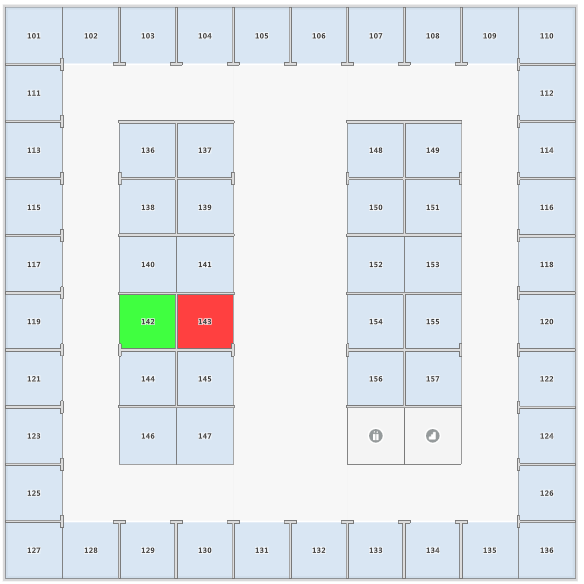
Webová aplikace, kterou jste dříve otevřeli v prohlížeči, by teď měla odrážet aktualizovaný stav funkcí mapy:
- Office
UNIT27(142) by měl být zelený. - Office
UNIT26(143) by se měl zobrazit červeně.

Další kroky
Další informace najdete v článku:
[Co je Azure Mapy Creator?]