Zapnutí monitorování skutečných uživatelů Azure Monitor Application Insights
Sada Microsoft Azure Monitor Application Insights JavaScript SDK shromažďuje data o využití, která umožňují monitorovat a analyzovat výkon webových aplikací JavaScriptu. To se běžně označuje jako Monitorování skutečných uživatelů nebo RUM.
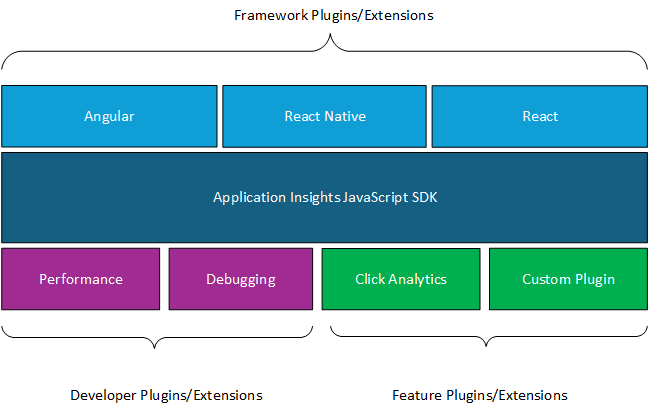
Sada Application Insights JavaScript SDK obsahuje základní sadu SDK a několik modulů plug-in pro další možnosti.
Ve výchozím nastavení shromažďujeme zobrazení stránek. Pokud ale chcete také shromažďovat kliknutí ve výchozím nastavení, zvažte přidání modulu plug-in Auto-Collection Click Analytics:
- Pokud přidáváte rozšíření architektury, které můžete přidat, až začnete postupem podle kroků, můžete při přidání rozšíření architektury volitelně přidat Click Analytics.
- Pokud nepřidáte rozšíření architektury, přidejte modul plug-in Click Analytics, až začnete postupovat podle kroků.
Poskytujeme modul plug-in ladění a modul plug-in performance pro ladění/testování. Ve výjimečných případech je možné vytvořit vlastní rozšíření přidáním vlastního modulu plug-in.
Požadavky
- Předplatné Azure: Bezplatné vytvoření předplatného Azure
- Prostředek Application Insights: Vytvoření prostředku Application Insights
- Aplikace, která používá JavaScript
Začínáme
Postupujte podle kroků v této části a instrumentujte aplikaci pomocí sady Application Insights JavaScript SDK.
Tip
Dobrá zpráva! Ještě jednodušší je povolit JavaScript pomocí injektáže skriptů zavaděče sady JavaScript (Web) SDK podle konfigurace.
Přidání kódu JavaScriptu
K dispozici jsou dvě metody pro přidání kódu pro povolení Application Insights prostřednictvím sady Application Insights JavaScript SDK:
| metoda | Kdy bych tuto metodu použil(a)? |
|---|---|
| Skript zavaděče sady JavaScript (Web) SDK | Pro většinu zákazníků doporučujeme skript zavaděče sady JavaScript (Web), protože sadu SDK nemusíte aktualizovat a nejnovější aktualizace získáte automaticky. Máte také kontrolu nad tím, ke kterým stránkám přidáte sadu Application Insights JavaScript SDK. |
| balíček npm | Chcete přenést sadu SDK do kódu a povolit IntelliSense. Tato možnost je nutná jenom pro vývojáře, kteří vyžadují více vlastních událostí a konfigurace. Tato metoda se vyžaduje, pokud plánujete použít rozšíření React, React Native nebo Angular Framework. |
Do horní části každé stránky, pro kterou chcete povolit Application Insights, vložte skript zavaděče sady JavaScript (Web) SDK.
Pokud možno, měli byste ho přidat jako první skript v
<head>oddílu, aby mohl monitorovat případné problémy se všemi vašimi závislostmi.Pokud se zjistí Internet Explorer 8, sada JavaScript SDK v2.x se automaticky načte.
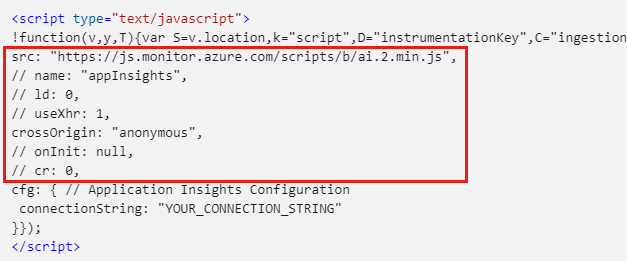
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Volitelné) Pokud potřebujete optimalizovat načítání webové stránky nebo vyřešit chyby načítání, přidejte nebo aktualizujte volitelnou konfiguraci skriptů zavaděče sady JavaScript (Web) SDK.
Konfigurace skriptů zavaděče sady JavaScript (Web) SDK
Vložení připojovací řetězec do prostředí
Chcete-li vložit připojovací řetězec do prostředí, postupujte takto:
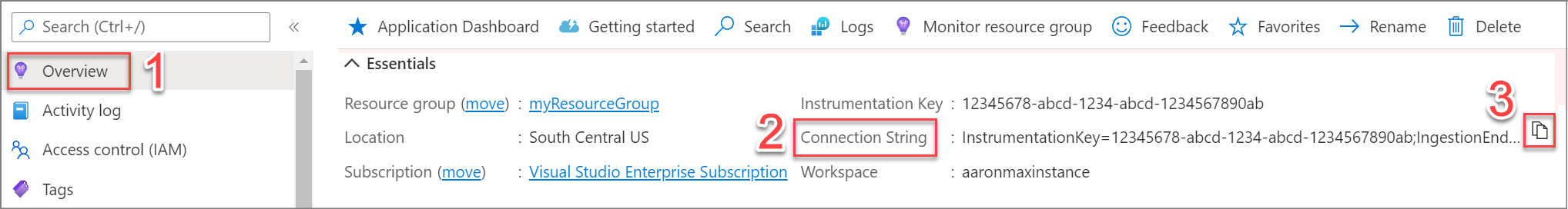
Přejděte do podokna Přehled vašeho prostředku Application Insights.
Vyhledejte připojovací řetězec.
Výběrem ikony Kopírovat do schránky zkopírujte připojovací řetězec do schránky.
Zástupný symbol
"YOUR_CONNECTION_STRING"v kódu JavaScriptu nahraďte připojovací řetězec zkopírovaným do schránky.Formát
connectionStringmusí následovat po instrumentaciKey=xxxx;..... Pokud zadaný řetězec nesplňuje tento formát, proces načtení sady SDK selže.Připojovací řetězec se nepovažuje za token zabezpečení ani klíč. Další informace najdete v tématu O nových oblastech Azure, které vyžadují použití připojovací řetězec?.
Poznámka:
Sada Application Insights JavaScript SDK vyžaduje, aby se během inicializace a konfigurace poskytovala připojovací řetězec. Tato připojovací řetězec je viditelná ve formátu prostého textu v klientských prohlížečích a neexistuje žádný jednoduchý způsob, jak pro telemetrii prohlížeče použít ověřování založené na ID Microsoft Entra. Doporučujeme zvážit vytvoření samostatného prostředku Application Insights s povoleným místním ověřováním pro telemetrii založenou na prohlížeči v JavaScriptu, pokud potřebujete zabezpečit telemetrii služby samostatně pomocí ověřování založeného na ID microsoftu Entra.
(Volitelné) Přidání konfigurace sady SDK
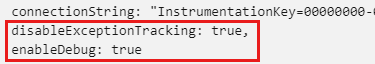
Volitelná konfigurace sady SDK se předá sadě Application Insights JavaScript SDK během inicializace.
Pokud chcete přidat konfiguraci sady SDK, přidejte každou možnost konfigurace přímo v části connectionString. Příklad:
(Volitelné) Přidání pokročilé konfigurace sady SDK
Pokud chcete použít další funkce poskytované moduly plug-in pro konkrétní architektury a volitelně povolit modul plug-in Click Analytics, přečtěte si:
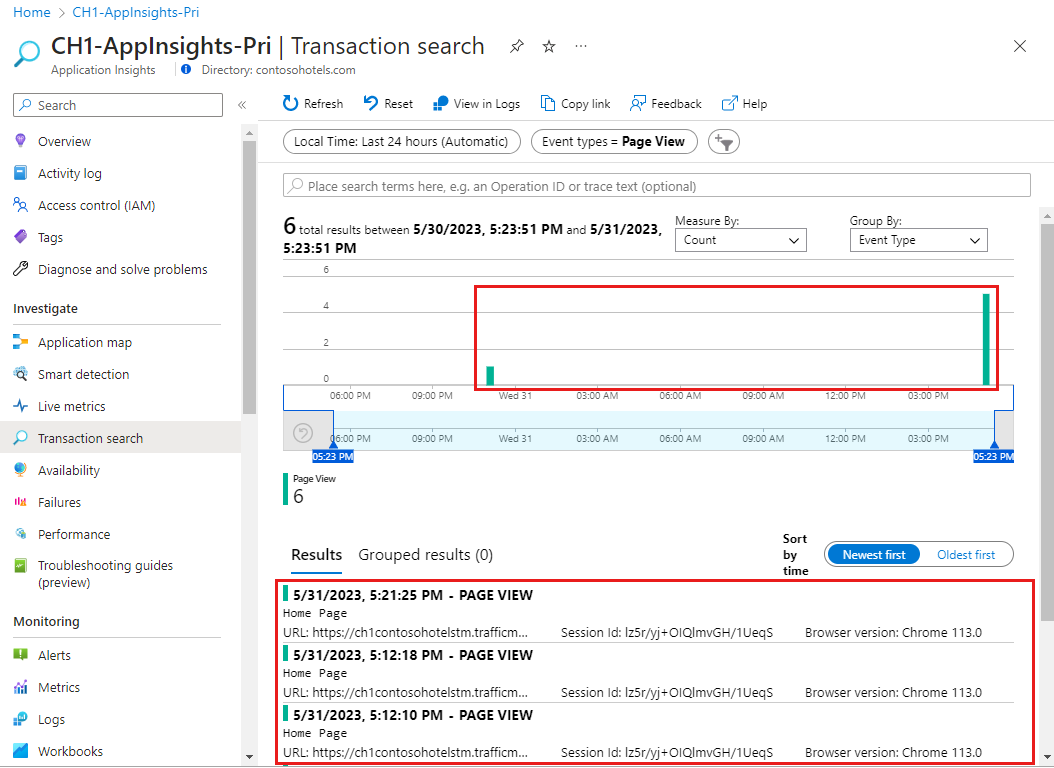
Potvrzení toku dat
Přejděte k prostředku Application Insights, pro který jste povolili sadu SDK.
V nabídce prostředků Application Insights vlevo v části Prozkoumat vyberte podokno Hledání transakcí.
Otevřete rozevírací nabídku Typy událostí a výběrem možnosti Vybrat vše zrušte zaškrtnutí políček v nabídce.
V rozevírací nabídce Typy událostí vyberte:
- Zobrazení stránky pro monitorování skutečných uživatelů ve službě Azure Monitor Application Insights
- Vlastní událost modulu plug-in Auto-Collection click Analytics
Zobrazení dat na portálu může trvat několik minut. Pokud se zobrazí jenom data, která se zobrazují, je výjimka selhání načtení, přečtěte si téma Řešení potíží se selháním načítání sady SDK pro webové aplikace v JavaScriptu.
V některých případech, pokud na stejné stránce běží více instancí různých verzí Application Insights, mohou během inicializace dojít k chybám. V těchto případech a chybovou zprávu, která se zobrazí, naleznete v tématu Spuštění více verzí sady Application Insights JavaScript SDK v jedné relaci. Pokud dojde k některé z těchto chyb, zkuste změnit obor názvů pomocí tohoto
namenastavení. Další informace najdete v tématu JavaScript (Web) SDK Loader Script configuration.Pokud chcete dotazovat data, abyste potvrdili tok dat:
V levém podokně vyberte Protokoly .
Když vyberete Protokoly, otevře se dialogové okno Dotazy, které obsahuje ukázkové dotazy relevantní pro vaše data.
Vyberte Spustit pro ukázkový dotaz, který chcete spustit.
V případě potřeby můžete ukázkový dotaz aktualizovat nebo napsat nový dotaz pomocí dotazovací jazyk Kusto (KQL).
Základní operátory KQL najdete v tématu Seznámení s běžnými operátory KQL.
Nejčastější dotazy
Tato část obsahuje odpovědi na běžné otázky.
Jaké jsou počty uživatelů a relací?
- Sada JavaScript SDK nastaví soubor cookie uživatele na webovém klientovi, aby identifikoval vracející se uživatele a soubor cookie relace pro seskupování aktivit.
- Pokud neexistuje žádný skript na straně klienta, můžete na serveru nastavit soubory cookie.
- Pokud jeden skutečný uživatel používá váš web v různých prohlížečích nebo pomocí anonymního nebo anonymního procházení nebo různých počítačů, počítá se více než jednou.
- Pokud chcete identifikovat přihlášeného uživatele v různých počítačích a prohlížečích, přidejte volání setAuthenticatedUserContext().
Jaký je výkon nebo režie sady JavaScript SDK?
Sada Application Insights JavaScript SDK má na vašem webu minimální režii. V pouhých 36 kB gzipped a trvá pouze ~15 ms k inicializaci, SADA SDK přidá zanedbatelnou dobu načítání na váš web. Minimální komponenty knihovny se rychle načtou při použití sady SDK a celý skript se stáhne na pozadí.
Kromě toho, když se skript stahuje z CDN, veškeré sledování stránky se zařadí do fronty, takže během celého životního cyklu stránky nepřijdete o žádnou telemetrii. Tento proces nastavení poskytuje vaší stránce bezproblémový analytický systém, který není pro uživatele neviditelný.
Jaké prohlížeče podporuje javascriptová sada SDK?

|

|

|

|

|
|---|---|---|---|---|
| Nejnovější ✔ verze Chromu | Nejnovější verze Firefoxu ✔ | v3.x: IE 9+ a Microsoft Edge ✔ v2.x: Kompatibilní iE 8+ a Microsoft Edge ✔ |
Nejnovější ✔ opera | Nejnovější ✔ safari |
Kde najdu příklady kódu pro javascriptovou sadu SDK?
Ukázky sady Application Insights JavaScript SDK najdete v příkladech spustitelných příkladů.
Jaká je kompatibilita ES3/Internet Exploreru 8 se sadou JavaScript SDK?
Musíme přijmout nezbytná opatření, abychom zajistili, že tato sada SDK bude fungovat i nadále a při načítání starším prohlížečem neruší provádění JavaScriptu. Bylo by ideální nepodpořit starší prohlížeče, ale mnoho velkých zákazníků nemůže řídit, který prohlížeč se uživatelé rozhodnou použít.
Tento příkaz neznamená, že podporujeme pouze nejnižší společnou sadu funkcí. Musíme udržovat kompatibilitu kódu ES3. Nové funkce je potřeba přidat způsobem, který by neporušil analýzu JavaScriptu ES3 a přidal se jako volitelná funkce.
Úplné podrobnosti o podpoře Internet Exploreru 8 najdete na GitHubu.
Je javascriptová sada SDK opensourcová?
Ano, sada Application Insights JavaScript SDK je open source. Pokud chcete zobrazit zdrojový kód nebo přispívat do projektu, podívejte se na oficiální úložiště GitHub.
Technická podpora
- Pokud nemůžete spustit aplikaci nebo nezískáte data podle očekávání, přečtěte si vyhrazený článek o řešení potíží.
- Nejčastější dotazy k sadě JavaScript SDK najdete v nejčastějších dotazech.
- V případě podpora Azure problémů otevřete lístek podpora Azure.
- Seznam otevřených problémů souvisejících se sadou Application Insights JavaScript SDK najdete na stránce Problémy GitHubu.
- Pomocí rozšíření Prohlížeč telemetrie můžete vypsat jednotlivé události v datové části sítě a monitorovat interní volání v Application Insights.
Další kroky
- Prozkoumání prostředí využití Application Insights
- Sledování zobrazení stránek
- Sledování vlastních událostí a metrik
- Vložení inicializátoru telemetrie JavaScriptu
- Přidání konfigurace sady JavaScript SDK
- V podrobných poznámkách k verzi na GitHubu najdete informace o aktualizacích a opravách chyb.
- Dotazování dat v Log Analytics