Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Tento článek vysvětluje, jak nainstalovat rozšíření do Azure DevOps pro vlastní úlohy sestavení nebo vydávání ve vaší organizaci. Další informace najdete v tématu Co je Azure Pipelines?
Poznámka:
Tento článek popisuje úlohy agenta v rozšířeních založených na agentech. Další informace o serverových úlohách a serverových rozšířeních najdete v tématu Vytváření úloh serveru.
Požadavky
Organizace na Azure DevOps. Vytvořte organizaci.
Textový editor V mnoha návodech používáme Visual Studio Code, který poskytuje podporu IntelliSense a ladění.
Nejnovější verze Node.js.
npmjs.com 4.0.2 nebo novější. Nainstalujte nejnovější verzi tohoto kompilátoru TypeScriptu.
Multiplatformní příkazové rozhraní pro Azure DevOps (tfx-cli) pro balení vašich rozšíření
- tfx-cli lze nainstalovat pomocí
npm, součást Node.js, spuštěnímnpm i -g tfx-cli.
- tfx-cli lze nainstalovat pomocí
Sada SDK rozšíření Azure DevOps Nainstalujte balíček azure-devops-extension-sdk .
Adresář
homepro váš projekt. Pohomedokončení kroků v tomto článku by měl mít adresář rozšíření úlohy sestavení nebo verze následující strukturu:|--- README.md |--- images |--- extension-icon.png |--- buildandreleasetask // where your task scripts are placed |--- vss-extension.json // extension's manifest
Důležité
Vývojový počítač musí spouštět nejnovější verzi Node , aby byl napsaný kód kompatibilní s produkčním prostředím v agentu a nejnovější verzí azure-pipelines-task-lib, která není ve verzi Preview . Aktualizujte task.json soubor podle následujícího příkazu:
"execution": {
"Node20_1": {
"target": "index.js"
}
}
1. Vytvoření vlastního úkolu
Proveďte všechny části tohoto postupu ve složce buildandreleasetask uvnitř svého adresáře home.
Poznámka:
Tento příklad názorného postupu používá Windows s PowerShellem. Postup je obecný pro všechny platformy, ale syntaxe pro získání proměnných prostředí se liší. Pokud používáte Mac nebo Linux, nahraďte všechny instance $env:<var>=<val> .export <var>=<val>
Vytvořte strukturu úkolů
Vytvořte strukturu složek pro úlohu a nainstalujte požadované knihovny a závislosti.
Otevřete příkazové okno PowerShellu, přejděte do složky
buildandreleasetaska spusťte následující příkaz.npm init --yesnpm initvytvoří souborpackage.json. Přidali jsme parametr--yespro přijetí všech výchozích možnostínpm init.Doporučení
Agent automaticky nenainstaluje požadované moduly, protože očekává, že složka úloh zahrne moduly uzlu. Pokud chcete tento problém zmírnit, zkopírujte
node_modulesdobuildandreleasetask. S tím, jak se váš úkol zvětší, je snadné překročit limit velikosti (50 MB) souboru VSIX. Než zkopírujete složku uzlu, možná budete chtít spustitnpm install --productionnebonpm prune --productionnebo můžete napsat skript pro sestavení a zabalení všeho.Přidejte
azure-pipelines-task-libdo knihovny.npm install azure-pipelines-task-lib --saveUjistěte se, že jsou typy TypeScriptu nainstalované pro externí závislosti.
npm install @types/node --save-dev npm install @types/q --save-devVytvořte
.gitignoresoubor a přidejte do něj node_modules. Proces sestavení by měl provéstnpm installatypings installoperaci, aby se node_modules sestavily pokaždé a nemusely být uloženy do úložiště.echo node_modules > .gitignoreNainstalujte Mocha jako vývojovou závislost.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devZvolte TypeScript verze 2.3.4 nebo 4.6.3.
npm install typescript@4.6.3 -g --save-devPoznámka:
Ujistěte se, že je TypeScript nainstalovaný globálně ve vašem vývojovém
npmprostředí, aby byl příkaztscdostupný. Pokud tento krok přeskočíte, použije se ve výchozím nastavení TypeScript verze 2.3.4 a budete muset balíček nainstalovat globálně, aby byltscpříkaz k dispozici.Vytvořte
tsconfig.jsonmožnosti kompilátoru Tento soubor zajistí, že se vaše soubory TypeScript zkompilují do souborů JavaScriptu.tsc --init --target es2022
Vytvořit úkol
Teď, když je lešení dokončené, můžete vytvořit vlastní úlohu.
Vytvořte soubor
task.jsonve složcebuildandreleasetask. Tentotask.jsonsoubor popisuje úlohu sestavení/vydání a je to, co systém sestavení/verze používá k vykreslení možností konfigurace uživateli a ke zjištění, které skripty se mají spustit v době sestavení/vydání.Zkopírujte následující kód a nahraďte
{{placeholders}}informacemi o úkolu. Nejdůležitější zástupný symbol jetaskguida musí být jedinečný.{ "$schema": "https://raw.githubusercontent.com/Microsoft/azure-pipelines-task-lib/master/tasks.schema.json", "id": "{{taskguid}}", "name": "{{taskname}}", "friendlyName": "{{taskfriendlyname}}", "description": "{{taskdescription}}", "helpMarkDown": "", "category": "Utility", "author": "{{taskauthor}}", "version": { "Major": 0, "Minor": 1, "Patch": 0 }, "instanceNameFormat": "Echo $(samplestring)", "inputs": [ { "name": "samplestring", "type": "string", "label": "Sample String", "defaultValue": "", "required": true, "helpMarkDown": "A sample string" } ], "execution": { "Node20_1": { "target": "index.js" } } }Vytvořte
index.tssoubor pomocí následujícího kódu jako odkazu. Tento kód se spustí, když se úloha zavolá.import tl = require('azure-pipelines-task-lib/task'); async function run() { try { const inputString: string | undefined = tl.getInput('samplestring', true); if (inputString == 'bad') { tl.setResult(tl.TaskResult.Failed, 'Bad input was given'); return; } console.log('Hello', inputString); } catch (err:any) { tl.setResult(tl.TaskResult.Failed, err.message); } } run();Chcete-li zkompilovat soubor
index.jszindex.ts, zadejtetscze složkybuildandreleasetask.
komponenty „task.json“
Podívejte se na následující popis některých součástí task.json souboru.
| Vlastnost | Popis |
|---|---|
id |
Jedinečný GUID pro váš úkol. |
name |
Název bez mezer |
friendlyName |
Popisný název (povolené mezery) |
description |
Podrobný popis toho, co váš úkol dělá. |
author |
Krátký řetězec popisující entitu, která vyvíjí úlohu sestavení nebo vydání, například: Microsoft Corporation |
instanceNameFormat |
Jak se úloha zobrazí v seznamu kroků sestavení nebo nasazení. Hodnoty proměnných můžete použít pomocí $(variablename). |
groups |
Popisuje logické seskupení vlastností úloh v uživatelském rozhraní. |
inputs |
Vstupy, které se použijí při spuštění úkolu sestavení či vydání. Tento úkol očekává vstup s názvem samplestring. |
execution |
Pro tuto úlohu existuje několik možností spuštění, včetně skriptů, jako jsou Node, PowerShell, PowerShell3nebo Process. |
restrictions |
Omezení použitá pro úkol týkající se příkazů GitHub Codespaces , které může úkol volat, a proměnné, které může úkol nastavit. Doporučujeme zadat režim omezení pro nové úlohy. |
Poznámka:
Vytvořte id pomocí tohoto příkazu v PowerShellu:
(New-Guid).Guid
Další informace najdete v referenční příručce k úlohám sestavení a vydání.
Spusťte úlohu
Spusťte úlohu pomocí node index.js PowerShellu.
V následujícím příkladu úloha selže, protože nebyly zadány vstupy (samplestring je povinný vstup).
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loaded 0
##vso[task.debug]task result: Failed
##vso[task.issue type=error;]Input required: samplestring
##vso[task.complete result=Failed;]Input required: samplestring
Jako opravu nastavte samplestring vstup a spusťte úlohu znovu.
$env:INPUT_SAMPLESTRING="Human"
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loading INPUT_SAMPLESTRING
##vso[task.debug]loaded 1
##vso[task.debug]Agent.ProxyUrl=undefined
##vso[task.debug]Agent.CAInfo=undefined
##vso[task.debug]Agent.ClientCert=undefined
##vso[task.debug]Agent.SkipCertValidation=undefined
##vso[task.debug]samplestring=Human
Hello Human
Tentokrát je úkol úspěšný, protože samplestring byl zadán a správně vypíše Hello Human!
Doporučení
Informace o různých spouštěčích úloh a o tom, jak zahrnout nejnovější verzi Node do task.json, viz Pokyny pro aktualizaci Node runneru pro autory úloh Azure Pipelines.
Jednotkové testování vašich skriptů úkolů
Proveďte jednotkové testy, abyste rychle otestovali skript úkolu, a nikoli externí nástroje, které volá. Otestujte všechny aspekty cesty úspěchu i selhání.
Nainstalujte testovací nástroje. V tomto postupu používáme Mocha jako testovací ovladač.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devVytvořte
testssložku obsahující soubor s následujícím obsahem_suite.ts:import * as path from 'path'; import * as assert from 'assert'; import * as ttm from 'azure-pipelines-task-lib/mock-test'; describe('Sample task tests', function () { before( function() { }); after(() => { }); it('should succeed with simple inputs', function(done: Mocha.Done) { // Add success test here }); it('it should fail if tool returns 1', function(done: Mocha.Done) { // Add failure test here }); });Doporučení
Testovací složka by měla být umístěná ve složce
buildandreleasetask. Pokud se zobrazí chyba žádosti o synchronizaci, můžete ji obejít přidáním žádosti o synchronizaci dobuildandreleasetasksložky pomocí příkazunpm i --save-dev sync-request.V testovacím adresáři vytvořte
success.tssoubor s následujícím obsahem. Toto vytvoření souboru simuluje spuštění úlohy a napodobuje všechna volání vnějších metod.import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'human'); tmr.run();Test úspěchu ověří, že s příslušnými vstupy proběhne úspěšně bez chyb nebo upozornění a vrátí správný výstup.
Pokud chcete spustit simulátor úkolů, přidejte do souboru
_suite.tsnásledující ukázkový test úspěchu.it('should succeed with simple inputs', function(done: Mocha.Done) { this.timeout(1000); let tp: string = path.join(__dirname, 'success.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); // tr.run(); //current, old function. tr.runAsync().then(() => { console.log(tr.succeeded); assert.equal(tr.succeeded, true, 'should have succeeded'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 0, "should have no errors"); console.log(tr.stdout); assert.equal(tr.stdout.indexOf('Hello human') >= 0, true, "should display Hello human"); done(); }).catch((error) => { done(error); // Ensure the test case fails if there's an error }); });Ve svém testovacím adresáři vytvořte
failure.tssoubor jako spouštěč úkolů s následujícím obsahem:import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'bad'); tmr.run();Test selhání ověří, že když nástroj získá chybný nebo neúplný vstup, selže očekávaným způsobem s užitečným výstupem.
Pokud chcete spustit spouštěč úloh, přidejte do souboru
_suite.tsnásledující kód.it('should fail if tool returns 1', function(done: Mocha.Done) { this.timeout(1000); const tp = path.join(__dirname, 'failure.js'); const tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); tr.runAsync().then(() => { console.log(tr.succeeded); assert.equal(tr.succeeded, false, 'should have failed'); assert.equal(tr.warningIssues.length, 0, 'should have no warnings'); assert.equal(tr.errorIssues.length, 1, 'should have 1 error issue'); assert.equal(tr.errorIssues[0], 'Bad input was given', 'error issue output'); assert.equal(tr.stdout.indexOf('Hello bad'), -1, 'Should not display Hello bad'); done(); }); });Spusťte testy.
tsc mocha tests/_suite.jsOba testy by měly proběhnout. Pokud chcete spustit testy s podrobnějším výstupem (co byste viděli v konzole sestavení), nastavte proměnnou prostředí:
TASK_TEST_TRACE=1.$env:TASK_TEST_TRACE=1
3. Vytvořte soubor manifestu rozšíření
Manifest rozšíření obsahuje všechny informace o vašem rozšíření. Obsahuje odkazy na vaše soubory, včetně složek úkolů a složek obrázků. Ujistěte se, že jste vytvořili složku obrázků s extension-icon.pngpříponou . Následující příklad je manifest rozšíření, který obsahuje úlohu sestavení nebo vydání.
Zkopírujte následující .json kód a uložte jako svůj vss-extension.json soubor do adresáře home.
Nevytvářit tento soubor ve složce buildandreleasetask.
{
"manifestVersion": 1,
"id": "build-release-task",
"name": "Fabrikam Build and Release Tools",
"version": "0.0.1",
"publisher": "fabrikam",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"description": "Tools for building/releasing with Fabrikam. Includes one build/release task.",
"categories": [
"Azure Pipelines"
],
"icons": {
"default": "images/extension-icon.png"
},
"files": [
{
"path": "buildandreleasetask"
}
],
"contributions": [
{
"id": "custom-build-release-task",
"type": "ms.vss-distributed-task.task",
"targets": [
"ms.vss-distributed-task.tasks"
],
"properties": {
"name": "buildandreleasetask"
}
}
]
}
Poznámka:
Změňte vydavatele na váš název vydavatele. Další informace najdete v tématu Vytvoření vydavatele.
Příspěvky
| Vlastnost | Popis |
|---|---|
id |
Identifikátor příspěvku. Musí být v rámci rozšíření jedinečný. Nemusí odpovídat názvu úlohy sestavení nebo vydání. Název úlohy sestavení nebo vydání je obvykle v ID příspěvku. |
type |
Typ příspěvku Měla by mít hodnotu ms.vss-distributed-task.task. |
targets |
Příspěvky cílené tímto příspěvkem. Měla by mít hodnotu ms.vss-distributed-task.tasks. |
properties.name |
Název úkolu. Tento název se musí shodovat s názvem složky odpovídající úlohy samoobsažného sestavení nebo vydání. |
Soubory
| Vlastnost | Popis |
|---|---|
path |
Cesta k souboru nebo složce vzhledem k adresáři home |
Další informace o souboru manifestu přípony, včetně popisu jeho vlastností a jejich funkcí, naleznete v referenčních informacích k manifestu přípony.
4. Zabalte rozšíření
Zabalte všechny soubory dohromady, abyste získali rozšíření do Visual Studio Marketplace. Všechna rozšíření jsou zabalená jako soubory .vsix kompatibilní s VSIX 2.0. Microsoft poskytuje rozhraní příkazového řádku (CLI) pro více platforem pro zabalení rozšíření.
Jakmile budete mít tfx-cli, přejděte do domovského adresáře rozšíření a spusťte následující příkaz:
tfx extension create --manifest-globs vss-extension.json
Poznámka:
Při každé aktualizaci se musí zvýšit verze rozšíření nebo integrace.
Při aktualizaci existujícího rozšíření buď aktualizujte verzi v manifestu, nebo použijte přepínač --rev-version příkazového řádku. Tím se zvýší číslo verze opravy vašeho rozšíření a uloží se nová verze do manifestu.
Aby aktualizace nastala, musíte zrušit verzi úlohy i verzi rozšíření.
tfx extension create --manifest-globs vss-extension.json --rev-version aktualizuje pouze verzi rozšíření, nikoli verzi úlohy. Další informace naleznete v tématu Úloha sestavení na GitHubu.
Jakmile je vaše zabalená přípona v souboru .vsix, jste připraveni publikovat své rozšíření na Marketplace.
5. Publikování rozšíření
Pokud chcete rozšíření publikovat, nejprve vytvořte vydavatele, nahrajte rozšíření a nakonec ho nasdílejte.
Vytvořte svého vydavatele
Všechna rozšíření, včetně rozšíření od Microsoftu, jsou identifikována jako poskytovaná vydavatelem. Pokud ještě nejste členem existujícího vydavatele, vytvoříte ho.
Přihlaste se do portálu pro publikování na Visual Studio Marketplace.
Pokud ještě nejste členem existujícího vydavatele, zobrazí se výzva k vytvoření vydavatele. Pokud se nezobrazí výzva k vytvoření vydavatele, posuňte se dolů na konec stránky a v části Související weby vyberte Publikovat rozšíření.
- Zadejte identifikátor vydavatele, například:
mycompany-myteam.- Tento identifikátor se používá jako hodnota pro atribut
publisherv souboru manifestu vašeho rozšíření.
- Tento identifikátor se používá jako hodnota pro atribut
- Zadejte zobrazovaný název vydavatele, například:
My Team.
- Zadejte identifikátor vydavatele, například:
Prohlédněte si Smlouvu vydavatele Marketplace a vyberte Vytvořit.
Je definován váš vydavatel. V budoucím vydání můžete udělit oprávnění k zobrazení a správě rozšíření vašeho vydavatele. Publikování rozšíření v rámci běžného vydavatele je jednodušší a bezpečnější, aniž byste museli sdílet sadu přihlašovacích údajů mezi uživateli.
Nahrajte rozšíření
Najděte tlačítko Nahrát novou příponu, přejděte do zabaleného souboru .vsix a vyberte Nahrát.
Rozšíření můžete nahrát také pomocí rozhraní příkazového řádku (CLI) tím, že použijete příkaz tfx extension publish namísto tfx extension create k zabalení a publikování rozšíření v jednom kroku. Můžete podle potřeby použít --share-with k sdílení svého rozšíření s jedním nebo více účty poté, co je publikováno.
tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganization
Sdílení rozšíření
Teď, když jste nahráli rozšíření, je na Marketplace, ale nikdo ho neuvidí. Sdílejte ji s vaší organizací, abyste ji mohli nainstalovat a otestovat.
Vyberte rozšíření pravým tlačítkem a vyberte Sdílet a zadejte informace o vaší organizaci. Můžete ho sdílet s dalšími účty, kterým chcete udělit přístup k vašemu rozšíření.
Důležité
Aby bylo možné sdílet rozšíření veřejně, musí být vydavatelé ověřeni. Další informace najdete v tématu Balíček, Publikování/ Instalace.
Jakmile se vaše rozšíření nasdílí na Marketplace, musí si ho nainstalovat každý, kdo ho chce použít.
6. Vytvořte kanál buildu a vydání pro publikování rozšíření na Marketplace
Chcete-li zachovat vlastní úlohu na Marketplace, vytvořte kanál pro sestavení a nasazení v Azure DevOps.
Požadavky na publikování
Projekt Azure DevOps. Vytvořte projekt.
Rozšíření úkolů Azure DevOps Extension Tasks Nainstalujte si ji zdarma ve vaší organizaci.
Skupina proměnných knihovny kanálů Vytvořte skupinu proměnných knihovny kanálů pro uložení proměnných používaných kanálem. Další informace najdete v tématu Přidání a použití skupin proměnných. Skupiny proměnných můžete vytvářet na kartě Azure DevOps Library nebo prostřednictvím rozhraní příkazového řádku. Použijte proměnné v rámci této skupiny v pipeline. Deklarujte také následující proměnné ve skupině proměnných:
-
publisherId: ID vydavatele marketplace -
extensionId: ID vaší přípony, jak je deklarováno v souboru vss-extension.json -
extensionName: Název vaší přípony, jak je deklarováno v souboru vss-extension.json -
artifactName: Název artefaktu vytvořeného pro soubor VSIX
-
Připojení služby. Vytvořte nové připojení ke službě Marketplace a udělte přístupová oprávnění pro všechny kanály.
Kanál YAML. Pomocí následujícího příkladu vytvořte nový kanál s YAML. Další informace najdete v tématu Vytvoření prvního kanálu a schématu YAML.
trigger: - main pool: vmImage: "ubuntu-latest" variables: - group: variable-group # Rename to whatever you named your variable group in the prerequisite stage of step 6 stages: - stage: Run_and_publish_unit_tests jobs: - job: steps: - task: TfxInstaller@4 inputs: version: "v0.x" - task: Npm@1 inputs: command: 'install' workingDir: '/TaskDirectory' # Update to the name of the directory of your task - task: Bash@3 displayName: Compile Javascript inputs: targetType: "inline" script: | cd TaskDirectory # Update to the name of the directory of your task tsc - task: Npm@1 inputs: command: 'custom' workingDir: '/TestsDirectory' # Update to the name of the directory of your task's tests customCommand: 'testScript' # See the definition in the explanation section below - it may be called test - task: PublishTestResults@2 inputs: testResultsFormat: 'JUnit' testResultsFiles: '**/ResultsFile.xml' - stage: Package_extension_and_publish_build_artifacts jobs: - job: steps: - task: TfxInstaller@4 inputs: version: "0.x" - task: Npm@1 inputs: command: 'install' workingDir: '/TaskDirectory' # Update to the name of the directory of your task - task: Bash@3 displayName: Compile Javascript inputs: targetType: "inline" script: | cd TaskDirectory # Update to the name of the directory of your task tsc - task: QueryAzureDevOpsExtensionVersion@4 name: QueryVersion inputs: connectTo: 'VsTeam' connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection publisherId: '$(PublisherID)' extensionId: '$(ExtensionID)' versionAction: 'Patch' - task: PackageAzureDevOpsExtension@4 inputs: rootFolder: '$(System.DefaultWorkingDirectory)' publisherId: '$(PublisherID)' extensionId: '$(ExtensionID)' extensionName: '$(ExtensionName)' extensionVersion: '$(QueryVersion.Extension.Version)' updateTasksVersion: true updateTasksVersionType: 'patch' extensionVisibility: 'private' # Change to public if you're publishing to the marketplace extensionPricing: 'free' - task: CopyFiles@2 displayName: "Copy Files to: $(Build.ArtifactStagingDirectory)" inputs: Contents: "**/*.vsix" TargetFolder: "$(Build.ArtifactStagingDirectory)" - task: PublishBuildArtifacts@1 inputs: PathtoPublish: '$(Build.ArtifactStagingDirectory)' ArtifactName: '$(ArtifactName)' publishLocation: 'Container' - stage: Download_build_artifacts_and_publish_the_extension jobs: - job: steps: - task: TfxInstaller@4 inputs: version: "v0.x" - task: DownloadBuildArtifacts@0 inputs: buildType: "current" downloadType: "single" artifactName: "$(ArtifactName)" downloadPath: "$(System.DefaultWorkingDirectory)" - task: PublishAzureDevOpsExtension@4 inputs: connectTo: 'VsTeam' connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection fileType: 'vsix' vsixFile: '$(PublisherID).$(ExtensionName)/$(PublisherID)..vsix' publisherId: '$(PublisherID)' extensionId: '$(ExtensionID)' extensionName: '$(ExtensionName)' updateTasksVersion: false extensionVisibility: 'private' # Change to public if you're publishing to the marketplace extensionPricing: 'free'
Další informace naleznete v tématu Určení událostí, které aktivují kanály.
Poznámka:
Každá úloha používá nového uživatelského agenta a vyžaduje instalaci závislostí.
Fáze kanálu
Následující část vám pomůže pochopit, jak fáze kanálu fungují.
Fáze 1: Spuštění a publikování testů jednotek
Tato fáze spouští testy jednotek a publikuje výsledky testů do Azure DevOps.
Pokud chcete spustit testy jednotek, přidejte do package.json souboru vlastní skript, například v následujícím příkladu.
"scripts": {
"testScript": "mocha ./TestFile --reporter xunit --reporter-option output=ResultsFile.xml"
},
Přidejte příkazový řádek Node pro Azure DevOps (tfx-cli), abyste nainstalovali tfx-cli na svého agenta sestavení.
Přidejte úkol
npmpomocí příkazuinstalla zaměřte na složku se souborempackage.json.BashPřidejte úlohu pro kompilaci TypeScriptu do JavaScriptu.npmPřidejte úkol pomocícustompříkazu, zaměřte se na složku, která obsahuje testy jednotek, a jako příkaz zadejtetestScript. Použijte následující vstupy:- Příkaz:
custom - Pracovní složka, která obsahuje package.json:
/TestsDirectory - Příkaz a argumenty:
testScript
- Příkaz:
Přidejte úlohu Publikovat výsledky testu . Pokud používáte reportér Mocha XUnit, ujistěte se, že formát výsledku je
JUnita nikoliXUnit. Nastavte složku výsledků hledání na kořenový adresář. Použijte následující vstupy:- Formát výsledku testu:
JUnit - Soubory výsledků testů:
**/ResultsFile.xml - Složka výsledků hledání:
$(System.DefaultWorkingDirectory)
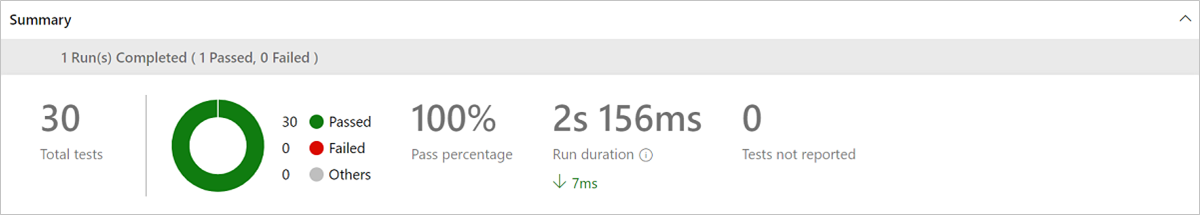
Po publikování výsledků testu by výstup na kartě testy měl vypadat jako v následujícím příkladu.

- Formát výsledku testu:
Fáze 2: Zabalení rozšíření a publikování výstupů sestavení
Přidejte příkazový řádek Node pro Azure DevOps (tfx-cli), abyste nainstalovali tfx-cli na svého agenta sestavení.
Přidejte úkol
npmpomocí příkazuinstalla zaměřte na složku se souborempackage.json.BashPřidejte úlohu pro kompilaci TypeScriptu do JavaScriptu.Pokud chcete zadat dotaz na existující verzi, přidejte úlohu Verze rozšíření dotazu pomocí následujících vstupů:
- Připojení: Visual Studio Marketplace
- Visual Studio Marketplace (připojení služby): Připojení ke službě
- ID vydavatele: ID vašeho vydavatele sady Visual Studio Marketplace
- ID přípony: ID vaší přípony
vss-extension.jsonv souboru - Zvýšení verze: Oprava
- Výstupní proměnná:
Task.Extension.Version
Pokud chcete zabalit rozšíření na základě kódu JSON manifestu, přidejte úlohu rozšíření balíčku pomocí následujících vstupů:
- Kořenová složka manifestů: Odkazuje na kořenový adresář, který obsahuje soubor manifestu. Je to například kořenový adresář.
$(System.DefaultWorkingDirectory) - Soubor manifestu:
vss-extension.json - ID vydavatele: ID vašeho vydavatele sady Visual Studio Marketplace
- ID přípony: ID vaší přípony
vss-extension.jsonv souboru - Název rozšíření: Název vašeho rozšíření v souboru
vss-extension.json - Verze rozšíření:
$(Task.Extension.Version) - Verze přepsání úkolů: zaškrtnuto (pravda)
- Typ přepsání: Pouze náhrada opravy (1.0.r)
- Viditelnost rozšíření: Pokud je rozšíření stále ve vývoji, nastavte hodnotu na privátní. Pokud chcete rozšíření uvolnit pro veřejnost, nastavte hodnotu na veřejnou.
- Kořenová složka manifestů: Odkazuje na kořenový adresář, který obsahuje soubor manifestu. Je to například kořenový adresář.
Pokud chcete kopírovat do publikovaných souborů, přidejte úlohu Kopírovat soubory pomocí následujících vstupů:
- Obsah: Všechny soubory, které se mají zkopírovat pro jejich publikování jako artefakt
- Cílová složka: Složka, do které se soubory zkopírují
- Příklad:
$(Build.ArtifactStagingDirectory)
- Příklad:
Přidejte artefakty sestavení pro publikování artefaktů pro použití v jiných úlohách nebo kanálech. Použijte následující vstupy:
- Cesta k publikování: Cesta ke složce, která obsahuje publikované soubory
- Příklad:
$(Build.ArtifactStagingDirectory)
- Příklad:
- Název artefaktu: Název udělený artefaktu
- Umístění publikování artefaktů: Vyberte Azure Pipelines pro použití artefaktu v budoucích úlohách
- Cesta k publikování: Cesta ke složce, která obsahuje publikované soubory
Fáze 3: Stažení artefaktů sestavení a publikování rozšíření
Pokud chcete do agenta sestavení nainstalovat tfx-cli, přidejte Use Node CLI for Azure DevOps (tfx-cli).
Pokud chcete stáhnout artefakty do nové úlohy, přidejte úlohu Stáhnout artefakty sestavení pomocí následujících vstupů:
- Stažení artefaktů vytvořených pomocí: Pokud stahujete artefakt do nové úlohy ze stejného kanálu, vyberte Aktuální sestavení. Pokud stahujete nový kanál, vyberte Konkrétní sestavení.
- Typ stahování: Zvolte konkrétní artefakt a stáhněte všechny publikované soubory.
- Název artefaktu: Název publikovaného artefaktu
- Cílový adresář: Složka, do které se mají soubory stáhnout
Pokud chcete získat úlohu Publikovat rozšíření , použijte následující vstupy:
- Připojení: Visual Studio Marketplace
- Připojení k Visual Studio Marketplace: ServiceConnection
- Typ vstupního souboru: Soubor VSIX
- Soubor VSIX:
/Publisher.*.vsix - ID vydavatele: ID vašeho vydavatele sady Visual Studio Marketplace
- ID přípony: ID vaší přípony
vss-extension.jsonv souboru - Název rozšíření: Název vašeho rozšíření v souboru
vss-extension.json - Viditelnost rozšíření: Soukromá nebo veřejná
Volitelné: Instalace a otestování rozšíření
Během několika kroků nainstalujte rozšíření, které s vámi někdo sdílí:
- V ovládacích panelech organizace (
https://dev.azure.com/{organization}/_admin) přejděte na stránku správy kolekce projektů. - Na kartě Rozšíření vyhledejte rozšíření ve skupině Rozšíření sdílená se mnou a vyberte odkaz na rozšíření.
- Nainstalujete rozšíření.
Pokud kartu Rozšíření nevidíte, ujistěte se, že jste v ovládacích panelech (stránka správy na úrovni https://dev.azure.com/{organization}/_adminkolekce projektů) a ne na stránce pro správu projektu.
Pokud kartu Rozšíření nevidíte, nebudou rozšíření pro vaši organizaci povolená. K funkci rozšíření můžete získat přednostní přístup tak, že se připojíte k programu Visual Studio Partner Program.
Pokud chcete zabalit a publikovat rozšíření Azure DevOps na Visual Studio Marketplace, můžete si stáhnout úlohy rozšíření Azure DevOps.
Nejčastější dotazy
Podívejte se na následující nejčastější dotazy týkající se přidání vlastních úloh sestavení nebo vydání do rozšíření pro Azure DevOps.
Otázka: Jak můžu omezit využití příkazů Azure Pipelines pro úlohu?
Můžete omezit použití příkazů Azure Pipelines a proměnné, které se nastaví podle úlohy.
Tato akce může být užitečná, pokud chcete zabránit neomezenému přístupu k proměnným nebo příkazům vso pro vlastní skripty, které se provádějí. Doporučujeme, abyste ho nastavili pro nové úkoly.
Pokud chcete použít, možná budete muset do task.json souboru přidat následující příkaz:
"restrictions": {
"commands": {
"mode": "restricted"
},
"settableVariables": {
"allowed": ["variable1", "test*"]
}
}
Pokud restricted je zadána hodnota pro mode, můžete spustit pouze následující příkazy podle úlohy:
logdetaillogissuecompletesetprogresssetsecretsetvariabledebugsettaskvariableprependpathpublish
Omezení settableVariables umožňují předat seznam povolených proměnných, které se nastaví podle setvariable příkazů nebo prependpath příkazů. Umožňuje také základní regulární výrazy. Pokud by například seznam povolení byl: ['abc', 'test*'], nastavení abc, test nebo test1 jako proměnných s libovolnou hodnotou nebo jejich přidání na začátek cesty by bylo úspěšné, ale pokud byste se pokusili nastavit proxy proměnnou, zobrazilo by se upozornění. Prázdný seznam znamená, že žádné proměnné se nezmění podle úkolu.
Pokud je vynechán buď klíč settableVariables, nebo klíč commands, relevantní omezení se nepoužije.
Funkce omezení je k dispozici od agenta verze 2.182.1.
Otázka: Jak úloha zpracovává signál zrušení?
Agent kanálu odesílá signály SIGINT a SIGTERM příslušnému podřízenému procesu. V knihovně úloh nejsou explicitní prostředky ke zpracování. Další informace naleznete v tématu Zrušení úloh agenta.
Otázka: Jak můžu úkol odebrat z kolekce projektů?
Automatické odstraňování úkolů nepodporujeme. Automatické odstranění není bezpečné a přeruší stávající kanály, které už takové úlohy používají. Úkoly ale můžete označit jako zastaralé. Uděláte to tak, že zvýšíte verzi úlohy a označíte ji jako zastaralou.
Otázka: Jak můžu aktualizovat vlastní úlohu na nejnovější verzi Node.js?
Doporučujeme upgradovat na nejnovější verzi Node. Pro informace viz Upgradování úkolů na Node 20.
Agenti hostovaní Microsoftem a různé verze Azure DevOps Serveru mají různé životní cykly, což vede k instalaci různých verzí Node Runneru v závislosti na tom, kde je úloha spuštěná. Aby se zajistila kompatibilita mezi agenty s různými verzemi Node Runneru, task.json může soubor obsahovat několik oddílů spuštění. V následujícím příkladu ho agenti Azure Pipeline se spouštěčem Node 20 používají ve výchozím nastavení, zatímco agenti bez ní přejdou zpět na implementaci Node 10.
"execution": {
"Node10": {
"target": "bash.js",
"argumentFormat": ""
},
"Node20_1": {
"target": "bash.js",
"argumentFormat": ""
}
}
Jak vylepšit úkoly:
Abyste zajistili, že se váš kód chová podle očekávání, otestujte úlohy na různých verzích Node Runneru.
V části provádění úkolu aktualizujte z
NodeneboNode10doNode16neboNode20.Pokud chcete podporovat starší verze serveru, měli byste ponechat
Node/Node10cíl. Starší verze Azure DevOps Serveru nemusí obsahovat nejnovější verzi Node Runneru.Můžete se rozhodnout sdílet vstupní bod definovaný v cíli nebo mít cíle optimalizované pro použitou verzi uzlu.
"execution": { "Node10": { "target": "bash10.js", "argumentFormat": "" }, "Node16": { "target": "bash16.js", "argumentFormat": "" }, "Node20_1": { "target": "bash20.js", "argumentFormat": "" } }
Důležité
Pokud do vlastních úloh nepřidáte podporu pro spouštěč Node 20, úlohy se nezdaří na agentech nainstalovaných ze zdroje verze pipelines-agent-*.