Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto rychlém startu nainstalujete kompilátor a nástroje Go, nainstalujete Visual Studio Code pro psaní kódu Go a nainstalujete rozšíření Go pro Visual Studio Code, které poskytuje podporu při psaní jazyka Go. Po nakonfigurování vytvoříte aplikaci, spustíte ji a použijete nástroj pro ladění k pozastavení provádění a sledování hodnoty proměnných.
Nainstalujte Go
Nainstalujte Go z oficiální stránky. Tím se nainstaluje kompilátor, standardní knihovna a mnoho nástrojů pro provádění různých běžných úloh během vývoje Go. Chcete-li nainstalovat Go, postupujte takto:
- Ve webovém prohlížeči přejděte na go.dev/doc/install.
- Stáhněte si verzi operačního systému.
- Po stažení spusťte instalační program.
- Otevřete příkazový řádek a spusťte příkaz
go version, abyste potvrdili, že je jazyk Go nainstalovaný.
2. Instalace nástroje Visual Studio Code
Dále nainstalujte Visual Studio Code, který poskytuje základní funkce úprav kódu. Pokud chcete nainstalovat Visual Studio Code, postupujte takto:
- Otevřete webový prohlížeč a přejděte na code.visualstudio.com.
- Stáhněte si verzi operačního systému. Visual Studio Code podporuje Windows, Linux a macOS.
- Po stažení spusťte instalační program.
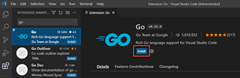
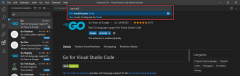
3. Instalace rozšíření Go
Nainstalujte a nakonfigurujte rozšíření Go pro Visual Studio Code . Visual Studio Code a rozšíření Go poskytují IntelliSense, navigaci v kódu a pokročilé ladění.
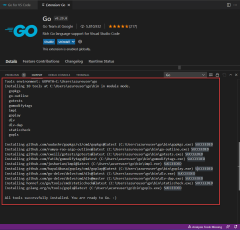
4. Aktualizace nástrojů Go
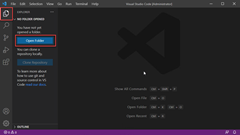
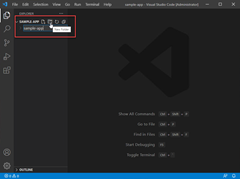
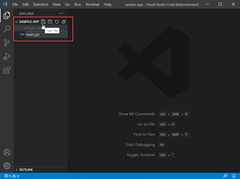
5. Napsání ukázkového programu Go
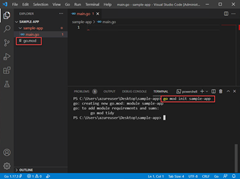
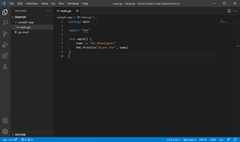
V tomto kroku napíšete a spustíte ukázkový program Go, abyste měli jistotu, že všechno funguje správně.
Ukázkový kód:
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
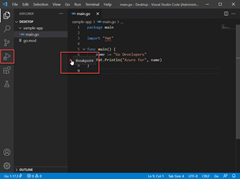
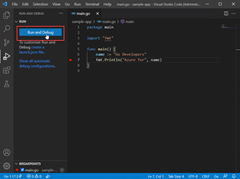
6. Spusťte ladicí program (debugger).
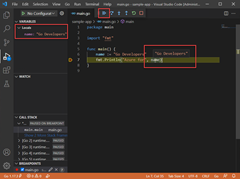
Nakonec vytvořte zarážku a použijte nástroj ladicího programu. Zarážky umožňují procházet řádky kódu po řádku a zobrazit hodnoty uložené v proměnných, zatímco je aplikace pozastavena.
Po dokončení aplikace by se měl zobrazit výstup fmt.Println() příkazu v konzole ladění.

Vývojové prostředí visual Studio Code for Go je úspěšně nastavené.