Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
PLATÍ PRO: MongoDB
Tento vícedílný kurz ukazuje, jak vytvořit novou aplikaci napsanou v Node.js s Expressem a Angularem a pak ji připojit k účtu služby Azure Cosmos DB nakonfigurovaného pomocí rozhraní API služby Azure Cosmos DB pro MongoDB.
Třetí část kurzu vychází z části 2 a zabývá se následujícími úlohami:
- Vytvoření uživatelského rozhraní v Angular
- Nastavení vzhledu a chování pomocí šablon stylů CSS
- Místní testování aplikace
Video s návodem
Požadavky
Před zahájením této části kurzu se ujistěte, že jste dokončili kroky v části 2 tohoto kurzu.
Tip
Tento kurz vás postupně provede jednotlivými kroky vytvoření aplikace. Pokud si chcete stáhnout dokončený projekt, v úložišti angular-cosmosdb na GitHubu můžete získat hotovou aplikaci.
Vytvoření uživatelského rozhraní
V editoru Visual Studio Code kliknutím na tlačítko
 Zastavit aplikaci Node zastavte.
Zastavit aplikaci Node zastavte.V okně příkazového řádku ve Windows nebo v okně Terminálu na Macu zadejte následující příkaz, který vygeneruje komponentu heroes. V tomto kódu je g = generovat, c = komponenta, heroes = název komponenty. Kód používá strukturu plochých souborů (--flat), takže se pro komponentu nevytvoří podsložka.
ng g c heroes --flatV okně terminálu se zobrazí potvrzení nových komponent.

Podívejme se na vytvořené a nahrané soubory.
Ve Visual Studio Code v podokně Průzkumník přejděte do složky src\app a otevřete nový soubor heroes.component.ts generovaný do složky aplikace. Tento soubor komponenty TypeScript byl vytvořený předchozím příkazem.
Tip
Pokud se složka aplikace ve Visual Studio Code nezobrazuje, stisknutím kombinace kláves CMD + SHIFT + P na Macu nebo Ctrl + Shift + P ve Windows otevřete Paletu příkazů a zadejte Reload Window (Znovu načíst okno) pro převzetí změny systému.
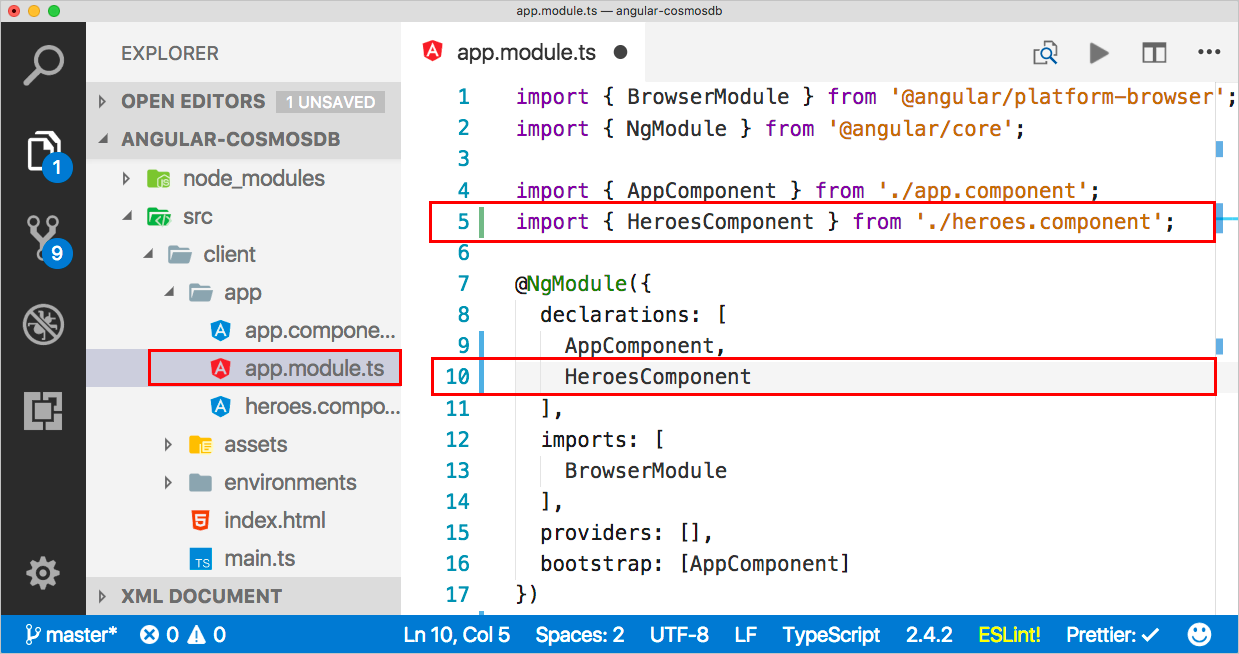
Ve stejné složce otevřete soubor app.module.ts a všimněte si, že na řádku 5 se importovala komponenta
HeroesComponent, která se také přidala k deklaracím na řádku 10.
Přejděte zpět do souboru heroes.component.html a zkopírujte do něj tento kód. Element
<div>je kontejner pro celou stránku. Uvnitř kontejneru je seznam hrdinů, který potřebujeme vytvořit tak, aby se hrdina po kliknutí vybral a bylo možné ho upravit nebo odstranit v uživatelském rozhraní. Dále v kódu HTML máme několik stylů, abyste věděli, který hrdina je vybraný. Je tam také oblast pro úpravy, abyste mohli přidat nového hrdinu nebo upravit existujícího.<div> <ul class="heroes"> <li *ngFor="let hero of heroes" (click)="onSelect(hero)" [class.selected]="hero === selectedHero"> <button class="delete-button" (click)="deleteHero(hero)">Delete</button> <div class="hero-element"> <div class="badge">{{hero.id}}</div> <div class="name">{{hero.name}}</div> <div class="saying">{{hero.saying}}</div> </div> </li> </ul> <div class="editarea"> <button (click)="enableAddMode()">Add New Hero</button> <div *ngIf="selectedHero"> <div class="editfields"> <div> <label>id: </label> <input [(ngModel)]="selectedHero.id" placeholder="id" *ngIf="addingHero" /> <label *ngIf="!addingHero" class="value">{{selectedHero.id}}</label> </div> <div> <label>name: </label> <input [(ngModel)]="selectedHero.name" placeholder="name" /> </div> <div> <label>saying: </label> <input [(ngModel)]="selectedHero.saying" placeholder="saying" /> </div> </div> <button (click)="cancel()">Cancel</button> <button (click)="save()">Save</button> </div> </div> </div>Když teď máme hotový kód HTML, potřebujeme ho přidat do souboru heroes.component.ts, abychom mohli s šablonou interagovat. Následující kód přidá šablonu do souboru komponenty. Přidal se konstruktor, který získá několik hrdinů a inicializuje komponentu služby hero, která získá všechna data. Tento kód také přidává potřebné metody pro zpracování událostí v uživatelském rozhraní. Následující kód můžete zkopírovat a nahradit jím stávající kód v souboru heroes.component.ts. Zobrazení chyb v oblastech Hero a HeroService je očekávané, protože odpovídající komponenty nejsou ještě naimportovány. Tyto chyby opravíte v další části.
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-heroes', templateUrl: './heroes.component.html', styleUrls: ['./heroes.component.scss'] }) export class HeroesComponent implements OnInit { addingHero = false; heroes: any = []; selectedHero: Hero; constructor(private heroService: HeroService) {} ngOnInit() { this.getHeroes(); } cancel() { this.addingHero = false; this.selectedHero = null; } deleteHero(hero: Hero) { this.heroService.deleteHero(hero).subscribe(res => { this.heroes = this.heroes.filter(h => h !== hero); if (this.selectedHero === hero) { this.selectedHero = null; } }); } getHeroes() { return this.heroService.getHeroes().subscribe(heroes => { this.heroes = heroes; }); } enableAddMode() { this.addingHero = true; this.selectedHero = new Hero(); } onSelect(hero: Hero) { this.addingHero = false; this.selectedHero = hero; } save() { if (this.addingHero) { this.heroService.addHero(this.selectedHero).subscribe(hero => { this.addingHero = false; this.selectedHero = null; this.heroes.push(hero); }); } else { this.heroService.updateHero(this.selectedHero).subscribe(hero => { this.addingHero = false; this.selectedHero = null; }); } } }V Průzkumníku otevřete soubor app/app.module.ts a aktualizujte sekci imports pro přidání importu modulu
FormsModule. Sekce importu by teď měla vypadat následovně:imports: [ BrowserModule, FormsModule ],V souboru app/app.module.ts přidejte na řádku 3 import nového modulu FormsModule.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms';
Nastavení vzhledu a chování pomocí šablon stylů CSS
V podokně Průzkumník otevřete soubor src/styles.scss.
Do souboru styles.scss zkopírujte následující kód a nahraďte jím stávající obsah souboru.
/* You can add global styles to this file, and also import other style files */ * { font-family: Arial; } h2 { color: #444; font-weight: lighter; } body { margin: 2em; } body, input[text], button { color: #888; // font-family: Cambria, Georgia; } button { font-size: 14px; font-family: Arial; background-color: #eee; border: none; padding: 5px 10px; border-radius: 4px; cursor: pointer; cursor: hand; &:hover { background-color: #cfd8dc; } &.delete-button { float: right; background-color: gray !important; background-color: rgb(216, 59, 1) !important; color: white; padding: 4px; position: relative; font-size: 12px; } } div { margin: .1em; } .selected { background-color: #cfd8dc !important; background-color: rgb(0, 120, 215) !important; color: white; } .heroes { float: left; margin: 0 0 2em 0; list-style-type: none; padding: 0; li { cursor: pointer; position: relative; left: 0; background-color: #eee; margin: .5em; padding: .5em; height: 3.0em; border-radius: 4px; width: 17em; &:hover { color: #607d8b; color: rgb(0, 120, 215); background-color: #ddd; left: .1em; } &.selected:hover { /*background-color: #BBD8DC !important;*/ color: white; } } .text { position: relative; top: -3px; } .saying { margin: 5px 0; } .name { font-weight: bold; } .badge { /* display: inline-block; */ float: left; font-size: small; color: white; padding: 0.7em 0.7em 0 0.5em; background-color: #607d8b; background-color: rgb(0, 120, 215); background-color:rgb(134, 183, 221); line-height: 1em; position: relative; left: -1px; top: -4px; height: 3.0em; margin-right: .8em; border-radius: 4px 0 0 4px; width: 1.2em; } } .header-bar { background-color: rgb(0, 120, 215); height: 4px; margin-top: 10px; margin-bottom: 10px; } label { display: inline-block; width: 4em; margin: .5em 0; color: #888; &.value { margin-left: 10px; font-size: 14px; } } input { height: 2em; font-size: 1em; padding-left: .4em; &::placeholder { color: lightgray; font-weight: normal; font-size: 12px; letter-spacing: 3px; } } .editarea { float: left; input { margin: 4px; height: 20px; color: rgb(0, 120, 215); } button { margin: 8px; } .editfields { margin-left: 12px; } }Uložte soubor.
Zobrazení komponenty
Když teď máme komponentu, jak ji zobrazíme na obrazovce? Pojďme upravit výchozí komponenty v souboru app.component.ts.
V podokně Průzkumník otevřete soubor /app/app.component.ts, změňte nadpis na Heroes a pak přidejte název komponenty, kterou jsme vytvořili v souboru heroes.components.ts (app-heroes) pro přidání reference na tuto novou komponentu. Obsah souboru by teď měl vypadat takto:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'], template: ` <h1>Heroes</h1> <div class="header-bar"></div> <app-heroes></app-heroes> ` }) export class AppComponent { title = 'app'; }V souboru heroes.components.ts jsou další komponenty, na které odkazujeme, například komponenta Hero, takže potřebujeme vytvořit i ty. Na příkazovém řádku Angular CLI vytvořte model hero a soubor hero.ts pomocí následujícího příkazu, kde g = generovat, cl = třída a hero = název třídy.
ng g cl heroV podokně Průzkumník otevřete soubor src\app\hero.ts. V souboru hero.ts nahraďte obsah následujícím kódem, který přidá třídu Hero s ID, jménem (name) a slavným výrokem (saying).
export class Hero { id: number; name: string; saying: string; }Přejděte zpět do souboru heroes.components.ts a všimněte si, že na řádku
selectedHero: Hero;(řádek 10) máHeročervené podtržení.Klikněte na výraz
Heroa Visual Studio Code na levé straně bloku kódu zobrazí ikonu žárovky.
Klikněte na žárovku a potom klikněte na Importovat hero z "/app/hero". Nebo Import Hero from "./hero". (Zpráva se změní v závislosti na vašem nastavení).
Na řádku 2 se objeví nový řádek kódu. Pokud řádek 2 odkazuje na /app/hero, upravte ho tak, aby odkazoval na soubor hero v místní složce (./hero). Řádek 2 by měl vypadat takto:
import { Hero } from "./hero";Tím je postaráno o model, pořád ale potřebujeme vytvořit službu.
Vytvoření služby
Na příkazovém řádku Angular CLI vytvořte v souboru app.module.ts službu hero zadáním následujícího příkazu, kde g = generovat, s = služba, hero = název služby a příznak -m značí vložení do souboru app.module.
ng g s hero -m app.moduleVe Visual Studio Code přejděte zpět do souboru heroes.components.ts. Všimněte si, že na řádku
constructor(private heroService: HeroService) {}(řádek 13) máHeroServicečervené podtržení. Klikněte naHeroServicea na levé straně bloku kódu se zobrazí žárovka. Klikněte na žárovku a potom klikněte na Importovat HeroService z "./hero.service". nebo Importovat HeroService z /app/hero.service.Kliknutím na žárovku se vloží nový řádek kódu na řádku 2. Pokud řádek 2 odkazuje na složku /app/hero.service, upravte ji tak, aby odkazovat na soubor hero z místní složky (./hero.service). Řádek 2 by měl vypadat takto:
import { HeroService } from "./hero.service"Ve Visual Studio Code otevřete soubor hero.service.ts a zkopírujte do něj následující kód, kterým nahradíte obsah souboru.
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Hero } from './hero'; const api = '/api'; @Injectable() export class HeroService { constructor(private http: HttpClient) {} getHeroes() { return this.http.get<Array<Hero>>(`${api}/heroes`) } deleteHero(hero: Hero) { return this.http.delete(`${api}/hero/${hero.id}`); } addHero(hero: Hero) { return this.http.post<Hero>(`${api}/hero/`, hero); } updateHero(hero: Hero) { return this.http.put<Hero>(`${api}/hero/${hero.id}`, hero); } }Tento kód používá nejnovější verzi modulu HttpClient, kterou Angular nabízí. Tento modul je potřeba zadat, takže to teď provedeme.
Ve Visual Studio Code otevřete soubor app.module.ts a importujte modul HttpClientModule tak, že aktualizujete část importování, aby zahrnovala HttpClientModule.
imports: [ BrowserModule, FormsModule, HttpClientModule ],V souboru app.module.ts přidejte do seznamu k importování příkaz pro import modulu HttpClientModule.
import { HttpClientModule } from '@angular/common/http';Uložte všechny soubory ve Visual Studio Code.
Vytvoření aplikace
Na příkazovém řádku zadejte následující příkaz, který sestaví aplikaci Angular.
ng bPokud dojde k nějakým problémům, v okně terminálu se zobrazí informace o souborech, které potřebují opravu. Po dokončení sestavení se nové soubory přesunou do složky dist. Pokud chcete, můžete nové soubory ve složce dist zkontrolovat.
Teď aplikaci spustíme.
V editoru Visual Studio Code klikněte na tlačítko
 Ladit na levé straně a potom klikněte na tlačítko
Ladit na levé straně a potom klikněte na tlačítko  Spustit ladění .
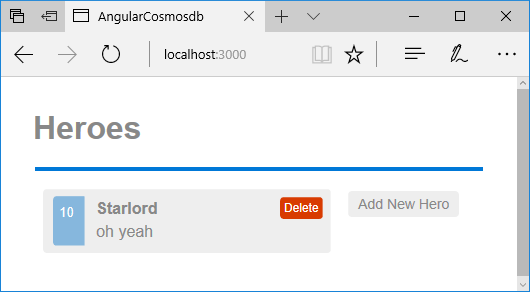
Spustit ladění .Nyní otevřete internetový prohlížeč a přejděte na adresu localhost:3000, kde se zobrazí místně spuštěná aplikace.

Další kroky
V této části kurzu jste provedli následující:
- Vytvořili jste uživatelské rozhraní v Angular.
- Místně jste otestovali aplikaci.
Můžete přejít k další části kurzu a vytvořit účet služby Azure Cosmos DB.
Pokoušíte se naplánovat kapacitu migrace do služby Azure Cosmos DB? Informace o stávajícím databázovém clusteru můžete použít k plánování kapacity.
- Pokud víte, že je počet virtuálních jader a serverů ve vašem existujícím databázovém clusteru, přečtěte si o odhadu jednotek žádostí pomocí virtuálních jader nebo virtuálních procesorů.
- Pokud znáte typické sazby požadavků pro vaši aktuální úlohu databáze, přečtěte si informace o odhadu jednotek žádostí pomocí plánovače kapacity služby Azure Cosmos DB.