Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto článku se dozvíte, jak do mapy přidat vlastní kód HTML, například soubor obrázku, jako je značka HTML.
Poznámka:
Značky HTML se nepřipojí ke zdrojům dat. Místo toho jsou informace o pozici přidány přímo do značky a značka je přidána do map markers vlastnost, což je HtmlMarkerManager.
Důležité
Na rozdíl od většiny vrstev webového ovládacího prvku Azure Maps, které k vykreslování používají WebGL, používají značky HTML tradiční prvky DOM k vykreslování. Čím více značek HTML přidaných na stránku, tím více prvků DOM existují. Výkon se může po přidání několika stovek značek HTML zhoršit. U větších datových sad zvažte buď seskupení dat, nebo použití vrstvy Symbol nebo Bublina.
Přidání značky HTML
HtmlMarker třída má výchozí styl. Značku můžete přizpůsobit nastavením možností barvy a textu značky. Výchozí styl třídy značek HTML je šablona SVG, která má {color} a {text} zástupný symbol. Nastavte vlastnosti barvy a textu v možnostech značky HTML pro rychlé přizpůsobení.
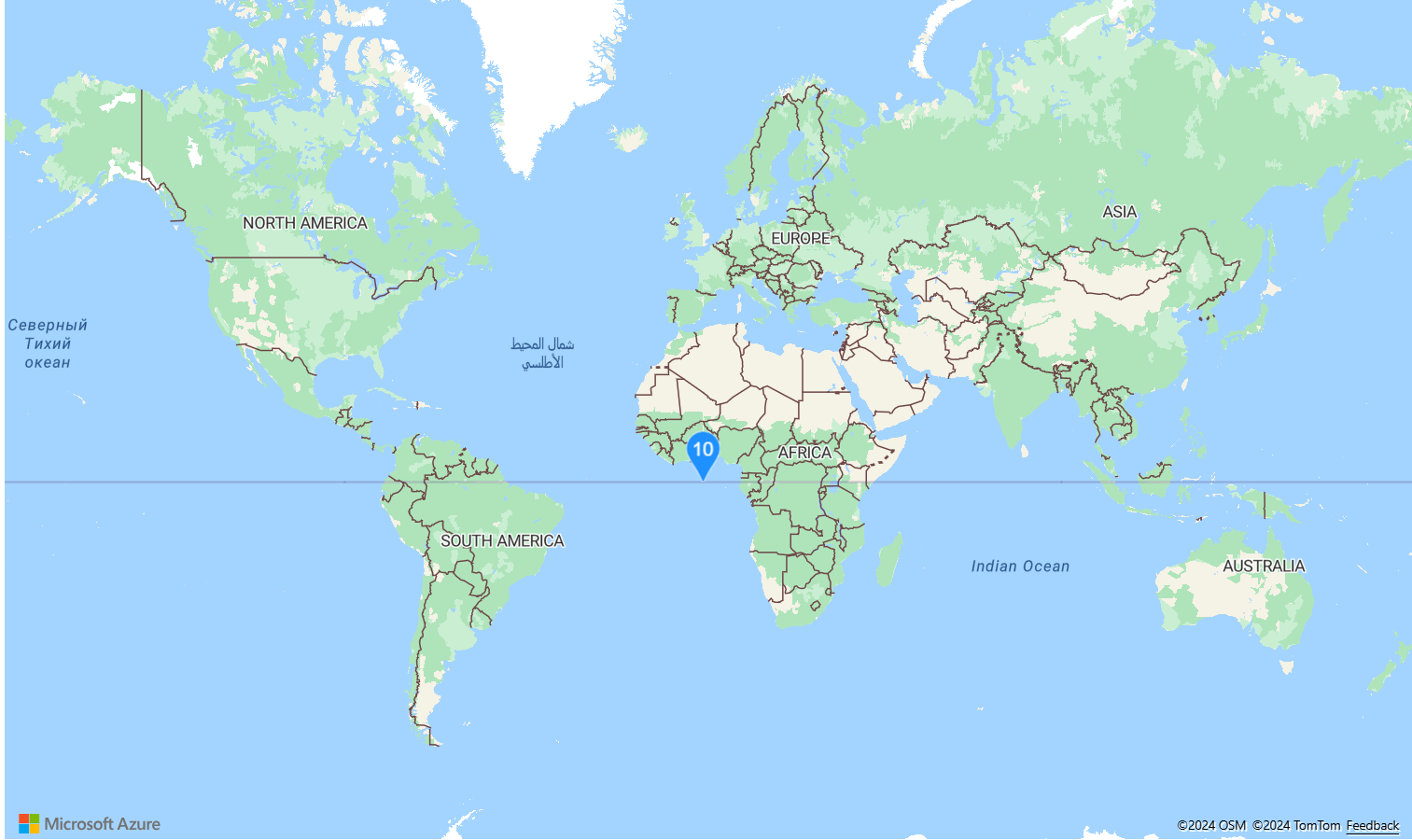
Následující kód vytvoří značku HTML a nastaví vlastnost barvy na DodgerBlue a text vlastnost na 10. K značce se připojí automaticky otevírané okno a click událost se použije k ovládání viditelnosti automaticky otevíraného okna.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Kompletní fungující ukázku, jak přidat HTML značku, najdete v Jednoduchém HTML ukazateli v Azure Maps Ukázky. Zdrojový kód k této ukázce najdete v zdrojovém kódu Simple HTML Marker.
Vytvořit HTML značku s šablonou SVG
Výchozí značkou htmlContent HTML je šablona SVG s umístěním složek {color} a {text} v ní. Můžete vytvořit vlastní řetězce SVG a přidat do SVG stejné zástupné symboly tak, aby nastavením možností color a text značky se tyto zástupné symboly aktualizovaly ve vašem SVG.
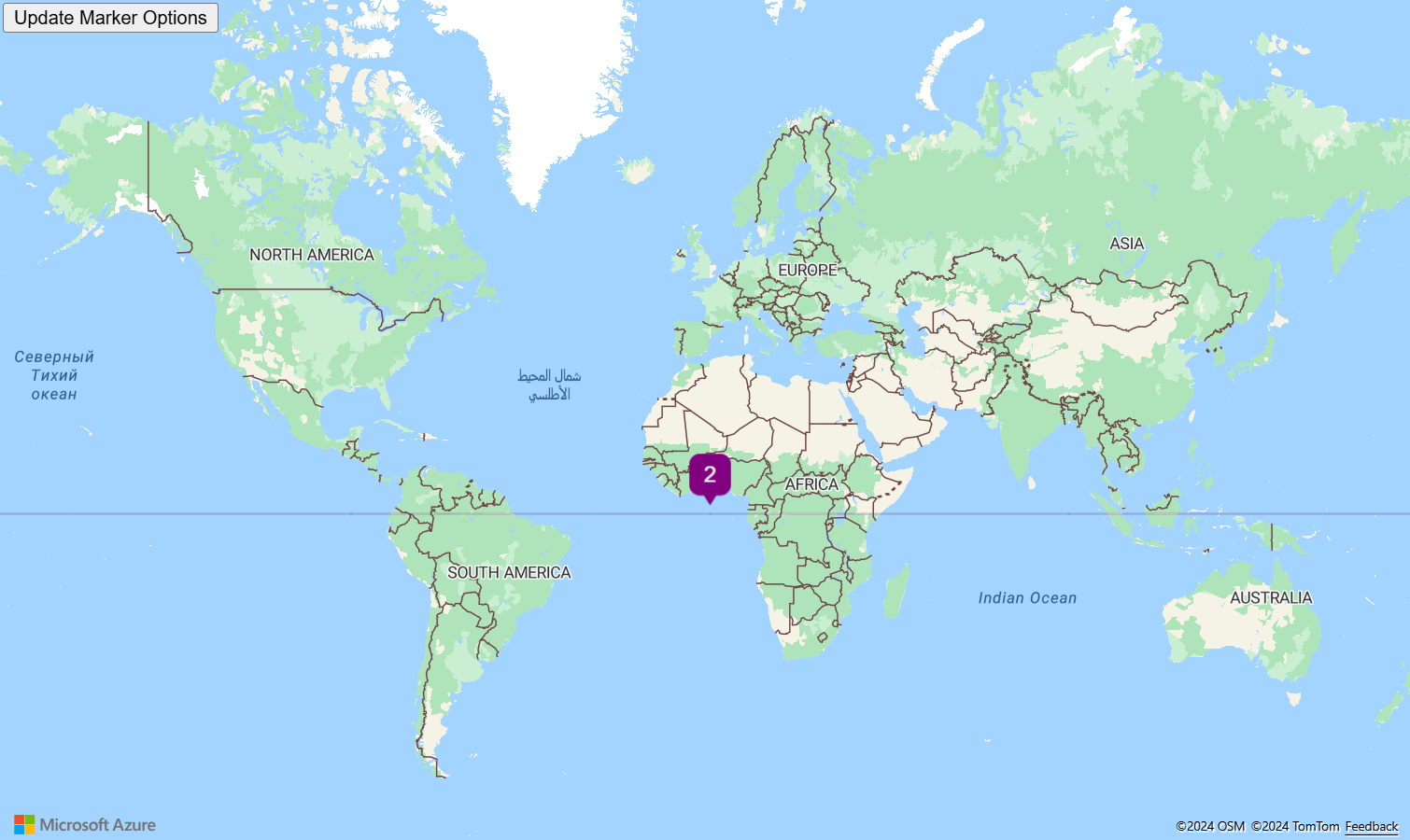
Kompletní funkční ukázku, jak vytvořit vlastní šablonu SVG a použít ji s třídou HtmlMarker, najdete v tématu Značky HTML s vlastní šablonou SVG v Ukázkách Azure Maps. Při spuštění této ukázky vyberte tlačítko v levé horní části okna označené popiskem Nastavit možnosti značky k úpravě color a text možností ze šablony SVG použité v HtmlMarkeru. Zdrojový kód pro tuto ukázku najdete v kódu markeru HTML s vlastní šablonou SVG.
Tip
Sada Azure Maps Web SDK poskytuje několik šablon obrázků SVG, které lze použít se značkami HTML. Další informace najdete v tématu Jak používat dokument šablon obrázků .
Přidání značky HTML ve stylu CSS
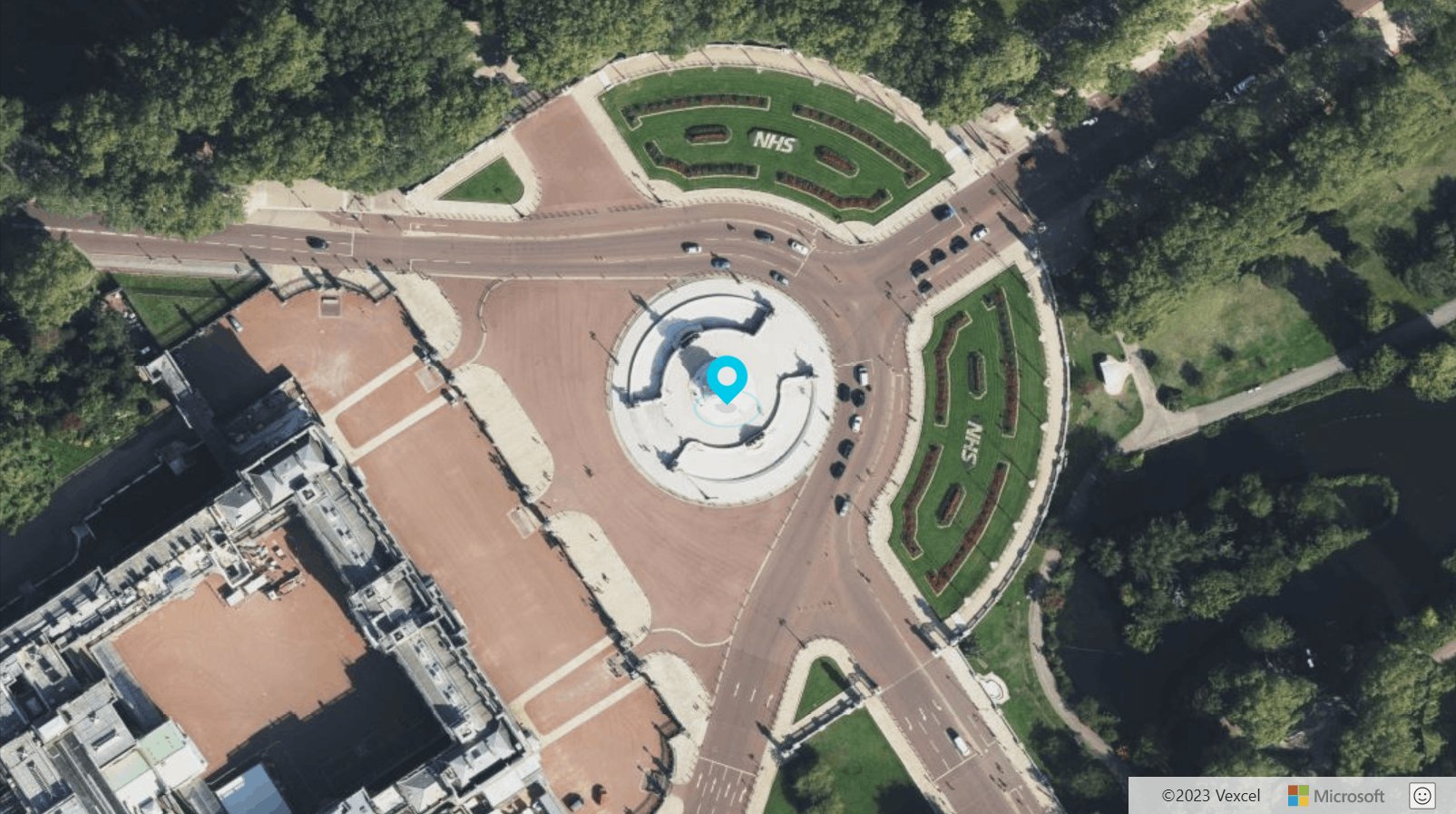
Jednou z výhod značek HTML je, že existuje mnoho skvělých přizpůsobení, které lze dosáhnout pomocí šablon stylů CSS. V následující ukázce se obsah HtmlMarkeru skládá z HTML a CSS, které vytvářejí animovaný špendlík, který spadne na místo a pulzuje.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
CSS
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Kompletní funkční ukázku použití CSS a HTML k vytvoření značky na mapě najdete v CSS Styled HTML Marker v ukázkách Azure Maps. Zdrojový kód pro tuto ukázku najdete zdrojový kód pro značku HTML ve stylu CSS.
Přetahování značek HTML
Tato ukázka demonstruje, jak učinit značku HTML přetahovatelnou. Značky HTML podporují drag, dragstarta dragend události.
Pro kompletní ukázkový příklad toho, jak použít CSS a HTML k vytvoření značky na mapě, podívejte se na Přetahovatelnou značku HTML v Azure Maps ukázky. Zdrojový kód pro tuto ukázku naleznete v tématu Přetahování zdrojového kódu značky HTML.
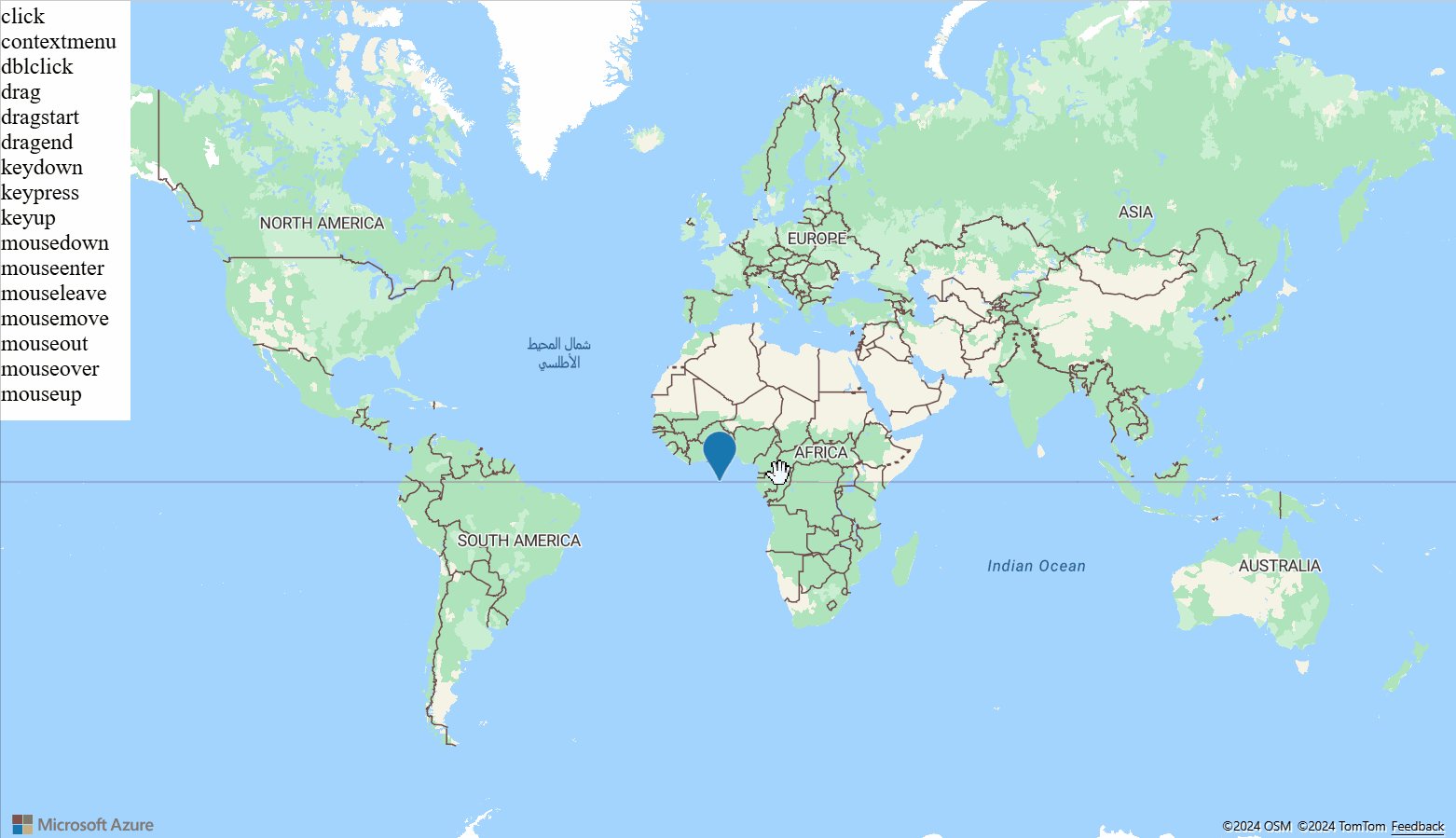
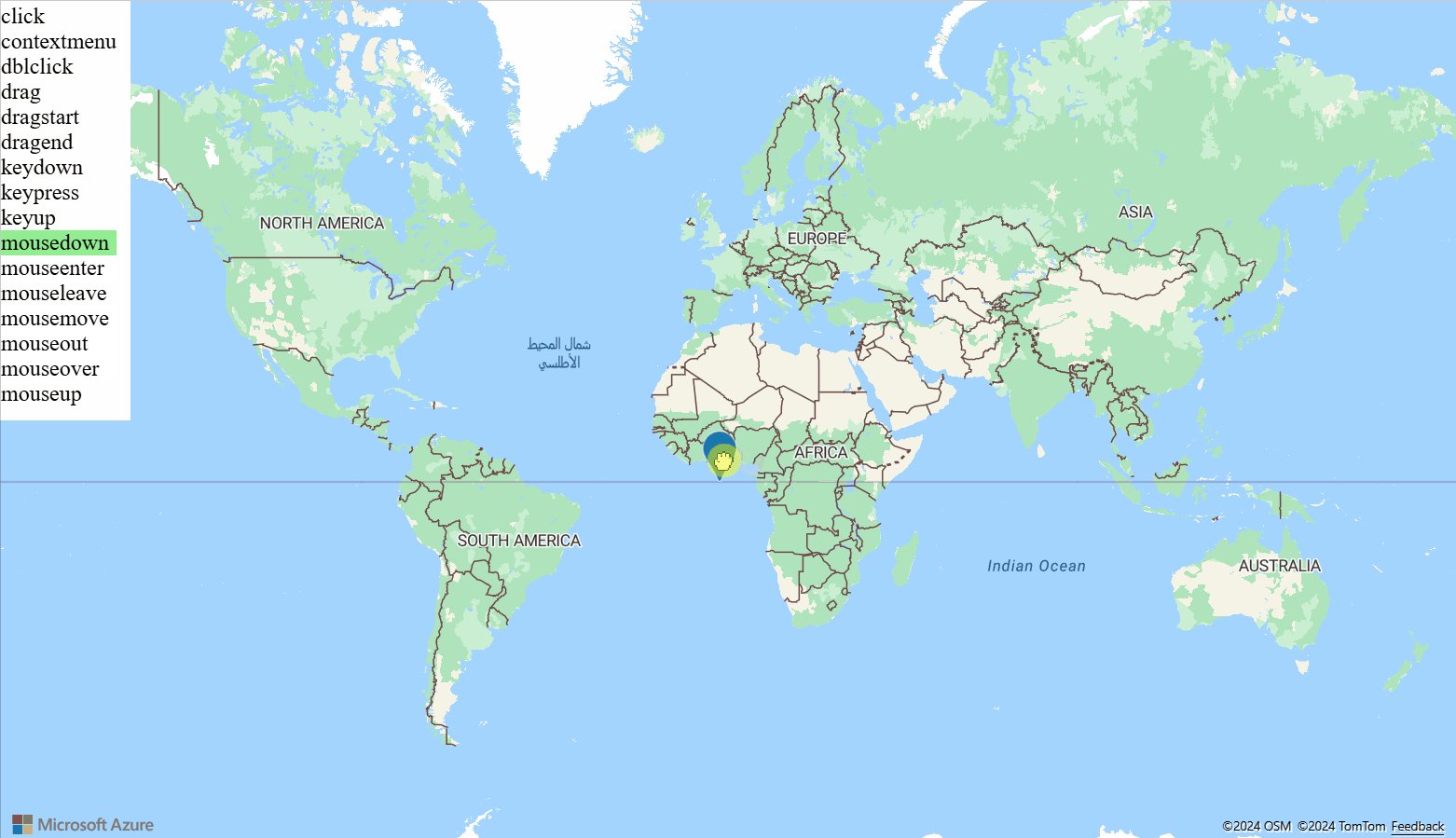
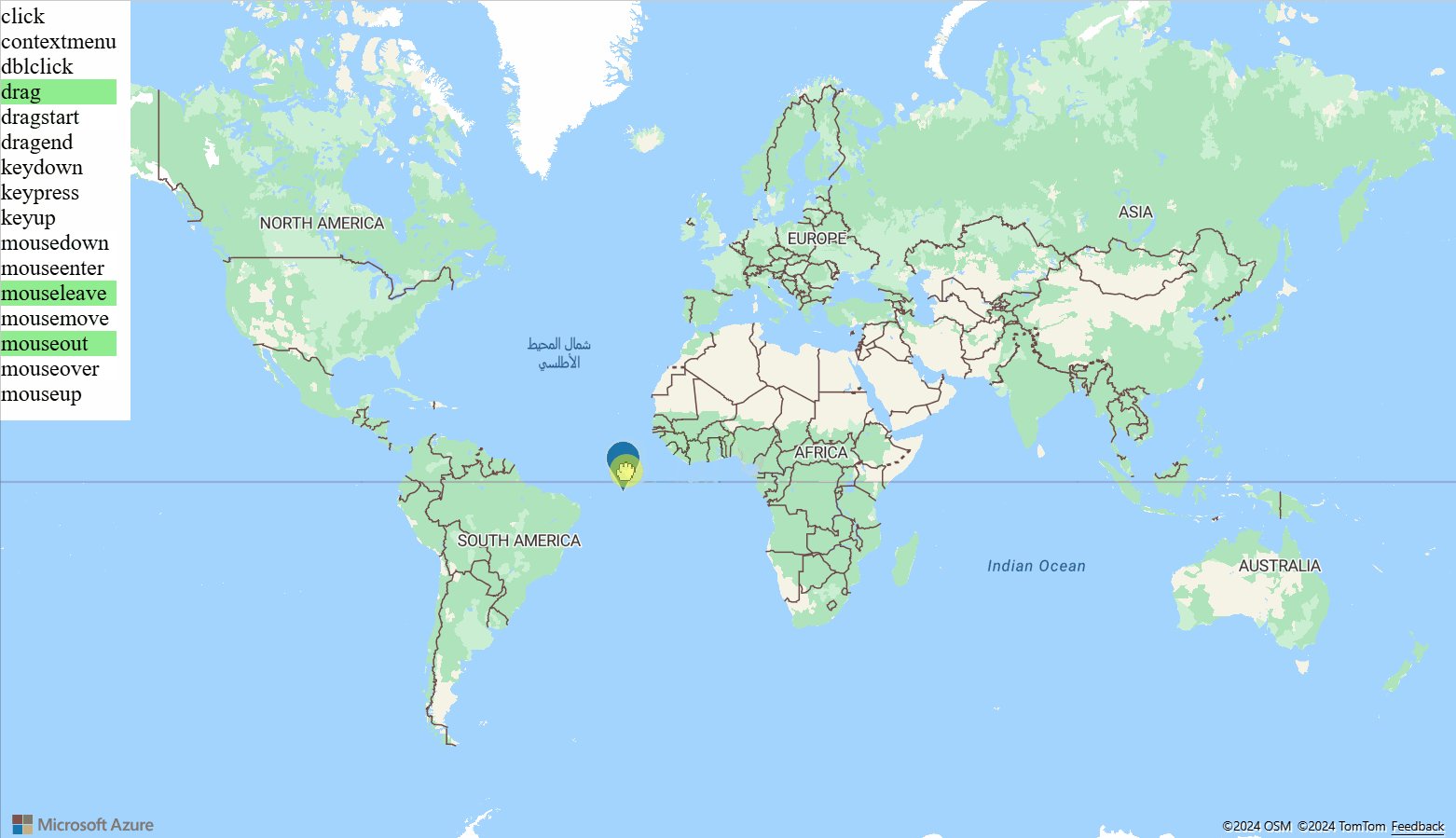
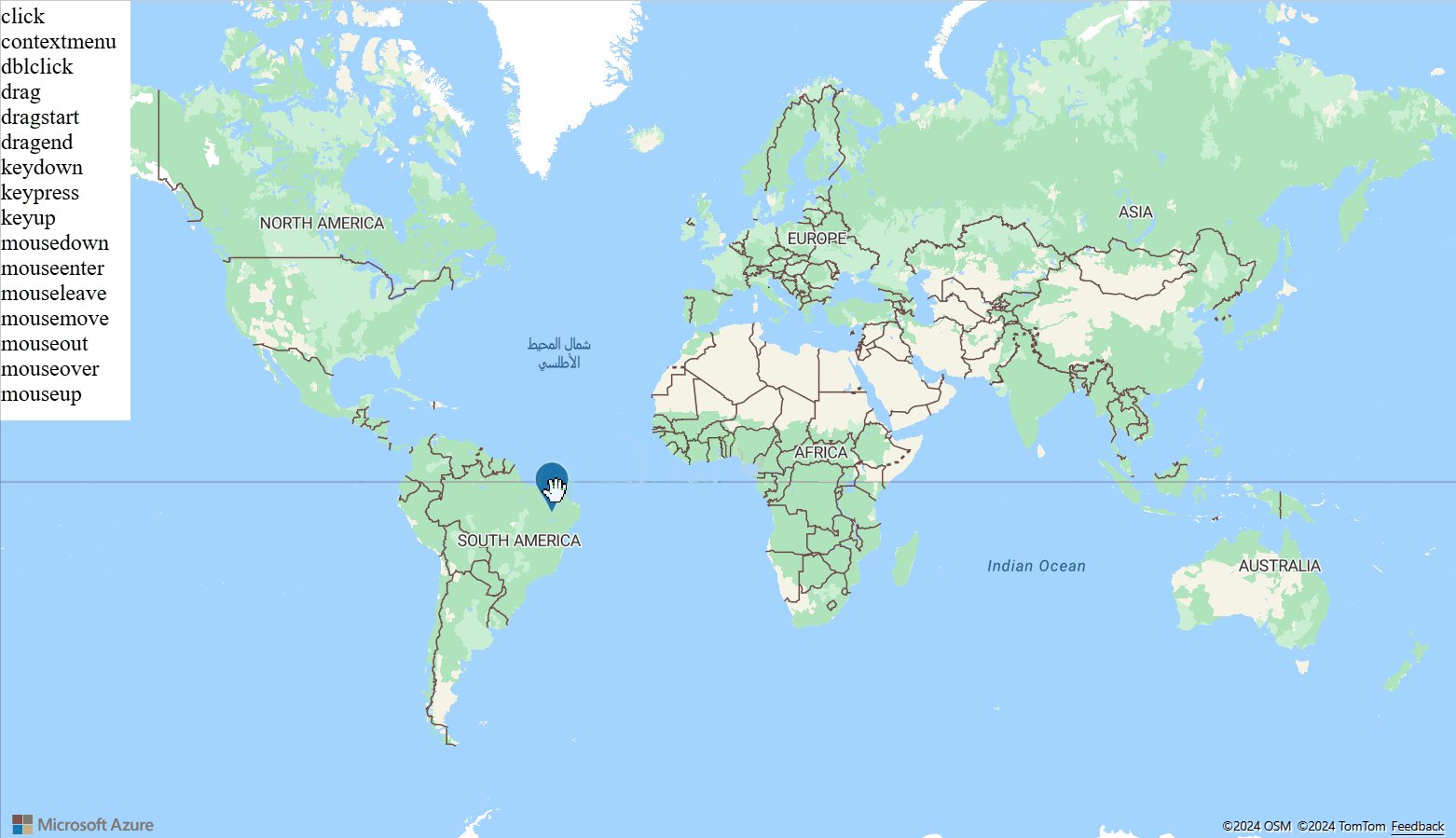
Přidání událostí myši do značek HTML
Pro úplnou funkční ukázku, jak přidat události myši a tažení k značce HTML, se podívejte na Události značky HTML v Ukázkách Azure Maps. Zdrojový kód pro tuto ukázku najdete v zdrojovém kódu událostí HTML Marker.
Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Další příklady kódu pro přidání do map najdete v následujících článcích: