Přidání centra
Služby Azure DevOps
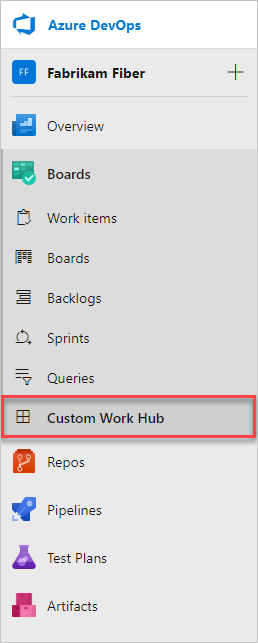
V tomto článku vytvoříme nové centrum, které se zobrazí v Azure Boards po centrech Sprints a Queries .

Struktura rozšíření
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Získejte klientskou sadu SDK: SDK.js
Základní skript sady SDK SDK SDK.js umožňuje webovým rozšířením komunikovat s hostitelem, službou Azure DevOps Services a rámcem. Tento skript také inicializuje, upozorní na načtení rozšíření nebo získá kontext o aktuální stránce. Získejte soubor klientské sady SDK SDK.js a přidejte ho do webové aplikace.
Umístěte ho do home/sdk/scripts složky.
K načtení sady SDK použijte příkaz npm install přes příkazový řádek (vyžaduje node):
npm install azure-devops-extension-sdk
Poznámka:
Další informace najdete v sadě SDK webového rozšíření Azure DevOps.
Stránka centra: hello-world.html
- Každé centrum zobrazí webovou stránku.
- Podívejte se na cílové skupiny rozbočovačů v referenčních bodech rozšíření.
Vytvořte hello-world.html soubor v home adresáři rozšíření.
Odkaz na sadu SDK a volání init() a notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Soubor manifestu vaší přípony: vss-extension.json
- Každá přípona musí mít soubor manifestu přípony.
- Přečtěte si referenční informace k manifestu rozšíření.
- Další informace o bodech příspěvku v bodech rozšiřitelnosti
V adresáři vytvořte soubor JSON (vss-extension.jsonnapříklad) home s následujícím obsahem:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Poznámka:
Změňte vydavatele na název vydavatele. Pokud chcete vytvořit vydavatele, přečtěte si téma Balíček, publikování a instalace.
Ikony
Ikony stanza určuje cestu k ikoně rozšíření v manifestu.
Přidejte čtvercový obrázek s logo.pngnázvem , jak je znázorněno v manifestu rozšíření.
Příspěvky
Příspěvky stanza přidá váš příspěvek – centrum Hello – do manifestu rozšíření.
Pro každý příspěvek ve vašem rozšíření manifest definuje následující:
- typ příspěvku, centrum
- cíl příspěvku, skupina pracovního centra (podívejte se na všechny cílové skupiny rozbočovačů,
- vlastnosti specifické pro každý typ příspěvku. Centrum má následující vlastnosti.
| Vlastnost | Popis |
|---|---|
| name | Název centra |
| order | Umístění centra ve skupině rozbočovačů. |
| uri | Cesta (vzhledem k identifikátoru URI základního rozšíření) stránky, která se zobrazí jako rozbočovač |
Rozsahy
Uveďte obory, které vaše rozšíření vyžaduje.
V tomto případě potřebujeme vso.work přístup k pracovním položkám.
Files
Soubory stanza uvádí soubory, které chcete zahrnout do balíčku – stránku HTML, skripty, skripty sady SDK a logo.
true Pokud addressable nezahrnete jiné soubory, které nemusí být adresovatelné adresou URL.
Poznámka:
Další informace o souboru manifestu přípony, jako jsou vlastnosti a funkce, najdete v referenčních informacích k manifestu rozšíření.