Přidání bohatých příloh karet ke zprávům pomocí rozhraní API konektoru robota
Některé kanály umožňují robotovi posílat uživatelům bohaté karty . Formátovaná karta je příloha, která obsahuje interaktivní prvky, jako jsou tlačítka, text, obrázky, zvuk, video atd.
Tento článek popisuje, jak vytvořit bohaté karty, které můžete připojit ke zprávě. Konkrétní pokyny pro přidání příloh do zprávy najdete v tématu Přidání mediálních příloh do zpráv.
Typy karet s formátem
Bohatá karta se skládá z názvu, popisu, odkazu a obrázků. Zpráva může obsahovat více formátovaných karet, které se zobrazují buď ve formátu seznamu, nebo ve formátu karuselu. Bot Framework v současné době podporuje osm typů bohatých karet:
| Typ karty | Description |
|---|---|
| Adaptivní karta | Přizpůsobitelná karta, která může obsahovat libovolnou kombinaci textu, řeči, obrázků, tlačítek a vstupních polí. Viz podpora jednotlivých kanálů. |
| AnimationCard | Karta, která může přehrávat animované gify nebo krátká videa. |
| AudioCard | Karta, která může přehrát zvukový soubor. |
| HeroCard | Karta, která obvykle obsahuje jeden velký obrázek, jedno nebo více tlačítek a text. |
| ThumbnailCard | Karta, která obvykle obsahuje jeden obrázek miniatury, jedno nebo více tlačítek a text. |
| ReceiptCard | Karta, která robotovi umožňuje poskytnout uživateli potvrzení. Obvykle obsahuje seznam položek, které se mají zahrnout na účtenku, informace o daních a celkovém součtu a další text. |
| SignInCard | Karta, která robotovi umožňuje požádat o přihlášení uživatele. Obvykle obsahuje text a jedno nebo více tlačítek, na která může uživatel kliknout a zahájit proces přihlášení. |
| Videokarta | Karta, která umožňuje přehrávat videa. |
Tip
Informace o tom, které funkce jsou podporovány v jednotlivých kanálech, najdete v článku s referenčními informacemi o kanálech .
Zpracování událostí v rámci karet s formátem rich
Pokud chcete zpracovávat události v rámci karet s formátovanými daty, pomocí objektů CardAction určete, co se má stát, když uživatel klikne na tlačítko nebo klepne na část karty. Každý CardAction objekt obsahuje tyto vlastnosti:
| Vlastnost | Typ | Description |
|---|---|---|
| channelData | řetězec | Data specifická pro kanály přidružená k této akci |
| displayText | řetězec | test, který se zobrazí v chatovacím kanálu, pokud kliknete na tlačítko |
| text | řetězec | text akce |
| typ | řetězec | typ akce (jedna z hodnot zadaných v následující tabulce) |
| title | řetězec | název tlačítka |
| image | řetězec | adresa URL obrázku pro tlačítko |
| hodnota | řetězec | hodnota potřebná k provedení zadaného typu akce |
Poznámka
Tlačítka v rámci adaptivních karet se nevytvořijí pomocí CardAction objektů, ale místo toho pomocí schématu definovaného adaptivními kartami.
Příklad přidání tlačítek do adaptivní karty najdete v tématu Přidání adaptivní karty do zprávy .
Pokud chcete správně fungovat, přiřaďte ke každé položce, na kterou lze kliknout, typ akce na kartě hrdiny. Tato tabulka uvádí a popisuje dostupné typy akcí a to, co by mělo být ve vlastnosti přidružené hodnoty.
Akce messageBack karty má obecnější význam než ostatní akce karty. Další informace o akcích a dalších typech akcí karty najdete v části Akce Kartave schématumessageBack aktivity.
| Typ | Description | Hodnota |
|---|---|---|
| – volání | Zahájí telefonní hovor. | Cíl telefonního hovoru v tomto formátu: tel:123123123123. |
| Downloadfile | Stáhne soubor. | Adresa URL souboru, který chcete stáhnout. |
| imBack | Odešle robotovi zprávu a publikuje v chatu viditelnou odpověď. | Text zprávy, která se má odeslat. |
| zpětná zpráva | Představuje textovou odpověď, která se má odeslat prostřednictvím chatovacího systému. | Volitelná programová hodnota, která se má zahrnout do vygenerovaných zpráv. |
| openUrl | Otevře adresu URL v integrovaném prohlížeči. | Adresa URL, která se má otevřít. |
| playAudio | Přehraje zvuk. | Adresa URL zvuku, který se má přehrát. |
| playVideo | Přehraje video. | Adresa URL videa, které se má přehrát. |
| Postback | Odešle robotovi zprávu a nemusí v chatu publikovat viditelnou odpověď. | Text zprávy, která se má odeslat. |
| Showimage | Zobrazí obrázek. | Adresa URL obrázku, který se má zobrazit. |
| Signin | Zahájí proces přihlášení OAuth. | Adresa URL toku OAuth, který se má zahájit. |
Přidání karty Hero do zprávy
Přidání přílohy s bohatou kartou do zprávy:
- Vytvořte objekt, který představuje typ karty , kterou chcete přidat do zprávy.
- Vytvoření objektu Attachment :
- Nastavte jeho
contentTypevlastnost na typ média karty. - Nastavte jeho
contentvlastnost na objekt, který jste vytvořili pro reprezentaci karty.
- Nastavte jeho
AttachmentPřidejte objekt doattachmentspole zprávy.
Tip
Zprávy, které obsahují přílohy s formátovanými kartami, obvykle neurčí text.
Některé kanály umožňují přidat do attachments pole v rámci zprávy více karet s formátem. Tato funkce může být užitečná ve scénářích, kdy chcete uživateli poskytnout více možností. Pokud například robot umožňuje uživatelům rezervovat hotelové pokoje, může uživateli předložit seznam bohatých karet s typy dostupných pokojů. Každá karta může obsahovat obrázek a seznam vybavení odpovídajících typu místnosti a uživatel může vybrat typ místnosti klepnutím na kartu nebo kliknutím na tlačítko.
Tip
Pokud chcete zobrazit více formátovaných karet ve formátu seznamu, nastavte vlastnost objektu attachmentLayoutActivity na "list".
Pokud chcete zobrazit více formátovaných karet v karuselovém formátu, nastavte vlastnost objektu ActivityattachmentLayout na "karusel".
Pokud kanál nepodporuje formát karuselu, zobrazí karty s formátem rich ve formátu seznamu, a to i v případě, že attachmentLayout vlastnost určuje "karusel".
Následující příklad ukazuje úplnou zprávu, která obsahuje jednu přílohu karty Hero. V tomto příkladu požadavku představuje základní identifikátor URI; https://smba.trafficmanager.net/teams základní identifikátor URI pro požadavky, které se můžou lišit problémy s robotem. Podrobnosti o nastavení základního identifikátoru URI najdete v referenčních informacích k rozhraní API.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Přidání adaptivní karty do zprávy
Adaptivní karta může obsahovat libovolnou kombinaci textu, řeči, obrázků, tlačítek a vstupních polí. Adaptivní karty se vytvářejí pomocí formátu JSON zadaného v části Adaptivní karty, který poskytuje plnou kontrolu nad obsahem a formátem karet.
Využijte informace na webu Adaptivní karty k pochopení schématu adaptivních karet, prozkoumání prvků adaptivních karet a zobrazení ukázek JSON, které je možné použít k vytváření karet s různým složením a složitostí. Kromě toho můžete použít interaktivní vizualizér k návrhu datových částí adaptivních karet a výstupu karty Preview.
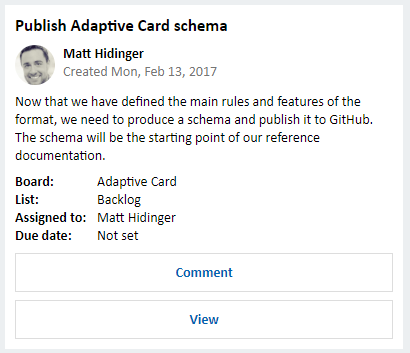
Následující příklad ukazuje jeden objekt přílohy adaptivní karty, který představuje pracovní přiřazení. Pokud ho chcete poslat uživateli, musíte ho přidat jako přílohu do zprávy.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
Výsledná karta obsahuje název, informace o tom, kdo kartu vytvořil (jméno a avatara), kdy byla karta vytvořena, popis pracovních zadání a informace související s přiřazením. K dispozici jsou také tlačítka, na která můžete kliknout a buď okomentovat pracovní zadání, nebo ho zobrazit: