Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Služba Azure Web PubSub vám pomůže snadno vytvářet webové aplikace pro zasílání zpráv v reálném čase pomocí webSocketů a vzoru publikování a odběru. Řešení Azure Functions představuje bezserverovou platformu, která umožňuje spouštět kód, aniž byste museli spravovat nějakou infrastrukturu. V tomto kurzu se naučíte používat službu Azure Web PubSub a Azure Functions k vytvoření bezserverové aplikace se zasíláním zpráv v reálném čase a vzorem publikování a odběru.
V tomto kurzu se naučíte:
- Vytvoření bezserverové chatovací aplikace v reálném čase
- Práce s aktivačními vazbami funkce Web PubSub a výstupními vazbami
- Nasazení funkce do aplikace Funkcí Azure
- Konfigurace ověřování Azure
- Konfigurace obslužné rutiny události Web PubSub pro směrování událostí a zpráv do aplikace
Důležité
Nezpracované připojovací řetězce se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje informace o autorizaci vyžadované pro vaši aplikaci pro přístup ke službě Azure Web PubSub. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení WebPubSubServiceClient.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Požadavky
Editor kódu, například Visual Studio Code
Node.js verze 18.x nebo vyšší.
Poznámka:
Další informace o podporovaných verzích Node.js najdete v dokumentaci k verzím modulu runtime služby Azure Functions.
Azure Functions Core Tools (upřednostňovaná verze 4 nebo vyšší) pro místní spouštění aplikací Funkcí Azure a jejich nasazení do Azure
Azure CLI pro správu prostředků Azure.
Pokud nemáte účet Azure, vytvořte si bezplatný účet před tím, než začnete.
Přihlášení k Azure
Přihlaste se pomocí svého účtu Azure k webu Azure Portal na adrese https://portal.azure.com/.
Vytvoření instance služby Azure Web PubSub
Vaše aplikace se připojí k instanci služby Web PubSub v Azure.
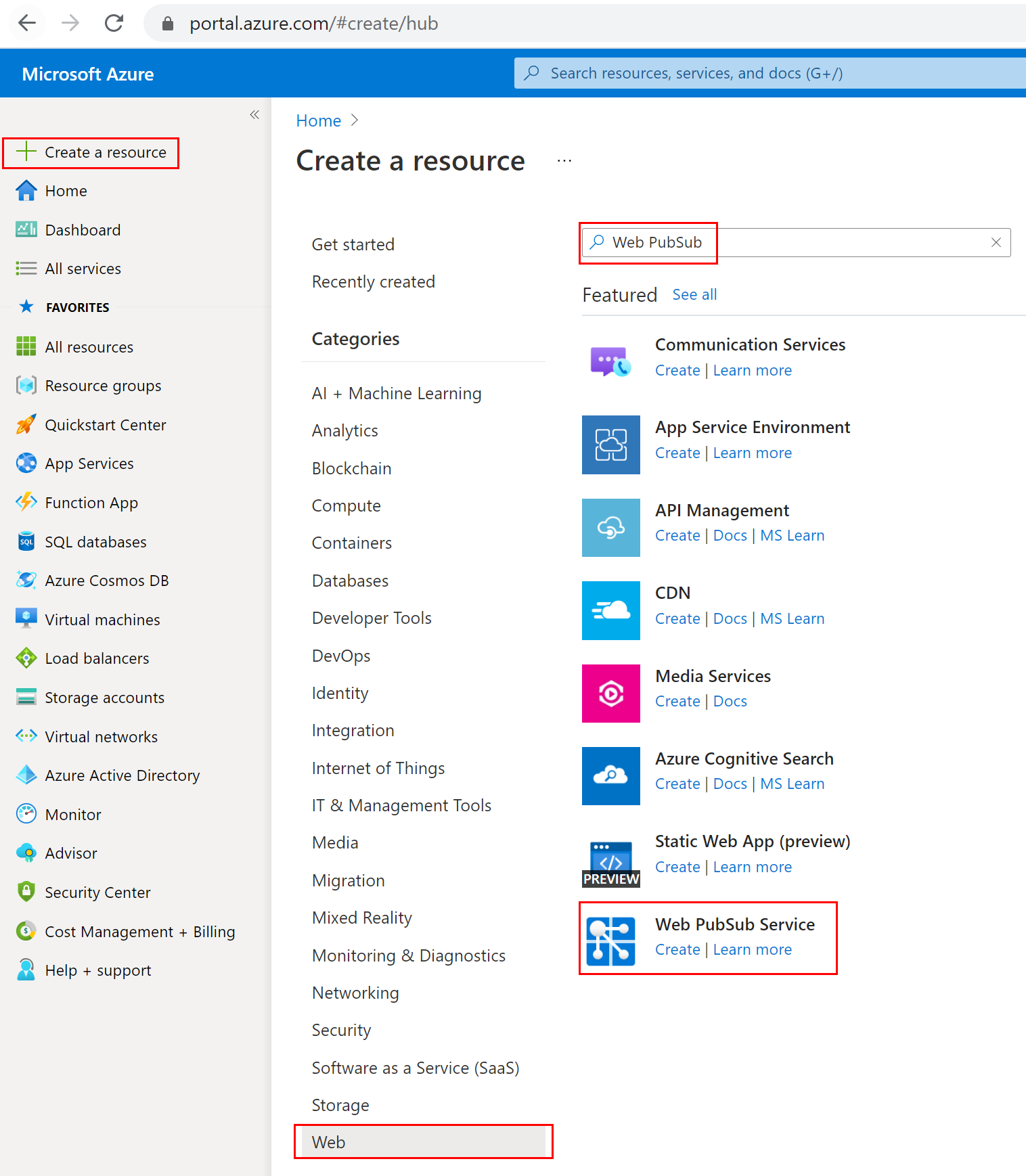
Vyberte tlačítko Nový v levém horním rohu portálu Azure Portal. Na nové obrazovce zadejte Web PubSub do vyhledávacího pole a stiskněte klávesu Enter. (Můžete také vyhledat Azure Web PubSub z kategorie
Web.)
Ve výsledcích hledání vyberte Web PubSub a pak vyberte Vytvořit.
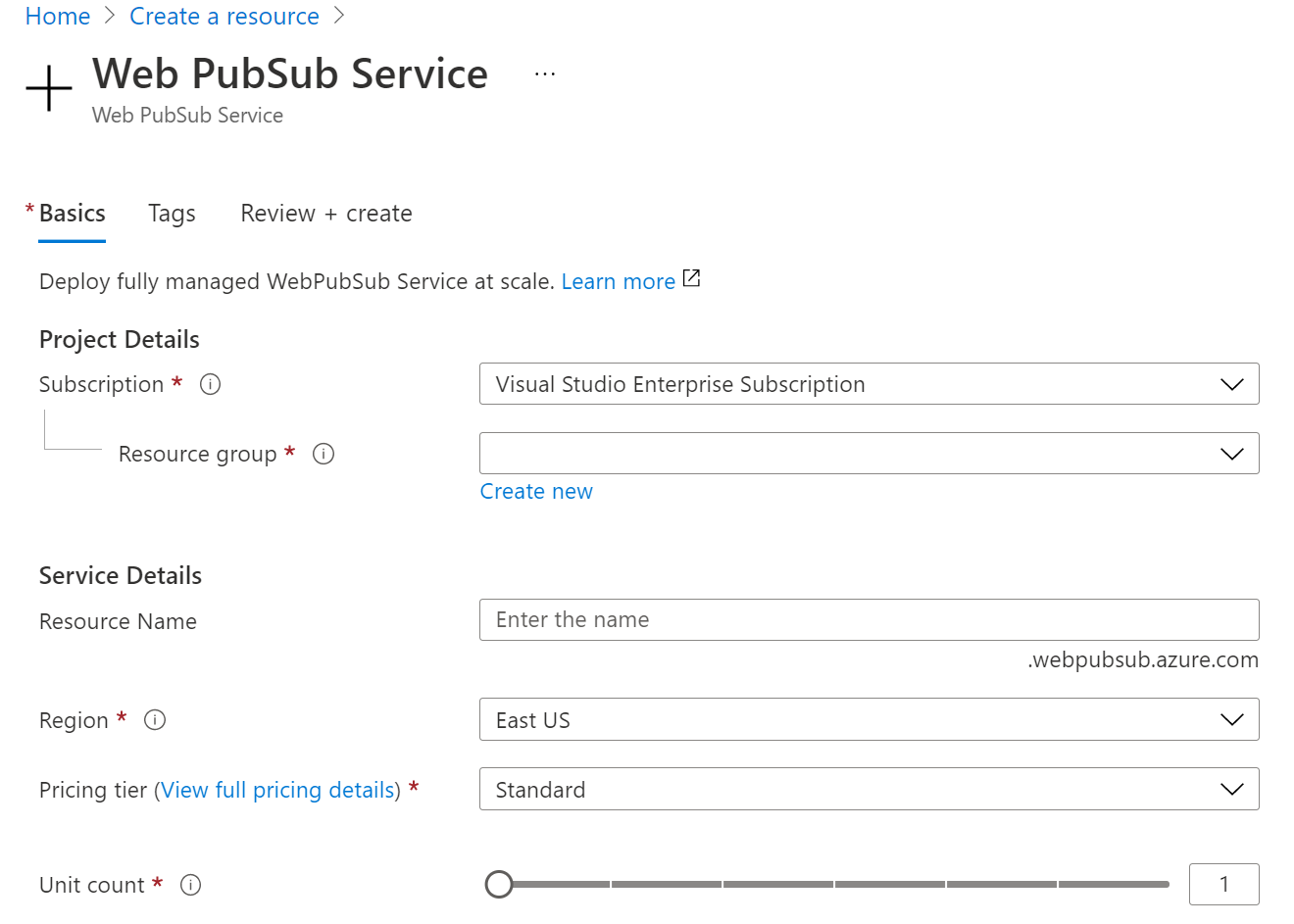
Zadejte následující nastavení.
Nastavení Navrhovaná hodnota Popis Název prostředku Globálně jedinečný název Globálně jedinečný název, který identifikuje novou instanci služby Web PubSub. Platné znaky jsou a-z,A-Z,0-9a-.Předplatné Vaše předplatné Předplatné Azure, ve kterém se vytvoří tato nová instance služby Web PubSub. Skupina prostředků MojeSkupinaZdrojů Název nové skupiny prostředků, ve které chcete vytvořit instanci služby Web PubSub. Místo USA – západ Zvolte oblast ve své blízkosti. Cenová úroveň Free Službu Azure Web PubSub si můžete vyzkoušet zdarma. Další informace o cenových úrovních služby Azure Web PubSub Počet jednotek - Počet jednotek určuje, kolik připojení může instance služby Web PubSub přijmout. Každá jednotka podporuje maximálně 1 000 souběžných připojení. To lze nakonfigurovat jen na úrovni Standard. 
Výběrem možnosti Vytvořit spusťte nasazení instance služby Web PubSub.
Vytvoření funkcí
Ujistěte se, že máte nainstalované nástroje Azure Functions Core Tools . A pak pro projekt vytvořte prázdný adresář. Spusťte příkaz pod tímto pracovním adresářem.
func init --worker-runtime javascript --model V4Nainstalujte
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Potvrďte a aktualizujte
host.jsonextensionBundle na verzi 4.* nebo novější, abyste získali podporu Web PubSub.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Vytvořte
indexfunkci pro čtení a hostování statické webové stránky pro klienty.func new -n index -t HttpTrigger- Aktualizujte
src/functions/index.jsa zkopírujte následující kódy.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Aktualizujte
Vytvořte
negotiatefunkci, která klientům pomůže získat adresu URL připojení služby s přístupovým tokenem.func new -n negotiate -t HttpTriggerPoznámka:
V této ukázce používáme hlavičku identity uživatele Microsoft Entra ID
x-ms-client-principal-namek načteníuserId. A to nebude fungovat v místní funkci. Můžete ho vyprázdnit nebo přejít na jiné způsoby, jak získat či vygenerovatuserId, když hrajete lokálně. Například, nechte klienta zadat uživatelské jméno a zahrňte ho do dotazu, jako?user={$username}, když voláte funkcinegotiate, abyste získali adresu URL připojení služby. Vnegotiatefunkci nastavteuserIds hodnotou{query.user}.- Aktualizujte
src/functions/negotiatea zkopírujte následující kódy.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', userId: '{headers.x-ms-client-principal-name}', hub: 'simplechat' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Aktualizujte
Vytvořte
messagefunkci pro vysílání klientských zpráv prostřednictvím služby.func new -n message -t HttpTrigger- Aktualizujte
src/functions/message.jsa zkopírujte následující kódy.const { app, output, trigger } = require('@azure/functions'); const wpsMsg = output.generic({ type: 'webPubSub', name: 'actions', hub: 'simplechat', }); const wpsTrigger = trigger.generic({ type: 'webPubSubTrigger', name: 'request', hub: 'simplechat', eventName: 'message', eventType: 'user' }); app.generic('message', { trigger: wpsTrigger, extraOutputs: [wpsMsg], handler: async (request, context) => { context.extraOutputs.set(wpsMsg, [{ "actionName": "sendToAll", "data": `[${context.triggerMetadata.connectionContext.userId}] ${request.data}`, "dataType": request.dataType }]); return { data: "[SYSTEM] ack.", dataType: "text", }; } });
- Aktualizujte
Přidejte jednu stránku
index.htmlklienta do kořenové složky projektu a zkopírujte obsah.<html> <body> <h1>Azure Web PubSub Serverless Chat App</h1> <div id="login"></div> <p></p> <input id="message" placeholder="Type to chat..." /> <div id="messages"></div> <script> (async function () { let authenticated = window.location.href.includes( "?authenticated=true" ); if (!authenticated) { // auth let login = document.querySelector("#login"); let link = document.createElement("a"); link.href = `${window.location.origin}/.auth/login/aad?post_login_redirect_url=/api/index?authenticated=true`; link.text = "login"; login.appendChild(link); } else { // negotiate let messages = document.querySelector("#messages"); let res = await fetch(`${window.location.origin}/api/negotiate`, { credentials: "include", }); let url = await res.json(); // connect let ws = new WebSocket(url.url); ws.onopen = () => console.log("connected"); ws.onmessage = (event) => { let m = document.createElement("p"); m.innerText = event.data; messages.appendChild(m); }; let message = document.querySelector("#message"); message.addEventListener("keypress", (e) => { if (e.charCode !== 13) return; ws.send(message.value); message.value = ""; }); } })(); </script> </body> </html>
Vytvoření a nasazení aplikace Funkcí Azure
Než budete moct nasadit kód funkce do Azure, musíte vytvořit tři prostředky:
- Skupina prostředků, což je logický kontejner pro související prostředky.
- Účet úložiště, který slouží k udržování stavu a dalších informací o vašich funkcích.
- Aplikace funkcí, která poskytuje prostředí pro spouštění kódu funkce. Aplikace funkcí propojí váš místní projekt funkcí a umožní seskupovat funkce do logického celku pro snazší správu, nasazování a sdílení prostředků.
K vytvoření těchto položek použijte následující příkazy.
Pokud jste to ještě neudělali, přihlaste se k Azure:
az loginVytvořte skupinu prostředků nebo ji můžete přeskočit opětovným použitím jedné ze služeb Azure Web PubSub:
az group create -n WebPubSubFunction -l <REGION>Vytvořte ve skupině prostředků a oblasti univerzální účet úložiště.
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionVytvoření aplikace funkcí v Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Nasazení projektu funkce do Azure:
Po úspěšném vytvoření aplikace funkcí v Azure jste teď připraveni nasadit místní projekt funkcí pomocí příkazu func azure functionapp publish .
func azure functionapp publish <FUNCIONAPP_NAME>Nakonfigurujte
WebPubSubConnectionStringpro funkční aplikaci:Nezpracované připojovací řetězce se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení
WebPubSubServiceClient.Nejprve na webu Azure Portal vyhledejte prostředek Web PubSub a zkopírujte připojovací řetězec v části Klíče. Pak na webu Azure Portal přejděte do nastavení aplikace Function App –> ->. Do nastavení aplikace přidejte novou položku s názvem odpovídajícím
WebPubSubConnectionStringa s hodnotou, která je připojovacím řetězcem vašich zdrojů Web PubSub.
Konfigurace služby Web PubSub Event Handler
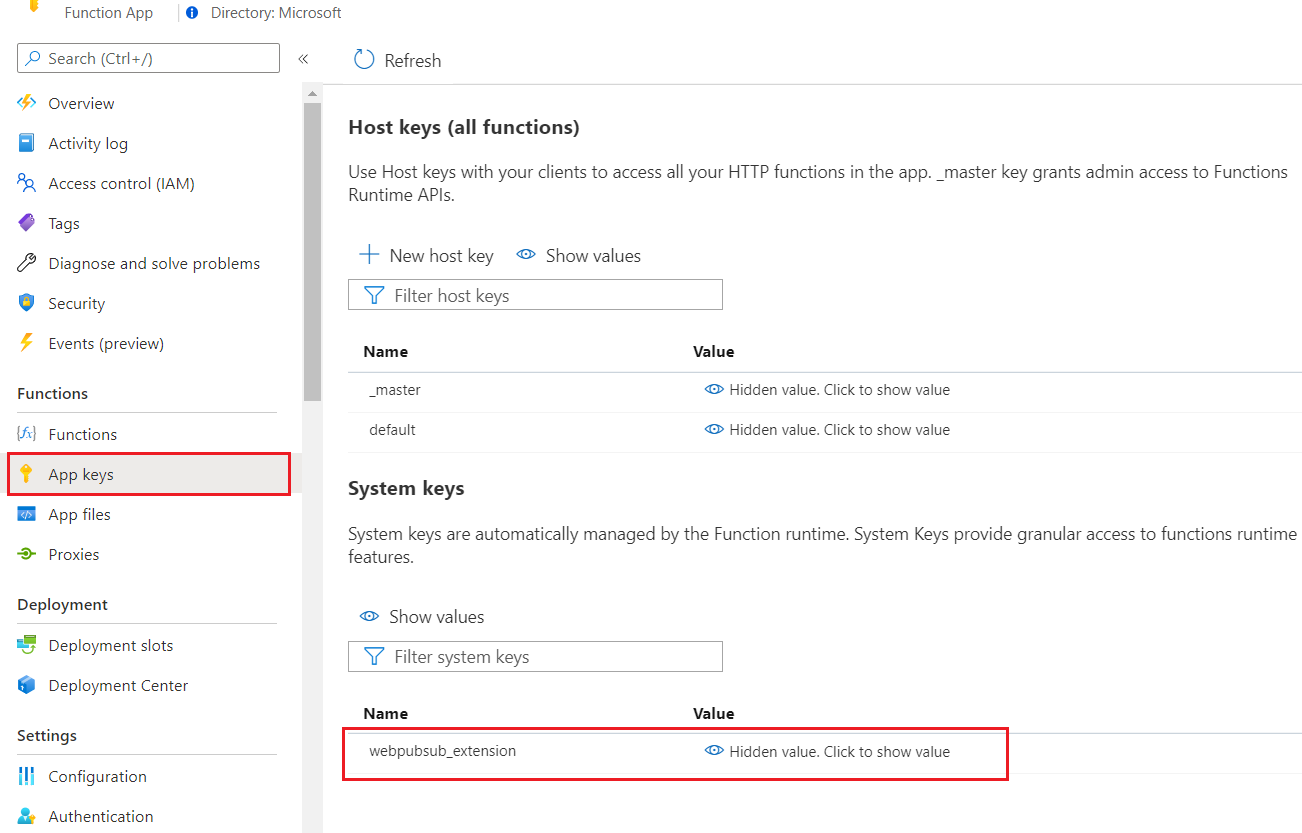
V této ukázce používáme WebPubSubTrigger k naslouchání požadavkům směrem nahoru od služby. Web PubSub proto potřebuje znát informace o koncovém bodu funkce, aby bylo možné odesílat požadavky cílového klienta. Azure Function App vyžaduje systémový klíč pro zabezpečení ohledně metod webhooku specifických pro rozšíření. V předchozím kroku po nasazení aplikace funkcí s funkcemi message můžeme získat systémový klíč.
Přejděte na Azure Portal –> Vyhledejte prostředek Function App ->Klíče aplikace ->Klíče systému ->webpubsub_extension. Zkopírujte hodnotu jako <APP_KEY>.

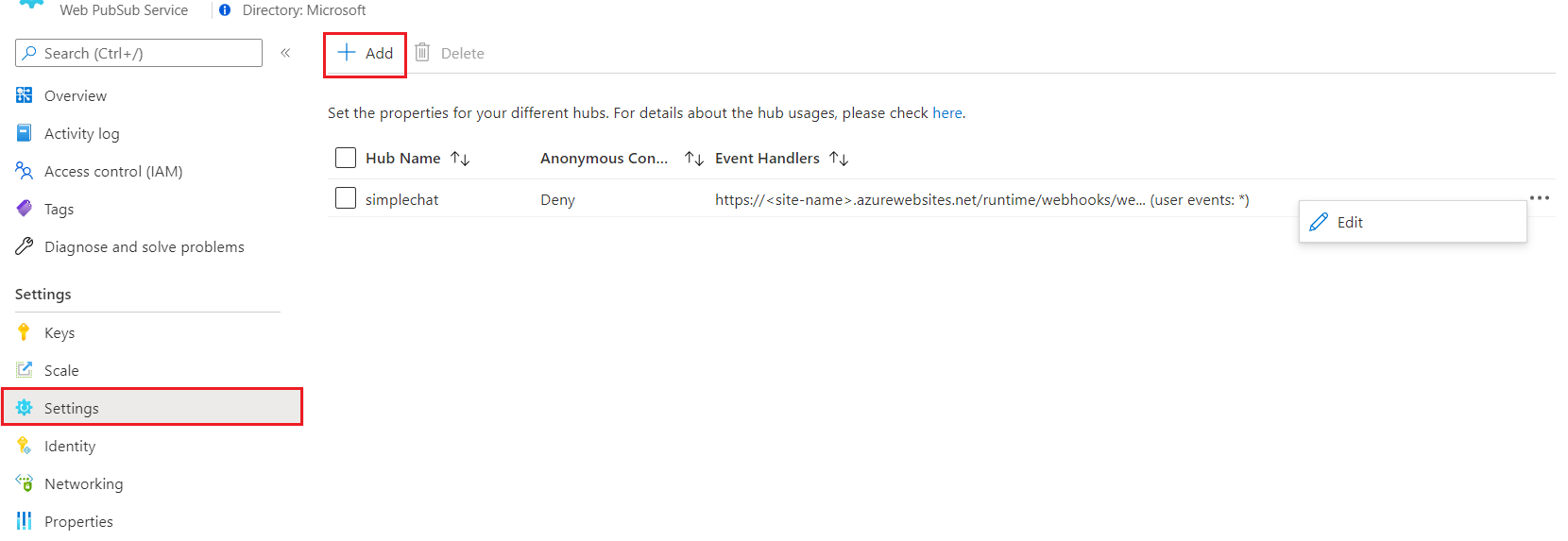
Nastavte Event Handler ve službě Azure Web PubSub. Přejděte na portál Azure –> Najděte prostředek Web PubSub ->Nastavení. Přidejte nové mapování nastavení rozbočovače k jedné aktuálně používané funkci. Nahraďte <FUNCTIONAPP_NAME> a <APP_KEY> vlastními.
- Název centra:
simplechat - Šablona adresy URL: https://<FUNCTIONAPP_NAME>.azurewebsites.net/runtime/webhooks/webpubsub?code=<APP_KEY>
- Vzor událostí uživatele: *
- Systémové události: (V této ukázce není potřeba konfigurovat)

Konfigurace pro povolení ověřování klientů
Přejděte na Azure portal –> Vyhledejte prostředek aplikace Function App –>Ověřování. Klikněte na Add identity provider. Nastavte nastavení ověřování služby App Service tak, aby povolovala neověřený přístup, takže stránku indexu klienta můžou před přesměrováním na ověření navštívit anonymní uživatelé. Pak klikněte na Uložit.
Tady zvolíme Microsoft jako poskytovatele identifikace, který používá x-ms-client-principal-name jako userId v rámci funkce negotiate. Kromě toho můžete nakonfigurovat další zprostředkovatele identity na základě odkazů a nezapomeňte odpovídajícím způsobem aktualizovat userId hodnotu ve negotiate funkci.
Vyzkoušení aplikace
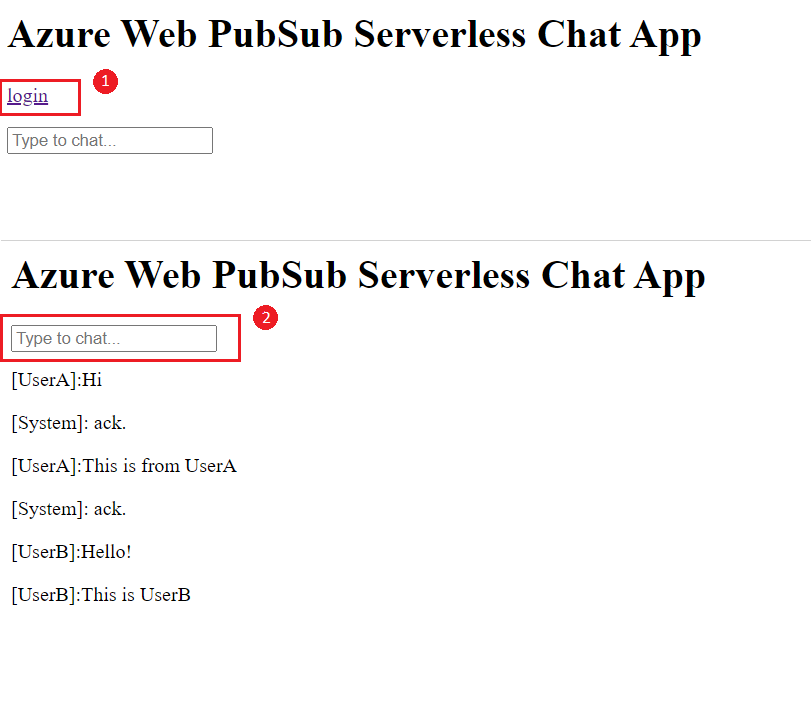
Teď můžete otestovat stránku z aplikace funkcí: https://<FUNCTIONAPP_NAME>.azurewebsites.net/api/index. Podívejte se na snímek.
- Kliknutím
loginsi můžete ověření provést sami. - Napište zprávu do vstupního pole pro chat.
Ve funkci zprávy vysíláme zprávu volajícího všem klientům a vracíme volajícího se zprávou [SYSTEM] ack. Můžeme tedy vědět v ukázkovém snímku chatu, první čtyři zprávy pocházejí z aktuálního klienta a poslední dvě zprávy pocházejí z jiného klienta.

Vyčištění prostředků
Pokud nebudete tuto aplikaci dál používat, odstraňte všechny prostředky vytvořené tímto dokumentem pomocí následujícího postupu, abyste nemuseli účtovat žádné poplatky:
Úplně nalevo na webu Azure Portal vyberte Skupiny prostředků a pak vyberte skupinu prostředků, kterou jste vytvořili. K vyhledání skupiny prostředků podle jejího názvu můžete použít vyhledávací pole.
V okně, které se otevře, vyberte skupinu prostředků a pak vyberte Odstranit skupinu prostředků.
V novém okně zadejte název skupiny prostředků, která se má odstranit, a pak vyberte Odstranit.
Další kroky
V tomto rychlém startu jste zjistili, jak spustit bezserverovou chatovací aplikaci. Teď můžete začít vytvářet vlastní aplikaci.